ACF Text Fields: Text, Wysiwyg, and Textarea

Key Points at a Glance
- Field Types Overview: The Text, Wysiwyg, and Textarea fields in ACF offer editors the ability to add custom text-based content to WordPress pages and custom post types, each with distinct features.
- Visual and Content Differences: These field types vary in their support for multiline text, HTML content, and media objects, with the Wysiwyg field being the only one supporting HTML input, making it suitable for rich text editing.
- Frontend Display: Displaying field values on the frontend involves retrieving them using the get_field function, ensuring proper escaping for Text and Textarea fields to prevent security vulnerabilities, while handling line breaks and HTML tags appropriately.
- Meta Query Support: Text fields store their values in the Postmeta table, enabling inclusion in meta queries for post filtering, with the 'LIKE' comparison in MySQL being useful for partial matching queries, particularly helpful for search functionalities.
- Smart Template Integration: Leveraging smart templates from plugins like Advanced Views streamlines display tasks by automating markup generation and built-in queries, simplifying frontend presentation without manual handling.
Table of Contents
About ACF Text, Wysiwyg, and Textarea fields
Advanced Custom Fields (ACF) is widely regarded as one of the best meta field plugins. The Text, Wysiwyg, and Textarea fields belong to the Basic group fields, providing editors with the ability to incorporate custom text-based content into pages and custom post type (CPT) items.
While all the mentioned field types serve the same purpose, each has distinct features. In this article, we will compare these fields and review their key aspects.




When choosing a field type, it may initially seem like content length is the primary consideration. However, the content type itself should be the main deciding factor. Let's explore the key aspects to clarify the behavior of different fields.
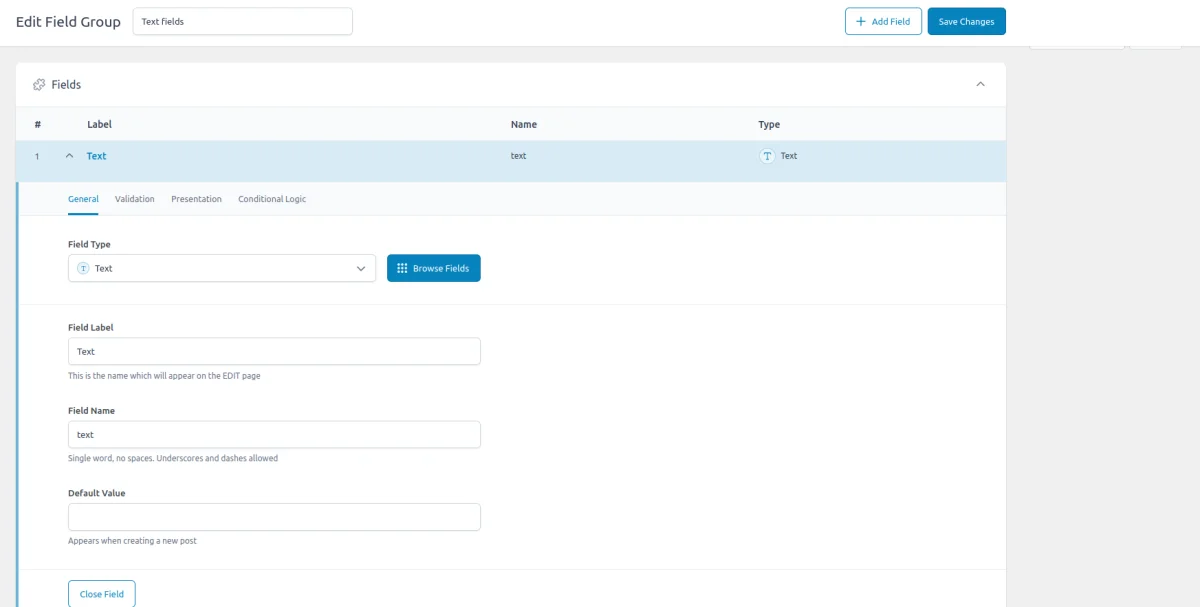
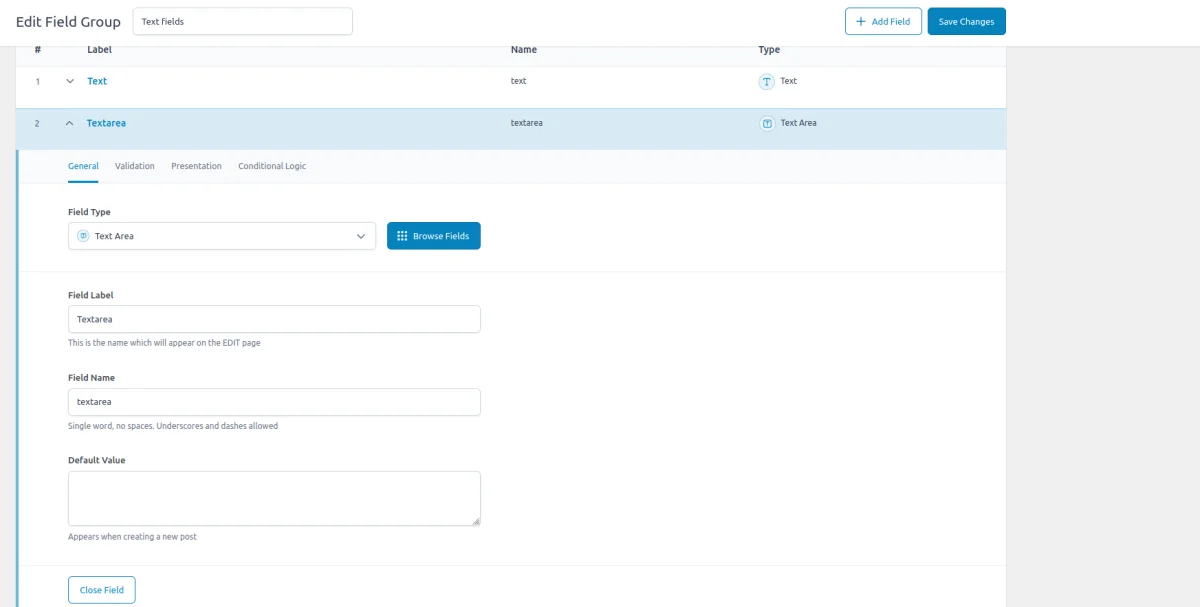
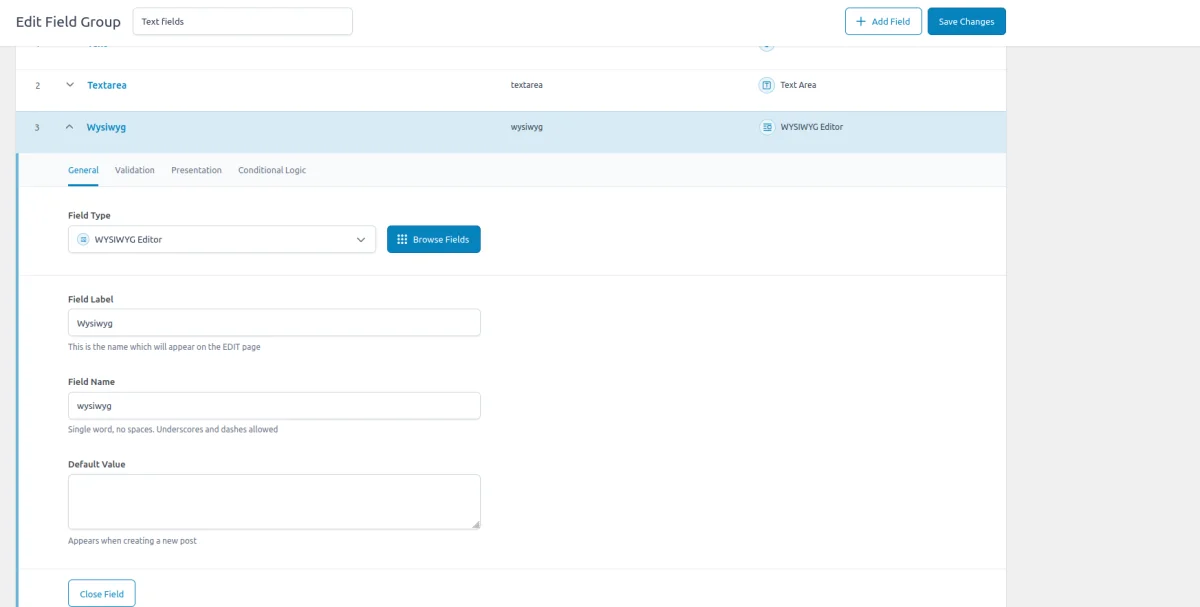
1. Visual and content-related distinctions among the Text fields
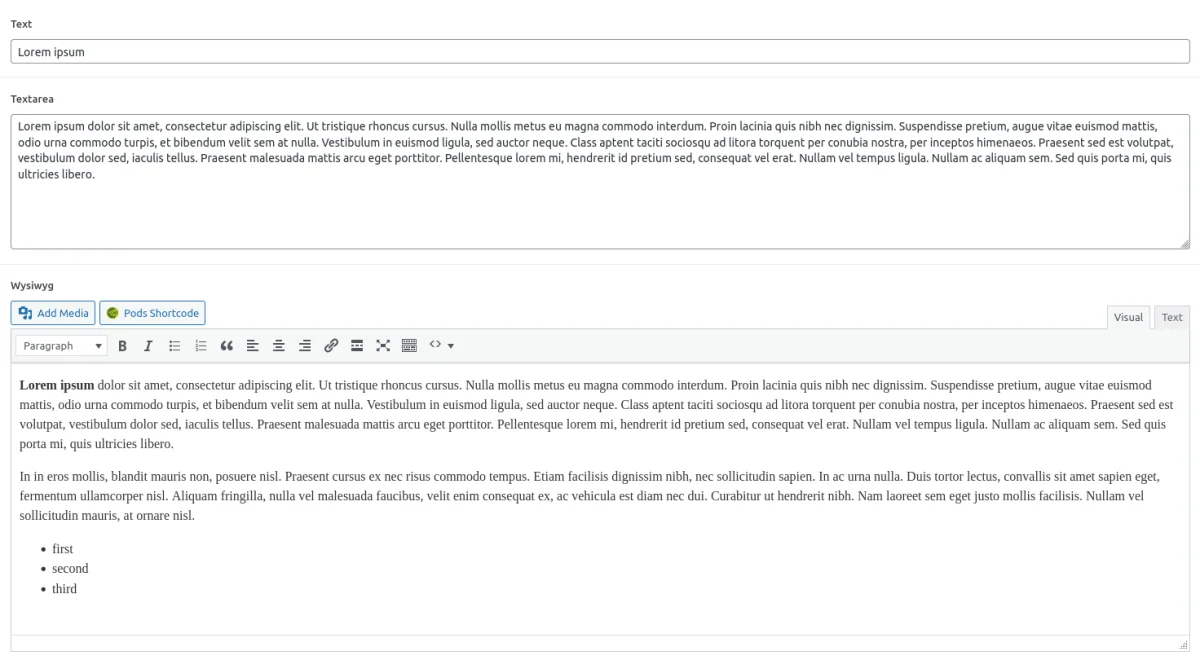
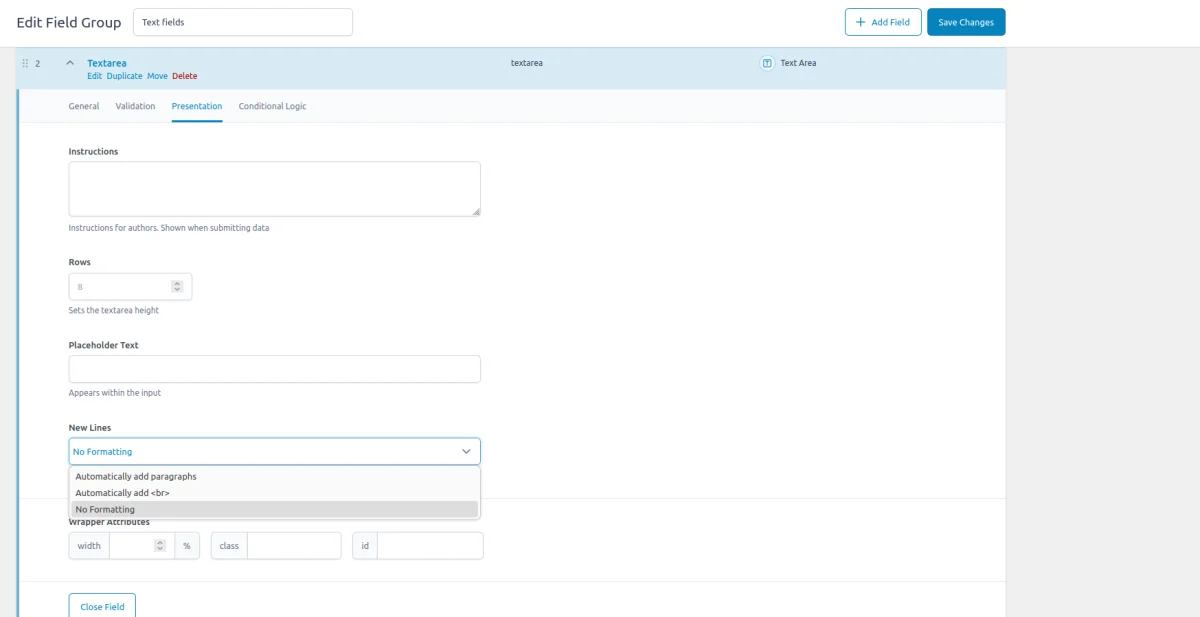
In the screenshot of text fields, we can discern the disparity in UI for editors. To better understand the differences between the ACF text field types, let's review a small comparison table.
| Field | Multiline text | HTML | Media objects |
|---|---|---|---|
| Text | not supported | not supported | not supported |
| Textarea | supported for editors, optionally on front | not supported | not supported |
| Wysiwyg | supported | supported | optionally (can be disabled) |
The key distinctions of the text field types include multiline support, HTML support, and media objects support. Under 'HTML' support, we refer to the presence of a UI for managing HTML content for editors. In practice, while you can add HTML tags even in a text field, they will be displayed as plain text.
So, we can conclude that the Wysiwyg field is the only field supporting HTML, and you should opt for it if your field may contain HTML. The text and textarea fields should be considered for cases that require plain text only.
2. Displaying the Text fields on the front
Now let's consider the presentation of field values on the front end. We can retrieve the field values using the ACF get_field function and incorporate them into our markup. Here's how it may look:
<?php
$text = get_field('my_text_field') ?: '';
$textarea = get_field('my_text_area_field') ?: '';
$wysiwyg = get_field('my_html_field') ?: '';
printf('<p>%s</p>', esc_html($text));
printf('<div>%s</div>', esc_html($textarea));
echo $wysiwyg;
This code snippet retrieves the values of the text, textarea, and WYSIWYG fields using the get_field function, ensuring they are defined. Then, it prints out each value within appropriate HTML elements, escaping them for security.
Pay attention that we shouldn't escape the WYSIWYG content, otherwise it'll display the tags as plain text.
Note: While the Textarea field supports multiline formatting on the backend for editors, the field value obtained using the get_field function by default is a single-line string. You can manage this behavior in the Presentation tab by choosing to automatically add 'br' or 'p' tags.

Configuring every textarea field for automatic 'br' replacement may be time-consuming. Additionally, it's easy to forget about this setting, which is disabled by default. So alternatively, we can handle the 'br' replacement in code, ensuring it works regardless of the field's settings. Here's how:
<?php
$textarea = get_field('my_text_area_field') ?: '';
$textarea = esc_html($textarea);
$textarea = str_replace("\n", '<br/>', $textarea);We should perform the replacement after escaping, otherwise, it won't work as intended.
Tip: To effortlessly display ACF fields, including text fields, you can leverage smart templates from the Advanced Views framework. These templates inroduce automated markup generation and built-in post queries, saving you from routine tasks. For example, with textarea field values in the templates, 'br' tags are already included and value is escaped, eliminating the need for manual handling.
3. Meta query support for the Text fields
Now, let's switch to the storage topic. Text fields, like other ACF fields, store their values in the Postmeta table. This means we can include text fields in the meta_query part of our post queries to filter by them.
Text fields typically mean free-format input, so in most cases, it's pointless to query by the full field values. However, certain functionalities, such as search-related features, may require including all fields, including text.
Fortunately, the WP_Query class supports the native 'LIKE' comparison in MySQL, which can be useful for this purpose. It allows filtering by matches rather than comparing full values, which is particularly useful for other fields like Select.
For example, suppose we have a Car custom post type (CPT) and a Textarea field describing its engine. We can make a match query to find all cars that contain, for instance, '2.0' in the field.
To implement more complex queries, we can employ the '%' and '_' characters, which allow us to master queries with some sort of regular expressions support.
Also, we can simplify the querying task by using the Advanced Views framework mentioned above. The Pro version supports meta queries, enabling us to handle complex queries by ACF fields effortlessly.
Summary
The Text, Wysiwyg, and Textarea fields provide editors with the ability to incorporate custom text-based content into pages and custom post type (CPT) items.
While all the mentioned field types serve the same purpose, each has distinct features. The key distinctions of the text field types include multiline support, HTML support, and media object support.
The Wysiwyg field is the only field supporting HTML, and you should opt for it if your field may contain HTML. The text and textarea fields should be considered for cases that require plain text only.
On the front end, we can display the text fields using the get_field function. It's important to escape the value before injection into the markup for Text and Textarea fields for safety, while Wysiwyg should skip it to avoid printing HTML tags as plain text.
When working on the Textarea display, don't forget that by default it doesn't include any new line delimiters. If you need them, you should change the related option in the field settings or make the replacement in the code.
Alternatively, you can use smart templates from the Advanced Views framework, with automated template generation and built-in queries, which simplify the display task and take care of all the routine aspects.
The text fields are stored in the post meta table, like other ACF fields. It means that we can filter by them, mastering post queries. While direct value comparison may not make much sense due to the free value formats, the part-match comparison using the 'Like' comparison option may do the trick.
Using special characters like '%' and '_', we can even get some kind of regular expressions support.
To simplify query mastering, you can use the Advanced Views framework mentioned before. The Pro version has Meta filter support in queries, allowing us to easily master the meta queries by any ACF fields.
Thank you for reading! to our monthly newsletter to stay updated on the latest WordPress news and useful tips.

Stuck with development or facing an issue?
WPLake offers affordable on-demand website development and design.
No matter the size of your project - contact us now, and we'll get it done for you!
Frequently Asked Questions Test Your Knowledge
FAQ mode
/
Learning mode
- What are the main differences between the ACF Text, Textarea, and Wysiwyg fields?
The key differences include multiline support, HTML support, and media object support. Only the Wysiwyg field supports HTML, while the text and textarea fields are for plain text content.
- How can I display field values on the front end?
You can retrieve field values using the get_field function and then incorporate them into your markup. Remember to escape values for security, but avoid escaping Wysiwyg content to prevent displaying HTML tags as plain text.
- How can I handle newline formatting in Textarea fields when displaying them on the front end?
By default, Textarea field values don't include newline delimiters on the front end. You can configure the field settings to include line breaks or handle newline replacement in code using functions like str_replace.
- Can I use Text fields in meta queries to filter posts based on their values?
Yes, Text fields, like other ACF fields, store their values in the Postmeta table, allowing them to be included in meta queries. While direct value comparison may not be practical due to free-format input, you can use the 'LIKE' comparison in MySQL for partial matches.
- Can I simplify the task of displaying ACF fields on the front end and mastering meta queries?
You can leverage smart templates from plugins like Advanced Views, which automate markup generation and built-in post queries. These templates handle tasks such as escaping values and can simplify complex queries involving ACF fields.


