Mostrar tipos de entradas personalizadas y campos ACF en WordPress

Resumen de los puntos clave
- Los Custom Post Types (CPTs) amplían WordPress más allá de las entradas estándar, añadiendo funcionalidades como directorios de empresas o secciones de noticias.
- Las taxonomías y etiquetas son insuficientes para definir los distintos tipos de contenidos, lo que pone de manifiesto la necesidad de las CPT.
- Advanced Custom Fields (ACF) simplifica la gestión de meta campos y CPTs, reduciendo la dependencia de múltiples plugins.
- Post Meta almacena características adicionales asociadas a las entradas en una tabla independiente de la base de datos, lo que ofrece flexibilidad en la gestión de datos.
- Registrar un Custom Post Type implica definir etiquetas, configuraciones y características soportadas, mejorando la organización y gestión de contenidos.
- ACF facilita la creación de campos personalizados para los CPT, lo que permite añadir detalles de contenido específicos como logotipos, mapas y URL.
- El plugin Advanced Views mejora la visualización de las entradas con plantillas inteligentes, permitiendo la creación de vistas y diseños personalizados para los artículos CPT.
Índice
Los Custom Post Types te permiten añadir más funcionalidad a tu sitio web. También es útil cuando ya estás usando el post estándar para otra cosa.
Acerca de los Custom Post Types
WordPress ya tiene incorporado un tipo de entrada llamado 'Post'. Que por supuesto, es lo que muchos bloggers utilizan para escribir sus artículos. Como ya sabrás, esta es una de las cosas que ha hecho tan popular a WordPress. Es una herramienta de blogging con esteroides, que se amplía con contenido incrustado y tantos otros extras. Con el nacimiento del editor Gutenberg, ahora tienes algo llamado bloques. Lo que realmente ha cambiado el juego de muchas maneras.
Bien, entonces ¿qué son los Custom Post Types, lo que puede hacer y por qué, incluso querría crear más complejidad en un puesto de WordPress ya "rico en características". Bueno, usted se sorprendería.
Vamos a profundizar.
Plugins mencionados en este artículo;
- Campos personalizados avanzados (Gratuito)
- Vistas ACF (Gratuito)
Razones para usar Custom Post Types
Cuando tienes posts, es genial, pero qué pasa si estás creando un directorio de negocios. ¿Cada entrada es una empresa o un artículo? ¿Y si también tienes una sección de noticias?
Por supuesto, podrías utilizar la taxonomía para definir algunas categorías de contenido, o incluso etiquetas si estás desesperado. Pero al final los "posts" seguirán siendo posts, guardados en las mismas tablas de la base de datos. Y seguirán apareciendo bajo "Entradas" en el back-end de WordPress.
Esta no es la forma correcta de definir diferentes tipos de contenido. Si usted tiene algunas entradas de blog y están en diferentes categorías, como noticias y avisos, entonces no es un gran problema.
Ejemplo de uso de CPT
Ha decidido que sólo va a utilizar los puestos integrados y ya está. Entonces considera esto, qué pasa si algún contenido necesita un campo de subtítulo extra, o aún en el ejemplo del directorio de negocios. ¿Qué pasa si el post "empresa" ya utiliza la 'Imagen destacada' para la portada del perfil. Ahora usted necesita un campo adicional para el logotipo, pero de nuevo este logotipo no es aplicable para su uso en otros contenidos.
Por lo tanto, rápidamente se hace obvio que sí se necesita una manera de definir diferentes tipos de contenido, y con eso asignar algunos campos adicionales que son específicos para ese tipo de contenido.
Hay formas de crear un Custom Post Types (CPT) usando código u otros plugins, pero cuando eres un veterano desarrollador o diseñador web de WordPress. Entonces probablemente sabrás que cada plugin que instalas afecta a tu sitio. Así que siempre trate de reducir el número de plugins, y utilizar sólo plugins bien soportados, que es un aspecto importante de WordPress optimización de la velocidad.
Así que con eso en mente, siempre tratamos de utilizar el menor número posible de plugins. En este caso y en la mayoría de los demás, solemos elegir Advanced Custom Fields (ACF) para crear campos adicionales y, desde ACF v 6.1, ahora tiene la ventaja añadida de crear CPT.
Entre bastidores para Custom Post Types
Hay Post Meta y Custom Post Type. Cada uno de estos juegan un papel cuando se trata de campos personalizados.
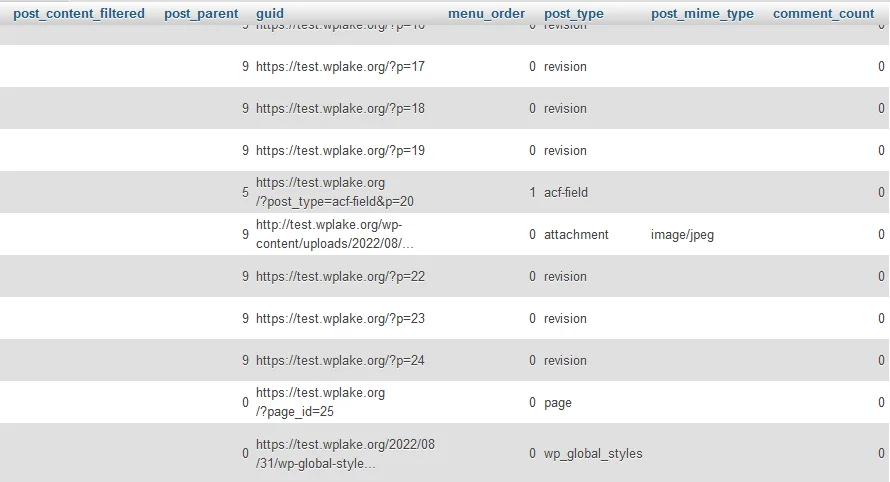
En WordPress hay ciertos tipos de datos como Entradas, Imágenes, Páginas e incluso Usuarios que puedes crear tu mismo. Toda la información se almacena en una única tabla de base de datos que se llama 'wp_posts'.
Por lo tanto, cuando creamos un Post, una Página o un Usuario o incluso un Producto de WooCommerce. La información se almacenará dentro de la tabla 'wp_posts'.

En la captura de pantalla verás que hay algunos tipos de post, adjuntos, páginas y acf-field. Ahora dentro de cada post tiene la misma estructura, un ID, Post Author, Date, Content, Title, Excerpt y Post Type. Estos atributos son todos necesarios y requeridos.
Estructura de la base de datos
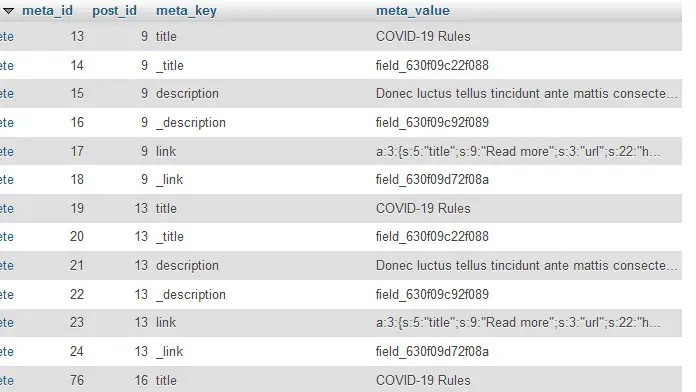
Así pues, cada entrada tiene exactamente la misma estructura, que viene definida por la estructura de esta tabla. Y por lo tanto no podemos añadir otra columna y nombrarla como queramos. Eso simplemente no es posible, y aquí es donde entra Post Meta. El Post Meta se guarda dentro de una base de datos separada llamada 'wp_postmeta'. Vea la tabla de abajo.

En esta tabla tenemos 'meta_id', 'post_id', una 'meta_key' y un 'meta_value'. Cada entrada de esta tabla tiene una clave y un valor, y podemos asociar este par a cualquier Post ID. Así que en estas filas de datos están las asociaciones a Post ID's, y se consideran características del Post, o Página etc.
Cuando necesites añadir una característica a un Post o Página u otro Tipo de Post. Entonces necesitarás añadirla en la base de datos 'wp_postmeta', y no en la tabla 'wp_posts'. Eso es todo lo que necesitas saber sobre Post Meta por ahora.
Ahora veamos que son los Custom Post Types.
Cuando miras la tabla 'wp_posts', notarás que cada entrada tiene un 'post_type'. Así que podemos tener un Post, una Página, Adjuntos, Empresa e Imágenes etc, todos son considerados Post Types. Donde la "Empresa" es en realidad un Post Type que hemos registrado en nuestro tema.
Este fragmento de PHP a continuación se coloca dentro de la functions.php, archivo dentro de su directorio de tema.
// register a custom post type "company"
<?php
function add_cpt()
{
$args = array(
'labels' => array(
'name' => 'Companies',
'singular_name' => 'Company',
),
'hierarchical' => true,
'public' => true,
'has_archive' => true,
'menu-icon' => 'dashicons-building',
'show_in_rest' => true,
'supports' => array('title', 'editor', 'author', 'thumbnail', 'excerpt', 'comments',),
'taxonomies' => array('category',),
);
register_post_type('company', $args);
}
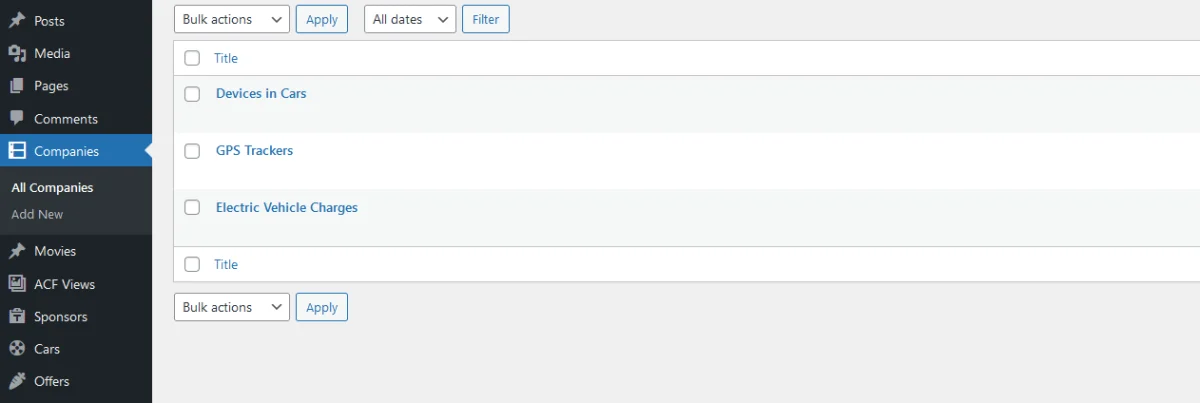
add_action('init','add_cpt');Cuando el Custom Post Type se haya registrado correctamente, encontrará la opción "Empresas" en el menú de administración.

Vea el siguiente vídeo para más información.

Registrar un tipo de entrada personalizado en ACF
Si desea seguir el proceso, asegúrese de que tiene el plugin ACF v6.1 o posterior instalado y activo.
Continúe visitando ACF -> Post Types en su Admin Back-end, aquí verá una pantalla con la configuración básica para un nuevo Custom Post Type (CPT). Rellene el Plural Label, Singular Label y Post Type Key. Esto es también lo mínimo que necesita para crear un tipo de entrada.
Para mi ejemplo, llamaré a mi etiqueta plural "Empresas", a la etiqueta singular "Empresa" y a mi clave de entrada "empresa". Puedes crear lo que quieras aquí, los pasos son prácticamente los mismos.
Vamos a establecer alguna configuración avanzada para tu nuevo Tipo de Contenido. En la misma pantalla de creación, activa el interruptor "Configuración avanzada" para mostrar los ajustes. Bajo el encabezado "Soportes" comprueba las distintas características del editor de contenidos, y marca o desmarca para activarlas o desactivarlas. En mi caso, he desmarcado "Editor", ya que no pienso utilizarlo.
Cambia a la pestaña Visibilidad y en el campo Icono del menú, añade el nombre de la clase Dashicons. Esto no es crítico, pero recomiendo tener algún icono único en el back-end, y si usted está construyendo el sitio para un cliente, entonces se ve más profesional con los pequeños toques adicionales. Vea la pestaña 'Permisos' y active la opción "Eliminar con usuario". Como en mi caso si un usuario ya no tiene un perfil. Entonces no les permitiré tener un negocio listado. Por último, haz clic en "Guardar cambios" y ya está. Acabas de crear un nuevo Custom Post Type.
Para obtener información adicional, vea el vídeo que figura a continuación y lea el artículo oficial de la ACF.

Añadir campos ACF a mi CPT
Muy bien, ya tienes un Custom Post Type, ¿y ahora qué?
Necesitamos algunos campos extra, como ya sabes, no estamos creando CPT's por diversión, lo estamos haciendo con un propósito. Como recordatorio, el propósito es tener tipos de contenido personalizados, para casos de uso específicos y para mantener el contenido organizado en el back-end.
Vamos a crear algunos campos personalizados avanzados (ACF) que asignaremos a nuestro CPT 'Empresa'.
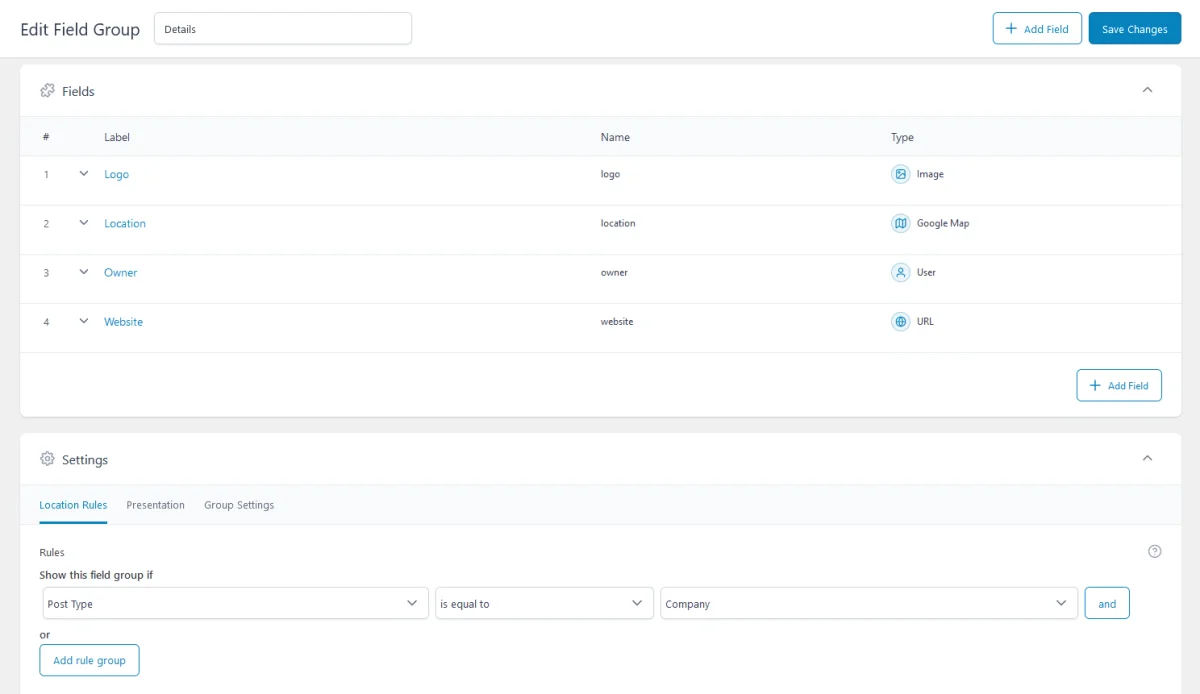
Vaya a ACF -> Grupos de campos, haga clic en "Añadir nuevo" y escriba el nombre del grupo de campos (el mío se llama "Detalles"). Añada un campo con el botón "Añadir Campo", seleccione su Tipo de Campo, en mi caso estoy seleccionando "Imagen" con la etiqueta de campo "Logo", con Formato de Retorno como "ID de Imagen".
Cada "Empresa" realmente necesita un Mapa también, así que añadiré un campo Google Map, junto con el campo Usuario. La intención es que una "empresa" tenga más exposición, y que alguien pueda encontrarla con el mapa. El campo Usuario servirá para asociar la "empresa" a un perfil, y luego también añadir un campo URL para el sitio web de la empresa. Por último, en la Configuración en "Reglas de Ubicación" seleccione 'Tipo de Publicación', 'es igual a 'Empresa' (Nota: Seleccione su CPT, si tiene otro).
Nota importante: La API de Google Maps debe estar registrada o el campo ACF Google Map no funcionará ni se mostrará.
Como base para configurar una "Empresa", yo diría que esto es bastante sólido. Cualquier otra idea puede ser añadida más tarde a medida que el sitio crece, así que no vamos a añadir demasiados campos por el momento. Recuerda guardar los cambios.

Mostrar un conjunto de Posts con un shortcode
En este punto necesitarás instalar y activar el framework Advanced Views, porque es realmente la central de funciones para mostrar Entradas con sus campos ACF sin tener que escribir el código.
Visita el enlace Vistas ACF en tu backend de administrador, y haz clic en "Añadir Nuevo" para crear una Vista ACF. La utilizaremos para asignar campos de nuestro CPT de empresa. He llamado a mi vista ACF "stub company".
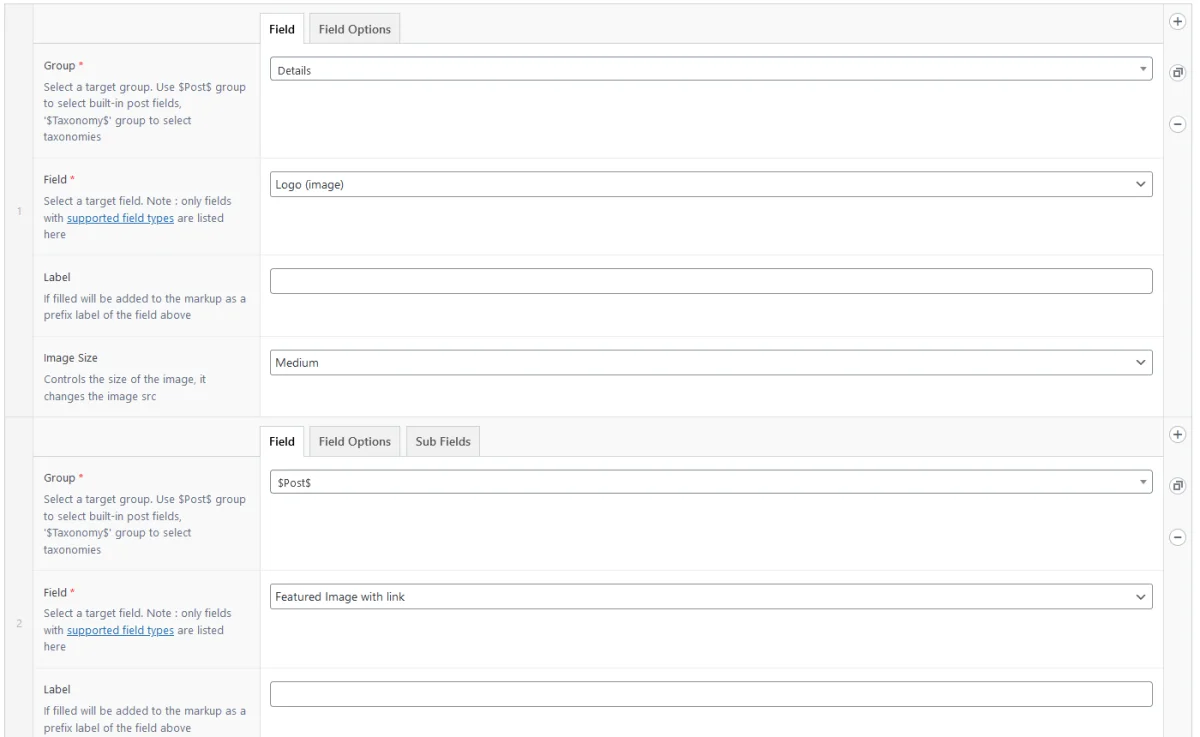
A continuación, en la sección Campos, asigne los campos seleccionándolos de la lista desplegable.

Guarde la vista ACF haciendo clic en "Publicar".
Ya hemos terminado de asignar los campos en esta fase, puede editar su Vista ACF en cualquier momento, para añadir o eliminar campos. (Nota: no estamos copiando el shortcode de Vistas ACF, lo estamos asignando a nuestra Tarjeta ACF)
Creación de una tarjeta ACF
Visite las Tarjetas ACF y haga clic en "Añadir nueva", nombre su tarjeta, en mi caso la he llamado "Lista de empresas", desplácese hacia abajo y asigne su Vista ACF creada anteriormente. Esta vista se utilizará para mostrar los elementos de la entrada. Ahora cambie a la pestaña "Filtros" y para Tipo de Publicación, elija "Empresa" o su nombre CPT, a continuación, en la pestaña "Ordenar", seleccione Título y mantenga seleccionado "Ascendente" para el orden de Ordenación.
Haga clic en "Publicar" para guardar y publicar su tarjeta ACF. Copie el código corto en el portapapeles, lo pegaremos en nuestra página en un minuto.
Por último, es hora de crear una página en la que se mostrará la lista de puestos de la empresa CPT.
Visita la lista de "Páginas" y la página "Añadir nueva", llámala como quieras. Pero recuerda que debe ser clara y fácil de usar. La mía es sencilla para mayor claridad, así que sólo "Empresas".
Si estás usando el editor Gutenberg, entonces añade un bloque 'shortcode', pega tu shortcode ACF Card de antes, si no, pega tu shortcode en cualquier parte del contenido. Haga clic en "Publicar" o "Guardar borrador". Volveremos a esta página dentro de un rato.
Rellena los campos
¿Nos olvidamos de algo?
Sí, sí lo hicimos, tenemos que crear algunos puestos de 'empresa', al menos algunos elementos ficticios de 'empresa' para probar si todo funciona como se espera.
Dirígete a "Empresas" en la lista de administración y añade entradas, de la misma manera que lo harías normalmente al crear entradas de Blog.
Cuando añada su primera entrada de 'Empresa', lo primero que notará es que parece una pantalla de edición de entrada normal, pero con los campos ACF adicionales que se han añadido.
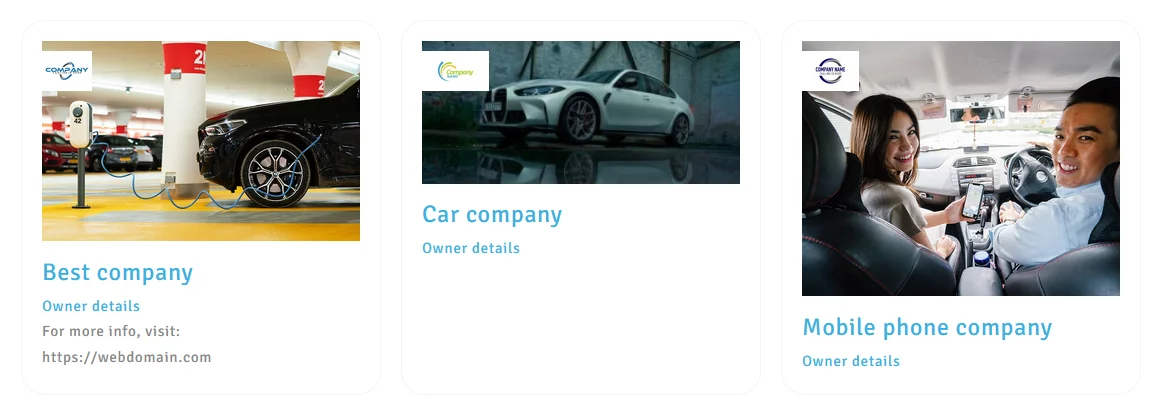
Una vez que haya creado algunas entradas de 'Empresa', vuelva a la lista de Páginas, busque su página (la página en la que pegó el shortcode ACF Cards) y visualícela para ver los resultados. Debería aparecer una lista de entradas con los campos que ha rellenado.
Todo lo que tienes que hacer ahora es añadir algunos estilos con CSS. Así pues, vuelva a su elemento Advanced Views, cambie a la pestaña "Avanzado" y añada sus estilos en el campo de código CSS.

Crear una lista o cuadrícula de entradas
Para crear una cuadrícula de elementos de tipo entrada personalizada, como la anterior, puedes utilizar el siguiente CSS, sustituyendo las etiquetas por los nombres de tus campos (si es necesario);
/* style the cpt items, paste in Advanced Views item, in CSS code field */
#view {
width: 30%;
border-radius: 24px;
border: 1px solid #f4f4f4;
padding: 20px;
margin-bottom: 30px;
margin-right: 20px;
}
.acf-view__logo img {
max-height: 40px;
position: absolute;
margin-top: 10px;
}
.acf-view__post_title_link {
font-size: 24px;
padding-top: 10px;
}
.acf-view__thumbnail_id img {
width: 100%;
}/* show card items in one row, paste in ACF Cards item, in CSS code field */
#card__items {
display: flex;
}Como alternativa, puede optar por una ruta más sencilla y sensible, especialmente si aún está aprendiendo CSS. Visite su elemento Tarjeta ACF, cambie a la pestaña "Diseño".
Esta pestaña te permite añadir reglas, para móviles y otros tamaños de pantalla de escritorio. A continuación, añade el CSS en el campo de código CSS de la pestaña "Avanzado". Tiene opciones para diferentes tipos de diseños, como "Fila", "Columna" o "Cuadrícula", con un tamaño de hueco fácil de definir y una cantidad de columnas para la cuadrícula. En otras palabras, puedes tener 3 por fila para escritorio, 5 en una fila para pantallas más grandes, y luego sólo 2 en una fila para móviles, asegurándote de que siempre se vea ordenado y despejado en la pantalla.
Además, si desea mostrar elementos de "Empresa", y hay algún comportamiento especial que necesita incluir, como tener "Empresas destacadas" que se muestran en la parte superior de la lista, o 'empresas' con diferentes niveles, entonces usted podría filtrar por esos meta campos. Sólo tienes que incluir una sección extra en tu página (o bloque Gutenberg) y así sucesivamente, siguiendo un enfoque similar al de abajo, donde filtras por meta o taxonomía dependiendo de tus necesidades.
Veamos dónde podría añadir estos filtros.
Ordenar y filtrar por taxonomía o meta de campo ACF
Cuando se utiliza Advanced Views Pro, se obtiene acceso a los Filtros de Taxonomía y Metafiltros, donde se pueden añadir reglas para filtrar por una consulta de taxonomía, y también para añadir reglas para filtrar por la meta de un campo. En otras palabras, si tiene ítems CPT de "empresa", y tienen categorías de "Industria", podría tener una página para mostrar sólo empresas para una categoría de industria específica.
Los potentes metafiltros le permiten hacer un poco más. Tomemos un ejemplo, tiene artículos CPT de 'empresa' y le gustaría mostrar todos los artículos que tienen el mismo propietario (Usuario), entonces podría utilizar la regla $posts$.user.
Mostrar un conjunto de Entradas con código PHP
Ahora que tenemos todo el trabajo de base listo, necesitamos mostrar los artículos CPT.
Cada Post Type tiene una plantilla para mostrar la información asociada de un único ítem, pero en este artículo nos vamos a centrar en mostrar múltiples ítems con sus campos en una rejilla.
Ahora, puede que sepas que es bastante complejo mostrar entradas con código, así que no te culparé por saltar a la siguiente sección sobre cómo mostrar entradas con un shortcode.
Para que el código PHP funcione, necesitarás seguir de cerca, y prestar mucha atención a los nombres de campo que has definido cuando agregaste tus campos a tu Custom Post Type.
Este es un ejemplo de un Custom Post Type para 'Empresas', con un filtro para mostrar entradas si el año "Desde fecha" es mayor que 2010.
<?php
$queryArgs = [
// todo use your post type here
'post_type' => 'company',
'post_status' => 'publish',
// todo maximum amount of posts, use -1 to set unlimited
'posts_per_page' => 5,
// todo type of order
'order' => 'DESC',
// todo order field
'orderby' => 'date',
// todo use your fields
'meta_query' => [
[
'key' => 'since',
'value' => 2010,
'compare' => '>',
'type' => 'numeric',
],
],
];
// SQL query will be executed during this line
$query = new WP_Query($queryArgs);
// @var WP_Posts[]
$posts = $query->get_posts();
echo "<div class='companies'>";
foreach ($posts as $post) {
$postId = $post->ID;
$title = get_the_title($postId);
$description = get_the_excerpt($postId);
$since = get_field('since', $postId);
?>
<div class="companies__company company">
<h2 class="company__title"><?php
echo $title ?></h2>
<div class="company__description"><?php
echo $description ?></div>
<div class="company__about">
<p class="company__field-label">Since:</p>
<p class="company__field-value">
<?php
echo $since ?>
</p>
</div>
</div>
<?php
}
echo "</div>";
?>Muy bien, hora del resumen.
Cuando quieras mostrar un conjunto personalizado de entradas tendrás que a) escribir una consulta, luego b) obtener los datos del campo mediante la función ACF get_field, y c) escribir el marcado HTML necesario para mostrar las entradas. Todo es bastante flexible, y se pueden hacer grandes cosas con este método, pero también requiere mucho tiempo y esfuerzo. Y por supuesto algunos conocimientos de PHP, así que vamos a centrarnos en una forma más fácil sin los inconvenientes.
Reflexiones finales
En este artículo le hemos mostrado cómo registrar nuevos Tipos de Entrada de Contenido, y cómo añadir campos ACF adicionales y, finalmente, cómo mostrar una lista o cuadrícula de entradas, con sus campos ACF en una página.
Esperamos que este artículo te sea útil y que crees más rejillas de entradas y bloques de contenido con diferentes elementos ACF para diferentes propósitos.
...y recuerda que la regla principal es divertirse, y usar el menor número de plugins posible.
Thank you for reading! to our monthly newsletter to stay updated on the latest WordPress news and useful tips.

Stuck with development or facing an issue?
WPLake offers affordable on-demand website development and design.
No matter the size of your project - contact us now, and we'll get it done for you!
Preguntas frecuentes Pon a prueba tus conocimientos
Modo FAQ
/
Modo de aprendizaje
- ¿Qué son los Custom Post Types (CPT) y por qué los necesito?
Los tipos de entrada personalizados son extensiones de las entradas estándar de WordPress que permiten organizar y mostrar distintos tipos de contenido, como directorios de empresas o secciones de noticias. Son útiles cuando las entradas estándar y las taxonomías son insuficientes para definir tipos de contenido específicos.
- ¿Cuáles son los usos más comunes de los Custom Post Types?
Los casos de uso comunes para los Custom Post Types incluyen la creación de directorios de empresas, calendarios de eventos, páginas de portafolio, catálogos de productos y directorios de miembros. Esencialmente, cualquier contenido que requiera una estructura u organización distinta puede beneficiarse del uso de CPT.
- ¿Cómo puedo crear Custom Post Types en WordPress?
Puedes crear Custom Post Types registrándolos en el archivo functions.php de tu tema mediante código PHP. Esto implica definir etiquetas, ajustes y funciones de soporte para tu contenido personalizado.
- ¿Qué es Advanced Custom Fields (ACF) y qué relación tiene con los Custom Post Types?
Advanced Custom Fields (ACF) es un plugin que simplifica la gestión de meta campos y Custom Post Types (CPTs) en WordPress. Permite añadir campos personalizados a los CPT, lo que facilita la inclusión de detalles de contenido específicos como logotipos, mapas y URL.
- ¿Cómo puedo mostrar elementos Custom Post Type en mi sitio WordPress?
Puede mostrar los elementos de Custom Post Type utilizando plugins como Advanced Views, que proporcionan plantillas inteligentes para la visualización de entradas. También puedes utilizar código PHP para consultar y recuperar los datos de las entradas, lo que ofrece más flexibilidad pero requiere conocimientos de programación.


