Campo de enlace ACF

Resumen de los puntos clave
- Acerca del campo Enlace: El campo Enlace del ACF es esencial para gestionar las URL de las páginas web, y se distingue por opciones como la definición de etiquetas de enlace y el control del comportamiento de los enlaces.
- Entre bastidores de ACF: El campo Enlace de ACF almacena los datos como una matriz en Post Meta, conservando la URL, el texto del enlace y la opción "abrir en una nueva pestaña" para uso futuro, alineándose con el Formato de Retorno "Link Array".
- Formatos de retorno: Elija entre las opciones "Link Array" y "Link URL", que afectan a cómo se recuperan los datos del enlace en el código a través de la función get_field(), recomendándose "Link Array" para acceder a todos los detalles del enlace.
- Mostrar campo de enlace utilizando plantillas inteligentes: El plugin Advanced Views simplifica la visualización de contenidos con plantillas inteligentes basadas en el motor Twig, eliminando la obtención manual de PHP y la creación de marcado.
Índice
Sobre el campo Enlace
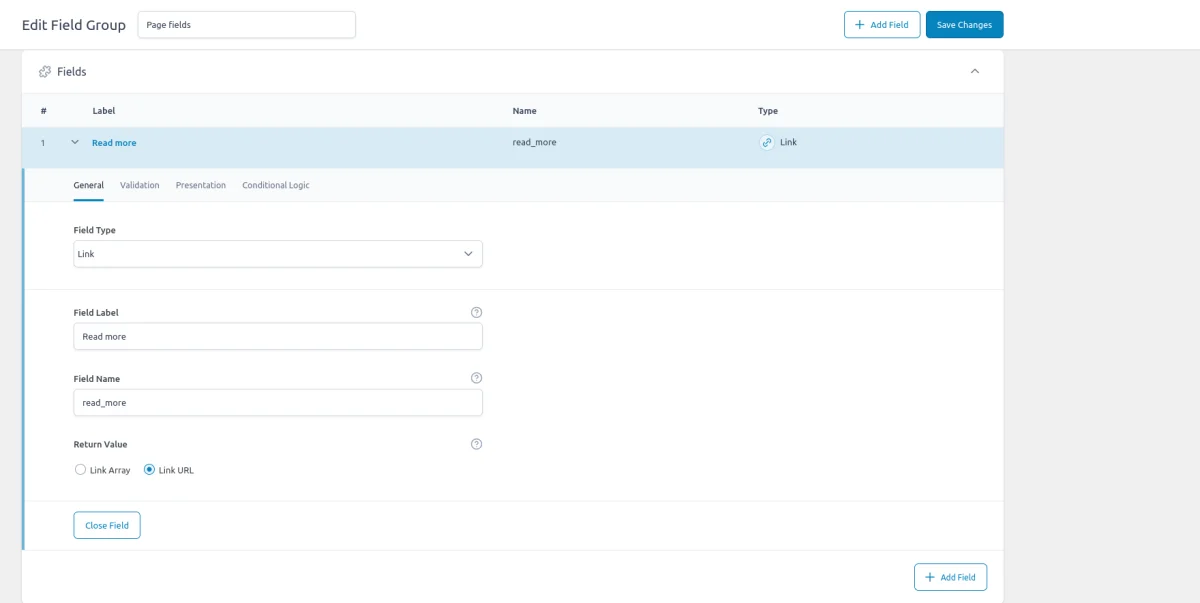
El campo Enlace ACF es uno de los muchos tipos de campo ACF y está diseñado para seleccionar y almacenar URL web dentro de una página. Los desarrolladores suelen utilizarlo para varios tipos de enlaces y botones.
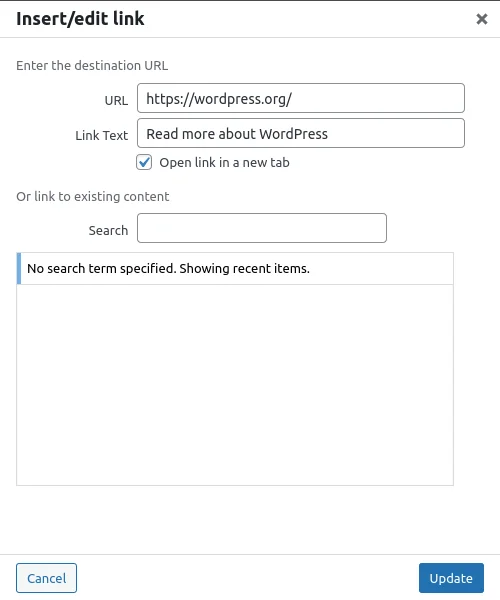
El campo Enlace utiliza la ventana emergente de enlace incorporada de WordPress y proporciona no sólo el enlace real, sino también un campo para definir una etiqueta de enlace. Además, ofrece ajustes que le permiten controlar el comportamiento del enlace, como si debe abrirse en una nueva pestaña o no.
Sin embargo, es importante tener en cuenta que cuando necesite crear un enlace a un archivo interno, como un .pdf subido a la Mediateca, debe utilizar el campo Archivo ACF en lugar del campo Enlace.

Formatos de retorno
El campo Enlace ofrece un ajuste de Formato de retorno con dos opciones: "Link Array" y "Link URL". Es importante tener en cuenta que cualquier opción que elija aquí no afectará a la apariencia del campo para los administradores o editores. Los campos de la ventana emergente seguirán siendo los mismos. Esta configuración afecta principalmente al aspecto de codificación, concretamente a la respuesta que se recibe en el código cuando se utiliza la función get_field() para solicitar el campo.
Recomendamos utilizar la opción "Link Array". La opción "Enlace URL" no permite acceder a la etiqueta ni a la opción "destino" (para abrir el enlace en una nueva pestaña). Esto significa que tendría que codificar estos argumentos en sus archivos de plantilla, lo que dificultaría su modificación posterior a través de la ventana emergente.



Entre bastidores del ACF
Entre bastidores, el campo Enlace ACF almacena su elección en el Meta Post de la página (o post) actual. En la base de datos, el campo meta almacena los datos como un array, independientemente del Formato de Retorno. Este formato de matriz retiene todos los campos del enlace, incluyendo la URL, el texto del enlace y la opción "abrir en nueva pestaña" para su uso futuro. Por eso recomendamos utilizar el formato de retorno "Matriz de enlaces", ya que se ajusta al formato de la base de datos y proporciona acceso a toda la información disponible sobre el enlace.
Mostrar campo Enlace utilizando plantillas inteligentes
Presentemos el complemento Advanced Views.
Advanced Views proporciona plantillas inteligentes para mostrar el contenido sin esfuerzo. Viene con consultas de entrada integradas y generación automática de plantillas, lo que permite un desarrollo rápido manteniendo la flexibilidad.
Aclaremos primero lo que entendemos por "plantillas" en el contexto de este plugin: Las plantillas de Advanced Views se basan en el motor Twig. Puede que estés pensando: "No está mal, pero sigue siendo necesario obtener los campos mediante PHP y escribir el marcado desde cero, por no hablar de leer la documentación de Twig".
Aquí es donde el plugin brilla: "Plantillas inteligentes". Esto significa que no tenemos que buscar campos o crear marcas manualmente desde cero. El plugin proporciona una base sólida que cubre la mayoría de los casos de uso. Si necesitamos algo específico, podemos personalizarlo fácilmente. ¿No es estupendo?
Lo básico
Veamos ahora cómo funciona.
El plugin introduce dos nuevos Custom Post Types (CPTs): ACF View y ACF Card.
- Vista para datos de entrada y Advanced Custom Fields
Creamos una Vista y asignamos uno o más campos de entrada, el plugin genera un shortcode que usaremos para mostrar los valores de los campos a los usuarios. Podemos dar estilo a la salida con el campo CSS incluido en cada Vista. - Tarjeta para selecciones de posts
Creamos una Tarjeta y asignamos posts (o items CPT), elegimos una Vista (que se usará para mostrar cada item) y el plugin genera un shortcode que usaremos para mostrar el conjunto de posts. La lista de posts se puede asignar manualmente o dinámicamente con filtros.
El plugin nos ofrece la comodidad de trabajar con los conocidos CPTs de WordPress a la vez que se encarga de consultar y generar automáticamente las plantillas de marcado Twig. Puedes encontrar más información sobre las ventajas del plugin aquí.
Para seguir adelante; instale el framework Advanced Views en su sitio WordPress y recuerde activarlo. También necesitará el plugin ACF (gratuito) instalado y activo. A continuación, continúe con los siguientes pasos.
Paso 1. Creación de una vista
Cuando active el framework Advanced Views, observará un nuevo elemento en su menú de administración titulado "Advanced Views".
Dentro del submenú, encontrará varios elementos, pero el que tendrá que utilizar se llama "Advanced Views".

Visite la pestaña Vistas ACF y haga clic en el botón 'Añadir nuevo' para crear una Vista.
Proporcione un nombre para su Vista. Puede ser cualquier cosa que describa la Vista, ya que este nombre se mostrará en la lista de Vistas, haciéndola más fácil de identificar. Por ejemplo, hemos llamado a nuestra Vista "Enlace de página".

Asignación de campos
Ahora, necesita asignar un nuevo campo a su Vista. Haz clic en el botón "Añadir campo" y selecciona tu "Grupo" en el desplegable. En mi caso, el grupo se llama "Campos de página".
A continuación, seleccione el campo de destino en la lista. En mi caso, el campo se llama "Leer más".
Nota: El tipo de campo se muestra entre paréntesis para facilitar su identificación.
En este caso, debería ver el tipo de campo como "enlace". Puedes definir una "Etiqueta de enlace" si es necesario o dejarla vacía si quieres que el plugin la recoja dinámicamente de los datos del enlace.
En general, cada Vista puede alojar un número ilimitado de campos ACF, pero para nuestro caso, utilizaremos sólo uno.
Haga clic en "Publicar" para guardar y publicar su Vista. Una vez publicada, verá que se han generado Shortcodes en un bloque a la derecha de la pantalla de edición de su Vista. Cada Vista tiene su propio shortcode con un ID único (la estructura del shortcode es la misma para todas las Vistas, pero los argumentos son únicos).
[acf_views view-id="xxxx" name="x"]Ahora copie el shortcode, y haga clic en el botón 'Copiar al portapapeles' del primer shortcode.
Paso 2. Pegue el shortcode en su lugar
Todo está listo para mostrar el campo Enlace ACF. Visite su página de destino (con el campo Enlace), y asegúrese de que el campo tiene una URL seleccionada. A continuación, pegue el shortcode en cualquier lugar que desee del contenido de la página.
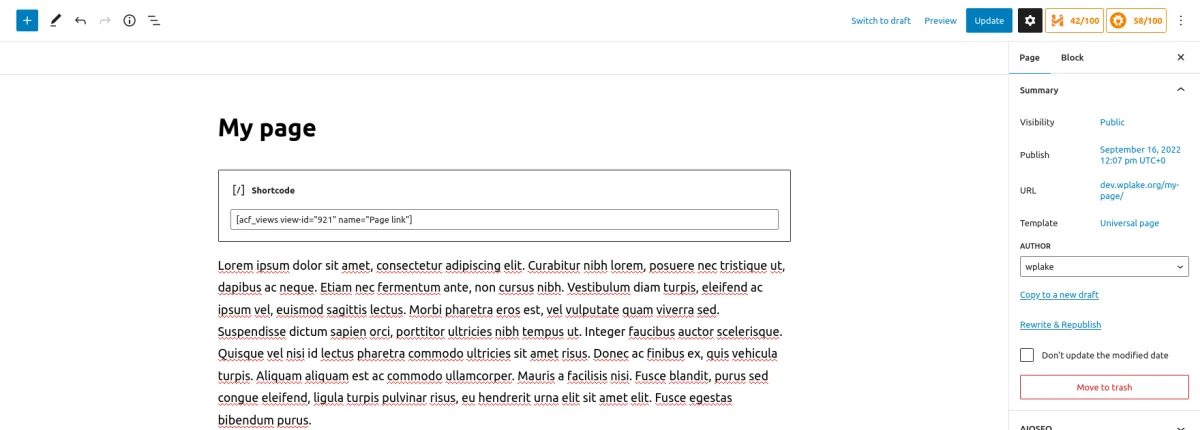
Si utilizas el editor Gutenberg, haz clic en el botón más de la barra superior y elige el bloque "Shortcode" de la lista. A continuación, pega tu shortcode en el bloque y haz clic en el botón "Actualizar" para guardar tu publicación/página.

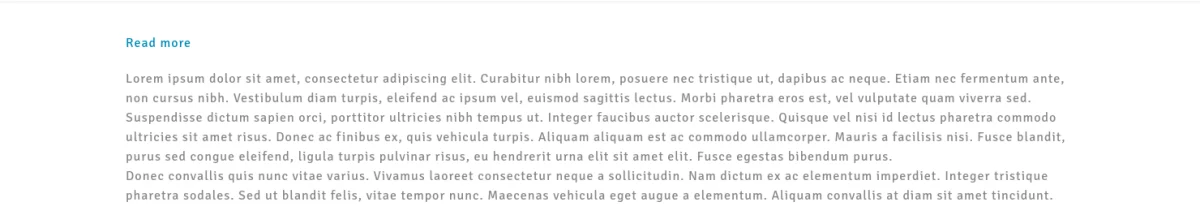
A continuación, visite su página para ver el resultado. Si ha hecho todo correctamente, debería ver el enlace con la etiqueta definida o con la etiqueta recogida del campo en caso de que lo haya dejado vacío.

Si no ve su enlace, vuelva atrás y edite la página. Asegúrese de que ha seleccionado una URL en el campo Enlace ACF y guarde la página porque si el campo está vacío, no tendrá nada que mostrar.
Mostrar campo Enlace con código PHP
Para mostrar el campo Enlace, tendrá que crear un marcado HTML para el enlace e insertar los datos de su campo. El código será diferente dependiendo del Tipo de Retorno seleccionado. A continuación, le ofrecemos algunos ejemplos.
1. Código PHP para mostrar el campo Enlace con el "Array" Formato de retorno:
<?php
// don't forget to replace 'link' with your field name
$linkData = get_field('link');
if ($linkData) {
// if the 'target' is presented, it's a bool. We've to convert it into the HTML format
$target = isset($linkData['target']) && $linkData['target'] ?
'_blank' :
'_self';
// displays the link. Each %s in the string will be replaced with the related argument
printf("<a href='%s' target='%s'>%s</a>",
esc_url($linkData['url']),
esc_html($target),
esc_attr($linkData['title']));
}2. Código PHP para mostrar el campo Enlace con la "URL" Formato de retorno:
<?php
// don't forget to replace 'link' with your field name
$linkUrl = get_field('link');
if ($linkUrl) {
// displays the link. Each %s in the string will be replaced with the related argument
printf("<a href='%s' target='_blank'>Read more</a>",
esc_url($linkUrl));
}Con el formato de retorno "URL" tenemos que codificar la etiqueta de nuestro enlace. Esto significa que no podrás cambiarla sin modificar el código. Por eso es mejor elegir siempre el formato de retorno "Array".
Para obtener información adicional, vea el vídeo a continuación y lea el artículo oficial del ACF.

Reflexiones finales
Le hemos mostrado cómo utilizar el campo Enlace ACF, sus opciones y dos formas de mostrarlo. Así que ahora puede utilizar fácilmente el campo en cualquier lugar.
No olvides que una Vista en el framework Advanced Views soporta múltiples campos, lo que significa que puedes añadir más campos a tu Vista en cualquier momento. El complemento también admite todos los tipos de campo disponibles.
De hecho, puede dar estilo a la salida de los campos sin modificar su tema: utilice el campo de código CSS (consulte la pestaña Avanzado de la Vista). El CSS añadido allí sólo se aplicará a las páginas en las que esté utilizando el shortcode. Así que ya no tendrás que buscar un lugar para pegar tu código CSS.
Para obtener más información sobre el plugin, visite el sitio web oficial de Advanced Views. Allí encontrará enlaces al canal de YouTube del plugin (con tutoriales en vídeo) y a la documentación del plugin. Estos recursos son útiles para cualquier persona nueva en el plugin.
Thank you for reading! to our monthly newsletter to stay updated on the latest WordPress news and useful tips.

Stuck with development or facing an issue?
WPLake offers affordable on-demand website development and design.
No matter the size of your project - contact us now, and we'll get it done for you!
Preguntas frecuentes Pon a prueba tus conocimientos
Modo FAQ
/
Modo de aprendizaje
- ¿En qué se diferencia el campo de enlace ACF de otros campos de enlace ACF?
El campo Enlace ACF se distingue por proporcionar no sólo el enlace real, sino también un campo para definir una etiqueta de enlace, junto con ajustes para controlar el comportamiento del enlace.
- ¿Qué opción de formato de retorno se recomienda para el campo Enlace ACF?
Se recomienda la opción de formato de retorno "Link Array", ya que proporciona acceso a toda la información disponible sobre el enlace, incluida la URL, el texto del enlace y la opción "abrir en nueva pestaña".
- ¿Cómo puedo mostrar el campo Enlace ACF en mi sitio de WordPress?
Puede mostrar el campo Enlace ACF utilizando plantillas inteligentes proporcionadas por el plugin Vistas Avanzadas o incorporando código PHP para obtener y mostrar los datos del enlace.


