Avada Builder Options and Custom Branding: A short guide

Key Points at a Glance
- Avada Builder Overview: A versatile drag-and-drop tool for easy website design.
- Setup Guide: Steps to install and activate Avada Builder and Custom Branding.
- Design Customization: Use pre-built layouts, responsive settings, and global styling.
- Element Customization: Tailor individual elements like text, images, and buttons.
- Advanced Options: Apply custom CSS, animations, and dynamic interactions.
- Custom Branding: Design custom login pages, admin areas, and white-label for clients.
- Best Practices: Maintain consistency, optimize performance, and update regularly.
- Troubleshooting: Resolve common design issues, branding conflicts, and plugin compatibility.
Table of Contents
Introduction
In the world of web design, creating a unique and visually appealing website is crucial for standing out. Avada Builder, a powerful tool included with the Avada theme, provides a range of design options to help you build stunning websites. Additionally, the Custom Branding plugin (also bundled with the Avada Theme) allows you to tailor your site’s appearance to align with your brand identity. This guide will explore how to effectively use Avada Builder Options and the Custom Branding plugin to create a cohesive and professional look for your site.
Getting Started with Avada Builder
Overview of Avada Builder
Avada Builder is a versatile drag-and-drop page builder that simplifies website design. It offers a wide range of features that make it easy to create custom layouts without needing extensive coding knowledge. Whether you’re building a new site or revamping an existing one, Avada Builder provides the tools you need to bring your vision to life.
Setting Up Avada Builder
To get started with Avada Builder:
Note: You'll need to purchase the Avada Theme from Themeforest, then extract the package as you'll only need the Avada theme and Child theme archives.
- Install and Activate:
- Navigate to your WordPress dashboard.
- Go to Themes > Add New Theme > Upload Theme, search for your “Avada theme" archive, install, and then do the same this time with the Child theme archive, then activate the Child theme.
- Basic Configuration:
- In the WordPress backend.
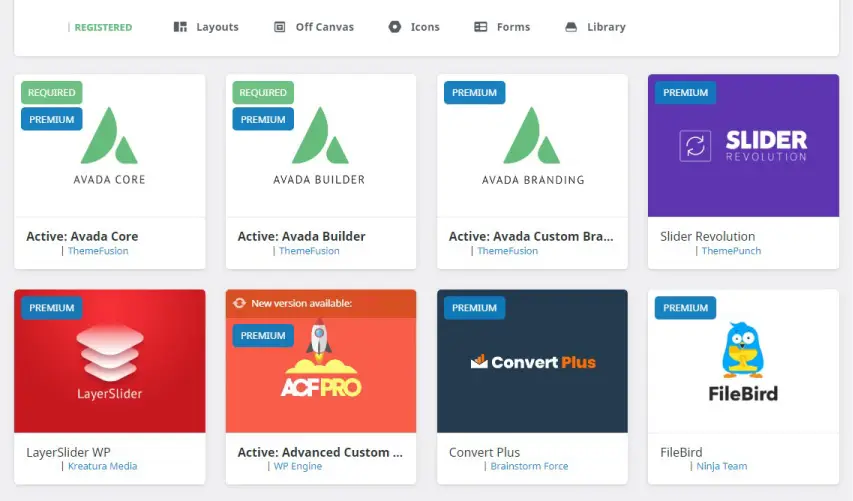
- Navigate to Avada > Maintenance > Plugins, then install "Avada Core", "Avada Builder" and "Avada Custom Branding".
- Optional (Configure theme Options)
- Configure essential settings, including layout options, color schemes, and typography.
Exploring Avada Builder Options
Drag-and-Drop Interface
The drag-and-drop interface of Avada Builder allows you to design pages effortlessly. Add elements such as containers, columns, and widgets by simply dragging them onto your page. Arrange and customize these elements to create your desired layout.
Pre-Built Layouts and Templates
Avada Builder includes a library of pre-designed layouts and templates. These can serve as a starting point for your design, saving you time and effort (most of the time, but not always). Choose a template that fits your needs and customize it to match your brand’s style.
Responsive Design Settings
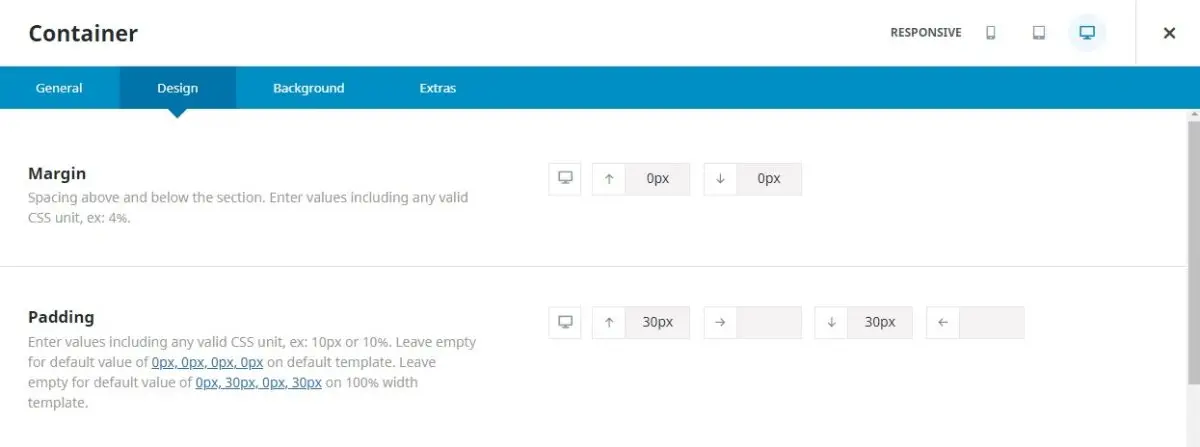
Ensure your site looks great on all devices by utilizing Avada’s responsive design settings. Customize how your site appears on mobile, tablet, and desktop screens to provide a seamless user experience across different devices. This goes hand-in-hand with the element, column and containers customization. Use the 'Responsive' icons top right of those dialogues to configure the design.

Element Customization
Customize individual elements such as text, images, and buttons using Avada Builder options for extensive design capabilities. Adjust settings for spacing, colors, and more to achieve the desired look and feel for each element.
Advanced Design Options
For more dynamic designs, use advanced options like custom CSS and animations. Apply unique styles and interactions to enhance user engagement and create a visually appealing site.
Global Styling
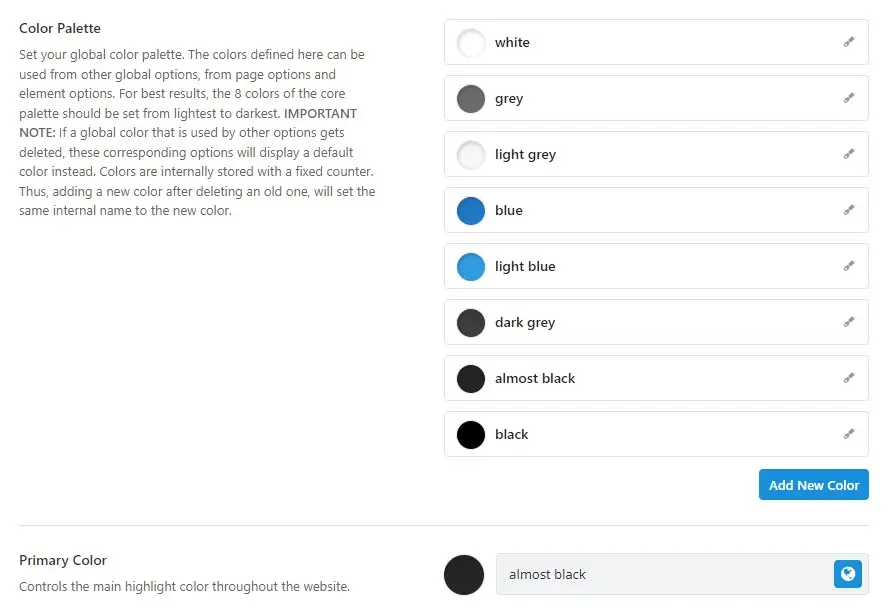
Avada Builder allows you to set global color schemes and typography, ensuring consistency across your site. Apply these settings to maintain a cohesive design and streamline the styling process.

Logo and Favicon Upload
Replace the default Avada logos and favicons with your own branded assets. Upload your logo within the Avada > Options > Logo and Favicon in the Avada > Options > Logo > Favicon menus.
Custom Branding with Avada

Introduction to Custom Branding
The Custom Branding plugin enhances the Avada theme by allowing you to apply your brand’s identity throughout your site.
Designing a Custom Login Page
Customize the WordPress login page to match your branding. Use the Custom Branding plugin to design a login page that aligns with your brand’s style, enhancing the user experience from the moment they log in.
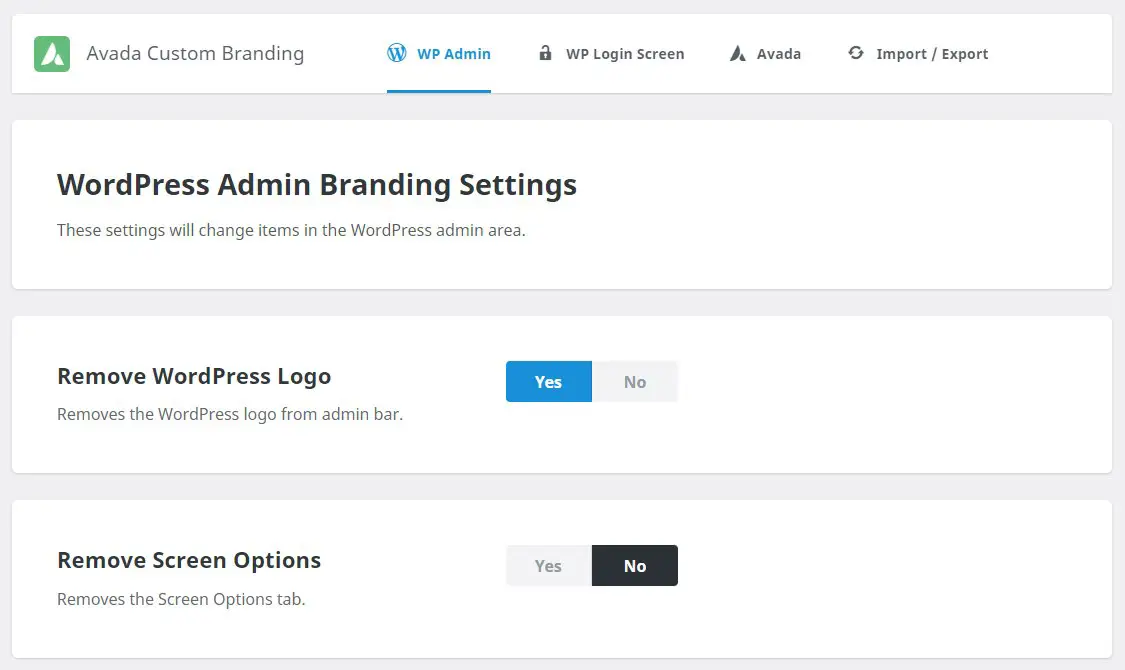
Custom Admin Branding
Apply branding to the WordPress admin area using the Custom Branding plugin. This includes replacing default branding with your own, creating a cohesive experience for both you and your clients.
White Labeling for Clients
If you’re developing sites for clients, use white labeling to remove Avada branding and replace it with your own. This makes the site appear more tailored and professional for your clients.
Best Practices for Avada Builder and Branding
Maintaining Consistency
Ensure that your design and branding elements are consistent across all pages. Use global styling options to apply uniform colors, fonts, and layouts throughout your site.
Optimizing Performance
Optimize your site’s performance by following best practices for Avada Builder. This includes using optimized images, minimizing unnecessary elements, and regularly updating your theme and plugins.
And.. most importantly use the Avada > Maintenance > Performance Wizard to help guide you through optimizing the Avada theme and turn off unused features and libraries, including compiling CSS and JS and icons.
Regular Updates and Maintenance
Keep Avada Builder and the Custom Branding plugin up-to-date and install Patches to ensure compatibility and security. Regularly check your site for any issues and perform maintenance as needed.
Troubleshooting Common Issues
Common Design Problems
Address frequent design issues by reviewing your settings and making necessary adjustments. Check for conflicts between elements or incorrect configurations that may affect your design. Also adjust the 'Avada Builder Elements" in the Theme Options, instead of overriding them for each element, column etc. especially if you think you're going to use them often.
Branding Conflicts
Resolve conflicts between custom branding elements and Avada settings by carefully reviewing your customizations. Ensure that your branding choices do not interfere with theme functionality and that you make use of a SVG file (which is a vector format and pretty much the standard nowadays) for you logo. Note: You'll need to turn on 'SVG Media Upload' in the Settings > Performance page.
Plugin Compatibility
Ensure compatibility with other plugins by testing your site after installing new plugins. Check for conflicts and adjust settings as needed to maintain a smooth user experience.
Conclusion
Avada Builder and the Custom Branding plugin provide powerful tools for designing and branding your website. By effectively leveraging these features, you can craft a unique and professional online presence that truly reflects your brand’s identity. But there’s so much more to discover within the Avada theme—explore, experiment, and test repeatedly to unlock its full potential and ensure your site is both cohesive and visually appealing.
Thank you for reading! to our monthly newsletter to stay updated on the latest WordPress news and useful tips.

Stuck with development or facing an issue?
WPLake offers affordable on-demand website development and design.
No matter the size of your project - contact us now, and we'll get it done for you!
Frequently Asked Questions Test Your Knowledge
FAQ mode
/
Learning mode
- What is Avada Builder?
Avada Builder is a drag-and-drop page builder included with the Avada theme, allowing you to design custom layouts without extensive coding knowledge.
- How do I install Avada Builder and Custom Branding?
After purchasing the Avada Theme, upload and activate it in your WordPress dashboard. Then, install the "Avada Core," "Avada Builder," and "Avada Custom Branding" plugins.
- Can I customize the login page with Avada?
Yes, using the Custom Branding plugin, you can design a login page that aligns with your brand’s style.
- How do I ensure my site looks good on all devices?
Avada Builder includes responsive design settings, allowing you to customize how your site appears on mobile, tablet, and desktop screens.
- What are the best practices for maintaining consistency across my site?
Use global styling options in Avada Builder to apply uniform colors, fonts, and layouts, ensuring a cohesive design throughout your site.
- How can I optimize my site’s performance using Avada?
Utilize the Performance Wizard in Avada, optimize images, minimize unnecessary elements, and regularly update your theme and plugins.
- What should I do if I encounter design issues or conflicts?
Review your settings, check for conflicts between elements, and adjust Avada Builder Elements in the Theme Options for consistent design.
- Can I remove Avada branding for client projects?
Yes, the Custom Branding plugin allows you to white-label the site by removing Avada branding and replacing it with your own.

