Campo immagine ACF

Punti chiave in sintesi
- Campo immagine ACF: ACF (Advanced Custom Fields) è un plugin molto utilizzato per la gestione dei meta-campi e dei Custom Post Types (CPT) in WordPress. Il campo Immagine è uno dei suoi tipi, che consente di selezionare o caricare immagini per i post o le pagine.
- Allegati di immagini: A differenza del campo Featured Image integrato in WordPress, i campi immagine di ACF consentono di allegare più immagini ai post/pagine o persino alla pagina delle opzioni, garantendo una maggiore flessibilità.
- Estensioni e tipi di file: I campi immagine di ACF supportano le estensioni di file immagine più comuni, come .jpg, .jpeg, .png, .gif e .ico. Sono necessari ganci speciali per supportare altri tipi di file, come .svg.
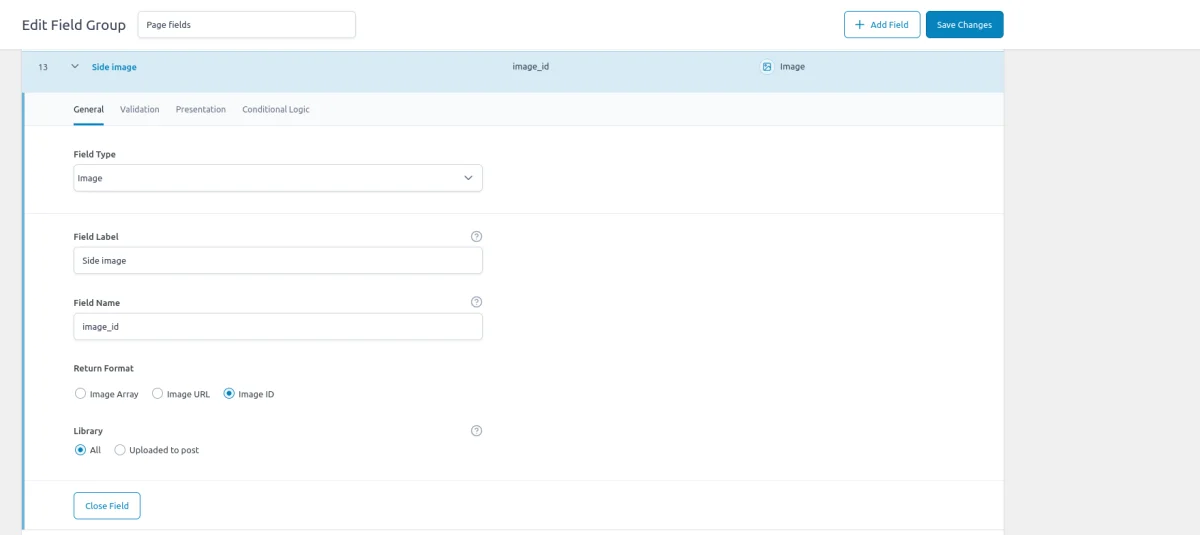
- Formati di ritorno: I campi immagine ACF offrono tre formati di restituzione: Array di immagini, URL di immagini e ID di immagini, ciascuno dei quali fornisce dati diversi quando si recuperano le immagini dal database.
- Dietro le quinte: ACF salva gli ID delle immagini nel meta del post, consentendo di utilizzare la stessa immagine in più pagine senza duplicarla nella libreria multimediale.
- Metodi di visualizzazione: Le immagini dei campi ACF possono essere visualizzate tramite shortcode o codice PHP, con opzioni per controllare le dimensioni e il formato delle immagini.
- Visualizzazione di immagini con modelli intelligenti: Il plugin Advanced Views semplifica la visualizzazione dei campi ACF con modelli intelligenti costruiti sul motore Twig, automatizzando la generazione dei modelli e la visualizzazione dei contenuti.
Indice dei Contenuti
Informazioni sul campo immagine
Il tipo di campo Immagine è uno dei tanti possibili tipi di campo disponibili nel plugin Advanced Custom Fields (ACF). Il campo Immagine consente di selezionare qualsiasi immagine dalla Libreria multimediale di WordPress o di caricarne una nuova.
Sebbene i post e le pagine di WordPress dispongano di un campo immagine in primo piano, questo campo consente solo una singola immagine per l'intero post/pagina, il che può essere limitante. Utilizzando i campi immagine ACF, è possibile "allegare" più immagini al post/pagina o persino alla pagina delle opzioni .

Nota: tenere presente che un singolo campo Immagine consente di selezionare una sola immagine. Se si desidera aggiungere una nuova immagine alla pagina, è necessario creare un nuovo campo per ogni immagine aggiuntiva. Se si desidera selezionare e memorizzare più immagini all'interno di un unico campo, si consiglia di utilizzare il campo Galleria ACF, progettato appositamente per questo scopo.
Estensioni
Per le immagini, le estensioni consentite sono .jpg, .jpeg, .png, .gif e .ico. È possibile trovare un elenco delle estensioni consentite per tutti i tipi di file nella pagina relativa a wordpress.org. Se si desidera consentire il caricamento di tipi di file come .svg, è necessario utilizzare dei ganci speciali.
Nota: non è possibile caricare file non di immagine nel campo Immagine ACF. Per i tipi di file come .doc o .pdf, anche con l'uso di ganci, si dovrebbe prendere in considerazione l'uso del campo ACF File, che è stato progettato per questo scopo.
Se siete interessati a conoscere i nomi dei ganci per aggiungere il supporto per altre estensioni di immagini oltre a quelle sopra elencate, vi forniamo uno snippet di codice che abilita il caricamento di .svg sul vostro sito web. È possibile personalizzarlo per l'estensione desiderata o utilizzarlo così com'è per .svg. Il codice può essere aggiunto al file functions.php. In alternativa, è possibile utilizzare il plugin Safe SVG.
<?php
add_filter('upload_mimes', function ($mimes) {
$mimes['svg'] = 'image/svg+xml';
return $mimes;
});
add_filter('wp_check_filetype_and_ext', function ($data, $file, $filename, $mimes) {
$filetype = wp_check_filetype($filename, $mimes);
return [
'ext' => $filetype['ext'],
'type' => $filetype['type'],
'proper_filename' => $data['proper_filename']
];
}, 10, 4);Formati di ritorno
Il tipo di campo Immagine offre tre diversi formati di restituzione: Array di immagini, URL di immagini e ID di immagini. Queste scelte non influiscono sulla visualizzazione del campo o sulle opzioni disponibili per gli amministratori del sito. Tuttavia, il formato di restituzione dell'immagine selezionato determina i dati che si ricevono nel codice quando si richiede l'immagine dal database di WordPress utilizzando la funzione get_field.
Si consiglia di selezionare l'opzione 'ID immagine', in quanto offre le migliori prestazioni. È consigliabile evitare l'opzione "URL immagine", a meno che non si abbia una ragione specifica per averne bisogno, poiché fornisce solo l'URL dell'immagine senza ulteriori dettagli, il che potrebbe non essere sufficiente per le proprie esigenze.


Dietro le quinte dell'ACF
Ecco il dietro le quinte di come funziona: Quando si seleziona un'immagine, l'ID dell'immagine scelta viene salvato nel Post Meta della pagina (o dell'elemento Post/CPT) corrente. Ciò significa che è possibile selezionare la stessa immagine su molte pagine diverse, senza che vengano create copie duplicate di quell'immagine.
Quando si aggiunge una nuova immagine utilizzando un qualsiasi campo immagine, ACF carica fisicamente l'immagine nell'installazione di WordPress, collocandola nella cartella wp-content/uploads. Quindi crea un nuovo allegato per questa immagine e salva l'ID dell'allegato nel meta del post/pagina corrente.
È importante notare che l'ID di un'immagine viene salvato nel database indipendentemente dall'opzione "Formato di ritorno". L'opzione 'Formato di ritorno' controlla solo i dati ricevuti nel codice. In ogni caso, solo l'ID dell'immagine (allegato) viene memorizzato nel database. Per questo motivo si consiglia di utilizzare il formato di ritorno 'ID', in quanto è in linea con il formato del database e non richiede un'elaborazione aggiuntiva da parte del plugin ACF per recuperarlo.
Evitare i duplicati
Ogni volta che si carica una nuova immagine, viene creato un nuovo allegato nella Libreria multimediale. WordPress non può confrontare automaticamente la nuova immagine con quelle già caricate, il che significa che creerà un altro allegato anche se state caricando di nuovo la stessa immagine. Per questo motivo è fondamentale dare alle immagini nomi chiari e cercare nella Media Library prima di caricare una nuova immagine. In caso contrario, si accumuleranno duplicati della stessa immagine, con conseguente aumento dell'utilizzo dello spazio di archiviazione sul proprio account di web hosting, per non parlare di potenziali complicazioni.
La disassegnazione di un'immagine da un campo immagine non rimuove l'immagine dall'installazione di WordPress. Il file dell'immagine rimane nella Libreria multimediale, anche se è stato rimosso da tutte le pagine/post in cui è utilizzato il campo immagine. In realtà, ci sono solo alcuni scenari specifici in cui potrebbe essere necessario rimuovere completamente un'immagine dalla libreria di WordPress, ma questi esulano dallo scopo dell'articolo di oggi.
Visualizzare il campo immagine utilizzando modelli intelligenti
Presentiamo il componente aggiuntivo Advanced Views.
Advanced Views fornisce modelli intelligenti per la visualizzazione dei contenuti senza sforzo. È dotato di query di post integrate e di generazione automatica di template, che consentono uno sviluppo rapido pur mantenendo la flessibilità.
Chiariamo innanzitutto cosa intendiamo per "modelli" nel contesto di questo plugin: I template di Advanced Views sono costruiti sul motore di Twig. Si potrebbe pensare: "Non male, ma richiede comunque il recupero dei campi tramite PHP e la scrittura di markup da zero, per non parlare della lettura della documentazione di Twig".
È qui che il plugin brilla: "Modelli intelligenti". Ciò significa che non dobbiamo recuperare campi o creare markup manualmente da zero. Il plugin fornisce una solida base che copre la maggior parte dei casi d'uso. Se abbiamo bisogno di qualcosa di specifico, possiamo personalizzarlo facilmente. Non è bello?
Fondamenti
Ora diamo un'occhiata di base al funzionamento.
Il plugin introduce due nuovi tipi di post personalizzati (CPT): ACF View e ACF Card.
- Vista per i dati dei post e gli Advanced Custom Fields
Creiamo una vista e assegniamo uno o più campi del post; il plugin genera quindi uno shortcode che useremo per mostrare i valori dei campi agli utenti. È possibile stilizzare l'output con il campo CSS incluso in ogni vista. - Scheda per la selezione dei post
Creiamo una Scheda e assegniamo i post (o gli elementi CPT), scegliamo una Vista (che sarà usata per visualizzare ogni elemento) e il plugin genera uno shortcode che useremo per visualizzare l'insieme dei post. L'elenco dei post può essere assegnato manualmente o dinamicamente con dei filtri.
Il plugin ci offre la comodità di lavorare con i CPT di WordPress già noti, occupandosi di interrogare e generare automaticamente i modelli di markup di Twig. Potete trovare maggiori informazioni sui vantaggi del plugin qui.
Per seguirci, installate il framework Advanced Views sul vostro sito WordPress e ricordatevi di attivarlo. È inoltre necessario che il plugin ACF (gratuito) sia installato e attivo. Continuate quindi con i passi successivi.
Passo 1. Creazione di una vista
Quando si attiva il framework Advanced Views, si noterà una nuova voce nel menu di amministrazione intitolata "Advanced Views".
All'interno del sottomenu troverete diverse voci, ma quella che dovrete usare si chiama "Advanced Views".

Visitare la scheda Viste ACF e fare clic sul pulsante 'Aggiungi nuovo' per creare una vista .
Fornire un nome alla vista . Può essere qualsiasi cosa che descriva la vista , poiché questo nome verrà visualizzato nell'elenco delle viste , rendendone più facile l'identificazione. Ad esempio, abbiamo chiamato la nostra vista "Immagine lato pagina".

Assegnazione dei campi
Ora è necessario assegnare un nuovo campo alla vista . Fare clic sul pulsante 'Aggiungi campo' e selezionare il 'Gruppo' dal menu a tendina. Nel nostro caso, il gruppo si chiama "Campi pagina". Quindi, selezionare il campo di destinazione dall'elenco. Nel nostro caso, il campo è denominato "Immagine laterale" (nota: il tipo di campo è indicato tra parentesi per facilitare l'identificazione). In questo caso, si dovrebbe vedere che il tipo è "immagine". Continuare scegliendo una "Dimensione immagine" dall'elenco delle dimensioni disponibili. Nel nostro caso, abbiamo selezionato "Full".
Mentre ogni vista supporta un numero illimitato di campi ACF, nel nostro caso ne useremo solo uno.
Fare clic sul pulsante "Pubblica" per salvare e pubblicare la vista. Dopo che la vista è stata pubblicata, si noterà che gli shortcode sono stati generati in un blocco sul lato destro della schermata di modifica della vista . Ogni vista ha il suo shortcode con un ID unico. Pertanto, la struttura del codice breve è la stessa per tutte le viste, ma gli argomenti sono unici.
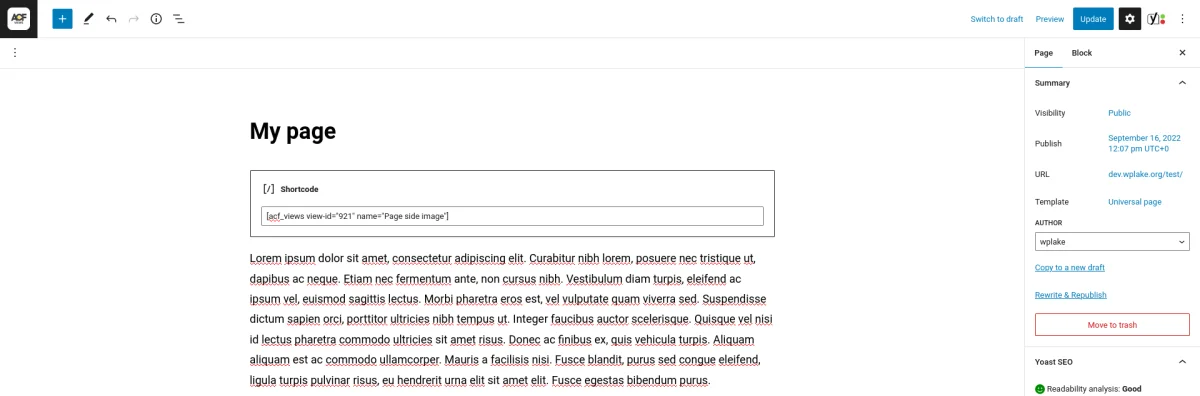
[acf_views view-id="xxxx" name="x"]Fare clic sul pulsante 'Copia negli appunti' per il primo shortcode.
Passo 2. Incollare il codice breve al suo posto
Bene, ora tutto dovrebbe essere impostato per visualizzare il campo immagine. Andare alla pagina di destinazione con il campo immagine. Assicurarsi che il campo abbia un'immagine allegata e incollare lo shortcode dove si desidera nel contenuto della pagina. Per inserire il codice breve nell'editor di Gutenberg, fare clic sul pulsante più e selezionare il blocco "Shortcode" dall'elenco. Incollate il vostro shortcode nel blocco e fate clic sul pulsante "Aggiorna" per salvare il post/pagina.

Visitare la pagina per visualizzare il risultato. Se si sono seguiti tutti i passaggi correttamente, si dovrebbe vedere l'immagine ACF visualizzata all'interno del contenuto.

Se non si vede l'immagine, tornare indietro e modificare la pagina. Assicurarsi di aver allegato un'immagine al campo immagine ACF, poiché un campo vuoto non visualizzerà nulla.
Visualizzazione del campo immagine tramite codice PHP
Per visualizzare il campo immagine, dobbiamo convertire l'immagine selezionata in un tag img.
Il codice varia a seconda del tipo di ritorno selezionato. Di seguito sono riportati alcuni esempi.
1. Codice PHP per visualizzare il campo immagine con il "ID" Formato di ritorno:
// don't forget to replace 'image' with your field name
$imageID = get_field('image');
// can be one of the built-in sizes ('thumbnail', 'medium', 'large', 'full' or a custom size)
$size = 'full';
if ($imageID) {
// creates the img tag
echo wp_get_attachment_image($imageID, $size);
}2. Codice PHP per visualizzare il campo Immagine con "Array" Formato di ritorno:
<?php
// don't forget to replace 'image' with your field name
$imageData = get_field('image');
// can be one of the built-in sizes ('thumbnail', 'medium', 'large', 'full' or a custom size)
$size = 'full';
if ($imageData) {
// displays the image. Each %s in the string will be replaced with the related argument
printf("<img src='%s' alt='%s'>",
esc_attr($imageData['size'][$size]), esc_attr($imageData['alt']));
}3. Codice PHP per visualizzare il campo Immagine con "URL" Formato di ritorno:
// don't forget to replace 'image' with your field name
$imageURL = get_field('image');
if ($imageURL) {
// displays the image. Each %s in the string will be replaced with the related argument
printf("<img src='%s'>",
esc_attr($imageURL));
}Quando si usa il formato di ritorno "URL", è importante notare che non si può controllare la dimensione dell'immagine e non si ha accesso ad altre informazioni oltre all'URL stesso. Pertanto, si consiglia di evitare questa opzione e di scegliere invece il formato di restituzione "ID" per avere maggiore flessibilità e controllo.
Per ulteriori informazioni, potete guardare il video qui sotto e consultare l'articolo ufficiale dell'ACF.

Riflessioni finali
Avete imparato a utilizzare il campo Immagine ACF, le sue varie opzioni e due metodi per visualizzarlo. Grazie a queste conoscenze, è possibile incorporare facilmente questo campo nei propri contenuti.
Ricordate che potete includere più campi di tipo diverso nella vostra vista . Ad esempio, se si desidera mostrare diverse immagini con titoli in una pagina. Inoltre, è possibile stilizzare i valori dei campi utilizzando il campo del codice CSS, accessibile nella scheda Avanzate della Vista. Il CSS verrà applicato solo alle pagine in cui è stato inserito lo shortcode.
Spero che questo articolo sia stato informativo. Per ulteriori informazioni sul framework Advanced Views, visitare il sito Web ufficiale . Lì troverete i link al canale YouTube per le esercitazioni video e l'accesso alla documentazione del plugin, che può aiutarvi a risolvere qualsiasi dubbio.
Thank you for reading! to our monthly newsletter to stay updated on the latest WordPress news and useful tips.

Stuck with development or facing an issue?
WPLake offers affordable on-demand website development and design.
No matter the size of your project - contact us now, and we'll get it done for you!
Domande frequenti Testate le vostre conoscenze
Modalità FAQ
/
Modalità di apprendimento
- Che cos'è il campo immagine ACF e in che cosa differisce dall'immagine in primo piano integrata di WordPress?
Il campo ACF Image è un componente del plugin Advanced Custom Fields, che consente agli utenti di allegare più immagini ai post o alle pagine, a differenza della Featured Image di WordPress, che consente una sola immagine per post/pagina.
- Quali tipi di file supporta il campo immagine ACF?
Il campo Immagine ACF supporta le estensioni di file immagine più comuni, come .jpg, .jpeg, .png, .gif e .ico. Per altri tipi di file, come .svg, sono necessari agganci speciali.
- Come gestisce ACF gli allegati di immagini dietro le quinte?
ACF salva gli ID delle immagini nel meta del post, consentendo di utilizzare la stessa immagine in più pagine senza duplicarla nella libreria multimediale, ottimizzando così l'utilizzo della memoria.
- Quali sono i formati di ritorno disponibili per i campi immagine ACF e come si differenziano?
I formati di ritorno disponibili sono Array di immagini, URL di immagini e ID di immagini. Ogni formato fornisce dati diversi quando si recuperano le immagini dal database, offrendo vari livelli di flessibilità e controllo.
- Quali metodi possono essere utilizzati per visualizzare le immagini dai campi immagine ACF?
Le immagini dei campi immagine ACF possono essere visualizzate tramite shortcode o codice PHP, con opzioni per controllare le dimensioni e il formato delle immagini in base alle preferenze e ai requisiti dell'utente.
- Quali sono le migliori pratiche per gestire i caricamenti di immagini con il campo Immagine ACF per evitare duplicati?
Si consiglia di assegnare alle immagini nomi chiari e di effettuare una ricerca nella libreria multimediale prima di caricare nuove immagini per evitare duplicati, che possono portare a un maggiore utilizzo dello spazio di archiviazione e a potenziali complicazioni in futuro.
Link ai contenuti (14)
10.
twig.symfony.com

