Introduction to the Advanced Views Framework

Table of Contents
Video
You can watch the introduction as a video or read the text version below.
1. About the Framework
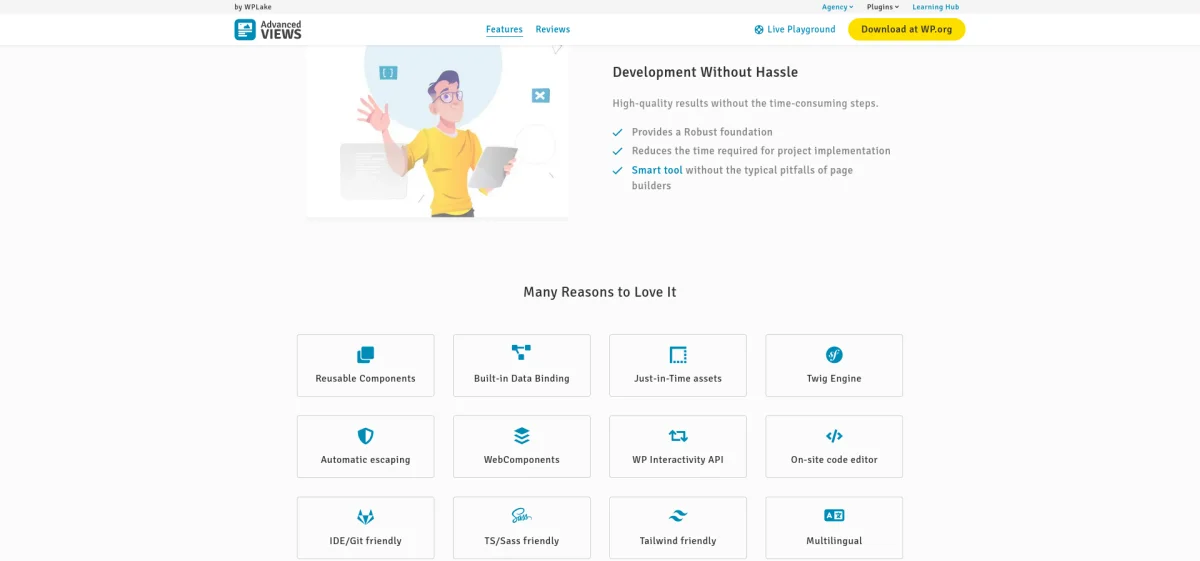
Hey everyone! We're WPLake, a WordPress development agency. Let us introduce Advanced Views, a specialized WordPress framework that offers a better way to query and display content.

The main goal of Advanced Views is to speed up and simplify the creation of a high-quality WordPress front-end. The framework allows you to master the front end without sacrificing best practices and modern toolkits as quickly as using page builders.
While Advanced Views is a framework by nature, you shouldn't be daunted by this label. Behind the scenes, Advanced Views is built on a straightforward modular concept and incorporates a set of well-known techniques and best practices.
It's a flexible tool that you can use to add new sections to any existing website or build an entire website from scratch. Advanced Views is distributed as a plugin and can be utilized not only by seasoned developers but also by web creators and website owners for a variety of simple tasks.
To streamline the process, the framework employs a hybrid approach: it provides a UI for the initial creation and foundational setup while relying on direct code adjustments to achieve the desired layout.
Mastering layouts requires at least basic knowledge of HTML and CSS while leveraging advanced features of the framework requires proficiency in PHP and JavaScript.
2. Demo example
2.1) Installation and View creation
Let's use a common task - adding a new page section - to get familiar with Advanced Views. Imagine we have an existing website built with some theme, and our task is to add a new section to some page.

This section should be based on the ACF fields attached to that page. Besides ACF, Advanced Views supports other data sources, but in this case, we'll use ACF for demonstration purposes.
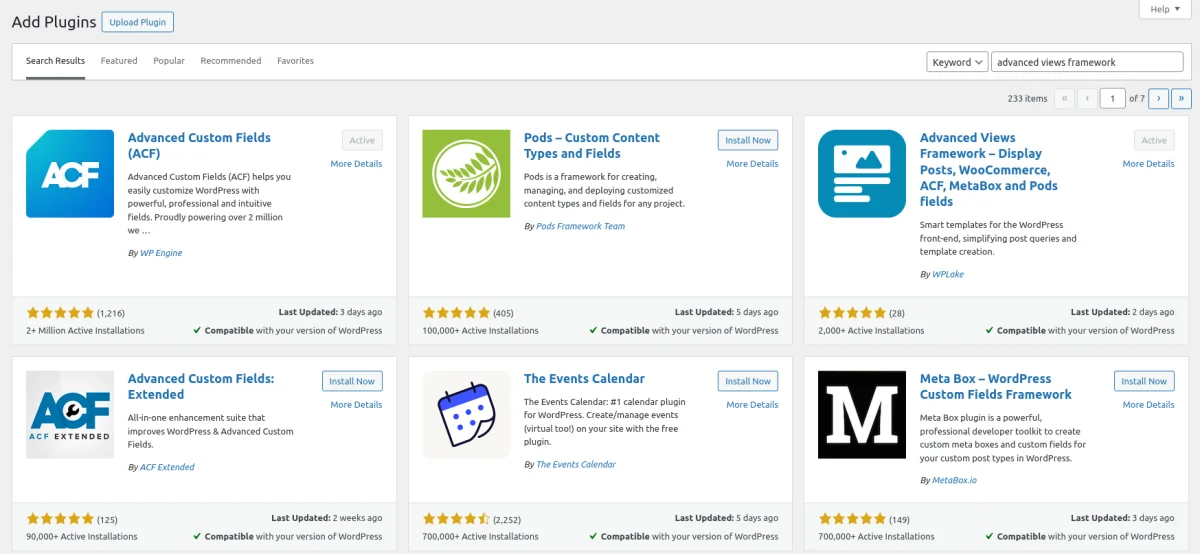
First, we need to install the Advanced Views Framework from the WordPress repository and activate it.

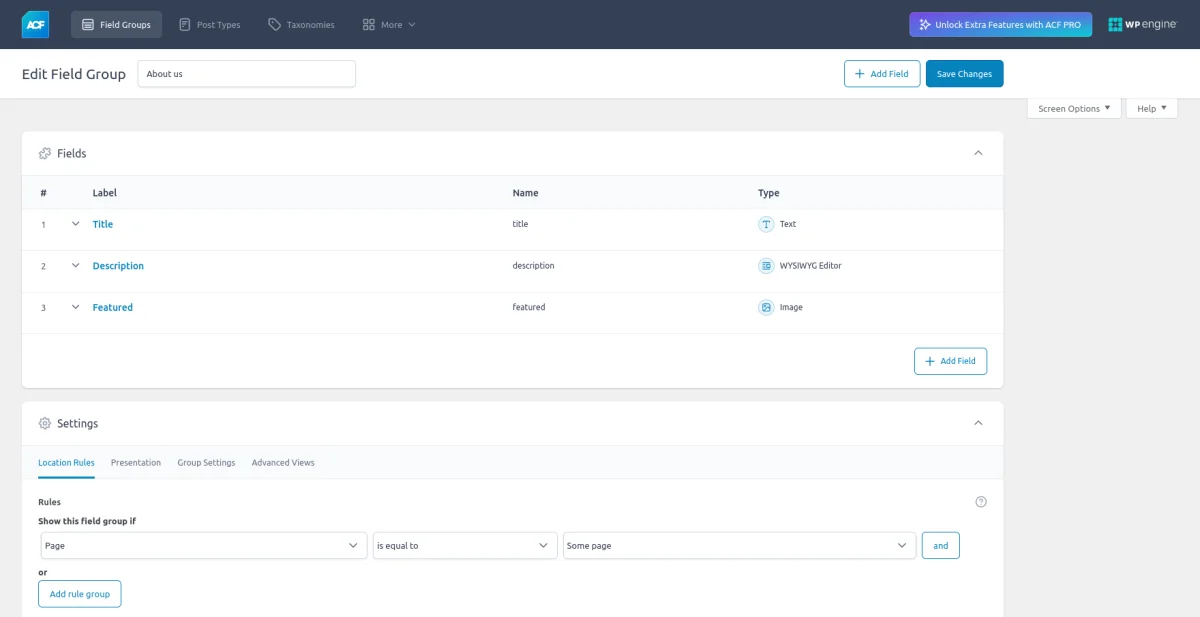
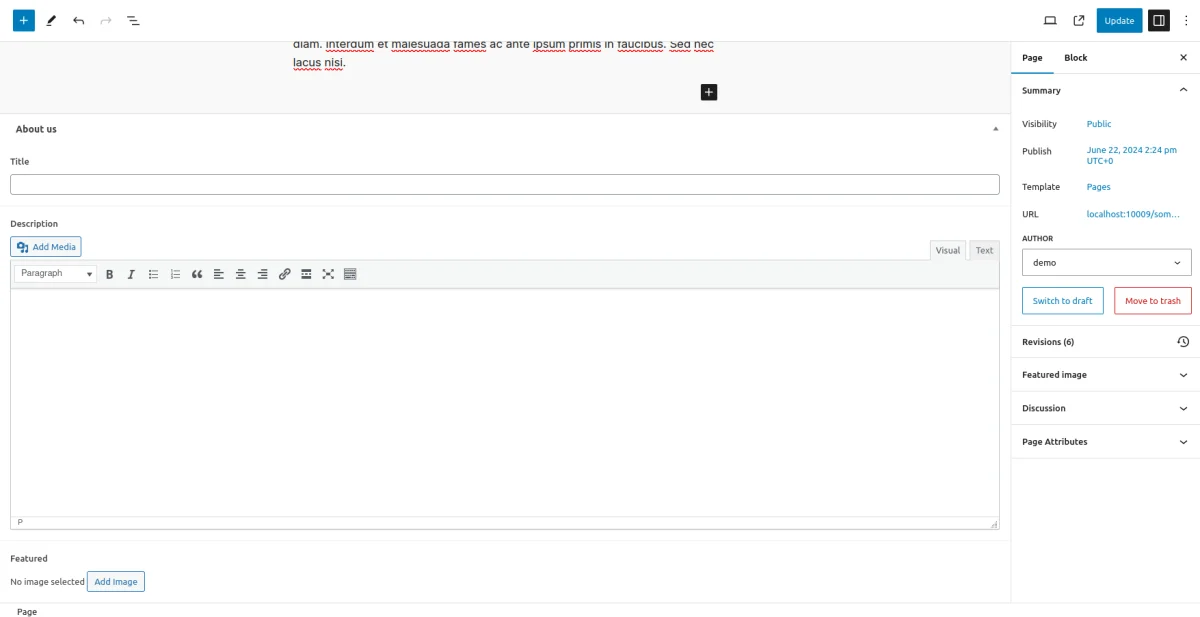
Next, let's create a new ACF group for our homepage, which we'll call "About Us." After adding the fields and setting up the location rules, we can create a View in the framework.

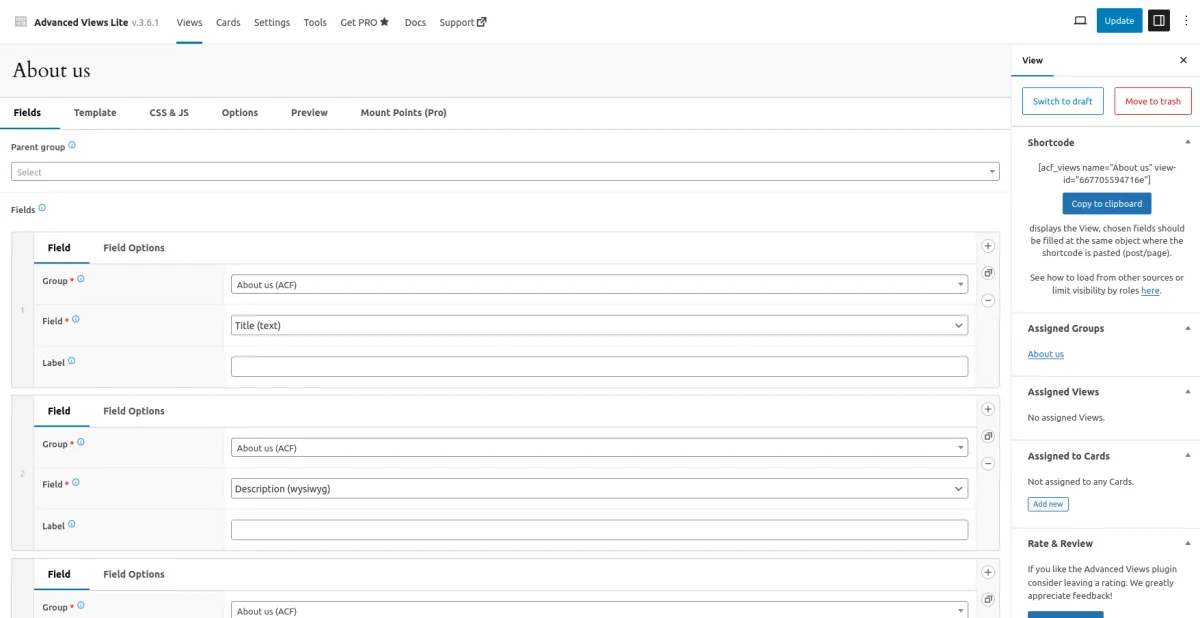
A View is a component introduced by Advanced Views. Each View is a smart template responsible for displaying content. We can create a View from a dedicated screen, or using a special link directly from the Field Group screen. Using the link from the Field Group screen saves us from choosing the fields manually, so we'll use that method.

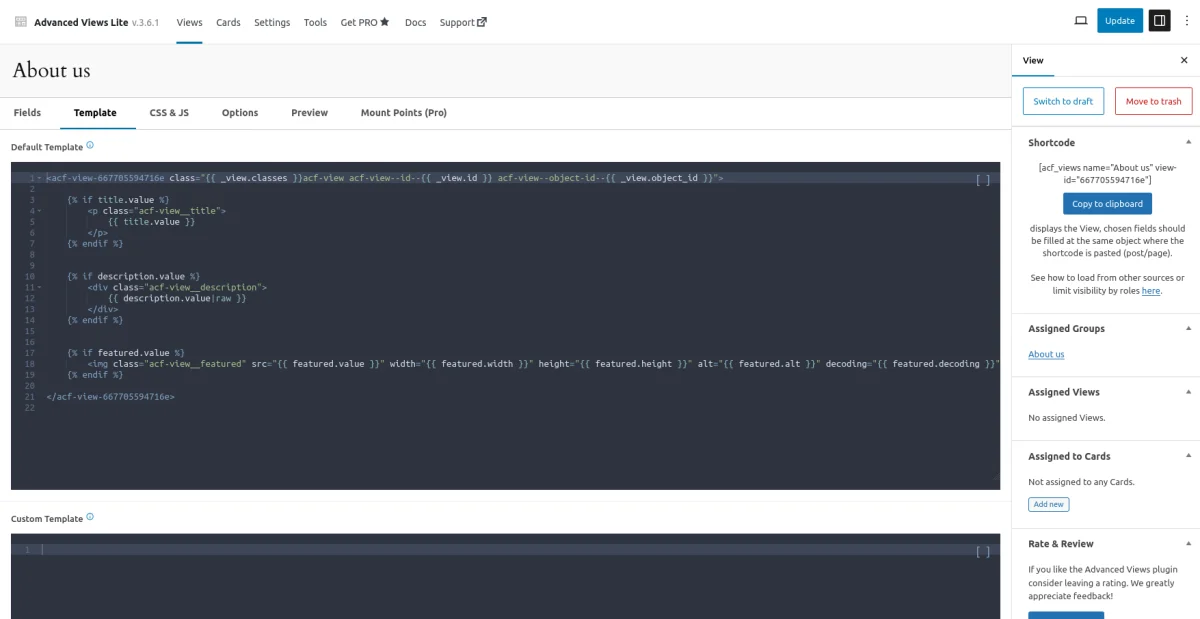
As you see, our View is already created, and Advanced Views populated it with fields from our Field Group. We can amend the default settings, e.g. change the image size. Advanced Views also generated the default template for us. The template employs the well-known Twig engine. Its syntax is self-descriptive, and in the template, you can use any native Twig features.

Let's skip the customization for now and add the View to our page. Any View can be added to the target place in several ways, including custom Gutenberg blocks, but for now, let's use the shortcode.

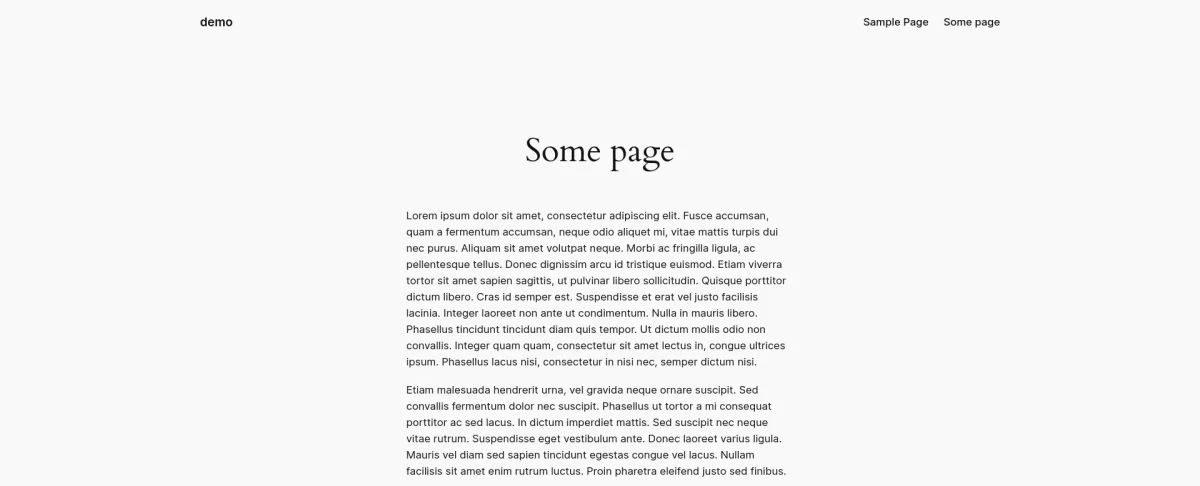
So, we opened our page, which is already built using some theme. Although we could create the new section using the theme's tools - usually involving a page builder - opting to use Advanced Views offers us granular control while keeping the process fast.
Now, we need to paste the shortcode in the target place and fill out the fields. Everything is ready, so we can hit "Update" and switch to the page to see the results.

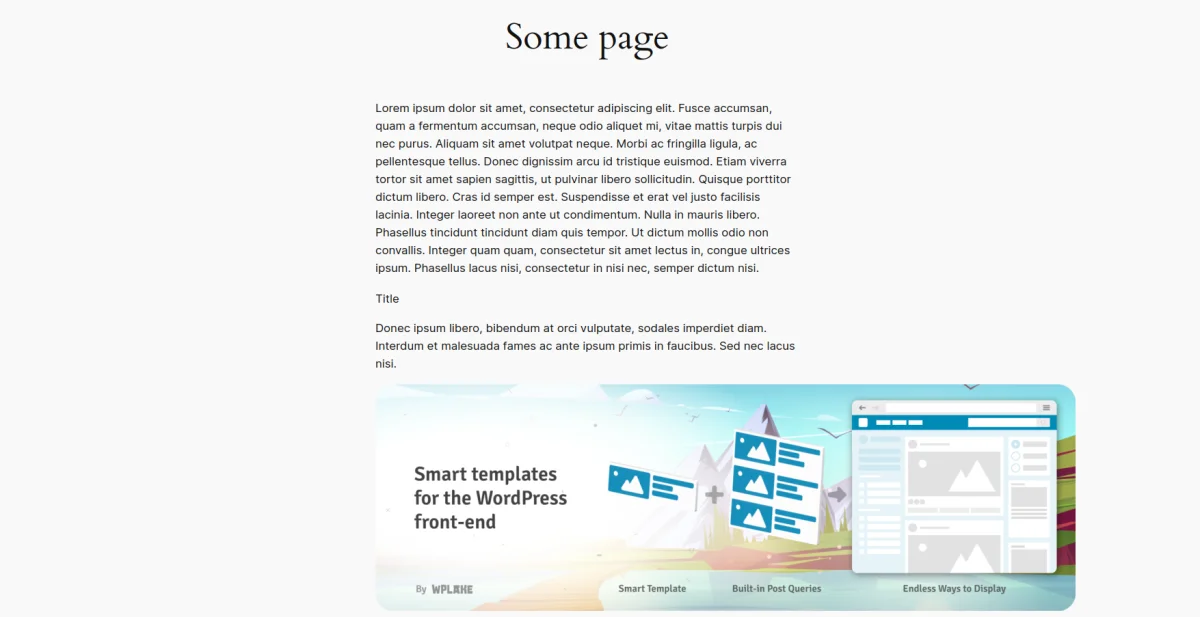
We see the fields already displayed there. Currently, the section doesn't have any styling rules, but the fields are in place. This is a significant time-saver, as Advanced Views recognized the field types and automatically loaded the necessary details into the template.
If you're familiar with ACF and other meta-field vendors, you know how much groundwork is involved with multiple fields - from checking their field names to looking into the documentation for return format details.
2.2) View customization
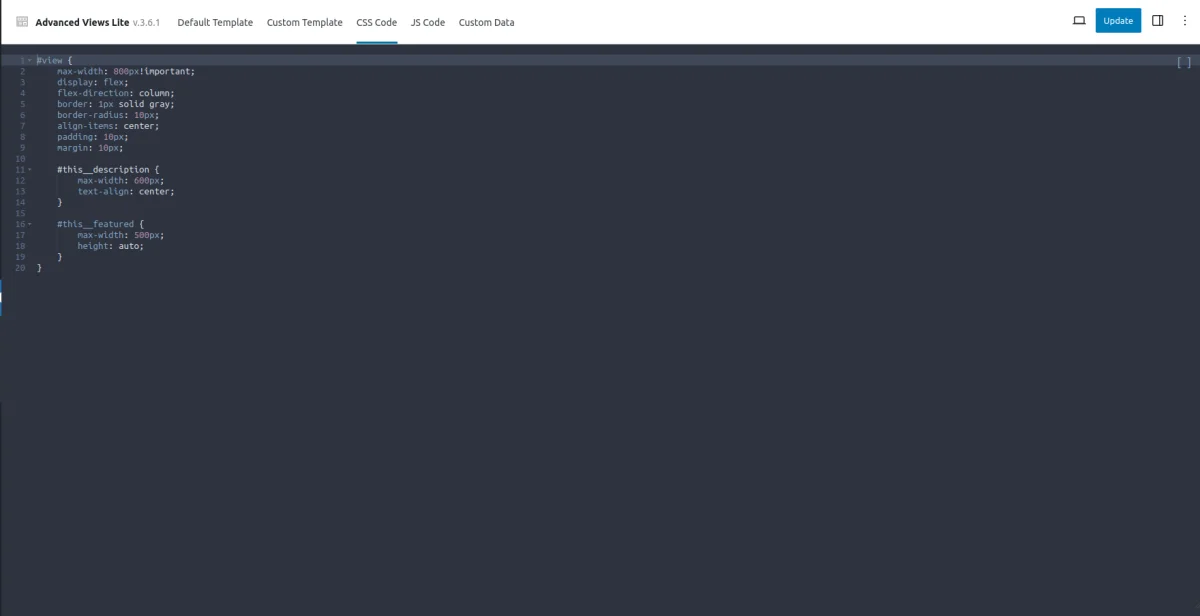
Now, let's go back to the View and add some styling. I used my prepared styles. Advanced Views comes with an on-site code editor, which is useful for small changes. Additionally, there is a File System storage option, which allows you to amend code directly in your favorite IDE.

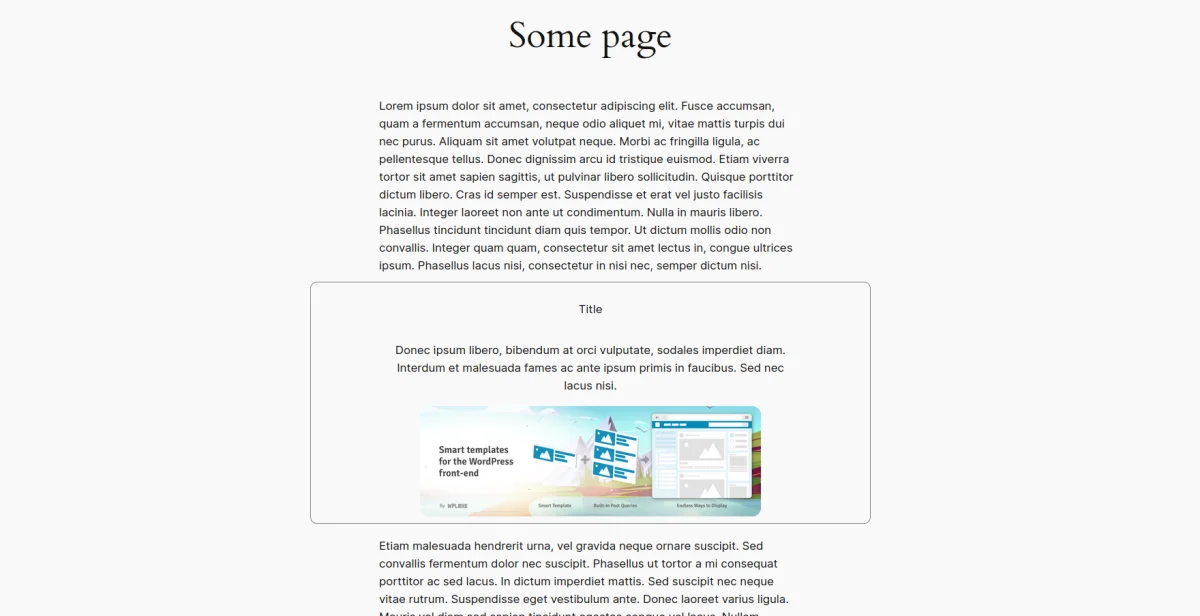
So, we've added styling. The great thing here is that these styles will appear solely on the page where we pasted our shortcode, as Advanced Views uses a Just-in-Time approach for asset delivery. Now we can hit "Update" and refresh our page.

Yes, that's it! The new section is now complete. Advanced Views comes with many useful features and can pull data from multiple sources, including users and taxonomies.
2.3) About Cards and File System storage option
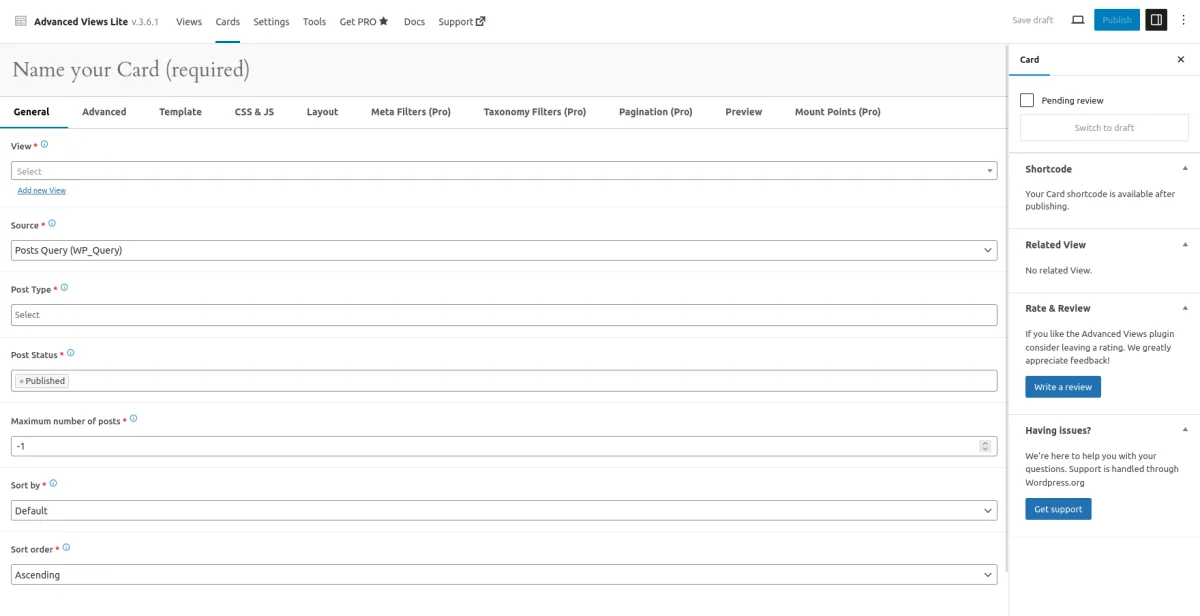
Besides Views, Advanced Views introduces Cards, which allow you to query and display sets of posts. The Card's concept is also straightforward: it's built on top of the built-in WP_Query class, and these settings are query arguments. Like Views, Cards also contain customizable templates, giving us granular control over the content.

When you are building a website from scratch, thanks to the File Storage option, you can employ any CSS framework, like Tailwind or Bootstrap. At WPLake, we usually use Tailwind, and we published a block-based starter theme, so you can get started faster.
You can get more information about the framework in the Help Centre. The Help Centre is the official framework documentation, which covers all the key concepts and features, and contains tips and tricks.
3. Useful links
- Review of Advanced Views (where you can get more familiar with Views and Cards)
- Advanced Views' benefits over the theme templates approach
- Keys aspects explanation
- Starter theme
- Why Twig was used, its benefits, and primary features
- File system storage option
- How to use the WordPress Interactivity API inside the framework
Try Advanced Views now and boost your productivity!
Thank you for reading! to our monthly newsletter to stay updated on the latest WordPress news and useful tips.

Stuck with development or facing an issue?
WPLake offers affordable on-demand website development and design.
No matter the size of your project - contact us now, and we'll get it done for you!
Content links (26)
14.
tailwindcss.com15.
getbootstrap.com