Reusable Content Layouts in WordPress Made Easy

Table of Contents
Introduction
Free WordPress themes are a great starting point, but they often lock you into rigid templates. If you've ever found yourself trying to force a tour listing, property gallery, or course overview into a default blog layout, you know the pain. This article is for anyone who wants to get more flexibility from their theme without switching to an entirely new one—or hacking away at PHP files.
In this guide, we'll explore how to create reusable content layouts using Advanced Views Lite. We'll cover real frustrations WordPress users face, show practical examples, and offer a few rollout tips so you don't overwhelm your workflow (or your site).
Common Frustrations WordPress Users Have with Free Themes
- Theme Lock-in: Most free themes have a "this-is-how-we-do-it" approach to archives and single posts.
- CPT Chaos: You install a plugin that registers a custom post type (e.g., Tours), and suddenly your content is displayed using a barebones layout.
- Layout Inconsistency: Blog posts look great, but testimonials, events, or resources? Not so much.
- No Visual Control: You want to add a CTA, reorder fields, or style things differently—and you're stuck unless you know how to write PHP templates.
Advanced Views Lite doesn’t replace your theme. It works alongside it, letting you design how specific pieces of content are displayed—across any page, post, or section.
Getting Started: What You Can Actually Do
Let’s say you’re using a popular free theme like Astra or Neve. You want to display a set of courses, each with a downloadable file, instructor name, and preview video. The theme doesn’t offer layout control for CPTs, and Elementor can’t fetch all the data.
With Advanced Views Lite, you can:
- Build a template that pulls in course fields (e.g., ACF or Meta Box, or Woo Product fields)
- Style the layout using a clean visual interface
- Reuse that layout anywhere—shortcodes, Gutenberg blocks, or Elementor containers
- Change how the layout looks without affecting other content types
This means you can present your testimonials beautifully—while your blog posts still follow your theme’s format.
Real Use Cases That Aren’t Just Blogs
- Tour Itineraries: Show highlights, dates, locations, and maps in a layout that’s tailored for travel—not trapped in a post loop.
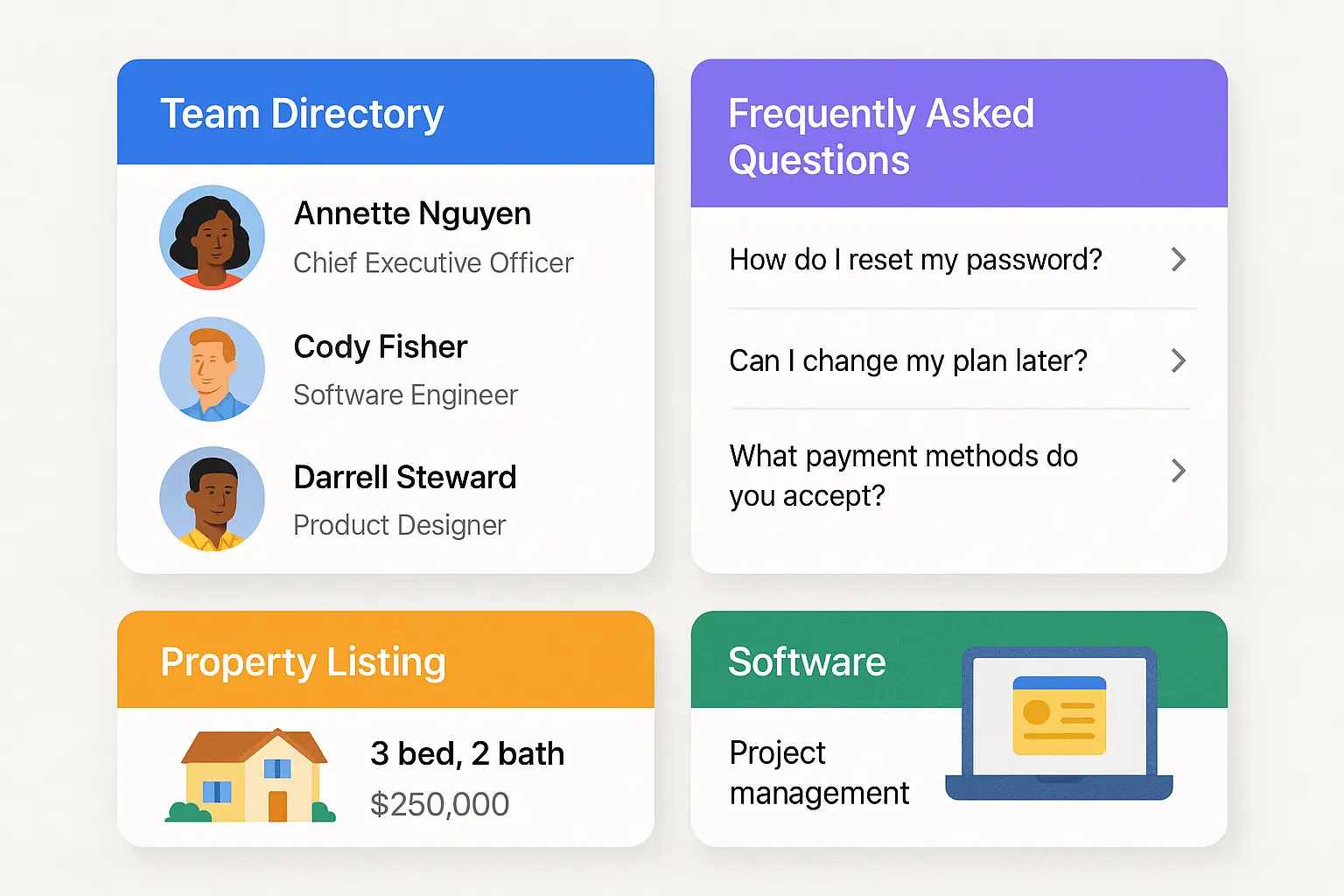
- Property Listings: Build a card with photo gallery, price, bedrooms, and a map—then reuse that across categories.
- Team Directories: Make profiles that match your brand, and place them on any page in grid, flex, or stacked format.
None of these should require you to switch themes. Advanced Views gives you layout autonomy within your theme’s limits.
Tips for Rolling Out Reusable Layouts (Without Breaking Things)
- Start with One Use Case: Pick one CPT or content section you want to improve. Maybe it’s your client testimonials.
- Build a View First, Then Drop It In: Use Advanced Views to create the layout. Insert it into a page using the block or shortcode, and test it live.
- Don’t Redesign Everything: Keep blog posts, single pages, and other templates as-is (for now). Add views where needed, not everywhere.
- Use Naming Conventions: Name views clearly—e.g., “Tour Card – Horizontal” or “Course Item – Grid Style” so you know exactly what each view is for.
- Test Responsiveness Early: Use a few different devices to check how your layout performs before rolling it out site-wide.
Best Practices to Keep in Mind
- Avoid Overcrowding: Keep each view focused. Don’t cram every field just because you can.
- Style for Reuse: Make your layouts flexible enough to work in both narrow sidebars and full-width sections.
- Version Your Layouts: If you're iterating designs, save alternate versions.
- Don’t Ditch the Theme: Think of Advanced Views as a layer on top—not a replacement.
What About Advanced Views Pro?
If you find yourself duplicating similar views, needing conditional logic, or managing dozens of field types—it may be time to upgrade. Pro lets you create View Groups, use smart display rules, and gives you finer control over field conditions and formatting.
But you don’t need Pro to get started. Most of the magic happens in Lite.
Conclusion
You don’t need to overhaul your entire site to break out of the theme layout trap. With a free theme and Advanced Views Lite, you can carve out pockets of beautiful, purpose-driven design—one layout at a time.
Your site doesn’t have to be same-same. Just same-core, different-skin.
Ready to build your first reusable layout? Try a simple view—and see what changes.
Thank you for reading! to our monthly newsletter to stay updated on the latest WordPress news and useful tips.

Stuck with development or facing an issue?
WPLake offers affordable on-demand website development and design.
No matter the size of your project - contact us now, and we'll get it done for you!


