4 Ways to Display Pods Fields

Key Points at a Glance
- Using raw PHP code: While flexible, manual markup creation and consulting field documentation for return formats are required to retrieve field values.
- Using the Advanced Views framework: Seamlessly integrating with Pods, this plugin offers smart templates for content presentation, with easy customization options.
- Using Pods Gutenberg blocks: Ideal for simple field value insertion within Gutenberg, providing convenience for users familiar with the editor.
- Using Pods Templates: Pods offers built-in templates for displaying single or multiple fields, providing greater flexibility in markup control but requiring manual template creation.
Table of Contents
The Pods plugin is recognized as one of the top meta field plugins in the market. Its diverse array of field types and comprehensive settings make it an appealing choice for developers. Let's explore four methods for showcasing the values of Pods fields on the front end.
1. Using raw PHP code
While flexible, this approach is also labor-intensive and requires manual creation of markup. It entails consulting the field documentation to grasp the return format of each field type.
To obtain the field value, first, we need to retrieve the associated Pod, and then request the field value from that object:
<?php
// 1. 'page' - your post type here
// 2. '10' - your post id here
// 3. 'image' - your field name here
$value = pods( 'page', 10 )->field( 'image' );In addition to the 'field' method, we can also utilize the 'display' method. This approach allows us to uniformly obtain field values regardless of the field type, although the output varies depending on the specific field type.
For instance, with an Image field, the output will be an image ID. Conversely, with a User Select field, it will be an array containing a user ID along with other information.
2. Using the Advanced Views framework
The Advanced Views Framework provides smart templates for content presentation, incorporating built-in post queries and automatic template creation. It's a complimentary plugin that effortlessly merges with various meta field plugins, such as Pods.
As per the framework's documentation, it is a versatile and flexible tool that can be utilized independently or in combination with your preferred framework or builder.
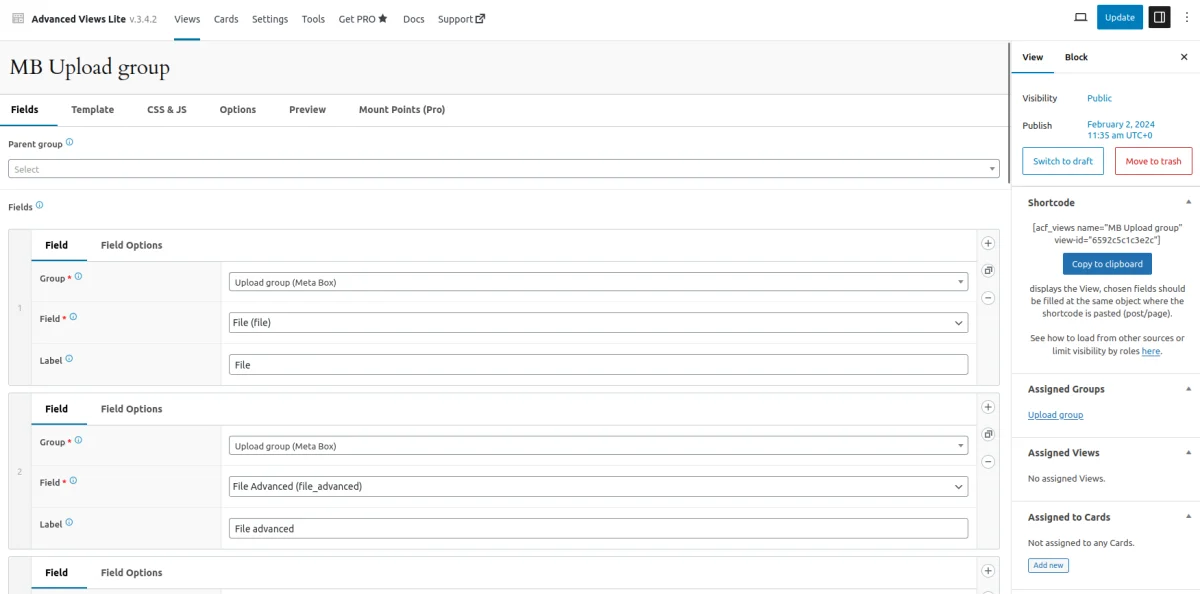
Framework usage is straightforward. To showcase our Pods fields on the website's front end, we establish a new View, choose the desired fields from the dropdown menu, and then save the settings.

Advanced Views Lite generates a Twig template automatically for showcasing fields, offering customization options like incorporating CSS and JS code to suit our preferences.
Afterward, we simply copy the shortcode associated with the View we made and paste it where desired. That's all there is to it! Visitors can then view the fields presented in the chosen spot.
Additionally, you can put your mind at ease regarding field formats and data conversions. The plugin dynamically manages everything, from Twig rendering to data conversions, by fetching field values and essential details from WordPress on demand.
Pro tip: With Advanced Views Lite, you can opt for File system storage, storing all View data within our theme. This enables direct editing of Twig templates, CSS, and JS in our preferred IDE, and facilitates version control using GIT.
3. Using Pods Gutenberg blocks
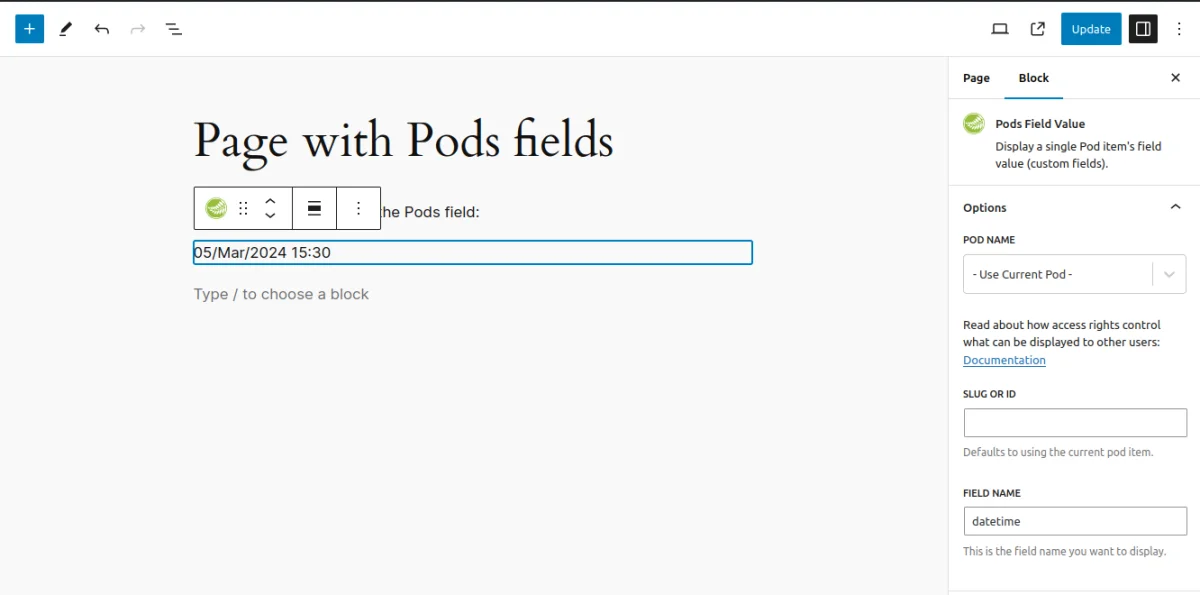
Pods comes with a set of pre-built Gutenberg blocks that enable you to display any Pod meta field from the current page within the page content. This feature is particularly useful if you utilize Gutenberg and require pasting a single field value in a specific location.

However, if you require creating a more intricate view, it's advisable to consider using the Advanced Views framework or the built-in templates (see the next chapter).
4. Using Pods Templates
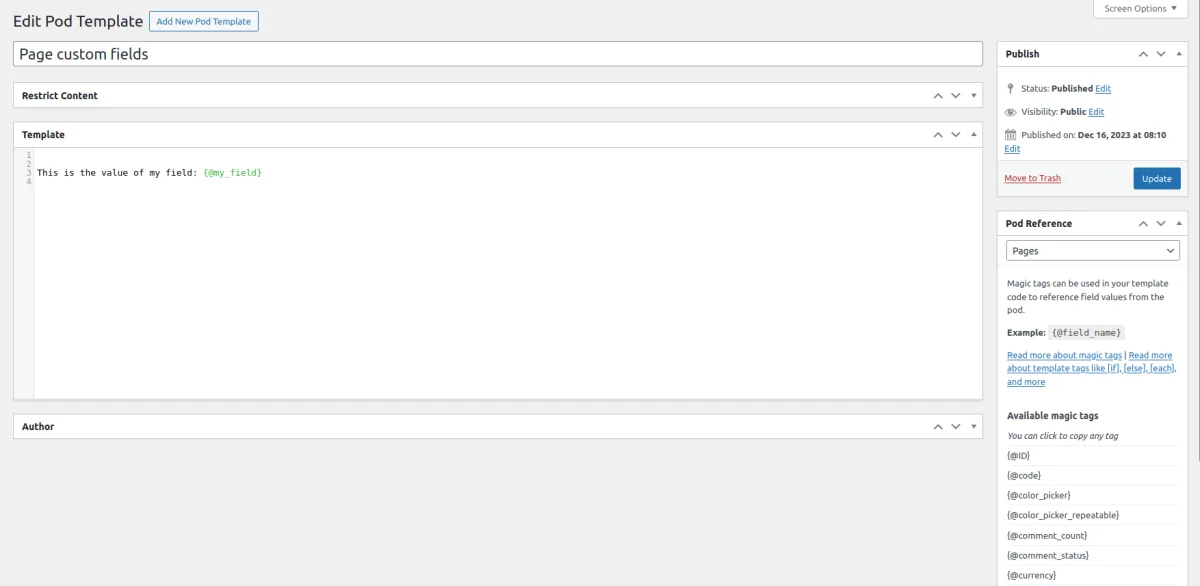
Pods also includes the built-in templates feature, which enables you to display single or multiple fields and control the markup. It offers greater flexibility than the Gutenberg blocks but is also more complex. Unlike the Advanced Views framework, it doesn't provide an auto-generated basic template, so you'll need to create it from scratch.

Summary
So, when it comes to showcasing Pods field values on the front end, developers have several methods at their disposal.
One approach involves using raw PHP code to manually craft markup and retrieve field values directly. While flexible, this method can be labor-intensive and requires a thorough understanding of field documentation.
Alternatively, developers can utilize the Advanced Views Lite plugin, which provides intelligent templates for content presentation. This plugin seamlessly integrates with various meta field plugins like Pods, offering pre-configured post queries and automated template creation.
Another option is to leverage Pods' pre-built Gutenberg blocks, designed for displaying Pod meta fields within page content. This approach is ideal for simple field value insertion, especially for users already familiar with the Gutenberg editor.
For more complex views, developers may opt to use Pods' built-in templates feature. While offering greater flexibility in markup control, this method requires manual template creation from scratch.
Thank you for reading! to our monthly newsletter to stay updated on the latest WordPress news and useful tips.

Stuck with development or facing an issue?
WPLake offers affordable on-demand website development and design.
No matter the size of your project - contact us now, and we'll get it done for you!
Frequently Asked Questions Test Your Knowledge
FAQ mode
/
Learning mode
- What are Pods Gutenberg blocks, and how are they useful?
Pods Gutenberg blocks are pre-built blocks that enable the display of Pod meta fields within page content, providing a simple way to insert field values, particularly for users familiar with the Gutenberg editor.
- What are Pods Templates, and how do they differ from other methods?
Pods Templates are built-in templates within Pods that allow for the display of single or multiple fields with greater flexibility in markup control. However, they require manual template creation from scratch.
- What is the Advanced Views plugin, and how does it integrate with Pods?
The Advanced Views plugin provides smart templates for content presentation and seamlessly integrates with Pods, offering pre-configured post queries and automated template creation.


