Champ du fichier ACF

Les points clés en un coup d'œil
- Principes de base du champ Fichier ACF : Le champ Fichier ACF permet d'attacher aux pages différents types de fichiers de la bibliothèque multimédia, ce qui offre une plus grande souplesse que les images.
- Prise en charge des extensions de fichiers : Contrairement au champ Image, le champ Fichier prend en charge un large éventail d'extensions de fichiers, y compris les types de documents courants tels que .pdf et .doc.
- Formats de retour : Le champ Fichier offre trois options de format de retour : Tableau de fichiers, URL de fichiers et ID de fichiers, chacun influençant le format des données récupérées.
- Fonctionnalité interne : Les fichiers joints via le champ Fichier ne sont pas dupliqués mais liés à la bibliothèque des médias, ce qui permet de les joindre à plusieurs pages sans les dupliquer.
- Affichage des champs de fichiers avec du code PHP : Des exemples de code PHP sont fournis pour afficher les champs Fichier en fonction de différents formats de retour, ce qui permet de contrôler la création de liens.
- Modèles intelligents avec Advanced Views : Le plugin Advanced Views introduit des modèles intelligents construits sur le moteur Twig, rationalisant l'affichage du contenu sans codage PHP manuel.
Table des Matières
A propos du champ Fichier
Le champ Fichier est l'un des nombreux types de champs ACF qui vous permettent de joindre des fichiers de la médiathèque à n'importe quelle page.
Contrairement au champ Image, qui permet exclusivement de sélectionner des fichiers image (par ex, .png, .jpg, .gif), le champ Fichier offre la possibilité de choisir des fichiers de différentes extensions dans votre médiathèque, y compris des types de documents courants tels que .pdf et .doc.
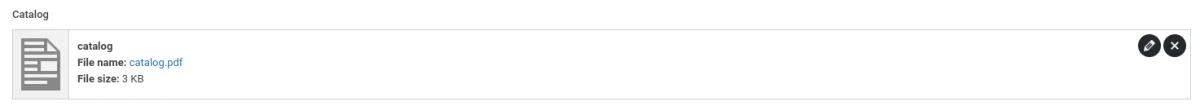
Cependant, contrairement au champ Image, le champ Fichier ne fournit pas d'aperçu du fichier sélectionné. Il affiche plutôt le nom et la taille du fichier. En général, les développeurs utilisent ce type de champ pour créer des liens de téléchargement ou d'ouverture de fichiers.
Le champ prend en charge un large éventail d'extensions de fichiers. Vous pouvez vous référer à la page de WordPress.org pour une liste complète des extensions autorisées pour différents types de fichiers.

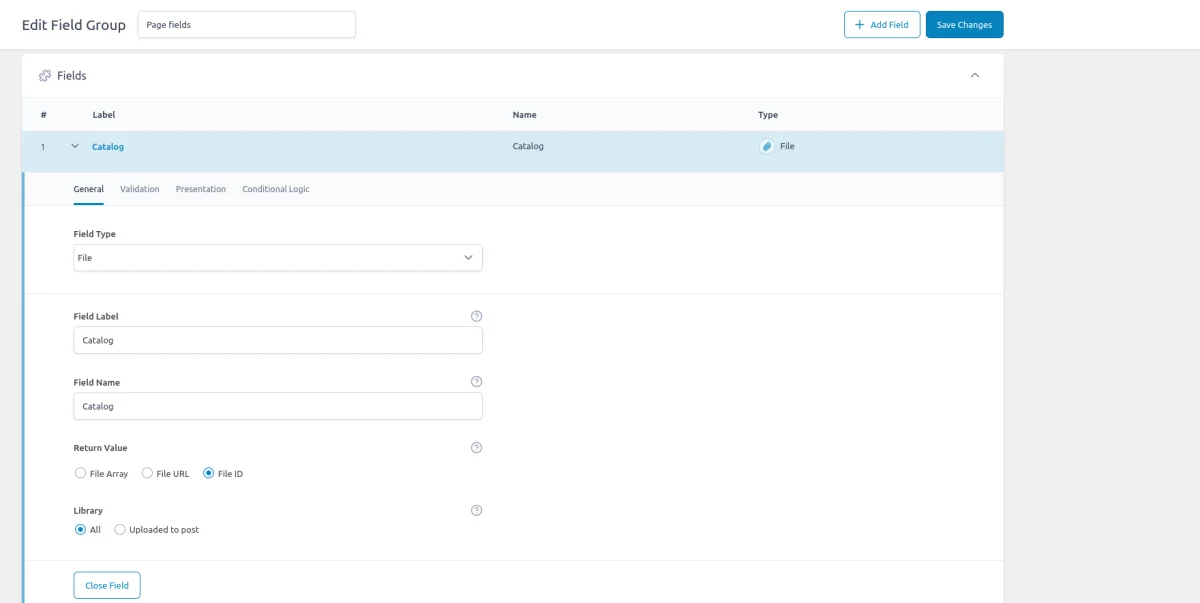
Formats de retour
Le champ Fichier ACF offre trois options dans le paramètre Type de retour : Tableau de fichiers, URL de fichiers et ID de fichiers. Ce paramètre n'a pas d'incidence sur l'apparence du champ pour les éditeurs d'administration, mais il détermine le format de la valeur que vous recevez dans le code lorsque vous demandez la valeur du champ à la base de données.
Il est donc conseillé d'utiliser l'option 'File ID', car elle offre les meilleures performances et permet d'accéder à des données supplémentaires sur la pièce jointe sélectionnée, telles que le nom du fichier ou la date de téléchargement. Il est recommandé d'éviter l'option "URL du fichier" à moins d'en avoir un besoin spécifique, car elle ne permet pas d'accéder à des données supplémentaires sur la pièce jointe.


Dans les coulisses d'ACF
Comme indiqué précédemment, le champ Fichier fonctionne en conjonction avec la bibliothèque de médias et vous permet de joindre différents types de fichiers aux pages. Il est important de comprendre que lorsque vous "ajoutez" un fichier, cela signifie en fait que vous le "joignez". Il ne s'agit pas de créer des doublons ou des copies physiques du fichier. Le champ sert plutôt d'intermédiaire entre une page et la médiathèque, en associant l'identifiant du fichier choisi au méta de la page en cours.
Même lorsque vous téléchargez une nouvelle pièce jointe via la boîte de dialogue de téléchargement du champ, le fichier est téléchargé dans la médiathèque comme une pièce jointe ordinaire, le champ de fichier ne stockant que l'identifiant de la pièce jointe. Cette approche vous permet de "joindre" un fichier à plusieurs pages sans générer de copies.
Par souci de clarté, il est conseillé de donner des noms clairs à vos pièces jointes et d'éviter de télécharger le même fichier plusieurs fois. La médiathèque ne fait pas de distinction entre une pièce jointe entièrement nouvelle et une pièce jointe existante. Il est donc conseillé d'effectuer une recherche rapide dans la médiathèque avant de télécharger un fichier. Sinon, vous risquez de rencontrer des problèmes avec les copies multiples d'un même fichier au fil du temps.
En outre, le réglage du format de retour n'affecte pas la valeur stockée, qui reste toujours un ID de pièce jointe. Si vous n'avez pas sélectionné le format de retour "File ID", le plugin ACF effectuera un travail supplémentaire pour convertir l'ID de la pièce jointe stockée dans un autre format chaque fois que vous demanderez le champ. Pour des performances optimales, il est donc recommandé d'utiliser l'option native "File ID".
Afficher le champ Fichier à l'aide de modèles intelligents
Présentons l'addon Advanced Views.
Advanced Views fournit des modèles intelligents pour un affichage sans effort du contenu. Il est livré avec des requêtes postales intégrées et une génération automatisée de modèles, ce qui permet un développement rapide tout en conservant la flexibilité.
Précisons d'abord ce que nous entendons par "modèles" dans le contexte de ce plugin : Les modèles d'Advanced Views sont construits sur le moteur Twig. Vous vous dites peut-être : "Pas mal, mais il faut quand même récupérer des champs via PHP et écrire des balises à partir de zéro, sans parler de la lecture de la documentation Twig".
C'est ici que le plugin brille : "Smart templates" (modèles intelligents). Cela signifie que nous n'avons pas besoin de récupérer des champs ou de créer des balises manuellement à partir de zéro. Le plugin fournit une base solide qui couvre la plupart des cas d'utilisation. Si nous avons besoin de quelque chose de spécifique, nous pouvons facilement le personnaliser. N'est-ce pas agréable ?
Principes
Voyons maintenant comment cela fonctionne.
Le plugin introduit deux nouveaux Custom Post Types (CPT) : ACF View et ACF Card.
- Vue pour les données de l'article et les Advanced Custom Fields
Nous créons une Vue et attribuons un ou plusieurs champs de l'article, le plugin génère alors un shortcode que nous utiliserons pour afficher les valeurs du champ aux utilisateurs. Nous pouvons styliser la sortie avec le champ CSS inclus dans chaque vue. - Carte pour les sélections d'articles
Nous créons une Carte et assignons des articles (ou des éléments CPT), choisissons une Vue (qui sera utilisée pour afficher chaque élément) et le plugin génère un shortcode que nous utiliserons pour afficher l'ensemble des articles. La liste des articles peut être assignée manuellement ou dynamiquement avec des filtres.
Le plugin nous offre la possibilité de travailler avec les CPTs familiers de WordPress tout en prenant en charge l'interrogation et la génération automatique des modèles de balisage Twig. Vous pouvez trouver plus d'informations sur les avantages du plugin ici.
Pour continuer, installez le framework Advanced Views sur votre site WordPress et n'oubliez pas de l'activer. Vous devez également installer et activer le plugin ACF (gratuit). Passez ensuite aux étapes suivantes.
Étape 1. Création d'une vue
Lorsque vous activez le framework Advanced Views, vous remarquerez un nouvel élément dans votre menu d'administration intitulé "Advanced Views".
Dans le sous-menu, vous trouverez plusieurs éléments, mais celui que vous devez utiliser s'appelle 'Advanced Views'.

Rendez-vous dans l'onglet "Vues ACF" et cliquez sur le bouton "Ajouter nouveau" pour créer une vue .
Donnez un nom à votre vue. Il peut s'agir de tout ce qui décrit la vue , car ce nom sera affiché dans la liste des vues , ce qui permettra de l'identifier plus facilement. Par exemple, nous avons nommé notre vue "Catalogue de pages".

Affectation des champs
Vous devez maintenant attribuer un nouveau champ à votre vue. Pour ce faire, suivez les étapes suivantes :
- Cliquez sur le bouton "Ajouter un champ".
- Sélectionnez votre "Groupe" dans la liste déroulante. Dans mon cas, le groupe s'appelle "Champs de page".
- Ensuite, sélectionnez le champ cible dans la liste. J'ai choisi "Catalogue (fichier)".
Remarque : Le type de champ est indiqué entre parenthèses après le nom du champ, ce qui permet d'identifier facilement le type de tout champ de la liste déroulante.
Vous devriez également remarquer que le type est indiqué comme "fichier". En option, vous pouvez définir une "étiquette de lien" pour votre futur lien, ou vous pouvez la laisser vide si vous voulez que le plugin utilise l'étiquette de la pièce jointe sélectionnée.
Chaque vue peut contenir un nombre illimité de champs ACF, mais dans notre exemple, nous n'en utilisons qu'un seul.
Enfin, cliquez sur le bouton "Publier" pour enregistrer et publier votre Vue. Une fois la publication effectuée, vous constaterez que des codes courts ont été générés dans un bloc situé à droite de l'écran d'édition de la vue. Chaque vue a son propre shortcode avec un ID unique.
[acf_views view-id="xxxx" name="x"]Nous devons maintenant copier le shortcode. Pour ce faire, cliquez sur le bouton 'Copier dans le presse-papiers' sur le premier shortcode.
Étape 2. Collez le shortcode en place
Maintenant que nous avons terminé toutes les préparations, nous sommes prêts à afficher le champ Fichier.
Voici la marche à suivre :
- Visitez votre page cible, où se trouve le champ Fichier.
- Assurez-vous que le champ Fichier contient une pièce jointe.
- Collez le shortcode à l'endroit de votre choix dans le contenu de la page.
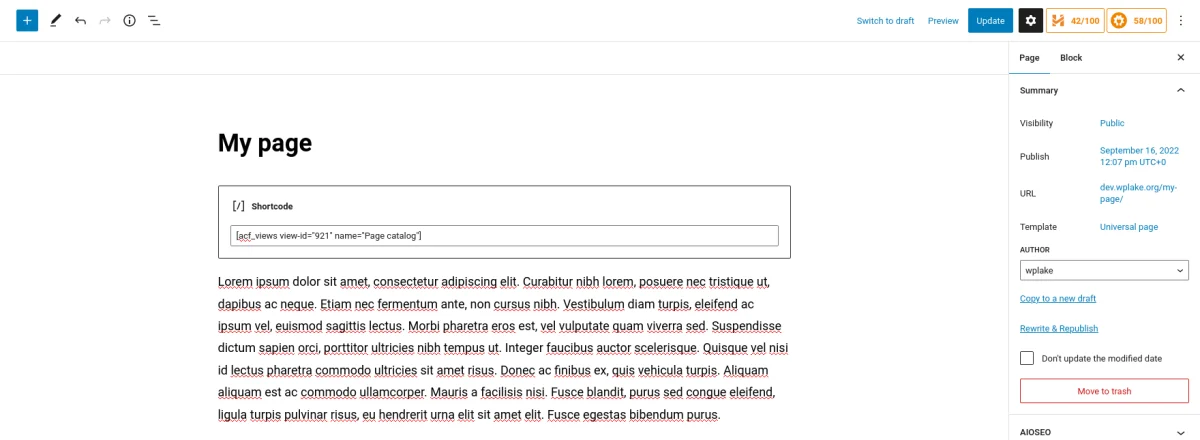
Si vous utilisez l'éditeur Gutenberg, vous pouvez coller le shortcode en cliquant sur le bouton plus dans la barre supérieure et en sélectionnant le bloc "Shortcode" dans la liste. Ensuite, collez votre shortcode dans le bloc et cliquez sur le bouton "Mettre à jour" pour enregistrer votre post/page.

Visitez la page pour voir le résultat. Si vous avez suivi les étapes correctement, vous devriez voir le fichier sélectionné s'afficher dans le contenu sous la forme d'un lien, avec l'étiquette que vous avez définie ou le nom du fichier joint si vous l'avez laissé vide.

Si vous ne voyez pas votre lien, veuillez suivre les étapes suivantes :
- Revenez en arrière et modifiez la page.
- Assurez-vous que vous avez joint un fichier au champ Fichier ACF, car si le champ est vide, il n'affichera rien.
Affichage du champ Fichier à l'aide du code PHP
Dans la plupart des cas, vous voudrez transformer le champ Fichier en un lien afin de le rendre convivial pour le téléchargement ou l'ouverture dans un nouvel onglet du navigateur. Pour ce faire, vous devrez récupérer l'URL du fichier (et éventuellement son nom), puis créer le code HTML du lien.
Le code varie en fonction du type de retour sélectionné. Vous trouverez ci-dessous des exemples à titre de référence.
1. Code PHP pour afficher le champ Fichier avec le format de retour "ID" :
<?php
// don't forget to replace 'file' with your field name
$fileID = get_field('file');
if ($fileID) {
// $fileID is an ID (integer) of a Post with the Attachment type.
// we need to use the built-in WP functions to get necessary data
$url = wp_get_attachment_url($fileID);
$name = get_post($fileID)->post_title ?? '';
// displays the file. Each %s in the string will be replaced with the related argument
printf("<a href='%s' download='%s'>%s</a>", esc_attr($url), esc_attr($name), esc_html($name));
}2) Code PHP pour afficher le champ Fichier avec le format de retour "Array" :
<?php
// don't forget to replace 'file' with your field name
$fileData = get_field('file');
if ($fileData) {
// displays the file. Each %s in the string will be replaced with the related argument
printf("<a href='%s' download='%s'>%s</a>",
esc_attr($fileData['url']), esc_attr($fileData['filename']), esc_html($fileData['filename']));
}(Code PHP pour afficher le champ Fichier avec le format de retour "URL" :
<?php
// don't forget to replace 'file' with your field name
$fileUrl = get_field('file');
if ($fileUrl) {
// displays the file. Each %s in the string will be replaced with the related argument
printf("<a href='%s' download='prices.pdf'>Prices.pdf</a>", esc_attr($fileUrl));
}Nous avons utilisé l'attribut download (read more) pour informer le navigateur de l'utilisateur qu'au lieu d'ouvrir le fichier, il faut le télécharger. La valeur de l'attribut est utilisée comme nom du fichier téléchargé. Vous pouvez supprimer l'attribut si vous souhaitez que le fichier soit ouvert plutôt que téléchargé.
Lorsque vous utilisez le format de retour "URL", vous devez coder manuellement en dur le nom du fichier. Cela signifie que vous devez spécifier le nom du fichier dans le code et qu'il n'est pas possible de l'adapter facilement à différents fichiers sans modifier le code. C'est pourquoi il est généralement recommandé de choisir le format de retour "ID" pour plus de flexibilité.
Pour plus d'informations, vous pouvez vous référer à la vidéo ci-dessous et lire l'article officiel d'ACF.

Réflexions finales
Vous avez maintenant acquis une meilleure compréhension du champ Fichier ACF et de la manière de l'utiliser et de l'afficher. Nous avons mis en évidence les points clés à retenir lorsque vous travaillez avec ce type de champ.
Il convient de noter que vous pouvez inclure plusieurs champs de différents groupes dans une seule Vue, et vous pouvez personnaliser la sortie de ces champs en utilisant le champ de code CSS (situé dans l'onglet Advanced Fields de la vue). Le plugin n'appliquera ce CSS que sur les pages où vous avez utilisé le shortcode, ce qui vous évite de devoir chercher un endroit approprié pour l'ajouter.
Pour plus d'informations sur le framework Advanced Views, visitez le site officiel . Vous pouvez également accéder à la chaîne YouTube du plugin, qui propose des tutoriels vidéo, et explorer la documentation du plugin. Ces ressources vous aideront à mieux maîtriser le plugin.
Merci de votre lecture ! Abonnez-vous à notre lettre d'information mensuelle pour rester au courant des dernières nouvelles de WordPress et des conseils utiles.
Questions fréquemment posées Testez vos connaissances
Mode FAQ
/
Mode d'apprentissage
- Qu'est-ce que le champ Fichier ACF et en quoi diffère-t-il du champ Image ?
Le champ Fichier ACF permet de joindre aux pages différents types de fichiers de la médiathèque. Contrairement au champ Image, il prend en charge un large éventail d'extensions de fichiers autres que les images.
- Quelles sont les options de format de retour disponibles pour le champ Fichier ACF ?
Le champ Fichier ACF offre trois options de format de retour : File Array (tableau de fichiers), File URL (URL de fichiers) et File ID (ID de fichiers), chacune influençant le format des données récupérées lors de l'accès à la valeur du champ à partir de la base de données.
- Comment le champ Fichier ACF fonctionne-t-il en interne avec les pièces jointes ?
Le champ Fichier fonctionne en liant les fichiers à la bibliothèque multimédia plutôt qu'en les dupliquant, ce qui permet de les joindre à plusieurs pages sans générer de copies.
- Quelles sont les meilleures pratiques pour travailler avec le fichier ACF ?
Il est conseillé de donner des noms clairs aux pièces jointes, d'éviter de télécharger des doublons et de sélectionner le format de retour approprié en fonction des besoins spécifiques pour une performance optimale.
- Qu'est-ce que l'option Advanced Views et comment permet-elle d'améliorer l'affichage du contenu ?
Advanced Views est un plugin qui introduit des modèles intelligents construits sur le moteur Twig, simplifiant l'affichage du contenu sans codage PHP manuel.


