Publication de plugins WordPress : Guide étape par étape

Les points clés en un coup d'œil
- Création d'un plugin : La création d'un plugin WordPress implique des étapes simples comme la création d'un dossier et d'un fichier principal avec les commentaires d'en-tête nécessaires, tels que le nom du plugin, la description, la version et l'auteur.
- Préparation de la publication : Avant de publier, assurez-vous que votre plugin a un nom unique, des informations d'en-tête complètes dans le fichier principal, et un fichier readme.txt pour fournir des détails sur votre plugin.
- Exigences en matière de code : Le code de votre plugin doit respecter certaines normes, notamment être disponible sous licence GPLv2 ou ultérieure, maintenir un code lisible et assurer une sortie sûre (echo) en nettoyant les variables.
- Soumettre votre plugin : Une fois que votre plugin est prêt, vous pouvez le soumettre au dépôt de WordPress.org pour examen, ce qui prend généralement de 1 à 5 jours ouvrables. Attendez-vous à des commentaires détaillés en cas de violations, mais l'approbation est probable si votre code répond aux normes.
- Première validation : Après approbation, vous recevrez des instructions pour livrer votre plugin dans le dépôt SVN de WordPress. Cela implique d'ajouter les fichiers du plugin, de choisir les bannières et les icônes, et d'effectuer le premier commit.
- Mise à jour de votre plugin : Pour les futures mises à jour, suivez un processus similaire de mise à jour des fichiers du plugin, d'enregistrement des modifications dans le SVN et de publication d'une nouvelle version avec des numéros de version incrémentés selon la convention Major.Minor.Patch.
Table des Matières
Révision
Tous ceux qui connaissent WordPress utilisent des plugins provenant de son dépôt. Il s'agit d'un moyen très simple et facile d'étendre les capacités par défaut. Si vous développez ou personnalisez un thème, combien de fois avez-vous copié le même code d'un site web précédent sur un nouveau site ? Combien de fois avez-vous eu l'idée que votre fonctionnalité actuelle serait utile à d'autres ? Si vous avez eu des pensées similaires, alors dans cet article nous montrerons, à l'aide d'un exemple réel, comment publier votre propre plugin WordPress. Nous espérons qu'après avoir lu cet article, vous ne considérerez pas cela comme une tâche trop complexe.
Ceux qui ont déjà des connaissances sur la publication de plugins peuvent utiliser cet article comme un aide-mémoire pour leurs futures publications. Nous vous ferons également part de quelques points délicats auxquels vous devrez prêter attention.
1. Création de plugins
Note : Si vous avez déjà de l'expérience dans la création de plugins, vous pouvez sauter cette section.
Dans cet article, nous allons utiliser un exemple avec notre plugin pour vous montrer comment publier un plugin WordPress en pratique. Nous allons donc utiliser notre plugin Advanced Views. Le plugin permet d'afficher les champs ACF sélectionnés ou les articles n'importe où en utilisant des shortcodes, le balisage HTML est créé automatiquement par le plugin. Vous pouvez lire les avantages de l'approche par shortcodes ici.
Par la suite, n'oubliez pas de remplacer ce nom par le nom de votre propre plugin.
Pour ceux d'entre vous qui sont totalement novices dans la création de leur propre plugin, voici un bref aperçu.
Les plugins WordPress pour votre site web sont situés dans le dossier /wp-content/plugins. Chaque plugin possède son propre dossier.
Heureusement, la création d'un plugin ne nécessite pas autant d'étapes que la création d'un thème. Il suffit donc de créer un nouveau dossier dans le répertoire /wp-content/plugins et un seul fichier à l'intérieur. En général, le fichier porte le même nom que le dossier.
Dans notre exemple, ce sera /wp-content/plugins/acf-views/acf-views.php.
Dans le fichier, ajoutez le commentaire 'header' suivant. Il est nécessaire d'inclure ce commentaire dans tout plugin, car il permet à WordPress de savoir qu'il y a un plugin.
<?php
/*
Plugin Name: Advanced Views
Description: Display ACF fields and Posts using shortcodes.
Version: 1.0.0
Author: WPLake
*/Chaque ligne a un format : "Nom : Valeur". Si vous avez copié notre en-tête, il vous suffit de remplacer les valeurs par les vôtres. Voir toutes les exigences en matière d'en-tête.
C'est tout. Après cela, votre plugin a été créé. Vous pouvez maintenant visiter votre page d'administration des plugins pour voir le nouveau plugin dans la liste et vous pouvez également l'activer. Évidemment, le plugin ne fait encore rien, donc après le commentaire d'en-tête, vous devez ajouter votre code et toutes vos fonctionnalités. (Meilleures salutations, votre capitaine)
Le fichier principal du plugin peut contenir (inclure/exiger) d'autres fichiers qui doivent être placés dans le même dossier. Plus de détails sur la création d'un plugin peuvent être trouvés ici.
2. préparation de la publication
À ce stade, le plugin que vous souhaitez partager avec le monde a déjà été créé et testé par vous-même.
Préparons maintenant le plugin pour la publication :
1. Vérifier le nom du plugin
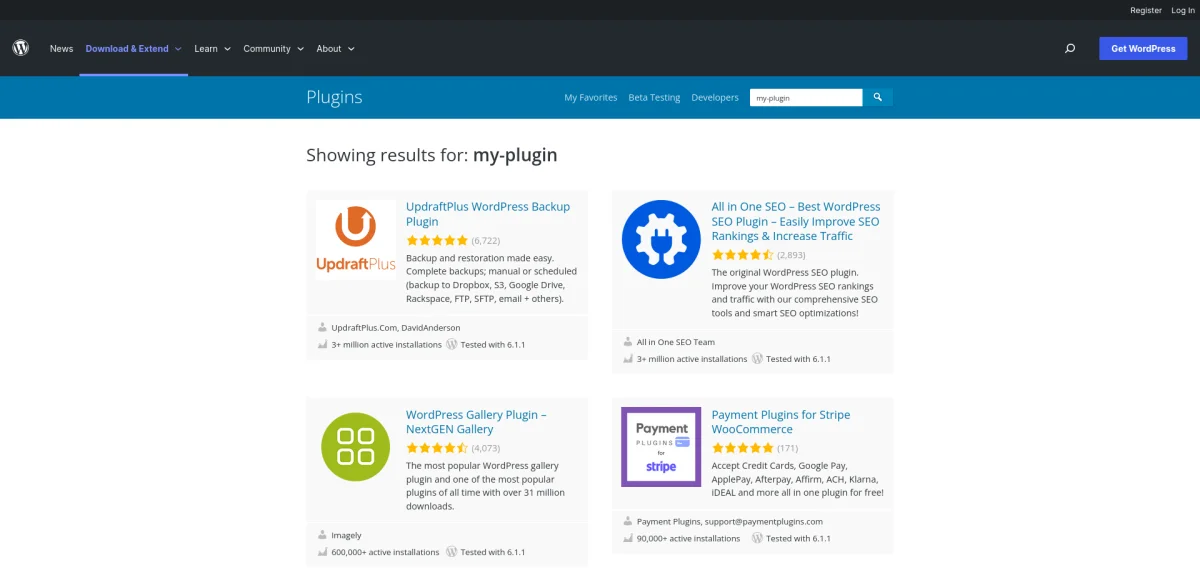
Tout d'abord, vous devez choisir un nom unique qui ne soit pas utilisé par d'autres plugins. Pour vérifier si un nom est disponible, copiez https://wordpress.org/plugins/search/my-plugin/ et insérez le nom de votre plugin à la place de 'my-plugin'. Collez dans la barre de votre navigateur, et si vous voyez une page avec des résultats de recherche, comme dans le cas my-plugin - c'est une bonne nouvelle, le nom est disponible. Si vous voyez la page du plugin, comme dans le cas de Advanced Views, cela signifie que le nom est déjà utilisé et que vous devez en choisir un autre.

2. insérer les en-têtes du fichier plugin
Deuxièmement, remplissez les en-têtes du fichier principal du plugin aussi complètement que possible. Les valeurs minimales requises sont le nom du plugin, la version et l'auteur. Voir la liste complète des exigences en matière d'en-tête.
<?php
/*
Plugin Name: Advanced Views
Plugin URI: https://wplake.org/acf-views/
Description: Display ACF fields and Posts using shortcodes.
Version: 1.0.8
Author: WPLake
Author URI: https://wplake.org
*/3. créer un fichier readme.txt
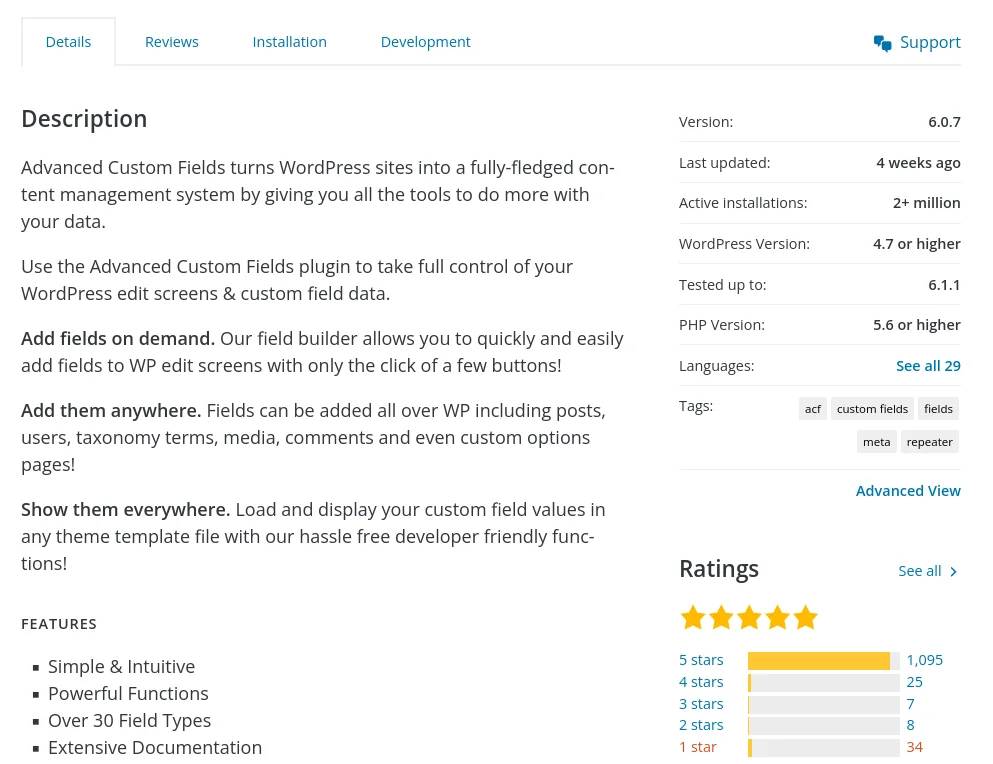
Le fichier readme.txt est notre principale opportunité de partager des informations sur votre plugin avec le monde entier. WordPress analyse ce fichier, et son contenu sera affiché tel quel sur la page de votre plugin. Comme WordPress l'analyse automatiquement, vous n'aurez pas de panneau d'administration sur Wordpress.org pour modifier le contenu. Voir la page du plugin ACF pour un autre exemple.

Voici notre exemple de readme.txt, les sections requises sont :
main (avec le nom et les données de votre plugin), description (à propos), et changelog (courtes données sur vos mises à jour, au début il n'y aura qu'une seule ligne)
=== Advanced Views - Display ACF fields and Posts using shortcodes ===
Contributors: wplake
Tags: acf, display custom fields, display posts, acf views, shortcode, custom fields in frontend, show acf fields, get field values, get posts
Requires at least: 5.5
Tested up to: 6.1
Requires PHP: 7.4
Stable tag: 1.7.20
License: GPLv2 or later
License URI: https://www.gnu.org/licenses/gpl-2.0.html
The plugin allows to display selected ACF fields or Posts anywhere using shortcodes, HTML markup is created automatically by the plugin.
== Description ==
The plugin allows to display selected ACF fields or Posts anywhere using shortcodes, HTML markup is created automatically by the plugin.
Note: "Advanced Views" plugin requires [Advanced Custom Fields](https://wordpress.org/plugins/advanced-custom-fields/) plugin to be enabled on your website (either Free or Pro version).
== Changelog ==
= 1.0.1 (2022-06-09): =
- Screenshots, plugin's versionVoici une liste complète de toutes les options readme disponibles.
A ce stade, nous avons réussi à passer en revue toutes les étapes principales. Parlons maintenant du code du plugin.
4. Vérifier les exigences relatives au code du plugin
Voici la liste de toutes les exigences. Tous les auteurs doivent consulter cette liste avant de décider de publier un plugin WordPress, afin de s'assurer que le plugin respecte les normes. Au total, la liste comporte une vingtaine d'éléments. Mais les plus importants sont bien moins nombreux, et sont les suivants :
Licence
Votre code doit être disponible sous GPLv2 ou ultérieure. Cela signifie que vous autorisez d'autres personnes à utiliser et à modifier votre code à condition qu'elles conservent les informations originales concernant l'auteur (vous) et ces droits (d'utilisation et de modification pour d'autres personnes).
En réalité, cela signifie que vous ne devriez pas utiliser des parties de code avec une licence fermée dans votre plugin. Par exemple, si vous avez écrit une fonctionnalité pour le compte ou à la demande d'un client, demandez-lui la permission avant d'utiliser ce code dans le plugin.
Qualité du code
Votre code doit être lisible. N'oubliez pas que votre code sera probablement lu par d'autres personnes. Généralement dans le but de comprendre comment il fonctionne. Parfois pour clarifier quelque chose, ou pour l'étendre davantage. Pour cette raison, n'utilisez pas de noms inutiles pour les variables, les classes et les fonctions, comme $asdre ou la fonction werlsdf().
Dans l'ensemble, soyez un bon codeur et utilisez la même structure de code que vous aimeriez voir dans d'autres plugins. Lisez ce qu'un bon développeur WordPress doit savoir pour vérifier et améliorer vos connaissances.
Sortie sécurisée (echo)
C'est un point très important. En effet, WordPress exige des plugins qu'ils effacent les données "tardivement".
Qu'est-ce que cela signifie ?
Disons que vous avez $_GET variable - email, et vous avez besoin de l'afficher quelque part sur une page. Très probablement, vous ferez quelque chose comme ceci :
$email = sanitize_text_field($_GET['email']?? '');
// ...
echo "<h3>Hi, {$email}</h3>";Mais ce sera une erreur. Il faut savoir que WordPress a ses propres règles de codage pour diminuer le nombre de plugins vulnérables. Car c'est souvent la raison pour laquelle les sites WordPress sont piratés. Ainsi, selon les règles de WordPress pour les plugins, indépendamment du fait que vous ayez déjà nettoyé une variable auparavant ou non, vous DEVEZ assainir toute variable dans la sortie également. Utilisez donc les fonctions esc_attr, esc_html, et dans ce cas, la sortie doit être :
echo sprintf("<h3>Hi, %s</h3>",esc_html($email)) Ne soyez pas paresseux, cherchez 'echo' et vérifiez toutes vos sorties. Souvent, lors de la création du plugin, cette étape est souvent négligée. Et si vous avez sauté cette étape, vous en serez averti. De plus, le WP aura mis en pause l'évaluation de votre plugin jusqu'à ce que vous l'ayez corrigé.
Packages Composer
Une autre règle, de notre part personnellement.
Malheureusement, WordPress ne fournit pas encore de solution pour l'usage courant des dépendances de compositeur entre les plugins. Ainsi, un plugin peut utiliser une version d'une dépendance, et un autre plugin peut utiliser une autre version de la même dépendance. Croyez-nous, cela arrive plus souvent que vous ne l'imaginez.
En conséquence, un utilisateur rencontrera une erreur critique et le site web sera indisponible. Si vous utilisez des dépendances de compositeur dans votre plugin, faites en sorte qu'il n'y ait pas de conflit en utilisant PHP-Scoper.
En bref, c'est un outil qui ajoutera votre espace de noms à tous les fichiers de dépendance, et au lieu de namespace Dependency\Folder ; ce sera namespace YourNamespace\Dependency\Folder ;
De cette manière, nous évitons les conflits, et différents plugins peuvent utiliser la même dépendance même avec des versions différentes. De plus, PHP-Scoper le fait automatiquement pour vous, et l'installation et la configuration sont assez faciles et rapides. En savoir plus sur l'utilisation de l'outil PHP-Scoper pour les plugins WordPress.
3. soumettre votre plugin
Nous arrivons enfin au moment le plus solennel et le plus excitant. Il est temps de prendre d'assaut le dépôt WP envoyer une demande pour placer votre plugin sur WordPress.org.
Pour recevoir l'autorisation de publier votre plugin WordPress, vous envoyez une demande (avec votre plugin en pièce jointe) et l'équipe de WordPress.org l'examine manuellement. Mais ne vous inquiétez pas, c'est totalement gratuit et assez facile.
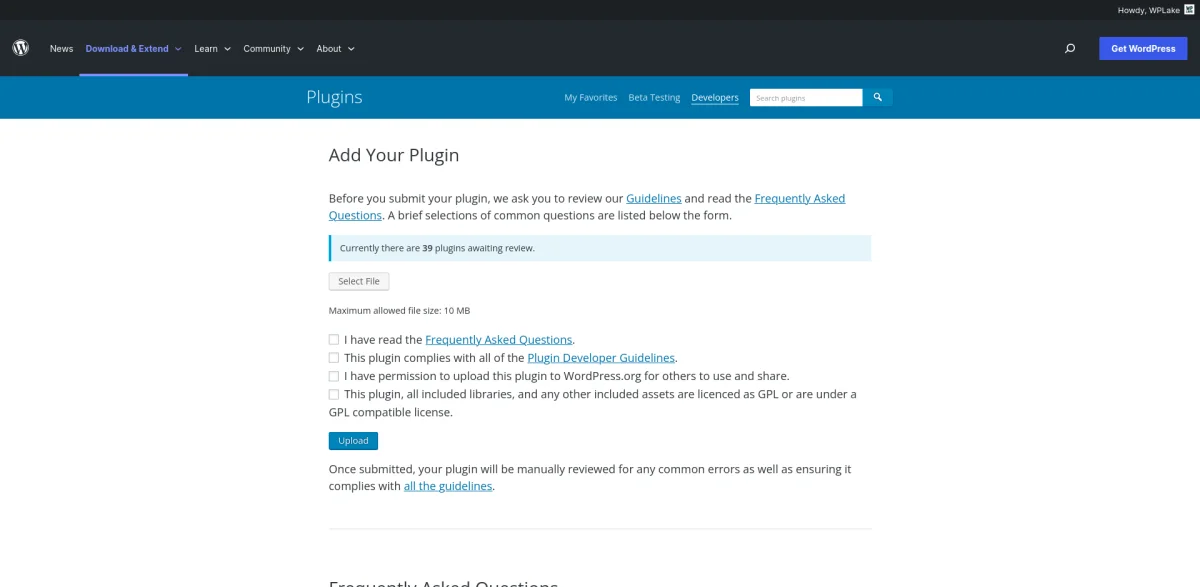
Tout d'abord, vous devez vous inscrire sur WordPress.org, si ce n'est pas déjà fait. Confirmez ensuite votre e-mail et visitez la page de demande spéciale .

Ici, vous pouvez télécharger votre archive avec le plugin. Globalement, l'archive est une archive ordinaire, mais elle inclut un dossier de votre plugin, et pas seulement des fichiers sans le dossier commun du plugin. Ensuite, WordPress analysera l'archive et affichera le nom de votre plugin qu'il aura dans le dépôt WordPress. Dans notre cas, c'est acf-views. De plus, il affichera une note indiquant que le nom du plugin ne peut JAMAIS être modifié une fois approuvé. Réfléchissez donc à deux fois avant d'appuyer sur le bouton d'envoi.
Après la soumission, le plugin fera l'objet d'une révision manuelle, ce qui prend généralement de 1 à 5 jours ouvrables. Vous serez ensuite informé de l'approbation ou du rejet de votre demande. En fait, si votre plugin n'est pas malveillant et que la qualité de votre code est décente, vous ne serez jamais rejeté.
Commentaires de l'évaluateur
Si les évaluateurs ont relevé une violation des règles, vous en serez informé avec des détails, et il vous sera demandé de la corriger et de soumettre une copie modifiée. Par exemple, nous avons reçu une notification concernant le safe echo, car nous avions effacé des variables au moment de la réception, et non au moment de la sortie.
Cependant, si vous avez suivi tous les points de cet article concernant la préparation du plugin, les évaluateurs ne devraient pas avoir de questions à vous poser. De plus, nous tenons à vous rassurer, la communication avec les évaluateurs de WordPress est toujours une expérience passionnante, du moins pour nous XD.
Nous pouvons honnêtement dire que nous avons rarement rencontré un tel soutien. Même si votre plugin a quelques inconvénients, ceux-ci seront notés en détail dans le feedback de l'évaluateur. Ainsi, vous comprendrez immédiatement ce que vous avez fait de mal. Nous n'avons jamais eu de cas où un plugin n'a pas été publié ou l'évaluation a été interrompue sans raison clairement définie.
Cela signifie que tout le monde peut publier son plugin WordPress sans craindre d'être rejeté pour des raisons inconnues. C'est pourquoi nous voulons dire un grand merci à la communauté WordPress
4. Premier commit
Vous avez donc envoyé une demande et attendu quelques longs jours de travail. Comme ils vous paraîtront probablement très longs. Puis, enfin, vous avez reçu une lettre, une invitation à Poudlard, un message indiquant que votre demande est approuvée. C'est excitant et cela signifie que l'équipe de WordPress vous autorise à publier votre plugin WordPress.
Congratulations, the plugin hosting request for Advanced Views has been approved.
Within one (1) hour your account (X) will be granted commit access to your Subversion (SVN) repository.
* SVN URL: https://plugins.svn.wordpress.org/acf-views
* Public URL: https://wordpress.org/plugins/acf-views
Once your account access has been activated, you may upload your code using a SVN client of your choice. If you are new to SVN (or the Plugin Directory) make sure to review all the links in this email.
To answer some common questions:
* You must use SVN to upload your code -- we are unable to do that for you
* Your SVN username is X and your password is the same as you use to log in to WordPress.org
* Your username is case sensitive
* SVN will not accept your email address as a username
* Due to the size of the directory, it may take 72 hours before all search results are properly updated
To help you get started, here are some links:
Using Subversion with the WordPress Plugin Directory:
https://developer.wordpress.org/plugins/wordpress-org/how-to-use-subversion/
FAQ about the WordPress Plugin Directory:
https://developer.wordpress.org/plugins/wordpress-org/plugin-developer-faq/
WordPress Plugin Directory readme.txt standard:
https://wordpress.org/plugins/developers/#readme
A readme.txt validator:
https://wordpress.org/plugins/developers/readme-validator/
Plugin Assets (header images, etc):
https://developer.wordpress.org/plugins/wordpress-org/plugin-assets/
WordPress Plugin Directory Guidelines:
https://developer.wordpress.org/plugins/wordpress-org/detailed-plugin-guidelines/
Block Specific Plugin Guidelines:
https://developer.wordpress.org/plugins/wordpress-org/block-specific-plugin-guidelines/
If you have issues or questions, please reply to this email and let us know.
Enjoy!
--
The WordPress Plugin Directory Team
https://make.wordpress.org/pluginsDans la lettre, l'adresse du dépôt SVN du plugin sera déclarée. Mais ne vous inquiétez pas pour SVN, c'est similaire à Git. De plus, la lettre contiendra un lien vers la page de votre plugin sur WordPress.org. Vous pouvez sauvegarder la lettre pour l'historique. Mais ne vous inquiétez pas de le perdre, tous les liens sur WordPress.org sont identiques. Vous n'avez donc qu'à vous souvenir du nom de votre plugin et vous pourrez toujours retrouver vos liens.
Copiez les liens ci-dessous, et remplacez 'PLUGIN-NAME' par le nom de votre plugin à la fin :
https://plugins.svn.wordpress.org/PLUGIN-NAME
https://wordpress.org/plugins/PLUGIN-NAMENous pensons que le nom de votre premier plugin d'amour ne sera pas facilement oublié.
Il est temps de publier votre plugin à la communauté
Cette partie ne peut être faite que par vous, et non par l'équipe de WordPress.org, ce qui signifie que votre plugin ne sera disponible qu'après le premier commit.
Créez un dossier et clonez le dépôt (svn doit être installé sur votre machine) :
svn co http://plugins.svn.wordpress.org/YOUR_PLUGIN_NAME_HEREthen
1. Copier les fichiers
Copiez tous vos fichiers de plugins (sans le dossier commun) dans le répertoire trunk.
Après cela, créez un dossier avec votre version (probablement 1.0.0) dans le répertoire tags et ajoutez-y vos fichiers de plugins.
2. Choisissez une bannière et une icône
Il est donc temps de penser à une bannière, qui apparaît en haut de la page de votre plugin sur WordPress.org. De plus, pensez à une icône de plugin, qui apparaît sur la page de résultats de recherche de WordPress à côté du nom de votre plugin. Il peut s'agir de n'importe quelle image, mais pas d'images indécentes xD. Vous pouvez également ajouter la bannière dans deux dimensions supportées (772x250px largeur x hauteur et 1544x500px) dans le répertoire assets avec l'étiquette 'banner' dans le nom.
Ce sera donc banner-772x250.png et banner-1544x500.png (ou jpg). De même, l'icône sera icon-128x128.png et icon-256x256.png (ou jpg).
3. Ajouter les fichiers au SVN
Ajoutez ensuite les fichiers au SVN avec les commandes :
svn add trunk/*
svn add tags/YOUR_VERSION_HERE
svn add assets/*4. Engager
Enfin votre premier commit :
svn ci -m "v 1.0.0"Tout d'abord, la console vous demandera votre nom de compte WordPress.org et votre mot de passe, collez-les pour autoriser. La validation prendra également un certain temps, car svn n'est pas aussi rapide que git. Veuillez donc patienter un peu jusqu'à ce que la commande soit terminée.
Beau travail !Vous pouvez maintenant visiter la page de votre plugin. Après cela, il est disponible pour tout le monde, et vous pouvez installer votre plugin sur n'importe quel site WordPress directement via le panneau d'administration (avec Ajouter nouveau -> recherche).
5. Extra. Mise à jour de votre plugin
Après un certain temps, vous voudrez probablement ajouter des fonctionnalités ou modifier votre plugin. Pour ce faire, vous devez publier une nouvelle version. Heureusement, il est facile de faire de nouvelles versions. En effet, les étapes sont beaucoup plus simples et rapides que le schéma que nous avons utilisé pour publier un plugin WordPress. Par exemple, il n'y aura pas de révision manuelle.
Pour information : WP utilise une version ordinaire et se compose de 3 chiffres, comme dans npm ou composer - Major.Minor.Patch.
Par exemple 1.0.0 - avec de petits changements nous augmentons seulement le troisième chiffre, 1.0.1, avec l'ajout de nouvelles fonctionnalités ou des mises à jour moyennes nous changeons le deuxième chiffre, 1.1.0, et avec des changements vraiment importants ou "révolutionnaires" nous mettons à jour le premier chiffre, 2.0.0.
Dans le cas de npm/composer, ils l'utilisent pour gérer les mises à jour ultérieures. Par exemple, si vous utilisez la version '1.0.0', par défaut vous ne recevrez que les mises à jour Minor et Patch, mais pas Major, car il est supposé que Major peut contenir des changements sans rétrocompatibilité.
MAIS WORDPRESS NE L'A PAS. Cela signifie que vous DEVEZ assurer la rétrocompatibilité avec les versions précédentes. Pour ce faire, il existe des crochets spéciaux qui sont appelés dans le processus de mise à jour. Vous pouvez les utiliser pour les mises à jour de la BASE DE DONNÉES ou d'autres changements, afin de permettre le passage de la version majeure précédente à une nouvelle. Mais vous n'avez pas besoin de les connaître pour le moment.
Il est temps de sortir une nouvelle version.
Pour atteindre cet objectif, vous devrez :
1. mettre à jour les fichiers du plugin
Tout d'abord, mettez à jour la version dans l'en-tête du fichier principal du plugin ("Version : X") avec la nouvelle version (par exemple 1.0.2). Et mettez à jour "Stable tag : YOUR_VERSION_HERE" vers la nouvelle dans le fichier readme.txt.
2. mettre à jour les fichiers dans le dépôt SVN
Ensuite, mettez à jour les fichiers du plugin dans le dossier trunk et créez un nouveau dossier avec votre nouveau numéro de version comme nom dans le dossier tags. Copiez ensuite les fichiers de votre plugin dans ce dossier.
3. engager
Enfin, informons svn des nouveaux fichiers que nous avons ajoutés et faisons un commit.
// this command must be executed before updating the trunk folder
svn delete trunk/* --force
// these commands must be executed after updating all files
svn add trunk/*
svn add tags/{YOUR_VERSION_HERE}
svn ci -m "v YOUR_VERSION_HERE"Bien que la description du commit puisse être quelconque, nous vous recommandons d'utiliser un numéro de version comme description.
Résumé :
Vous devez mettre à jour le répertoire trunk, car il contient toujours la dernière version. Et ajouter un nouveau dossier, avec votre nouvelle version comme nom et avec les fichiers du plugin à l'intérieur, dans le répertoire tags.
Mais dans le cas où vous voulez juste mettre à jour les informations du plugin sur la page WordPress.org, vous pouvez juste mettre à jour le fichier readme.txt dans le répertoire trunk et faire un commit dans svn, sans publier une nouvelle version.
Comme vous l'avez remarqué, nous utilisons le dépôt SVN de WordPress UNIQUEMENT pour publier de nouvelles versions. Parce que c'est un dépôt de versions. Il est donc interdit de livrer chaque changement au dépôt comme avec git. Pour en savoir plus sur l'utilisation de subversion , cliquez ici. Sinon, votre dépôt deviendra très lent et utilisera beaucoup d'espace du côté de WordPress.org. C'est pourquoi, pour le développement de plugins, vous devez créer votre propre dépôt git et y effectuer des livraisons aussi souvent que nécessaire. Tout en utilisant le dépôt svn uniquement pour publier de nouvelles versions.
Dernières réflexions
Vous avez appris à publier votre propre plugin dans le dépôt WordPress. Cela vous permet de partager votre plugin avec des personnes du monde entier. Nous avons également partagé nos connaissances sur quelques problèmes délicats que vous rencontrerez de cette manière. Mais vous pouvez facilement les résoudre en utilisant les conseils de cet article.
Nous espérons que maintenant la tâche de publier votre propre plugin ne vous fait plus peur et qu'un jour vous publierez votre propre plugin pour améliorer l'univers de WordPress.
Il est maintenant temps de rendre ce monde meilleur et de publier votre propre plugin !
Thank you for reading! to our monthly newsletter to stay updated on the latest WordPress news and useful tips.

Stuck with development or facing an issue?
WPLake offers affordable on-demand website development and design.
No matter the size of your project - contact us now, and we'll get it done for you!
Questions fréquemment posées Testez vos connaissances
Mode FAQ
/
Mode d'apprentissage
- Comment créer un plugin WordPress ?
Pour créer un plugin WordPress, vous devez créer un dossier dans le répertoire /wp-content/plugins et inclure un fichier PHP principal avec les commentaires d'en-tête nécessaires comme le nom du plugin, la description, la version et l'auteur.
- Quelles sont les exigences minimales pour les commentaires d'en-tête du plugin ?
Les valeurs minimales requises pour les commentaires de l'en-tête du plugin sont le nom du plugin, la version et l'auteur. Cependant, il est recommandé d'inclure des informations supplémentaires telles que l'URI du plugin et la description.
- Comment vérifier si un nom de plugin est disponible ?
Pour vérifier si un nom de plugin est disponible, vous pouvez visiter https://wordpress.org/plugins/search/your-plugin-name dans votre navigateur. Si vous voyez les résultats de la recherche, le nom est disponible ; si vous voyez la page du plugin, le nom est déjà utilisé.
- Quelle est l'importance de l'assainissement de la sortie (echo) dans le développement d'un plugin ?
L'assainissement de la sortie (echo) est crucial dans le développement des plugins pour prévenir les vulnérabilités et le piratage potentiel des sites web WordPress. WordPress exige que toutes les variables soient assainies dans la sortie à l'aide de fonctions telles que esc_attr et esc_html.
- Comment soumettre mon plugin au dépôt WordPress.org ?
Pour soumettre votre plugin au dépôt de WordPress.org, vous devez vous inscrire sur WordPress.org, visiter la page de demande de plugin, télécharger l'archive de votre plugin, et attendre l'examen manuel par l'équipe de WordPress.org.
- Que se passe-t-il si la soumission de mon plugin ne respecte pas les lignes directrices ?
Si votre soumission de plugin ne respecte pas les lignes directrices, vous recevrez des commentaires détaillés de la part des évaluateurs et il vous sera demandé de corriger et de soumettre à nouveau une copie modifiée. Toutefois, en suivant les étapes de préparation décrites dans l'article, vous réduisez la probabilité d'un rejet.
- Quel schéma de versionnement dois-je suivre pour les mises à jour du plugin ?
Les plugins WordPress utilisent un schéma de versionnement Major.Minor.Patch (par exemple, 1.0.0), où le troisième chiffre est incrémenté pour les petites modifications, le deuxième chiffre pour l'ajout de nouvelles fonctionnalités, et le premier chiffre pour les modifications importantes.
- Comment publier une nouvelle version de mon plugin ?
Pour publier une nouvelle version de votre plugin, vous devez mettre à jour la version dans l'en-tête du fichier principal du plugin et dans le fichier readme.txt, mettre à jour les fichiers dans le dépôt SVN, et faire un commit avec le nouveau numéro de version.
- Puis-je mettre à jour les informations relatives au plugin sans publier une nouvelle version ?
Oui, vous pouvez mettre à jour les informations du plugin sur la page WordPress.org sans publier une nouvelle version en mettant à jour le fichier readme.txt dans le répertoire trunk et en livrant les changements au SVN.
Liens de contenu (20)
18.
wordpress.org
