WordPress Plugin Veröffentlichung: Schritt für Schritt Anleitung

Die wichtigsten Punkte auf einen Blick
- Plugin-Erstellung: Die Erstellung eines WordPress-Plugins umfasst einfache Schritte wie das Anlegen eines Ordners und einer Hauptdatei mit den erforderlichen Header-Kommentaren, wie Plugin-Name, Beschreibung, Version und Autor.
- Vorbereitung der Veröffentlichung: Stellen Sie vor der Veröffentlichung sicher, dass Ihr Plugin einen eindeutigen Namen, vollständige Header-Informationen in der Hauptdatei und eine readme.txt-Datei mit Details zu Ihrem Plugin hat.
- Code-Anforderungen: Der Code Ihres Plugins muss bestimmte Standards einhalten. Dazu gehört, dass er unter der GPLv2-Lizenz oder einer neueren Lizenz verfügbar ist, dass er lesbaren Code enthält und dass er eine sichere Ausgabe (echo) durch die Bereinigung von Variablen gewährleistet.
- Einreichen Ihres Plugins: Sobald Ihr Plugin fertig ist, können Sie es zur Überprüfung an das WordPress.org-Repository übermitteln, was in der Regel 1-5 Arbeitstage dauert. Rechnen Sie mit ausführlichem Feedback, wenn es Verstöße gibt, aber eine Genehmigung ist wahrscheinlich, wenn Ihr Code den Standards entspricht.
- Erstes Commit: Nach der Genehmigung erhalten Sie Anweisungen, um Ihr Plugin in das WordPress-SVN-Repository zu übertragen. Dies beinhaltet das Hinzufügen Ihrer Plugin-Dateien, die Auswahl von Bannern und Symbolen und die erste Übertragung.
- Ihr Plugin aktualisieren: Für zukünftige Aktualisierungen folgen Sie einem ähnlichen Prozess, indem Sie die Plugin-Dateien aktualisieren, die Änderungen an SVN übergeben und eine neue Version mit inkrementierten Versionsnummern gemäß der Konvention Major.Minor.Patch veröffentlichen.
Inhaltsübersicht
Rückblick
Jeder, der mit WordPress vertraut ist, verwendet Plugins aus dem eigenen Repository. Es ist eine sehr einfache und leichte Möglichkeit, die Standardfunktionen zu erweitern. Wenn Sie ein Thema entwickeln oder anpassen, wie oft haben Sie dann denselben Code von einer früheren Website in eine neue kopiert? Wie oft kam Ihnen die Idee, dass Ihre aktuelle Funktion für andere hilfreich sein könnte? Wenn Sie ähnliche Gedanken hatten, zeigen wir Ihnen in diesem Artikel anhand eines konkreten Beispiels, wie Sie Ihr eigenes WordPress-Plugin veröffentlichen können. Wir hoffen, dass Sie dies nach der Lektüre nicht als eine zu komplexe Aufgabe ansehen werden.
Diejenigen, die bereits Kenntnisse über die Veröffentlichung von Plugins haben, können den Artikel als Gedächtnisstütze für zukünftige Veröffentlichungen nutzen. Außerdem verraten wir ein paar knifflige Dinge, auf die Sie achten müssen.
1. Plugin-Erstellung
Hinweis: Wenn Sie bereits Erfahrung mit der Erstellung von Plugins haben, können Sie diesen Abschnitt überspringen.
In diesem Artikel werden wir Ihnen anhand eines Beispiels mit unserem Plugin zeigen, wie man ein WordPress-Plugin in der Praxis veröffentlicht. Wir werden also unser Plugin Advanced Views verwenden. Das Plugin ermöglicht die Anzeige ausgewählter ACF-Felder oder Beiträge an beliebiger Stelle mit Hilfe von Shortcodes, das HTML-Markup wird automatisch vom Plugin erstellt. Über die Vorteile des Shortcode-Ansatzes können Sie hier nachlesen.
Vergessen Sie nicht, diesen Namen durch Ihren eigenen Plugin-Namen zu ersetzen.
Für diejenigen unter euch, die ganz neu im Erstellen eines eigenen Plugins sind, hier ein kurzer Überblick.
WordPress-Plugins für eure Website befinden sich im Ordner /wp-content/plugins. Und jedes Plugin hat seinen eigenen Ordner.
Glücklicherweise gibt es bei der Erstellung eines Plugins nicht so viele Schritte wie bei der Erstellung eines Themes. Sie müssen also nur einen neuen Ordner im Verzeichnis /wp-content/plugins und eine einzelne Datei darin erstellen. Normalerweise hat die Datei den gleichen Namen wie der Ordner.
In unserem Beispiel wird es /wp-content/plugins/acf-views/acf-views.php sein.
In der Datei fügen Sie den folgenden "Header"-Kommentar ein. Dieser muss in jedes Plugin eingefügt werden, da er WordPress mitteilt, dass es ein Plugin gibt.
<?php
/*
Plugin Name: Advanced Views
Description: Display ACF fields and Posts using shortcodes.
Version: 1.0.0
Author: WPLake
*/Jede Zeile hat ein Format: "Name: Wert". Wenn Sie unsere Überschrift kopiert haben, ändern Sie einfach die Werte in Ihre. Siehe alle Kopfzeilenanforderungen.
Das war's. Danach ist Ihr Plugin erstellt worden. Jetzt können Sie Ihre Admin-Plugin-Seite besuchen, um das neue Plugin in der Liste zu sehen, und Sie können es auch aktivieren. Natürlich tut das Plugin noch nichts, also sollten Sie nach dem Header-Kommentar Ihren Code und alle Ihre Funktionen hinzufügen. (Mit freundlichen Grüßen, Ihr Kapitän)
Die Haupt-Plugin-Datei kann andere Dateien haben (include/require), die im gleichen Ordner platziert werden sollten. Weitere Details zur Erstellung eines Plugins finden Sie hier.
2. Vorbereitung der Veröffentlichung
Zu diesem Zeitpunkt ist das Plugin, das Sie mit der Welt teilen möchten, bereits von Ihnen erstellt und getestet worden.
Nun lassen Sie uns das Plugin für die Veröffentlichung vorbereiten:
1. Überprüfe den Plugin-Namen
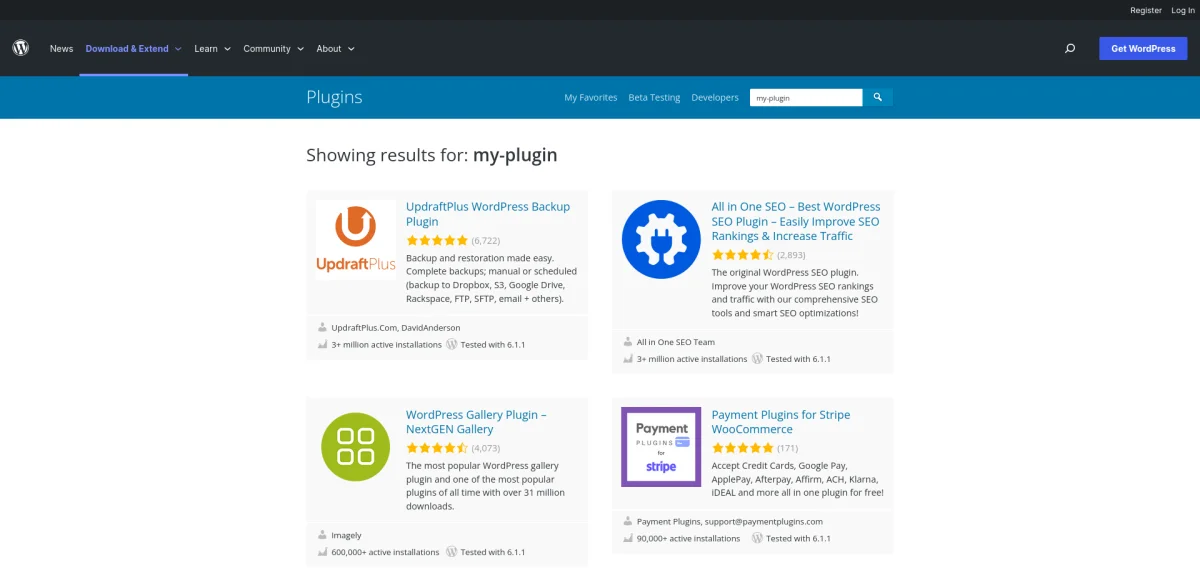
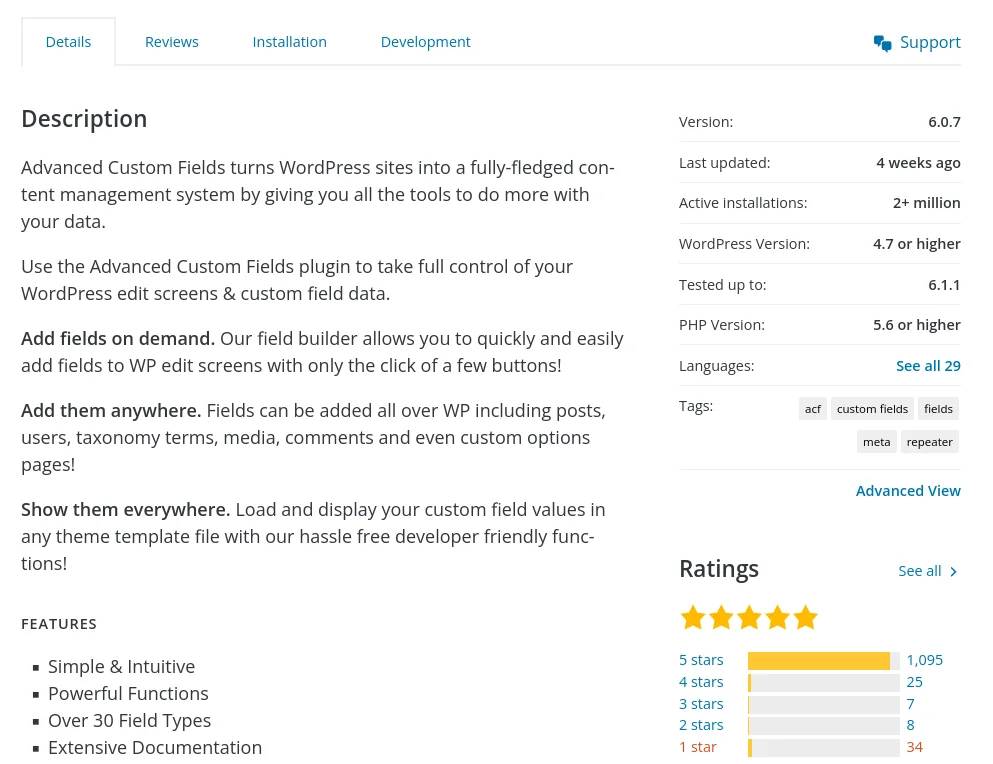
Zunächst müssen Sie einen eindeutigen Namen wählen, der nicht von anderen Plugins verwendet wird. Um zu prüfen, ob ein Name verfügbar ist, kopieren Sie https://wordpress.org/plugins/search/my-plugin/ und fügen Sie den Namen Ihres Plugins anstelle von 'mein-plugin' ein. Fügen Sie den Namen in die Browserleiste ein, und wenn Sie eine Seite mit Suchergebnissen sehen, genau wie im Fall von mein-plugin - dann ist das eine gute Nachricht, der Name ist verfügbar. Wenn Sie die Seite des Plugins sehen, wie im Fall von Advanced Views, dann bedeutet das, dass der Name bereits in Gebrauch ist und Sie einen anderen Namen wählen müssen.

2. Plugin-Dateikopfzeilen einfügen
Zweitens: Füllen Sie die Hauptheader der Plugin-Dateien so vollständig wie möglich aus. Die minimal erforderlichen Werte sind Plugin-Name, Version und Autor. Siehe die vollständige Liste der Header-Anforderungen.
<?php
/*
Plugin Name: Advanced Views
Plugin URI: https://wplake.org/acf-views/
Description: Display ACF fields and Posts using shortcodes.
Version: 1.0.8
Author: WPLake
Author URI: https://wplake.org
*/3. eine readme.txt-Datei erstellen
Die readme.txt ist die wichtigste Möglichkeit, Informationen über Ihr Plugin mit der Welt zu teilen. WordPress analysiert diese Datei, und der Inhalt wird genau so auf der Plugin-Seite angezeigt. Da WordPress die Datei automatisch analysiert, haben Sie auf Wordpress.org kein Admin-Panel, um den Inhalt zu bearbeiten. Siehe die ACF-Plugin-Seite für ein weiteres Beispiel.

Nachfolgend ist unser readme.txt Beispiel, erforderliche Abschnitte sind:
main (mit dem Namen und den Daten des Plugins), description (about), und changelog (kurze Angaben zu den Updates, am Anfang wird nur eine Zeile stehen)
=== Advanced Views - Display ACF fields and Posts using shortcodes ===
Contributors: wplake
Tags: acf, display custom fields, display posts, acf views, shortcode, custom fields in frontend, show acf fields, get field values, get posts
Requires at least: 5.5
Tested up to: 6.1
Requires PHP: 7.4
Stable tag: 1.7.20
License: GPLv2 or later
License URI: https://www.gnu.org/licenses/gpl-2.0.html
The plugin allows to display selected ACF fields or Posts anywhere using shortcodes, HTML markup is created automatically by the plugin.
== Description ==
The plugin allows to display selected ACF fields or Posts anywhere using shortcodes, HTML markup is created automatically by the plugin.
Note: "Advanced Views" plugin requires [Advanced Custom Fields](https://wordpress.org/plugins/advanced-custom-fields/) plugin to be enabled on your website (either Free or Pro version).
== Changelog ==
= 1.0.1 (2022-06-09): =
- Screenshots, plugin's versionHier ist eine vollständige Liste aller verfügbaren readme Optionen.
Nun haben wir es geschafft, alle wichtigen Schritte zu durchlaufen. Lassen Sie uns nun über den Code des Plugins sprechen.
4. prüfe die Anforderungen an den Code des Plugins
Hier ist die Liste mit allen Anforderungen. Alle Autoren müssen diese Liste prüfen, bevor sie sich entscheiden, ein WordPress-Plugin zu veröffentlichen, um sicherzustellen, dass das Plugin den Standards entspricht. Insgesamt umfasst die Liste etwa zwanzig Punkte. Aber die wichtigsten sind weit weniger, diese sind wie folgt:
Lizenz
Ihr Code muss unter der GPLv2 oder höher verfügbar sein. Das bedeutet, dass du anderen erlaubst, deinen Code zu benutzen und zu modifizieren, unter der Bedingung, dass sie die ursprünglichen Informationen über den Autor (dich) und diese Rechte (zur Benutzung und Modifikation für andere Leute) behalten.
In der Realität bedeutet dies, dass Sie keine Code-Teile mit einer geschlossenen Lizenz in Ihrem Plugin verwenden sollten. Wenn du z.B. eine Funktion im Auftrag oder als Anfrage eines Kunden geschrieben hast, frage ihn um Erlaubnis, bevor du diesen Code im Plugin verwendest.
Codequalität
Ihr Code muss lesbar sein. Denken Sie daran, dass Ihr Code wahrscheinlich von anderen Leuten gelesen wird. Normalerweise mit dem Ziel zu verstehen, wie er funktioniert. Manchmal auch, um etwas zu klären oder um ihn zu erweitern. Verwenden Sie deshalb keine sinnlosen Namen von Variablen, Klassen und Funktionen, wie $asdre oder die Funktion werlsdf().
Im Großen und Ganzen solltest du ein guter Person Coder sein und die gleiche Codestruktur verwenden, die du auch in anderen Plugins sehen möchtest. Lesen Sie Was muss ein guter WordPress-Entwickler wissen, um Ihr Wissen zu überprüfen und zu verbessern.
Sichere Ausgabe (echo)
Dies ist ein sehr wichtiger Punkt. Denn WordPress verlangt eine "späte" Datenlöschung von Plugins.
Was bedeutet das?
Angenommen, Sie haben eine $_GET-Variable - E-Mail, und Sie müssen sie irgendwo auf einer Seite anzeigen. Höchstwahrscheinlich werden Sie so etwas tun:
$email = sanitize_text_field($_GET['email']?? '');
// ...
echo "<h3>Hi, {$email}</h3>";Allerdings wird das falsch sein. Sie müssen wissen, dass WordPress seine eigenen Codierungsregeln hat, um die Zahl der angreifbaren Plugins zu verringern. Denn oft ist das ein Grund für das Hacken von WordPress-Websites. Mit WordPress-Regeln für Plugins müssen Sie also jede Variable in der Ausgabe sanitisieren, unabhängig davon, ob Sie sie schon vorher gelöscht haben oder nicht. Also benutze esc_attr, esc_html Funktionen, und in diesem Fall muss die Ausgabe :
echo sprintf("<h3>Hi, %s</h3>",esc_html($email)) Sein Sie nicht faul, suchen Sie nach 'echo' und überprüfen Sie alle Ihre Ausgaben. Oft wird dieser Schritt bei der Erstellung des Plugins übersehen. Und wenn Sie diesen Schritt übersprungen haben, werden Sie darüber benachrichtigt. Außerdem pausiert WP die Überprüfung Ihres Plugins, bis Sie den Fehler behoben haben.
Composer Pakete
Eine weitere Regel, von uns persönlich.
Bei WordPress gibt es leider noch keine Lösung für die häufige Verwendung von Composer-Abhängigkeiten zwischen Plugins. So kann ein Plugin eine Version einer Abhängigkeit verwenden, und ein anderes Plugin kann eine andere Version derselben Abhängigkeit verwenden. Glauben Sie uns, das passiert öfter, als Sie sich vorstellen können.
Das Ergebnis ist, dass ein Benutzer einen kritischen Fehler erlebt und die Website nicht funktioniert. Wenn Sie Composer-Abhängigkeiten in Ihrem Plugin verwenden, machen Sie es konfliktfrei, indem Sie PHP-Scoper verwenden.
Kurz gesagt handelt es sich um ein Tool, das Ihren Namensraum zu allen Abhängigkeitsdateien hinzufügt, und anstelle von Namensraum Abhängigkeit\Ordner; wird es Namensraum IhrNamensraum\Abhängigkeit\Ordner;
Auf diese Weise vermeiden wir den Konflikt, und verschiedene Plugins können dieselbe Abhängigkeit auch mit unterschiedlichen Versionen verwenden. Außerdem macht PHP-Scoper das automatisch für Sie, und die Installation und Einrichtung ist ziemlich einfach und schnell. Lesen Sie mehr über die Verwendung des PHP-Scoper Tools für WordPress Plugins.
3. Ihr Plugin einreichen
Endlich haben wir den feierlichsten und aufregendsten Moment erreicht. Es ist an der Zeit, das WP-Repository anzugreifen und eine Anfrage für die Platzierung Ihres Plugins auf WordPress.org zu senden.
Um also eine Genehmigung für die Veröffentlichung Ihres WordPress-Plugins zu erhalten, senden Sie eine Anfrage (mit Ihrem angehängten Plugin) und das WordPress.org-Team prüft sie manuell. Aber keine Sorge, das ist völlig kostenlos und ziemlich einfach.
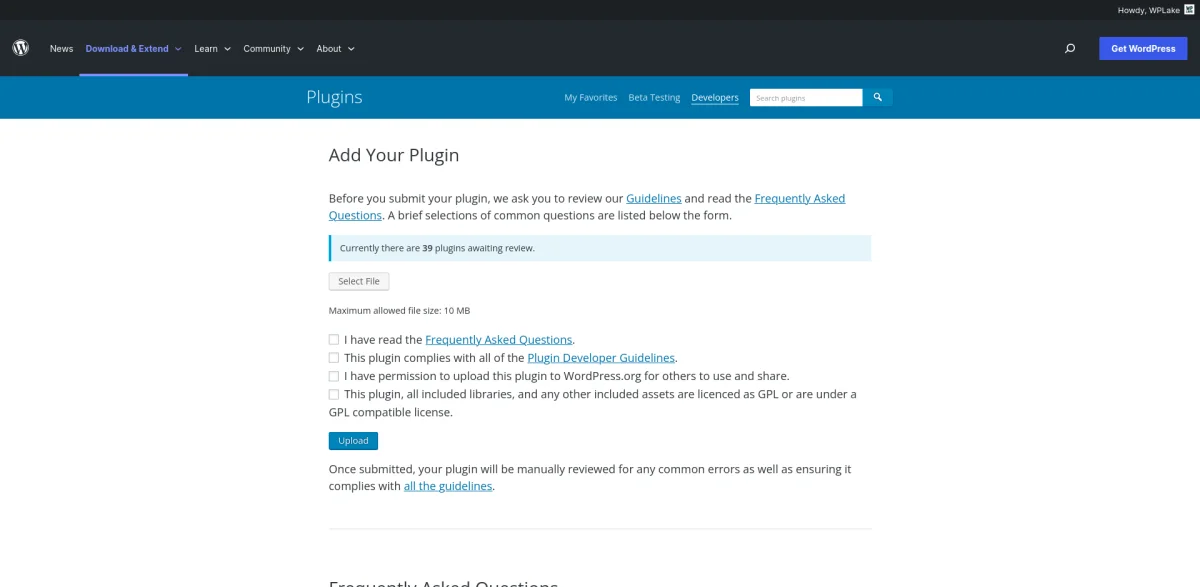
Zuallererst musst du dich auf WordPress.org anmelden, falls du das noch nicht getan hast. Bestätigen Sie dann Ihre E-Mail und besuchen Sie die Sonderanfrage-Seite.

Hier kann man sein Archiv mit dem Plugin hochladen. Im Großen und Ganzen ist das Archiv ein normales Archiv, enthält aber einen Ordner mit Ihrem Plugin, nicht nur Dateien ohne den gemeinsamen Ordner des Plugins. Dann analysiert WordPress das Archiv und zeigt den Namen Ihres Plugins an, den es im WordPress-Repository hat. In unserem Fall ist es acf-views. Außerdem wird ein Hinweis angezeigt, dass der Plugin-Name nach der Genehmigung NIE mehr geändert werden kann. Überlegen Sie es sich also zweimal, bevor Sie den Submit-Button drücken.
Nach der Einreichung wird das Plugin einer manuellen Prüfung unterzogen, die in der Regel 1-5 Arbeitstage dauert. Anschließend werden Sie über die Genehmigung oder Ablehnung Ihres Antrags benachrichtigt. Wenn Ihr Plugin nicht bösartig ist und die Qualität Ihres Codes stimmt, werden Sie nie abgelehnt.
Rückmeldungen der Prüfer
Wenn die Prüfer einen Verstoß gegen die Regeln festgestellt haben, werden Sie darüber informiert und aufgefordert, eine geänderte Fassung einzureichen. Wir hatten z.B. einen Hinweis auf ein sicheres Echo, da wir die Variablen in der Empfangszeit gelöscht hatten, nicht in der Ausgabezeit.
Wenn Sie jedoch alle Punkte zur Plugin-Vorbereitung aus diesem Artikel beachtet haben, sollten die Prüfer keine Fragen an Sie haben. Außerdem möchten wir Ihnen versichern, dass die Kommunikation mit WordPress-Reviewern immer eine spannende Erfahrung ist, zumindest für uns.
Wir können ehrlich sagen, dass wir selten einen so tollen Support erlebt haben. Selbst wenn Ihr Plugin einige Nachteile hat, werden diese im Feedback des Rezensenten detailliert aufgeführt. Sie werden also sofort verstehen, was Sie falsch gemacht haben. Wir hatten noch nie einen Fall, in dem ein Plugin nicht veröffentlicht wurde oder die Überprüfung ohne einen klar definierten Grund pausiert wurde.
Das bedeutet, dass jeder sein WordPress-Plugin veröffentlichen kann, ohne Angst haben zu müssen, aus unbekannten Gründen abgelehnt zu werden. Deshalb möchten wir der WordPress-Community ein großes Dankeschön aussprechen
4. Erste Übergabe
Sie haben also einen Antrag gestellt und ein paar lange Arbeitstage gewartet. Die werden Ihnen wahrscheinlich sehr lang vorkommen. Dann, endlich, hast du einen Brief erhalten, eine Einladung nach Hogwarts, eine Nachricht, die besagt, dass dein Antrag genehmigt ist. Das ist aufregend und bedeutet, dass das WordPress-Team dir erlaubt, dein WordPress-Plugin zu veröffentlichen.
Congratulations, the plugin hosting request for Advanced Views has been approved.
Within one (1) hour your account (X) will be granted commit access to your Subversion (SVN) repository.
* SVN URL: https://plugins.svn.wordpress.org/acf-views
* Public URL: https://wordpress.org/plugins/acf-views
Once your account access has been activated, you may upload your code using a SVN client of your choice. If you are new to SVN (or the Plugin Directory) make sure to review all the links in this email.
To answer some common questions:
* You must use SVN to upload your code -- we are unable to do that for you
* Your SVN username is X and your password is the same as you use to log in to WordPress.org
* Your username is case sensitive
* SVN will not accept your email address as a username
* Due to the size of the directory, it may take 72 hours before all search results are properly updated
To help you get started, here are some links:
Using Subversion with the WordPress Plugin Directory:
https://developer.wordpress.org/plugins/wordpress-org/how-to-use-subversion/
FAQ about the WordPress Plugin Directory:
https://developer.wordpress.org/plugins/wordpress-org/plugin-developer-faq/
WordPress Plugin Directory readme.txt standard:
https://wordpress.org/plugins/developers/#readme
A readme.txt validator:
https://wordpress.org/plugins/developers/readme-validator/
Plugin Assets (header images, etc):
https://developer.wordpress.org/plugins/wordpress-org/plugin-assets/
WordPress Plugin Directory Guidelines:
https://developer.wordpress.org/plugins/wordpress-org/detailed-plugin-guidelines/
Block Specific Plugin Guidelines:
https://developer.wordpress.org/plugins/wordpress-org/block-specific-plugin-guidelines/
If you have issues or questions, please reply to this email and let us know.
Enjoy!
--
The WordPress Plugin Directory Team
https://make.wordpress.org/pluginsIn dem Schreiben wird die Adresse des SVN-Repositorys des Plugins angegeben. Aber machen Sie sich keine Sorgen um SVN, es ist ähnlich wie Git. Darüber hinaus enthält der Brief einen Link zu Ihrer Plugin-Seite auf WordPress.org. Sie können den Brief für die Historie speichern. Aber machen Sie sich keine Sorgen, dass er verloren geht, denn alle Links auf WordPress.org sind identisch. Du brauchst dir also nur den Namen deines Plugins zu merken, und du wirst deine Links immer wieder finden.
Kopieren Sie die folgenden Links und ersetzen Sie am Ende 'PLUGIN-NAME' durch den Namen Ihres Plugins:
https://plugins.svn.wordpress.org/PLUGIN-NAME
https://wordpress.org/plugins/PLUGIN-NAMEWir glauben, dass der Name deines ersten Liebes-Plugins nicht so leicht vergessen wird.
Es ist an der Zeit, dein Plugin für die Community freizugeben
Dieser Teil kann nur von Ihnen und nicht vom WordPress.org-Team durchgeführt werden, was bedeutet, dass Ihr Plugin erst nach dem ersten Commit verfügbar sein wird.
Erstelle einen Ordner und klone das Repository (svn sollte auf deinem Rechner installiert sein):
svn co http://plugins.svn.wordpress.org/YOUR_PLUGIN_NAME_HEREdann
1. Dateien kopieren
Kopieren Sie alle Ihre Plugin-Dateien (ohne den gemeinsamen Ordner) in das Verzeichnis trunk.
Danach erstellen Sie einen Ordner mit Ihrer Version (wahrscheinlich 1.0.0) im Verzeichnis tags und fügen dort ebenfalls Ihre Plugin-Dateien hinzu.
2. Wählen Sie einen Banner und ein Icon
Es ist also an der Zeit, über einen Banner nachzudenken, der oben auf der Plugin-Seite auf WordPress.org erscheint. Außerdem über ein Plugin-Symbol, das auf der WordPress-Suchergebnisseite neben dem Namen Ihres Plugins erscheint. Es kann ein beliebiges Bild sein, aber sicher keine unanständigen Bilder xD. Außerdem kannst du das Banner in einigen unterstützten Größen (772x250px Breite x Höhe und 1544x500px) in das Assets-Verzeichnis mit der Bezeichnung 'banner' im Namen hinzufügen.
Es wird also banner-772x250.png und banner-1544x500.png (oder jpg) sein. Außerdem wird das Symbol icon-128x128.png und icon-256x256.png (oder jpg) sein.
3. die Dateien zu SVN hinzufügen
Dann fügen Sie die Dateien mit den folgenden Befehlen zu SVN hinzu:
svn add trunk/*
svn add tags/YOUR_VERSION_HERE
svn add assets/*4. Commit
Endlich die erste Übergabe:
svn ci -m "v 1.0.0"Zunächst wird die Konsole nach Ihrem WordPress.org-Kontonamen und -Passwort fragen, fügen Sie diese zur Autorisierung ein. Auch das Committen wird einige Zeit in Anspruch nehmen, da svn nicht so schnell ist wie git. Warten Sie also bitte einige Zeit, bis der Befehl beendet ist.
Nice Job! Nun können Sie Ihre Plugin-Seite besuchen. Danach ist es für jeden verfügbar, und du kannst dein Plugin auf jeder WordPress-Website direkt über das Admin-Panel (mit Neu hinzufügen -> Suche) installieren.
5. Extra. Aktualisieren Sie Ihr Plugin
Nach einiger Zeit werden Sie wahrscheinlich Funktionen hinzufügen oder Ihr Plugin ändern wollen. Zu diesem Zweck müssen Sie eine neue Version veröffentlichen. Glücklicherweise ist es einfach, neue Versionen zu erstellen. Denn die Schritte sind viel einfacher und schneller als das Schema, nach dem wir ein WordPress-Plugin veröffentlichen. So entfällt zum Beispiel die manuelle Überprüfung.
FYI: WP verwendet eine gewöhnliche Versionierung und besteht aus 3 Ziffern, wie in npm oder composer - Major.Minor.Patch.
Zum Beispiel 1.0.0 - bei kleinen Änderungen erhöhen wir nur die dritte Ziffer, 1.0.1, bei neuen Features oder mittleren Updates ändern wir die zweite Ziffer, 1.1.0, und bei wirklich großen oder 'revolutionären' Änderungen aktualisieren wir die erste Ziffer, 2.0.0.
Im Falle von npm/composer verwenden sie es, um Ihre weiteren Updates zu verwalten. Wenn Sie z.B. die Version '1.0.0' verwenden, erhalten Sie standardmäßig nur Minor- und Patch-Updates, aber keine Major-Updates, weil angenommen wird, dass Major Änderungen ohne Rückwärtskompatibilität enthalten kann.
Aber WORDPRESS HAT ES NICHT. Das heißt, Sie MÜSSEN Rückwärtskompatibilität mit früheren Versionen bieten. Zu diesem Zweck gibt es spezielle Hooks, die beim Aktualisierungsprozess aufgerufen werden. Sie können sie für DATENBANK-Aktualisierungen oder andere Änderungen verwenden, um den Wechsel von der vorherigen Major-Version zu einer neuen zu ermöglichen. Sie brauchen sie aber im Moment nicht zu kennen.
Es ist Zeit, eine neue Version zu veröffentlichen.
Für dieses Ziel müssen Sie:
1. Plugin-Dateien aktualisieren
Zunächst aktualisieren Sie die Version im Header der Haupt-Plugin-Datei ("Version: X") auf die neue Version (z.B. 1.0.2). Und aktualisieren Sie "Stable tag: YOUR_VERSION_HERE" auf die neue Version in der readme.txt Datei.
2. Dateien im SVN-Repository aktualisieren
Zweitens: Aktualisieren Sie die Plugin-Dateien im Ordner trunk und erstellen Sie einen neuen Ordner mit Ihrer neuen Versionsnummer als Namen im Ordner tags. Kopieren Sie dann Ihre Plugin-Dateien auch dorthin.
>3. Commit
Zuletzt lassen wir svn wissen, dass wir neue Dateien hinzugefügt haben und machen einen Commit.
// this command must be executed before updating the trunk folder
svn delete trunk/* --force
// these commands must be executed after updating all files
svn add trunk/*
svn add tags/{YOUR_VERSION_HERE}
svn ci -m "v YOUR_VERSION_HERE"Obwohl die Beschreibung des Commits beliebig sein kann, empfehlen wir, eine Versionsnummer als Beschreibung zu verwenden.
Zusammenfassung:
Sie müssen das Stammverzeichnis aktualisieren, da es immer die neueste Version enthält. Und fügen Sie dem tags-Verzeichnis einen neuen Ordner hinzu, der den Namen Ihrer neuen Version trägt und in dem sich die Plugin-Dateien befinden.
Wenn man aber nur die Plugin-Informationen auf der WordPress.org Seite aktualisieren möchte, kann man einfach die readme.txt Datei im trunk Verzeichnis aktualisieren und in svn committen, ohne eine neue Version zu veröffentlichen.
Wie Sie bemerkt haben, verwenden wir das WordPress-SVN-Repository NUR für die Freigabe neuer Versionen. Denn es ist ein Release-Repository. Es ist also nicht erlaubt, jede Änderung an das Repository zu übergeben, wie es bei git der Fall ist. Lesen Sie mehr über die Verwendung von Subversion hier. Andernfalls wird Ihr Repository sehr langsam und verbraucht eine Menge Speicherplatz auf der WordPress.org-Seite. Aus diesem Grund sollten Sie für die Plugin-Entwicklung ein eigenes Git-Repository anlegen und dort so oft wie nötig Änderungen vornehmen. Das svn-Repository wird nur für die Veröffentlichung neuer Versionen verwendet.
Abschließende Gedanken
Sie haben gelernt, wie Sie Ihr eigenes Plugin im WordPress-Repository veröffentlichen können. So können Sie Ihr Plugin mit Menschen auf der ganzen Welt teilen. Außerdem haben wir Ihnen Wissen über einige knifflige Dinge vermittelt, die Ihnen auf diesem Weg begegnen werden. Aber mit den Tipps aus diesem Artikel können Sie sie leicht lösen.
Wir hoffen, dass die Aufgabe, ein eigenes Plugin zu veröffentlichen, jetzt nicht mehr beängstigend für dich aussieht und du eines Tages dein eigenes Plugin veröffentlichen wirst, um das WordPress-Universum besser zu machen.
Jetzt ist es an der Zeit, diese Welt besser zu machen und dein eigenes Plugin zu veröffentlichen!
Thank you for reading! to our monthly newsletter to stay updated on the latest WordPress news and useful tips.

Stuck with development or facing an issue?
WPLake offers affordable on-demand website development and design.
No matter the size of your project - contact us now, and we'll get it done for you!
Häufig gestellte Fragen Testen Sie Ihr Wissen
FAQ-Modus
/
Lernmodus
- Wie erstelle ich ein WordPress-Plugin?
Um ein WordPress-Plugin zu erstellen, müssen Sie einen Ordner im Verzeichnis /wp-content/plugins anlegen und eine Haupt-PHP-Datei mit den erforderlichen Header-Kommentaren wie Plugin-Name, Beschreibung, Version und Autor einfügen.
- Was sind die Mindestanforderungen für Plugin-Header-Kommentare?
Die erforderlichen Mindestwerte für Plugin-Header-Kommentare sind Plugin-Name, Version und Autor. Es wird jedoch empfohlen, zusätzliche Informationen wie Plugin-URI und Beschreibung hinzuzufügen.
- Wie kann ich überprüfen, ob ein Plugin-Name verfügbar ist?
Um zu prüfen, ob ein Plugin-Name verfügbar ist, können Sie https://wordpress.org/plugins/search/your-plugin-name in Ihrem Browser aufrufen. Wenn Sie Suchergebnisse sehen, ist der Name verfügbar; wenn Sie die Seite des Plugins sehen, ist der Name bereits in Gebrauch.
- Wie wichtig ist die Bereinigung von Ausgaben (Echo) bei der Plugin-Entwicklung?
Die Bereinigung der Ausgabe (echo) ist bei der Plugin-Entwicklung von entscheidender Bedeutung, um Schwachstellen und potenzielle Hackerangriffe auf WordPress-Websites zu verhindern. WordPress verlangt, dass alle Variablen in der Ausgabe mit Funktionen wie esc_attr und esc_html bereinigt werden.
- Wie reiche ich mein Plugin beim Repository von WordPress.org ein?
Um Ihr Plugin an das WordPress.org-Repository zu übermitteln, müssen Sie sich auf WordPress.org anmelden, die Plugin-Anforderungsseite besuchen, Ihr Plugin-Archiv hochladen und auf eine manuelle Überprüfung durch das WordPress.org-Team warten.
- Was passiert, wenn meine Plugin-Einreichung gegen die Richtlinien verstößt?
Wenn Ihre Plugin-Einreichung gegen die Richtlinien verstößt, erhalten Sie eine detaillierte Rückmeldung von den Prüfern und werden aufgefordert, eine geänderte Version einzureichen. Wenn Sie jedoch die in diesem Artikel beschriebenen Vorbereitungsschritte befolgen, verringert sich die Wahrscheinlichkeit einer Ablehnung.
- Welches Versionsschema sollte ich für Plugin-Updates verwenden?
WordPress-Plugins verwenden das Versionsschema Major.Minor.Patch (z. B. 1.0.0), wobei die dritte Ziffer für kleine Änderungen, die zweite Ziffer für neue Funktionen und die erste Ziffer für wesentliche Änderungen erhöht wird.
- Wie veröffentliche ich eine neue Version meines Plugins?
Um eine neue Version Ihres Plugins zu veröffentlichen, müssen Sie die Version im Header der Plugin-Hauptdatei und in der Datei readme.txt aktualisieren, Dateien im SVN-Repository aktualisieren und einen Commit mit der neuen Versionsnummer durchführen.
- Kann ich Plugin-Informationen aktualisieren, ohne eine neue Version zu veröffentlichen?
Ja, Sie können die Plugin-Informationen auf der WordPress.org-Seite aktualisieren, ohne eine neue Version zu veröffentlichen, indem Sie die Datei readme.txt im Stammverzeichnis aktualisieren und die Änderungen an SVN übergeben.
Inhaltliche Links (20)
18.
wordpress.org
