WordPress ultrarrápido: 9 elementos esenciales para optimizar la velocidad

Resumen de los puntos clave
- Optimizar la velocidad es posible: Conseguir un tiempo de carga inferior a un segundo y una puntuación alta en PageSpeed Insights para un sitio web WordPress es factible con estrategias prácticas de optimización.
- Considerar la velocidad desde el primer día: La optimización de la velocidad debe considerarse desde el principio de la creación del sitio web, y la elección del tema de WordPress influye significativamente en el rendimiento.
- Mida la velocidad con herramientas: Utilice herramientas como PageSpeed Insights y Developer Tools para medir y analizar la velocidad del sitio web, centrándose en factores como LCP, TTI y TTFB.
- Papel fundamental de la selección de temas: El tema elegido para un sitio web WordPress influye enormemente en su velocidad y rendimiento. Los temas personalizados por desarrolladores profesionales ofrecen resultados óptimos.
- Las CDN mejoran el rendimiento: Las redes de distribución de contenidos (CDN) son cruciales para reducir los tiempos de carga, especialmente para activos estáticos como imágenes, CSS y archivos JS, mejorando la experiencia del usuario en diferentes regiones.
- Optimizar el entorno de alojamiento: El alojamiento SSD, el proxy inverso Nginx y la opcache PHP son elementos esenciales para un sitio web WordPress de alto rendimiento, que complementan los esfuerzos de optimización de la velocidad.
- Utilizar la caché de servidor: Implemente el almacenamiento en caché del lado del servidor para reducir el tiempo de generación de páginas y mejorar el rendimiento general del sitio web, mejorando la experiencia del usuario y el SEO.
- La optimización de imágenes es importante: Optimice las imágenes utilizando formatos modernos como .webp o .avif, e implemente la carga lenta para reducir los tiempos de carga sin comprometer la calidad visual.
- Optimización del código: Reduzca al mínimo los archivos CSS y JS, evite el código no utilizado y opte por JavaScript puro en lugar de librerías como jQuery para agilizar la ejecución del código y mejorar la velocidad del sitio web.
Índice
Un tiempo de carga inferior a un segundo y un lugar permanente en la zona verde de la herramienta PageSpeed Insights no es un milagro para un sitio web de WordPress, sino un objetivo alcanzable. En este artículo, compartiremos consejos prácticos sobre la optimización de la velocidad. Prometemos que no mentiremos. No vamos a decirte que es posible optimizar cualquier sitio web WordPress super lento, con un gran número de problemas, al 100% usando algún plugin o herramienta mágica.
La velocidad es un tema que debe tener en cuenta desde el primer día de la creación de un sitio web. Nuestros consejos sin duda le ayudará a mejorar la velocidad de su sitio web, pero los buenos resultados que va a lograr, dependerá de su tema de WordPress.
Los desarrolladores pueden aprender las mejores prácticas para crear un tema con un gran rendimiento. En caso de que usted sea el propietario de un sitio web y su sitio web ya esté listo, no se preocupe: algunos de los consejos que aparecen a continuación sirven para todos los sitios web de WordPress.
Cómo medir la velocidad de un sitio web
Nota: este capítulo es para principiantes, siéntase libre de saltárselo en caso de que ya lo conozca.
En primer lugar, aclaremos cómo solemos medir la velocidad de un sitio web. En este ámbito, no podemos confiar en nuestras sensaciones personales, que nos dicen si tal o cual sitio web cargó rápido. Utilizamos herramientas y métricas especiales que nos muestran números e informes especiales. Hay muchas herramientas, pero vamos a revisar las más populares.
1. Cómo usar la herramienta PageSpeed Insights para optimizar la velocidad de tu WordPress
Es una herramienta de Google que está disponible para todo el mundo de forma gratuita. La herramienta utiliza una serie de factores, como LCP (First Contentful Paint), TTI (Time To Interactive), TTFB (Time to First Byte), y otros. Puedes leer más sobre ellos en el sitio web oficial de la herramienta.
Así pues, hay dos formas de utilizar la herramienta:
a) A través del sitio web
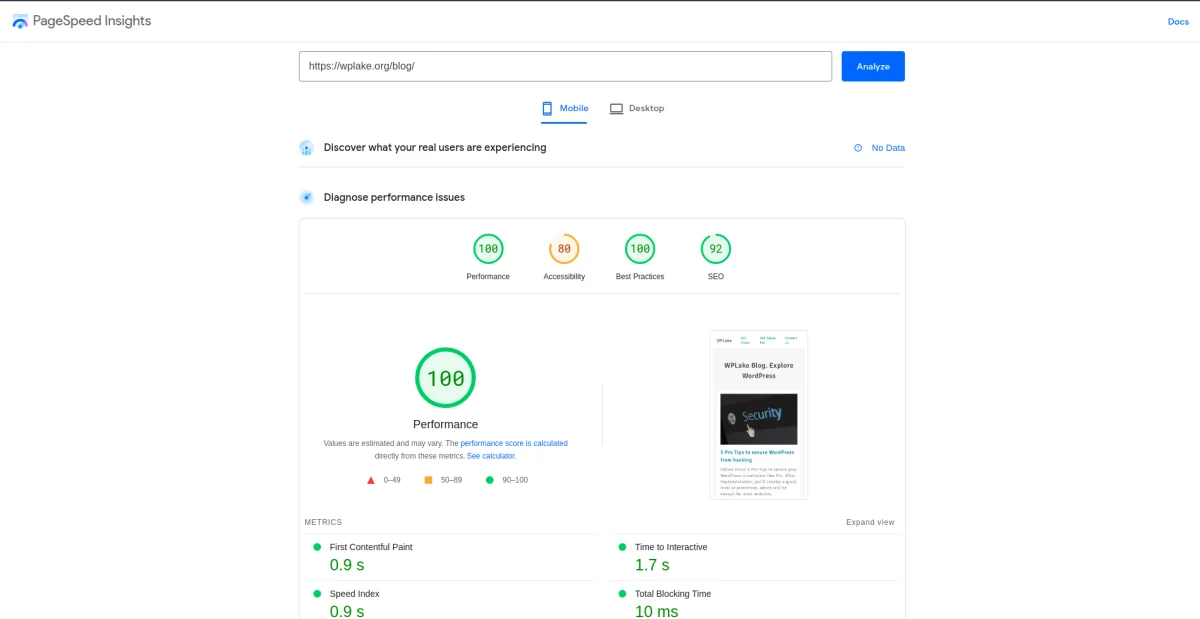
Aquí está la página de la herramienta, sólo tienes que pegar cualquier url y pulsar el botón Analizar, y después de algún tiempo la herramienta proporcionará un informe. La puntuación principal estará en un rango de 1 a 100 y constará de muchos factores. Es una herramienta muy útil, ya que además de la puntuación el informe también contendrá consejos específicos para esta url, que ayudarán a mejorar la puntuación.
b) A través del navegador Chrome/Brave
Estos navegadores tienen una pestaña "Lighthouse" en las herramientas para desarrolladores, y puedes probar cualquier sitio web de la misma manera. Cuando tengas que hacer una fila de pruebas es preferible esta forma. Consulte el vídeo oficial que aparece a continuación para obtener una guía detallada.

2. Cómo utilizar el panel de herramientas de desarrollador para la optimización de la velocidad de su WordPress
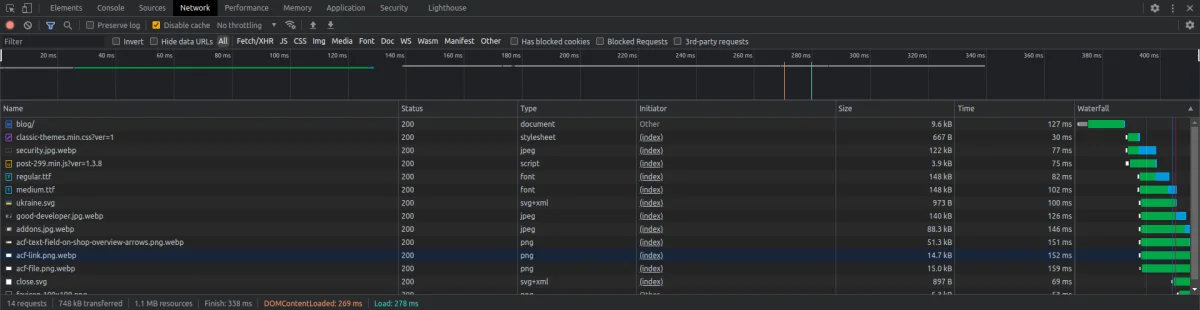
Cada navegador tiene su propio panel de herramientas de desarrollador, puede abrir este panel pulsando F12 en su teclado (su navegador debe estar abierto, por supuesto, en este momento). Aquí me refiero en primer lugar a una pestaña Red. Si hablamos de estimación, esta forma le dará sólo un par de números (DOMContentLoaded y Load), pero será suficiente para una estimación primaria.
Esta forma muestra toda su potencia cuando necesitas depurar problemas de velocidad en detalle, ya que sólo esta forma permite obtener fácilmente una lista de todos los recursos de la página por categorías (fuentes, JS, CSS) y su tiempo de carga personal. Por ello, los desarrolladores suelen utilizar estas dos herramientas, PageSpeed Insights y Developer tools conjuntamente.
Por qué puede confiar en nosotros
Antes de ir con los consejos, tenemos que confirmar nuestra experiencia, para que confíes en nuestras palabras y consejos. La mejor confirmación de nuestra experiencia en la optimización de la velocidad en nuestra opinión no será la cartera de trabajos o capturas de pantalla, pero algo que es fácil de ver y comprobar. Es el sitio web actual - wplake.org. Es un sitio web de WordPress y sus páginas (incluido el artículo actual) tienen un tiempo de carga inferior a un segundo y un lugar permanente en la zona verde de la herramienta PageSpeed Insights.


He compartido capturas de pantalla de nuestra página de resumen del blog, puede comprobar fácilmente los resultados usted mismo utilizando DevTools de su navegador o la herramienta PageSpeed Insights. Todas las páginas de la WPLake agencia tienen estos resultados, pero, por supuesto, los números finales serán un poco variada en función de la carga del servidor y la calidad de su conexión a Internet.
Consejos para optimizar la velocidad de WordPress
1. No utilice constructores de páginas visuales
Como Elementor o cualquier otro. No hay constructores de páginas visuales para WordPress, que permiten la construcción de páginas con un buen rendimiento. Es la desagradable verdad, pero prometimos decir sólo la verdad. Estos constructores visuales atraen a los principiantes en el desarrollo o propietarios de sitios web, ya que dan una manera fácil de construir páginas hermosas. Pero todo tiene un precio en este mundo, y en este caso, el precio es el rendimiento y el tiempo de carga de la página.
Las páginas creadas con creadores de páginas visuales tienen un montón de JavaScript pesado, marcado HTML sucio y sobrecargado y tus usuarios nunca recibirán una buena UX. Puedes usar constructores sólo si estás dispuesto a sacrificar SEO y experiencia de usuario para recibir una edición fácil.
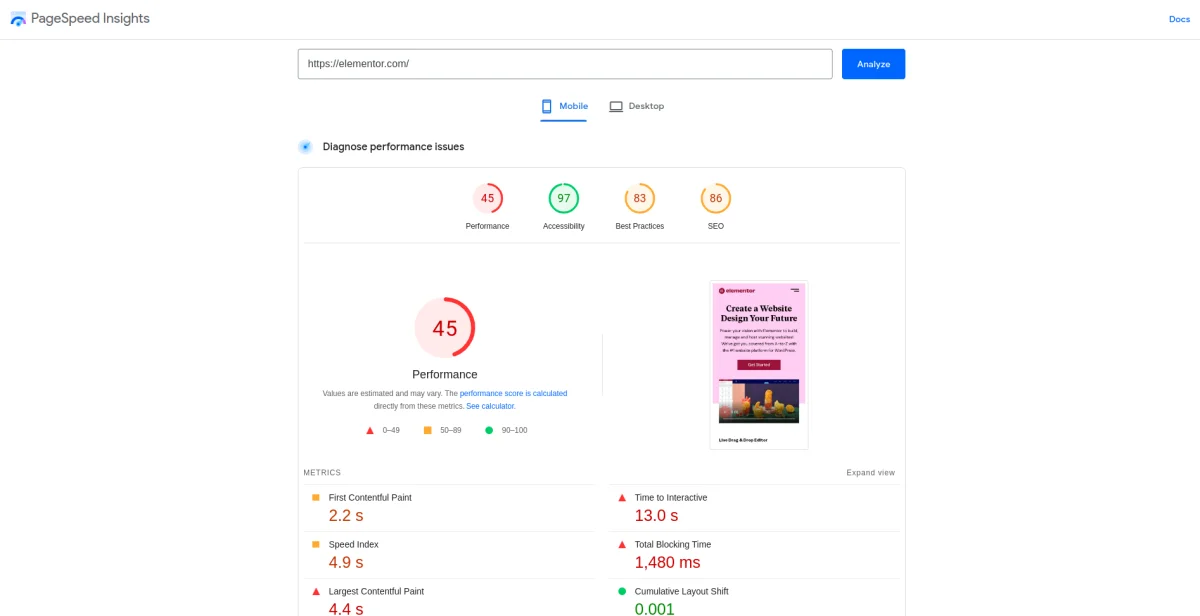
No confíes en sus dulces historias de que exactamente su constructor visual está optimizado y tu sitio web será rápido. Confía en ti mismo y compruébalo. Es muy fácil abrir la herramienta PageSpeed Insights, pegar una url de su sitio web oficial y comprobar el informe. Por ejemplo, he comprobado elementor.com para usted y compartir el resultado:

Creo que no se necesitan comentarios adicionales. Si el sitio web de WordPress del constructor de páginas visual con un gran equipo de desarrolladores, que ya se utiliza todos los trucos para la optimización de la velocidad para mejorar la puntuación, no es capaz de obtener buenos resultados, ¿cree usted que su sitio web?
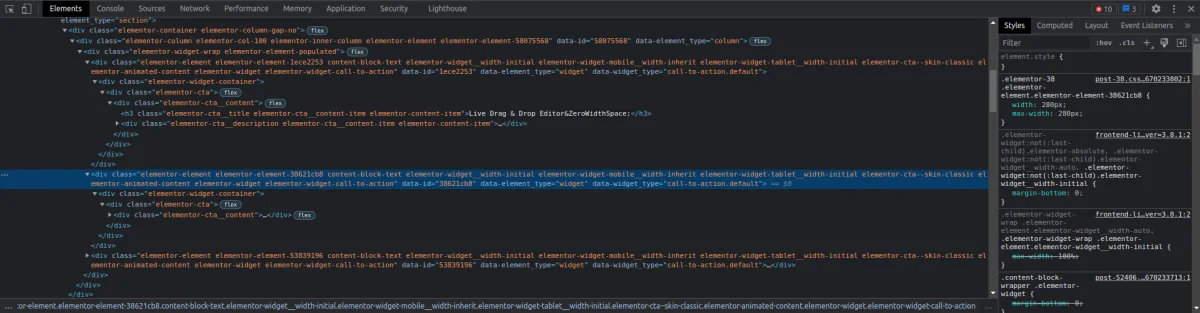
Basta con mirar el marcado de su sitio web:

Cuántas clases tiene cada elemento, este marcado es ilegible y estira la longitud de la página, lo que es perjudicial para la velocidad de la página y el SEO.
2. Elegir el tema adecuado
Como hemos mencionado anteriormente, exactamente su tema predecirá la puntuación máxima que tendrá su sitio web. El caso perfecto es cuando un tema es personalizado y construido por desarrolladores profesionales de WordPress. En este caso, podrán utilizar las mejores prácticas, como utilizar JS puro y evitar código CSS/JS no utilizado en las páginas.
Con el tema adecuado, el proceso de optimización de la velocidad de tu WordPress incluirá sólo elementos externos. Como hosting o CDN. Pero todos los elementos internos estarán incorporados desde el principio. Mucho mejor, ¿no?
Tu tema predice estas cosas, y no se pueden cambiar fácilmente más adelante. Pueden usar algunos huesos o frameworks para disminuir el tiempo de desarrollo, pero no disminuirá el rendimiento. Además, su tema tiene un gran impacto en el nivel de seguridad de su sitio web.
En caso de que usted no tiene esta oportunidad y tienen que elegir algo de temas de WordPress listos, entonces le damos el mismo consejo. No confíes en las promesas, confía en ti mismo y compruébalo. Comprueba su sitio web a través de la herramienta PageSpeed Insights, busca y comprueba sitios web famosos que fueron construidos utilizando ese tema, y sólo después de eso compra y utiliza ese tema. No hay problema, como siempre, los temas destacan a sus mejores clientes.
El tema no es un guante, en la mayoría de los casos no podrás cambiarlo sobre la marcha. Cada tema tiene su propia configuración y estilo, que no puede ser migrado a uno nuevo de forma automática. Si eres desarrollador, lee lo que debe saber un buen desarrollador de WordPress para comprobar y mejorar tus conocimientos. Si quieres crear un buen tema debes tener sólidos conocimientos sobre muchos aspectos del desarrollo de WordPress.
3. Utilizar CDN
Para activos estáticos, como imágenes, archivos CSS y JS
Content Delivery Network, CDN - es la forma más sencilla y barata de reducir el tiempo de carga de las páginas. Por defecto, los activos estáticos, como imágenes, scripts y estilos sólo existen en un servidor de su proveedor de alojamiento. Es un lugar específico, lo que significa que los usuarios de otros países, especialmente los que están lejos de esta ubicación, tendrán un gran tiempo de carga de estos activos.
Los proveedores de CDN ofrecen una solución, una red mundial de servidores propios, que almacena copias de sus activos. De este modo, un usuario que solicite su sitio web recibirá los activos del servidor más cercano, lo que reduce significativamente el tiempo de carga de la página.
Esta solución no es muy útil en caso de que su sitio web refleje un negocio local. En este caso, sus visitantes siempre visitan su sitio web desde una sola región. La CDN seguirá siendo útil para el SEO, ya que los motores de búsqueda ubican sus robots en diferentes países y tienen en cuenta el tiempo de carga de la página. Pero sus usuarios no verán una gran diferencia.
Para nuestro sitio web utilizamos Cloudflare. Es uno de los proveedores de CDN más famosos, además, tiene una tarifa gratuita que será suficiente para la mayoría de los sitios web. Para utilizar el servicio, sólo necesita cambiar los NameServers de su dominio.
Para páginas HTML
Además de los activos estáticos, CDN puede almacenar en caché también el HTML de sus páginas.
Esta función también se adapta mejor a un negocio multinacional. Si tiene un negocio local, en un solo país, no tendrá un gran impacto. Pero si su sitio web sirve a usuarios de diferentes países o incluso continentes, entonces esta característica será indispensable para usted.
En tales casos, por un módico precio, puede utilizar esta función y se compartirán copias de sus páginas HTML en todo el mundo. Reducirá el tiempo de respuesta del servidor para sus usuarios en tiempos, en comparación con su alojamiento único. Además, quitará carga extra de tu servidor. Usted puede imaginar, cuánto este elemento es importante en la optimización de la velocidad de WordPress para sitios web multi-país. Y cuánto impacta en SEO, añadiendo puntuación extra a su sitio web.
Caché HTML significa páginas estáticas. Las páginas de WordPress son dinámicas. Es posible que tenga dudas sobre la limpieza de la caché en cada actualización. Parece una gran molestia, pero afortunadamente, muchos proveedores de CDN ofrecen soluciones especiales para WordPress. Por ejemplo CloudFlare APO, que proporciona un plugin. El plugin realiza un seguimiento de todas las actualizaciones de la página y borra la caché relacionada automáticamente, por lo que no necesita ocuparse de ello.
4. Utilice un buen alojamiento
Unidades SSD
Elija sólo entre proveedores de alojamiento SSD. Alojamiento SSD es el alojamiento que utiliza discos SSD para sus servidores, no HDD. Reducirá significativamente los retrasos en todas las operaciones con archivos y disminuirá el tiempo de carga de las páginas.
Incluso en caso de que utilice algún CDN, el alojamiento SSH sigue siendo un elemento muy importante en la lista de optimización de la velocidad de WordPress. Simplemente porque el sitio web de WordPress consiste no sólo de imágenes y estilos. Es un montón de archivos PHP que WordPress incluye en cada solicitud. Son cientos de peticiones a la Base de Datos (que también es un archivo por cierto) y muchas otras operaciones con archivos.
Proxy inverso Nginx y opcache PHP
Otro par de cosas importantes que debes considerar al elegir un hosting.
Lo mejor desde el punto de vista del rendimiento para WordPress es usar nginx + apache2 como software de servidor web, no sólo apache2. Esta técnica se denomina proxy inverso y la utilizan muchos proveedores de alojamiento. No dudes en preguntar al soporte del hosting sobre ello antes de comprar. Para soportar la función, por su parte, tendrá que añadir un par de líneas a su wp-config.php.
Además, asegúrese de que el alojamiento soporta el módulo PHP opcache. Es una caché interna de PHP y da un gran impulso sin ningún esfuerzo extra por tu parte.
Resumen
Aquí no tenemos publicidad. Por eso no vamos a promocionar a ningún proveedor de hosting. Sólo trate de buscar 'SSD hosting' y elegir el mejor, teniendo en cuenta la configuración del servidor de arriba, como opache módulo PHP. O asegúrese de que su proveedor de alojamiento utiliza discos SSD y admite los ajustes necesarios. No se fije sólo en los precios, elija el término medio. Ya que la optimización de la velocidad de WordPress no es posible sin un buen alojamiento.
Consejo: al elegir un proveedor de alojamiento, preste atención a la ubicación del servidor. Para ofrecer la mejor experiencia a sus usuarios, la ubicación del servidor debe estar dentro de su país/zona. Esto no significa que deba preferir los proveedores locales de su ciudad y sacrificar la calidad del servicio sólo por la ubicación. La mejor solución es un sano término medio, entre el tamaño y la calidad del host y la ubicación del servidor.
5. Utilizar la caché del servidor
Por defecto, cuando un usuario solicita alguna página en su sitio web WordPress la genera desde cero. Esto significa cientos de peticiones a la Base de Datos y muchas operaciones PHP. El tiempo que transcurre desde que un usuario solicita una página hasta que su navegador recibe un código HTML es bastante grande. Este retraso ralentiza su sitio web y es perjudicial para el SEO.
Puede reducir este tiempo utilizando la caché del servidor. Esto significa que el proceso de generación de la página ocurre sólo una vez, y entonces los usuarios reciben el HTML listo sin la ejecución del costoso código PHP.
Hay muchos buenos plugins de caché para WordPress. Ellos se encargan de todo y hacen que la función de caché del servidor para usted sea tan fácil como habilitar un plugin. Para nuestro sitio web, utilizamos WP Super Cache, que es gratuito.
Pero tenga en cuenta que los plugins de caché pueden afectar a las tareas Cron de WordPress. Debido al hecho de que la ejecución de PHP se omite para los visitantes, Cron será llamado sólo cuando los administradores visiten el sitio web. Esto puede ocurrir raramente y hacer que sus tareas queden obsoletas. Si sus tareas Cron son importantes, por ejemplo, tienen relación con la API, vea cómo combinar System y WordPress Cron para evitar este comportamiento.
Consejo: la caché del servidor sigue siendo beneficiosa, incluso si utiliza CDN para las páginas html. Como la red CDN no está centralizada y compartida en todo el mundo. Así que los servidores de todo el mundo le pedirán a su servidor el contenido de la página. Sólo una vez por servidor, pero es importante asegurarse de que incluso esta solicitud se procesa rápidamente. Como el usuario final puede ser un bot de un motor de búsqueda, que rastrea el rendimiento.
6. Optimizar imágenes
Utilice formatos modernos, como .webp o .avif
Los formatos por defecto, como .jpg/jpeg o .png no están optimizados para la transferencia. Los formatos modernos, como .webp o .avif, vienen a solucionarlo. Estos formatos gracias a la compresión nos permiten reducir el tamaño de las imágenes en varias veces sin perder calidad. El porcentaje final de reducción depende seguramente de la imagen concreta, por término medio es de -50%, es decir, dos veces menos que el origen.
Las imágenes suelen ser la parte más pesada de cualquier página web. Elementos como los deslizadores o las galerías de mampostería quedan muy bien, pero también suponen un tiempo de carga adicional. Por eso, utilizar formatos optimizados es un saludable término medio entre un aspecto moderno y la velocidad de la página.
Actualmente, todos los navegadores modernos admiten Webp, excepto IE. El formato Avif tiene menos soporte, pero los más populares, como Chrome, Safari y Firefox lo soportan.
WordPress soporta .webp, pero no proporciona la conversión de forma inmediata. Esto significa que puede subir .webp a su biblioteca multimedia, pero no convertirá .jpg en .webp automáticamente. Así que tienes un par de opciones;
a) convertir todas las imágenes a formatos modernos antes de subirlas a su sitio web
b) usando algún plugin que convierta automáticamente todas las imágenes que subas
Es preferible la segunda opción, ya que usted y sus editores no deben ocuparse de ello cada vez.
En nuestro sitio web, utilizamos WebP Express, que es muy popular, y gratuito.
Utiliza la carga lenta
Nota: WordPress desde la 5.4 lo tiene por defecto para todas las imágenes que añadas a una página a través del editor Gutenberg. Pero también depende de tu tema, muchas imágenes pueden estar fuera del contenido de Gutenberg y no tener lazy loading. Necesitas comprobar si el atributo loading="lazy" se presenta para todas las imágenes, y en caso de que no sea así, entonces tienes que modificar tu tema o preguntar a tu desarrollador.
Así que el lazy-loading es otra forma muy eficiente y sencilla de reducir el tiempo de carga de una página. Por defecto, el navegador analiza el HTML de su página y carga todas las imágenes encontradas inmediatamente. Esto obliga a los usuarios a esperar más y hace que un sitio web sea más lento.
La carga perezosa indica a un navegador que las imágenes de una página deben cargarse sólo cuando el usuario está cerca de ellas y se desplaza por la página. De esta forma se retrasa la descarga de las imágenes que están en la parte inferior y son invisibles, y se mejora el tiempo de carga. Entonces, cuando un usuario se desplaza, el navegador carga las imágenes paso a paso, pero por delante, de modo que todo sucede en segundo plano y es imperceptible para el usuario.
Antes los desarrolladores tenían que escribir su propio código JS para implementar la carga lenta, pero ahora todos los principales navegadores la soportan. Puede utilizar el atributo loading="lazy" para las imágenes. Lea más sobre el atributo aquí.
7. Utilizar JavaScript puro
Bajo JavaScript puro y me refiero a evitar el uso de cualquier grandes bibliotecas, como jQuery. El uso de TypeScript sigue siendo una buena idea, ya que hace que su código JS mejor, y después de compilar lo convierte en JavaScript puro.
Hay tantas bibliotecas y herramientas que usan jQuery, tantos sliders, tablas y gráficos de datos. Olvídate de ellos. No uses jQuery, usa sólo JavaScript puro y librerías que no requieran jQuery. Es importante para su sitio web de WordPress no sólo acerca de la optimización de la velocidad, sino también con respecto a la experiencia del usuario.
El uso de jQuery en un frente ralentizará su sitio web, ya que la biblioteca contiene cientos de funciones. De ellas sólo utilizarás unas pocas en una página, otras sólo desperdiciarán un precioso tiempo de carga. Además, el código de jQuery no está optimizado para trabajar con DOM. Por eso esta librería no puede proporcionar una experiencia buena y fluida a los usuarios.
Puede parecer complejo y difícil olvidarse de jQuery, pero créenos, te acostumbrarás al JS puro muy rápidamente. Muy pronto te preguntarás: ¿por qué lo usaba antes? Después de algún tiempo tendrás tu propia lista de librerías pure-js que te ayudarán a resolver diferentes tareas.
Podemos sugerir el uso del paquete @splidejs/splide para crear sliders y carruseles, este paquete está escrito en JS puro y ayuda a crear sliders muy fácilmente, también es flexible, y tiene un montón de configuraciones. Puedes leer más sobre el paquete en el sitio web oficial.
Abrirse a sí mismo WebComponents. Esta función está soportada por los principales navegadores y permite trabajar fácilmente con elementos HTML. Puede obtener más información aquí. En nuestro sitio web utilizamos Catalyst. Es una pequeña librería TypeScript que hace que trabajar con WebComponents sea súper fácil.
8. Utiliza la minificación y evita CSS y JS no utilizados
CSS y JS no utilizados
Una gran cantidad de reglas CSS y código JS sin usar es una de las principales razones que hacen que su sitio web sea lento. Suele ocurrir cuando tienes estilos y scripts globales para todo un sitio web o para muchas plantillas diferentes.
En este caso se repite la historia con jQuery. Una determinada página utiliza sólo un poco de un archivo CSS o JS, pero el navegador tiene que cargar todo el archivo. Se pierde un tiempo precioso, ya que los archivos CSS y JS no sólo requieren carga, sino también análisis sintáctico y ejecución, que son costosos para los recursos.
Minificación
Tu código CSS y JS está escrito por humanos. Esto significa que los nombres de las variables deben ser bastante largos allí (para ser claros), y el formato (espacios, tabulaciones) se utiliza para hacer el código legible. Pero cualquier navegador es software y no lo requiere. Los espacios vacíos y los tabuladores pueden ocupar más de la mitad del tamaño de un archivo no minificado. La minificación es un proceso que elimina todos los espacios del código escrito por humanos y sustituye los nombres de las variables por otros más cortos. Por ejemplo, var screenSize=1920; se sustituirá por var o=1920;. ¿Ves cómo es más corto? Los programadores no pueden usar nombres tan cortos, ya que este código no es legible para los humanos. Pero un navegador no tiene problemas con este código.
La solución
La solución para ambos es crear paquetes CSS y JS específicos para cada plantilla. Bundle es un archivo que contiene una fila de pequeños módulos CSS/JS. Sólo se puede hacer dentro de un tema. Desafortunadamente, si usted es un propietario de un sitio web sin conocimientos de codificación, entonces no puede cambiarlo para un tema ya existente.
En caso de que seas desarrollador, considera Webpack o soluciones alternativas. Permiten mantener CSS y JS en módulos y proporcionan un proceso de minificación automático.
De esta manera, por ejemplo, la página de inicio y la página de contacto tendrán diferentes archivos CSS y JS, que contendrán reglas sólo para los elementos presentados. No se preocupe, todavía puede tener elementos comunes, ya que los módulos se pueden importar muchas veces, por lo que no tendrá que escribir el mismo código varias veces.
En nuestro sitio web, utilizamos LaravelMix, una extensión de Webpack que se encarga de todas las configuraciones de Webpack y proporciona una forma súper fácil de trabajar con Webpack.
9. CSS crítico en línea
Este es un elemento muy poderoso en la lista de optimización de velocidad de WordPress. Permite mejorar la experiencia del usuario y muchas métricas de PageSpeed Insights, como FCP y CLS. Significa que necesitas añadir todo el CSS crítico directamente a la etiqueta head del código HTML de una página, en lugar de incluirlo como un archivo separado a través del elemento link.
De este modo, el navegador no pierde tiempo cargando el archivo y comienza a analizar y aplicar las reglas CSS mucho antes, lo que reduce el tiempo de carga de la página.
Para conseguirlo tienes que usar un tema personalizado, y el desarrollador del tema debe implementar esta característica. Puedes leer más sobre CSS crítico aquí.
En nuestro sitio web tenemos paquetes específicos para cada página, y alineamos todo el código CSS de un paquete, sin dividirlo en crítico y no crítico. Esto ahorra mucho tiempo. Lo principal en este enfoque es que debes tener un diseño claro y sencillo. De lo contrario, el número de reglas CSS será demasiado grande y alargará el tamaño del documento HTML, lo que aumentará el tiempo de carga de la página.
Extra
Acabamos de compartir los 9 consejos que tendrán el impacto más significativo en su sitio web. Pero en realidad, utilizamos algunos otros trucos. Siempre los utilizamos para nuestros clientes y nos gustaría compartirlos contigo. Son pequeños y fáciles de implementar, pero aún así pueden marcar una gran diferencia.
Precarga de páginas
Prefetch es una opción para que un navegador cargue recursos que muy probablemente se utilizarán pronto. Como archivos CSS o incluso páginas enteras. Hay una biblioteca JS lista y pequeña, que rastrea 'hover' en enlaces y pide a un navegador que prefetch estas páginas, por lo que el usuario experimenta un comportamiento realmente instantáneo.
También funciona para móviles. Además, es muy útil y aporta beneficios incluso si se está usando CloudFlare APO, ya que puede que ese servidor en concreto no tenga cacheada una determinada página, por lo que este script hará el truco, y el usuario no notará la carga.
La librería se llama instant.page, puedes leer más en la web oficial. Puede instalarlo como un simple plugin de WordPress. Si no, está disponible como paquete npm, que es el formato recomendado para desarrolladores experimentados.
Fuentes. Formato moderno y fuente local
Vale la pena mencionar que el formato de la fuente no importa menos que el formato de la imagen.
Recomendamos utilizar el formato .woff2. Según nuestra experiencia, cuesta 10 veces (!) menos que la misma fuente, pero en formato .ttf. Además, el formato .woff2 es compatible con todos los navegadores, excepto IE.
Además, como parte de la optimización de la velocidad de WordPress, recomendamos encarecidamente alojar las fuentes en su servidor (sitio web). No utilice proveedores externos. Por ejemplo, el uso de fuentes directamente desde los servidores de Google ralentiza significativamente la carga de su sitio web, en comparación con el alojamiento local.
Como ya sabrá, Google Fonts ofrece 3 formas de incrustar una fuente:
1) utilizando la etiqueta HTML de enlace de fuente (a fonts.gstatic.com)
2) utilizando la regla CSS @import (a fonts.gstatic.com)
3) descargarlas localmente (y subirlas a su propio servidor/sitio web)
De estas opciones, elige siempre la tercera.
Consejo: A veces, el servicio Google Fonts no da la opción de descargar la fuente seleccionada en formato .woff2. No te rindas. Hay una forma alternativa. Copie el enlace de la primera forma, la fuente de la etiqueta de enlace HTML, que tiene el aspecto de https://fonts.googleapis.com/css2?family=Open+Sans&family=Roboto:wght@300&display=swap. A continuación, visita este enlace en tu navegador. Verás las reglas CSS. De la regla fuente podemos obtener el enlace .woff2. La línea de destino parece src: url(https://fonts.gstatic.com/s/opensans/v35/memSYaGs126MiZpBA-UvWbX2vVnXBbObj2OVZyOOSr4dVJWUgsjZ0B4taVIGxA.woff2) format('woff2');. Desde esta línea podemos obtener la url y descargar la fuente. Bien hecho, ¡ya la tienes!
Conclusiones
Hemos repasado todos los puntos principales que debes conocer y aplicar en tu proceso de optimización de la velocidad de WordPress.
Algunos de ellos requieren conocimientos de programación y no se puede hacer por los propietarios de sitios web, los elementos son para los desarrolladores, por favor considere al crear un nuevo tema.
Pero algunos de los elementos no requieren conocimientos de programación en absoluto. En caso de que seas el propietario de un sitio web lento y quieras acelerar tu WordPress, entonces es fácil configurar CDN tú mismo o instalar un plugin de caché. También añadir el plugin instant.page no será complicado. Estos elementos te ayudarán incluso si no sabes cómo modificar el código de un tema.
Thank you for reading! to our monthly newsletter to stay updated on the latest WordPress news and useful tips.

Stuck with development or facing an issue?
WPLake offers affordable on-demand website development and design.
No matter the size of your project - contact us now, and we'll get it done for you!
Preguntas frecuentes Pon a prueba tus conocimientos
Modo FAQ
/
Modo de aprendizaje
- ¿Qué importancia tiene la optimización de la velocidad en un sitio web WordPress?
La optimización de la velocidad es crucial para garantizar tiempos de carga rápidos, mejorar la experiencia del usuario y mejorar el rendimiento SEO.
- ¿Cómo puedo medir la velocidad de mi sitio web WordPress?
Puede medir la velocidad del sitio web utilizando herramientas como PageSpeed Insights y Developer Tools, que proporcionan métricas detalladas y recomendaciones para mejorar.
- ¿Qué factores influyen en la velocidad de un sitio web WordPress?
Factores como el tema elegido, el entorno de alojamiento, la utilización de CDN, la optimización de imágenes y la eficiencia del código desempeñan un papel importante a la hora de determinar la velocidad del sitio web.
- ¿Por qué es importante la elección del tema de WordPress para optimizar la velocidad?
El tema de WordPress influye significativamente en el rendimiento del sitio web, y los temas personalizados creados por desarrolladores profesionales suelen ofrecer mejores resultados de velocidad y rendimiento.
- ¿Qué papel desempeña la CDN en la optimización de la velocidad?
Las redes de distribución de contenidos (CDN) ayudan a reducir los tiempos de carga almacenando en caché activos estáticos como imágenes, CSS y archivos JS en servidores distribuidos por distintas regiones, lo que mejora la experiencia del usuario a nivel global.
- ¿Cómo puedo optimizar las imágenes para mejorar la velocidad del sitio web?
Las imágenes pueden optimizarse utilizando formatos modernos como .webp o .avif, implementando la carga lenta y garantizando una compresión adecuada para reducir el tamaño de los archivos sin sacrificar la calidad visual.
- ¿Cuáles son las prácticas recomendadas para optimizar el código en WordPress?
La optimización del código implica minimizar los archivos CSS y JS, evitar el código no utilizado y utilizar JavaScript puro en lugar de bibliotecas como jQuery para agilizar la ejecución del código y mejorar la velocidad del sitio web.
- ¿Qué medidas puedo tomar para optimizar el entorno de alojamiento de mi sitio web WordPress?
Opte por un alojamiento SSD, asegúrese de que soporta Nginx reverse proxy y PHP opcache, y elija un proveedor de alojamiento con servidores situados cerca de su público objetivo para optimizar el entorno de alojamiento en términos de velocidad.
Enlaces de contenido (32)
3.
wplake.org6.
wplake.org15.
Avif (web.dev)22.
splidejs.com25.
webpack.js.org26.
laravel-mix.com28.
instant.page32.
fonts.google.com

