Page d’options de l’ACF Fonctionnalité

Les points clés en un coup d'œil
- Aperçu de la page d'options ACF : Le plugin ACF inclut une fonctionnalité puissante appelée Pages d'options, qui permet la création d'une page dédiée dans le panneau d'administration de WordPress pour gérer efficacement les paramètres globaux du site et les champs associés.
- Stockage des données en coulisse : Contrairement aux champs ACF typiques associés aux articles ou aux pages stockés dans la table wp_postmeta, les champs ACF des pages d'options sont stockés dans la table wp_options, ce qui permet une meilleure organisation et une meilleure récupération des données.
- Deux approches de configuration : Les administrateurs peuvent ajouter des pages d'options en utilisant l'interface intégrée fournie par ACF Pro ou en les codant manuellement à l'aide de fonctions telles que acf_add_options_page(), ce qui offre une grande flexibilité dans les méthodes de configuration.
- Prise en charge multilingue : La gestion du contenu multilingue pose un problème pour les champs des pages d'options, car ils sont stockés différemment dans la base de données. Cependant, des plugins multilingues populaires comme Polylang et WPML offrent des solutions pour rendre ces champs traduisibles.
- Méthodes d'affichage : Les champs de la page d'options peuvent être affichés sur le front-end à l'aide de modèles intelligents fournis par des plugins tels que Advanced Views ou en codant des modèles PHP, ce qui permet de les personnaliser en fonction des préférences de l'utilisateur et de ses compétences en matière de codage.
Table des Matières
A propos de la page d'options d'ACF
Si vous cherchez à améliorer votre site web WordPress avec des champs et des options personnalisés, le plugin Advanced Custom Fields (ACF) est un outil fantastique à considérer. L'une de ses fonctionnalités les plus remarquables est la page d'options d'ACF. Cette fonction puissante vous permet de créer une page dédiée dans votre panneau d'administration WordPress pour gérer les paramètres globaux du site et d'autres champs connexes.
Imaginons que vous ayez un site web avec un thème personnalisable, et que vous souhaitiez fournir un emplacement centralisé où les administrateurs peuvent contrôler les paramètres de l'ensemble du site. La page d'options ACF peut être votre solution.
Vous pouvez attacher n'importe quel champ de son riche ensemble - du champ de texte simple ou du champ d'image (par exemple, un logo) au champ de répétition , ce qui vous permet de gérer facilement les options de l'ensemble du site. Les possibilités sont infinies !
Contrairement à la méthode codée "en dur", l'utilisation de la page d'options permet de rationaliser la gestion de ces paramètres. Il est ainsi plus pratique et plus efficace pour les administrateurs de maintenir l'aspect et la convivialité du site.
Remarque : la page d'options est une fonctionnalité Pro, et nécessite la version Pro du plugin Advanced Custom Fields.
Derrière les coulisses
Pour comprendre le fonctionnement de la page d'options d'ACF, il est essentiel de savoir comment ACF stocke les données. Alors qu'ACF stocke généralement les champs associés aux articles ou aux pages dans la table wp_postmeta de votre base de données WordPress, dans ce cas, le plugin traite les champs de la page d'options différemment. ACF stocke les champs de la page d'options dans la table wp_options. Cette séparation permet une meilleure organisation et une meilleure récupération des données.
En pratique, cela ne signifie pour nous qu'un seul changement concernant l'obtention de valeurs : vous devez définir la source "options" en tant que get_field() deuxième argument, au lieu d'un identifiant de message.
Comment configurer
L'ajout d'une page d'options à votre panneau d'administration WordPress en utilisant ACF est un processus simple. Le processus se compose de deux parties :
- Ajout d'une page d'options
- Création d'un groupe de champs ACF et "rattachement" à la page d'options
1. Ajout d'une page d'options
Commençons par la première. Il y a deux façons d'y parvenir : en utilisant la fonction intégrée ou en codant. Vous pouvez choisir ce que vous préférez.
Depuis la version 6.2, ACF Pro comprend une interface utilisateur intégrée pour créer des pages d'options. Auparavant, un addon était nécessaire pour cette solution d'interface utilisateur. Bien que l'utilisation de cet addon ne soit plus aussi pertinente qu'auparavant, il existe encore d'autres addons ACF de grande valeur.
Ajout d'une page d'options à l'aide de la fonction intégrée
Regardez la vidéo officielle ci-dessous pour voir comment ajouter une nouvelle page d'options en utilisant l'interface utilisateur du plugin.

Ajouter une page d'options manuellement
Si vous préférez l'approche codée, ouvrez le fichier functions.php de votre thème et collez l'extrait de code ci-dessous. Nous utilisons la fonction acf_add_options_page() pour créer la page d'options :
add_action('acf/init', function () {
acf_add_options_page([
'page_title' => 'Global Site Settings',
'menu_title' => 'Site Settings',
'menu_slug' => 'site-settings',
'capability' => 'manage_options',
'position' => 30,
'icon_url' => 'dashicons-admin-generic',
]);
});Dans cet exemple, nous créons une page d'options intitulée "Paramètres globaux du site" avec un titre de menu "Paramètres du site". L'intitulé du menu définit l'URL de la page d'options. Nous définissons la capacité manage_options pour nous assurer que seuls les administrateurs peuvent y accéder. Le paramètre position détermine l'emplacement de la page d'options dans le menu d'administration de WordPress. Enfin, le paramètre icon_url spécifie l'icône à afficher à côté de la page d'options dans le menu. Vous pouvez utiliser n'importe lequel des dashicons disponibles en fournissant le nom de classe correspondant.
Enregistrez les modifications dans le fichier functions.php, et le tour est joué ! La page d'options apparaît maintenant dans le panneau d'administration de WordPress. Elle est prête pour que vous puissiez ajouter des champs personnalisés et gérer les paramètres globaux du site.
2. ajouter un groupe ACF
Il est maintenant temps d'attribuer des champs à notre page d'options.
Créez un nouveau groupe de champs dans ACF et ajoutez les champs nécessaires.
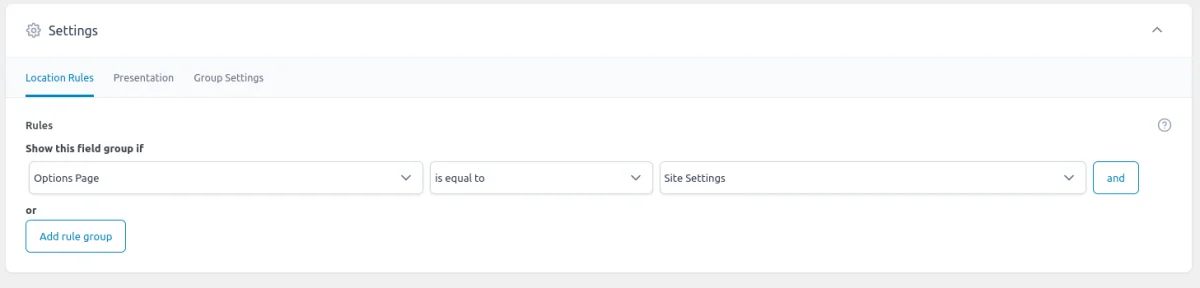
Ensuite, dans les paramètres "Emplacement" du groupe de champs, sélectionnez "Page d'options" comme règle d'affichage des champs sur la page d'options. C'est ce que montre la capture d'écran ci-dessous.

Enregistrez le groupe de champs et vous avez terminé ! Vous pouvez maintenant visiter votre page d'options et y voir les champs de votre groupe.
Comment afficher les champs
Une fois la page d'options configurée et les champs attribués, il est temps d'afficher ces champs sur la page d'accueil de votre site web. Nous décrivons ci-dessous deux approches : la première s'appuie sur les modèles intelligents, tandis que la seconde suit l'approche manuelle classique. Vous êtes libre d'opter pour la méthode qui vous convient le mieux.
A) Utilisation de modèles intelligents
Présentons l'addon Advanced Views.
Advanced Views fournit des modèles intelligents pour un affichage sans effort du contenu. Il est livré avec des requêtes postales intégrées et une génération automatisée de modèles, ce qui permet un développement rapide tout en conservant la flexibilité.
Précisons d'abord ce que nous entendons par "modèles" dans le contexte de ce plugin : Les modèles d'Advanced Views sont construits sur le moteur Twig. Vous vous dites peut-être : "Pas mal, mais il faut quand même récupérer des champs via PHP et écrire des balises à partir de zéro, sans parler de la lecture de la documentation Twig".
C'est ici que le plugin brille : "Smart templates". Cela signifie que nous n'avons pas besoin de récupérer des champs ou de créer des balises manuellement à partir de zéro. Le plugin fournit une base solide qui couvre la plupart des cas d'utilisation. Si nous avons besoin de quelque chose de spécifique, nous pouvons facilement le personnaliser. N'est-ce pas agréable ?
Principes
Voyons maintenant comment cela fonctionne.
Le plugin introduit deux nouveaux Custom Post Types (CPT) : ACF View et ACF Card.
- Vue pour les données de l'article et les Advanced Custom Fields
Nous créons une Vue et attribuons un ou plusieurs champs de l'article, le plugin génère alors un shortcode que nous utiliserons pour afficher les valeurs du champ aux utilisateurs. Nous pouvons styliser la sortie avec le champ CSS inclus dans chaque vue. - Carte pour les sélections d'articles
Nous créons une Carte et assignons des articles (ou des éléments CPT), choisissons une Vue (qui sera utilisée pour afficher chaque élément) et le plugin génère un shortcode que nous utiliserons pour afficher l'ensemble des articles. La liste des articles peut être assignée manuellement ou dynamiquement avec des filtres.
Le plugin nous offre la possibilité de travailler avec les CPTs familiers de WordPress tout en prenant en charge l'interrogation et la génération automatique des modèles de balisage Twig. Vous pouvez trouver plus d'informations sur les avantages du plugin ici.
Pour continuer, installez le framework Advanced Views sur votre site WordPress et n'oubliez pas de l'activer. Vous devez également installer et activer le plugin ACF (gratuit). Passez ensuite aux étapes suivantes.
Lorsque vous activez le framework Advanced Views, un nouvel élément apparaît dans le menu d'administration, appelé "Advanced Views". Cet élément a plusieurs sous-éléments, mais dans notre cas, nous ne travaillerons qu'avec celui qui s'appelle "Advanced Views".

Pour afficher les champs de la page d'options, suivez les instructions ci-dessous :
- Cliquez sur l'élément de menu "Advanced Views" pour accéder à la page Advanced Views.
- Cliquez sur le bouton "Ajouter nouveau" pour créer une nouvelle vue.
- Sur la nouvelle page, donnez à votre vue un nom descriptif. Par exemple, nommons-la "Paramètres du site".
- Choisissez les champs que vous souhaitez afficher dans le menu déroulant.
- Appuyez sur le bouton "Publier" pour générer le shortcode pour la vue.
- Copiez le shortcode généré et modifiez-le, pour passer la chaîne 'options' au paramètre 'object-id' en tant qu'argument. Votre shortcode ressemblera donc à ceci : [acf_views view-id= "5" name="Site Settings" object-id= "options"]. Mais il est certain que les arguments view-id et name contiendront vos valeurs spécifiques.
- Collez le shortcode à l'endroit approprié. Il peut s'agir de n'importe quelle page Gutenberg ou même d'un widget. N'oubliez pas d'utiliser l'élément correct, comme le bloc shortcode de l'éditeur Gutenberg.
- Enregistrez et visitez la page, pour voir le résultat.
- Félicitations ! Vous avez réussi à afficher les champs de la page d'options.
Contrairement à l'utilisation d'un code personnalisé, vous n'avez pas à vous préoccuper du nom, du type ou du format de retour du champ. Le plugin génère automatiquement les balises HTML pour vous.
En outre, vous pouvez appliquer des règles CSS pour styliser la sortie directement dans la vue. Le champ Code CSS se trouve sous l'onglet "Avancé".
B) Utilisation du code PHP
Bien que le framework Advanced Views fournisse une excellente solution pour afficher les champs de la page d'options, certains développeurs peuvent préférer une approche de codage plus pratique. Dans ce cas, l'utilisation de code PHP pour récupérer et afficher les données est une option viable.
Toutefois, il est important de noter que cette méthode nécessite un niveau plus élevé de connaissances en matière de codage et peut ne pas être aussi conviviale pour les débutants. Elle implique l'utilisation de fonctions telles que get_field() pour récupérer les valeurs des champs de la page d'options, puis de les mettre en écho ou de les manipuler manuellement dans vos fichiers de gabarit PHP.
Voici un exemple simple de la manière dont vous pouvez afficher un champ de la page d'options à l'aide du code PHP :
// the code below expects the 'Image URL' Return Format
$logoUrl = get_field('logo', 'options')?? '';
printf('<img src="%s" alt="logo">', $logoUrl);Vous pouvez utiliser la même fonction get_field(), comme dans les autres cas, en passant simplement la chaîne 'options' comme second argument.
La complexité de cette approche réside dans le fait que l'ACF possède plus de 30 types de champs, et que la réponse de get_field dépend non seulement du type de champ, mais aussi du format de retour du champ. Consultez la liste des principaux types de champs pour obtenir des guides pratiques spécifiques.
Pour obtenir des informations supplémentaires, regardez la vidéo ci-dessous et lisez l'article officiel d'ACF.

Ainsi, bien que cette approche offre plus de contrôle et de possibilités de personnalisation, elle nécessite une compréhension plus approfondie de PHP et du développement WordPress, ce qui la rend moins accessible à ceux qui préfèrent une solution plus intuitive.
Support multilingue
Il s'agit d'une note essentielle pour les sites web multilingues, qui ont (ou auront) un contenu en plusieurs langues.
Comme nous l'avons mentionné dans le chapitre "Derrière les coulisses", ACF stocke les valeurs des champs de la page d'options dans la table wp_options. Cette différence signifie que vous ne pouvez pas les traduire de la même manière que les pages ou les articles ordinaires, en créant un "autre" article dans une langue spécifique.
Cela peut sembler effrayant, mais ne vous inquiétez pas, la plupart des plugins multilingues s'en sont déjà chargés.
Par exemple, si vous utilisez Polylang, il existe un addon qui s'en occupe. Si vous utilisez WPML, la solution est intégrée et il vous suffit de sélectionner la bonne option de traduction pour votre groupe ACF afin de rendre les champs traduisibles.
Résumé
La page d'options ACF permet aux administrateurs de WordPress de gérer facilement les paramètres globaux du site et les champs associés.
En créant une page d'options dédiée, vous pouvez rationaliser le processus de personnalisation et améliorer l'expérience globale de l'utilisateur. Que vous choisissiez d'utiliser le framework Advanced Views ou d'opter pour une approche de codage PHP, la page d'options vous permet de centraliser et de contrôler des aspects essentiels de votre site WordPress.
Expérimentez la page des options et découvrez comment elle peut rendre la gestion de votre site Web plus efficace et plus agréable.
Thank you for reading! to our monthly newsletter to stay updated on the latest WordPress news and useful tips.

Stuck with development or facing an issue?
WPLake offers affordable on-demand website development and design.
No matter the size of your project - contact us now, and we'll get it done for you!
Questions fréquemment posées Testez vos connaissances
Mode FAQ
/
Mode d'apprentissage
- Qu'est-ce qu'une page d'options ACF ?
Une page d'options ACF est une page dédiée dans le panneau d'administration de WordPress, créée à l'aide du plugin Advanced Custom Fields (ACF), qui permet aux administrateurs de gérer efficacement les paramètres globaux du site et les champs associés.
- Comment les champs de la page d'options ACF sont-ils stockés ?
Contrairement aux champs ACF typiques associés aux articles ou aux pages, les champs de page des options ACF sont stockés dans la table wp_options de la base de données de WordPress, ce qui permet une meilleure organisation et une meilleure récupération des données.
- Comment créer une page d'options ACF ?
La mise en place d'une page d'options ACF comporte deux étapes principales : l'ajout de la page d'options elle-même en utilisant soit l'interface utilisateur intégrée, soit l'approche par codage, et la création d'un groupe de champs ACF à rattacher à cette page pour la gestion des champs.
- La page d'options du FAC prend-elle en charge les sites web multilingues ?
Oui, bien que les champs de la page d'options ACF soient stockés différemment dans la base de données, des plugins multilingues populaires comme Polylang et WPML offrent des solutions pour rendre ces champs traduisibles, assurant ainsi la compatibilité avec les sites web multilingues.
- Comment puis-je afficher les champs de la page d'options sur la page d'accueil de mon site web ?
Les champs de la page d'options peuvent être affichés sur le front-end à l'aide de modèles intelligents fournis par des plugins comme Advanced Views ou en codant manuellement des modèles PHP, ce qui offre une grande souplesse dans les méthodes d'affichage.
Liens de contenu (20)
13.
twig.symfony.com
