ACF oEmbed Feld

Die wichtigsten Punkte auf einen Blick
- oEmbed-Feld in ACF: Der oEmbed-Feldtyp von ACF ermöglicht das einfache Einbetten von Drittanbieter-Inhalten wie Videos, Bildern und Beiträgen in sozialen Medien in WordPress-Beiträge oder -Seiten durch einfaches Einfügen der URL.
- Vereinfachtes Einbetten: Mit dem oEmbed-Feld von ACF müssen Sie die Einbettungscodes nicht manuell suchen und einfügen, da das Feld den entsprechenden Einbettungscode für die angegebene URL automatisch generiert.
- Anzeige von eingebetteten Inhalten: Zur Anzeige eingebetteter Inhalte werden Plugins wie Advanced Views verwendet, die Shortcodes zum einfachen Einbetten in WordPress-Seiten oder -Beiträge generieren.
- Reaktionsfähige Einbettungen: Zusätzliche CSS-Stile können angewendet werden, um responsive Einbettungen zu erstellen, die die Kompatibilität mit verschiedenen Bildschirmgrößen und Geräten gewährleisten.
Inhaltsübersicht
Über das Feld oEmbed von ACF
Verwenden Sie das oEmbed-Feld in ACF, um Medien in Ihre WordPress-Site einzubetten. Es wurde für die integrierte oEmbed-Funktion von WordPress entwickelt und ermöglicht es Ihnen, Inhalte von Drittanbietern, wie z. B. Videos, Bilder, Social-Media-Posts usw., durch einfaches Einfügen der URL des Inhalts in Ihre WordPress-Beiträge oder -Seiten einzubetten. WordPress erkennt das URL-Format automatisch und holt sich den passenden Einbettungscode für die jeweilige Ressource. Stellen Sie sich dies als eine einfachere Version der Funktion "Vorschau laden" in den sozialen Medien auf Websites wie Facebook.com oder Linkedin.com vor. Wenn Sie einen neuen Beitrag schreiben und einen Link einfügen, werden das Bild, der Titel und die Ausnahme eingefügt.
Schauen wir uns an, was im Hintergrund passiert.
Hinter den Kulissen von ACF
Das ACF oEmbed-Feld vereinfacht das Einbetten von Inhalten Dritter in benutzerdefinierte Felder. Es bietet eine benutzerfreundliche Schnittstelle, die es Redakteuren ermöglicht, die URL der einzubettenden Ressource einzugeben, und ACF generiert den entsprechenden Einbettungscode für diese Ressource. Damit entfällt für die Nutzer die Notwendigkeit, die Einbettungscodes manuell zu suchen, zu kopieren und einzufügen, und sie müssen sich nicht mehr um die technischen Details der Einbettung von Inhalten und/oder Medien kümmern.
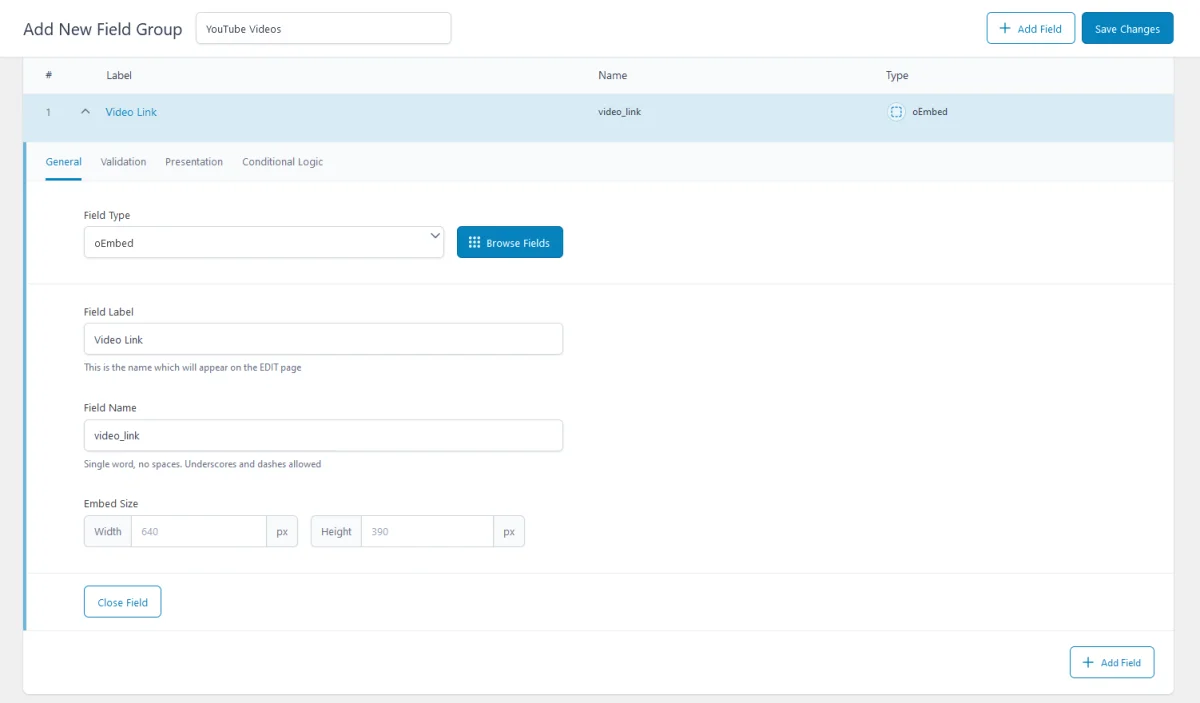
Wenn Sie ein oEmbed-Feld in ACF erstellen, können Sie die Einbettungsgröße festlegen. Mit diesen Einstellungen können Sie das Aussehen und das Verhalten des eingebetteten Inhalts auf Ihrer Website steuern. Aber seien Sie nicht zu besorgt, ignorieren Sie die Einbettungsgröße vorerst.

ACF oEmbed mit einem Shortcode anzeigen
Da wir nun wissen, was hinter den Kulissen passiert, fahren wir mit den Schritten zur Anzeige eingebetteter Inhalte fort.
Wir wissen, dass, wenn Sie die URL von Twitter oder YouTube (als Beispiel) in das ACF oEmbed-Feld einfügen (während Sie einen Beitrag oder eine Seite bearbeiten), eine Zeichenkette zurückgegeben wird, die den eingebetteten HTML-Code enthält, den Sie mit der Funktion wp_oembed_get() erhalten. Das ist ja schön und gut, aber wie zeigt man diesen Inhalt an?
Advanced Views ist die Antwort, es erstellt das HTML-Markup und spuckt einen Shortcode aus, den Sie dann kopieren und in Ihren Inhalt, Ihr Widget oder wirklich überall in WordPress (das Shortcodes unterstützt) einfügen können.
Es ist die benutzerfreundlichste Art, ACF-Felder anzuzeigen, eine Methode, die leicht zu pflegen ist, weil sie nicht viel Kodierung erfordert, und eine, bei der Sie auch Ihr Theme nicht ändern müssen.
Fangen wir an.
Schritt-für-Schritt-Anleitung
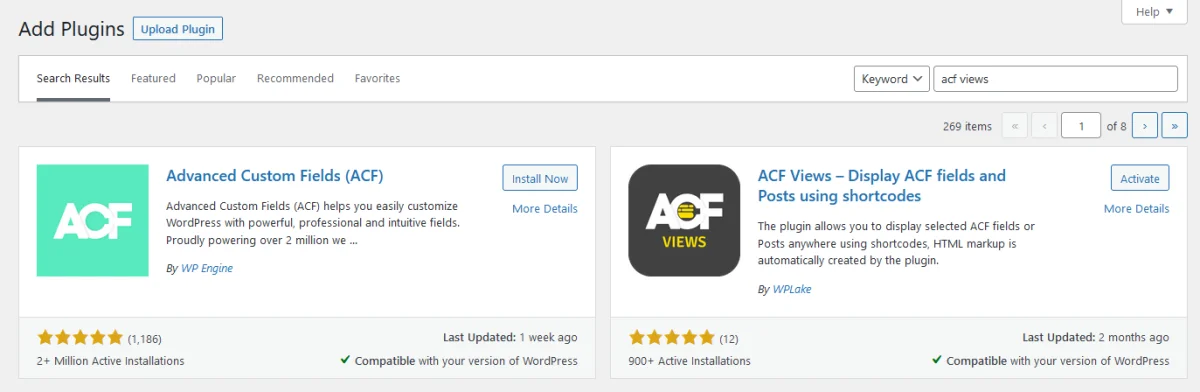
Wenn Sie der Anleitung folgen möchten, suchen Sie nach Advanced Views mit der integrierten Plugin-Installationsfunktion. Denken Sie daran, dass Sie Advanced Custom Fields aktiv haben sollten, da Advanced Views ein Add-on zu diesem Plugin ist.

Schritt 1. Erstellen einer Ansicht
Wenn Sie das Advanced Views Framework aktivieren, erscheint ein neuer Punkt im Admin-Menü, der "Advanced Views" heißt. Dieser Punkt hat mehrere Unterpunkte, aber in unserem Fall werden wir nur mit dem Punkt "Advanced Views" arbeiten.
Klicken Sie auf diesen Menüpunkt, um die Seite "Ansichten" zu öffnen, und klicken Sie dann auf die Schaltfläche "Neu hinzufügen", um eine Ansicht zu erstellen.
Auf der neuen Seite geben Sie Ihrer Ansicht einen Namen, der die Ansicht beschreiben kann. Ich habe meine Ansicht "Videobibliothek" genannt.
Felder zuweisen
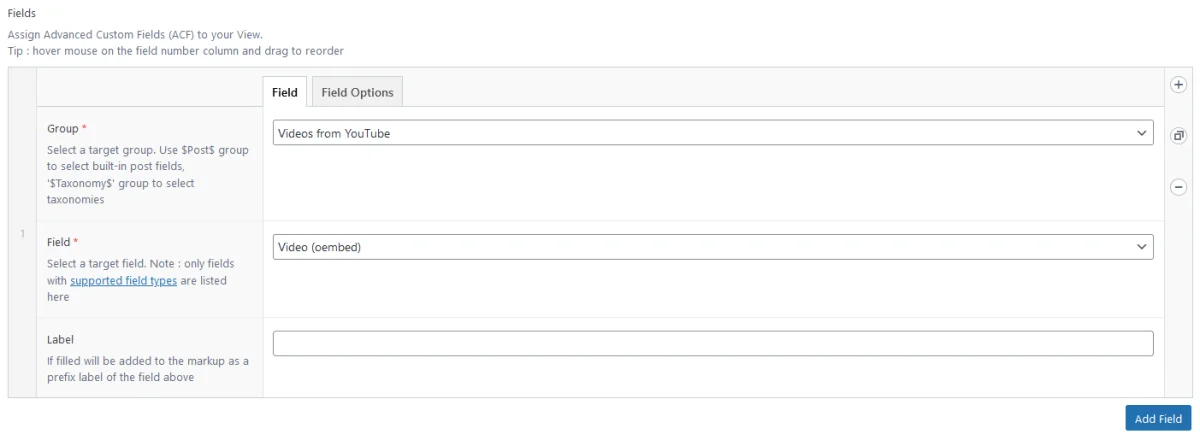
Es ist an der Zeit, das oEmbed-Feld Ihrer Ansicht zuzuweisen. Klicken Sie auf die Schaltfläche "Feld hinzufügen" und wählen Sie Ihre "Gruppe" aus dem Dropdown-Menü. In meinem Fall habe ich die Gruppe "Videos von YouTube" genannt.
Wählen Sie dann das Zielfeld aus der Liste aus. Ich habe "Video" ausgewählt.

Klicken Sie auf die Schaltfläche "Veröffentlichen", um Ihre Ansicht zu speichern und zu veröffentlichen. Die Shortcodes werden dann generiert und auf der rechten Seite des Bearbeitungsbildschirms der Ansicht angezeigt. Lesen Sie mehr über die verschiedenen Shortcodes und ihre Verwendung in den Advanced Views docs.
Kopieren Sie den ersten Shortcode ohne den Parameter object-id in die Zwischenablage.
Z. B. [acf_views view-id="456" name="video library"]
Schritt 2. Fügen Sie den Shortcode an der richtigen Stelle ein
Sie sind fast fertig.
Gehen Sie zu Ihrer Zielseite (die Seite, auf der Sie Ihre ACF-Felder platziert haben), klicken Sie auf den Titel, um die Seite zu bearbeiten, und fügen Sie den kopierten Shortcode an der gewünschten Stelle im Seiteninhalt ein.
Für Gutenberg Editor: Klicken Sie auf den Plus-Button in der oberen Leiste und wählen Sie den "Shortcode"-Block aus der Liste aus, dann fügen Sie Ihren Shortcode in den Block ein. Wenn Sie Gutenberg als Standard-Editor haben, können Sie wahrscheinlich einfach den Shortcode einfügen, es wird wissen, welchen Block zu verwenden.
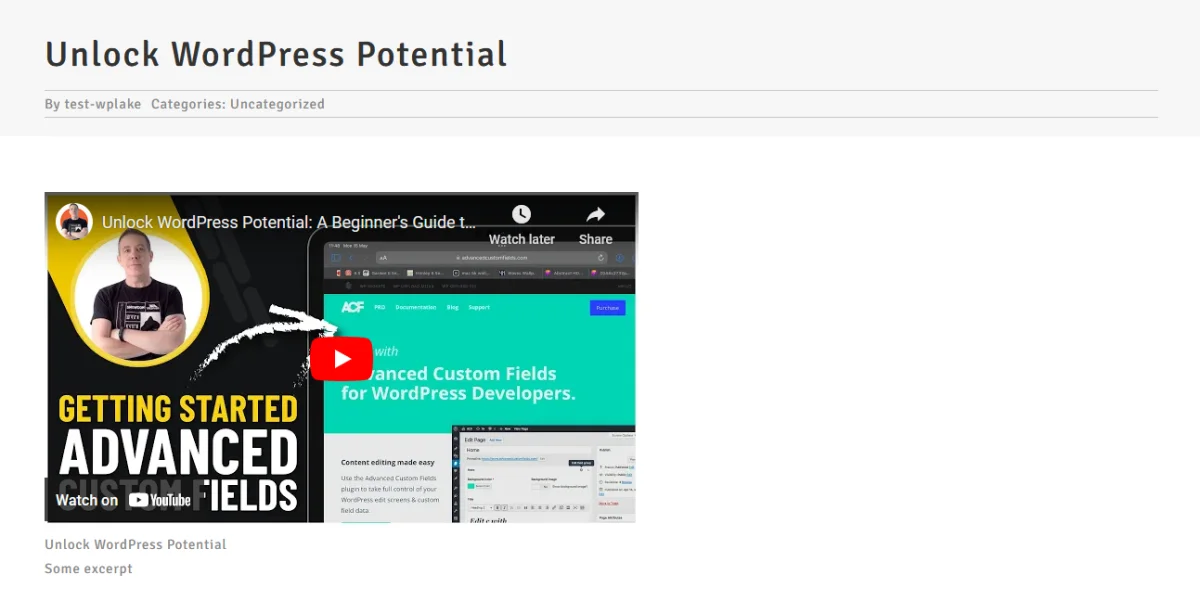
Jetzt müssen Sie nur noch das Feld mit der Video-URL ausfüllen.
In meinem Fall habe ich ein oEmbed-Feld "Video" und in der Standardgruppe $post$ die Felder "Titel" und "Auszug".

Wenn Sie Ihren Video-Thumb nicht mit dem Titel und dem Auszug sehen, gehen Sie zurück und bearbeiten Sie die Seite. Vergewissern Sie sich zum Beispiel, dass Sie die Felder ausgefüllt und die Seite gespeichert haben. Wenn sie tatsächlich ausgefüllt sind, gehen Sie weiter zurück zur Bearbeitung der Ansicht, wo Sie die Felder zugewiesen haben. Vergewissern Sie sich dann, dass sie aus der richtigen Feldgruppe zugewiesen wurden. Wenn Sie also die Felder auf der Seite oder im Beitrag nicht ausgefüllt haben, wird nichts angezeigt.
ACF oEmbed mit PHP-Code anzeigen
Wie Sie sehen, ist die Anzeige des eingebetteten Inhalts mit einem Shortcode einfach und unkompliziert, vor allem, wenn Sie viele Felder anzuzeigen haben.
Schauen wir uns nun die andere Methode mit PHP-Code an.
Der folgende PHP-Code kann verwendet werden, um ein oEmbed anzuzeigen.
// todo use your field name instead of 'oembed'
$oembedHtml = get_field('oembed') ?: '';
if ($oembedHtml) {
printf('<div class="embed-container">%s</div>', $oembedHtml);
}Im nachstehenden Code haben wir dem iframe src zusätzliche Parameter hinzugefügt, die eine etwas bessere Kontrolle darüber ermöglichen, was mit den Steuerelementen des Videoplayers oder dem Seitenverhältnis des Inhalts geschieht.
// todo use your field name instead of 'oembed'
$oembedHtml = get_field('oembed') ?: '';
if ($oembedHtml) {
preg_match('/src="(.+?)"/', $oembedHtml, $matches);
$src = $matches[1] ?? '';
$params = [
// todo use your arguments here
'controls' => 0,
'hd' => 1,
'autohide' => 1
];
$newStr = add_query_arg($params, $src);
$oembedHtml = str_replace($src, $newStr, $oembedHtml);
printf('<div class="embed-container">%s</div>', $oembedHtml);
}Beachten Sie, dass wir in diesem Codebeispiel nur gezeigt haben, wie ein einzelnes oEmbed-Feld angezeigt wird. Wenn Sie mehr Felder haben, müssen Sie den entsprechenden Code schreiben, um sie anzuzeigen.
Weitere Informationen finden Sie im folgenden Video und im offiziellen ACF-Artikel.

Reaktionsfähige Einbettungen
Mit einigen zusätzlichen CSS-Stilen können Sie jetzt responsive Einbettungen erstellen.
Hinweis: Jeder Anbieter, wie Vimeo, Dailymotion, Google Maps oder YouTube, kann unterschiedliche CSS-Stile benötigen. Daher ist es am besten, Stile für jeden spezifischen Fall zu erstellen.

Abschließende Gedanken
In diesem Lernprogramm haben wir Ihnen gezeigt, wie Sie ACF oEmbed-Felder auf zwei Arten verwenden und anzeigen können: zunächst mit einem einfachen Shortcode und dann mit etwas PHP-Code. Die Shortcode-Methode ist natürlich viel einfacher, erfordert keine Kodierung und erspart Ihnen den Aufwand, den PHP-Code in Zukunft zu pflegen.
Beachten Sie, dass eine Ansichteine beliebige Anzahl von Feldern verschiedener Typen enthalten kann, was bedeutet, dass Sie Ihre Ansichtjederzeit erweitern können. Advanced Views unterstützt alle verfügbaren Feldtypen mit erweiterten Einstellungen für komplexe Feldtypen, wie ACF Repeater.
Weitere Informationen über das Plugin, das wir in unserem Shortcode-Beispiel verwendet haben, finden Sie auf der offiziellen Plugin-Seite.
Jetzt ein paar Medien einbetten!
Thank you for reading! to our monthly newsletter to stay updated on the latest WordPress news and useful tips.

Stuck with development or facing an issue?
WPLake offers affordable on-demand website development and design.
No matter the size of your project - contact us now, and we'll get it done for you!
Häufig gestellte Fragen Testen Sie Ihr Wissen
FAQ-Modus
/
Lernmodus
- Wie funktioniert das oEmbed-Feld in ACF?
Das oEmbed-Feld ermöglicht es den Nutzern, Inhalte durch Einfügen der URL einzubetten, wobei ACF automatisch den entsprechenden Einbettungscode für die Ressource generiert.
- Kann ich die Größe der eingebetteten Inhalte mit ACF oEmbed-Feldern anpassen?
Ja, ACF oEmbed-Felder bieten Optionen zum Festlegen der Einbettungsgröße und ermöglichen so die Kontrolle darüber, wie eingebettete Inhalte auf der Website erscheinen.
- Wie kann ich responsive Einbettungen für verschiedene Medienanbieter erstellen?
Responsive Einbettungen können mit zusätzlichen CSS-Stilen erstellt werden, die auf bestimmte Medienanbieter wie Vimeo, Dailymotion, Google Maps oder YouTube zugeschnitten sind.
- Was ist die Shortcode-Methode für die Anzeige von eingebetteten Inhalten?
Die Shortcode-Methode, die durch Plugins wie Advanced Views erleichtert wird, ermöglicht es Benutzern, ACF oEmbed-Felder auf WordPress-Seiten oder -Beiträgen mit einfachen Shortcodes ohne umfangreiche Codierung anzuzeigen.


