CloudFlare in WordPress, Einrichtung

Die wichtigsten Punkte auf einen Blick
- CDN-Definition: Ein CDN (Content Delivery Network) besteht aus Servern, die über verschiedene Standorte verteilt sind und den Nutzern Webinhalte vom nächstgelegenen Server liefern, um das Laden der Seiten zu beschleunigen.
- Vorteile von CloudFlare: CloudFlare verbessert die Leistung von Websites, indem es Inhalte näher an den Nutzern bereitstellt und die Skalierbarkeit, Zuverlässigkeit und Bandbreitenoptimierung verbessert. Außerdem bietet es Sicherheitsfunktionen wie DDoS-Schutz und Verschlüsselung.
- Einrichten von CloudFlare: Melden Sie sich für ein CloudFlare-Konto an, fügen Sie Ihre Website hinzu, überprüfen und aktualisieren Sie DNS-Einträge, wählen Sie einen Plan, aktualisieren Sie Nameserver und konfigurieren Sie Einstellungen wie SSL, Caching und Seitenregeln.
- CloudFlare-Integration mit WordPress: Installieren Sie das CloudFlare-Plugin, verbinden Sie es mit Ihrem CloudFlare-Konto, indem Sie Ihre E-Mail und Ihren API-Schlüssel eingeben, konfigurieren Sie die Plugin-Einstellungen, löschen Sie den Cache und testen Sie Ihre Website, um die ordnungsgemäße Funktionalität sicherzustellen.
- CloudFlare-Pläne: CloudFlare bietet einen kostenlosen CDN-Plan für statische Dateien und einen kostenpflichtigen APO-Plan (Automatic Platform Optimization) für WordPress, der die Leistung und das Benutzererlebnis verbessert.
- Hinweis zur Plugin-Installation: Wenn Sie den kostenlosen CloudFlare-Plan verwenden, können Sie die Installation des Plugins überspringen, aber es ist notwendig für die kostenpflichtigen Pläne, um die Funktionen von CloudFlare effektiv zu nutzen.
- Testergebnisse: Nachdem Sie Ihre Website mit CloudFlare verbunden haben, besuchen Sie ein Tool zum Testen der Seitengeschwindigkeit, um Verbesserungen bei Metriken wie First Contentful Paint (FCP) und anderen Geschwindigkeitsindikatoren zu beobachten.
Inhaltsübersicht
Eine kurze Anleitung für die Verbindung von CloudFlare in WordPress. Erfahren Sie, wie Sie CloudFlare einrichten, was ein CDN ist und wo Sie die Geschwindigkeitsergebnisse sehen können.
Was ist ein CDN?
Ein CDN ist ein Netzwerk von Servern, die über verschiedene Standorte verteilt sind und den Nutzern Webinhalte vom nächstgelegenen Server aus liefern, was zu schnelleren Ladezeiten der Seiten und einer besseren Nutzererfahrung führt.
Vorteile der Verwendung von CloudFlare in WordPress
Die Verwendung eines CDN bietet mehrere Vorteile. Erstens wird die Leistung der Website verbessert, indem die Inhalte von Servern geliefert werden, die näher an den Nutzern stehen, wodurch die Latenzzeit verringert und die Ladezeiten der Seite verbessert werden. Zweitens erhöht es die Skalierbarkeit und kann hohe Verkehrslasten effizient bewältigen. Drittens bietet es eine höhere Zuverlässigkeit durch Failover-Funktionen und Lastausgleich. Viertens wird die Bandbreitennutzung optimiert, indem zwischengespeicherte Inhalte direkt an die Benutzer weitergeleitet werden. Außerdem bieten CDNs verbesserte Sicherheitsfunktionen wie DDoS-Schutz und Verschlüsselung. Insgesamt optimieren CDNs die Leistung von Websites, verbessern die Benutzerfreundlichkeit, gewährleisten die Verfügbarkeit und bieten zusätzliche Sicherheitsebenen.

Erstellen Sie ein Konto bei CloudFlare
- Melden Sie sich für ein CloudFlare-Konto an: Gehen Sie auf die CloudFlare-Website (cloudflare.com) und melden Sie sich für ein kostenloses Konto an, wenn Sie noch keines haben.
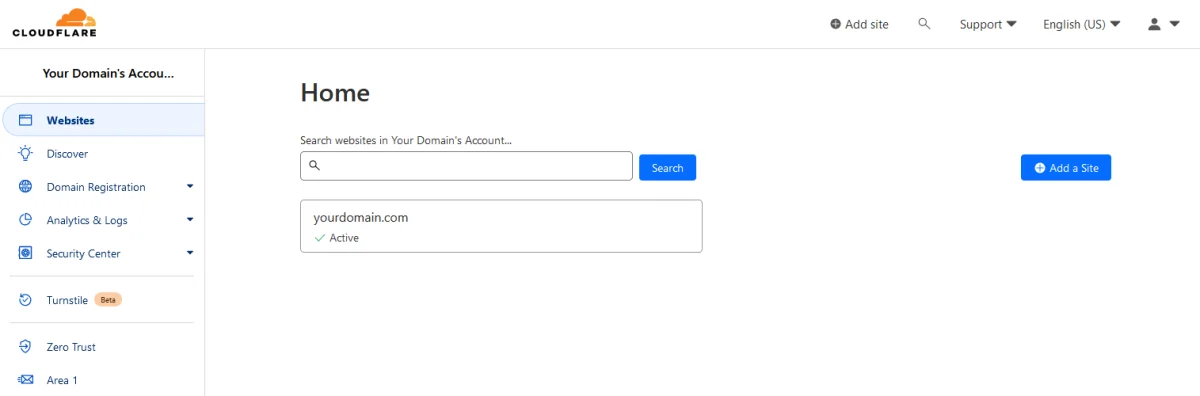
- Fügen Sie Ihre Website zu CloudFlare hinzu: Nachdem Sie sich angemeldet haben, fügen Sie Ihre WordPress-Website zu CloudFlare hinzu, indem Sie auf die Schaltfläche "Add a Site" klicken und den Domainnamen Ihrer Website eingeben. CloudFlare wird Ihre DNS-Einträge scannen und sie automatisch importieren.
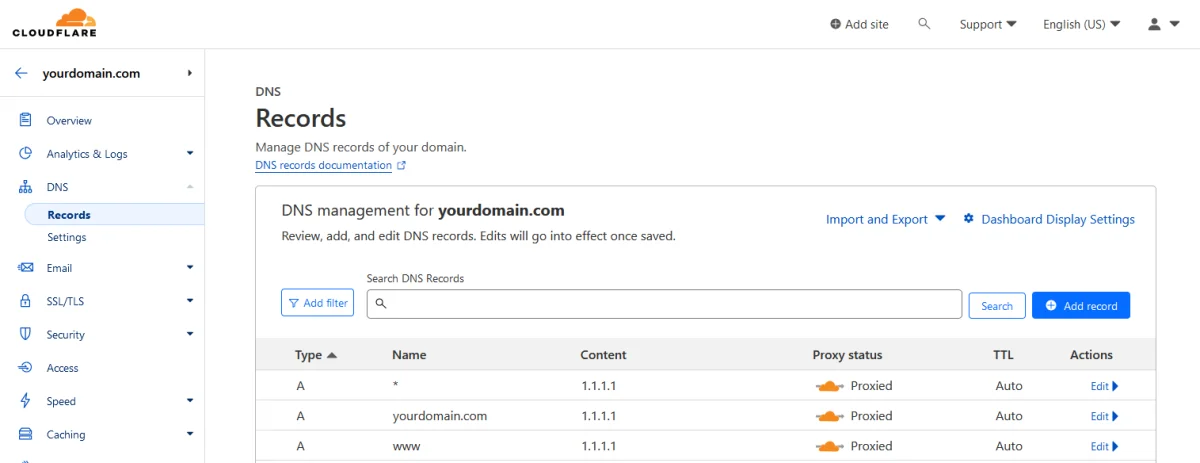
- Überprüfen und aktualisieren Sie die DNS-Einträge: CloudFlare wird Ihnen eine Liste Ihrer DNS-Einträge anzeigen. Vergewissern Sie sich, dass alle wichtigen Einträge korrekt importiert wurden, wie z.B. die A-, CNAME- und MX-Einträge Ihrer Domain. Überprüfen Sie, ob die Einträge mit Ihrer ursprünglichen DNS-Konfiguration übereinstimmen.
- Wählen Sie einen CloudFlare-Plan: CloudFlare bietet verschiedene Pläne an, darunter einen kostenlosen Plan mit grundlegenden Funktionen. Wählen Sie den Plan, der Ihren Bedürfnissen und Ihrem Budget entspricht. Sie können später jederzeit ein Upgrade durchführen, falls erforderlich.
- Nameserver aktualisieren: Nachdem Sie einen Plan ausgewählt haben, wird CloudFlare Ihnen zwei Nameserver zur Verfügung stellen. Ändern Sie die Nameserver Ihrer Domain auf die von CloudFlare bereitgestellten. Sie können dies normalerweise in den Einstellungen Ihres Domain-Registrars tun.
- Konfigurieren Sie die CloudFlare-Einstellungen: Sobald die Nameserver aktualisiert sind, gehen Sie zurück zum CloudFlare-Dashboard und konfigurieren Sie die gewünschten Einstellungen. Einige empfohlene Einstellungen für WordPress sind:
- SSL: Aktivieren Sie "Full" SSL-Verschlüsselung, um Ihre Website zu sichern.
- Caching: Aktivieren Sie "Caching Level", um festzulegen, wie CloudFlare Ihre Inhalte zwischenspeichert. Sie können mit der Option "Standard" beginnen.
- Automatische HTTPS-Rewrites: Aktivieren Sie diese Option, um sicherzustellen, dass alle HTTP-Links auf Ihrer Website automatisch auf HTTPS umgeschrieben werden.
- Seitenregeln: Richten Sie spezifische Regeln ein, um das Verhalten von CloudFlare für verschiedene Seiten oder URLs anzupassen.

Verbinden von CloudFlare in WordPress
Es ist erwähnenswert, dass Sie die Installation des Plugins überspringen können, wenn Sie den CloudFlare Free Plan verwenden.
- Installieren Sie das CloudFlare-Plugin für WordPress: Um CloudFlare mit WordPress zu integrieren, installieren Sie das offizielle CloudFlare-Plugin. Gehen Sie zu Ihrem WordPress-Admin-Dashboard, navigieren Sie zu "Plugins", klicken Sie auf "Add New" und suchen Sie nach "CloudFlare". Installieren und aktivieren Sie das Plugin.
- Verbinden Sie das CloudFlare-Plugin mit Ihrem CloudFlare-Konto: Nachdem Sie das Plugin aktiviert haben, gehen Sie auf "Einstellungen" und klicken Sie auf "CloudFlare". Geben Sie Ihre CloudFlare-E-Mail-Adresse und Ihren API-Schlüssel ein (die Sie in Ihren CloudFlare-Kontoeinstellungen finden), um das Plugin mit Ihrem CloudFlare-Konto zu verbinden.
- Konfigurieren Sie die Plugin-Einstellungen: Sobald die Verbindung hergestellt ist, bietet das CloudFlare-Plugin verschiedene Konfigurationsoptionen an. Überprüfen Sie die Einstellungen und wählen Sie die gewünschten Optionen für Ihre Website.
- Löschen Sie den Cache und testen Sie Ihre Website: Nachdem Sie die Einrichtung abgeschlossen haben, löschen Sie alle Caching-Plugins oder -Mechanismen, die Sie in WordPress haben, und leeren Sie den Cache in CloudFlare. Dadurch wird sichergestellt, dass Ihre Besucher die aktualisierten Inhalte sehen. Testen Sie Ihre Website gründlich, um sicherzustellen, dass alles korrekt funktioniert.
Mit diesen Schritten können Sie CloudFlare CDN erfolgreich mit Ihrer WordPress-Website einrichten, was die Leistung, die Sicherheit und die allgemeine Benutzerfreundlichkeit verbessern wird.
Zusammengefasst: CloudFlare CDN (kostenlos): für statische Dateien (wie Bilder, CSS und JS), CloudFlare APO (bezahlt, 5$/Domain) für WordPress. Es ist mit dem Paid Pläne, wo Sie benötigen, um das Plugin installiert haben.
Sehen wir uns nun einige Ergebnisse an.

Testen Sie den Unterschied
Besuchen Sie page speed und sehen Sie, wie sich Ihre FCP- und anderen Geschwindigkeitsmetriken verbessert haben.
Wenn Sie nicht die erwartete Geschwindigkeitsverbesserung feststellen konnten, versuchen Sie vielleicht einige unserer anderen Profi-Tipps zur Geschwindigkeitsoptimierung.
Thank you for reading! to our monthly newsletter to stay updated on the latest WordPress news and useful tips.

Stuck with development or facing an issue?
WPLake offers affordable on-demand website development and design.
No matter the size of your project - contact us now, and we'll get it done for you!
Häufig gestellte Fragen Testen Sie Ihr Wissen
FAQ-Modus
/
Lernmodus
- Welche Vorteile bietet CloudFlare für WordPress-Websites?
CloudFlare steigert die Leistung von Websites, indem es Inhalte näher an den Nutzern bereitstellt und die Skalierbarkeit, Zuverlässigkeit und Sicherheit verbessert. Außerdem optimiert es die Bandbreitennutzung und bietet zusätzliche Funktionen wie DDoS-Schutz und Verschlüsselung.
- Welche Schritte sind erforderlich, um CloudFlare mit WordPress zu verbinden?
Um CloudFlare mit WordPress zu verbinden, müssen Sie das CloudFlare-Plugin installieren, es mit Ihrem CloudFlare-Konto unter Verwendung Ihrer E-Mail und Ihres API-Schlüssels verbinden, die Plugin-Einstellungen konfigurieren, den Cache löschen und Ihre Website auf Funktionalität testen.
- Ist das CloudFlare-Plugin für die Integration von CloudFlare in WordPress notwendig?
Das CloudFlare-Plugin wird für eine einfachere Integration und Konfiguration empfohlen, ist aber nicht zwingend erforderlich, insbesondere für Nutzer des kostenlosen CloudFlare-Plans. Das Plugin ist jedoch unerlässlich für die Nutzung der erweiterten Funktionen, die in den kostenpflichtigen Plänen verfügbar sind.
- Wie kann ich die Leistungsverbesserungen testen, nachdem ich meine Website mit CloudFlare verbunden habe?
Sie können verschiedene Online-Tools zum Testen der Seitengeschwindigkeit verwenden, um Metriken wie First Contentful Paint (FCP) und andere Geschwindigkeitsindikatoren vor und nach dem Anschluss Ihrer Website an CloudFlare zu messen. So können Sie die Auswirkungen auf die Leistung beurteilen.

