CloudFlare dans WordPress, Comment configurer

Les points clés en un coup d'œil
- Définition du CDN : Un CDN (Content Delivery Network) est constitué de serveurs répartis sur différents sites, qui transmettent aux utilisateurs le contenu web du serveur le plus proche afin d'accélérer le chargement des pages.
- Avantages de CloudFlare : CloudFlare améliore les performances des sites web en diffusant le contenu au plus près des utilisateurs, en améliorant l'évolutivité, la fiabilité et l'optimisation de la bande passante. En outre, il offre des fonctions de sécurité telles que la protection contre les attaques DDoS et le cryptage.
- Configuration de CloudFlare : Créez un compte CloudFlare, ajoutez votre site web, vérifiez et mettez à jour les enregistrements DNS, sélectionnez un plan, mettez à jour les serveurs de noms et configurez des paramètres tels que SSL, la mise en cache et les règles de page.
- Intégration de CloudFlare avec WordPress : Installez le plugin CloudFlare, connectez-le à votre compte CloudFlare en saisissant votre adresse électronique et votre clé API, configurez les paramètres du plugin, videz le cache et testez votre site web pour vous assurer qu'il fonctionne correctement.
- Plans CloudFlare : CloudFlare propose un plan CDN gratuit pour les fichiers statiques et un plan APO (Automatic Platform Optimization) payant pour WordPress, qui améliore les performances et l'expérience utilisateur.
- Note sur l'installation du plugin : si vous utilisez le plan gratuit de CloudFlare, vous pouvez ne pas installer le plugin, mais il est nécessaire pour les plans payants afin d'utiliser les fonctionnalités de CloudFlare de manière efficace.
- Résultats des tests : Après avoir connecté votre site à CloudFlare, utilisez un outil de test de la vitesse des pages pour observer les améliorations dans les mesures telles que First Contentful Paint (FCP) et d'autres indicateurs de vitesse.
Table des Matières
Un petit guide pour connecter CloudFlare à WordPress. Apprenez comment configurer CloudFlare, ce qu'est un CDN et où voir les résultats de vitesse.
Qu'est-ce qu'un CDN ?
Un CDN est un réseau de serveurs répartis sur différents sites, qui transmet le contenu web aux utilisateurs à partir du serveur le plus proche, ce qui permet d'accélérer le temps de chargement des pages et d'améliorer l'expérience des utilisateurs.
Avantages de l'utilisation de CloudFlare dans WordPress
L'utilisation d'un CDN offre plusieurs avantages. Tout d'abord, il améliore les performances du site web en diffusant le contenu à partir de serveurs plus proches des utilisateurs, ce qui réduit la latence et améliore les temps de chargement des pages. Deuxièmement, il améliore l'évolutivité et peut gérer efficacement des charges de trafic élevées. Troisièmement, il offre une meilleure fiabilité grâce à des capacités de basculement et d'équilibrage de la charge. Quatrièmement, il optimise l'utilisation de la bande passante en servant le contenu mis en cache directement aux utilisateurs. En outre, les CDN offrent des fonctions de sécurité améliorées telles que la protection contre les attaques DDoS et le cryptage. Globalement, les CDN optimisent les performances des sites web, améliorent l'expérience des utilisateurs, garantissent la disponibilité et fournissent des couches de sécurité supplémentaires.

Créer un compte sur CloudFlare
- Créez un compte CloudFlare : Allez sur le site web de CloudFlare (cloudflare.com) et ouvrez un compte gratuit si vous n'en avez pas déjà un.
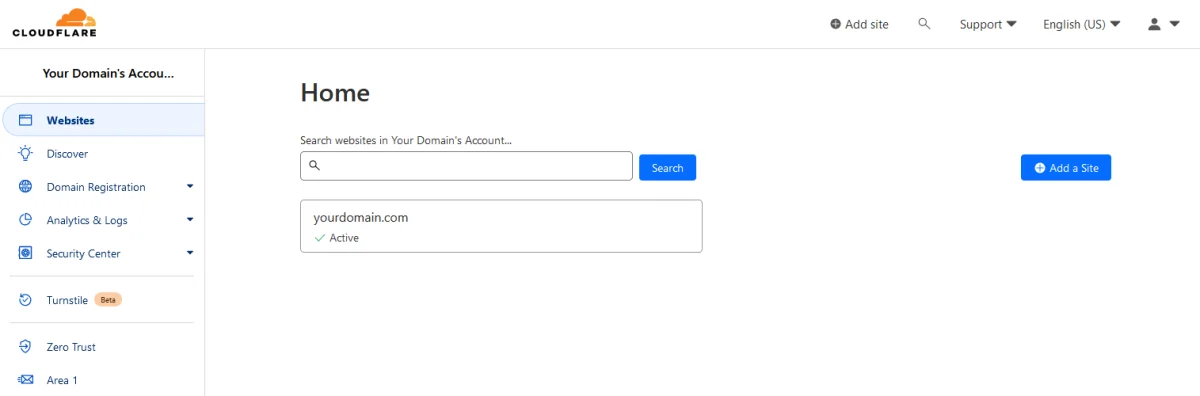
- Ajoutez votre site web à CloudFlare : Après vous être inscrit, ajoutez votre site Web WordPress à CloudFlare en cliquant sur le bouton "Ajouter un site" et en saisissant le nom de domaine de votre site Web. CloudFlare analysera vos enregistrements DNS et les importera automatiquement.
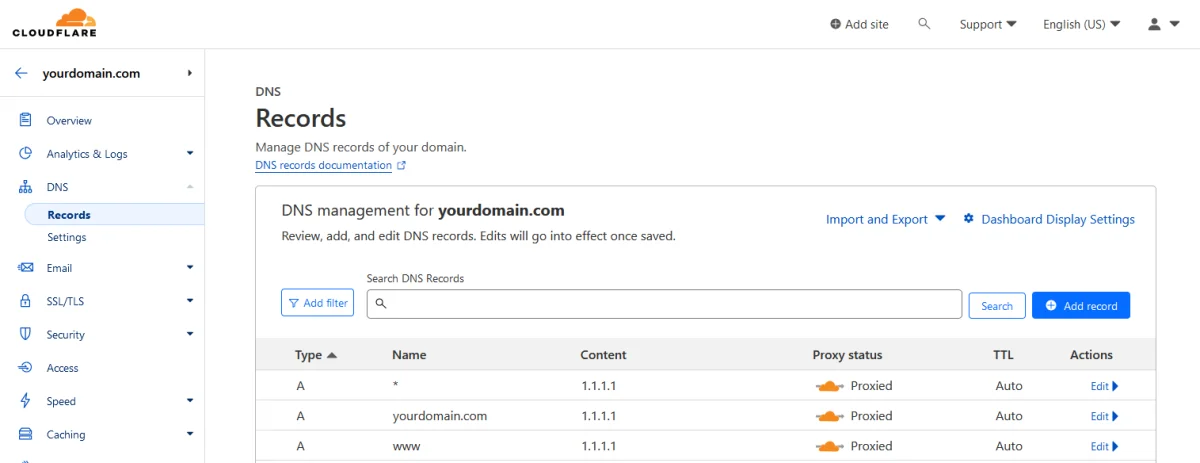
- Révisez et mettez à jour les enregistrements DNS : CloudFlare vous montrera une liste de vos enregistrements DNS. Assurez-vous que tous les enregistrements essentiels sont importés correctement, tels que les enregistrements A, CNAME et MX de votre domaine. Vérifiez que les enregistrements correspondent à votre configuration DNS d'origine.
- Sélectionnez un plan CloudFlare : CloudFlare propose différents plans, y compris un plan gratuit avec des fonctionnalités de base. Choisissez le plan qui correspond à vos besoins et à votre budget. Vous pourrez toujours passer à un plan supérieur plus tard si nécessaire.
- Mettre à jour les serveurs de noms : Après avoir sélectionné un plan, CloudFlare vous fournira deux serveurs de noms. Changez les serveurs de noms de votre domaine pour ceux fournis par CloudFlare. Vous pouvez généralement le faire dans les paramètres de votre registraire de domaine.
- Configurer les paramètres de CloudFlare : Une fois les serveurs de noms mis à jour, retournez sur le tableau de bord de CloudFlare et configurez les paramètres souhaités. Les paramètres recommandés pour WordPress sont les suivants :
- SSL : Activez le cryptage SSL "complet" pour sécuriser votre site web.
- Mise en cache : Activez "Niveau de mise en cache" pour déterminer comment CloudFlare met en cache votre contenu. Vous pouvez commencer par l'option "Standard".
- Réécritures HTTPS automatiques : Activez cette option pour que tous les liens HTTP de votre site web soient automatiquement réécrits en HTTPS.
- Règles de page : Configurez des règles spécifiques pour personnaliser le comportement de CloudFlare pour différentes pages ou URL.

Connexion de CloudFlare à WordPress
Il est intéressant de noter que vous pouvez ignorer l'installation du plugin si vous utilisez le plan gratuit de CloudFlare.
- Installez le plugin CloudFlare pour WordPress : Pour intégrer CloudFlare à WordPress, installez le plugin officiel CloudFlare. Allez dans votre tableau de bord d'administration WordPress, naviguez vers "Plugins", cliquez sur "Ajouter un nouveau" et recherchez "CloudFlare". Installez et activez le plugin.
- Connectez le plugin CloudFlare à votre compte CloudFlare : Après avoir activé le plugin, allez dans "Paramètres" et cliquez sur "CloudFlare". Saisissez votre adresse e-mail CloudFlare et votre clé API (que vous trouverez dans les paramètres de votre compte CloudFlare) pour connecter le plugin à votre compte CloudFlare.
- Configurez les paramètres du plugin : Une fois connecté, le plugin CloudFlare propose diverses options de configuration. Examinez les paramètres et choisissez les options souhaitées pour votre site web.
- Videz le cache et testez votre site web : Après avoir terminé l'installation, effacez tous les plugins ou mécanismes de mise en cache que vous avez dans WordPress, et purgez le cache dans CloudFlare. Cela garantit que vos visiteurs verront le contenu mis à jour. Testez minutieusement votre site web pour vous assurer que tout fonctionne correctement.
Avec ces étapes, vous pouvez configurer avec succès CloudFlare CDN avec votre site WordPress, ce qui aidera à améliorer ses performances, sa sécurité et l'expérience globale de l'utilisateur.
En résumé ; CloudFlare CDN (gratuit) : pour les fichiers statiques (comme les images, CSS et JS), CloudFlare APO (payant, 5$/domaine) pour WordPress. C'est avec les plans payants que vous aurez besoin d'installer le plugin.
Voyons maintenant les résultats.

Tester la différence
Visitez la vitesse de la page et voyez comment votre FCP et d'autres mesures de vitesse se sont améliorées.
Si vous n'avez pas constaté l'amélioration de la vitesse à laquelle vous vous attendiez, essayez peut-être certains de nos autres conseils pour optimiser la vitesse.
Thank you for reading! to our monthly newsletter to stay updated on the latest WordPress news and useful tips.

Stuck with development or facing an issue?
WPLake offers affordable on-demand website development and design.
No matter the size of your project - contact us now, and we'll get it done for you!
Questions fréquemment posées Testez vos connaissances
Mode FAQ
/
Mode d'apprentissage
- Quels sont les avantages de CloudFlare pour les sites Web WordPress ?
CloudFlare améliore les performances des sites web en diffusant le contenu au plus près des utilisateurs, en améliorant l'évolutivité, la fiabilité et la sécurité. Il optimise également l'utilisation de la bande passante et offre des fonctionnalités supplémentaires telles que la protection contre les attaques DDoS et le cryptage.
- Quelles sont les étapes à suivre pour connecter CloudFlare à WordPress ?
Pour connecter CloudFlare à WordPress, vous devez installer le plugin CloudFlare, le connecter à votre compte CloudFlare en utilisant votre email et votre clé API, configurer les paramètres du plugin, vider le cache et tester le fonctionnement de votre site web.
- Le plugin CloudFlare est-il nécessaire pour intégrer CloudFlare à WordPress ?
Bien que le plugin CloudFlare soit recommandé pour faciliter l'intégration et la configuration, il n'est pas obligatoire, en particulier pour les utilisateurs du plan gratuit CloudFlare. Cependant, le plugin est essentiel pour utiliser les fonctionnalités avancées disponibles dans les plans payants.
- Comment puis-je tester les améliorations de performance après avoir connecté mon site à CloudFlare ?
Vous pouvez utiliser divers outils de test de la vitesse des pages en ligne pour mesurer des paramètres tels que le First Contentful Paint (FCP) et d'autres indicateurs de vitesse avant et après la connexion de votre site à CloudFlare. Cela vous permet d'évaluer l'impact sur les performances.

