Afficher les types d’articles personnalisés et les champs ACF dans WordPress

Les points clés en un coup d'œil
- Les Custom Post Types (CPT) étendent WordPress au-delà des articles standard, en ajoutant des fonctionnalités telles que des annuaires d'entreprises ou des sections d'actualités.
- Les taxonomies et les étiquettes ne suffisent pas à définir les différents types de contenu, ce qui souligne la nécessité des CPT.
- Advanced Custom Fields (ACF) simplifie la gestion des champs méta et des CPT, réduisant ainsi la dépendance à l'égard de plusieurs plugins.
- Post Meta stocke des caractéristiques supplémentaires associées aux messages dans une table de base de données distincte, ce qui offre une certaine souplesse dans la gestion des données.
- L'enregistrement d'un type d'article personnalisé implique la définition d'étiquettes, de paramètres et de fonctionnalités prises en charge, afin d'améliorer l'organisation et la gestion du contenu.
- ACF facilite la création de champs personnalisés pour les CPT, ce qui permet d'ajouter des détails de contenu spécifiques tels que des logos, des cartes et des URL.
- Le plugin Advanced Views améliore l'affichage des articles grâce à des modèles intelligents, ce qui permet de créer des vues et des mises en page personnalisées pour les articles CPT.
Table des Matières
Les types d'articles personnalisés vous permettent d'ajouter davantage de fonctionnalités à votre site web. Il est également utile lorsque vous utilisez déjà un article standard pour autre chose.
À propos des types d'articles personnalisés
WordPress dispose déjà d'un type d'article intégré appelé "Article". C'est bien sûr ce que de nombreux blogueurs utilisent pour rédiger leurs articles. Comme vous le savez peut-être déjà, c'est l'une des choses qui a rendu WordPress si populaire. Il s'agit d'un outil de blogage sous stéroïdes, qui s'enrichit de contenus intégrés et de bien d'autres fonctionnalités. Avec la naissance de l'éditeur Gutenberg, vous avez maintenant quelque chose appelé blocs. Ce qui a vraiment changé la donne à bien des égards.
Ok, alors qu'est-ce que les Custom Post Types, qu'est-ce qu'ils peuvent faire et pourquoi voudriez-vous créer plus de complexité dans un article WordPress déjà "riche en fonctionnalités". Vous seriez surpris.
Entrons dans le vif du sujet.
Plugins mentionnés dans cet article ;
- Advanced Custom Fields (Gratuit)
- Advanced Views (Gratuit)
Raisons d'utiliser les Custom Post Types
Lorsque vous avez des articles, c'est très bien, mais qu'en est-il si vous créez un annuaire d'entreprises. Chaque message est-il alors une entreprise ou un article, et que se passe-t-il si vous avez aussi une section d'actualités ?
Bien sûr, vous pouvez utiliser la taxonomie pour définir des catégories de contenu, ou même des étiquettes si vous êtes désespéré. Mais en fin de compte, les "posts" seront toujours des posts, sauvegardés dans les mêmes tables de la base de données. Et seront toujours listés sous "Posts" dans le back-end de WordPress.
Ce n'est pas vraiment la bonne façon de définir les différents types de contenu. Si vous avez des articles de blog et qu'ils sont classés dans des catégories différentes, comme les nouvelles et les avis, ce n'est pas si grave.
Exemple d'utilisation du CPT
Vous avez décidé de n'utiliser que les messages intégrés et c'est tout. Ensuite, considérez ceci : que se passe-t-il si certains contenus ont besoin d'un champ de sous-titre supplémentaire, ou encore dans l'exemple de l'annuaire professionnel ? Si l'article "entreprise" utilise déjà l'"image vedette" pour la couverture du profil, il faut un champ supplémentaire pour le sous-titre. Vous avez maintenant besoin d'un champ supplémentaire pour le logo, mais encore une fois, ce logo ne peut pas être utilisé pour d'autres contenus.
Il devient donc rapidement évident que vous avez besoin d'un moyen de définir différents types de contenu et d'attribuer des champs supplémentaires spécifiques à ce type de contenu.
Il existe des moyens de créer un Custom Post Types (CPT) en utilisant du code ou d'autres plugins, mais lorsque vous êtes un développeur web ou un concepteur WordPress chevronné. Alors vous savez probablement que chaque plugin que vous installez affecte votre site. Essayez donc toujours de réduire le nombre de plugins, et n'utilisez que des plugins bien supportés, ce qui est un aspect important de l'optimisation de la vitesse de WordPress.
C'est pourquoi nous essayons toujours d'utiliser le moins de plugins possible. Dans ce cas et dans la plupart des autres cas, nous choisissons généralement Advanced Custom Fields (ACF) pour créer des champs supplémentaires et depuis ACF v 6.1 vous avez maintenant l'avantage supplémentaire de créer des CPT.
Les coulisses des Custom Post Types
Il y a Post Meta et Custom Post Type. Chacun d'entre eux joue un rôle lorsqu'il s'agit de champs personnalisés.
Dans WordPress, il existe certains types de données comme les articles, les images, les pages et même les utilisateurs que vous pouvez créer vous-même. Toutes les informations sont stockées dans une seule table de base de données appelée 'wp_posts'.
Par conséquent, lorsque nous créons un message, une page, un utilisateur ou même un produit WooCommerce, les informations sont stockées dans la table 'wp_posts'. L'information sera stockée dans la table 'wp_posts'.

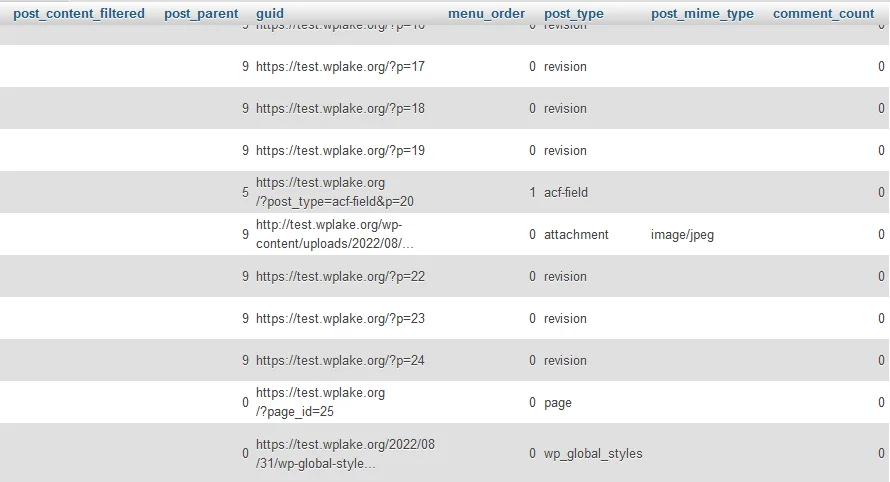
Dans la capture d'écran, vous verrez qu'il y a quelques types de messages, des pièces jointes, des pages et des champs acf. Chaque message a la même structure, un ID, un auteur de message, une date, un contenu, un titre, un extrait et un type de message. Ces attributs sont tous nécessaires et requis.
Structure de la base de données
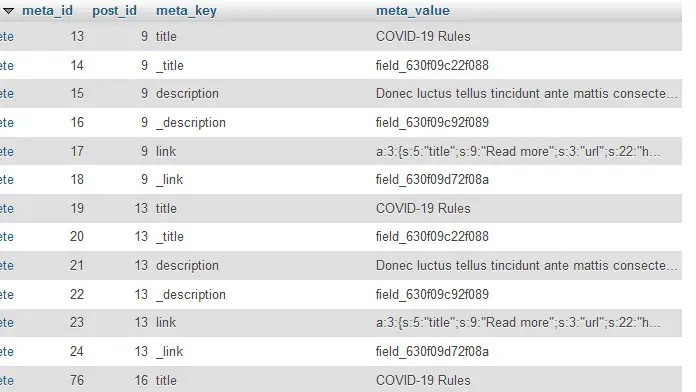
Ainsi, chaque entrée a exactement la même structure, qui est définie par la structure de cette table. Nous ne pouvons donc pas ajouter une autre colonne et la nommer comme bon nous semble. C'est tout simplement impossible, et c'est là que Post Meta entre en jeu. Le Post Meta est sauvegardé dans une base de données séparée appelée 'wp_postmeta'. Voir le tableau ci-dessous.

Dans ce tableau, nous avons 'meta_id', 'post_id', une 'meta_key' et une 'meta_value'. Chaque entrée de ce tableau possède une clé et une valeur, et nous pouvons associer cette paire à n'importe quel ID de message. Ces lignes de données sont donc associées à des ID d'articles et sont considérées comme des caractéristiques de l'article, ou de la page, etc.
Lorsque vous devez ajouter une caractéristique à un article, une page ou un autre type d'article. Il faut alors l'ajouter dans la base de données 'wp_postmeta', et non dans la table 'wp_posts'. C'est tout ce que vous devez savoir sur Post Meta pour le moment.
Voyons maintenant ce que sont les Custom Post Types.
Lorsque vous regardez le tableau 'wp_posts', vous remarquerez que chaque entrée a un 'post_type'. Nous pouvons donc avoir un article, une page, des pièces jointes, une entreprise, des images, etc. La "Company" est en fait un Post Type que nous avons enregistré dans notre thème.
Cet extrait de code PHP est placé dans le fichier functions.php, dans le répertoire de votre thème.
// register a custom post type "company"
<?php
function add_cpt()
{
$args = array(
'labels' => array(
'name' => 'Companies',
'singular_name' => 'Company',
),
'hierarchical' => true,
'public' => true,
'has_archive' => true,
'menu-icon' => 'dashicons-building',
'show_in_rest' => true,
'supports' => array('title', 'editor', 'author', 'thumbnail', 'excerpt', 'comments',),
'taxonomies' => array('category',),
);
register_post_type('company', $args);
}
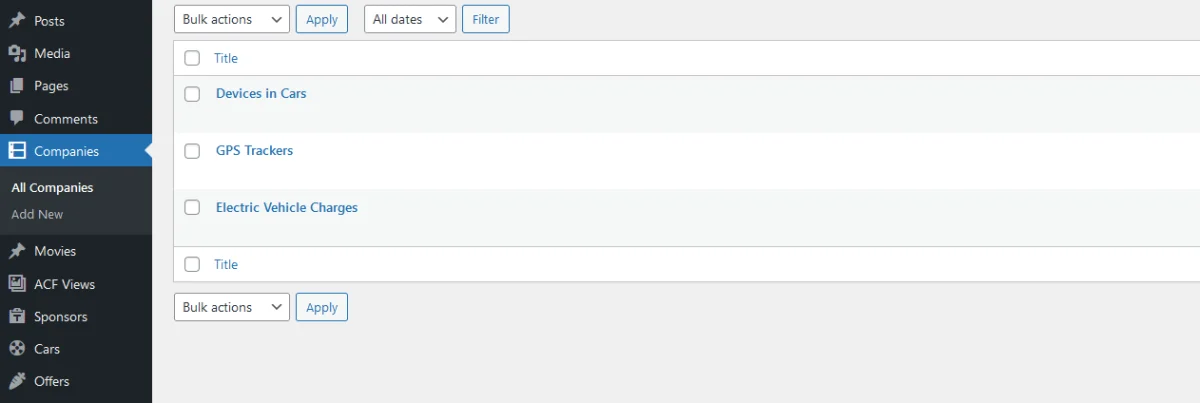
add_action('init','add_cpt');Lorsque le Custom Post Type est correctement enregistré, vous trouverez le "Companies" dans le menu d'administration.

Regardez la vidéo ci-dessous pour plus d'informations.

Enregistrer un type de message personnalisé dans ACF
Si vous voulez suivre, assurez-vous que le plugin ACF v6.1 ou plus récent est installé et actif.
Continuez en visitant ACF -> Post Types dans votre Admin Back-end, ici vous verrez un écran avec les paramètres de base pour un nouveau Custom Post Type (CPT). Remplissez les champs Plural Label, Singular Label et Post Type Key. C'est également le strict minimum dont vous avez besoin pour créer un type d'article.
Pour mon exemple, j'appellerai mon étiquette plurielle "Entreprises", mon étiquette singulière "Entreprise" et ma clé de message "Entreprise". Vous pouvez créer ce que vous voulez ici, les étapes sont à peu près les mêmes.
Établissons quelques configurations avancées pour votre nouveau type de contenu. Sur le même écran de création, activez le bouton "Configuration avancée" pour afficher les paramètres. Sous la rubrique "Supports", vérifiez les différentes fonctionnalités de l'éditeur de contenu, et cochez ou décochez pour les activer ou les désactiver. Dans mon cas, j'ai décoché "Éditeur", car je n'ai pas l'intention de l'utiliser.
Passez à l'onglet Visibilité et dans le champ Icône de menu, ajoutez le nom de la classe Dashicons. Ce n'est pas critique mais je recommande d'avoir une icône unique dans le back-end, et si vous construisez le site pour un client, il aura l'air plus professionnel avec ces petites touches supplémentaires. Consultez l'onglet "Permissions" et activez l'option "Supprimer avec l'utilisateur". Dans mon cas, si un utilisateur n'a plus de profil. Dans mon cas, si un utilisateur n'a plus de profil, je ne lui permets pas d'avoir une entreprise listée. Enfin, cliquez sur "Enregistrer les modifications" et c'est tout. Vous venez de créer un nouveau type d'article personnalisé.
Pour plus d'informations, regardez la vidéo ci-dessous et lisez l'article officiel d'ACF.

Ajout de champs ACF à mon CPT
Très bien, vous avez un Custom Post Type, et maintenant ?
Nous avons besoin de quelques champs supplémentaires, comme vous le savez maintenant, nous ne créons pas des CPT pour le plaisir, nous le faisons dans un but précis. Pour rappel, le but est d'avoir des types de contenu personnalisés, pour des cas d'utilisation spécifiques et pour garder le contenu organisé dans le back-end.
Créons quelques champs personnalisés avancés (ACF) que nous assignerons à notre CPT "Entreprise".
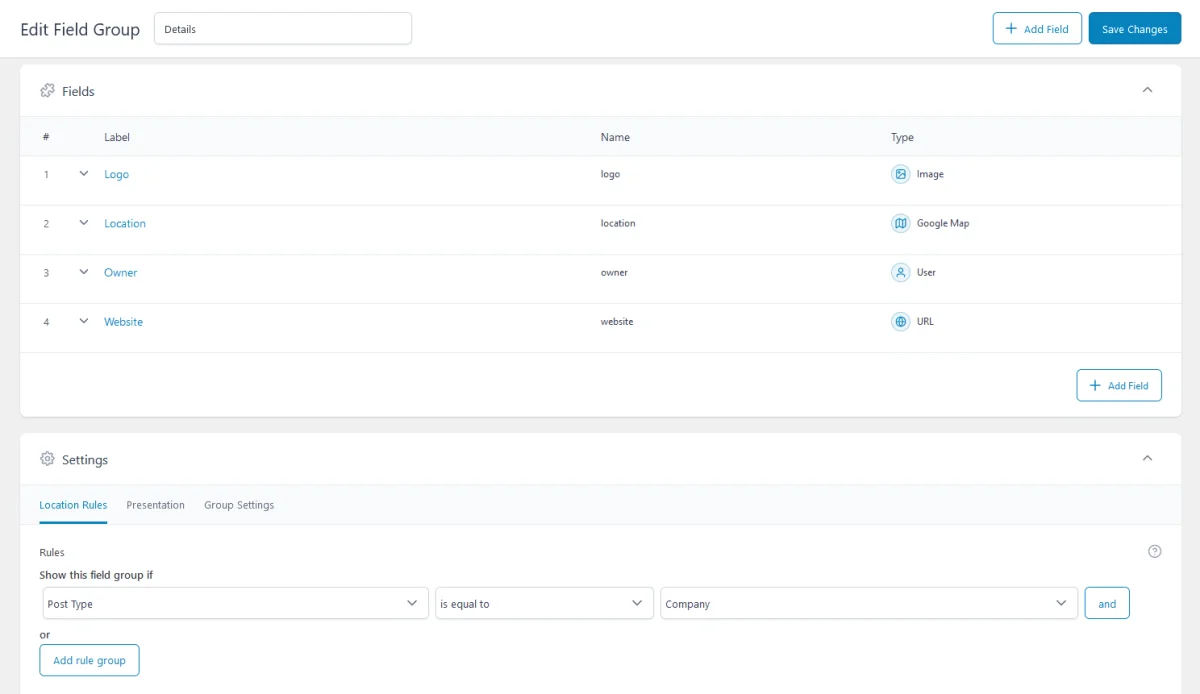
Allez dans ACF -> Groupes de champs, cliquez sur "Ajouter nouveau" et indiquez le nom du groupe de champs (le mien s'appelle "Détails"). Ajoutez un champ en cliquant sur le bouton "Ajouter un champ", sélectionnez votre type de champ, dans mon cas je sélectionne "Image" avec l'étiquette de champ "Logo", avec le format de retour comme "Image ID".
Chaque "entreprise" a également besoin d'une carte, c'est pourquoi j'ajouterai un champ "Google Map", en plus du champ "User". L'objectif est de permettre à une "entreprise" d'être plus visible et de faire en sorte que quelqu'un puisse la trouver grâce à la carte. Le champ Utilisateur servira à associer l'"entreprise" à un profil et à ajouter un champ URL pour le site web de l'entreprise. Enfin, dans les paramètres, sous "Règles de localisation", sélectionnez "Type de message", "est égal à "Entreprise" (Remarque : sélectionnez votre CPT, si vous en avez un autre).
Note importante : L'API Google Maps doit être enregistrée sinon le champ ACF Google Map ne fonctionnera pas ou ne s'affichera pas.
En tant que configuration de base pour une 'Entreprise', je dirais que c'est assez solide. D'autres idées pourront être ajoutées plus tard au fur et à mesure que le site grandira, alors n'ajoutons pas trop de champs pour l'instant. N'oubliez pas d'enregistrer les modifications.

Afficher un ensemble d'articles avec un shortcode
A ce stade, vous devez installer et activer le plugin Advanced Views, car c'est vraiment l'outil le plus puissant pour afficher les articles avec leurs champs ACF sans avoir à écrire le code.
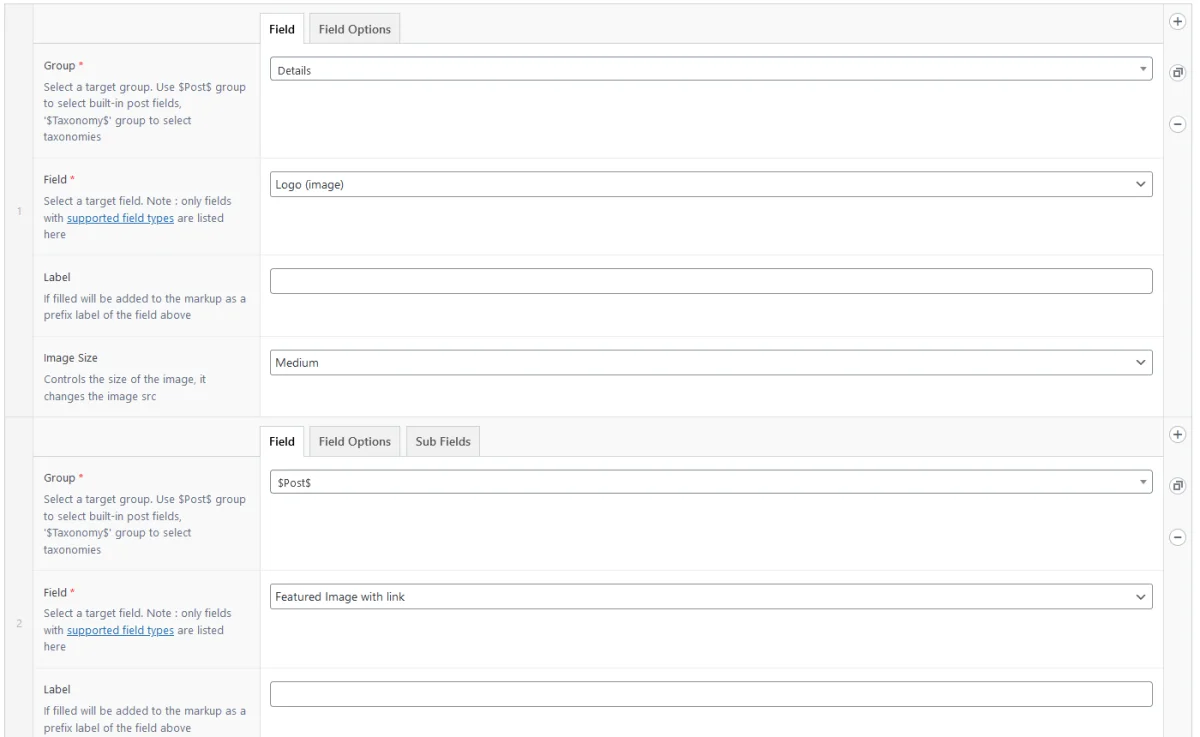
Visitez le lien Advanced Views dans votre backend d'administration, et cliquez sur "Add New" pour créer une vue ACF. Nous l'utiliserons pour assigner les champs de notre CPT d'entreprise. J'ai nommé ma vue ACF "company stub".
Ensuite, dans la section Champs, affectez les champs en les sélectionnant dans la liste déroulante.

Sauvegardez votre vue ACF en cliquant sur "Publier".
L'attribution des champs est terminée à ce stade. Vous pouvez modifier votre vue ACF à tout moment, pour ajouter ou supprimer des champs. (Note : nous ne copions pas le shortcode Advanced Views, nous l'assignons à notre ACF Card)
Création d'une carte ACF
Allez dans les Cartes ACF et cliquez sur "Ajouter nouveau", nommez votre carte, dans mon cas je l'ai nommée "Liste d'entreprise", faites défiler vers le bas et assignez votre Vue ACF créée plus tôt. Cette vue sera utilisée pour afficher les éléments de votre poste. Passez maintenant à l'onglet "Filtres" et pour le Type de message, choisissez "Entreprise" ou le nom de votre CPT, ensuite, dans l'onglet "Tri", sélectionnez Titre et gardez "Ascendant" sélectionné pour l'ordre de tri.
Cliquez sur "Publier" pour enregistrer et publier votre carte ACF. Copiez le shortcode dans le presse-papiers, nous le collerons sur notre page dans une minute.
Enfin, il est temps de créer une page où vous afficherez la liste des articles de la société CPT.
Visitez la liste "Pages" et la page "Ajouter un nouveau", appelez-la comme vous le souhaitez. Mais n'oubliez pas de la rendre claire et conviviale. La mienne est restée simple pour plus de clarté, il suffit donc de l'appeler "Entreprises".
Si vous utilisez l'éditeur Gutenberg, ajoutez un bloc 'shortcode', collez votre shortcode ACF Card de tout à l'heure, sinon collez votre shortcode n'importe où dans le contenu. Cliquez sur "Publier" ou "Enregistrer le brouillon". Nous reviendrons sur cette page dans un instant.
Remplir les champs
Avons-nous oublié quelque chose ?
Oui, oui, nous avons oublié quelque chose, nous devons créer quelques posts 'entreprise', au moins quelques articles 'entreprise' factices pour tester si tout fonctionne comme prévu.
Dirigez-vous vers "Entreprises" dans la liste d'administration et ajoutez des articles, comme vous le feriez habituellement pour créer des articles de blog.
Lorsque vous ajoutez votre premier article "Entreprise", la première chose que vous remarquerez est qu'il ressemble à un écran d'édition d'article normal, mais avec les champs ACF supplémentaires qui ont été ajoutés.
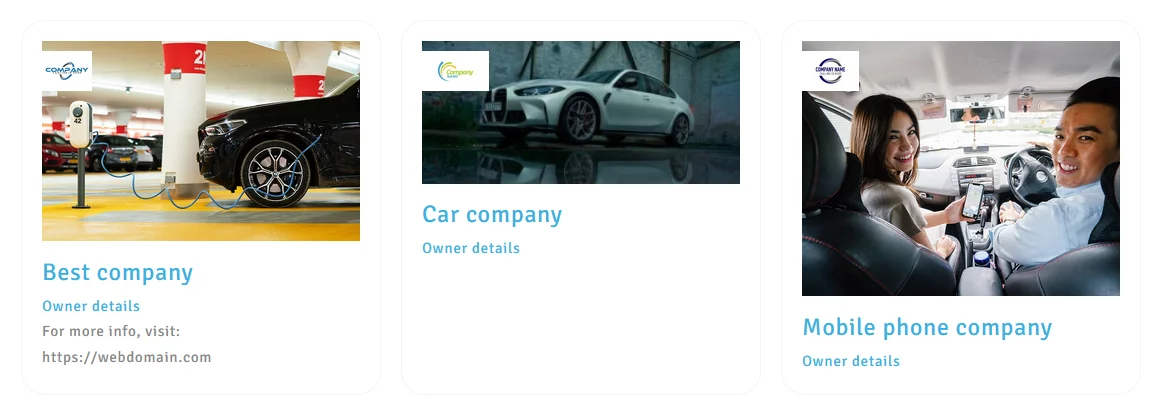
Une fois que vous avez créé quelques articles "Entreprise", retournez à la liste des pages, trouvez votre page (la page où vous avez collé le shortcode ACF Cards) et affichez-la pour voir les résultats. Vous devriez avoir une liste d'articles avec les champs que vous avez remplis affichés.
Il ne vous reste plus qu'à ajouter quelques styles avec CSS. Retournez donc à votre élément Advanced Views, passez à l'onglet "Avancé" et ajoutez vos styles dans le champ de code CSS.

Créer une liste ou une grille d'articles
Pour créer une grille d'éléments de type article personnalisé, comme ci-dessus, vous pouvez utiliser le CSS suivant, en remplaçant les balises par les noms de vos champs (si nécessaire) ;
/* style the cpt items, paste in Advanced Views item, in CSS code field */
#view {
width: 30%;
border-radius: 24px;
border: 1px solid #f4f4f4;
padding: 20px;
margin-bottom: 30px;
margin-right: 20px;
}
.acf-view__logo img {
max-height: 40px;
position: absolute;
margin-top: 10px;
}
.acf-view__post_title_link {
font-size: 24px;
padding-top: 10px;
}
.acf-view__thumbnail_id img {
width: 100%;
}/* show card items in one row, paste in ACF Cards item, in CSS code field */
#card__items {
display: flex;
}Vous pouvez également opter pour une solution plus simple et plus réactive, en particulier si vous êtes encore en train d'apprendre le langage CSS. Visitez votre fiche ACF et passez à l'onglet "Mise en page".
Cet onglet vous permet d'ajouter des règles pour les écrans mobiles et les autres écrans de bureau. Il ajoute ensuite le code CSS dans le champ prévu à cet effet dans l'onglet "Avancé". Il propose des options pour différents types de mise en page, comme "Row", "Column" ou "Grid", avec la possibilité de définir facilement la taille de l'espace et le nombre de colonnes pour la grille. En d'autres termes, vous pouvez avoir 3 colonnes par ligne pour les ordinateurs de bureau, 5 colonnes par ligne pour les écrans plus grands, et seulement 2 colonnes par ligne pour les téléphones portables, ce qui permet d'obtenir un résultat toujours net et clair à l'écran.
En outre, si vous souhaitez afficher les éléments "Entreprise" et qu'il existe un comportement spécial que vous devez inclure, comme avoir des "Entreprises en vedette" qui s'affichent en haut de la liste, ou des "entreprises" avec différents niveaux, vous pouvez alors filtrer par ces méta-champs. Il suffit d'inclure une section supplémentaire sur votre page (ou bloc Gutenberg) et ainsi de suite, en suivant une approche similaire à celle décrite ci-dessous, où vous filtrez par méta ou taxonomie en fonction de vos besoins.
Voyons où vous pourriez ajouter ces filtres.
Trier et filtrer par taxonomie ou champ ACF méta
Lorsque vous utilisez Advanced Views Pro, vous avez accès aux filtres de taxonomie et aux méta-filtres, où vous pouvez ajouter des règles pour filtrer par une requête de taxonomie, et aussi pour ajouter des règles pour filtrer par un champ méta. En d'autres termes, si vous avez des éléments CPT "entreprise" et qu'ils ont des catégories "Industrie", vous pouvez avoir une page qui n'affiche que les entreprises d'une catégorie d'industrie spécifique.
Des méta-filtres puissants vous permettent d'aller un peu plus loin. Prenons un exemple : vous avez des éléments CPT "entreprise" et vous souhaitez afficher tous les éléments qui ont le même propriétaire (utilisateur) ; vous pouvez alors utiliser la règle $posts$.user.
Afficher un ensemble d'articles avec un code PHP
Maintenant que tout est prêt, nous devons afficher les articles CPT.
Chaque type de message dispose d'un modèle pour afficher les informations associées à un seul élément, mais dans cet article, nous allons nous concentrer sur l'affichage de plusieurs éléments avec leurs champs dans une grille.
Maintenant, vous savez peut-être que c'est une chose assez complexe d'afficher des articles avec du code, donc je ne vous blâmerai pas de passer à la section suivante sur la façon d'afficher des articles avec un shortcode.
Pour que le code PHP fonctionne, vous devez suivre de près et faire très attention aux noms des champs que vous avez définis lorsque vous avez ajouté vos champs à votre type d'article personnalisé.
Voici un exemple de type d'article personnalisé pour "Entreprises", avec un filtre pour afficher les articles dont l'année "Depuis la date" est supérieure à 2010.
<?php
$queryArgs = [
// todo use your post type here
'post_type' => 'company',
'post_status' => 'publish',
// todo maximum amount of posts, use -1 to set unlimited
'posts_per_page' => 5,
// todo type of order
'order' => 'DESC',
// todo order field
'orderby' => 'date',
// todo use your fields
'meta_query' => [
[
'key' => 'since',
'value' => 2010,
'compare' => '>',
'type' => 'numeric',
],
],
];
// SQL query will be executed during this line
$query = new WP_Query($queryArgs);
// @var WP_Posts[]
$posts = $query->get_posts();
echo "<div class='companies'>";
foreach ($posts as $post) {
$postId = $post->ID;
$title = get_the_title($postId);
$description = get_the_excerpt($postId);
$since = get_field('since', $postId);
?>
<div class="companies__company company">
<h2 class="company__title"><?php
echo $title ?></h2>
<div class="company__description"><?php
echo $description ?></div>
<div class="company__about">
<p class="company__field-label">Since:</p>
<p class="company__field-value">
<?php
echo $since ?>
</p>
</div>
</div>
<?php
}
echo "</div>";
?>Très bien, il est temps de faire un résumé.
Lorsque vous souhaitez afficher un ensemble personnalisé d'articles, vous devez a) écrire une requête, puis b) obtenir les données du champ à l'aide de la fonction ACF get_field, et c) écrire le balisage HTML nécessaire pour afficher les articles. Tout cela est assez flexible, et vous pouvez faire de grandes choses avec cette méthode, mais cela demande aussi beaucoup de temps et d'efforts. Et bien sûr des connaissances en PHP, alors concentrons-nous plutôt sur une méthode plus simple sans les inconvénients.
Dernières réflexions
Dans cet article, nous vous avons montré comment enregistrer de nouveaux Content Post Types, comment ajouter des champs ACF supplémentaires et enfin, comment afficher une liste ou une grille d'articles, avec leurs champs ACF sur une page.
Nous espérons que cet article vous sera utile et que vous créerez d'autres grilles d'articles et blocs de contenu avec différents éléments CPT pour différents objectifs.
...et n'oubliez pas que la règle principale est de s'amuser et d'utiliser le moins de plugins possible.
Thank you for reading! to our monthly newsletter to stay updated on the latest WordPress news and useful tips.

Stuck with development or facing an issue?
WPLake offers affordable on-demand website development and design.
No matter the size of your project - contact us now, and we'll get it done for you!
Questions fréquemment posées Testez vos connaissances
Mode FAQ
/
Mode d'apprentissage
- Qu'est-ce qu'un Custom Post Type (CPT) et pourquoi en aurais-je besoin ?
Les types d'articles personnalisés sont des extensions des articles standard de WordPress, qui vous permettent d'organiser et d'afficher différents types de contenu, tels que des annuaires d'entreprises ou des sections d'actualités. Ils sont utiles lorsque les articles standard et les taxonomies ne suffisent pas à définir des types de contenu spécifiques.
- Quels sont les cas d'utilisation courants des Custom Post Types ?
Les cas d'utilisation courants des Custom Post Types comprennent la création d'annuaires d'entreprises, de calendriers d'événements, de pages de portfolio, de catalogues de produits et d'annuaires de membres. Essentiellement, tout contenu nécessitant une structure ou une organisation distincte peut bénéficier de l'utilisation des CPT.
- Comment créer des types d'articles personnalisés dans WordPress ?
Vous pouvez créer des types d'articles personnalisés en les enregistrant dans le fichier functions.php de votre thème à l'aide d'un code PHP. Il s'agit de définir des étiquettes, des paramètres et des fonctions d'assistance pour votre contenu personnalisé.
- Qu'est-ce que les champs personnalisés avancés (ACF) et quel est leur lien avec les types d'articles personnalisés ?
Advanced Custom Fields (ACF) est un plugin qui simplifie la gestion des champs méta et des Custom Post Types (CPT) dans WordPress. Il vous permet d'ajouter des champs personnalisés à vos CPT, ce qui facilite l'inclusion de détails de contenu spécifiques tels que des logos, des cartes et des URL.
- Comment puis-je afficher des éléments de type d'article personnalisé sur mon site WordPress ?
Vous pouvez afficher des éléments de type Custom Post Type en utilisant des plugins tels que Advanced Views, qui fournissent des modèles intelligents pour l'affichage des articles. Vous pouvez également utiliser du code PHP pour interroger et récupérer les données des articles, ce qui offre une plus grande flexibilité mais nécessite des connaissances en codage.


