Champ de répéteurs ACF

Les points clés en un coup d'œil
- Notions de base sur les champs : Le champ ACF Repeater vous permet d'ajouter des séries répétées de sous-champs dans un article ou une page sans avoir recours à des Custom Post Types (CPT) supplémentaires, ce qui en fait un outil polyvalent pour la gestion du contenu.
- Options de mise en page : Les champs ACF Repeater offrent trois options de mise en page : Tableau, Bloc et Rangée, chacune affectant la présentation visuelle des sous-champs pour les administrateurs et les éditeurs, offrant ainsi une certaine souplesse dans l'affichage et la gestion du contenu.
- Stockage et récupération des données : En coulisses, les champs ACF Repeater stockent les données dans les méta-champs personnalisés, organisant chaque sous-champ répété avec un identifiant unique dans la base de données, ce qui permet une récupération et une manipulation efficaces par le biais de PHP.
- Considérations relatives aux requêtes de recherche : les développeurs doivent tenir compte de la structure des données des champs Repeater lors de la conception des requêtes de recherche, car chaque sous-champ est stocké avec une convention de dénomination spécifique dans la base de données, ce qui nécessite une manipulation minutieuse pour une recherche efficace.
- Affichage des champs Repeater avec des shortcodes : Le plugin Advanced Views Pro offre une méthode pratique basée sur les shortcodes pour afficher les champs ACF Repeater, simplifiant ainsi le processus d'intégration de structures de champs complexes dans les pages WordPress sans codage HTML manuel.
- Création de répétiteurs imbriqués : Advanced Views Pro prend en charge les répétiteurs imbriqués, ce qui permet aux utilisateurs de créer des structures de répétiteurs à plusieurs niveaux pour une organisation et un affichage plus complexes des données, offrant ainsi une plus grande souplesse dans la gestion du contenu.
Table des Matières
A propos du champ Repeater
Le champ ACF Repeater est l'un des nombreux types de champs ACF et est connu comme un champ complexe, principalement en raison du fait qu'il vous permet d'ajouter des sous-champs qui peuvent être répétés à l'infini lors de l'édition du contenu. Il porte donc bien son nom.
Le champ Répétiteur est similaire au champ Groupe de l'ACF en ce sens qu'il vous permet de "grouper" des sous-champs, bien qu'avec le champ Groupe vous ne puissiez pas "répéter" les sous-champs, un seul ensemble de sous-champs est autorisé.
L'un des grands avantages du champ Repeater est qu'il n'est pas nécessaire de créer un autre Custom Post Type (CPT), ce qui ne vous empêche pas d'afficher une liste d'éléments. Il est souvent utile pour la page des options.
Options de mise en page
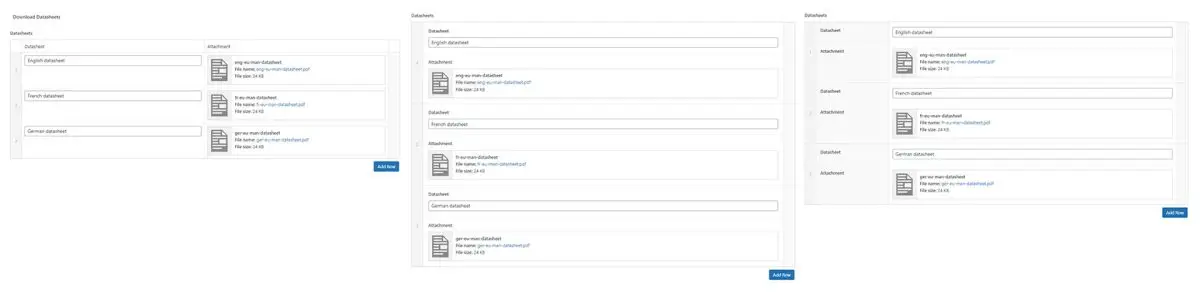
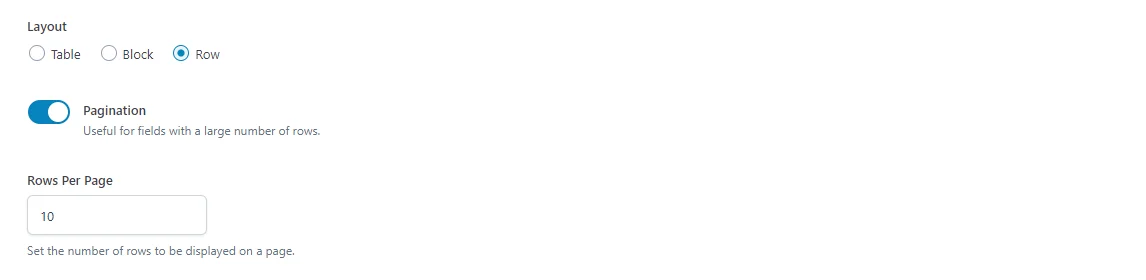
Le champ Repeater dispose de trois options de mise en page : Table, Block et Row. L'option choisie ici affectera l'aspect du champ pour les administrateurs et les éditeurs.
Si vous choisissez la mise en page "Tableau", vous obtiendrez un tableau de sous-champs sur l'écran d'édition, avec des étiquettes dans l'en-tête du tableau. Si vous choisissez la présentation "Bloc", les sous-rubriques sont affichées dans des blocs, l'un après l'autre, et si vous choisissez la présentation "Ligne", les sous-rubriques sont affichées dans un tableau à deux colonnes, avec des étiquettes dans la première colonne.

La pagination dans l'étape de création du champ, lorsqu'elle est activée, est utile lorsque vous avez un grand nombre de lignes de répéteurs, ce qui permet d'améliorer les performances lors de l'enregistrement (auparavant, l'enregistrement de 10 lignes seulement prenait un certain temps).

Les coulisses d'ACF
En coulisses, le champ ACF Repeater stocke les données dans le méta des champs personnalisés de la page (ou du message) en cours.
Comme vous le savez, le champ répétiteur vous permet d'avoir plusieurs lignes des mêmes sous-champs et de les stocker dans un seul champ principal. Cela semble assez simple, mais cela pourrait vous amener à penser que dans la base de données, il est également sauvegardé comme un seul champ méta, alors que ce n'est pas le cas.
Requêtes de recherche de champ
N'oubliez pas que les utilisateurs et les développeurs doivent avoir la possibilité d'effectuer des recherches dans ce champ. Par exemple, vous avez plusieurs messages, chacun avec un répéteur de plusieurs lignes, et vous devez les trouver tous, comment sauriez-vous que la valeur spécifique existe dans l'une des lignes ? Cette tâche est en fait beaucoup plus fréquente que vous ne le pensez.
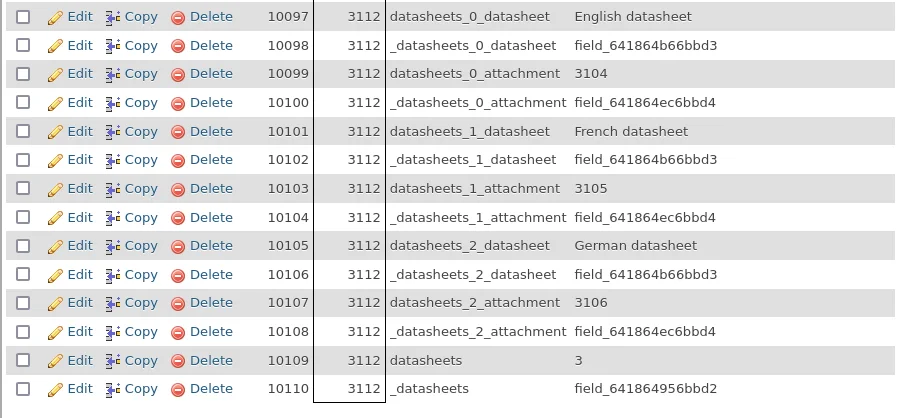
Les développeurs d'Advanced Custom Fields (ACF) y ont déjà pensé et ont décidé de stocker chaque sous-champ dans son propre méta-champ, mais avec une structure spéciale.

Comme indiqué ci-dessus, chaque sous-champ est précédé du numéro de ligne et du nom du répéteur.
Par exemple, si vous avez nommé votre champ répétiteur "feuilles de données" et que vos sous-champs s'appellent "feuilles de données" et "pièces jointes", ils seront stockés dans la base de données de la manière suivante :
datasheets_{row-number}_datasheet and
datasheets_{row-number}_attachment,
where {row-number} begins from zero.Lorsque vous "demandez" ce champ à ACF avec la fonction get_field, ACF fait un tour de passe-passe et transforme cette structure en tableau, ce qui vous permet de travailler en PHP de la même manière qu'avec un simple tableau. Dans notre exemple, si nous avons besoin de récupérer le sous-champ de la première ligne, nous pourrons le faire avec le code suivant :
$datasheets = get_field(‘datasheets’);
echo $datasheets[0][‘datasheet’];
echo $datasheets[0][‘attachment’];Il est important de connaître et de comprendre cette approche, car l'interrogation des articles par les sous-champs du répéteur nécessite une connaissance de la structure, afin d'être en mesure d'écrire la bonne requête WP_Query. Vous pouvez apprendre comment créer une requête WP_Query pour les sous-champs de répétition dans les documents officiels .
Performance
Le champ Répétiteur est une fonction utile qui vous permet de stocker plusieurs entrées de données, mais il présente également un inconvénient, à savoir les performances de recherche pour les grands ensembles de données.
Ainsi, bien que l'interrogation par sous-champs soit possible, elle consomme beaucoup plus de ressources serveur et prend plus de temps par rapport aux éléments de type "Custom Post Type" (CPT) et aux taxonomies.
Vous ne verrez pas la différence si vous faites une requête pour plusieurs articles qui ont 5 à 10 lignes chacun, mais si nous parlons de quelques centaines d'articles avec beaucoup de lignes, alors ce sera beaucoup plus lent que l'approche alternative CPT. Par conséquent, si vous savez qu'il y aura beaucoup de données et que vous devrez les interroger, envisagez plutôt de créer un CPT. La création de CPT est possible avec le plugin ACF depuis la version 6.1 beta
Afficher ACF Repeater avec un shortcode
L'utilisation du code pour afficher les champs est assez flexible, mais présente de nombreux inconvénients ;
- L'écriture du code prend du temps.
- Vous devez connaître les types de retour des sous-champs.
- Se souvenir des noms de clés spécifiques pour le tableau de réponses.
- Vous devez trouver manuellement le bon modèle de page dans votre thème et le modifier.
D'autre part, il existe une autre façon d'afficher le champ ACF Repeater (et ses sous-champs) sans avoir à écrire le code. Le plugin Advanced Views vous permet d'afficher les champs ACF, et avec Advanced Views Pro, vous pouvez afficher des champs complexes qui incluent le champ Repeater, ce qui rend la tâche super facile et permet de gagner beaucoup de temps.
Advanced Views se charge du balisage HTML. Il suffit de choisir les champs ACF à afficher, puis de copier le shortcode auto-généré et de le coller à n'importe quel endroit de la page, c'est tout, il n'y a rien d'autre à faire que de styliser la sortie.
Regardez un court tutoriel vidéo ci-dessous sur la façon d'afficher les champs ACF Repeater en utilisant le shortcode.
Il y a d'autres tutoriels vidéo sur la Chaîne YouTube officielle.
Sauter la vidéo pour un texte complet, un guide étape par étape pour l'affichage du répéteur ACF.

Comment faire Pas à pas
Si vous souhaitez suivre cette procédure, veuillez acheter, installer et activer le framework Advanced Views Pro sur votre site WordPress. Vous devrez également installer et activer Advanced Custom Fields Pro pour débloquer le type de champ Repeater.
Maintenant que vous êtes prêt, poursuivons.
Étape 1. Création d'une vue
Lorsque vous activez le framework Advanced Views, un nouvel élément apparaît dans le menu d'administration, appelé "Advanced Views". Cet élément a plusieurs sous-éléments, mais dans notre cas, nous ne travaillerons qu'avec celui qui s'appelle "Views".
Cliquez sur cet élément de menu pour ouvrir la page "Vues", puis cliquez sur le bouton "Ajouter un nouveau" pour créer une vue.
Sur la nouvelle page, donnez un nom à votre vue . Il peut s'agir de n'importe quel élément décrivant la vue . J'ai appelé ma vue "télécharger les fiches techniques".
Attribution de champs
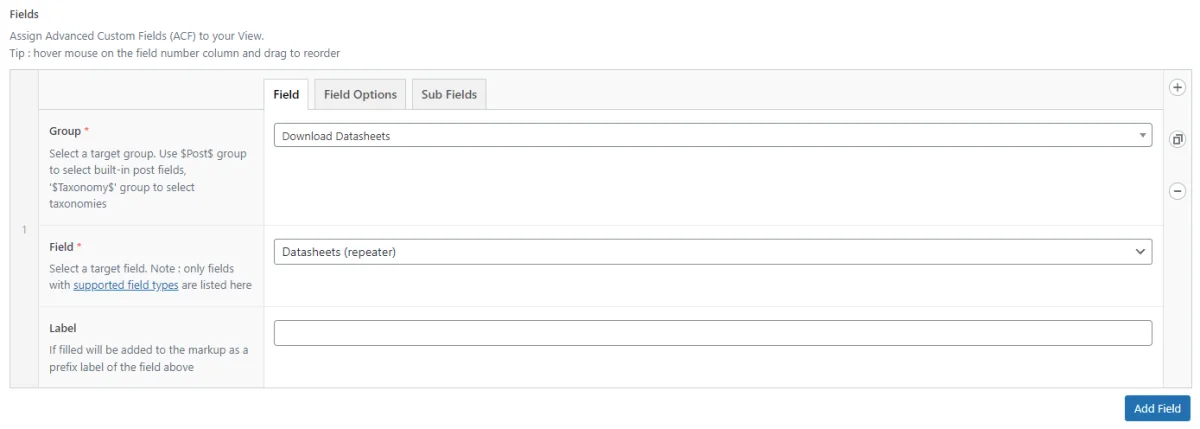
Il est temps d'attribuer le champ Répétiteur et les sous-champs à votre vue . Cliquez sur le bouton "Ajouter un champ" et sélectionnez votre "Groupe" dans la liste déroulante. Dans mon cas, j'ai appelé le groupe "Download Datasheets".
Continuez ensuite à sélectionner le champ cible dans la liste. J'ai sélectionné "Datasheet".

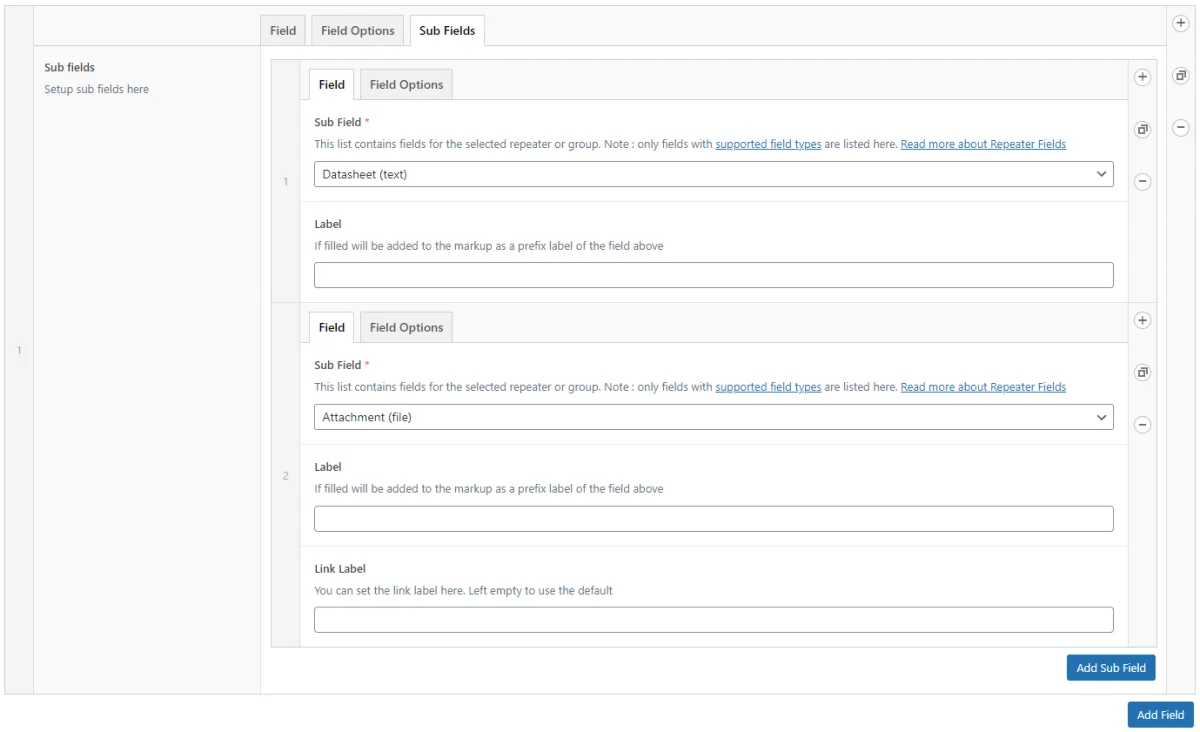
Vous remarquerez que le type de chaque champ est indiqué entre parenthèses. Dans ce cas, le type est "répétiteur". Continuez en passant à l'onglet "Sous-champs" et ajoutez vos sous-champs à partir de la liste, un à la fois, puis insérez un libellé pour chaque champ.
Conseil de pro : Ajoutez le premier champ, puis dupliquez la ligne et remplacez le champ par un autre. Cela permet de gagner du temps, car il n'est pas nécessaire de sélectionner le groupe de champs à chaque fois, puis de choisir le champ.

Cliquez sur le bouton "Publier" pour enregistrer et publier votre vue. Les codes courts sont alors générés et affichés à droite de l'écran d'édition de la vue. Pour en savoir plus sur les différents shortcodes et leur utilisation, consultez la documentation d'Advanced Views.
Copiez le premier shortcode sans le paramètre object-id dans le presse-papiers.
Par exemple, [acf_views view-id="123" name="Nom de la vue"]
Étape 2. Collez le shortcode à sa place
Tout devrait maintenant être prêt pour afficher votre champ ACF Repeater. Allez sur votre page cible (la page où vous avez placé vos champs ACF) et sur l'écran d'édition, collez le shortcode copié où vous le souhaitez dans le contenu de la page.
Dans le cas où vous utilisez l'éditeur Gutenberg : cliquez sur le bouton plus dans la barre supérieure et choisissez le bloc "Shortcode" dans la liste, puis collez votre shortcode dans le bloc.
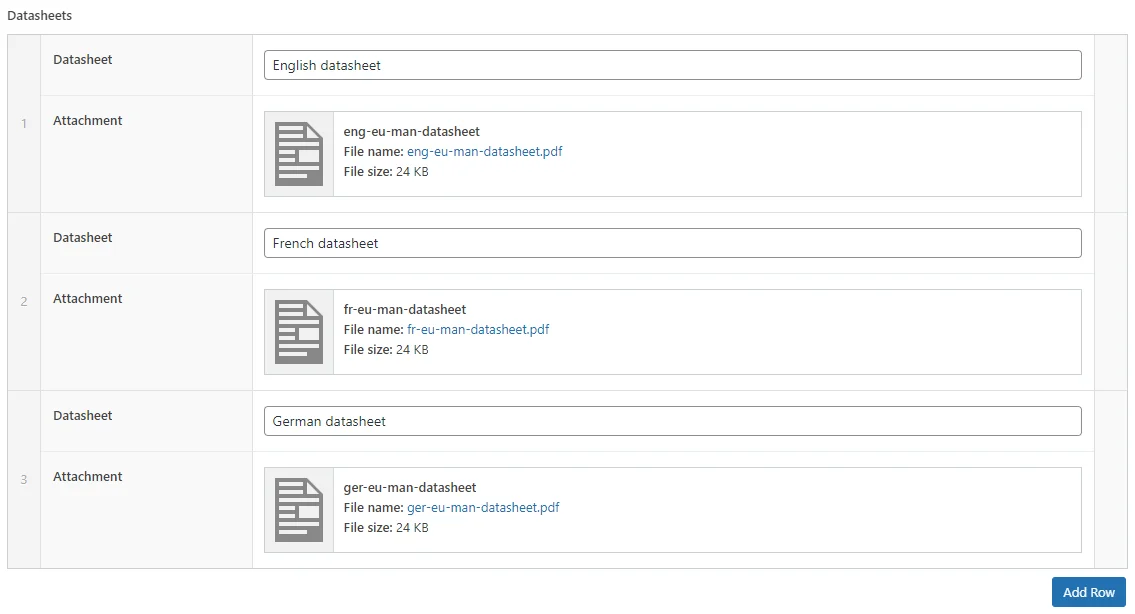
Il ne reste plus qu'à remplir les champs (les sous-champs en fait). Ajoutez des lignes de sous-champs au fur et à mesure de vos besoins.
Dans mon cas, j'ai un champ de texte "Feuille de données" et un champ de fichier que j'ai appelé "Pièce jointe". J'ai fini par utiliser trois lignes Repeater pour les fiches de données anglaises, françaises et allemandes.

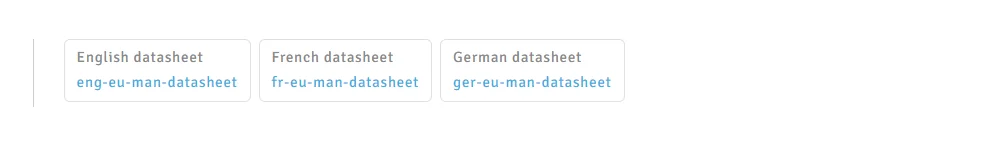
Veillez à sauvegarder votre page en cliquant sur "Mettre à jour" ou "Publier", puis visitez votre page. Si vous avez tout fait correctement, vous devriez voir la liste des éléments du répéteur.

Si vous ne voyez pas votre liste d'éléments, revenez en arrière et modifiez la page. Par exemple, assurez-vous d'avoir rempli les champs et sauvegardé la page. Si c'est le cas, revenez à votre View edit, où vous avez assigné les champs. Vérifiez ensuite qu'ils sont attribués à partir du bon groupe de champs. Par conséquent, si vous avez laissé les champs non remplis sur la page ou le message, il n'y aura rien à afficher.
Répéteurs imbriqués
Il arrive parfois que vous ayez besoin de ce que l'on appelle un répéteur imbriqué, qui est un champ Répéteur avec un sous-champ Répéteur, qui comporte également des sous-champs. Donc trois niveaux de profondeur, s'ajoutant au un ou deux niveaux habituels.
Advanced Views Pro prend en charge les répéteurs imbriqués sans aucune limitation. Voir le guide étape par étape dans la documentation.
Apprenez comment afficher des champs répétitifs sur les pages de produits de WooCommerce, afin que les informations pertinentes soient vues par les clients potentiels.
Afficher le répéteur ACF avec un code PHP
L'affichage des sous-champs du Repeater nécessite la création de balises HTML, pour les champs et pour les variables à utiliser lorsque les champs sont remplis.
Voici quelques exemples de code PHP nécessaire à l'affichage des sous-champs et d'un curseur d'image basique.
Code PHP pour afficher les valeurs des sous-champs du Repeater avec la boucle Basic.
$items = get_field('repeater');
// value can be null, convert in case the array is empty
$items = $items ?: [];
echo "<div class='view'>";
foreach ($items as $item) {
printf("<div class='view__address'>%s</div>", $item['address']);
}
echo "</div>";Code PHP pour afficher un curseur d'images basique.
$items = get_field('repeater');
// value can be null, convert in case the array is empty
$items = $items ?: [];
echo "<ul class='slides'>";
foreach ($items as $item) {
// Return Format of the image must be 'ID'
$imageId = $item['image'];
// skip if the image is not selected
if (!$imageId) {
continue;
}
// wp_get_attachment_image() will create HTML markup for the selected image (the img tag)
printf("<div class='slides__slide'>%s</div>", wp_get_attachment_image($imageId, 'full'));
}
echo "</ul>";Pour plus d'informations, regardez la vidéo ci-dessous et lisez l'article officiel d'ACF.

Si vous êtes intéressé par le côté plus technique de WordPress, vous pouvez lirece que les bons développeurs WordPress doivent savoir.

Dernières réflexions
Dans ce tutoriel, nous vous avons montré comment utiliser et afficher les champs ACF Repeater de deux façons, d'abord avec le codage et la façon la plus pratique et la plus facile avec l'utilisation d'un shortcode.
Une vue peut contenir un nombre illimité de champs de différents types, ce qui signifie que vous pouvez étendre votre vue à tout moment, Advanced Views prend en charge tous les types de champs disponibles avec un support étendu pour les champs complexes.
Obtenez plus d'informations sur le plugin que nous avons utilisé dans notre exemple de shortcode, en visitant la page officielle du plugin.

Tout ce que vous pouvez réaliser avec WordPress, Advanced Custom Fields et Advanced Views n'a plus de limite. Bonne chance.
Thank you for reading! to our monthly newsletter to stay updated on the latest WordPress news and useful tips.

Stuck with development or facing an issue?
WPLake offers affordable on-demand website development and design.
No matter the size of your project - contact us now, and we'll get it done for you!
Questions fréquemment posées Testez vos connaissances
Mode FAQ
/
Mode d'apprentissage
- Qu'est-ce que le champ Repeater et en quoi diffère-t-il des autres types de champs ACF ?
Le champ ACF Repeater permet de répéter des sous-champs à l'intérieur d'un même champ, ce qui permet de gérer plusieurs ensembles de données sans créer de Custom Post Types (CPT) supplémentaires. Il se distingue ainsi des autres types de champs ACF en offrant une approche plus structurée de la gestion des données répétées.
- Quelles sont les options de mise en page disponibles pour les éditeurs ?
Vous avez le choix entre trois options de mise en page : Tableau, Bloc et Ligne. Chaque option de mise en page présente les sous-zones différemment dans l'écran d'édition, en fonction des préférences et des besoins d'utilisation.
- Comment les données sont-elles stockées dans la base de données ?
Chaque sous-zone du champ Répétiteur est stockée séparément dans la base de données, selon une convention d'appellation spécifique. Cette structure facilite l'extraction et la manipulation des données, garantissant ainsi des performances optimales.
- Y a-t-il des considérations de performance à prendre en compte lors de l'utilisation du champ Repeater ?
Bien que le champ Répétiteur offre une certaine souplesse dans la gestion de plusieurs entrées de données, il peut ralentir les performances de recherche pour les grands ensembles de données par rapport à d'autres solutions telles que les Custom Post Types (CPT). Vous devez tenir compte de la taille de l'ensemble de données et de la fréquence des opérations de recherche lorsque vous choisissez l'approche de gestion des données appropriée.
- Quelles sont les options d'affichage des champs Repeater ?
Vous pouvez choisir d'afficher les champs Repeater à l'aide d'un code PHP ou d'un shortcode. Si l'utilisation du code PHP offre une plus grande souplesse, elle nécessite l'écriture d'un code personnalisé et une bonne connaissance de la structure des données. En revanche, l'utilisation d'un shortcode est plus pratique et permet de gagner du temps, en particulier avec des plugins tels que Advanced Views.
- Que sont les répéteurs imbriqués et comment sont-ils pris en charge dans l'écosystème ACF ?
Les Nested Repeaters sont des champs Repeater avec des sous-champs qui contiennent également des sous-champs, créant ainsi plusieurs niveaux de profondeur dans la structure des données. Le plugin Advanced Views Pro, mentionné ci-dessus, prend en charge les Nested Repeaters sans aucune limitation, ce qui vous offre une grande souplesse dans la gestion des structures de données hiérarchiques.
- Existe-t-il d'autres solutions que l'utilisation du champ ACF Repeater pour gérer les entrées de données répétées ?
Oui, vous pouvez envisager d'autres solutions telles que la création de Custom Post Types (CPT) pour gérer les entrées de données répétées. Bien que le champ Repeater soit pratique, les CPT peuvent offrir de meilleures performances de recherche pour les ensembles de données plus importants et les structures de données complexes.

