ACF Link Field

Key Points at a Glance
- About the Link field: The ACF Link field is integral for managing web URLs within pages, distinguishing itself with options like defining link labels and controlling link behavior.
- Behind the ACF scenes: ACF Link field stores data as an array in Post Meta, retaining URL, link text, and "open in new tab" option for future use, aligning with the "Link Array" Return Format.
- Return formats: Choose between "Link Array" and "Link URL" options, affecting how link data is retrieved in code via the get_field() function, with "Link Array" recommended for access to all link details.
- Display Link field using Smart templates: The Advanced Views framework simplifies content display with smart templates based on the Twig engine, eliminating manual PHP fetching and markup creation.
Table of Contents
About the Link field
Advanced Custom Fields is one of the best plugins for managing meta fields and Custom Post Types (CPTs). The ACF Link field is one of the ACF field types and is designed for selecting and storing web URLs within a page. It is commonly used by developers for various types of links and buttons.
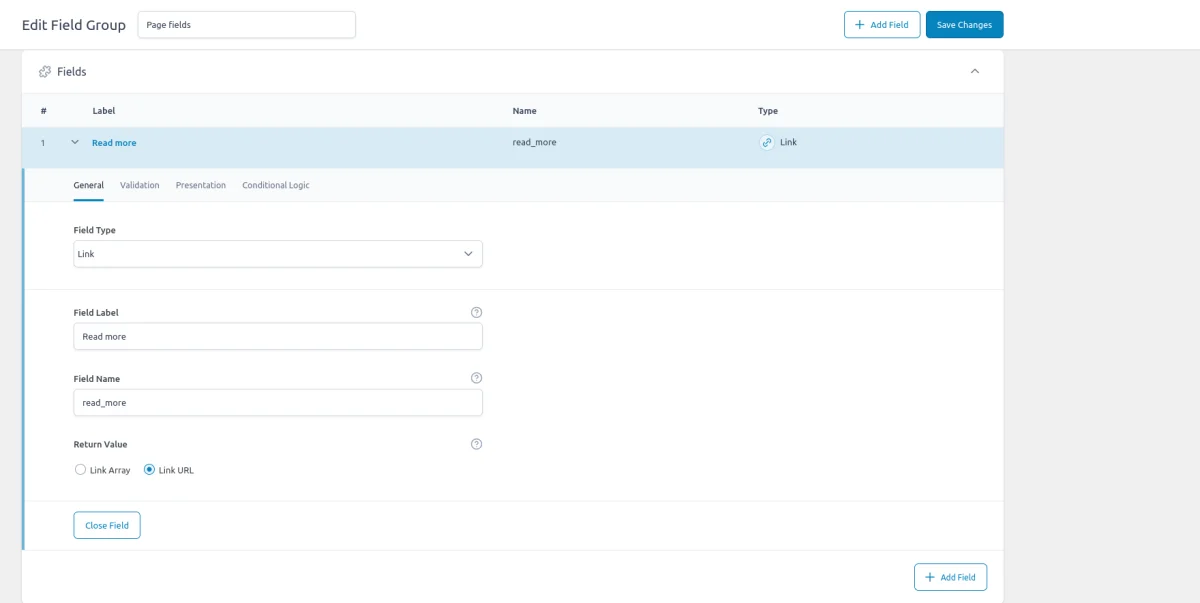
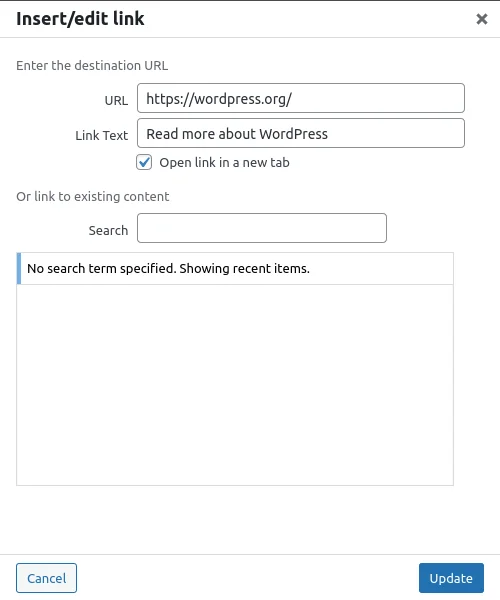
The Link field utilizes the built-in WordPress link popup and provides not only the actual link but also a field to define a link label. This distinction sets this field type apart from other ACF link fields.
Additionally, it offers settings that allow you to control the behavior of the link, such as whether it should open in a new tab or not. However, it's important to note that when you need to create a link to an internal file, such as a .pdf uploaded to the Media Library, you should use the ACF File field instead of the Link field.

Return formats
The Link field offers a Return Format setting with two options: "Link Array" and "Link URL". It's important to note that whichever option you choose here won't impact the field's appearance for administrators or editors. The fields in the popup will remain the same. This setting primarily affects the coding aspect, specifically the response you receive in the code when using the get_field() function to request the field.
We recommend using the "Link Array" option. The "Link URL" option does not provide access to the label or the "target" setting (to open the link in a new tab). This means you would need to hard-code these arguments in your template files, making it difficult to modify them via the popup later on.



Behind the ACF scenes
Behind the scenes, the ACF Link field stores your choice in the Post Meta of the current page (or post). In the database, the meta field stores data as an array, regardless of the Return Format. This array format retains all the link fields, including the URL, link text, and "open in new tab" option for future use. This is why we recommend using the "Link Array" Return Format, as it aligns with the database format and provides access to all available information about the link.
Display Link field using Smart templates
Let's get familiar with the Advanced Views framework.
The Advanced Views framework introduces smart templates for effortless content display. It comes with built-in post queries and automated template generation, enabling rapid development while maintaining flexibility.
Let's first clarify what we mean by 'templates' in the context of this plugin: Advanced Views templates are built on the Twig engine. You might be thinking, 'Not bad, but it still requires fetching fields via PHP and writing markup from scratch, not to mention reading Twig documentation'.
Here's where the plugin shines: "Smart templates". This means we don't have to fetch fields or create markup manually from scratch. The plugin provides a solid foundation that covers most use cases. If we require something specific, we can easily customize it. Isn't that nice?
Basics
Now, let's take a basic look at how it works.
The plugin introduces two new Custom Post Types (CPTs): ACF View and ACF Card.
- View for post data and Advanced Custom Fields
We create a View and assign one or more post fields, the plugin then generates a shortcode that we'll use to display the field values to users. We can style the output with the CSS field included in every View. - Card for post selections
We create a Card and assign posts (or CPT items), choose a View (that will be used to display each item) and the plugin generates a shortcode that we'll use to display the set of posts. The list of posts can be assigned manually or dynamically with filters.
The plugin offers us the convenience of working with familiar WordPress CPTs while taking care of querying and automatically generating Twig markup templates. You can find more information about the plugin's benefits here.
To follow along; install the Advanced Views framework on your WordPress site and remember to activate it. You'll also need the ACF (free) plugin installed and active. Then continue to the next steps below.
Step 1. Creating a View
When you activate the Advanced Views framework, you'll notice a new item in your admin menu titled "Advanced Views".
Within the submenu, you'll find several items, but the one you'll need to use is called 'Advanced Views'.

Visit the Advanced Views tab and click the 'Add New' button to create a View.
Provide a name for your View. It can be anything that describes the View, as this name will be displayed in the list of Views, making it easier to identify. For example, we've named our View "Page link".

Assigning fields
Now, you need to assign a new field to your View. Click on the 'Add Field' button and select your 'Group' from the dropdown. In my case, the group is named "Page fields."
Next, select the target field from the list. In my case, the field is named "Read more."
Note: The field type is shown in brackets for easy identification.
In this case, you should see the field type as "link." You can define a "Link Label" if needed or leave it empty if you want the plugin to dynamically pick it up from the link's data.
Overall, every View can accommodate an unlimited number of ACF fields, but for our case, we'll use only one.
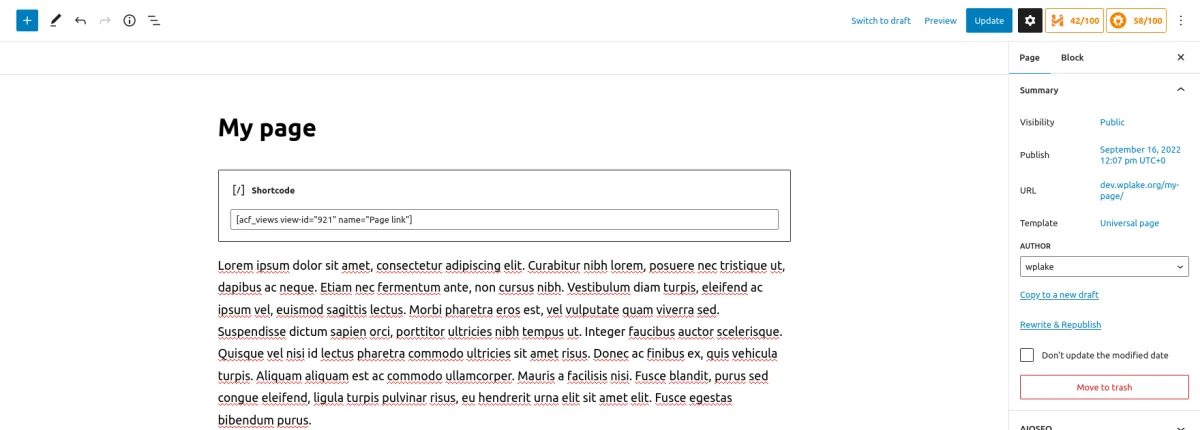
Click on 'Publish' to save and publish your View. Once it's published, you'll notice that Shortcodes have been generated in a block on the right side of your View edit screen. Each View has its own shortcode with a unique ID (the shortcode structure is the same for all Views, but the arguments are unique).
[acf_views view-id="xxxx" name="x"]Now copy the shortcode, and click on the 'Copy to clipboard' button of the first shortcode.
Step 2. Paste the shortcode in place
Everything is ready to display the ACF Link field. Visit your target page (with the Link field), and ensure that the field has a selected URL. Then, paste the shortcode anywhere you'd like in the page content.
If you're using the Gutenberg editor, click on the plus button in the top bar and choose the "Shortcode" block from the list. Then, paste your shortcode in the block and click the 'Update' button to save your post/page.

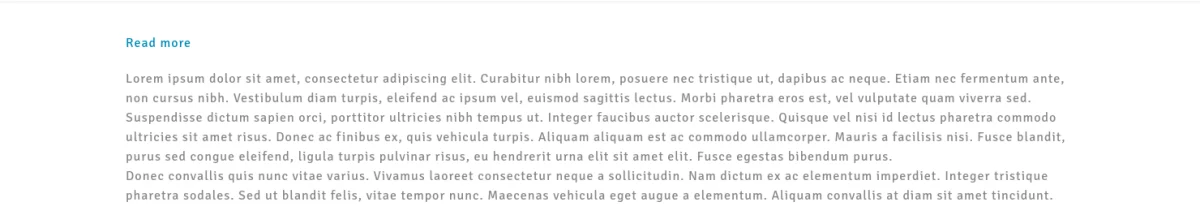
Then, visit your page to see the result. If you've done everything correctly, you should see the link with your defined label or with the label picked up from the field in case you've left it empty.

If you don't see your link, then go back and edit the page. Ensure that you've selected a URL in the ACF Link field and save the page because if the field is empty, it won't have anything to display.
Display Link field with PHP code
To display the Link field, you'll need to create an HTML markup for the link and insert data from your field. The code will be different depending on the selected Return Type. Below, we've provided examples.
1. PHP code to display the Link field with the "Array" Return Format:
<?php
// don't forget to replace 'link' with your field name
$linkData = get_field('link');
if ($linkData) {
// if the 'target' is presented, it's a bool. We've to convert it into the HTML format
$target = isset($linkData['target']) && $linkData['target'] ?
'_blank' :
'_self';
// displays the link. Each %s in the string will be replaced with the related argument
printf("<a href='%s' target='%s'>%s</a>",
esc_url($linkData['url']),
esc_html($target),
esc_attr($linkData['title']));
}2. PHP code to display the Link field with the "URL" Return Format:
<?php
// don't forget to replace 'link' with your field name
$linkUrl = get_field('link');
if ($linkUrl) {
// displays the link. Each %s in the string will be replaced with the related argument
printf("<a href='%s' target='_blank'>Read more</a>",
esc_url($linkUrl));
}With the "URL" Return Format we have to hardcode the label of our link. It means you won't be able to change it without amending the code. That's why it's better always to choose the "Array" Return Format.
To get additional information, watch the video below and read the official ACF article.

Final thoughts
We've shown you how to use the ACF Link field, its options, and two ways to display it. So now you can easily use the field anywhere.
Don't forget that a View in the Advanced Views framework supports multiple fields, which means that you can add more fields to your View at any time. The plugin also supports all available field types.
In fact, you can style the fields' output without modifying your theme: use the CSS code field (see the View's Advanced Tab). The CSS added there will only be applied to pages where you're using the shortcode. So you won't need to search for a place to paste your CSS code any longer.
For more information about the plugin, visit the Advanced Views official website. There, you will find links to the plugin's YouTube channel (with video tutorials) and the plugin documentation. These resources are useful for anyone new to the plugin.
Thank you for reading! Subscribe to our monthly newsletter to stay updated on the latest WordPress news and useful tips.
Frequently Asked Questions Test Your Knowledge
FAQ mode
/
Learning mode
- How does the ACF Link field differ from other ACF link fields?
The ACF Link field distinguishes itself by providing not only the actual link but also a field to define a link label, along with settings to control link behavior.
- Which Return Format option is recommended for the ACF Link field?
The "Link Array" Return Format option is recommended as it provides access to all available information about the link, including URL, link text, and "open in new tab" option.
- How can I display the ACF Link field on my WordPress site?
You can display the ACF Link field using either smart templates provided by the Advanced Views plugin or by incorporating PHP code to fetch and display the link data.


