Cómo añadir campos personalizados a la página de producto de WooCommerce

Resumen de los puntos clave
- Página de producto esencial: La página de producto de WooCommerce suele mostrar datos esenciales como título, imagen, descripción, precio, etc., pero no campos personalizados.
- Personalización de las páginas de productos: Añadir información extra a las páginas de producto es crucial para varios propósitos como programas de afiliación o mejorar el compromiso del visitante.
- Uso de campos personalizados: Los campos personalizados sirven para almacenar datos adicionales sobre los productos y son fundamentales para mejorar las páginas de productos.
- Elección del plugin: Advanced Custom Fields (ACF) es una opción popular para la gestión de campos personalizados, que ofrece flexibilidad y facilidad de uso.
- Visualización de campos: La visualización de los valores de los campos personalizados en la página del producto requiere codificación PHP o la utilización de plugins como Advanced Views para soluciones basadas en códigos cortos.
- Observaciones finales: Aprovechar plugins como ACF y Advanced Views hace que agregar y mostrar datos personalizados en las páginas de productos de WooCommerce sea sencillo y extiende su utilidad más allá de las tareas de WooCommerce.
Índice
Este artículo fue creado para ayudar a los principiantes que son nuevos en WooCommerce y plantillas de productos. Vamos a mostrar cómo personalizar la plantilla de producto y añadir campos personalizados a sus productos WooCommerce.
Visión general
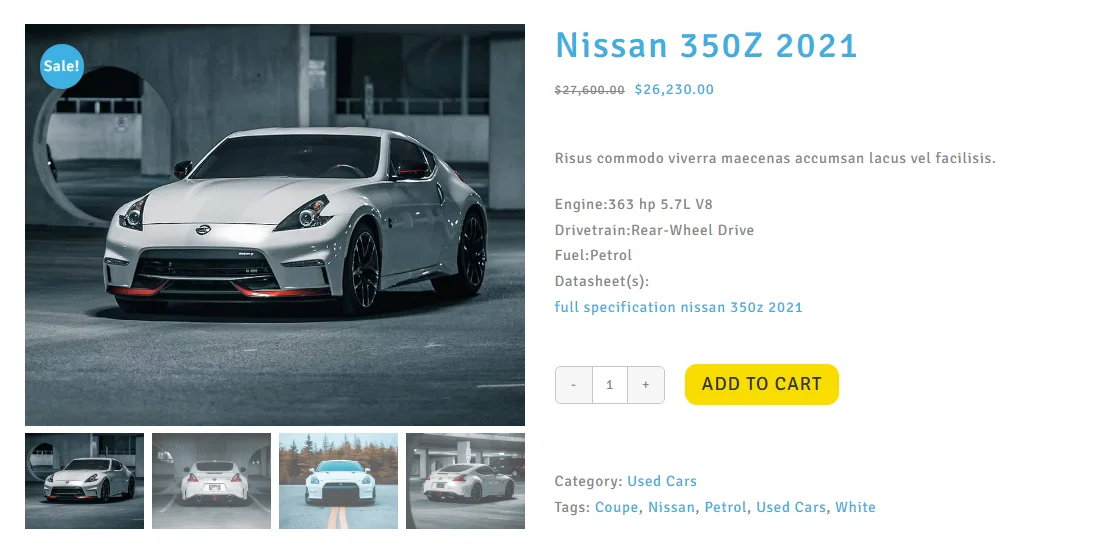
La página de producto de WooCommerce suele mostrar los datos del producto como título, imagen, galería de imágenes, descripción corta, descripción larga, precio y descuento. Y si hay atributos y variaciones. Pero no los campos personalizados.
Hay varias formas de lograr este objetivo, y verás que mostrar los valores de los campos personalizados en una página individual de un producto es bastante sencillo, y hacerlo sin editar demasiado código.
Este artículo cubre la adición de campos personalizados sólo a la página de producto de WooCommerce. Si también está interesado en añadir campos a la página de resumen de la tienda, lea cómo mostrar campos ACF en la página de la tienda Woo.
A continuación adjuntamos un video tutorial que le mostrará cómo llegar a ella. Pero no dude en omitir el vídeo, como en el artículo siguiente proporcionamos un tutorial completo paso a paso en la versión de texto.

Tutorial
¿Qué es un campo personalizado?
Los campos personalizados son una gran manera de almacenar datos adicionales acerca de un post o producto. Por cierto, el Producto técnicamente también es un post, sólo que con un tipo diferente.
Elegir un plugin para campos personalizados WooCommerce
Como ya sabrás, encontrar el plugin adecuado suele ser un camino arduo. Pero no deje que esto le impida la construcción de su kit de herramientas plugin.
The Best
El plugin más popular que recomendamos utilizar a la hora de crear campos personalizados es Advanced Custom Fields (ACF). Aunque hay otros plugins aquí y por aquí, pero hemos encontrado que o bien cuestan lo mismo, o incluso un poco más, o los plugins tienen características limitadas.
Así que utilizaremos ACF para nuestro método en este tutorial.

Crear campos personalizados
- Descargar e instalar el plugin Advanced Custom Fields.
- Visite la pestaña 'Campos personalizados' en el menú Admin del backend.
- Haga clic en "Añadir nuevo" para añadir un nuevo grupo de campos.
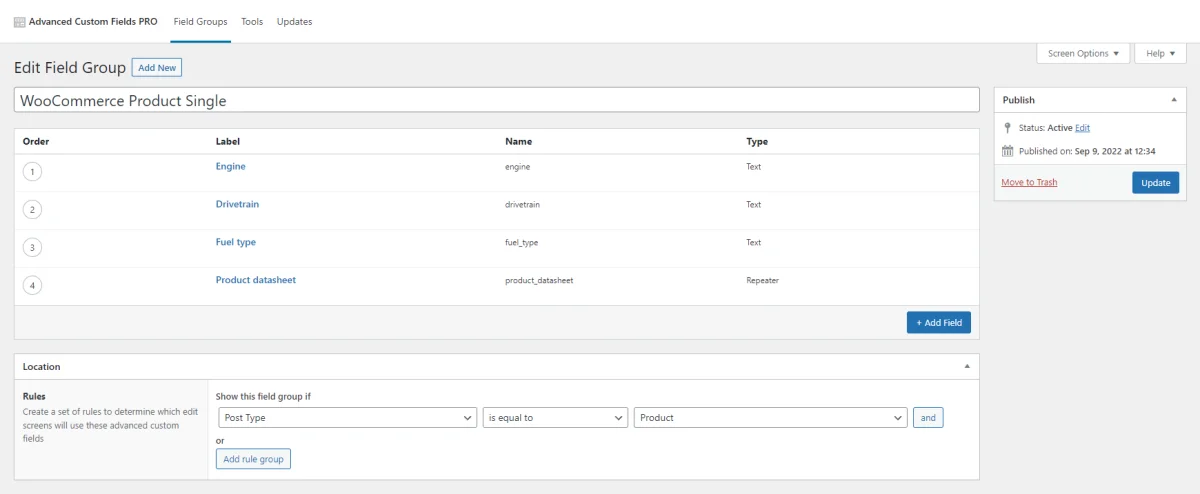
Nota: Los grupos de campos están ahí para ayudarle a organizar sus campos en grupos. - Aparecerá la pantalla "Añadir nuevo grupo de campos" donde podrá añadir campos.
- Utilice el botón "Añadir campo" para añadir un campo y, a continuación, rellene la etiqueta y un nombre de campo en minúsculas y seleccione el tipo "Texto" en el menú desplegable.
- Ubicación, seleccione Mostrar este grupo de campos si Tipo de Publicación es igual a Producto.
- Seleccione otros 'Ajustes' que desee. Haga clic en "Publicar".
- Para añadir más campos, siga utilizando el botón "Añadir campo".
Eso es todo lo que necesitas hacer para crear los campos. Así que el siguiente paso es añadir valores de campo personalizados a su(s) producto(s).

Configurar valores de campo
- Visite la pestaña 'Productos' en el menú Admin del backend.
- En la lista de productos, seleccione el producto que desea editar para rellenar los valores de sus campos personalizados.
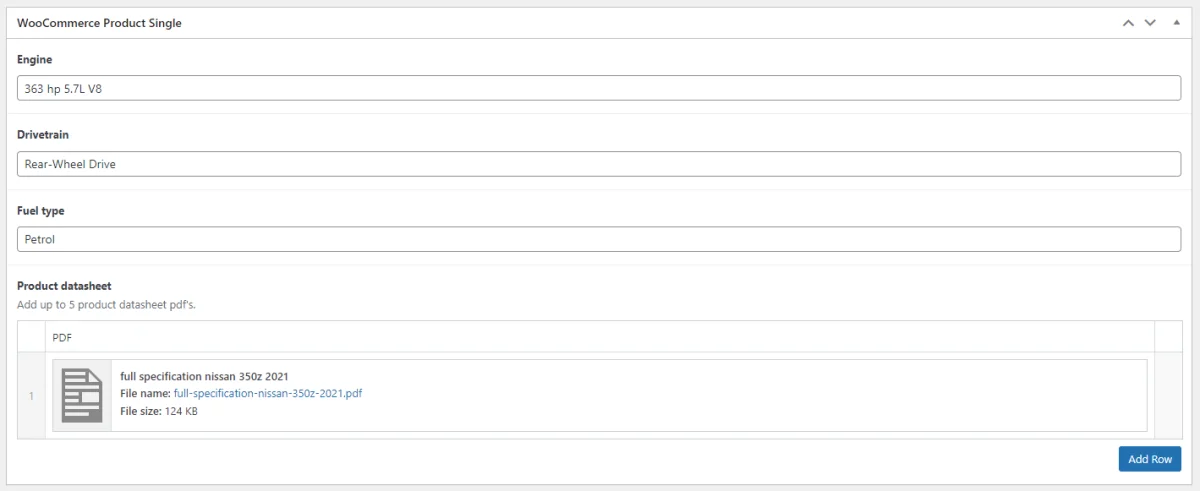
- Una vez en la pantalla de edición del producto, desplácese hacia abajo hasta que vea los campos personalizados.
- Introduzca los valores de los campos personalizados. Haga clic en "Actualizar" para guardar el producto.
- Siga estos pasos hasta que haya añadido los valores de los campos personalizados a todos sus productos.
Consejo profesional: Establecer un valor predeterminado en su grupo de campos ACF no rellenará automáticamente los valores de los campos personalizados para todos sus productos. Así que usted tendría que editar el producto y haga clic en "actualizar" para cada producto.
Es hora de mostrar los campos en la página del producto.
Mostrar los valores de los campos en la página de producto
Desafortunadamente, ni WooCommerce ni el plugin ACF vienen con una manera de mostrar realmente los valores de campo en la parte frontal de su sitio web. Pero cualquier buen desarrollador de WordPress debe saber cómo modificar la plantilla de página de producto de Woo. Así que vamos a sumergirnos en
Para los profesionales y lectores expertos en tecnología: modifique y añada código PHP para obtener y mostrar estos campos utilizando la función ACF get_field().
Sin embargo, hay otra manera. Se trata de utilizar algún plugin que lo haga en nuestro lugar. En nuestro caso, usaremos el framework Advanced Views para mostrar los campos personalizados.
Advanced Views es uno de los addons de ACF y ofrece una forma de mostrar Entradas y sus campos ACF en cualquier parte de tu sitio usando shortcodes. Esto significa que ya no tienes que escribir ningún código PHP para consultar las entradas, obtener los valores de los campos o mostrarlos. Lee cómo mostrar campos ACF sin codificar para conocer todos los beneficios del enfoque shortcode.
Cómo utilizar las vistas ACF para mostrar los valores de los campos personalizados en las páginas de productos

- Descargue e instale el framework Advanced Views.
- Haga clic en "Añadir nuevo" para añadir una nueva Vista.
- Aparecerá la pantalla "Editar vista ACF".
- Dé a su Vista un título y una breve descripción, para poder encontrarla fácilmente más adelante.
- Campos, Grupo, seleccione el grupo de campos que creó anteriormente.
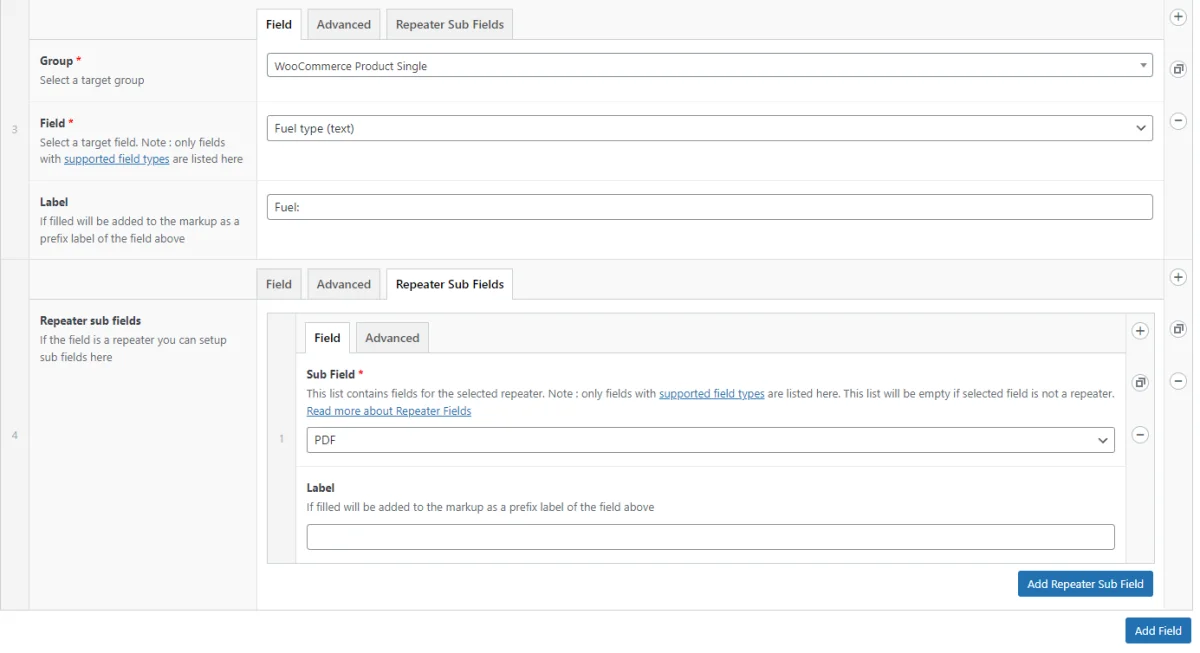
- Campo, seleccione el campo y asígnele una etiqueta.
- Haga clic en "Añadir campo" y repita el paso 6 hasta que haya añadido todos los campos.
Consejo: Utilice el manejador de filas para reordenar los campos.
Para el tipo campo repetidor; Cambie la pestaña a 'Subcampos Repetidores', Subcampo, seleccione su campo repetidor, luego dele una Etiqueta. Así que ahora hemos llegado a los pasos finales.
- Haz clic en 'Actualizar' para guardar tu Vista.
- Copia el shortcode.
- Conéctese a su servidor a través de FTP y navegue a su directorio de WordPress, a continuación, vaya a wp-content/plugins/woocommerce/templates/ y copie la carpeta 'single-product' a su tema dentro de una nueva carpeta llamada 'woocommerce' (por lo que la ruta es wp-content/themes/your-theme/woocommerce/)
- En su backend de administración de WordPress, visite Apariencia > Editor de archivos de tema.
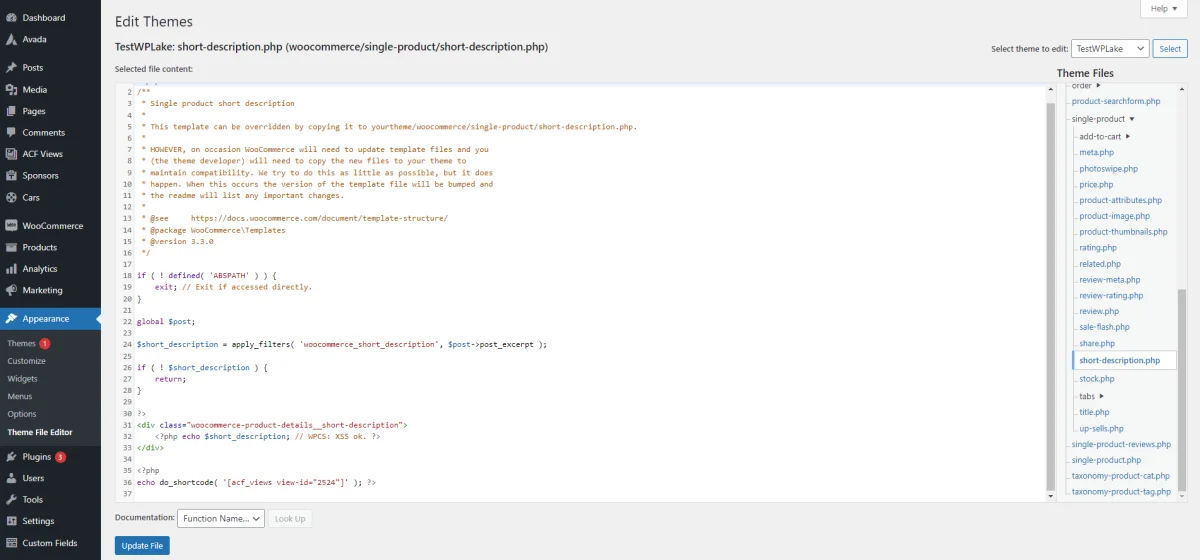
- En la parte superior derecha seleccione tema para editar -> seleccione su-tema y luego ir a woocommerce/single-product/short-description.php para abrirlo en la ventana del editor.
- Inserte el shortcode copiando y pegando el código siguiente al final del contenido de sus archivos y sustituyendo el "ID" por el ID de su vista ACF. <?php echo do_shortcode( '[acf_views view-id="ID"]' ); ?>
- Consulte la página de su producto para ver el resultado.
Nota: si no ves los campos personalizados en el frontend, edita el producto y asegúrate de que has rellenado los campos personalizados con valores.

Conclusions
Has aprendido a añadir fácilmente campos personalizados a la página de producto de WooCommerce. Hemos utilizado sólo un par de plugins gratuitos, pero hicieron nuestra tarea fácil.
El Advanced Custom Fields plugin es increíble y permite gestionar meta campos tan fácilmente como es posible. Usando el Advanced Views addon usted no tendrá ningún problema con la visualización de los campos en la parte frontal de su sitio web más.
Además, vale la pena mencionar que estos plugins son muy útiles no sólo con respecto a las tareas de Woo. Puedes utilizarlos en cualquier lugar, para añadir y mostrar datos personalizados, es decir, campos para cualquier página o cualquier Custom Post Type.
Thank you for reading! to our monthly newsletter to stay updated on the latest WordPress news and useful tips.

Stuck with development or facing an issue?
WPLake offers affordable on-demand website development and design.
No matter the size of your project - contact us now, and we'll get it done for you!
Preguntas frecuentes Pon a prueba tus conocimientos
Modo FAQ
/
Modo de aprendizaje
- ¿Qué son los campos personalizados y por qué son importantes para las páginas de producto de WooCommerce?
Los campos personalizados son campos de datos adicionales que se pueden añadir a las páginas de producto de WooCommerce para proporcionar información adicional más allá de los detalles estándar del producto. Son importantes para mejorar las páginas de producto con detalles o atributos específicos.
- ¿Cómo puedo mostrar los valores de los campos personalizados en la interfaz de mi sitio web?
Hay dos métodos: modificar manualmente los archivos de plantilla de WooCommerce para mostrar los valores de los campos usando código PHP, o usar un plugin como Advanced Views para generar shortcodes para mostrar los campos sin codificar.
- ¿Pueden mostrarse los campos personalizados junto con las descripciones de los productos y otros detalles estándar de los productos?
Sí, integrando los valores de los campos personalizados en la plantilla de la página de producto de WooCommerce, puedes mostrarlos junto a los detalles estándar del producto como descripciones, imágenes y precios.
- ¿Puedo utilizar el mismo método para añadir y mostrar datos personalizados en otras páginas o tipos de entrada personalizados?
Sí, los plugins mencionados en el artículo, como ACF y Advanced Views, se pueden utilizar para añadir y mostrar datos personalizados no sólo en las páginas de productos de WooCommerce, sino también en cualquier página o tipo de entrada personalizada dentro de WordPress.