Campo di ripetizione ACF

Punti chiave in sintesi
- Nozioni di base sul campo: Il campo ACF Repeater consente di aggiungere serie ripetute di sottocampi all'interno di un post o di una pagina senza dover ricorrere a tipi di post personalizzati (CPT) aggiuntivi, rendendolo uno strumento versatile per la gestione dei contenuti.
- Opzioni di layout: I campi ACF Repeater offrono tre opzioni di layout: Tabella, Blocco e Riga, ognuna delle quali influisce sulla presentazione visiva dei sottocampi per gli amministratori e gli editor, offrendo flessibilità nella visualizzazione e nella gestione dei contenuti.
- Memorizzazione e recupero dei dati: Dietro le quinte, i campi ACF Repeater memorizzano i dati nel Meta dei campi personalizzati, organizzando ogni sottocampo ripetuto con un identificatore unico nel database, consentendo un recupero e una manipolazione efficienti tramite PHP.
- Considerazioni sulle query di ricerca: gli sviluppatori devono considerare la struttura dei dati dei campi Repeater quando progettano le query di ricerca, poiché ogni sottocampo è memorizzato con una convenzione di denominazione specifica nel database, che richiede una gestione attenta per una ricerca efficiente.
- Visualizzazione dei campi Repeater con gli shortcode: Il plugin Advanced Views Pro offre un comodo metodo basato su shortcode per la visualizzazione dei campi ACF Repeater, semplificando il processo di incorporazione di strutture di campo complesse nelle pagine di WordPress senza la codifica manuale dell'HTML.
- Creazione di ripetitori annidati: Advanced Views Pro supporta i ripetitori annidati, consentendo agli utenti di creare strutture di ripetizione a più livelli per un'organizzazione e una visualizzazione dei dati più complessa, offrendo flessibilità nella gestione dei contenuti.
Indice dei Contenuti
Informazioni sul campo Repeater
Il campo Ripetitore ACF è uno dei tanti tipi di campo ACF ed è noto come campo complesso, soprattutto perché consente di aggiungere sottocampi che possono essere ripetuti più volte durante la modifica del contenuto. È quindi fedele al suo nome.
Il campo Ripetitore è simile al campo Gruppo di ACF in quanto consente di "raggruppare" i sottocampi, anche se con il campo Gruppo non è possibile "ripetere" i sottocampi, ma è consentito solo un insieme di sottocampi.
Un grande vantaggio del campo Repeater è che non è necessario creare un altro Custom Post Type (CPT), ma si può comunque visualizzare un elenco di elementi. Spesso è utile per la pagina delle opzioni.
Opzioni di layout
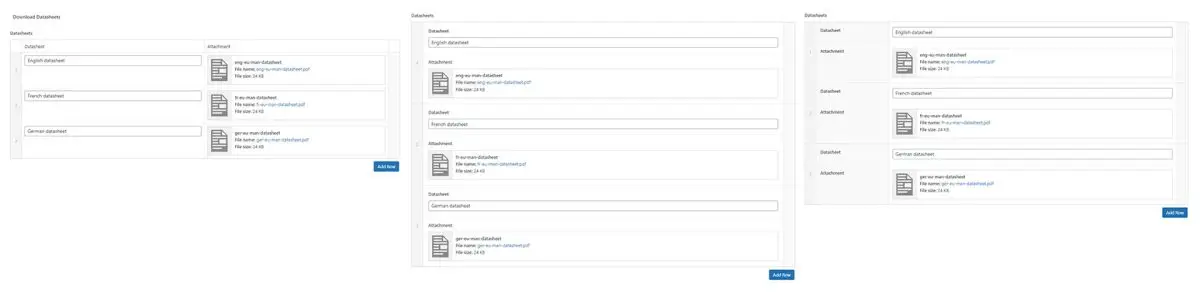
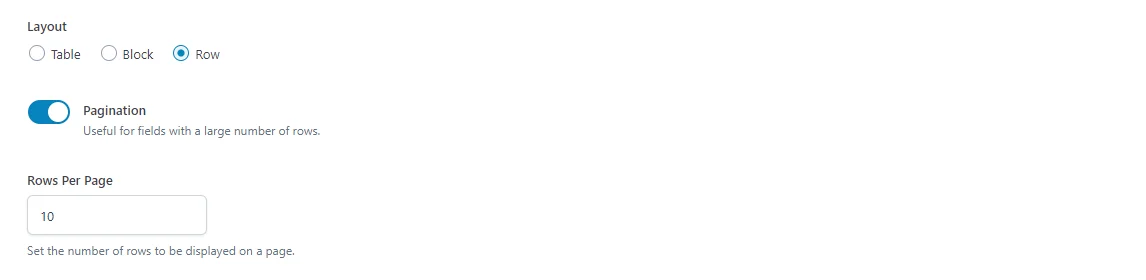
Il campo Ripetitore presenta impostazioni di layout con 3 opzioni: Tabella, Blocco e Riga. La scelta di questa opzione influenzerà l'aspetto del campo per gli amministratori e gli editor.
Scegliendo il layout "Tabella", nella schermata di modifica verrà presentata una tabella di campi secondari, con etichette nell'intestazione della tabella. Scegliendo il layout Blocco, i campi secondari vengono visualizzati in blocchi, uno dopo l'altro, mentre con Riga, i campi secondari vengono visualizzati in una tabella a due colonne, con le etichette nella prima colonna.

La paginazione nella fase di creazione del campo, se attivata, è utile quando si ha un gran numero di righe di ripetizione; ciò aiuta a migliorare le prestazioni durante il salvataggio (prima, salvare anche solo 10 righe richiedeva un certo tempo).

Dietro le quinte di ACF
Dietro le quinte, il campo ACF Repeater memorizza i dati nella Meta dei campi personalizzati della pagina (o del post) corrente.
Come sapete, il campo ripetitore consente di avere più righe degli stessi campi secondari e di memorizzarli in un unico campo principale. Sembra abbastanza semplice, ma potrebbe indurre a pensare che nel database sia salvato come un singolo metacampo, mentre in realtà non è così.
Query di ricerca per campo
Ricordate di prestare molta attenzione al fatto che gli utenti e gli sviluppatori dovrebbero avere la possibilità di effettuare ricerche in base a questo campo. Ad esempio, se si hanno diversi post, ciascuno con un ripetitore con diverse righe, e si ha bisogno di trovarli tutti, come si fa a sapere che il valore specifico esiste in una delle righe? Questo compito si presenta molto più spesso di quanto si possa pensare.
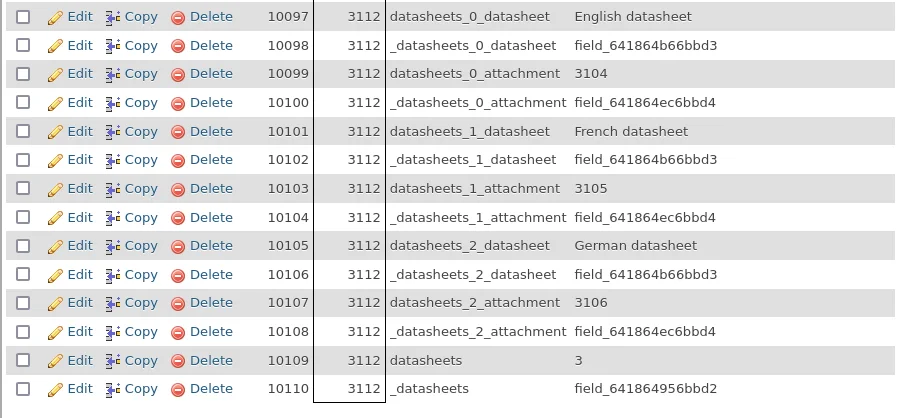
Gli sviluppatori di Advanced Custom Fields (ACF) ci hanno già pensato e hanno deciso di memorizzare ogni sottocampo nel proprio meta-campo, ma con una struttura speciale.

Come visto in precedenza, ogni campo secondario è preceduto dal numero di riga e dal nome del ripetitore.
Quindi, ad esempio, se si chiama il campo ripetitore "fogli di dati" e i campi secondari si chiamano "foglio di dati" e "allegato", nel database saranno memorizzati nel modo seguente:
datasheets_{row-number}_datasheet and
datasheets_{row-number}_attachment,
where {row-number} begins from zero.Quando si "richiede" questo campo ad ACF con la funzione get_field, ACF fa un trucco e trasforma questa struttura in un array, in modo da poter lavorare in PHP in modo simile a un semplice array. Nel nostro esempio, se dovessimo ottenere il sottocampo della prima riga, potremmo farlo con il seguente codice:
$datasheets = get_field(‘datasheets’);
echo $datasheets[0][‘datasheet’];
echo $datasheets[0][‘attachment’];È importante conoscere e capire questo approccio, poiché l'interrogazione dei post per campi secondari del ripetitore richiede la conoscenza della struttura, per poter scrivere la WP_Query corretta. Si può imparare a creare una WP_Query per i sottocampi di ripetizione nei documenti ufficiali .
Prestazioni
Il campo Ripetitore è una funzione utile che aiuta a memorizzare più voci di dati, ma ha anche uno svantaggio, ovvero le prestazioni di ricerca per gli insiemi di dati più grandi.
Quindi, anche se è possibile eseguire interrogazioni per campi secondari, consuma molte più risorse del server e richiede più tempo rispetto agli elementi e alle tassonomie dei tipi di post personalizzati (CPT).
Non si noterà la differenza nel caso di query per diversi post con 5-10 righe ciascuno, ma se si tratta di alcune centinaia di post con molte righe, sarà molto più lento dell'approccio alternativo CPT. Pertanto, se si sa che ci saranno molti dati e che è necessario eseguire una query, si consiglia di creare un CPT. La creazione di CPT è possibile con il plugin ACF dalla versione 6.1 beta
Visualizzare il ripetitore ACF con uno shortcode
L'uso del codice per visualizzare i campi è abbastanza flessibile, ma presenta molti svantaggi;
- Ci vuole un po' di tempo per scrivere il codice.
- È necessario conoscere i tipi di ritorno dei campi secondari.
- Ricordare i nomi delle chiavi specifiche per l'array di risposte.
- È necessario trovare manualmente il modello di pagina corretto nel tema e modificarlo.
D'altra parte, esiste un altro modo che consente di visualizzare il campo Ripetitore ACF (e i suoi campi secondari) senza dover scrivere il codice. Il plugin Advanced Views consente di visualizzare i campi ACF e, con Advanced Views Pro, è possibile visualizzare campi complessi che includono il campo Repeater, rendendo il tutto molto semplice e risparmiando tempo.
Advanced Views si occupa del markup HTML. Dobbiamo solo scegliere i campi ACF da visualizzare, quindi copiare lo shortcode autogenerato e incollarlo in qualsiasi punto della pagina; tutto qui, non c'è altro da fare se non stilizzare l'output.
Guardate un breve video tutorial qui sotto su come visualizzare i campi ACF Repeater usando il metodo shortcode.
Ci sono altri video tutorial sul Canale YouTube ufficiale.
Passare oltre il video per una guida completa e testuale, passo dopo passo, per la visualizzazione del ripetitore ACF.

Come fare passo dopo passo
Se volete seguirci, acquistate, installate e attivate il framework Advanced Views Pro sul vostro sito web WordPress. Dovrete anche installare e attivare Advanced Custom Fields Pro per sbloccare il tipo di campo Repeater.
Ora che siete pronti, continuiamo.
Passo 1. Creare una vista
Quando si attiva il framework Advanced Views, nel menu di amministrazione compare una nuova voce, denominata "Advanced Views". La voce ha diverse sottovoci, ma nel nostro caso lavoreremo solo con quella denominata "Views".
Fare clic su questa voce di menu per aprire la pagina delle viste e quindi fare clic sul pulsante 'Aggiungi nuovo' per creare una vista .
Nella nuova pagina date alla vostra vista un nome, che può essere qualsiasi cosa che descriva la vista . Io ho chiamato la mia vista "scarica schede tecniche".
Assegnazione dei campi
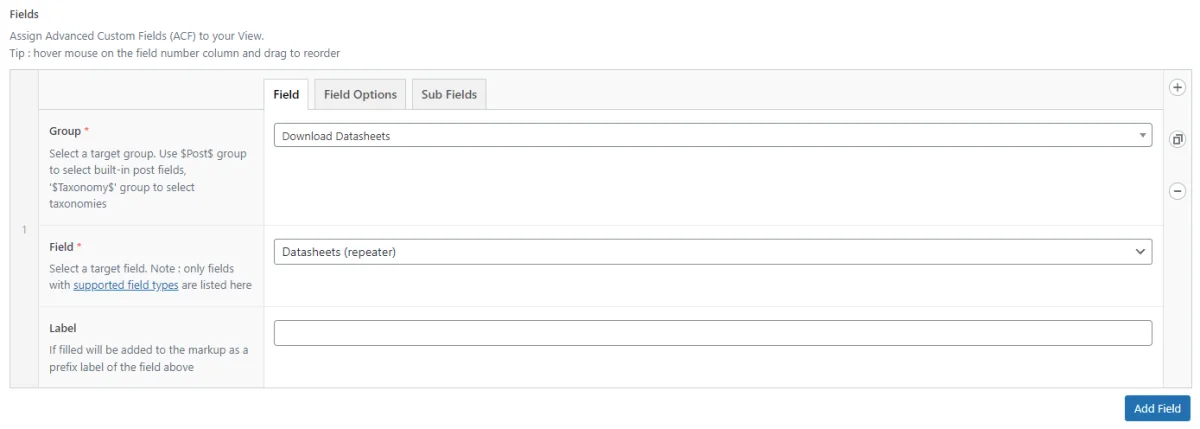
È il momento di assegnare il campo Ripetitore e i sottocampi alla vista . Fare clic sul pulsante 'Aggiungi campo' e selezionare il 'Gruppo' dall'elenco a discesa. Nel mio caso, ho chiamato il gruppo "Download Datasheet".
Quindi continuare a selezionare il campo di destinazione dall'elenco. Io ho selezionato "Datasheet".

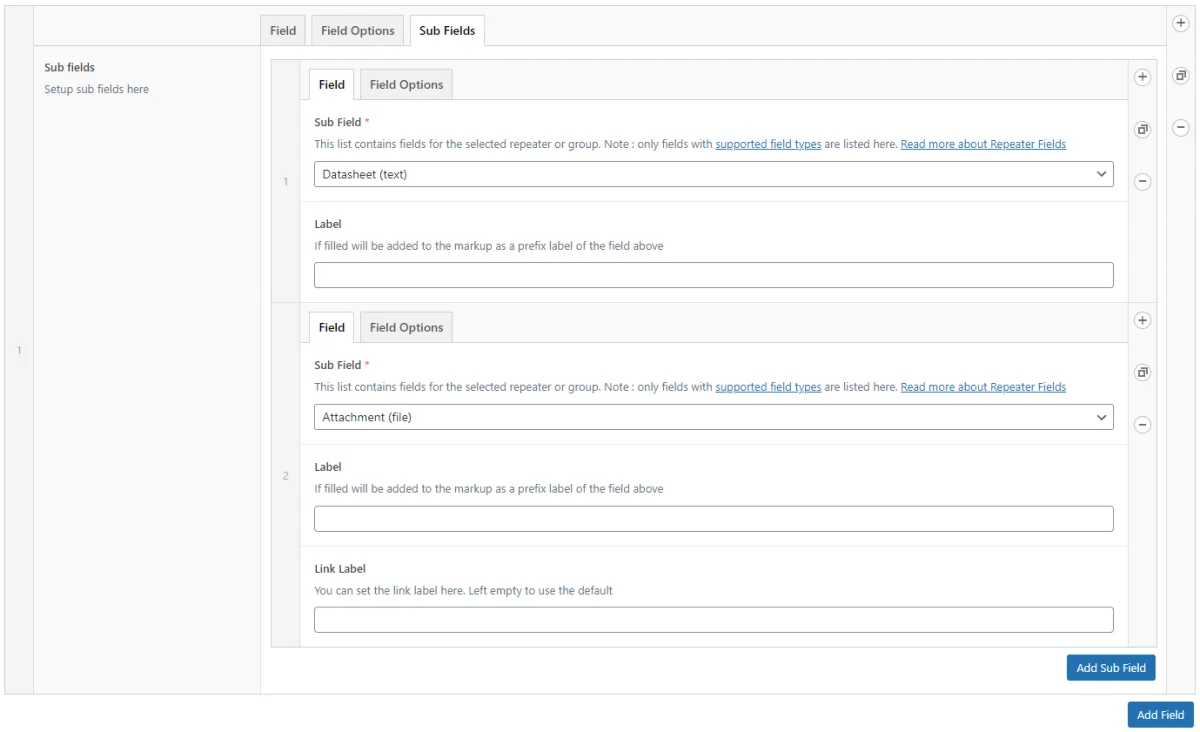
Si noterà che ogni campo avrà il suo tipo di campo indicato tra parentesi. In questo caso il tipo dovrebbe essere "ripetitore". Continuate passando alla scheda "Campi secondari" e aggiungete i campi secondari dall'elenco, uno alla volta, inserendo poi un'etichetta per ogni campo come richiesto.
Suggerimento: Aggiungere il primo campo, quindi duplicare la riga e cambiare il campo in un altro. In questo modo si risparmia tempo senza dover selezionare ogni volta il gruppo di campi e poi scegliere il campo.

Fare clic sul pulsante "Pubblica" per salvare e pubblicare la vista . Gli shortcode vengono generati e mostrati a destra della schermata di modifica della vista. Per ulteriori informazioni sui diversi codici brevi e sul loro utilizzo, consultare i documenti di Advanced Views.
Copiare negli appunti il primo shortcode senza il parametro object-id.
Ad esempio [acf_views view-id="123" name="Nome della vista"]
Passo 2. Incollare lo shortcode al suo posto
Ora tutto dovrebbe essere pronto per visualizzare il campo ACF Repeater. Andate alla pagina di destinazione (la pagina in cui avete posizionato i campi ACF) e, nella schermata di modifica, incollate lo shortcode copiato in qualsiasi punto del contenuto della pagina.
Se si utilizza l'editor Gutenberg: fare clic sul pulsante più nella barra superiore e scegliere il blocco "Shortcode" dall'elenco, quindi incollare lo shortcode nel blocco.
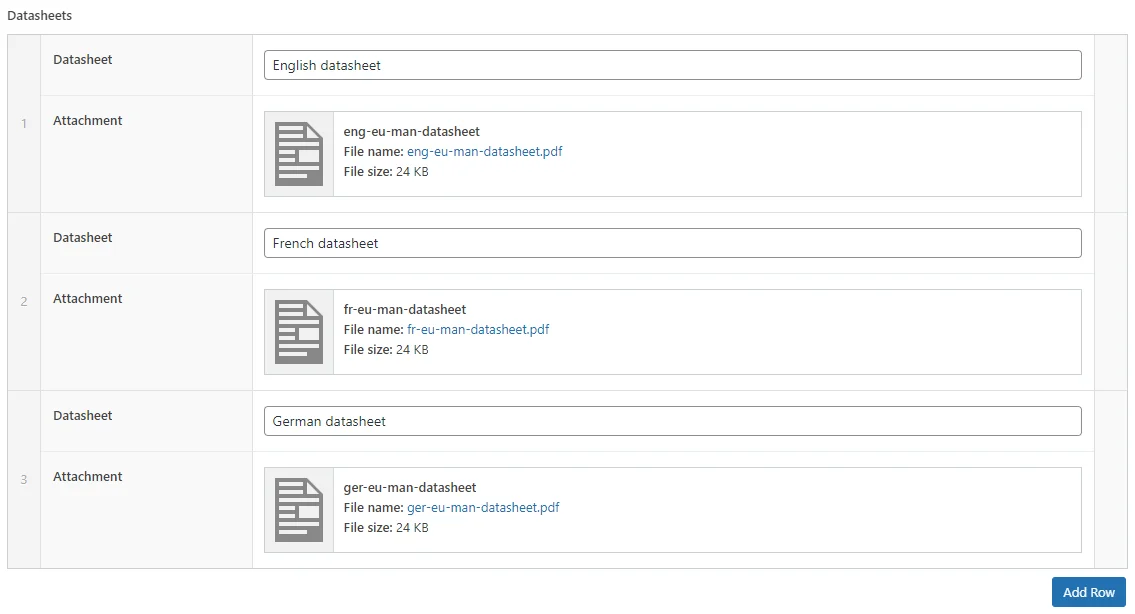
A questo punto, non resta che riempire i campi (in realtà, i sottocampi). Aggiungete altre righe di campi secondari se ne avete bisogno.
Nel mio caso ho un campo di testo 'Datasheet' e un campo file che ho chiamato 'Attachment'. Alla fine ho utilizzato tre righe Repeater per le schede tecniche in inglese, francese e tedesco.

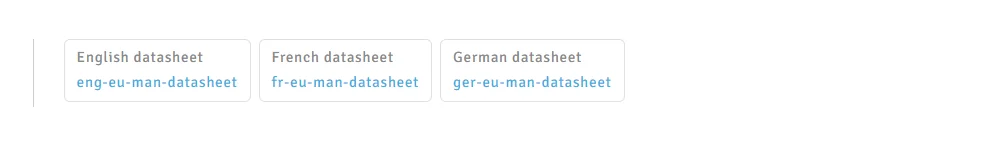
Assicurarsi di salvare la pagina facendo clic su "Aggiorna" o "Pubblica", quindi visitare la pagina. Se avete fatto tutto correttamente, dovreste vedere l'elenco degli elementi del ripetitore.

Se non si vede l'elenco di elementi, tornare indietro e modificare la pagina. Ad esempio, assicuratevi di aver riempito i campi e di aver salvato la pagina; se sono effettivamente riempiti, tornate indietro alla vostra Vistamodifica, dove avete assegnato i campi. Quindi ricontrollare che siano stati assegnati dal gruppo di campi corretto. Di conseguenza, se i campi non sono stati riempiti nella pagina o nel post, non ci sarà nulla da visualizzare.
Ripetitori nidificati
Ci sono momenti in cui avrai bisogno di quello che è noto come ripetitore nidificato, che è un campo ripetitore con un sottocampo ripetitore, che ha anche sottocampi. Tre livelli di profondità quindi, contro i consueti uno o due livelli.
Advanced Views Pro supporta ripetitori nidificati senza alcuna limitazione. Consulta la guida passo passo nella documentazione.
Scoprite come visualizzare i campi ripetitori sulle pagine dei prodotti WooCommerce, in modo che i potenziali clienti vedano le informazioni pertinenti.
Visualizzare il ripetitore ACF con codice PHP
La visualizzazione dei campi secondari del ripetitore richiede la creazione di markup HTML, per i campi e per le variabili da utilizzare quando i campi vengono riempiti.
Ecco alcuni esempi di codice PHP necessario per visualizzare i campi secondari e uno slider di immagini di base.
Codice PHP per visualizzare i valori dei campi secondari di Repeater con il ciclo Basic.
$items = get_field('repeater');
// value can be null, convert in case the array is empty
$items = $items ?: [];
echo "<div class='view'>";
foreach ($items as $item) {
printf("<div class='view__address'>%s</div>", $item['address']);
}
echo "</div>";Codice PHP per visualizzare uno slider di immagini di base.
$items = get_field('repeater');
// value can be null, convert in case the array is empty
$items = $items ?: [];
echo "<ul class='slides'>";
foreach ($items as $item) {
// Return Format of the image must be 'ID'
$imageId = $item['image'];
// skip if the image is not selected
if (!$imageId) {
continue;
}
// wp_get_attachment_image() will create HTML markup for the selected image (the img tag)
printf("<div class='slides__slide'>%s</div>", wp_get_attachment_image($imageId, 'full'));
}
echo "</ul>";Per ulteriori informazioni, guardate il video qui sotto e leggete l'articolo ufficiale dell'ACF.

Se siete interessati al lato più tecnico di WordPress, considerate la letturadi ciò che i bravi sviluppatori di WordPress devono sapere.

Considerazioni finali
In questo tutorial vi abbiamo mostrato come utilizzare e visualizzare i campi ACF Repeater in due modi, il primo con la codifica e il modo più pratico e semplice con l'utilizzo di uno shortcode.
Una vista può contenere un numero qualsiasi di campi di tipo diverso, il che significa che potete estendere la vostra vista in qualsiasi momento; Advanced Views supporta tutti i tipi di campo disponibili con un supporto esteso per i campi complessi.
Per maggiori informazioni sul plugin che abbiamo utilizzato nel nostro esempio di shortcode, visitate la pagina ufficiale del framework .

Ora il cielo è il limite con ciò che si può ottenere con WordPress, i campi personalizzati avanzati e le viste ACF. Buona fortuna.
Thank you for reading! to our monthly newsletter to stay updated on the latest WordPress news and useful tips.

Stuck with development or facing an issue?
WPLake offers affordable on-demand website development and design.
No matter the size of your project - contact us now, and we'll get it done for you!
Domande frequenti Testate le vostre conoscenze
Modalità FAQ
/
Modalità di apprendimento
- Che cos'è il campo Repeater e come si differenzia dagli altri tipi di campo ACF?
Il campo ACF Repeater consente di ripetere sottocampi all'interno di un singolo campo, fornendo un modo per gestire più insiemi di dati senza creare ulteriori tipi di post personalizzati (CPT). Questo lo distingue dagli altri tipi di campo ACF, offrendo un approccio più strutturato alla gestione dei dati ripetuti.
- Quali sono le opzioni di layout disponibili per gli editor?
È possibile scegliere tra tre opzioni di layout: Tabella, Blocco e Riga. Ciascuna opzione di layout presenta i sottocampi in modo diverso nella schermata di modifica, in modo da soddisfare le diverse preferenze ed esigenze di usabilità.
- Come vengono memorizzati i dati nel database?
Ogni sottocampo del campo Repeater viene memorizzato separatamente nel database, seguendo una specifica convenzione di denominazione. Questa struttura facilita il recupero e la manipolazione dei dati, garantendo prestazioni ottimali.
- Ci sono considerazioni sulle prestazioni quando si usa il campo Ripetitore?
Sebbene il campo Repeater offra flessibilità nella gestione di più voci di dati, può portare a prestazioni di ricerca più lente per insiemi di dati più grandi rispetto ad alternative come i tipi di post personalizzati (CPT). Per scegliere l'approccio di gestione dei dati più appropriato, occorre considerare le dimensioni del set di dati e la frequenza delle operazioni di ricerca.
- Quali sono le opzioni per la visualizzazione dei campi Repeater?
È possibile scegliere di visualizzare i campi Repeater utilizzando il codice PHP o uno shortcode. L'uso del codice PHP offre una maggiore flessibilità, ma richiede la scrittura di codice personalizzato e una certa familiarità con la struttura dei dati. In alternativa, l'uso di uno shortcode offre un approccio più comodo e veloce, soprattutto con plugin come Advanced Views.
- Cosa sono i ripetitori annidati e come sono supportati nell'ecosistema ACF?
I Nested Repeaters sono campi Repeater con sottocampi che contengono anch'essi sottocampi, creando più livelli di profondità nella struttura dei dati. Il plugin Advanced Views Pro, menzionato in precedenza, supporta i ripetitori annidati senza limitazioni, offrendo flessibilità nella gestione di strutture di dati gerarchiche.
- Esistono alternative all'utilizzo del campo ACF Repeater per la gestione delle voci ripetute?
Sì, è possibile prendere in considerazione alternative come la creazione di Tipi di post personalizzati (CPT) per la gestione delle voci di dati ripetute. Sebbene il campo Repeater offra una certa comodità, i CPT possono fornire migliori prestazioni di ricerca per insiemi di dati più grandi e strutture di dati complesse.

