Champ de la galerie ACF

Les points clés en un coup d'œil
- Champ de galerie ACF : Il permet de sélectionner plusieurs images dans la médiathèque de WordPress, ce qui offre une certaine souplesse dans la création de galeries ou de collections d'images personnalisées sur les pages.
- Extensions de fichiers : Les extensions prises en charge pour les images sont .jpg, .jpeg, .png, .gif et .ico. Pour activer d'autres types de fichiers comme .svg, il faut utiliser des crochets spéciaux.
- Formats de retour : Le champ ACF Gallery propose les formats de retour Image Array, Image URL et Image ID, chacun offrant des options de récupération de données différentes.
- Mécanisme interne : Comme le champ ACF Image, le champ ACF Gallery stocke les identifiants des images dans le méta de l'article, ce qui facilite l'utilisation efficace des images sur les différentes pages, sans duplication.
- Options d'affichage avec PHP : Des exemples de code PHP sont fournis pour afficher les champs de la galerie ACF en fonction de différents formats de retour, ce qui permet de contrôler l'affichage des images dans le code.
- Plugin Advanced Views : Introduit des modèles intelligents pour un affichage sans effort du contenu, automatisant la génération de modèles basée sur le moteur Twig, éliminant ainsi la création manuelle de balises.
Table des Matières
A propos du champ Galerie
Le champ Galerie ACF est un type de champ du plugin Advanced Custom Fields (ACF). Il vous permet de choisir plusieurs images pour un seul champ directement à partir de la médiathèque de WordPress. Cela est particulièrement utile pour créer différents types de galeries ou pour présenter une collection personnalisée d'images sur une page. Contrairement au champ ACF Image, qui ne prend en charge qu'une seule image, le champ ACF Gallery offre la possibilité de sélectionner et d'afficher plusieurs images.



Extensions
Pour les images, les extensions autorisées sont .jpg, .jpeg, .png, .gif, et .ico. Vous trouverez une liste des extensions autorisées pour tous les types de fichiers sur la page de wordpress.org. Si vous souhaitez autoriser le téléchargement de types de fichiers tels que .svg, vous devrez utiliser des crochets spéciaux.
Remarque : il n'est pas possible de télécharger des fichiers autres que des images dans le champ Image du formulaire ACF. Pour les types de fichiers tels que .doc ou .pdf, même avec l'utilisation de crochets, vous devriez envisager d'utiliser le champ Fichier ACF, qui est conçu à cet effet.
Si vous souhaitez apprendre les noms des crochets pour ajouter la prise en charge d'autres extensions d'images que celles énumérées ci-dessus, nous fournissons un extrait de code qui permet le téléchargement .svg sur votre site web. Vous pouvez l'adapter à l'extension souhaitée ou l'utiliser tel quel pour .svg. Le code peut être ajouté à votre fichier functions.php. Vous pouvez également utiliser le plugin Safe SVG.
<?php
add_filter('upload_mimes', function ($mimes) {
$mimes['svg'] = 'image/svg+xml';
return $mimes;
});
add_filter('wp_check_filetype_and_ext', function ($data, $file, $filename, $mimes) {
$filetype = wp_check_filetype($filename, $mimes);
return [
'ext' => $filetype['ext'],
'type' => $filetype['type'],
'proper_filename' => $data['proper_filename']
];
}, 10, 4);Formats de retour
Le champ ACF Gallery propose trois formats de retour différents : Image Array, Image URL et Image ID. Ce champ reflète le champ Image, mais la réponse est systématiquement un tableau. Dans le tableau, les éléments ont un type correspondant au format de retour choisi. Il est important de noter que cela n'a aucune incidence sur l'apparence du champ ou sur les options disponibles pour les administrateurs de site. En revanche, le format de retour de la galerie régit les données que vous recevez dans le code, en particulier lorsque vous demandez le champ ACF Gallery à la base de données de WordPress à l'aide de la fonction get_field.
Nous recommandons d'utiliser l'option 'Image ID' pour obtenir les meilleures performances. C'est le choix préféré. À l'inverse, nous vous déconseillons d'utiliser l'option "URL de l'image", à moins que vous n'en ayez spécifiquement besoin. Cette option ne fournit que l'URL de l'image sans aucun détail supplémentaire, ce qui peut s'avérer insuffisant pour la plupart des cas d'utilisation.
Dans les coulisses d'ACF
Le champ Galerie ACF fonctionne de la même manière que le champ Image ACF, mais avec une distinction importante : il stocke un tableau d'identifiants d'images dans le méta de la page ou de l'article concerné. En revanche, le champ Image ne stocke qu'un seul identifiant d'image.
Par essence, le champ Galerie ACF sert d'intermédiaire entre la médiathèque et vous, l'utilisateur. Il offre une interface utilisateur intuitive pour la sélection de plusieurs images dans votre bibliothèque multimédia. Cependant, en interne, il ne stocke pas les images individuellement. Il utilise plutôt une forme de marquage ou de "lien" pour associer les images (ou les pièces jointes) de la médiathèque à une page ou à un message spécifique.
Afficher le champ Galerie à l'aide de modèles intelligents
Présentons l'addon Advanced Views.
Advanced Views fournit des modèles intelligents pour un affichage sans effort du contenu. Il est livré avec des requêtes postales intégrées et une génération automatisée de modèles, ce qui permet un développement rapide tout en conservant la flexibilité.
Précisons d'abord ce que nous entendons par "modèles" dans le contexte de ce plugin : Les modèles d'Advanced Views sont construits sur le moteur Twig. Vous vous dites peut-être : "Pas mal, mais il faut quand même récupérer des champs via PHP et écrire des balises à partir de zéro, sans parler de la lecture de la documentation Twig".
C'est ici que le plugin brille : "Smart templates" (modèles intelligents). Cela signifie que nous n'avons pas besoin de récupérer des champs ou de créer des balises manuellement à partir de zéro. Le plugin fournit une base solide qui couvre la plupart des cas d'utilisation. Si nous avons besoin de quelque chose de spécifique, nous pouvons facilement le personnaliser. N'est-ce pas agréable ?
Les bases
Voyons maintenant comment cela fonctionne.
Le plugin introduit deux nouveaux Custom Post Types (CPT) : ACF View et ACF Card.
- Vue pour les données de l'article et les Advanced Custom Fields
Nous créons une Vue et attribuons un ou plusieurs champs de l'article, le plugin génère alors un shortcode que nous utiliserons pour afficher les valeurs du champ aux utilisateurs. Nous pouvons styliser la sortie avec le champ CSS inclus dans chaque vue. - Carte pour les sélections d'articles
Nous créons une Carte et assignons des articles (ou des éléments CPT), choisissons une Vue (qui sera utilisée pour afficher chaque élément) et le plugin génère un shortcode que nous utiliserons pour afficher l'ensemble des articles. La liste des articles peut être assignée manuellement ou dynamiquement avec des filtres.
Le plugin nous offre la possibilité de travailler avec les CPTs familiers de WordPress tout en prenant en charge l'interrogation et la génération automatique des modèles de balisage Twig. Vous pouvez trouver plus d'informations sur les avantages du plugin ici.
Pour suivre, installez le framework Advanced Views sur votre site WordPress et n'oubliez pas de l'activer. Vous devez également installer et activer le plugin ACF (gratuit). Passez ensuite aux étapes suivantes.
Étape 1. Création d'une vue
Lorsque vous activez le framework Advanced Views, vous remarquerez un nouvel élément dans votre menu d'administration intitulé "Advanced Views".
Dans le sous-menu, vous trouverez plusieurs éléments, mais celui que vous devez utiliser s'appelle 'Advanced Views'

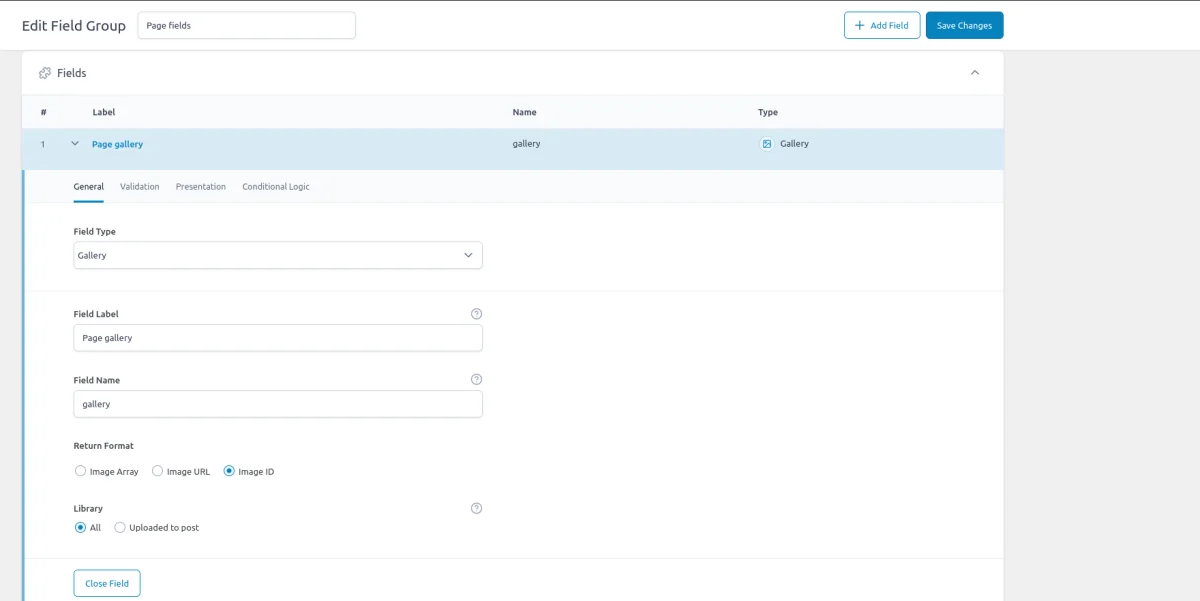
Donnez un nom à votre vue. Il peut s'agir de tout ce qui décrit la vue , car ce nom sera affiché dans la liste des vues , ce qui permettra de l'identifier plus facilement. Par exemple, nous avons nommé notre vue "Galerie de pages".

Attribution de champs
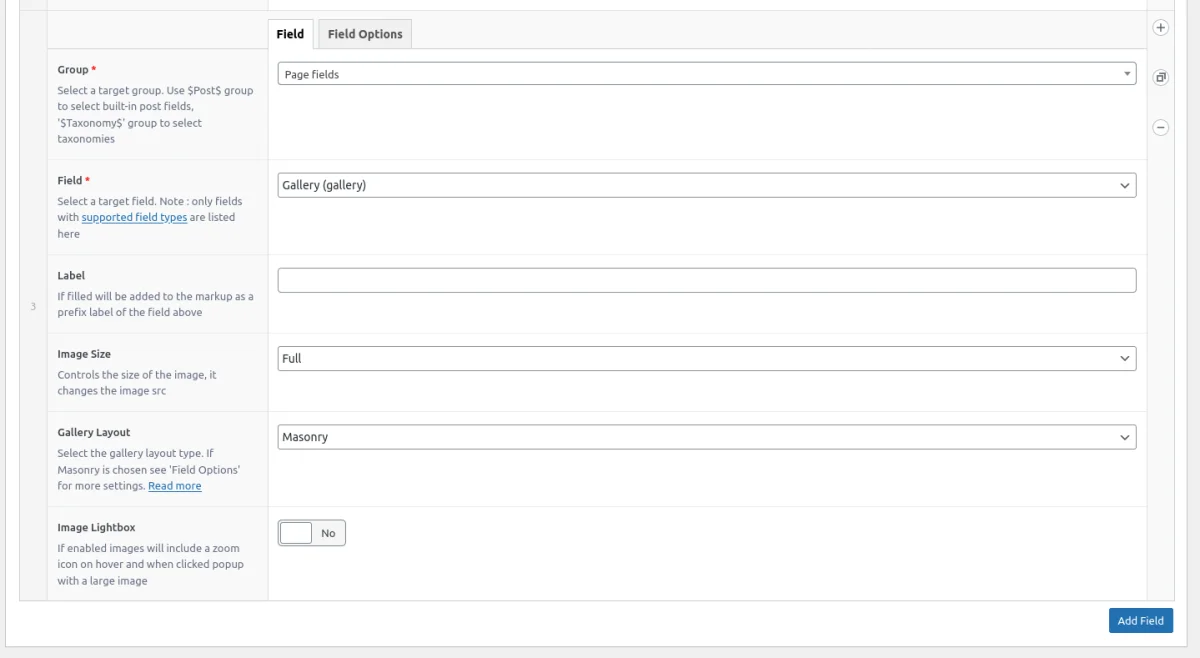
Lorsque vous attribuez de nouveaux champs à votre vue, cliquez sur le bouton "Ajouter un champ" et sélectionnez votre "groupe" dans le menu déroulant. Dans mon cas, le groupe est intitulé "Champs de page". Ensuite, choisissez le champ cible dans le menu déroulant ; dans ce cas, nous avons sélectionné "Galerie de pages".
Note : Le type de champ est affiché entre parenthèses pour faciliter son identification. De cette façon, vous pouvez facilement déterminer le type de chaque champ de la liste déroulante.
Dans ce cas, vous devriez voir "(galerie)" dans la liste déroulante. Sélectionnez une "Taille d'image" dans la liste ; nous avons opté pour "Pleine".
Si vous utilisez la version Pro du plugin, vous aurez également accès aux options Masonry et Lightbox. Veuillez vous référer à la capture d'écran ci-dessous.

Chaque vue supporte un nombre illimité de champs ACF, mais dans notre cas, nous n'en assignerons qu'un seul.
Cliquez sur le bouton "Publier" pour enregistrer et publier votre Vue. Une fois la vue publiée, vous remarquerez que des codes courts ont été générés et sont disponibles dans un bloc situé à droite de l'écran d'édition de la vue. Chaque Vue a son propre shortcode avec un ID unique (la structure du shortcode est la même pour toutes les Vues, mais les arguments sont uniques).
[acf_views view-id="xxxx" name="x"]Appuyez sur le bouton "Copier dans le presse-papiers" pour le premier shortcode.
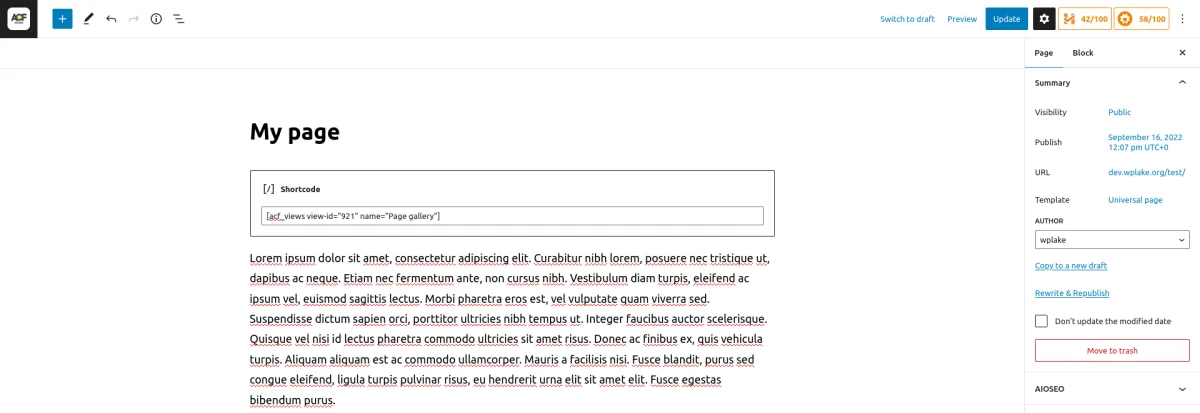
Étape 2. Collez le shortcode à sa place
Nous y sommes presque, et maintenant que tout est en place, nous sommes prêts à afficher le champ de la galerie ACF.
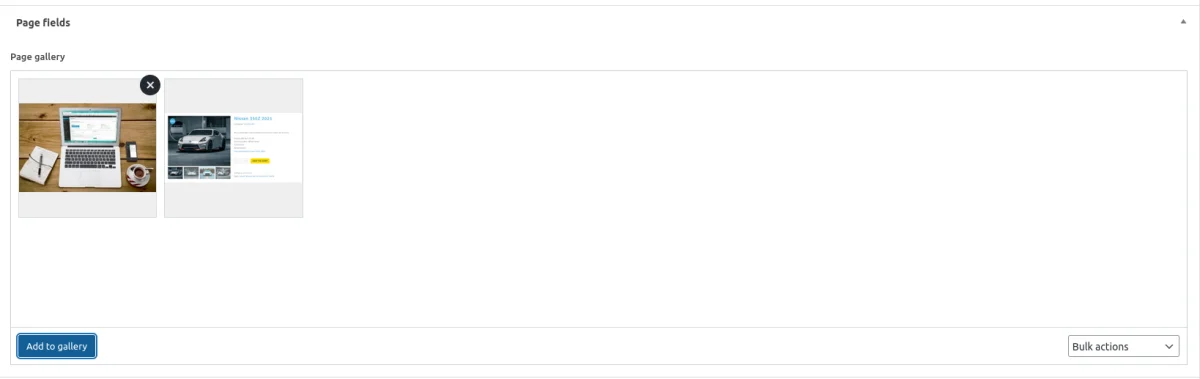
Visitez votre page cible qui contient le champ Galerie ACF (assurez-vous que vous avez joint quelques images). Collez ensuite le shortcode copié à l'endroit de votre choix dans le contenu de la page. Si vous utilisez l'éditeur Gutenberg, cliquez sur le bouton plus et sélectionnez le bloc "Shortcode" dans la liste. Collez votre shortcode dans le bloc et cliquez sur le bouton "Mettre à jour" pour enregistrer votre post/page.

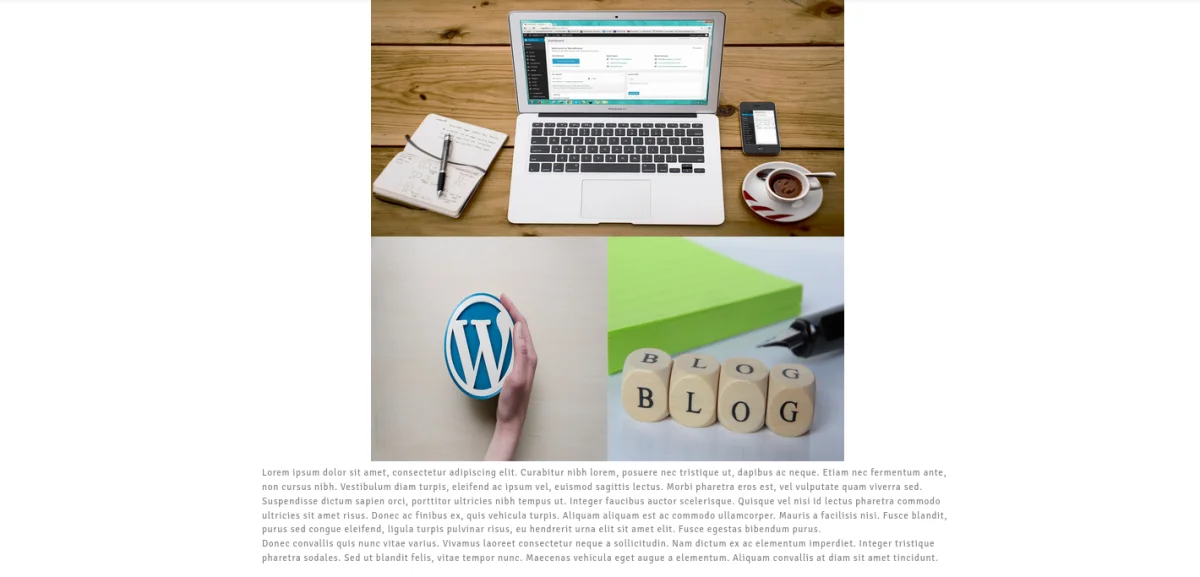
Ouvrez la page pour voir le résultat. Si tout a été fait correctement, vous devriez voir s'afficher toutes les images attachées du champ Galerie ACF.



Si vous ne voyez pas votre galerie, procédez comme suit :
- Revenez en arrière et modifiez la page.
- Confirmez que vous avez joint des images au champ Galerie ACF.
- Rechargez la page.
Si, pour une raison quelconque, vous ne voyez toujours rien, retournez à l'édition de votre vue et assurez-vous que vous avez sélectionné le bon champ "Groupe" dans la liste.
Afficher le champ Galerie avec un code PHP
Pour afficher le champ Galerie, nous devons convertir les images sélectionnées dans le champ en balises img.
Le code varie en fonction du type de retour sélectionné. Nous avons fourni ci-dessous des exemples qui peuvent vous aider à générer la sortie. Toutefois, veuillez noter que pour la transformer en galerie interactive, vous devrez écrire votre propre code CSS et JavaScript.
1. Code PHP pour afficher le champ Galerie avec le format de retour "ID" :
<?php
// don't forget to replace 'gallery' with your field name
$images = get_field('gallery');
// can be one of the built-in sizes ('thumbnail', 'medium', 'large', 'full' or a custom size)
$size = 'full';
if ($images) {
foreach ($images as $imageId) {
echo wp_get_attachment_image($imageId, $size);
}
}2) Code PHP pour afficher le champ Galerie avec le format de retour "Array" :
<?php
// don't forget to replace 'gallery' with your field name
$images = get_field('gallery');
// can be one of the built-in sizes ('thumbnail', 'medium', 'large', 'full' or a custom size)
$size = 'full';
if ($images) {
foreach ($images as $imageData) {
// displays the image. Each %s in the string will be replaced with the related argument
printf("<img src='%s' alt='%s'>",
esc_url($imageData['sizes'][$size]), esc_attr($imageData['alt']));
}
}3) Code PHP pour afficher le champ "Galerie" avec l' "URL" Format de retour :
<?php
// don't forget to replace 'gallery' with your field name
$images = get_field('gallery');
if ($images) {
foreach ($images as $imageURL) {
// displays the image. Each %s in the string will be replaced with the related argument
printf("<img src='%s'>",
esc_url($imageURL));
}
}Lorsque vous utilisez le format de retour "URL", il est important de noter que vous ne pouvez pas contrôler la taille de l'image et que vous n'aurez pas accès à d'autres informations que l'URL elle-même. Il est donc conseillé d'éviter cette option et de choisir le format de retour "ID" pour plus de flexibilité et de contrôle.
Pour plus d'informations, vous pouvez regarder la vidéo ci-dessous et vous référer à l'article officiel de l'ACF.

Réflexions finales
Nous avons montré comment utiliser le champ Galerie ACF, ses différentes options et deux méthodes pour l'afficher. Vous devriez maintenant être bien équipé pour utiliser efficacement ce champ dans vos projets.
Rappelez-vous qu'une Vue dans le framework Advanced Views supporte tous les types de champs, et vous pouvez styliser la sortie en ajoutant des règles CSS dans la Vue (utilisez le champ de code CSS dans l'onglet "Avancé"). L'avantage de cette approche est que le CSS n'est chargé que sur les pages où vous avez inclus le shortcode.
Dans le même onglet "Avancé", vous pouvez également incorporer du code JavaScript, ce qui est particulièrement utile pour améliorer des fonctionnalités telles que les galeries. Avec la version Basic, vous devrez appliquer votre CSS personnalisé (et éventuellement du JavaScript) pour transformer l'apparence par défaut en une galerie interactive. Cependant, avec la version Pro, les options Masonry et Lightbox sont facilement disponibles sans qu'il soit nécessaire de coder.
Nous espérons que cet article vous a été utile. Pour plus d'informations sur le framework Advanced Views, veuillez visiter le site officiel .
Merci de votre lecture ! Abonnez-vous à notre lettre d'information mensuelle pour rester au courant des dernières nouvelles de WordPress et des conseils utiles.
Questions fréquemment posées Testez vos connaissances
Mode FAQ
/
Mode d'apprentissage
- Qu'est-ce que le champ ACF Gallery et en quoi diffère-t-il du champ ACF Image ?
Le champ ACF Gallery permet de sélectionner plusieurs images, tandis que le champ ACF Image ne permet de sélectionner qu'une seule image par champ.
- Quelles sont les extensions de fichiers prises en charge pour les images dans le champ ACF Gallery ?
Les extensions prises en charge sont .jpg, .jpeg, .png, .gif et .ico.
- Comment puis-je activer la prise en charge de types de fichiers supplémentaires tels que .svg ?
D'autres types de fichiers peuvent être activés à l'aide de crochets spéciaux ou de plugins tels que Safe SVG.
- Quels sont les formats de retour disponibles pour le champ ACF Gallery et en quoi diffèrent-ils ?
Les formats de retour disponibles sont Image Array (tableau d'images), Image URL (URL d'images) et Image ID (ID d'images), chacun offrant des options de récupération de données différentes.
- Comment le champ de la galerie ACF fonctionne-t-il en interne ?
Il stocke un tableau d'identifiants d'images dans le méta de l'article, ce qui permet une utilisation efficace des images sur les différentes pages sans duplication.
- Qu'est-ce que le plugin Advanced Views et que propose-t-il ?
Le plugin Advanced Views fournit des modèles intelligents pour l'affichage du contenu, en automatisant la génération de modèles basée sur le moteur Twig.


