Publicación de plugins en WordPress: Guía paso a paso

Resumen de los puntos clave
- Creación de plugins: La creación de un plugin de WordPress implica pasos sencillos como la creación de una carpeta y un archivo principal con los comentarios de cabecera necesarios, como Nombre del plugin, Descripción, Versión y Autor.
- Preparación de la publicación: Antes de publicar, asegúrese de que su plugin tiene un nombre único, información completa en el encabezado del archivo principal y un archivo readme.txt para proporcionar detalles sobre su plugin.
- Requisitos del código: El código de tu plugin debe adherirse a ciertos estándares, incluyendo estar disponible bajo la licencia GPLv2 o posterior, mantener un código legible, y asegurar una salida segura (echo) saneando las variables.
- Envío del plugin: Una vez que tu plugin esté listo, puedes enviarlo al repositorio de WordPress.org para su revisión, que suele tardar entre 1 y 5 días laborables. Si hay alguna infracción, recibirás una respuesta detallada, pero si el código cumple los estándares, es probable que se apruebe.
- Primera confirmación: Tras la aprobación, recibirá instrucciones para confirmar su plugin en el repositorio SVN de WordPress. Esto implica añadir los archivos del plugin, elegir banners e iconos y realizar la confirmación inicial.
- Actualización del plugin: Para futuras actualizaciones, siga un proceso similar de actualización de los archivos del plugin, confirmando los cambios en SVN y publicando una nueva versión con números de versión incrementados siguiendo la convención Mayor.Menor.Parche.
Índice
Revisión
Todo el mundo, que está familiarizado con WordPress, utiliza plugins de su repositorio. Es una forma muy sencilla y fácil de ampliar las capacidades predeterminadas. Si estabas desarrollando o personalizando un tema, ¿cuántas veces has copiado el mismo código de un sitio web anterior a uno nuevo? ¿Cuántas veces has tenido la idea de que tu función actual sería útil para otros? Si has tenido pensamientos similares, entonces en este artículo te mostraremos, con un ejemplo real, cómo publicar tu propio plugin para WordPress. Esperamos que después de leerlo no lo veas como una tarea demasiado compleja.
Aquellos que ya tengan conocimientos sobre la publicación de plugins, pueden utilizar el artículo como recordatorio para futuras publicaciones. Además, compartiremos un par de cosas complicadas a las que deberás prestar atención.
1. Creación de plugins
Nota: Si usted ya tiene experiencia con la creación de plugins, entonces no dude en saltarse esta sección.
En este artículo, vamos a utilizar un ejemplo con nuestro plugin para mostrar cómo publicar WordPress plugin en la práctica. Así que vamos a utilizar nuestro plugin Advanced Views. El plugin permite mostrar los campos seleccionados ACF o Mensajes en cualquier lugar utilizando códigos cortos, el marcado HTML se crea automáticamente por el plugin. Usted puede leer acerca de los beneficios del enfoque shortcode aquí.
Más adelante, no olvide reemplazar este nombre con el nombre de su propio plugin.
Para aquellos de ustedes que son completamente nuevos en la creación de su propio plugin a continuación un breve resumen.
Los plugins de WordPress para su sitio web se encuentran en el /wp-content/plugins carpeta. Y cada plugin tiene su propia carpeta.
Afortunadamente, al crear un plugin no tendrás tantos pasos como al crear un tema. Así que sólo tienes que crear una nueva carpeta en el directorio /wp-content/plugins y un único archivo dentro. Normalmente, el archivo tiene el mismo nombre que la carpeta.
En nuestro ejemplo, será /wp-content/plugins/acf-views/acf-views.php.
En el archivo, añada el siguiente comentario 'header'. Es necesario incluir esto en cualquier plugin, ya que permite a WordPress saber que hay un plugin allí.
<?php
/*
Plugin Name: Advanced Views
Description: Display ACF fields and Posts using shortcodes.
Version: 1.0.0
Author: WPLake
*/Cada línea tiene un formato: "Nombre: Valor". Si ha copiado nuestra cabecera, simplemente cambie los valores por los suyos. Ver todos los requisitos de cabecera.
Eso es todo. Después de eso, su plugin ha sido creado. Ahora puedes visitar tu página de plugins de administración para ver el nuevo plugin en la lista y también puedes activarlo. Obviamente, el plugin no hace nada todavía, así que después del comentario del encabezado debes añadir tu código y todas tus características. (Saludos cordiales, su capitán)
El archivo principal del plugin puede tener (include/require) otros archivos que deben ser colocados en la misma carpeta. Puede encontrar más detalles sobre la creación de un plugin aquí.
2. Preparación de la publicación
En este momento, el plugin que te gustaría compartir con el mundo ya estaría creado y probado por ti mismo.
Ahora vamos a preparar el plugin para su publicación:
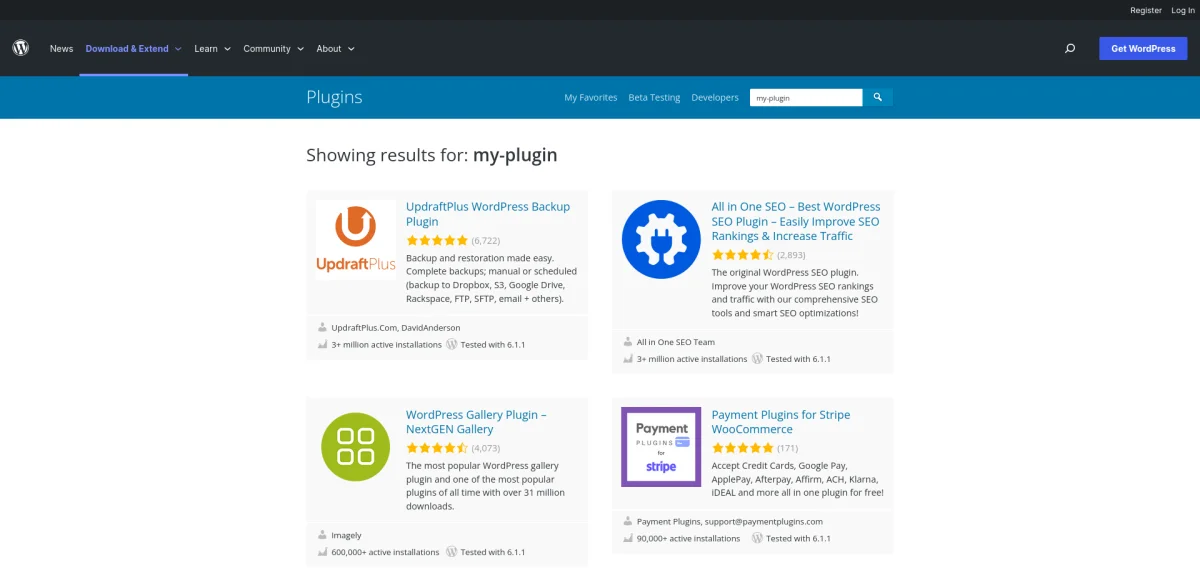
1. Compruebe el nombre del plugin
En primer lugar, tienes que elegir un nombre único que no sea utilizado por otros plugins. Para comprobar si hay un nombre disponible, copia https://wordpress.org/plugins/search/my-plugin/ e inserta el nombre de tu plugin en lugar de 'mi-plugin'. Pega en la barra de tu navegador, y si ves una página con resultados de búsqueda, igual que en el caso mi-plugin - son buenas noticias, el nombre está disponible. Si ves la página del plugin, como en el caso de Advanced Views entonces significa que el nombre ya está en uso y tienes que elegir otro nombre.

2. Insertar cabeceras de archivos plugin
En segundo lugar, rellene las cabeceras principales del archivo del plugin de la forma más completa posible. Los valores mínimos requeridos son Nombre del Plugin, Versión y Autor. Vea la lista completa de requisitos de cabecera.
<?php
/*
Plugin Name: Advanced Views
Plugin URI: https://wplake.org/acf-views/
Description: Display ACF fields and Posts using shortcodes.
Version: 1.0.8
Author: WPLake
Author URI: https://wplake.org
*/3. Crear un archivo readme.txt
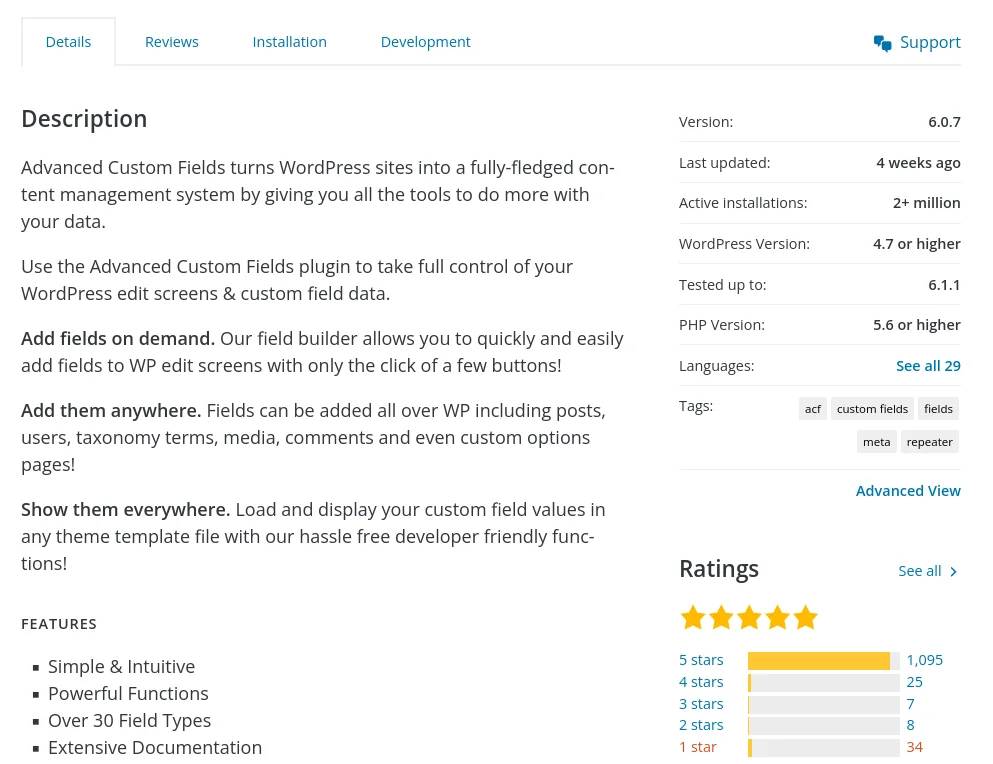
Readme.txt es nuestra principal oportunidad para compartir información sobre su plugin con el mundo. WordPress analiza este archivo, y este contenido se mostrará exactamente como está en la página de su plugin. Así que WordPress lo analiza automáticamente, no tendrás ningún panel de administración en Wordpress.org para editar el contenido. Vea la página del plugin ACF para otro ejemplo.

Abajo está nuestro readme.txt de ejemplo, las secciones requeridas son :
main (con el nombre y datos de su plugin), description (acerca de), y changelog (datos breves sobre sus actualizaciones, al principio sólo habrá una línea)
=== Advanced Views - Display ACF fields and Posts using shortcodes ===
Contributors: wplake
Tags: acf, display custom fields, display posts, acf views, shortcode, custom fields in frontend, show acf fields, get field values, get posts
Requires at least: 5.5
Tested up to: 6.1
Requires PHP: 7.4
Stable tag: 1.7.20
License: GPLv2 or later
License URI: https://www.gnu.org/licenses/gpl-2.0.html
The plugin allows to display selected ACF fields or Posts anywhere using shortcodes, HTML markup is created automatically by the plugin.
== Description ==
The plugin allows to display selected ACF fields or Posts anywhere using shortcodes, HTML markup is created automatically by the plugin.
Note: "Advanced Views" plugin requires [Advanced Custom Fields](https://wordpress.org/plugins/advanced-custom-fields/) plugin to be enabled on your website (either Free or Pro version).
== Changelog ==
= 1.0.1 (2022-06-09): =
- Screenshots, plugin's versionAquí hay una lista completa de todas las opciones readme disponibles.
En este momento, hemos logrado pasar por todos los pasos principales. Así que ahora vamos a hablar sobre el código del plugin.
4. Comprobar los requisitos para el código del plugin
Aquí está la lista de todos los requisitos. Todos los autores deben comprobar esta lista antes de decidirse a publicar un plugin de WordPress, para asegurarse de que el plugin sigue los estándares. En total, la lista tiene unos veinte elementos. Pero los más importantes son muchos menos, estos son los siguientes:
License
Su código debe estar disponible bajo GPLv2 o posterior. Eso significa que permites que otros usen y modifiquen tu código con la condición de que mantengan la información original sobre el autor (Tú) y estos derechos (de usar y modificar para otras personas).
En realidad, significa que no deberías usar partes de código con una licencia cerrada en tu plugin. Por ejemplo, si has escrito una funcionalidad en nombre o a petición de un cliente, pídele permiso antes de usar ese código en el plugin.
Calidad del código
Tu código debe ser legible. Recuerde que su código probablemente será leído por otras personas. Normalmente con el objetivo de entender cómo funciona. A veces para aclarar algo, o para ampliarlo. Por eso no uses nombres sin sentido de variables, clases y funciones, como $asdre o la función werlsdf().
En general, sé un buen codificador y utiliza la misma estructura de código que te gustaría ver en otros plugins. Lee qué debe saber un buen desarrollador de WordPress para comprobar y mejorar tus conocimientos.
Salida segura (echo)
Este es un punto muy importante. Porque WordPress requiere "tarde" la limpieza de datos de los plugins.
¿Qué significa?
Digamos que tienes $_GET variable - email, y necesitas mostrarla en algún lugar de una página. Lo más probable es que hagas algo como esto :
$email = sanitize_text_field($_GET['email']?? '');
// ...
echo "<h3>Hi, {$email}</h3>";Sin embargo, será incorrecto. Usted necesita saber que WordPress tiene su propio reglas de codificación para disminuir el número de plugins vulnerables. Porque a menudo es una razón detrás de la piratería de sitios web de WordPress. Por lo tanto, por reglas de WordPress para plugins independientemente del hecho de que usted ya ha limpiado una variable antes o no, usted DEBE desinfectar cualquier variable en la salida también. Así que use las funciones esc_attr, esc_html, y en este caso, la salida debe ser :
echo sprintf("<h3>Hi, %s</h3>",esc_html($email)) No seas perezoso, busca 'echo' y comprueba todas tus salidas. A menudo, durante la creación del plugin, este paso se pasa por alto. Y si te has saltado este paso recibirás una notificación al respecto. Además, el WP habrá pausado la revisión de tu plugin hasta que lo hayas arreglado.
Composer Packages
Otra regla, de nosotros personalmente.
Desafortunadamente, WordPress aún no proporciona una solución para el uso común de las dependencias de compositores entre plugins. De esta forma, un plugin puede usar una versión de una dependencia, y otro plugin puede usar otra versión de la misma dependencia. Créenos, ocurre más a menudo de lo que puedas imaginar.
Como resultado, un usuario experimentará un error crítico y el sitio web estará caído. Si usas dependencias de composer en tu plugin, haz que no haya conflictos usando PHP-Scoper.
En resumen, es una herramienta que añadirá tu espacio de nombres a todos los archivos de dependencia, y en lugar de namespaceCarpetaDeDependencia; será namespaceTuEspacioDeNombresCarpetaDeDependencia;
De esta forma, evitamos el conflicto, y diferentes plugins pueden usar la misma dependencia incluso con diferentes versiones. Además, PHP-Scoper lo hace por usted automáticamente, y la instalación y configuración son bastante fáciles y rápidas. Lea más sobre el uso de la herramienta PHP-Scoper para plugins de WordPress.
3. Enviar su plugin
Por fin hemos llegado al momento más solemne y emocionante. Es hora de asaltar el repositorio de WPenviando una solicitud para colocar tu plugin en WordPress.org.
Así que para recibir la aprobación para publicar tu plugin de WordPress, envías una solicitud (con tu plugin adjunto) y el equipo de WordPress.org lo revisa manualmente. Pero no te preocupes, es totalmente gratuito y bastante fácil.
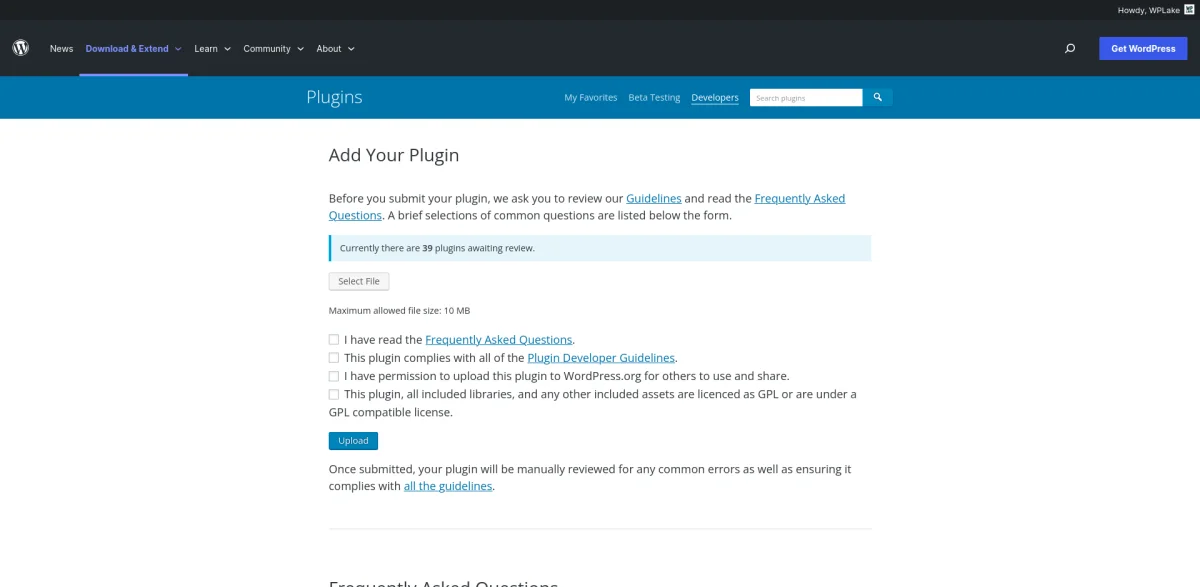
En primer lugar, tienes que registrarte en WordPress.org, en caso de que aún no lo hayas hecho. A continuación, confirma tu correo electrónico y visita la página de solicitud especial.

Aquí puedes subir tu archivo con el plugin. En general, el archivo es un archivo ordinario, pero incluye una carpeta de su plugin, no sólo los archivos sin la carpeta común plugin. Entonces WordPress analizará el archivo y mostrará el nombre del plugin que tendrá en el repositorio de WordPress. En nuestro caso es acf-views. Además, mostrará un aviso de que el nombre del plugin NUNCA podrá ser cambiado una vez aprobado. Así que, por favor, piénselo dos veces antes de pulsar el botón de enviar.
Después de enviar, el plugin pasará a través de una revisión manual, que por lo general toma 1-5 días hábiles. Entonces se le notificará la aprobación o el rechazo de su solicitud. De hecho, si su plugin no es malicioso y la calidad de su código es decente, nunca será rechazado.
Reviewer's feedback
Si los revisores han observado alguna infracción de las normas, se le notificará con detalles y se le pedirá que la corrija y envíe una copia corregida. Por ejemplo, tuvimos un aviso sobre el eco seguro, ya que habíamos limpiado variables en el tiempo de recepción, no en el tiempo de salida.
Sin embargo, si has seguido todos los puntos sobre la preparación de plugins de este artículo, los revisores no deberían tener ninguna pregunta para ti. Además, nos gustaría asegurarle, que la comunicación con los revisores de WordPress es siempre una experiencia emocionante, al menos para nosotros XD.
Podemos decir honestamente, que muy rara vez nos hemos encontrado con un gran apoyo. Incluso si su plugin tiene algunos inconvenientes, éstos se indicarán detalladamente en los comentarios del revisor. Así entenderás inmediatamente lo que has hecho mal. Nunca hemos tenido un caso en el que un plugin no se publicara o la revisión se detuviera sin una razón claramente definida.
Esto significa que todo el mundo puede publicar su plugin de WordPress sin temor a ser rechazado por razones desconocidas. Es por eso que queremos decir un gran agradecimiento a la comunidad de WordPress
4. Primer commit
Así que enviaste una solicitud y esperaste unos largos días laborables. Seguramente te parecerán muy largos. Entonces, por fin, has recibido una carta, una invitación a Hogwarts, un mensaje que dice que tu solicitud ha sido aprobada. Es emocionante y significa que el equipo de WordPress te permite publicar tu plugin de WordPress.
Congratulations, the plugin hosting request for Advanced Views has been approved.
Within one (1) hour your account (X) will be granted commit access to your Subversion (SVN) repository.
* SVN URL: https://plugins.svn.wordpress.org/acf-views
* Public URL: https://wordpress.org/plugins/acf-views
Once your account access has been activated, you may upload your code using a SVN client of your choice. If you are new to SVN (or the Plugin Directory) make sure to review all the links in this email.
To answer some common questions:
* You must use SVN to upload your code -- we are unable to do that for you
* Your SVN username is X and your password is the same as you use to log in to WordPress.org
* Your username is case sensitive
* SVN will not accept your email address as a username
* Due to the size of the directory, it may take 72 hours before all search results are properly updated
To help you get started, here are some links:
Using Subversion with the WordPress Plugin Directory:
https://developer.wordpress.org/plugins/wordpress-org/how-to-use-subversion/
FAQ about the WordPress Plugin Directory:
https://developer.wordpress.org/plugins/wordpress-org/plugin-developer-faq/
WordPress Plugin Directory readme.txt standard:
https://wordpress.org/plugins/developers/#readme
A readme.txt validator:
https://wordpress.org/plugins/developers/readme-validator/
Plugin Assets (header images, etc):
https://developer.wordpress.org/plugins/wordpress-org/plugin-assets/
WordPress Plugin Directory Guidelines:
https://developer.wordpress.org/plugins/wordpress-org/detailed-plugin-guidelines/
Block Specific Plugin Guidelines:
https://developer.wordpress.org/plugins/wordpress-org/block-specific-plugin-guidelines/
If you have issues or questions, please reply to this email and let us know.
Enjoy!
--
The WordPress Plugin Directory Team
https://make.wordpress.org/pluginsEn la carta, se declarará la dirección del repositorio SVN del plugin. Pero no te preocupes por SVN, es similar a Git. Además, la carta tendrá un enlace a la página de tu plugin en WordPress.org. Puedes guardar la carta para el historial. Pero no te preocupes por perderla, todos los enlaces en WordPress.org son idénticos. Así que sólo tienes que recordar el nombre de tu plugin y siempre podrás volver a encontrar tus enlaces.
Copia los enlaces de abajo, y sustituye 'PLUGIN-NAME' por el nombre de tu plugin al final:
https://plugins.svn.wordpress.org/PLUGIN-NAME
https://wordpress.org/plugins/PLUGIN-NAMECreemos que el nombre de su primer amor plugin no se olvidará fácilmente.
Es hora de lanzar tu plugin a la comunidad
Esta parte sólo la puedes hacer tú, no el equipo de WordPress.org, lo que significa que tu plugin sólo estará disponible después del primer commit.
Crea una carpeta y clona el repositorio (svn debe estar instalado en tu máquina):
svn co http://plugins.svn.wordpress.org/YOUR_PLUGIN_NAME_HEREentonces
1. Copiar archivos
Copia todos los archivos de tu plugin (sin la carpeta común) al directorio trunk.
Después cree una carpeta con su versión (probablemente 1.0.0) en el directorio tags y añada también allí los archivos de su plugin.
2. Elija un banner y un icono
Así que es hora de pensar en un banner, que aparece en la parte superior de la página de su plugin en WordPress.org. Además, sobre un icono de plugin, que aparece en la página de resultados de búsqueda de WordPress junto al nombre de su plugin. Puede ser cualquier imagen que quieras, pero nada de imágenes indecentes xD. También, puedes añadir el banner en un par de dimensiones soportadas (772x250px ancho x alto y 1544x500px) al directorio assets con la etiqueta 'banner' en el nombre.
Será por tanto banner-772x250.png y banner-1544x500.png (o jpg). Asimismo, el icono será icon-128x128.png y icon-256x256.png (o jpg).
3. Añada los archivos a SVN
A continuación, añadir los archivos a SVN con los comandos:
svn add trunk/*
svn add tags/YOUR_VERSION_HERE
svn add assets/*4. Commit
Por fin tu primer commit:
svn ci -m "v 1.0.0"En primer lugar, aquí la consola le pedirá su nombre de cuenta WordPress.org y contraseña, pegarlos para autorizar. También el commit tardará un poco, ya que svn no es tan rápido como git. Así que por favor espera un poco hasta que el comando haya terminado.
¡Buen trabajo! Ahora puede visitar la página de su plugin. Después de eso, está disponible para todo el mundo, y usted puede instalar su plugin en cualquier sitio web de WordPress directamente a través del panel de administración (con Añadir nuevo -> búsqueda).
5. Extra. Actualización de su plugin
Después de algún tiempo, es probable que desee agregar características o modificar su plugin. Para ello, tienes que lanzar una nueva versión. Afortunadamente, es fácil hacer nuevas versiones. Debido a que los pasos son mucho más fácil y más rápido que el esquema, que utilizamos para publicar un plugin de WordPress. Por ejemplo, no habrá revisión manual.
Para tu información: WP utiliza un versionado ordinario y consta de 3 dígitos, como en npm o composer - Major.Minor.Patch.
Por ejemplo 1.0.0 - con pequeños cambios aumentamos sólo el tercer dígito, 1.0.1, con la adición de nuevas características o actualizaciones medias cambiamos el segundo dígito, 1.1.0, y con cambios realmente grandes o 'revolucionarios' actualizamos el primer dígito, 2.0.0.
En el caso con npm/composer, lo utilizan para gestionar sus actualizaciones posteriores. Por ejemplo, si usas la versión '1.0.0', por defecto sólo recibes actualizaciones Minor y Patch, pero no Major, porque se supone que Major puede contener cambios sin retrocompatibilidad.
PERO WORDPRESS NO LO TIENE. Significa que DEBE proporcionar retrocompatibilidad con versiones anteriores. Para este objetivo hay ganchos especiales que se llaman en el proceso de actualización. Puede utilizarlos para las actualizaciones de la BASE DE DATOS u otros cambios, para proporcionar el paso de la versión anterior a una nueva. Pero no necesita conocerlos en este momento.
Es hora de lanzar una nueva versión.
Para este objetivo necesitarás:
1. Actualizar los archivos del plugin
En primer lugar, actualiza la versión en la cabecera del archivo principal del plugin ("Versión: X") a la nueva (por ejemplo, 1.0.2). Y actualice "Etiqueta estable: YOUR_VERSION_HERE" a la nueva en el archivo readme.txt.
2. Actualizar archivos en el repositorio SVN
En segundo lugar, actualice los archivos del plugin en la carpeta trunk y cree una nueva carpeta con su nuevo número de versión como nombre en la carpeta tags. A continuación, copie sus archivos de plugin allí también.
3. Confirmar
Por último, informemos a svn de los nuevos ficheros que hemos añadido y hagamos un commit.
// this command must be executed before updating the trunk folder
svn delete trunk/* --force
// these commands must be executed after updating all files
svn add trunk/*
svn add tags/{YOUR_VERSION_HERE}
svn ci -m "v YOUR_VERSION_HERE"Aunque la descripción de la confirmación puede ser cualquiera, le recomendamos que utilice un número de versión como descripción.
Resumen:
Tienes que actualizar el directorio trunk, ya que siempre guarda la última versión. Y añadir una nueva carpeta, con tu nueva versión como nombre y con los archivos del plugin dentro, al directorio tags.
Pero en caso de que sólo quiera actualizar la información del plugin en la página de WordPress.org, puede simplemente actualizar el archivo readme.txt en el directorio trunk y hacer commit en svn, sin liberar una nueva versión.
Como habrás notado, usamos el repositorio SVN de WordPress SOLO para liberar nuevas versiones. Porque es un repositorio de versiones. Así que está prohibido confirmar cada cambio en el repositorio como con git. Lea más sobre el uso de subversion aquí. De lo contrario, tu repositorio se volverá muy lento y utilizará mucho espacio en WordPress.org. Por esta razón, para el desarrollo de plugins, necesitas crear tu propio repositorio git y hacer commits allí tan a menudo como necesites. Mientras que el uso del repositorio svn sólo para la liberación de nuevas versiones.
Reflexiones finales
Ha aprendido a publicar su propio plugin en el repositorio de WordPress. Esto le permite compartir su plugin con gente de todo el mundo. Además, hemos compartido conocimientos sobre un par de cosas complicadas que te encontrarás de esta manera. Pero puedes resolverlas fácilmente usando los consejos de este artículo.
Esperamos que ahora la tarea de publicar tu propio plugin no te parezca aterradora y algún día publiques tu propio plugin para mejorar el universo WordPress.
¡Ahora es el momento de hacer este mundo mejor y publicar tu propio plugin!
Thank you for reading! to our monthly newsletter to stay updated on the latest WordPress news and useful tips.

Stuck with development or facing an issue?
WPLake offers affordable on-demand website development and design.
No matter the size of your project - contact us now, and we'll get it done for you!
Preguntas frecuentes Pon a prueba tus conocimientos
Modo FAQ
/
Modo de aprendizaje
- ¿Cómo se crea un plugin de WordPress?
Para crear un plugin de WordPress, debe crear una carpeta en el directorio /wp-content/plugins e incluir un archivo PHP principal con los comentarios de cabecera necesarios como Nombre del plugin, Descripción, Versión y Autor.
- ¿Cuáles son los requisitos mínimos para los comentarios de cabecera del plugin?
Los valores mínimos requeridos para los comentarios de la cabecera del plugin son Nombre del plugin, Versión y Autor. Sin embargo, se recomienda incluir información adicional como URI del plugin y Descripción.
- ¿Cómo puedo comprobar si el nombre de un plugin está disponible?
Para comprobar si un nombre de plugin está disponible, puedes visitar https://wordpress.org/plugins/search/your-plugin-name en tu navegador. Si ves resultados de búsqueda, el nombre está disponible; si ves la página del plugin, el nombre ya está en uso.
- ¿Cuál es la importancia de sanear la salida (echo) en el desarrollo de plugins?
La sanitización de la salida (echo) es crucial en el desarrollo de plugins para prevenir vulnerabilidades y posibles hackeos de sitios web WordPress. WordPress requiere que todas las variables sean desinfectadas en la salida utilizando funciones como esc_attr y esc_html.
- ¿Cómo envío mi plugin al repositorio de WordPress.org?
Para enviar su plugin al repositorio de WordPress.org, debe registrarse en WordPress.org, visitar la página de solicitud de plugins, subir el archivo de su plugin y esperar la revisión manual del equipo de WordPress.org.
- ¿Qué ocurre si mi plugin infringe las directrices?
Si su plugin incumple las directrices, recibirá comentarios detallados de los revisores y se le pedirá que lo corrija y vuelva a enviar una copia modificada. Sin embargo, seguir los pasos de preparación descritos en el artículo reduce la probabilidad de rechazo.
- ¿Qué esquema de versiones debo seguir para las actualizaciones de los plugins?
Los plugins de WordPress utilizan un esquema de versiones de Mayor.Menor.Parche (por ejemplo, 1.0.0), en el que el tercer dígito se incrementa para cambios pequeños, el segundo dígito para añadir nuevas funciones y el primer dígito para cambios significativos.
- ¿Cómo publico una nueva versión de mi plugin?
Para publicar una nueva versión de tu plugin, tienes que actualizar la versión en la cabecera del archivo principal del plugin y en el archivo readme.txt, actualizar los archivos en el repositorio SVN y hacer un commit con el nuevo número de versión.
- ¿Puedo actualizar la información del plugin sin lanzar una nueva versión?
Sí, puedes actualizar la información del plugin en la página de WordPress.org sin lanzar una nueva versión actualizando el archivo readme.txt en el directorio trunk y enviando los cambios a SVN.
Enlaces de contenido (20)
18.
wordpress.org
