Caratteristica dei blocchi ACF

Punti chiave in sintesi
- Blocchi ACF: Una caratteristica del plugin Advanced Custom Fields, i blocchi ACF consentono agli utenti di creare blocchi di contenuto personalizzati in base alle loro esigenze specifiche, ampliando le funzionalità del sito web.
- Vantaggi dei blocchi: I blocchi ACF offrono riutilizzabilità e flessibilità, consentendo elementi di design coerenti in tutte le pagine e migliorando le prestazioni grazie al caricamento delle risorse solo nei punti in cui vengono utilizzati i blocchi.
- Confronto con i blocchi nativi di Gutenberg: I blocchi ACF offrono più opzioni di personalizzazione rispetto ai blocchi nativi di Gutenberg, offrendo un approccio più semplice senza richiedere ampie conoscenze di sviluppo React.
- Dietro le quinte: I blocchi ACF memorizzano i dati all'interno del post_content, in modo simile ai blocchi nativi di Gutenberg, ma con la formattazione JSON per migliorare le prestazioni e accelerare i tempi di caricamento della pagina.
- Stili e script del blocco: Ogni blocco ACF ha i propri CSS e JavaScript, caricati solo quando il blocco viene utilizzato, migliorando le prestazioni e l'esperienza dell'utente.
- Come aggiungere i blocchi: I blocchi ACF possono essere aggiunti utilizzando plugin come Advanced Views o manualmente attraverso la dichiarazione JSON, il caricamento del blocco, l'aggiunta del gruppo e la creazione di un modello.
Indice dei Contenuti
Con ACF Blocks, la potente funzione del plugin Advanced Custom Fields, potete estendere la funzionalità del vostro sito web aggiungendo blocchi di contenuto unici e personalizzati in base alle vostre esigenze specifiche.
È importante ricordare che la funzione dei blocchi fa parte della versione di ACF Pro, quindi è disponibile solo per gli utenti di ACF Pro.
Vantaggi dell'approccio del blocco
L'approccio a blocchi in WordPress offre diversi vantaggi importanti rispetto ai metodi tradizionali, come i meta-campi e i page builder. Esploriamo i principali vantaggi dell'uso dei blocchi:
- Riutilizzabili e flessibili
Uno dei vantaggi principali è la riutilizzabilità. I blocchi possono essere facilmente utilizzati in tutte le pagine o anche nella stessa pagina. Questa flessibilità consente di creare elementi di contenuto coerenti che mantengono lo stesso design e la stessa funzionalità in tutto il sito web. In questo modo si risparmia tempo e si garantisce un'esperienza d'uso fluida ai visitatori. - Migliori prestazioni
I blocchi offrono un modo più efficiente di gestire le risorse. A differenza degli approcci tradizionali, in cui tutte le risorse vengono caricate globalmente, le risorse dei blocchi vengono caricate solo dove il blocco viene utilizzato. Questo meccanismo di caricamento ottimizzato porta a tempi di caricamento della pagina più rapidi e riduce il sovraccarico di risorse non necessarie. Di conseguenza, il vostro sito web diventa più reattivo, soprattutto per gli utenti mobili, e ha prestazioni migliori nelle classifiche dei motori di ricerca. - Conflitti di stile mancanti
In passato, i conflitti di stile erano un problema comune quando si lavorava con meta-campi personalizzati e modelli di temi. La natura modulare del blocco riduce notevolmente le possibilità di conflitti di stile. Ogni blocco ha il suo insieme separato di stili e script, riducendo al minimo la possibilità di conflitti con altri elementi della pagina. Questo isolamento garantisce un layout più stabile e prevedibile e migliora l'esperienza di sviluppo complessiva.
Quindi, l'approccio del blocco in WordPress presenta un modo moderno e potente di progettare e gestire i contenuti. Grazie alla riutilizzabilità, al miglioramento delle prestazioni e all'eliminazione dei conflitti, i blocchi sono diventati il metodo preferito da molti utenti e sviluppatori di WordPress.
ACF vs Blocchi nativi di Gutenberg
Prima di immergerci nei blocchi ACF, parliamo brevemente anche dei blocchi nativi di Gutenberg.
Integrato
Gutenberg è l'editor di blocchi predefinito di WordPress che fornisce una serie di blocchi di base come paragrafi, intestazioni, immagini e altro. Sebbene questi blocchi integrati siano utili, presentano alcune limitazioni quando si tratta di personalizzare il layout e aggiungere funzionalità avanzate.
Svantaggi dei blocchi nativi:
- Opzioni di personalizzazione limitate
- Impossibilità di creare layout di blocco complessi
- Nessun modo intuitivo per includere campi personalizzati per contenuti più avanzati
Personalizzato
È essenziale notare che è possibile creare blocchi Gutenberg personalizzati senza plugin aggiuntivi. Tuttavia, questo processo richiede una buona conoscenza di React, la libreria JavaScript che alimenta Gutenberg. Inoltre, richiede un notevole investimento di tempo e fatica per sviluppare blocchi personalizzati.
Le sfide della creazione di blocchi Gutenberg personalizzati:
- Conoscenza di React richiesta
Lo sviluppo di blocchi Gutenberg personalizzati implica il lavoro con i componenti React, il che richiede un certo livello di esperienza nello sviluppo di JavaScript e React. - Richiede molto tempo
Realizzare blocchi personalizzati da zero può richiedere molto tempo, soprattutto per chi è alle prime armi con React o con lo sviluppo di WordPress. - Complessità
Lo sviluppo di blocchi personalizzati spesso comporta la gestione di stati e di contenuti dinamici. - Manutenzione
Con l'evoluzione del nucleo di WordPress, i blocchi personalizzati possono richiedere aggiornamenti e adeguamenti per rimanere compatibili, aumentando il carico di manutenzione.
Sintesi
Al contrario, i blocchi ACF offrono un modo più accessibile e facile da usare per creare blocchi personalizzati senza dover approfondire lo sviluppo complesso di React. ACF offre un'interfaccia intuitiva per l'aggiunta di campi e la definizione di layout, consentendo agli utenti di qualsiasi livello di competenza di creare blocchi avanzati in modo rapido ed efficiente.
Dietro le quinte

La funzione blocchi di ACF ci consente di creare blocchi e di collegarvi gruppi di campi. Poi ACF si occupa di tutto, rende i campi nell'interfaccia utente dell'amministratore e li salva. Così possiamo avere più campi di diverso tipo nel nostro blocco, compresi campi complessi, come gallery e repeater, senza dover ricorrere a una codifica approfondita.
Ma per gli sviluppatori è importante sapere non solo come creare i blocchi ACF, ma anche come funziona la funzione dietro le quinte. Diamo un'occhiata dietro le quinte per capire la magia che alimenta questi blocchi versatili e come si integrano perfettamente con l'editor nativo di Gutenberg.
La grande novità è che all'interno i blocchi ACF funzionano e si comportano come gli altri blocchi nativi di Gutenberg, ad esempio i paragrafi. Se avete mai visto il codice dei blocchi di Gutenberg, noterete che sono resi in HTML semplice e salvati nel campo post_content. Per esempio, il campo del paragrafo principale si presenta così:
<!-- wp:paragraph -->
<p>Your text</p>
<!-- /wp:paragraph -->E il blocco di intestazione si presenta così:
<!-- wp:heading -->
<h2 class="wp-block-heading">Your heading</h2>
<!-- /wp:heading -->Come si vede, si tratta di semplice HTML, esteso dai commenti di WP. Il che consente agli sviluppatori di analizzare i blocchi in un secondo momento.
Quindi, ACF segue questo approccio e crea blocchi simili. La differenza principale è che i campi sono salvati come JSON nel commento HTML e il blocco non contiene il codice HTML stesso.
<!-- wp:acf/org-wplake-website-blocks-codesnippet-theme-classic-codesnippetthemeclassic
{"name":"acf/org-wplake-website-blocks-codesnippet-theme-classic-codesnippetthemeclassic",
"data":{"local_code-snippet__code-snippet":"\u003c?php\r\necho 'hello world';",
"local_code-snippet__language":"php"},"mode":"edit"} /-->È importante comprendere questo principio, ma non ci si deve preoccupare dell'implementazione. ACF se ne occupa da sola.
Suggerimento: Memorizzare i campi dei blocchi come json nel post_content è molto meglio per le prestazioni, rispetto all'approccio dei meta-campi. Ciò significa che le pagine costruite usando i blocchi ACF a volte si caricheranno più velocemente di quelle che usano semplici template e campi meta.
Stili e script del blocco
Nel capitolo Dietro le quinte abbiamo mostrato come funziona la funzione blocchi di ACF. Ma che dire degli stili e degli script? Dovete aggiungerli globalmente, come fareste normalmente? È possibile, ma fortunatamente esiste una soluzione migliore.
ACF Block gestisce stili e script in modo modulare ed efficiente. Ogni blocco ha i propri CSS e JavaScript, caricati solo quando quel blocco specifico appare in una pagina. Questo approccio migliora le prestazioni, evitando il caricamento di risorse non necessarie, con conseguenti tempi di caricamento delle pagine più rapidi e un'esperienza utente più fluida.
Suggerimento: se avete familiarità con la metodologia BEM, potreste avere l'idea che ACF Blocks sia un ottimo posto per usare il metodo e avreste ragione al cento per cento. L'uso del metodo BEM con ACF Blocks organizzerà il vostro CSS e il vostro markup, garantendo una migliore riutilizzabilità e manutenibilità del codice.
Come aggiungere blocchi
ACF ci semplifica la vita gestendo il rendering e il salvataggio dei campi. Tuttavia, questa funzione comporta ancora la ricerca dei campi e la creazione di markup, che possono richiedere molto tempo. Ecco perché qui di seguito condividiamo due metodi per aggiungere blocchi ACF alla vostra libreria di Gutenberg: usare un addon o farlo manualmente.
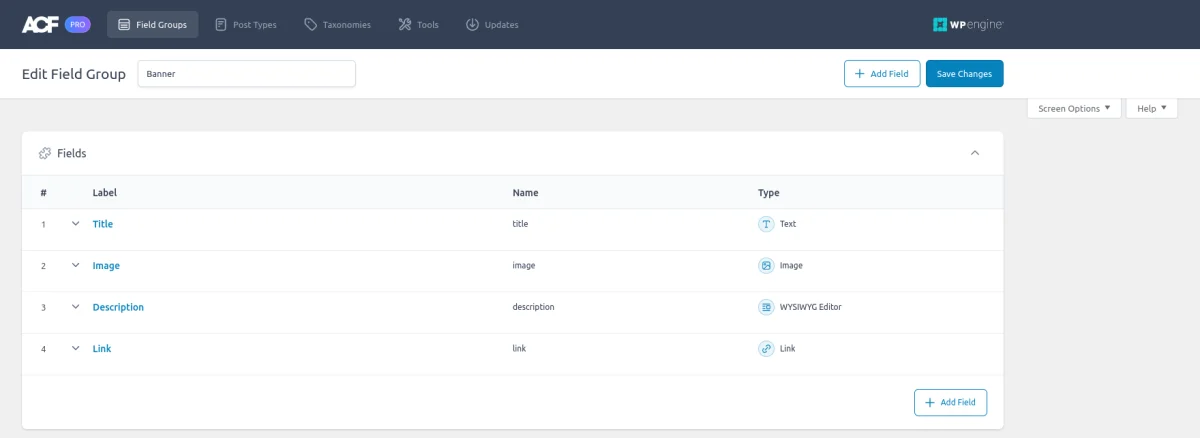
Preparazione. Creare un gruppo
Qualunque sia la scelta fatta, inizialmente è necessario creare un gruppo di campi per il blocco. Facciamolo subito. Nel nostro esempio, creeremo un blocco "Banner", quindi daremo lo stesso nome al gruppo.

Utilizzo di modelli intelligenti
ACF è famosa per i suoi componenti aggiuntivi.
Presentiamo il componente aggiuntivo Advanced Views.
Advanced Views fornisce modelli intelligenti per la visualizzazione dei contenuti senza sforzo. È dotato di query di post integrate e di generazione automatica di template, che consentono uno sviluppo rapido pur mantenendo la flessibilità.
Chiariamo innanzitutto cosa intendiamo per "modelli" nel contesto di questo plugin: I template di Advanced Views sono costruiti sul motore di Twig. Si potrebbe pensare: "Non male, ma richiede comunque il recupero dei campi tramite PHP e la scrittura di markup da zero, per non parlare della lettura della documentazione di Twig".
È qui che il plugin brilla: "Modelli intelligenti". Ciò significa che non dobbiamo recuperare campi o creare markup manualmente da zero. Il plugin fornisce una solida base che copre la maggior parte dei casi d'uso. Se abbiamo bisogno di qualcosa di specifico, possiamo personalizzarlo facilmente. Non è bello?
Fondamenti
Ora diamo uno sguardo di base al suo funzionamento.
Il plugin introduce due nuovi tipi di post personalizzati (CPT): ACF View e ACF Card.
- Vista per i dati dei post e gli Advanced Custom Fields
Creiamo una vista e assegniamo uno o più campi del post; il plugin genera quindi uno shortcode che useremo per mostrare i valori dei campi agli utenti. Possiamo stilizzare l'output con il campo CSS incluso in ogni vista. - Scheda per la selezione dei post
Creiamo una Scheda e assegniamo i post (o gli elementi CPT), scegliamo una Vista (che sarà usata per visualizzare ogni elemento) e il plugin genera uno shortcode che useremo per visualizzare l'insieme dei post. L'elenco dei post può essere assegnato manualmente o dinamicamente con dei filtri.
Il plugin ci offre la comodità di lavorare con i CPT familiari di WordPress, occupandosi di interrogare e generare automaticamente i modelli di markup di Twig. Potete trovare maggiori informazioni sui vantaggi del plugin qui.
Modelli intelligenti e blocchi ACF
Approfondiamo ora l'argomento dei blocchi. Oltre alle caratteristiche menzionate sopra, il framework Advanced Views offre una versione Pro. Con la versione Pro, possiamo creare e utilizzare un blocco Gutenberg (con una semplice casella di controllo) invece di usare gli shortcode. È proprio quello che stavamo cercando.
Per iniziare, è necessario acquistare e installare la versione Pro del plugin. Se desiderate esplorare prima le funzionalità del plugin, potete installare la versione Basic prima di effettuare l'acquisto. In questo modo potrete sperimentare il plugin, comprenderne il funzionamento e assicurarvi che sia in linea con le vostre esigenze.
Ora siamo pronti a creare il nostro primo blocco. Di seguito abbiamo allegato un video tutorial che vi guiderà. Non dimenticate di accedere alla modalità a schermo intero per vedere tutto nel dettaglio.

In sintesi, è necessario ripetere i seguenti passaggi:
- Creare un gruppo ACF e aggiungere i campi di destinazione
- Creare una vista , selezionare i campi target del primo passo e pubblicare la vista .
- Nelle impostazioni della vista, attivare la casella di controllo 'Con blocco Gutenberg'.
- Fare clic su "Aggiorna" per salvare la vista.
- Modificare il post, la pagina o l'elemento CPT utilizzando l'editor di Gutenberg.
Nota: è importante utilizzare l'editor di Gutenberg e non l'editor classico o l'elemento page builder, poiché il blocco generato è disponibile solo nella libreria dei blocchi di Gutenberg. - Inserite un nuovo blocco, selezionando il blocco della vostra Vista dall'elenco. Il nome del blocco sarà quello della vostra vista.
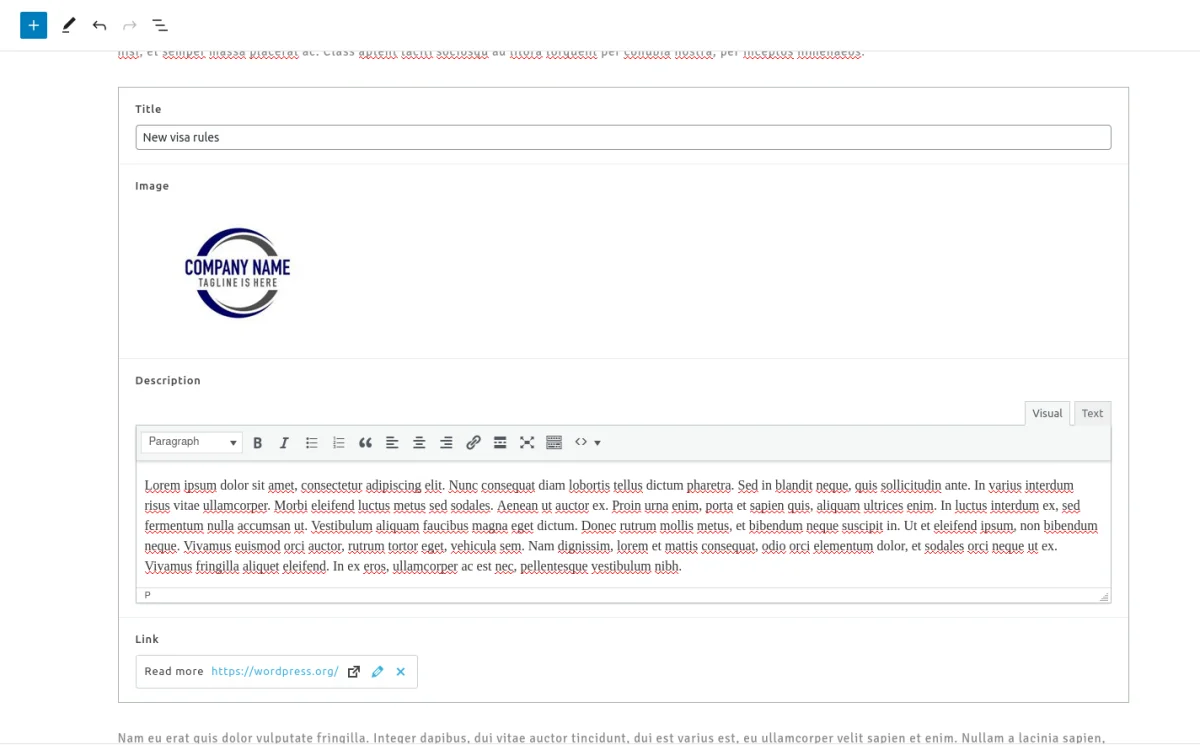
- Riempire i campi del blocco appena inserito.
- Fare clic su "Pubblica" per salvare il post, la pagina o l'elemento CPT.
- Visitare la pagina per vedere il risultato.
Advanced Views genera automaticamente il markup, quindi non ci si deve preoccupare dei tipi di campo e dei loro formati di ritorno. Ora, è possibile stilizzare l'output aggiungendo alcune regole CSS. È possibile aggiungerle facilmente utilizzando la scheda 'Avanzate' della vista .
Usando il codice PHP
Questo approccio offre una maggiore flessibilità rispetto al plugin, ma richiede uno sforzo maggiore.
Nota: di seguito è riportata la guida attuale per ACF v6+. Mostreremo il modo nuovo e consigliato di aggiungere blocchi (usando JSON). Il vecchio modo, con una funzione php è stato deprecato con il rilascio della v6.
Passo 1. Dichiarazione JSON
È necessario creare una dichiarazione JSON per ogni blocco. La dichiarazione è un semplice file .json che contiene le informazioni necessarie sul blocco. È possibile posizionare questo file ovunque si voglia, all'interno del proprio tema o plugin.
{
"name": "acf/banner",
"title": "Banner",
"description": "A custom banner block.",
"style": [ "file:./banner.css" ],
"category": "formatting",
"icon": "admin-comments",
"keywords": ["banner"],
"acf": {
"mode": "preview",
"renderTemplate": "banner.php"
}
}Passo 2. Caricamento dei blocchi
Ora dobbiamo comunicare a WordPress l'esistenza del blocco, utilizzando il seguente snippet:
<?php
add_action( 'init',function (){
// fixme your path here to the folder with the JSON file
register_block_type( __DIR__ . '/blocks/testimonial' );
} );
Passo 3. Attacco del gruppo
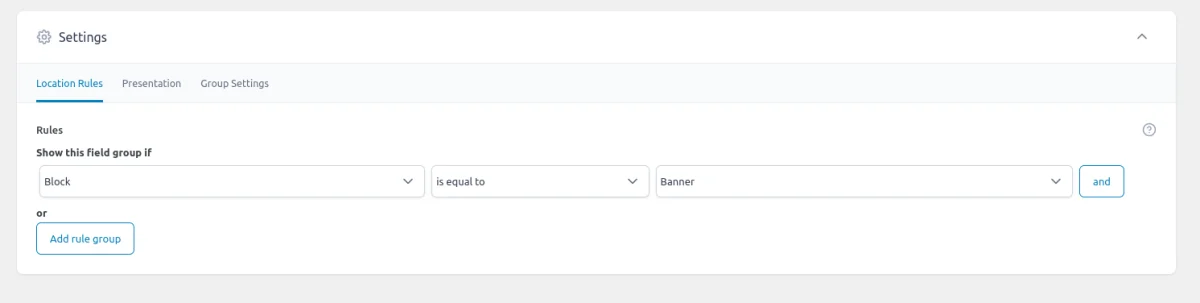
In questo passaggio, il blocco è già registrato e dobbiamo collegare il nostro gruppo ACF al blocco. Aprire il gruppo creato inizialmente e scegliere l'opzione Blocco nella selezione delle regole di localizzazione. Quindi, scegliere il blocco nel menu a discesa e aggiornare il gruppo.

Suggerimento: se non vedete il nome del vostro blocco nella selezione, assicuratevi di aver aggiunto il codice PHP dal passaggio 2 e di aver caricato il file.
Passo 4. Creare un modello
Ora tutto è pronto per creare il modello del blocco. Il template PHP restituirà il markup HTML del blocco, basato sui valori dei campi. È necessario controllare i nomi dei campi, i tipi e i formati di ritorno nel gruppo ACF, per elaborare correttamente la risposta della funzione ACF get_field.
Di seguito è riportato il codice del modello per il nostro blocco Banner. È necessario aggiungerlo al file PHP dichiarato nella sezione renderTemplate nella dichiarazione JSON del primo passo.
<?php
/**
* Banner Block Template.
*
* @param array $block The block settings and attributes.
* @param string $content The block inner HTML (empty).
* @param bool $is_preview True during backend preview render.
* @param int $post_id The post ID the block is rendering content against.
* This is either the post ID currently being displayed inside a query loop,
* or the post ID of the post hosting this block.
* @param array $context The context provided to the block by the post or it's parent block.
*/
$title = get_field('title') ?: '';
$description = get_field('description') ?: '';
$image = get_field('image') ?: 0;
$linkData = get_field('link');
$link = '';
$image = $image ?
wp_get_attachment_image($image, 'full', false, [
'class' => 'banner__image',
]) :
'';
if ($linkData) {
// if the 'target' is presented, it's a bool. We've to convert it into the HTML format
$target = isset($linkData['target']) && $linkData['target'] ?
'_blank' :
'_self';
// Each %s in the string will be replaced with the related argument
$link = sprintf(
"<a class='banner__link' href='%s' target='%s'>%s</a>",
esc_url($linkData['url']),
esc_html($target),
esc_attr($linkData['title'])
);
}
?>
<div class="banner">
<p class="banner__title"><?php
echo esc_html($title); ?></p>
<?php
echo $image; ?>
<div class="banner__description"><?php
echo esc_html($description); ?></div>
<?php
echo $link ?>
</div>Questo era l'ultimo passo, ora si può aprire l'editor di Gutenberg, trovare il nuovo blocco nella libreria e aggiungerlo nel posto desiderato. Quindi compilate i campi e premete il pulsante "Aggiorna" per salvare la pagina.

Visitare la pagina per vedere il risultato.

Per ottenere ulteriori informazioni, guardate il video qui sotto e leggete l'articolo ufficiale dell'ACF.

Conclusioni
I blocchi ACF, parte del plugin Advanced Custom Fields, vi permettono di estendere le funzionalità del vostro sito WordPress creando blocchi di contenuto personalizzati in base alle vostre esigenze. Offrono flessibilità e facilità d'uso, eliminando la complessità dello sviluppo React.
Capire come funzionano i blocchi ACF dietro le quinte è fondamentale per gli sviluppatori, poiché memorizzano i dati all'interno del post_content, velocizzando i tempi di caricamento delle pagine. È possibile sfruttare il framework Advanced Views per creare blocchi ACF senza sforzo o utilizzare l'approccio manuale.
Che siate uno sviluppatore professionista o un appassionato di WordPress, i blocchi ACF elevano la vostra creazione di contenuti e offrono un'esperienza di sito web coinvolgente. Liberate il pieno potenziale del vostro sito WordPress con i blocchi ACF oggi stesso!
Thank you for reading! to our monthly newsletter to stay updated on the latest WordPress news and useful tips.

Stuck with development or facing an issue?
WPLake offers affordable on-demand website development and design.
No matter the size of your project - contact us now, and we'll get it done for you!
Domande frequenti Testate le vostre conoscenze
Modalità FAQ
/
Modalità di apprendimento
- Cosa sono i blocchi ACF e come si differenziano dai metodi tradizionali di creazione dei contenuti?
I blocchi ACF sono blocchi di contenuti personalizzati creati con il plugin Advanced Custom Fields, che offre maggiore flessibilità e personalizzazione rispetto ai metodi tradizionali come i meta-campi e i costruttori di pagine.
- Quali sono i vantaggi di utilizzare i blocchi ACF rispetto ai blocchi nativi di Gutenberg?
I blocchi ACF offrono maggiori opzioni di personalizzazione, migliori prestazioni grazie a meccanismi di caricamento ottimizzati e la possibilità di includere funzionalità avanzate senza una conoscenza approfondita dello sviluppo di React.
- Come funzionano i blocchi ACF dietro le quinte e come memorizzano i dati?
I blocchi ACF memorizzano i dati all'interno del post_content utilizzando la formattazione JSON, con conseguente accelerazione dei tempi di caricamento della pagina e miglioramento delle prestazioni.
- Qual è la procedura per aggiungere i blocchi ACF a un sito web WordPress?
I blocchi ACF possono essere aggiunti utilizzando plugin come Advanced Views o manualmente attraverso la dichiarazione JSON, il caricamento del blocco, l'aggiunta del gruppo e la creazione di un modello.
- Come gestisce ACF gli stili e gli script per i singoli blocchi?
I blocchi ACF gestiscono gli stili e gli script in modo modulare ed efficiente: ogni blocco ha i propri CSS e JavaScript caricati solo quando il blocco viene utilizzato, migliorando le prestazioni.
Link ai contenuti (22)
13.
twig.symfony.com