Campo file ACF

Punti chiave in sintesi
- Nozioni di base sul campo file ACF: Il campo File ACF consente di allegare alle pagine vari tipi di file dalla Libreria multimediale, offrendo una flessibilità che va oltre le immagini.
- Supporto dell'estensione dei file: A differenza del campo Immagine, il campo File supporta un'ampia gamma di estensioni di file, compresi i tipi di documenti più comuni come .pdf e .doc.
- Formati di ritorno: Il campo File offre tre opzioni di formato di ritorno: File Array, File URL e File ID, ognuna delle quali influenza il formato dei dati recuperati.
- Funzionalità interna: I file allegati tramite il campo File non vengono duplicati ma collegati alla Libreria multimediale, consentendo di allegarli a più pagine senza duplicazioni.
- Visualizzazione di campi di file con codice PHP: Vengono forniti esempi di codice PHP per la visualizzazione di campi di file basati su diversi formati di ritorno, offrendo un controllo sulla creazione di link.
- Modelli intelligenti con Advanced Views: Il plugin Advanced Views introduce modelli intelligenti costruiti sul motore Twig, semplificando la visualizzazione dei contenuti senza la codifica manuale in PHP.
Indice dei Contenuti
Informazioni sul campo file
Il campo File è uno dei numerosi tipi di campo ACF che consentono di allegare file dal Catalogo multimediale a qualsiasi pagina.
A differenza del campo Immagine, che consente esclusivamente la selezione di file immagine (ad es, .png, .jpg, .gif), il campo File offre la flessibilità di scegliere file con varie estensioni dalla Libreria multimediale, compresi i tipi di documenti più comuni come .pdf e .doc.
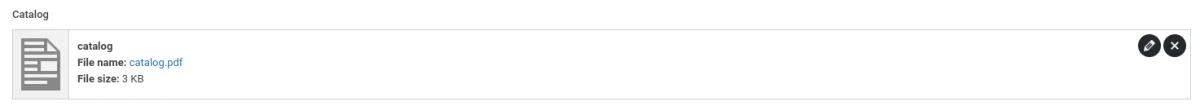
Tuttavia, a differenza del campo Immagine, il campo File non fornisce un'anteprima del file selezionato. Al contrario, visualizza il nome e la dimensione del file. In genere, gli sviluppatori utilizzano questo tipo di campo per creare link di download o di "apertura" dei file.
Il campo supporta un'ampia gamma di estensioni di file. Si può fare riferimento alla pagina di WordPress.org per un elenco completo delle estensioni consentite per i vari tipi di file.

Formati di ritorno
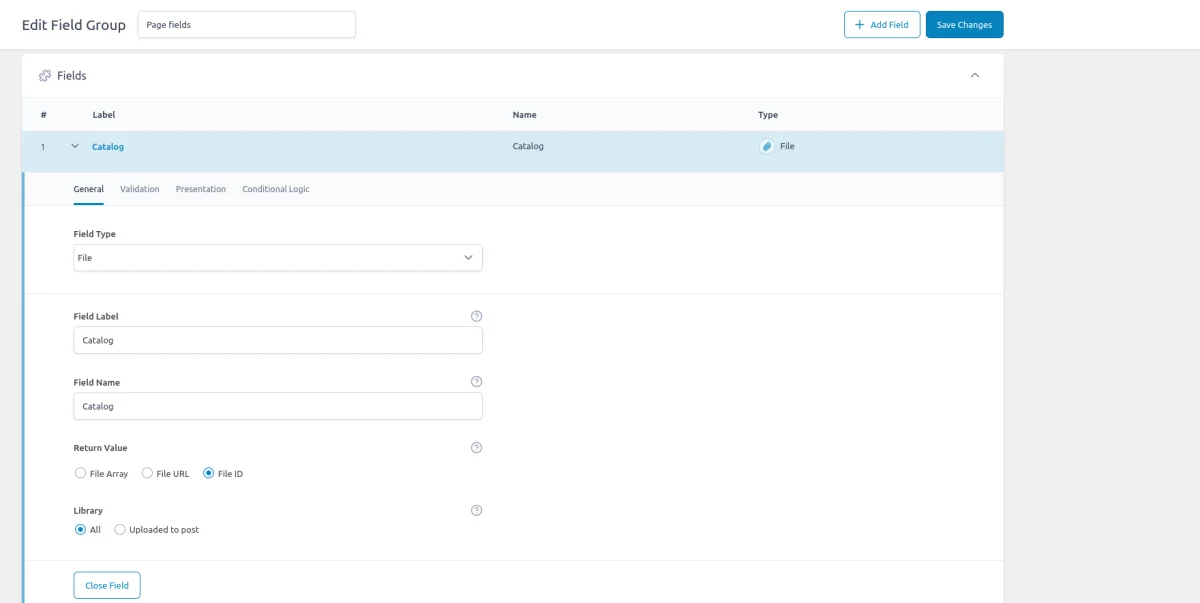
Il campo File ACF offre tre opzioni nell'impostazione del Tipo di ritorno: File Array, File URL e File ID. Questa impostazione non influisce sull'aspetto del campo per gli amministratori, ma determina il formato del valore che si riceve nel codice quando si richiede il valore del campo dal database.
Pertanto, è consigliabile utilizzare l'opzione 'ID file', in quanto offre le migliori prestazioni e consente di accedere a dati aggiuntivi sull'allegato selezionato, come il nome del file o la data di caricamento. Si consiglia di evitare l'opzione "URL file", a meno che non se ne abbia una necessità specifica, poiché non consente di accedere a dati aggiuntivi sull'allegato.


Dietro le quinte dell'ACF
Come accennato in precedenza, il campo File opera in combinazione con la Libreria multimediale e consente di allegare vari tipi di file alle pagine. È importante capire che quando si "aggiunge" un file, in realtà significa "allegarlo". Non crea duplicati o copie fisiche del file. Il campo funge invece da intermediario tra una pagina e la Libreria multimediale, associando l'ID del file scelto al Post Meta della pagina corrente.
Anche quando si carica un nuovo allegato attraverso la finestra di dialogo di caricamento del campo, il file viene caricato nella Libreria multimediale come un normale allegato, con il campo file che memorizza solo l'ID dell'allegato. Questo approccio consente di "allegare" un file a più pagine senza generare copie.
Per mantenere la chiarezza, è consigliabile fornire nomi chiari per gli allegati ed evitare di caricare lo stesso file più volte. Il Catalogo multimediale non distingue tra un allegato completamente nuovo e uno già esistente, quindi una rapida ricerca nel Catalogo multimediale prima di caricarlo è una buona pratica. In caso contrario, si potrebbero verificare problemi con copie multiple dello stesso file nel corso del tempo.
Inoltre, l'impostazione del formato di ritorno non influisce sul valore memorizzato, che rimane sempre un ID allegato. Se non si è selezionato il formato di ritorno "ID file", il plugin ACF eseguirà un lavoro aggiuntivo per convertire l'ID allegato memorizzato in un altro formato ogni volta che si richiede il campo. Pertanto, per ottenere prestazioni ottimali, si consiglia di utilizzare l'opzione nativa "ID file".
Visualizzazione del campo File tramite modelli intelligenti
Presentiamo il componente aggiuntivo Advanced Views.
Advanced Views fornisce modelli intelligenti per la visualizzazione dei contenuti senza sforzo. È dotato di query di post integrate e di generazione automatica di template, che consentono uno sviluppo rapido pur mantenendo la flessibilità.
Chiariamo innanzitutto cosa intendiamo per "modelli" nel contesto di questo plugin: I template di Advanced Views sono costruiti sul motore di Twig. Potreste pensare: "Non male, ma richiede comunque il recupero dei campi tramite PHP e la scrittura di markup da zero, per non parlare della lettura della documentazione di Twig".
È qui che il plugin brilla: "Modelli intelligenti". Ciò significa che non dobbiamo recuperare campi o creare markup manualmente da zero. Il plugin fornisce una solida base che copre la maggior parte dei casi d'uso. Se abbiamo bisogno di qualcosa di specifico, possiamo personalizzarlo facilmente. Non è bello?
Fondamenti
Ora diamo un'occhiata di base al funzionamento.
Il plugin introduce due nuovi tipi di post personalizzati (CPT): ACF View e ACF Card.
- Vista per i dati dei post e gli Advanced Custom Fields
Creiamo una vista e assegniamo uno o più campi dei post; il plugin genera quindi uno shortcode che useremo per mostrare i valori dei campi agli utenti. È possibile stilizzare l'output con il campo CSS incluso in ogni vista. - Scheda per la selezione dei post
Creiamo una Scheda e assegniamo i post (o gli elementi CPT), scegliamo una Vista (che sarà usata per visualizzare ogni elemento) e il plugin genera uno shortcode che useremo per visualizzare l'insieme dei post. L'elenco dei post può essere assegnato manualmente o dinamicamente con dei filtri.
Il plugin ci offre la comodità di lavorare con i CPT familiari di WordPress, occupandosi di interrogare e generare automaticamente i modelli di markup di Twig. Potete trovare maggiori informazioni sui vantaggi del plugin qui.
Per seguirci, installate il framework Advanced Views sul vostro sito WordPress e ricordatevi di attivarlo. È inoltre necessario che il plugin ACF (gratuito) sia installato e attivo. Continuate quindi con i passi successivi.
Passo 1. Creazione di una vista
Quando si attiva il framework Advanced Views, si noterà una nuova voce nel menu di amministrazione intitolata "Advanced Views".
All'interno del sottomenu troverete diverse voci, ma quella che dovrete utilizzare si chiama "Advanced Views".

Visitare la scheda Viste ACF e fare clic sul pulsante 'Aggiungi nuovo' per creare una vista .
Fornire un nome per la vista . Può essere qualsiasi cosa che descriva la vista , poiché questo nome verrà visualizzato nell'elenco delle viste , rendendone più facile l'identificazione. Ad esempio, abbiamo chiamato la nostra vista "Catalogo pagine".

Assegnazione dei campi
Ora è necessario assegnare un nuovo campo alla vista. Per farlo, seguite i seguenti passaggi:
- Fare clic sul pulsante "Aggiungi campo".
- Selezionate il vostro 'Gruppo' dal menu a tendina. Nel mio caso, il gruppo si chiama "Campi pagina".
- Quindi, selezionare il campo di destinazione dall'elenco. Io ho scelto "Catalogo (file)".
Nota: il tipo di campo è indicato tra parentesi dopo il nome del campo, per facilitare l'identificazione del tipo di qualsiasi campo nel menu a tendina.
Si noti anche che il tipo è elencato come "file". È possibile definire un'"Etichetta di collegamento" per il futuro collegamento, oppure lasciarla vuota se si desidera che il plugin utilizzi l'etichetta dell'allegato selezionato.
Ogni vista può ospitare un numero illimitato di campi ACF, ma per il nostro esempio ne utilizzeremo solo uno.
Infine, fare clic sul pulsante "Pubblica" per salvare e pubblicare la vista . Una volta pubblicata, vedrete che gli shortcode sono stati generati in un blocco sul lato destro della schermata di modifica della vista. Ogni vista ha il suo shortcode con un ID unico.
[acf_views view-id="xxxx" name="x"]Ora dobbiamo copiare lo shortcode. Per questo obiettivo, fare clic sul pulsante "Copia negli appunti" sul primo shortcode.
Passo 2. Incollare il codice breve al suo posto
Ora che abbiamo completato tutti i preparativi, siamo pronti a visualizzare il campo File.
Ecco i passi da seguire:
- Visitare la pagina di destinazione, dove è presente il campo File.
- Assicurarsi che nel campo File sia presente un allegato.
- Incollare lo shortcode in qualsiasi punto del contenuto della pagina.
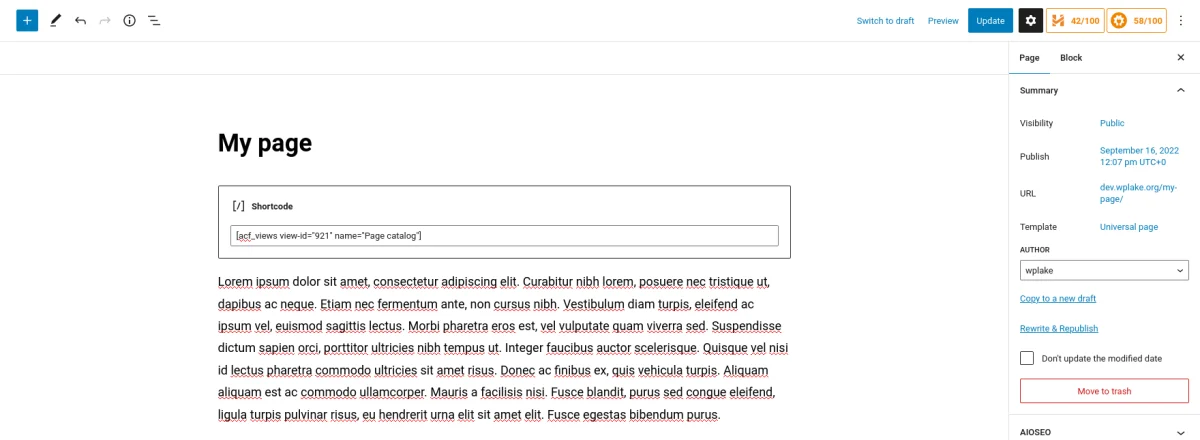
Se si utilizza l'editor Gutenberg, è possibile incollare lo shortcode facendo clic sul pulsante più nella barra superiore e selezionando il blocco "Shortcode" dall'elenco. Quindi, incollate il vostro shortcode nel blocco e fate clic sul pulsante "Aggiorna" per salvare il post/pagina.

Visitate la pagina per vedere il risultato. Se avete seguito correttamente i passaggi, dovreste vedere il file selezionato visualizzato nel contenuto come link, insieme all'etichetta definita o al nome del file allegato, se lo avete lasciato vuoto.

Se non riuscite a visualizzare il vostro link, seguite questi passaggi:
- Tornare indietro e modificare la pagina.
- Assicurarsi di aver allegato un file al campo File ACF perché se il campo è vuoto, non verrà visualizzato nulla.
Visualizzare il campo File usando il codice PHP
Nella maggior parte dei casi, si vorrà trasformare il campo File in un link per renderlo più facile da scaricare o da aprire in una nuova scheda del browser. A tale scopo, è necessario recuperare l'URL del file (ed eventualmente il nome del file) e poi creare l'HTML per il collegamento.
Il codice varia a seconda del tipo di ritorno selezionato. Di seguito sono riportati alcuni esempi di riferimento.
1. Codice PHP per visualizzare il campo File con il "ID" Formato di ritorno:
<?php
// don't forget to replace 'file' with your field name
$fileID = get_field('file');
if ($fileID) {
// $fileID is an ID (integer) of a Post with the Attachment type.
// we need to use the built-in WP functions to get necessary data
$url = wp_get_attachment_url($fileID);
$name = get_post($fileID)->post_title ?? '';
// displays the file. Each %s in the string will be replaced with the related argument
printf("<a href='%s' download='%s'>%s</a>", esc_attr($url), esc_attr($name), esc_html($name));
}2. Codice PHP per visualizzare il campo File con il formato "Array" Return Format:
<?php
// don't forget to replace 'file' with your field name
$fileData = get_field('file');
if ($fileData) {
// displays the file. Each %s in the string will be replaced with the related argument
printf("<a href='%s' download='%s'>%s</a>",
esc_attr($fileData['url']), esc_attr($fileData['filename']), esc_html($fileData['filename']));
}3. Codice PHP per visualizzare il campo File con "URL" Formato di ritorno:
<?php
// don't forget to replace 'file' with your field name
$fileUrl = get_field('file');
if ($fileUrl) {
// displays the file. Each %s in the string will be replaced with the related argument
printf("<a href='%s' download='prices.pdf'>Prices.pdf</a>", esc_attr($fileUrl));
}Abbiamo usato l'attributo download (read more) per informare il browser dell'utente che il file non deve essere aperto, ma scaricato. Il valore dell'attributo viene utilizzato come nome del file scaricato. È possibile rimuovere l'attributo se si desidera che il file venga aperto anziché scaricato.
Quando si utilizza il formato di ritorno "URL", è necessario codificare manualmente il nome del file. Ciò significa che è necessario specificare il nome del file nel codice e non è possibile adattarlo facilmente a file diversi senza modificare il codice. Per questo motivo, in genere si consiglia di scegliere il formato di ritorno "ID" per ottenere una maggiore flessibilità.
Per ulteriori informazioni, è possibile consultare il video sottostante e leggere l'articolo ufficiale dell'ACF.

Riflessioni finali
Ora avete acquisito una conoscenza più approfondita del campo File ACF e di come utilizzarlo e visualizzarlo. Abbiamo evidenziato i punti chiave da ricordare quando si lavora con questo tipo di campo.
Vale la pena notare che è possibile includere più campi di gruppi diversi all'interno di una singola Vista e che è possibile personalizzare l'output di questi campi utilizzando il campo del codice CSS (situato nella scheda Advanced della Vista). Il plugin applicherà il CSS solo alle pagine in cui è stato utilizzato lo shortcode, eliminando la necessità di cercare un posto adatto per aggiungerlo.
Per ulteriori informazioni sul framework Advanced Views, visitare il sito web ufficiale . È inoltre possibile accedere al canale YouTube del plugin, che contiene esercitazioni video, ed esplorare la documentazione del plugin. Queste risorse vi aiuteranno a diventare più esperti con il plugin.
Thank you for reading! to our monthly newsletter to stay updated on the latest WordPress news and useful tips.

Stuck with development or facing an issue?
WPLake offers affordable on-demand website development and design.
No matter the size of your project - contact us now, and we'll get it done for you!
Domande frequenti Testate le vostre conoscenze
Modalità FAQ
/
Modalità di apprendimento
- Che cos'è il campo File ACF e come si differenzia dal campo Immagine?
Il campo File ACF consente di allegare alle pagine vari tipi di file dal Catalogo multimediale. A differenza del campo Immagine, supporta un'ampia gamma di estensioni di file oltre alle immagini.
- Quali sono le opzioni di formato di ritorno disponibili per il campo File ACF?
Il campo File ACF offre tre opzioni di formato di ritorno: File Array, File URL e File ID, ciascuna delle quali influenza il formato dei dati recuperati quando si accede al valore del campo dal database.
- Come funziona internamente il campo File ACF con gli allegati?
Il campo File funziona collegando i file alla Libreria multimediale anziché duplicarli, consentendo di allegarli a più pagine senza generare copie.
- Quali sono le migliori pratiche per lavorare con il campo dei file ACF?
È consigliabile fornire nomi chiari per gli allegati, evitare di caricare duplicati e selezionare il formato di invio appropriato in base alle esigenze specifiche per ottenere prestazioni ottimali.
- Che cos'è Advanced Views e come migliora la visualizzazione dei contenuti?
Advanced Views è un plugin che introduce modelli intelligenti costruiti sul motore Twig, semplificando la visualizzazione dei contenuti senza la codifica manuale in PHP.


