Blitzschnelles WordPress: 9 Essentials für die Geschwindigkeitsoptimierung

Die wichtigsten Punkte auf einen Blick
- Die Optimierung der Geschwindigkeit ist machbar: Eine Ladezeit von weniger als einer Sekunde und eine hohe Punktzahl bei PageSpeed Insights für eine WordPress-Website ist mit praktischen Optimierungsstrategien machbar.
- Berücksichtigen Sie die Geschwindigkeit vom ersten Tag an: Die Optimierung der Geschwindigkeit sollte von Anfang an bei der Erstellung einer Website berücksichtigt werden, und die Wahl des WordPress-Themes wirkt sich erheblich auf die Leistung aus.
- Messen Sie die Geschwindigkeit mit Tools: Nutzen Sie Tools wie PageSpeed Insights und Developer Tools, um die Geschwindigkeit Ihrer Website zu messen und zu analysieren, wobei Sie sich auf Faktoren wie LCP, TTI und TTFB konzentrieren sollten.
- Kritische Rolle der Theme-Auswahl: Das für eine WordPress-Website gewählte Theme hat großen Einfluss auf die Geschwindigkeit und Leistung, wobei von professionellen Entwicklern erstellte Themes optimale Ergebnisse bieten.
- CDN steigert die Leistung: Content Delivery Networks (CDNs) sind entscheidend für die Verkürzung der Ladezeiten, insbesondere für statische Inhalte wie Bilder, CSS- und JS-Dateien, und verbessern die Benutzerfreundlichkeit in verschiedenen Regionen.
- Optimieren der Hosting-Umgebung: SSD-Hosting, Nginx-Reverse-Proxy und PHP-Opcache sind wesentliche Elemente für eine leistungsstarke WordPress-Website und ergänzen die Bemühungen zur Geschwindigkeitsoptimierung.
- Verwenden Sie Server-Cache: Implementieren Sie das serverseitige Caching, um die Zeit für den Seitenaufbau zu verkürzen und die Gesamtleistung der Website zu verbessern, was die Benutzerfreundlichkeit und die Suchmaschinenoptimierung erhöht.
- Die Optimierung von Bildern ist wichtig: Optimieren Sie Bilder in modernen Formaten wie .webp oder .avif und implementieren Sie "Lazy Loading", um die Ladezeiten zu verkürzen, ohne die visuelle Qualität zu beeinträchtigen.
- Code-Optimierung: Minimieren Sie CSS- und JS-Dateien, vermeiden Sie ungenutzten Code, und entscheiden Sie sich für reines JavaScript statt für Bibliotheken wie jQuery, um die Codeausführung zu optimieren und die Geschwindigkeit der Website zu erhöhen.
Inhaltsübersicht
Eine Ladezeit von weniger als einer Sekunde und ein dauerhafter Platz im grünen Bereich des PageSpeed Insights-Tools ist für eine WordPress-Website kein Wunder, sondern ein erreichbares Ziel. In diesem Artikel geben wir Ihnen praktische Tipps zur Geschwindigkeitsoptimierung. Wir versprechen, dass wir nicht lügen werden. Wir werden Ihnen nicht erzählen, dass es möglich ist, jede super langsame WordPress-Website mit einer großen Anzahl von Problemen mit Hilfe eines magischen Plugins oder Tools auf 100 % zu optimieren.
Schnelligkeit ist ein Thema, das Sie vom ersten Tag der Erstellung einer Website an berücksichtigen sollten. Unsere Tipps werden Ihnen auf jeden Fall dabei helfen, die Geschwindigkeit Ihrer Website zu verbessern, aber wie gut die Ergebnisse ausfallen, hängt von Ihrem WordPress-Theme ab.
Entwickler können Best Practices lernen, um ein Theme mit großartiger Leistung zu erstellen. Falls Sie ein Website-Besitzer sind und Ihre Website bereits fertig ist, machen Sie sich keine Sorgen - einige der folgenden Tipps funktionieren für alle WordPress-Websites.
Wie man die Geschwindigkeit einer Website misst
Hinweis: Dieses Kapitel ist für Anfänger, Sie können es gerne überspringen, wenn Sie es bereits kennen.
Zuallererst sollten wir klären, wie wir normalerweise die Geschwindigkeit einer Website messen. In diesem Bereich können wir uns nicht auf unser persönliches Gefühl verlassen, das uns sagt, ob diese oder jene Website schnell geladen wurde. Wir verwenden spezielle Tools und Metriken, die uns spezielle Zahlen und Berichte anzeigen. Es gibt viele Tools, aber wir werden uns die beliebtesten ansehen.
1. Wie man das PageSpeed Insights Tool zur Geschwindigkeitsoptimierung von WordPress nutzt
Es handelt sich um ein Tool von Google, das für jedermann kostenlos verfügbar ist. Das Tool verwendet eine Reihe von Faktoren, wie LCP (First Contentful Paint), TTI (Time To Interactive), TTFB (Time to First Byte), und andere. Sie können mehr über diese Faktoren auf der offiziellen Tool-Website lesen.
So gibt es zwei Möglichkeiten, das Tool zu nutzen:
a) Über die Website
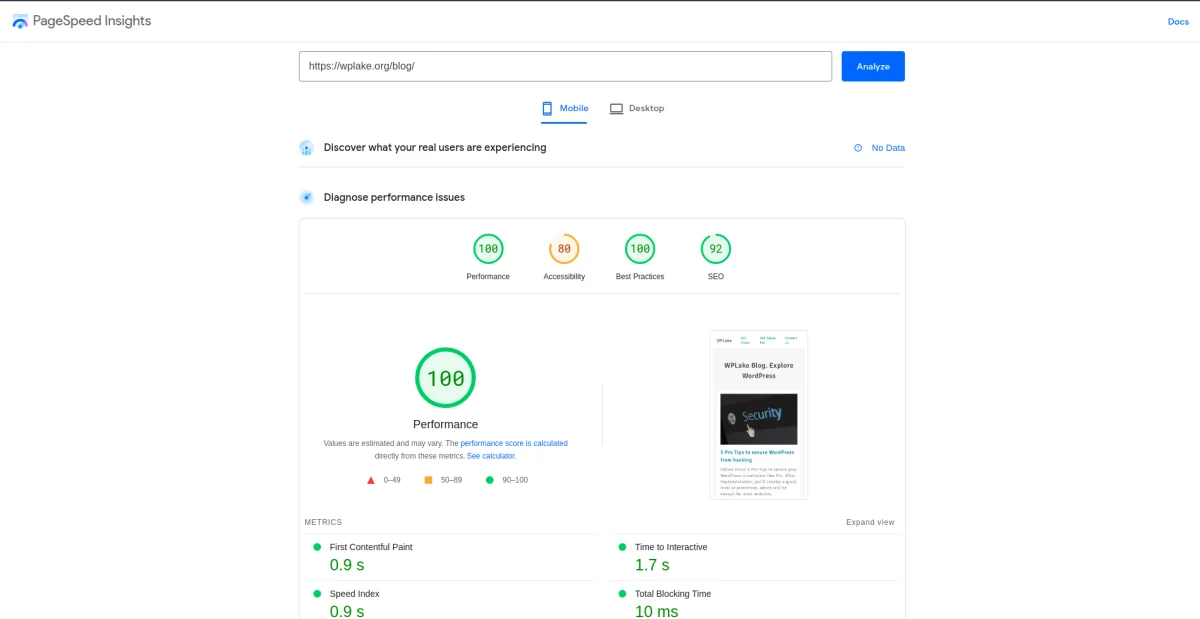
Hier ist die tool page, Sie müssen nur eine beliebige URL einfügen und auf die Schaltfläche Analysieren klicken, und nach einiger Zeit wird das Tool einen Bericht erstellen. Die Hauptbewertung liegt in einem Bereich von 1 bis 100 und setzt sich aus vielen Faktoren zusammen. Es ist ein sehr nützliches Tool, da der Bericht neben der Punktzahl auch spezifische Tipps für diese Website enthält, die zur Verbesserung der Punktzahl beitragen.
b) Über Chrome/Brave Browser
Diese Browser verfügen über eine Registerkarte "Lighthouse" in den Entwicklertools, und Sie können jede Website auf dieselbe Weise testen. Wenn Sie eine Reihe von Tests durchführen müssen, ist dieser Weg vorzuziehen. Eine ausführliche Anleitung finden Sie in dem offiziellen Video unten.

2. Wie man das Entwickler-Tools-Panel zur Geschwindigkeitsoptimierung von WordPress nutzt
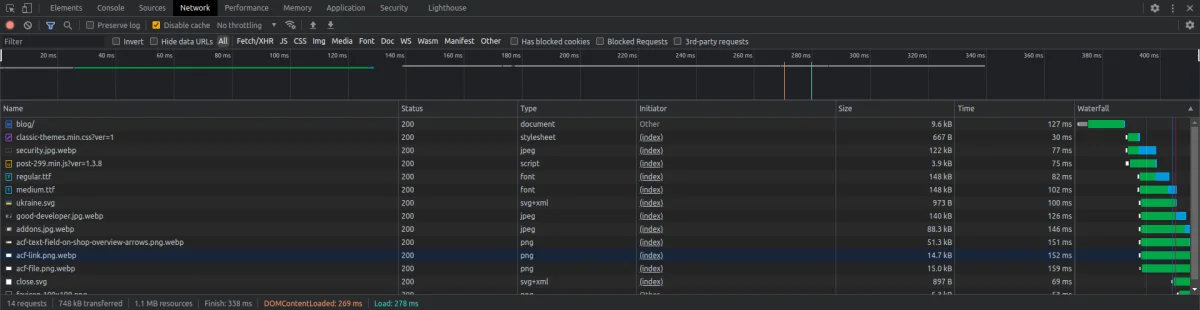
Jeder Browser hat sein eigenes Panel für die Entwicklertools, das man mit der Taste F12 auf der Tastatur öffnen kann (der Browser muss natürlich zu diesem Zeitpunkt geöffnet sein). Ich meine hier in erster Linie eine Registerkarte Netzwerk. Wenn wir über Schätzungen sprechen, wird dieser Weg Ihnen nur ein paar Zahlen liefern (DOMContentLoaded und Load), aber es wird für eine erste Schätzung ausreichen.
Dieser Weg zeigt seine ganze Stärke, wenn es darum geht, Geschwindigkeitsprobleme im Detail zu debuggen, denn nur so kann man leicht eine Liste aller Seitenressourcen nach Kategorien (Schriftarten, JS, CSS) und deren persönliche Ladezeit erhalten. Daher verwenden Entwickler in der Regel beide Tools, PageSpeed Insights und Developer Tools, zusammen.
Warum Sie uns vertrauen können
Bevor wir mit den Tipps loslegen, müssen wir unser Fachwissen bestätigen, damit Sie unseren Worten und Ratschlägen vertrauen können. Die beste Bestätigung für unsere Kompetenz in Sachen Geschwindigkeitsoptimierung sind unserer Meinung nach keine Portfolio-Jobs oder Screenshots, sondern etwas, das leicht zu sehen und zu überprüfen ist. Es ist die aktuelle Website - wplake.org. Es handelt sich um eine WordPress-Website und ihre Seiten (einschließlich des aktuellen Artikels) haben eine Ladezeit von weniger als einer Sekunde und einen festen Platz im grünen Bereich des PageSpeed Insights-Tools.


Ich habe Screenshots für unsere Blog-Übersichtsseite geteilt, Sie können die Ergebnisse leicht selbst mit den DevTools Ihres Browsers oder dem PageSpeed Insights tool überprüfen. Alle Seiten der WPLake Agentur haben solche Ergebnisse, aber natürlich werden die endgültigen Zahlen ein wenig variieren, abhängig von der Serverbelastung und der Qualität Ihrer Internetverbindung.
Tipps zur Optimierung der WordPress-Geschwindigkeit
1. Verwenden Sie keine visuellen Seitenerstellungsprogramme
Wie Elementor oder andere. Es gibt keine visuellen Page Builder für WordPress, die das Erstellen von Seiten mit guter Performance ermöglichen. Das ist die unangenehme Wahrheit, aber wir haben versprochen, nur die Wahrheit zu sagen. Diese visuellen Builder ziehen Anfänger in der Entwicklung oder Website-Besitzer an, da sie eine einfache Möglichkeit bieten, schöne Seiten zu erstellen. Aber alles hat seinen Preis in dieser Welt, und in diesem Fall ist der Preis die Leistung und die Ladezeit der Seite.
Seiten, die mit visuellen Page Buildern erstellt wurden, haben eine Menge schweres JavaScript, schmutziges und überladenes HTML Markup und Ihre Nutzer werden nie eine gute UX erhalten. Sie können Builder nur verwenden, wenn Sie bereit sind, SEO und Benutzerfreundlichkeit zu opfern, um eine einfache Bearbeitung zu erhalten.
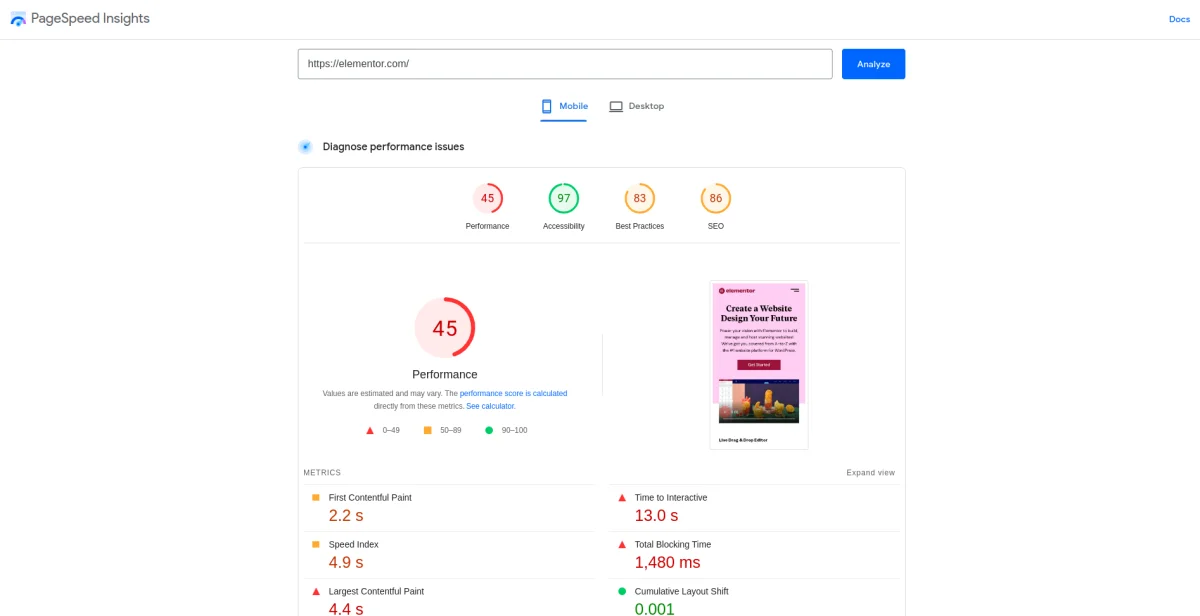
Vertrauen Sie nicht den süßen Geschichten, dass genau ihr visueller Builder optimiert ist und Ihre Website schnell sein wird. Vertrauen Sie sich selbst und überprüfen Sie sich. Es ist so einfach, das PageSpeed Insights Tool zu öffnen, eine URL ihrer offiziellen Website einzufügen und den Bericht zu überprüfen. Ich habe zum Beispiel elementor.com für Sie überprüft und teile das Ergebnis:

Ich denke, dass keine zusätzlichen Kommentare erforderlich sind. Wenn die WordPress-Website des Visual Page Builders mit einem großen Team von Entwicklern, die bereits alle Tricks zur Geschwindigkeitsoptimierung angewandt haben, um das Ergebnis zu verbessern, nicht in der Lage ist, gute Ergebnisse zu erzielen, glauben Sie dann, dass Ihre Website es schafft?
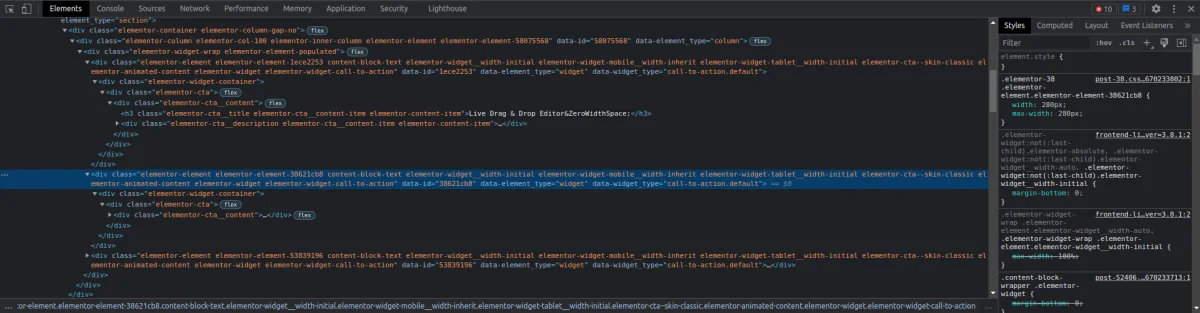
Schauen Sie sich einfach das Markup ihrer Website an:

Wie viele Klassen jedes Element hat, ist dieses Markup unlesbar und dehnt die Seitenlänge aus, was der Seitengeschwindigkeit und der Suchmaschinenoptimierung abträglich ist.
2. Wählen Sie das richtige Theme
Wie wir bereits erwähnt haben, wird genau Ihr Theme die maximale Punktzahl Ihrer Website vorhersagen. Der perfekte Fall ist, wenn ein Theme individuell und von professionellen WordPress-Entwicklern erstellt wurde. In diesem Fall sind sie in der Lage, Best Practices zu verwenden, wie die Verwendung von reinem JS und die Vermeidung von ungenutztem CSS/JS-Code auf Seiten.
Mit dem richtigen Theme werden bei der Geschwindigkeitsoptimierung von WordPress nur externe Elemente berücksichtigt. Wie Hosting oder CDN. Aber alle internen Elemente werden von Anfang an eingebaut. Viel besser, nicht wahr?
Ihr Thema sagt diese Dinge voraus, und sie können nicht einfach im Nachhinein geändert werden. Sie können einige Bones oder Frameworks verwenden, um die Entwicklungszeit zu verkürzen, aber das wird die Leistung nicht verringern. Außerdem hat Ihr Theme einen großen Einfluss auf das Sicherheitsniveau Ihrer Website.
Wenn Sie diese Möglichkeit nicht haben und etwas aus fertigen WordPress-Themes auswählen müssen, dann geben wir Ihnen den gleichen Rat. Vertrauen Sie nicht auf Versprechungen, vertrauen Sie sich selbst und überprüfen Sie sich. Überprüfen Sie ihre Website mit dem PageSpeed Insights-Tool, suchen und prüfen Sie berühmte Websites, die mit diesem Theme erstellt wurden, und erst danach kaufen und verwenden Sie dieses Theme. Es ist kein Problem, wie üblich, Themes heben ihre Top-Kunden hervor.
Das Theme ist kein Handschuh, in den meisten Fällen kann man es nicht im Handumdrehen ändern. Jedes Theme hat seine eigenen Einstellungen und seinen eigenen Stil, die nicht automatisch auf ein neues Theme übertragen werden können. Wenn Sie Entwickler sind, lesen Sie Was muss ein guter WordPress-Entwickler wissen, um Ihr Wissen zu überprüfen und zu verbessern. Wenn du ein gutes Theme erstellen willst, musst du dich mit vielen Aspekten der WordPress-Entwicklung auskennen.
3. CDN verwenden
Für statische Assets, wie Bilder, CSS und JS Dateien
Content Delivery Network, CDN - ist der einfachste und billigste Weg, um die Ladezeit einer Seite zu verkürzen. Standardmäßig existieren statische Inhalte wie Bilder, Skripte und Stile nur auf einem Server Ihres Hosting-Anbieters. Es handelt sich um einen bestimmten Ort, was bedeutet, dass Nutzer aus anderen Ländern, vor allem solche, die sich nicht an diesem Ort befinden, eine lange Ladezeit für diese Inhalte haben werden.
CDN-Anbieter bieten eine Lösung an, ein weltweites Netz eigener Server, auf denen Kopien Ihrer Inhalte gespeichert sind. Auf diese Weise erhält ein Nutzer, der Ihre Website aufruft, die Inhalte vom nächstgelegenen Server, was die Ladezeit der Seite erheblich verkürzt.
Diese Lösung ist nicht sehr nützlich, wenn es sich bei Ihrer Website um ein lokales Unternehmen handelt. In diesem Fall besuchen Ihre Besucher Ihre Website immer nur aus einer Region. Für die Suchmaschinenoptimierung ist das CDN dennoch hilfreich, da Suchmaschinen ihre Robots in verschiedenen Ländern platzieren und die Ladezeit der Seite berücksichtigen. Aber Ihre Nutzer werden keinen großen Unterschied bemerken.
Für unsere Website verwenden wir Cloudflare. Es ist einer der bekanntesten CDN-Anbieter, außerdem hat er einen kostenlosen Tarif, der für die meisten Websites ausreichen wird. Um den Dienst zu nutzen, müssen Sie nur die NameServer Ihrer Domain ändern.
Für HTML-Seiten
Neben den statischen Assets kann das CDN auch den HTML-Code Ihrer Seiten zwischenspeichern.
Diese Funktion eignet sich auch am besten für Unternehmen, die in mehreren Ländern tätig sind. Wenn Sie ein lokales Geschäft innerhalb eines Landes haben, wird es keine großen Auswirkungen haben. Aber wenn Ihre Website Nutzer aus verschiedenen Ländern oder sogar Kontinenten bedient, dann ist diese Funktion für Sie unverzichtbar.
In solchen Fällen können Sie für einen geringen Preis diese Funktion nutzen, und Kopien Ihrer HTML-Seiten werden auf der ganzen Welt verteilt. Dadurch wird die Antwortzeit des Servers für Ihre Nutzer im Vergleich zum Einzelhosting um ein Vielfaches verkürzt. Außerdem entlastet es Ihren Server von zusätzlicher Last. Sie können sich vorstellen, wie wichtig dieser Punkt bei der WordPress-Geschwindigkeitsoptimierung für Websites aus mehreren Ländern ist. Und wie sehr es sich auf die Suchmaschinenoptimierung auswirkt, indem es Ihrer Website zusätzliche Punkte hinzufügt.
HTML-Cache bedeutet statische Seiten. WordPress-Seiten sind dynamisch. Vielleicht haben Sie die Frage, wie Sie den Cache bei jeder Aktualisierung leeren können. Das klingt nach einem großen Aufwand, aber glücklicherweise bieten viele CDN-Anbieter spezielle Lösungen für WordPress an. Z.B. CloudFlare APO, das ein Plugin bereitstellt. Das Plugin verfolgt alle Seitenaktualisierungen und löscht den zugehörigen Cache automatisch, so dass Sie sich nicht darum kümmern müssen.
4. Verwenden Sie ein gutes Hosting
SSD-Laufwerke
Wählen Sie nur zwischen SSD-Hosting-Anbietern. SSD-Hosting ist ein Hosting, das SSD-Festplatten für seine Server verwendet, nicht HDD. Es wird die Verzögerungen bei allen Operationen mit Dateien erheblich reduzieren und die Ladezeit von Seiten verringern.
Selbst wenn Sie ein CDN verwenden, ist SSH-Hosting immer noch ein sehr wichtiger Punkt in der Liste der WordPress-Geschwindigkeitsoptimierung. Denn eine WordPress-Website besteht nicht nur aus Bildern und Styles. Es sind eine Menge PHP-Dateien, die WordPress bei jeder Anfrage mitschickt. Es sind hunderte von Anfragen an die Datenbank (die im Übrigen auch eine Datei ist) und viele andere Operationen mit Dateien.
Nginx Reverse Proxy und PHP Opcache
Ein paar weitere wichtige Dinge sollten Sie bei der Auswahl eines Hostings beachten.
Das Beste aus Sicht der Leistung für WordPress ist die Verwendung von nginx + apache2 als Webserver-Software, nicht nur apache2. Diese Technik wird reverse proxy genannt und wird von vielen Hosting-Anbietern verwendet. Zögern Sie nicht, den Hosting-Support vor dem Kauf danach zu fragen. Um die Funktion zu unterstützen, müssen Sie eine Zeile zu Ihrer wp-config.php hinzufügen.
Außerdem sollten Sie sicherstellen, dass Ihr Hosting das PHP-Modul opcache unterstützt. Es handelt sich dabei um einen internen PHP-Cache, der ohne zusätzlichen Aufwand für Sie eine große Hilfe darstellt.
Zusammenfassung
Wir haben hier keine Werbung. Deshalb werden wir auch keine Werbung für irgendwelche Hosting-Anbieter machen. Versuchen Sie einfach, nach "SSD-Hosting" zu suchen und wählen Sie den besten aus, unter Berücksichtigung der oben genannten Servereinstellungen, wie z.B. opache PHP-Modul. Oder stellen Sie sicher, dass Ihr Hosting-Anbieter SSD-Festplatten verwendet und die notwendigen Einstellungen unterstützt. Achten Sie nicht nur auf die Preise, sondern wählen Sie einen Mittelweg. Denn eine WordPress-Geschwindigkeitsoptimierung ist ohne gutes Hosting nicht möglich.
Tipp: Achten Sie bei der Auswahl eines Hosting-Anbieters auf den Standort des Servers. Um Ihren Nutzern die beste Erfahrung zu bieten, muss der Serverstandort in Ihrem Land/Gebiet liegen. Das bedeutet nicht, dass Sie den lokalen Anbietern in Ihrer Stadt den Vorzug geben und nur aufgrund des Standorts auf Servicequalität verzichten sollten. Die beste Lösung ist ein gesunder Mittelweg zwischen Größe und Qualität des Hosts und dem Standort des Servers.
5. Server-Cache verwenden
Wenn ein Benutzer eine Seite auf Ihrer Website anfordert, generiert WordPress diese standardmäßig von Grund auf neu. Das bedeutet Hunderte von Anfragen an die Datenbank und viele PHP-Operationen. Die Zeit, die zwischen der Anfrage eines Benutzers und dem Moment vergeht, in dem sein Browser einen HTML-Code empfängt, ist ziemlich groß. Diese Verzögerung verlangsamt Ihre Website und ist schädlich für die Suchmaschinenoptimierung.
Sie können diese Zeit verkürzen, indem Sie den Server-Cache verwenden. Das bedeutet, dass der Prozess der Seitengenerierung nur einmal stattfindet und die Nutzer dann fertiges HTML erhalten, ohne dass teurer PHP-Code ausgeführt werden muss.
Es gibt viele gute Cache-Plugins für WordPress. Sie kümmern sich um alles und machen die Server-Cache-Funktion für Sie genauso einfach wie das Aktivieren eines Plugins. Für unsere Website verwenden wir WP Super Cache, das kostenlos ist.
Aber achten Sie darauf, dass Cache-Plugins Ihre WordPress-Cron-Aufgaben beeinträchtigen können. Da die PHP-Ausführung für Besucher übersprungen wird, wird Cron nur aufgerufen, wenn Admins die Website besuchen. Das kann selten vorkommen und Ihre Aufgaben veralten lassen. Wenn Ihre Cron-Aufgaben wichtig sind, z.B. einen Bezug zur API haben, siehe wie man System und WordPress Cron kombiniert, um dieses Verhalten zu vermeiden.
Tipp: Server-Cache bringt immer noch einen Vorteil, auch wenn Sie CDN für HTML-Seiten verwenden. Denn das CDN-Netzwerk ist nicht zentralisiert und weltweit verteilt. Daher werden Server auf der ganzen Welt Ihren Server nach dem Inhalt der Seite fragen. Nur einmal pro Server, aber es ist wichtig, dass auch diese Anfrage schnell verarbeitet wird. Denn der Endnutzer kann ein Suchmaschinen-Bot sein, der die Leistung überwacht.
6. Bilder optimieren
Verwenden Sie moderne Formate, wie .webp oder .avif
Standardformate, wie .jpg/jpeg oder .png sind nicht für die Übertragung optimiert. Moderne Formate, wie .webp oder .avif, schaffen hier Abhilfe. Diese Formate ermöglichen dank der Komprimierung eine mehrfache Verkleinerung der Bilder ohne Qualitätsverlust. Die endgültige prozentuale Verkleinerung hängt natürlich vom jeweiligen Bild ab, im Durchschnitt beträgt sie -50%, d.h. zwei Mal weniger als das Original.
Images are usually the heaviest part of any web page. Such elements as sliders or masonry galleries look great but also mean extra loading time. So using optimized formats is a healthy middle-ground, between a modern look and page speed.
Heutzutage unterstützen alle modernen Browser Webp, außer IE. Das Avif-Format wird weniger unterstützt, aber die populärsten, wie Chrome, Safari und Firefox unterstützen es.
WordPress unterstützt .webp, bietet aber keine Konvertierung von Haus aus. Das heißt, du kannst .webp in deine Mediathek hochladen, aber es wird nicht automatisch .jpg in .webp konvertieren. Sie haben also mehrere Möglichkeiten;
a) Sie konvertieren alle Bilder in moderne Formate, bevor Sie sie auf Ihre Website hochladen
b) Verwendung eines Plugins, das alle hochgeladenen Bilder automatisch konvertiert
Die zweite Option ist vorzuziehen, da Sie und Ihre Redakteure sich nicht jedes Mal darum kümmern müssen.
Auf unserer Website verwenden wir WebP Express, das sehr beliebt und kostenlos ist.
Nutzen Sie das faule Laden
Anmerkung: WordPress hat es seit 5.4 standardmäßig für alle Bilder, die du über den Gutenberg-Editor zu einer Seite hinzufügst. Aber es hängt auch von deinem Theme ab, viele Bilder können außerhalb des Gutenberg-Inhalts liegen und haben kein Lazy Loading. Du musst überprüfen, ob das loading="lazy"-Attribut für alle Bilder vorhanden ist, und wenn nicht, dann musst du dein Theme ändern oder deinen Entwickler fragen.
So ist Lazy-Loading eine weitere sehr effiziente und einfache Möglichkeit, die Ladezeit einer Seite zu verkürzen. Standardmäßig parst der Browser den HTML-Code Ihrer Seite und lädt alle gefundenen Bilder sofort. Das zwingt die Benutzer zu längeren Wartezeiten und macht eine Website langsamer.
Lazy Loading sagt dem Browser, dass Bilder auf einer Seite nur dann geladen werden müssen, wenn der Benutzer sich in ihrer Nähe befindet und die Seite scrollt. Auf diese Weise verzögert sich das Herunterladen von Bildern, die sich am unteren Rand befinden und unsichtbar sind, und die Ladezeit wird verbessert. Wenn der Benutzer dann einen Bildlauf durchführt, lädt der Browser die Bilder Schritt für Schritt, aber im Voraus, so dass alles im Hintergrund geschieht und für den Benutzer nicht wahrnehmbar ist.
Früher mussten Entwickler ihren eigenen JS-Code schreiben, um "Lazy Loading" zu implementieren, aber jetzt unterstützen es alle wichtigen Browser. Sie können das Attribut loading="lazy" für Bilder verwenden. Lesen Sie mehr über das Attribut hier.
7. reines JavaScript verwenden
Unter reinem JavaScript verstehe ich den Verzicht auf große Bibliotheken, wie jQuery. Die Verwendung von TypeScript ist immer noch eine gute Idee, da es deinen JS-Code besser macht und ihn nach dem Kompilieren in reines JavaScript verwandelt.
Es gibt so viele Bibliotheken und Tools, die jQuery verwenden, so viele Schieberegler, Tabellen und Datendiagramme. Vergessen Sie sie. Verwenden Sie kein jQuery, verwenden Sie nur reines JavaScript und Bibliotheken, die kein jQuery benötigen. Es geht bei Ihrer WordPress-Website nicht nur um Geschwindigkeitsoptimierung, sondern auch um die User Experience.
Die Verwendung von jQuery auf einer Front verlangsamt deine Website, da die Bibliothek Hunderte von Funktionen enthält. Von ihnen werden Sie nur einige wenige auf einer Seite verwenden, die anderen werden nur wertvolle Ladezeit verschwenden. Außerdem ist der jQuery-Code nicht für die Arbeit mit dem DOM optimiert. Deshalb kann diese Bibliothek keine gute und reibungslose Erfahrung für die Benutzer bieten.
Es mag komplex und schwierig klingen, jQuery zu vergessen, aber glauben Sie uns, Sie werden sich sehr schnell an reines JS gewöhnen. Schon bald werden Sie sich fragen: Warum habe ich das früher benutzt? Nach einiger Zeit werden Sie Ihre eigene Liste von Pure-JS-Bibliotheken haben, die Ihnen bei der Lösung verschiedener Aufgaben helfen werden.
Wir empfehlen das Paket @splidejs/splide, um Schieberegler und Karussells zu erstellen. Dieses Paket ist auf reiner JS-Basis geschrieben und hilft dabei, Schieberegler sehr einfach zu erstellen, ist außerdem flexibel und verfügt über eine Vielzahl von Einstellungen. Sie können mehr über das Paket auf der offiziellen Website lesen.
Öffnen Sie sich WebComponents. Diese Funktion wird von allen wichtigen Browsern unterstützt und ermöglicht es Ihnen, einfach mit HTML-Elementen zu arbeiten. Sie können mehr darüber hier lesen. Auf unserer Website verwenden wir Catalyst. Es ist eine winzige TypeScript-Bibliothek, die die Arbeit mit WebComponents super einfach macht.
8. Verwenden Sie Minification und vermeiden Sie ungenutzte CSS und JS
Unbenutzte CSS und JS
Eine große Menge an ungenutzten CSS-Regeln und JS-Code ist einer der Hauptgründe, die Ihre Website langsam machen. Normalerweise passiert das, wenn Sie globale Stile und Skripte für eine ganze Website oder für viele verschiedene Vorlagen haben.
In diesem Fall wiederholt sich die Geschichte mit jQuery. Eine bestimmte Seite verwendet nur einen kleinen Teil einer CSS- oder JS-Datei, aber der Browser muss die gesamte Datei laden. Das kostet wertvolle Zeit, denn CSS- und JS-Dateien müssen nicht nur geladen, sondern auch geparst und ausgeführt werden, was Ressourcen kostet.
Minimierung
Ihr CSS- und JS-Code wird von Menschen geschrieben. Das bedeutet, dass Variablennamen dort ziemlich lang sein müssen (um klar zu sein), und dass Formatierungen (Leerzeichen, Tabulatoren) verwendet werden, um den Code lesbar zu machen. Aber jeder Browser ist eine Software und braucht das nicht. Leere Leerzeichen und Tabulatoren können mehr als die Hälfte der Größe einer nicht reduzierten Datei ausmachen. Bei der Minifizierung werden alle Leerzeichen aus dem von Menschen geschriebenen Code entfernt und die Variablennamen durch kürzere ersetzt. Zum Beispiel wird var screenSize=1920; durch var o=1920; ersetzt. Sehen Sie, wie kürzer das ist? Programmierer können solche kurzen Namen nicht verwenden, da dieser Code für Menschen nicht lesbar ist. Aber ein Browser hat keine Probleme mit solchem Code.
Die Lösung
Die Lösung für beides ist die Erstellung von template-spezifischen CSS- und JS-Bundles. Ein Bundle ist eine Datei, die eine Reihe von kleinen CSS/JS-Modulen enthält. Dies kann nur innerhalb eines Themes geschehen. Wenn Sie ein Website-Besitzer ohne Programmierkenntnisse sind, können Sie es leider nicht für ein bereits vorhandenes Theme ändern.
Wenn Sie ein Entwickler sind, sollten Sie Webpack oder alternative Lösungen in Betracht ziehen. Sie ermöglichen die Speicherung von CSS und JS in Modulen und bieten einen automatischen Minifizierungsprozess.
Auf diese Weise werden z.B. Homepage und Kontaktseite unterschiedliche CSS- und JS-Dateien haben, die nur Regeln für die dargestellten Elemente enthalten. Keine Sorge, Sie können immer noch gemeinsame Elemente haben, da Module mehrfach importiert werden können, so dass Sie den gleichen Code nicht mehrfach schreiben müssen.
Auf unserer Website verwenden wir LaravelMix, eine Webpack-Erweiterung, die sich um alle Einstellungen von Webpack kümmert und eine super einfache Möglichkeit bietet, mit Webpack zu arbeiten.
9. Inline kritisches CSS
Dies ist ein sehr mächtiger Punkt in der Liste der WordPress-Geschwindigkeitsoptimierung. Es ermöglicht die Verbesserung der Benutzererfahrung und vieler PageSpeed Insights Metriken, wie FCP und CLS. Es bedeutet, dass Sie alle kritischen CSS direkt in den Head-Tag des HTML-Codes einer Seite einfügen müssen, anstatt sie auf herkömmliche Weise als separate Datei über das Link-Element einzubinden.
Auf diese Weise verbringt der Browser keine Zeit mit dem Laden der Datei und beginnt viel früher mit dem Parsen und Anwenden der CSS-Regeln, was die Ladezeit der Seite verkürzt.
Um dies zu erreichen, müssen Sie ein benutzerdefiniertes Theme verwenden, und der Entwickler des Themes muss diese Funktion implementieren. Sie können mehr über kritische CSS hier lesen.
Auf unserer Website haben wir seitenbezogene Bündel und binden den gesamten CSS-Code aus einem Bündel ein, ohne ihn in kritisch und nicht kritisch aufzuteilen. Das spart eine Menge Zeit. Das Wichtigste bei diesem Ansatz ist, dass Sie ein klares und einfaches Design haben müssen. Andernfalls wird eine Reihe von CSS-Regeln zu groß und dehnt die Größe eines HTML-Dokuments aus, was die Ladezeit der Seite erhöht.
Extra
Wir haben soeben die 9 Tipps vorgestellt, die den größten Einfluss auf Ihre Website haben werden. Aber eigentlich verwenden wir noch ein paar andere Tricks. Wir verwenden sie immer für unsere Kunden und möchten sie mit Ihnen teilen. Sie sind klein und einfach zu implementieren, können aber dennoch einen großen Unterschied machen.
Seitenvorschau
Prefetch ist eine Option für einen Browser, um Ressourcen zu laden, die höchstwahrscheinlich bald verwendet werden. Wie CSS-Dateien oder sogar ganze Seiten. Es gibt eine fertige und kleine JS-Bibliothek, die den 'Hover' auf Links verfolgt und den Browser bittet, diese Seiten vorzuholen, so dass der Benutzer ein wirklich sofortiges Verhalten erlebt.
Es funktioniert auch für Mobiltelefone. Außerdem ist es sehr nützlich und bringt auch dann Vorteile, wenn CloudFlare APO im Einsatz ist, da dieser spezielle Server eine bestimmte Seite möglicherweise nicht im Cache hat, so dass dieses Skript den Trick erledigt und der Benutzer das Laden nicht bemerkt.
Die Bibliothek heißt instant.page, mehr kann man auf der offiziellen Website lesen. Sie können es als einfaches WordPress-Plugin installieren. Andernfalls ist es als npm-Paket verfügbar, was das empfohlene Format für erfahrene Entwickler ist.
Schriftarten. Modernes Format und lokale Quelle
Es ist erwähnenswert, dass ein Schriftformat nicht weniger wichtig ist als das Bildformat.
Wir empfehlen die Verwendung des .woff2 Formats. Unserer Erfahrung nach ist sie 10 Mal (!) kleiner als die gleiche Schriftart, aber im Format .ttf. Außerdem wird das .woff2-Format von allen Browsern, außer dem IE, unterstützt.
Als Teil der WordPress-Geschwindigkeitsoptimierung empfehlen wir außerdem, Schriftarten auf Ihrem Server (Website) zu hosten. Verwenden Sie keine externen Anbieter. Die Verwendung von Schriftarten direkt von Google-Servern verlangsamt das Laden Ihrer Website im Vergleich zum lokalen Hosting erheblich.
Wie Sie vielleicht wissen, bietet Google Fonts 3 Möglichkeiten, eine Schriftart einzubetten:
1) mit dem HTML-Schriftarten-Link-Tag (zu fonts.gstatic.com)
2) mit der CSS @import Regel (nach fonts.gstatic.com)
3) Lokales Herunterladen (und Hochladen auf den eigenen Server/Website)
Wählen Sie also von diesen Optionen immer die dritte.
Tipp: Manchmal bietet der Google Fonts-Dienst nicht die Möglichkeit, die ausgewählte Schriftart im .woff2-Format herunterzuladen. Geben Sie nicht auf. Es gibt einen alternativen Weg. Kopieren Sie den Link vom ersten Weg, den HTML-Link-Tag source, der wie https://fonts.googleapis.com/css2?family=Open+Sans&family=Roboto:wght@300&display=swap aussieht. Rufen Sie dann diesen Link in Ihrem Browser auf. Sie werden die CSS-Regeln sehen. Aus der Quellregel können wir den .woff2-Link erhalten. Die Zielzeile sieht aus wie src: url(https://fonts.gstatic.com/s/opensans/v35/memSYaGs126MiZpBA-UvWbX2vVnXBbObj2OVZyOOSr4dVJWUgsjZ0B4taVIGxA.woff2) format('woff2');. Aus dieser Zeile können wir die Url abrufen und die Schriftart herunterladen. Gut gemacht, du hast es geschafft!
Schlussfolgerungen
Wir haben uns die wichtigsten Punkte angesehen, die Sie kennen und in Ihrem WordPress-Geschwindigkeitsoptimierungsprozess anwenden müssen.
Einige dieser Punkte erfordern Programmierkenntnisse und können nicht von Website-Besitzern durchgeführt werden, diese Punkte sind für Entwickler, bitte berücksichtigen Sie sie bei der Erstellung eines neuen Themes.
Aber einige der Punkte erfordern überhaupt keine Programmierkenntnisse. Falls Sie Besitzer einer langsamen Website sind und Ihr WordPress beschleunigen wollen, können Sie einfach selbst ein CDN einrichten oder ein Cache-Plugin installieren. Auch das Hinzufügen des instant.page-Plugins ist nicht schwierig. Diese Elemente helfen Ihnen auch dann, wenn Sie nicht wissen, wie Sie den Code eines Themes ändern können.
Thank you for reading! to our monthly newsletter to stay updated on the latest WordPress news and useful tips.

Stuck with development or facing an issue?
WPLake offers affordable on-demand website development and design.
No matter the size of your project - contact us now, and we'll get it done for you!
Häufig gestellte Fragen Testen Sie Ihr Wissen
FAQ-Modus
/
Lernmodus
- Welche Bedeutung hat die Geschwindigkeitsoptimierung für eine WordPress-Website?
Die Geschwindigkeitsoptimierung ist entscheidend, um schnelle Ladezeiten zu gewährleisten, die Benutzerfreundlichkeit zu erhöhen und die SEO-Leistung zu verbessern.
- Wie kann ich die Geschwindigkeit meiner WordPress-Website messen?
Sie können die Geschwindigkeit einer Website mit Tools wie PageSpeed Insights und Developer Tools messen, die detaillierte Metriken und Empfehlungen für Verbesserungen liefern.
- Welche Faktoren beeinflussen die Geschwindigkeit einer WordPress-Website?
Faktoren wie das gewählte Theme, die Hosting-Umgebung, die Nutzung von CDN, die Bildoptimierung und die Code-Effizienz spielen alle eine wichtige Rolle bei der Bestimmung der Website-Geschwindigkeit.
- Warum ist die Wahl des WordPress-Themes wichtig für die Geschwindigkeitsoptimierung?
Das WordPress-Theme hat einen erheblichen Einfluss auf die Leistung der Website, wobei von professionellen Entwicklern erstellte Themes oft bessere Geschwindigkeits- und Leistungsergebnisse liefern.
- Welche Rolle spielt das CDN bei der Geschwindigkeitsoptimierung?
Content Delivery Networks (CDN) tragen zur Verkürzung der Ladezeiten bei, indem sie statische Inhalte wie Bilder, CSS- und JS-Dateien auf Servern zwischenspeichern, die über verschiedene Regionen verteilt sind, und so die Nutzererfahrung weltweit verbessern.
- Wie kann ich Bilder optimieren, um die Geschwindigkeit meiner Website zu verbessern?
Bilder können optimiert werden, indem moderne Formate wie .webp oder .avif verwendet werden, das Laden verzögert wird und eine angemessene Komprimierung erfolgt, um die Dateigröße zu verringern, ohne die visuelle Qualität zu beeinträchtigen.
- Welche Praktiken werden für die Code-Optimierung in WordPress empfohlen?
Code-Optimierung beinhaltet die Minimierung von CSS- und JS-Dateien, die Vermeidung von ungenutztem Code und die Verwendung von reinem JavaScript anstelle von Bibliotheken wie jQuery, um die Codeausführung zu optimieren und die Geschwindigkeit der Website zu erhöhen.
- Welche Schritte kann ich unternehmen, um die Hosting-Umgebung für meine WordPress-Website zu optimieren?
Entscheiden Sie sich für SSD-Hosting, stellen Sie sicher, dass Nginx-Reverse-Proxy und PHP-Opcache unterstützt werden, und wählen Sie einen Hosting-Anbieter mit Servern in der Nähe Ihrer Zielgruppe, um die Hosting-Umgebung für Geschwindigkeit zu optimieren.
Inhaltliche Links (32)
3.
wplake.org6.
wplake.org15.
Avif (web.dev)22.
splidejs.com25.
webpack.js.org26.
laravel-mix.com28.
instant.page32.
fonts.google.com

