Campo ACF oEmbed

Punti chiave in sintesi
- Campo oEmbed in ACF: il tipo di campo oEmbed di ACF consente di incorporare facilmente contenuti di terze parti come video, immagini e post di social media nei post o nelle pagine di WordPress, semplicemente incollando l'URL.
- Incorporamento semplificato: Con il campo oEmbed di ACF, non è necessario trovare e incollare manualmente i codici di incorporamento, poiché il campo genera automaticamente il codice di incorporamento appropriato per l'URL fornito.
- Visualizzazione di contenuti incorporati: La visualizzazione di contenuti incorporati comporta l'uso di plugin come Advanced Views, che generano shortcode per facilitare l'incorporazione nelle pagine o nei post di WordPress.
- Embed reattivi: È possibile applicare stili CSS aggiuntivi per creare embed reattivi, garantendo la compatibilità con schermi di diverse dimensioni e dispositivi.
Indice dei Contenuti
Informazioni sul campo oEmbed di ACF
Utilizzate il campo oEmbed di ACF per incorporare i media nel vostro sito WordPress. Progettato per funzionare con la funzione oEmbed integrata di WordPress, vi permetterà di incorporare facilmente contenuti di terze parti, come video, immagini, post di social media, ecc. nei vostri post o pagine di WordPress, semplicemente incollando l'URL del contenuto. WordPress riconosce automaticamente il formato dell'URL e recupera il codice di incorporamento appropriato per la risorsa in questione. Pensate a una versione più semplice della funzione "Anteprima di caricamento" dei social media, su siti come Facebook.com o Linkedin.com. Quando si scrive un nuovo post e si incolla un link, viene inserita l'immagine, il titolo e l'eccezione.
Diamo un'occhiata a ciò che accade in background.
Dietro le quinte dell'ACF
Il campo ACF oEmbed semplifica il processo di incorporazione di contenuti di terze parti all'interno di campi personalizzati. Fornisce un'interfaccia facile da usare che consente agli editor di contenuti di inserire l'URL della risorsa che desiderano incorporare e ACF si occupa di generare il codice di incorporamento appropriato per tale risorsa. Questo elimina la necessità per gli utenti di trovare, copiare e incollare manualmente i codici di incorporamento o di preoccuparsi dei dettagli tecnici dell'incorporazione di contenuti e/o media.
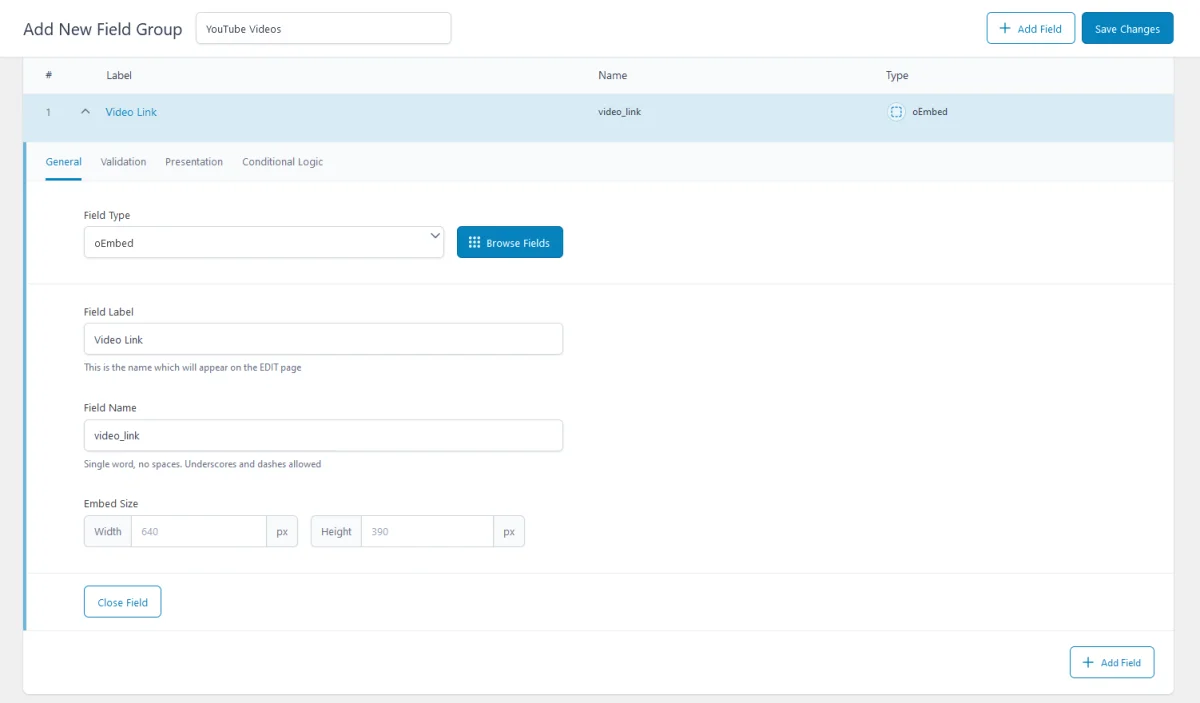
Quando si crea un campo oEmbed in ACF, è possibile definire le dimensioni di incorporamento. Queste impostazioni aiutano a controllare l'aspetto e il comportamento del contenuto incorporato nel sito web. Ma non preoccupatevi troppo, per ora potete ignorare la dimensione di incorporamento.

Visualizzare ACF oEmbed con uno shortcode
Ora che sappiamo cosa succede dietro le quinte, continuiamo con i passaggi per visualizzare il contenuto incorporato.
Sappiamo che quando si incolla l'URL da Twitter o YouTube, ad esempio, nel campo ACF oEmbed (mentre si modifica un post o una pagina) viene restituita una stringa contenente l'HTML incorporato ottenuto dalla funzione wp_oembed_get(). Questo è ottimo e tutto, ma come si fa a visualizzare il contenuto?
Advanced Views è la risposta: crea il markup HTML e genera uno shortcode che potete copiare e incollare nel vostro contenuto, in un widget o in qualsiasi altro punto di WordPress (che supporti gli shortcode).
È il modo più semplice per visualizzare i campi ACF, un metodo facile da mantenere, perché non c'è bisogno di molta codifica e nemmeno di modificare il tema.
Entriamo nel vivo.
Come fare passo dopo passo
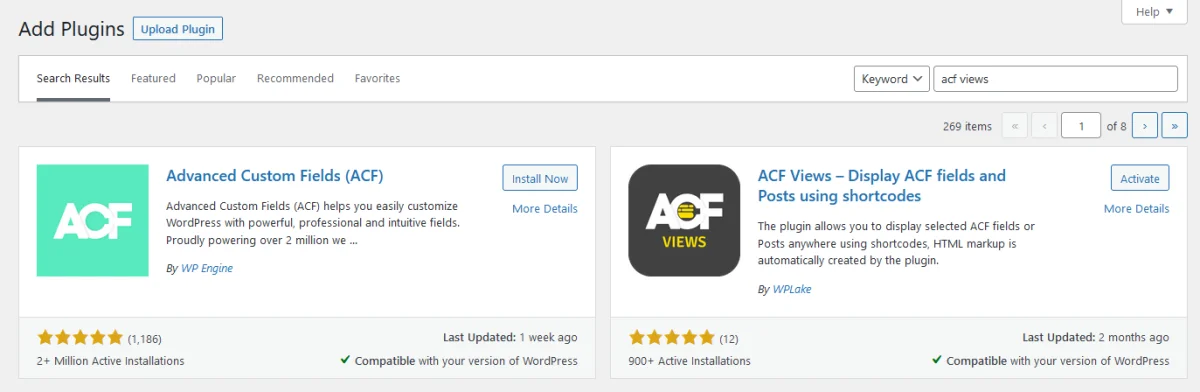
Se avete intenzione di seguirlo, cercate Advanced Views utilizzando la funzione di installazione dei plugin integrata. Tenete presente che dovete avere Advanced Custom Fields attivo, poiché Advanced Views è un suo componente aggiuntivo.

Passo 1. Creazione di una vista
Quando si attiva il framework Advanced Views, nel menu di amministrazione appare una nuova voce, chiamata "Advanced Views". La voce ha diverse sottovoci, ma nel nostro caso lavoreremo solo con quella denominata "Advanced Views".
Fate clic su questa voce di menu per aprire la pagina delle viste e poi fate clic sul pulsante 'Aggiungi nuovo' per creare una vista.
Nella nuova pagina date alla vostra Vista un nome, che può essere qualsiasi cosa che descriva la Vista. Io ho chiamato la mia vista "videoteca".
Assegnazione dei campi
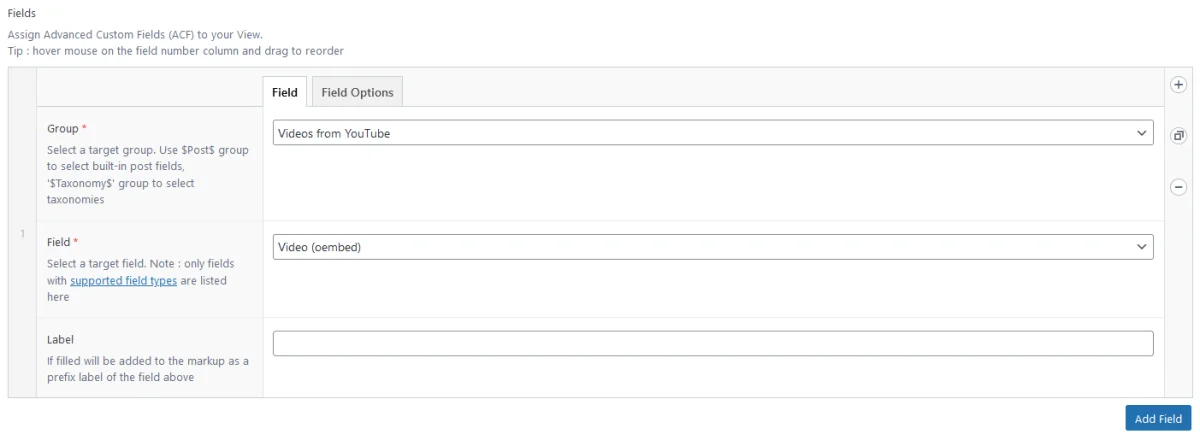
È il momento di assegnare il campo oEmbed alla vista . Fare clic sul pulsante 'Aggiungi campo' e selezionare il 'Gruppo' dal menu a tendina. Nel mio caso, ho chiamato il gruppo "Video da YouTube".
Quindi continuare a selezionare il campo di destinazione dall'elenco. Ho selezionato "Video".

Fare clic sul pulsante "Pubblica" per salvare e pubblicare la vista . Gli shortcode vengono generati e mostrati a destra della schermata di modifica della vista. Per saperne di più sui diversi codici brevi e sul loro utilizzo, consultare i documenti di Advanced Views.
Copiare negli appunti il primo shortcode senza il parametro object-id.
Ad esempio [acf_views view-id="456" name="videoteca"]
Passo 2. Incollare lo shortcode al suo posto
Avete quasi finito.
Andate alla pagina di destinazione (la pagina in cui avete posizionato i campi ACF), quindi fate clic sul titolo per modificare la pagina e incollate lo shortcode copiato in qualsiasi punto del contenuto della pagina.
Per l'editor Gutenberg: fare clic sul pulsante più nella barra superiore e scegliere il blocco "Shortcode" dall'elenco, quindi incollare il codice breve nel blocco. Se si dispone di Gutenberg come editor predefinito, è probabile che basti incollare lo shortcode: saprà quale blocco utilizzare.
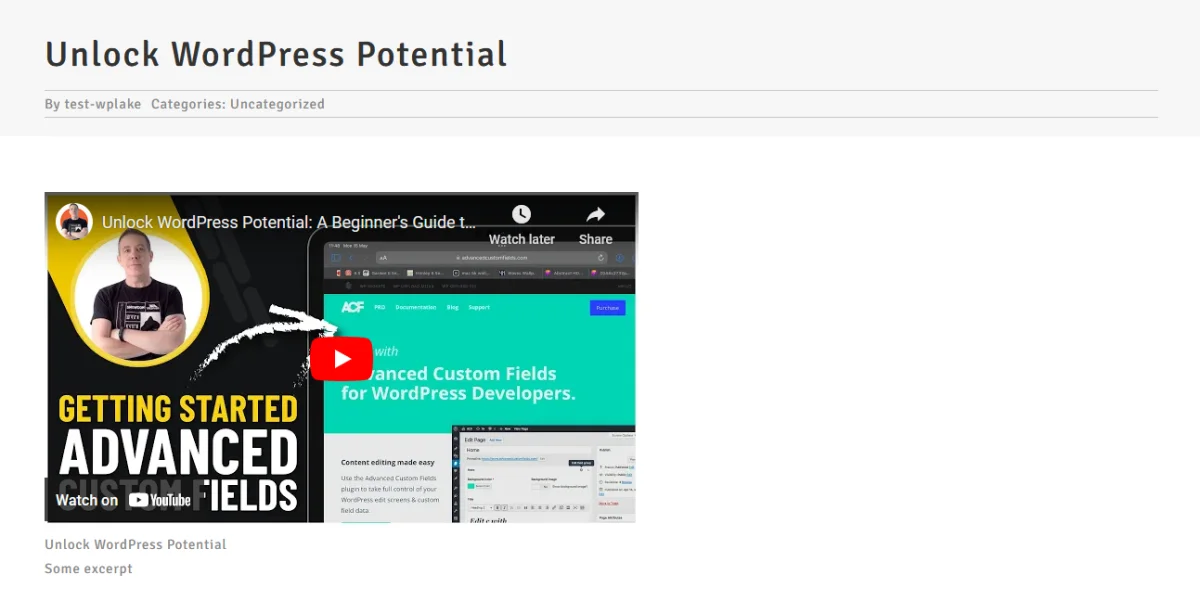
Ora non resta che compilare il campo con l'url del video.
Nel mio caso, ho un campo oEmbed 'Video' e dal gruppo predefinito $post$ i campi 'Titolo' ed 'Estratto'.

Se non vedete la miniatura del video con il titolo e l'estratto, tornate indietro e modificate la pagina. Ad esempio, assicurarsi di aver riempito i campi e di aver salvato la pagina; se sono effettivamente riempiti, tornare indietro alla modifica della vista, dove sono stati assegnati i campi. Quindi ricontrollare che siano stati assegnati dal gruppo di campi corretto. Di conseguenza, se i campi non sono stati riempiti nella pagina o nel post, non ci sarà nulla da visualizzare.
Visualizzare ACF oEmbed con codice PHP
Come si può vedere, la visualizzazione del contenuto incorporato con uno shortcode è semplice e immediata, soprattutto quando si hanno molti campi da visualizzare.
Vediamo ora l'altro metodo che utilizza il codice PHP.
Il codice PHP sottostante può essere utilizzato per visualizzare un oEmbed.
// todo use your field name instead of 'oembed'
$oembedHtml = get_field('oembed') ?: '';
if ($oembedHtml) {
printf('<div class="embed-container">%s</div>', $oembedHtml);
}Nel codice qui sotto, abbiamo aggiunto parametri extra all'iframe src che danno un po' più di controllo su ciò che accade ai controlli del lettore video o alle proporzioni del contenuto.
// todo use your field name instead of 'oembed'
$oembedHtml = get_field('oembed') ?: '';
if ($oembedHtml) {
preg_match('/src="(.+?)"/', $oembedHtml, $matches);
$src = $matches[1] ?? '';
$params = [
// todo use your arguments here
'controls' => 0,
'hd' => 1,
'autohide' => 1
];
$newStr = add_query_arg($params, $src);
$oembedHtml = str_replace($src, $newStr, $oembedHtml);
printf('<div class="embed-container">%s</div>', $oembedHtml);
}Si noti che in questo esempio di codice abbiamo mostrato come visualizzare un solo campo oEmbed. Se si hanno più campi, occorre scrivere il codice corrispondente per visualizzarli.
Per ulteriori informazioni, guardate il video qui sotto e leggete l'articolo ufficiale dell'ACF.

Incorporati reattivi
Con alcuni stili CSS aggiuntivi, è ora possibile creare embed reattivi.
Nota: ogni provider, come Vimeo, Dailymotion, Google Maps o YouTube, può richiedere stili CSS diversi. Pertanto è meglio creare stili per ogni caso specifico.

Riflessioni finali
In questo tutorial, abbiamo mostrato come utilizzare e visualizzare i campi ACF oEmbed in due modi, prima con un semplice shortcode e poi con del codice PHP. Il metodo dello shortcode è ovviamente molto più semplice, non richiede alcuna codifica ed elimina il problema di mantenere il codice PHP in futuro.
Si noti che una vista può contenere un numero qualsiasi di campi di tipo diverso, il che significa che è possibile estendere la vista in qualsiasi momento; Advanced Views supporta tutti i tipi di campo disponibili con impostazioni estese per i tipi di campo complessi, come ACF Repeater.
Per maggiori informazioni sul plugin che abbiamo utilizzato nel nostro esempio di shortcode, visitate la pagina ufficiale del framework .
Ora andate a incorporare qualche media!
Thank you for reading! to our monthly newsletter to stay updated on the latest WordPress news and useful tips.

Stuck with development or facing an issue?
WPLake offers affordable on-demand website development and design.
No matter the size of your project - contact us now, and we'll get it done for you!
Domande frequenti Testate le vostre conoscenze
Modalità FAQ
/
Modalità di apprendimento
- Come funziona il campo oEmbed in ACF?
Il campo oEmbed consente agli utenti di incorporare il contenuto incollando l'URL, mentre ACF genera automaticamente il codice di incorporamento appropriato per la risorsa.
- È possibile personalizzare le dimensioni del contenuto incorporato con i campi ACF oEmbed?
Sì, i campi ACF oEmbed offrono opzioni per definire le dimensioni dell'incorporazione, fornendo un controllo sul modo in cui il contenuto incorporato appare sul sito web.
- Come posso creare embed responsive per diversi fornitori di media?
Gli embed responsivi possono essere creati con stili CSS aggiuntivi adattati a specifici media provider come Vimeo, Dailymotion, Google Maps o YouTube.
- Qual è il metodo shortcode per visualizzare il contenuto incorporato?
Il metodo shortcode, facilitato da plugin come Advanced Views, consente agli utenti di visualizzare facilmente i campi ACF oEmbed nelle pagine o nei post di WordPress utilizzando semplici shortcode senza dover ricorrere a una codifica approfondita.


