WordPress rapide comme l’éclair : 9 points essentiels pour l’optimisation de la vitesse

Les points clés en un coup d'œil
- L'optimisation de la vitesse est réalisable : Obtenir un temps de chargement inférieur à une seconde et un score élevé sur PageSpeed Insights pour un site web WordPress est faisable avec des stratégies d'optimisation pratiques.
- Tenir compte de la vitesse dès le premier jour : l'optimisation de la vitesse doit être envisagée dès le début de la création du site web, et le choix du thème WordPress a un impact significatif sur les performances.
- Mesurer la vitesse à l'aide d'outils : Utilisez des outils tels que PageSpeed Insights et Developer Tools pour mesurer et analyser la vitesse du site web, en vous concentrant sur des facteurs tels que LCP, TTI et TTFB.
- Le rôle essentiel du choix du thème : Le thème choisi pour un site web WordPress influe grandement sur sa vitesse et ses performances. Les thèmes conçus sur mesure par des développeurs professionnels offrent des résultats optimaux.
- Le CDN améliore les performances : Les réseaux de diffusion de contenu (CDN) sont essentiels pour réduire les temps de chargement, en particulier pour les ressources statiques telles que les images, les fichiers CSS et JS, améliorant ainsi l'expérience de l'utilisateur dans différentes régions.
- Optimiser l'environnement d'hébergement : L'hébergement SSD, le reverse proxy Nginx et l'opcache PHP sont des éléments essentiels pour un site web WordPress performant, qui complètent les efforts d'optimisation de la vitesse.
- Utiliser la mise en cache du serveur : Mettre en place un cache côté serveur afin de réduire le temps de génération des pages et d'améliorer les performances globales du site web, en améliorant l'expérience de l'utilisateur et le référencement.
- L'optimisation des images est importante : Optimisez les images en utilisant des formats modernes tels que .webp ou .avif, et mettez en œuvre le lazy loading pour réduire les temps de chargement sans compromettre la qualité visuelle.
- Optimisation du code : Minimisez les fichiers CSS et JS, évitez le code inutilisé et optez pour du JavaScript pur plutôt que pour des bibliothèques comme jQuery afin de rationaliser l'exécution du code et d'améliorer la vitesse du site web.
Table des Matières
Un temps de chargement inférieur à une seconde et une place permanente dans la zone verte de l'outil PageSpeed Insights n'est pas un miracle pour un site web WordPress, mais un objectif atteignable. Dans cet article, nous allons partager des conseils pratiques sur l'optimisation de la vitesse. Nous vous promettons de ne pas mentir. Nous n'allons pas vous dire qu'il est possible d'optimiser un site WordPress très lent, avec un grand nombre de problèmes, à 100% en utilisant un plugin ou un outil magique.
La vitesse est un sujet que vous devez prendre en compte dès le premier jour de la création d'un site web. Nos conseils vous aideront certainement à améliorer la vitesse de votre site web, mais les résultats que vous obtiendrez dépendront de votre thème WordPress.
Les développeurs peuvent apprendre les meilleures pratiques pour construire un thème très performant. Si vous êtes propriétaire d'un site web et que votre site est déjà prêt, ne vous inquiétez pas - les conseils ci-dessous sont valables pour tous les sites web WordPress.
Comment mesurer la vitesse d'un site web
Note : ce chapitre est destiné aux débutants, n'hésitez pas à le sauter si vous le connaissez déjà.
Tout d'abord, précisons comment nous mesurons habituellement la vitesse d'un site web. Dans ce domaine, nous ne pouvons pas nous fier à nos sentiments personnels, qui nous disent que tel ou tel site web s'est chargé rapidement. Nous utilisons des outils et des mesures spécifiques qui nous fournissent des chiffres et des rapports particuliers. Il existe de nombreux outils, mais nous allons passer en revue les plus populaires.
1. comment utiliser l'outil PageSpeed Insights pour optimiser la vitesse de votre site WordPress
Il s'agit d'un outil de Google qui est disponible gratuitement pour tout le monde. L'outil utilise une série de facteurs, tels que LCP (First Contentful Paint), TTI (Time To Interactive), TTFB (Time to First Byte), et d'autres. Vous pouvez en savoir plus sur le site officiel de l'outil .
Il y a donc deux façons d'utiliser l'outil :
a) Via le site web
Voici la page de l'outil , il vous suffit de coller n'importe quelle url et d'appuyer sur le bouton Analyser, et après un certain temps, l'outil vous fournira un rapport. Le score principal sera compris entre 1 et 100 et se composera de nombreux facteurs. C'est un outil très utile, car en plus du score, le rapport contiendra également des conseils spécifiques pour cette url, qui aideront à améliorer le score.
b) Via le navigateur Chrome/Brave
Ces navigateurs disposent d'un onglet "Lighthouse" dans les outils de développement, et vous pouvez tester n'importe quel site web de la même manière. Lorsque vous devez effectuer une série de tests, cette méthode est préférable. Voir la vidéo officielle ci-dessous pour un guide détaillé.

2. comment utiliser le panneau d'outils du développeur pour optimiser la vitesse de votre WordPress
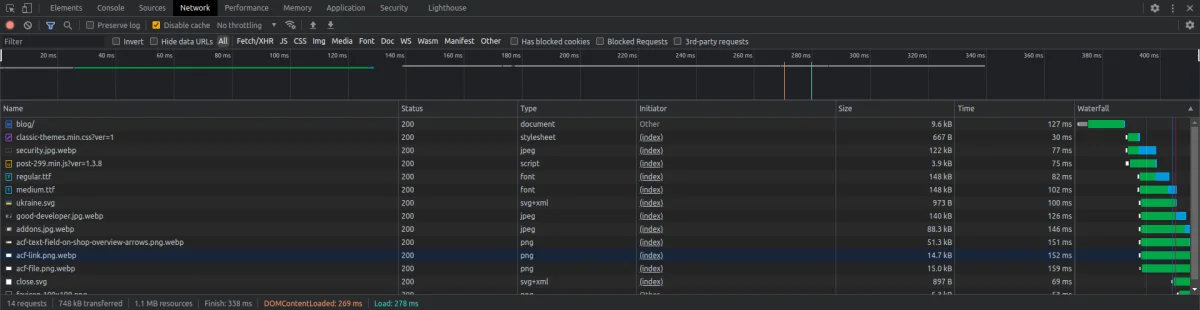
Chaque navigateur possède son propre panneau d'outils de développement, que vous pouvez ouvrir en appuyant sur la touche F12 de votre clavier (votre navigateur doit bien sûr être ouvert à ce moment-là). Je parle ici tout d'abord d'un onglet Réseau. Si nous parlons d'estimation, cette méthode ne vous donnera que quelques chiffres (DOMContentLoaded et Load), mais ce sera suffisant pour une première estimation.
Cette méthode montre toute sa puissance lorsqu'il s'agit de déboguer des problèmes de vitesse en détail, car elle seule permet d'obtenir facilement une liste de toutes les ressources de la page par catégorie (polices, JS, CSS) et leur temps de chargement personnel. Les développeurs utilisent donc généralement ces deux outils, PageSpeed Insights et Developer tools, ensemble.
Pourquoi vous pouvez nous faire confiance
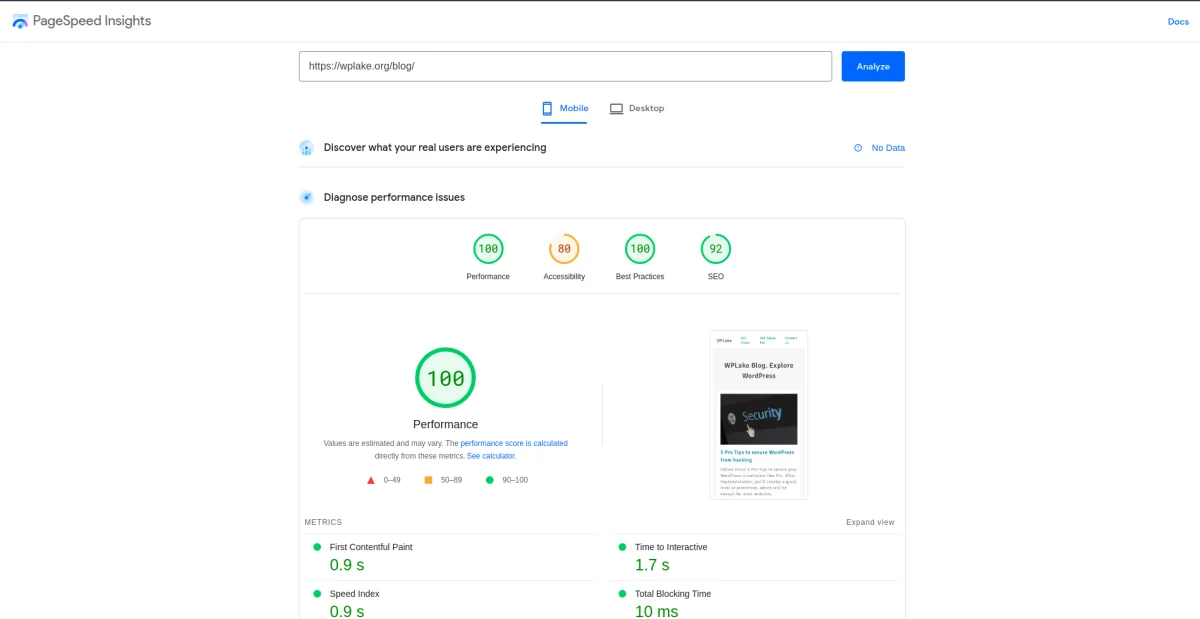
Avant de vous donner des conseils, nous devons confirmer notre expertise, afin que vous puissiez faire confiance à nos paroles et à nos conseils. La meilleure confirmation de notre expertise en matière d'optimisation de la vitesse ne sera pas, à notre avis, des travaux de portfolio ou des captures d'écran, mais quelque chose qui est facile à voir et à vérifier. Il s'agit du site web actuel - wplake.org. Il s'agit d'un site WordPress dont les pages (y compris l'article actuel) ont un temps de chargement inférieur à une seconde et une place permanente dans la zone verte de l'outil PageSpeed Insights.


J'ai partagé des captures d'écran pour notre page de présentation du blog, vous pouvez facilement vérifier les résultats vous-même en utilisant DevTools de votre navigateur ou l'outil PageSpeed Insights. Toutes les pages de l'agence WPLake ont de tels résultats, mais bien sûr, les chiffres finaux seront un peu différents en fonction de la charge du serveur et de la qualité de votre connexion internet.
Conseils pour optimiser la vitesse de WordPress
1. N'utilisez pas de constructeurs visuels de pages
Comme Elementor ou d'autres. Il n'y a pas de constructeurs visuels de pages pour WordPress, qui permettent de construire des pages avec de bonnes performances. C'est la triste vérité, mais nous avons promis de ne dire que la vérité. Ces constructeurs visuels attirent les débutants en développement ou les propriétaires de sites web, car ils offrent un moyen facile de construire de belles pages. Mais tout a un prix dans ce monde, et dans ce cas, le prix est la performance et le temps de chargement des pages.
Les pages construites par des constructeurs visuels de pages contiennent beaucoup de JavaScript lourd, des balises HTML sales et surchargées, et vos utilisateurs ne bénéficieront jamais d'une bonne interface utilisateur. Vous ne pouvez utiliser les constructeurs que si vous êtes prêt à sacrifier le référencement et l'expérience utilisateur pour obtenir une édition facile.
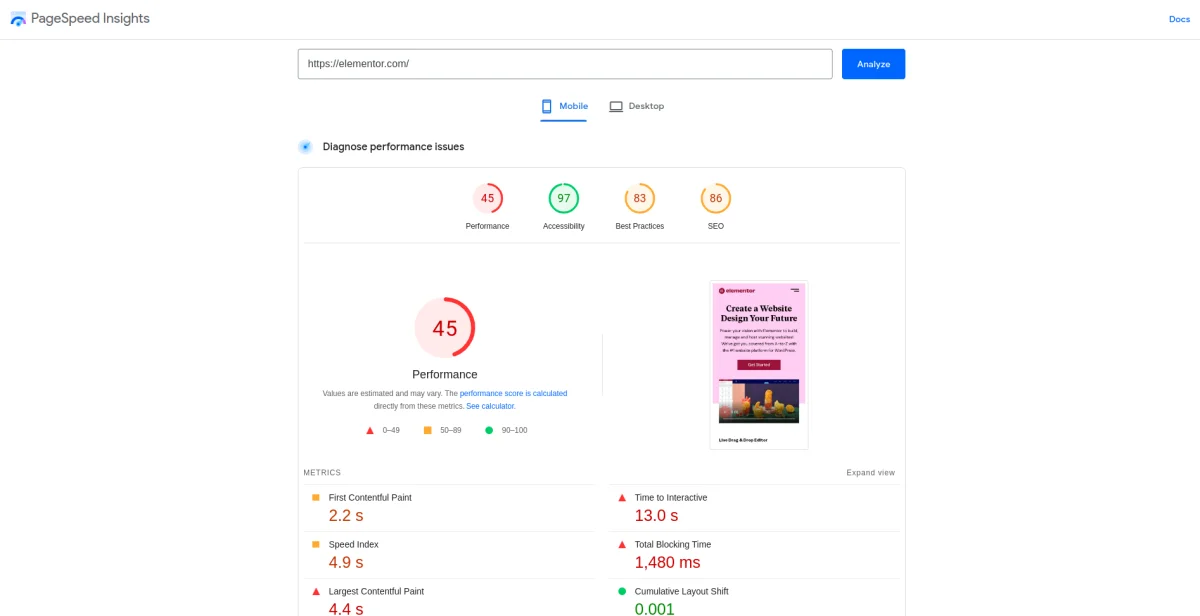
Ne vous fiez pas à leurs belles histoires selon lesquelles leur constructeur visuel est optimisé et votre site web sera rapide. Faites-vous confiance et vérifiez vous-même. Il est très facile d'ouvrir l'outil PageSpeed Insights, de coller l'url de leur site officiel et de vérifier le rapport. Par exemple, j'ai vérifié elementor.com pour vous et je partage le résultat :

Je pense qu'aucun commentaire supplémentaire n'est nécessaire. Si le site WordPress du constructeur visuel de pages avec une grande équipe de développeurs, qui a déjà utilisé toutes les astuces d'optimisation de la vitesse pour améliorer le score, n'est pas capable d'obtenir de bons résultats, pensez-vous que votre site le pourra ?
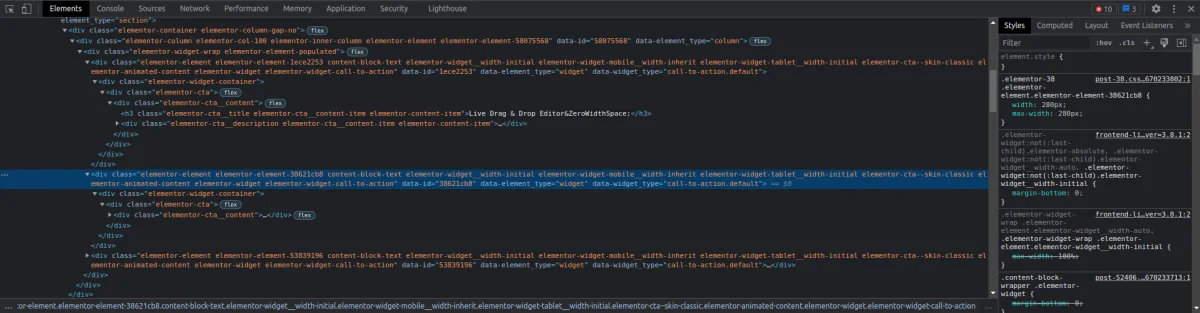
Il suffit de regarder le balisage de leur site web :

Le nombre de classes de chaque élément, ce balisage est illisible et allonge la longueur de la page, ce qui est préjudiciable à la vitesse de la page et au référencement.
2. choisir le bon thème
Comme nous l'avons mentionné plus haut, c'est le choix du thème qui déterminera le score maximal de votre site web. Le cas parfait est celui d'un thème personnalisé et construit par des développeurs WordPress professionnels. Dans ce cas, ils seront en mesure d'utiliser les meilleures pratiques, comme l'utilisation de JS pur et l'absence de code CSS/JS inutilisé sur les pages.
Avec le bon thème, le processus d'optimisation de la vitesse de votre WordPress n'inclura que des éléments externes. Comme l'hébergement ou le CDN. Mais tous les éléments internes seront intégrés dès le départ. C'est beaucoup mieux, non ?
Votre thème prévoit ces éléments, et ils ne peuvent pas être modifiés facilement en cours de route. Ils peuvent utiliser certains os ou frameworks pour réduire le temps de développement, mais cela ne diminuera pas les performances. De plus, votre thème a un impact important sur le niveau de sécurité de votre site web.
Si vous n'avez pas cette possibilité et que vous devez choisir un thème WordPress prêt à l'emploi, nous vous donnons le même conseil. Ne vous fiez pas aux promesses, faites-vous confiance et vérifiez par vous-même. Vérifiez leur site web via l'outil PageSpeed Insights, trouvez et vérifiez des sites web célèbres qui ont été construits avec ce thème, et seulement après cela, achetez et utilisez ce thème. Ce n'est pas un problème, comme d'habitude, les thèmes mettent en avant leurs meilleurs clients.
Le thème n'est pas un gant, dans la plupart des cas vous ne pourrez pas le changer à la volée. Chaque thème a ses propres paramètres et son propre style, qui ne peuvent pas être migrés automatiquement vers un nouveau thème. Si vous êtes développeur, lisez ce que doit savoir un bon développeur WordPress pour vérifier et améliorer vos connaissances. Si vous voulez créer un bon thème, vous devez avoir de solides connaissances sur de nombreux aspects du développement de WordPress.
3. utiliser un CDN
Pour les actifs statiques, comme les images, les fichiers CSS et JS
Le réseau de diffusion de contenu (CDN) est le moyen le plus simple et le plus économique de réduire le temps de chargement des pages. Par défaut, les ressources statiques, comme les images, les scripts et les styles, n'existent que sur un serveur de votre fournisseur d'hébergement. Il s'agit d'un endroit spécifique, ce qui signifie que les utilisateurs d'autres pays, en particulier ceux qui se trouvent loin de cet endroit, auront un temps de chargement important pour ces ressources.
Les fournisseurs de CDN proposent une solution, un réseau mondial de leurs propres serveurs, qui stocke des copies de vos ressources. Ainsi, un utilisateur qui consulte votre site web recevra les ressources du serveur le plus proche, ce qui réduit considérablement le temps de chargement des pages.
Cette solution n'est pas très utile si votre site web reflète une entreprise locale. Dans ce cas, vos visiteurs se rendent toujours sur votre site à partir d'une seule région. Le CDN reste utile pour le référencement, car les moteurs de recherche localisent leurs robots dans différents pays et prennent en compte le temps de chargement des pages. Mais vos utilisateurs ne verront pas de grande différence.
Pour notre site web, nous utilisons Cloudflare. C'est l'un des fournisseurs de CDN les plus connus. De plus, il propose un tarif gratuit qui sera suffisant pour la plupart des sites web. Pour utiliser le service, il vous suffit de changer les NameServers de votre domaine.
Pour les pages HTML
Outre les actifs statiques, le CDN peut également mettre en cache le HTML de vos pages.
Cette fonctionnalité convient également mieux aux entreprises implantées dans plusieurs pays. Si vous avez une activité locale, dans un seul pays, cela n'aura pas un grand impact. En revanche, si votre site web s'adresse à des utilisateurs de différents pays, voire de différents continents, cette fonctionnalité vous sera indispensable.
Dans de tels cas, pour un prix modique, vous pouvez utiliser cette fonction et des copies de vos pages HTML seront partagées à travers le monde. Cela réduira le temps de réponse du serveur pour vos utilisateurs par rapport à un hébergement unique. De plus, cela soulagera votre serveur d'une charge supplémentaire. Vous pouvez imaginer à quel point cet élément est important dans l'optimisation de la vitesse de WordPress pour les sites web multi-pays. Et à quel point il a un impact sur le référencement, en ajoutant un score supplémentaire à votre site web.
Le cache HTML signifie des pages statiques. Les pages WordPress sont dynamiques. Vous vous demandez peut-être s'il faut vider le cache à chaque mise à jour. Cela peut sembler compliqué, mais heureusement, de nombreux fournisseurs de CDN proposent des solutions spéciales pour WordPress. Par exemple CloudFlare APO, qui fournit un plugin. Ce plugin suit toutes les mises à jour des pages et efface automatiquement le cache correspondant, de sorte que vous n'avez pas besoin de vous en occuper.
4. utiliser un bon hébergement
Disques SSD
Choisissez uniquement parmi les fournisseurs d'hébergement SSD. L'hébergement SSD est un hébergement qui utilise des disques SSD pour ses serveurs, et non des disques durs. Cela réduira considérablement les délais dans toutes les opérations avec les fichiers et diminuera le temps de chargement des pages.
Même si vous utilisez un CDN, l'hébergement SSH est toujours un élément très important dans la liste d'optimisation de la vitesse de WordPress. En effet, un site WordPress ne se compose pas uniquement d'images et de styles. C'est un grand nombre de fichiers PHP que WordPress inclut dans chaque requête. C'est des centaines de requêtes à la base de données (qui est aussi un fichier) et beaucoup d'autres opérations avec des fichiers.
Nginx reverse proxy et PHP opcache
Quelques autres éléments importants à prendre en compte lors du choix d'un hébergement.
La meilleure solution du point de vue des performances pour WordPress est d'utiliser nginx + apache2 comme logiciel de serveur web, et pas seulement apache2. Cette technique est appelée reverse proxy et est utilisée par de nombreux fournisseurs d'hébergement. N'hésitez pas à vous renseigner auprès du service d'assistance avant d'acheter. Pour prendre en charge cette fonctionnalité, vous devrez ajouter quelques lignes à votre wp-config.php.
Assurez-vous également que votre hébergement supporte le module PHP opcache. Il s'agit d'un cache interne à PHP qui donne un bon coup de pouce sans aucun effort supplémentaire de votre part.
Résumé
Nous n'avons pas de publicité ici. C'est pourquoi nous ne ferons la promotion d'aucun fournisseur d'hébergement. Essayez simplement de chercher 'SSD hosting' et choisissez le meilleur, en tenant compte des paramètres du serveur ci-dessus, comme opache PHP module. Ou assurez-vous que votre fournisseur d'hébergement utilise des disques SSD et prend en charge les paramètres nécessaires. Ne regardez pas seulement les prix, choisissez le juste milieu. L'optimisation de la vitesse de WordPress n'est pas possible sans un bon hébergement.
Conseil : lorsque vous choisissez un fournisseur d'hébergement, faites attention à l'emplacement du serveur. Pour que vos utilisateurs bénéficient d'une expérience optimale, le serveur doit être situé dans votre pays/région. Cela ne signifie pas que vous devez préférer les fournisseurs locaux de votre ville et sacrifier la qualité du service uniquement en raison de la localisation. La meilleure solution est un juste milieu entre la taille et la qualité de l'hôte et l'emplacement du serveur.
5. Utiliser le cache du serveur
Par défaut, lorsqu'un utilisateur demande une page sur votre site web, WordPress la génère à partir de zéro. Cela signifie des centaines de requêtes à la base de données et de nombreuses opérations PHP. Le temps écoulé entre le moment où un utilisateur demande une page et le moment où son navigateur reçoit un code HTML est assez important. Ce délai ralentit votre site web et nuit au référencement.
Vous pouvez réduire ce délai en utilisant le cache du serveur. Cela signifie que le processus de génération de la page ne se produit qu'une seule fois, et que les utilisateurs reçoivent un code HTML prêt à l'emploi sans avoir à exécuter un code PHP coûteux.
Il existe de nombreux bons plugins de cache pour WordPress. Ils s'occupent de tout et rendent la fonction de cache du serveur aussi simple que l'activation d'un plugin. Pour notre site web, nous utilisons WP Super Cache, qui est gratuit.
Mais attention, les plugins de cache peuvent affecter les tâches Cron de WordPress. En raison du fait que l'exécution de PHP est ignorée pour les visiteurs, Cron ne sera appelé que lorsque les administrateurs visiteront le site web. Ce qui peut arriver rarement et rendre vos tâches obsolètes. Si vos tâches Cron sont importantes, par exemple si elles ont une relation avec l'API, voyez comment combiner System et WordPress Cron pour éviter ce comportement.
Conseil : le cache du serveur présente toujours un avantage, même si vous utilisez le CDN pour les pages html. Comme le réseau CDN n'est pas centralisé et partagé à travers le monde, les serveurs du monde entier demanderont à vos pages html d'être mises en cache. Les serveurs du monde entier demanderont donc à votre serveur le contenu de la page. Une seule fois par serveur, mais il est important de s'assurer que même cette requête est traitée rapidement. En effet, l'utilisateur final peut être un robot de moteur de recherche, ce qui permet de suivre les performances.
6. Optimiser les images
Utiliser des formats modernes, comme .webp ou .avif
Les formats par défaut, comme .jpg/jpeg ou .png ne sont pas optimisés pour le transfert. Les formats modernes, comme .webp ou .avif, viennent y remédier. Ces formats, grâce à la compression, permettent de réduire plusieurs fois la taille des images sans en perdre la qualité. Le pourcentage final de réduction dépend bien sûr de l'image spécifique, en moyenne il est de -50%, c'est-à-dire deux fois moins que l'origine.
Les images sont généralement la partie la pus lourde d'une page web. Des éléments tels que les curseurs ou les galeries de maçonnerie sont très esthétiques mais entraînent un temps de chargement supplémentaire. L'utilisation de formats optimisés est donc un juste milieu entre l'aspect moderne et la vitesse de chargement des pages.
Aujourd'hui, tous les navigateurs modernes prennent en charge le format Webp, à l'exception d'IE. Le format Avif est moins bien supporté, mais les plus populaires, comme Chrome, Safari et Firefox le supportent.
WordPress supporte .webp, mais ne fournit pas de conversion d'emblée. Cela signifie que vous pouvez télécharger .webp dans votre bibliothèque de médias, mais qu'il ne convertira pas automatiquement .jpg en .webp. Vous avez donc deux choix :
a) convertir toutes les images aux formats modernes avant de les télécharger sur votre site web
b) utiliser un plugin qui convertira automatiquement toutes les images téléchargées
La deuxième option est préférable, car vous et vos éditeurs ne devez pas vous en occuper à chaque fois.
Sur notre site web, nous utilisons WebP Express, qui est très populaire et gratuit.
Utiliser le chargement paresseux
Note : WordPress depuis la 5.4 l'a par défaut pour toutes les images que vous ajoutez à une page via l'éditeur Gutenberg. Mais cela dépend aussi de votre thème, beaucoup d'images peuvent être hors du contenu Gutenberg et ne pas avoir de lazy loading. Vous devez vérifier si l'attribut loading="lazy" est présenté pour toutes les images, et dans le cas où il ne l'est pas, alors vous devez modifier votre thème ou demander à votre développeur.
Le lazy-loading est donc un autre moyen simple et efficace de réduire le temps de chargement des pages. Par défaut, le navigateur analyse le code HTML de votre page et charge immédiatement toutes les images trouvées. Cela oblige les utilisateurs à attendre davantage et rend le site web plus lent.
Le chargement paresseux indique au navigateur que les images d'une page ne doivent être chargées que lorsque l'utilisateur se trouve à proximité et fait défiler la page. De cette manière, le téléchargement des images situées en bas de page et invisibles retarde et améliore le temps de chargement. Ensuite, lorsque l'utilisateur fait défiler la page, le navigateur charge les images étape par étape, mais à l'avance, de sorte que tout se passe en arrière-plan et que l'utilisateur ne le remarque pas.
Auparavant, les développeurs devaient écrire leur propre code JS pour mettre en œuvre le chargement paresseux, mais aujourd'hui, tous les principaux navigateurs le prennent en charge. Vous pouvez utiliser l'attribut loading="lazy" pour les images. Pour en savoir plus sur cet attribut , cliquez ici.
7. Utiliser du JavaScript pur
Par JavaScript pur, j'entends éviter d'utiliser de grandes bibliothèques, comme jQuery. L'utilisation de TypeScript est toujours une bonne idée, car il améliore votre code JS et, après compilation, le transforme en JavaScript pur.
Il y a tant de bibliothèques et d'outils qui utilisent jQuery, tant de curseurs, de tableaux et de graphiques de données. Oubliez-les. N'utilisez pas jQuery, utilisez uniquement du JavaScript pur et des bibliothèques qui ne nécessitent pas jQuery. Il est important pour votre site WordPress non seulement d'optimiser la vitesse mais aussi l'expérience utilisateur.
L'utilisation de jQuery sur un front ralentira votre site web, car la bibliothèque contient des centaines de fonctions. Vous n'en utiliserez que quelques-unes sur une page, les autres ne faisant que gaspiller un temps de chargement précieux. En outre, le code jQuery n'est pas optimisé pour travailler avec le DOM. C'est pourquoi cette bibliothèque ne peut pas offrir une expérience agréable et fluide aux utilisateurs.
Cela peut sembler complexe et difficile d'oublier jQuery, mais croyez-nous, vous vous habituerez très vite au JS pur. Très vite, vous vous demanderez : pourquoi l'ai-je utilisé auparavant ? Après un certain temps, vous aurez votre propre liste de bibliothèques pure-js qui vous aideront à résoudre différentes tâches.
Nous pouvons vous suggérer d'utiliser le package @splidejs/splide pour créer des sliders et des carrousels, ce package est écrit en pur JS et permet de créer des sliders très facilement, il est également flexible et possède de nombreux paramètres. Vous pouvez en savoir plus sur le package sur le site officiel .
Ouvrir à soi-même les WebComponents. Cette fonctionnalité est prise en charge par tous les principaux navigateurs et vous permet de travailler facilement avec des éléments HTML. Vous pouvez en savoir plus ici. Sur notre site web, nous utilisons Catalyst. Il s'agit d'une petite bibliothèque TypeScript qui facilite grandement le travail avec les WebComponents.
8. Utiliser la minification et éviter les CSS et JS inutilisés
CSS et JS inutilisés
Une grande quantité de règles CSS et de code JS inutilisés est l'une des principales raisons de la lenteur de votre site web. Cela se produit généralement lorsque vous avez des styles et des scripts globaux pour l'ensemble d'un site web ou pour plusieurs modèles différents.
Dans ce cas, l'histoire de jQuery se répète. Une page donnée n'utilise qu'une partie d'un fichier CSS ou JS, mais le navigateur doit charger l'ensemble du fichier. Un temps précieux est ainsi perdu, car les fichiers CSS et JS nécessitent non seulement un chargement, mais aussi une analyse et une exécution, ce qui est coûteux en ressources.
Minification
Votre code CSS et JS est écrit par des humains. Cela signifie que les noms de variables doivent être assez longs (pour être clairs), et que le formatage (espaces, tabulations) est utilisé pour rendre le code lisible. Mais tout navigateur est un logiciel et ne l'exige pas. Les espaces vides et les tabulations peuvent prendre plus de la moitié de la taille d'un fichier non minifié. La minification est un processus qui supprime tous les espaces du code écrit par l'homme et remplace les noms de variables par des noms plus courts. Par exemple, var screenSize=1920 ; sera remplacé par var o=1920 ;. Voyez-vous comme c'est plus court ? Les programmeurs ne peuvent pas utiliser des noms aussi courts, car ce code n'est pas lisible pour les humains. Mais un navigateur n'a aucun problème avec ce type de code.
La solution
La solution consiste à créer des bundles CSS et JS spécifiques à chaque modèle. Le bundle est un fichier qui contient une rangée de petits modules CSS/JS. Il ne peut être créé qu'à l'intérieur d'un thème. Malheureusement, si vous êtes un propriétaire de site web sans compétences en codage, vous ne pouvez pas le modifier pour un thème déjà existant.
Si vous êtes développeur, envisagez Webpack ou d'autres solutions. Elles permettent de conserver les CSS et JS dans des modules et fournissent un processus de minification automatique.
De cette manière, par exemple, la page d'accueil et la page de contact auront des fichiers CSS et JS différents, qui contiendront des règles uniquement pour les éléments présentés. Ne vous inquiétez pas, vous pouvez toujours avoir des éléments communs, car les modules peuvent être importés plusieurs fois, de sorte que vous n'aurez pas besoin d'écrire le même code plusieurs fois.
Sur notre site web, nous utilisons LaravelMix, une extension Webpack qui prend en charge tous les paramètres de Webpack et fournit un moyen super facile de travailler avec Webpack.
9. CSS critique en ligne
Il s'agit d'un élément très puissant dans la liste d'optimisation de la vitesse de WordPress. Il permet d'améliorer l'expérience utilisateur et de nombreuses mesures PageSpeed Insights, comme FCP et CLS. Cela signifie que vous devez ajouter toutes les CSS critiques directement dans la balise head du code HTML d'une page, au lieu de les inclure dans un fichier séparé via l'élément link.
De cette manière, le navigateur ne perd pas de temps à charger le fichier et commence à analyser et à appliquer les règles CSS beaucoup plus tôt, ce qui réduit le temps de chargement de la page.
Pour y parvenir, vous devez utiliser un thème personnalisé, et le développeur du thème doit implémenter cette fonctionnalité. Vous pouvez en savoir plus sur les CSS critiques ici.
Sur notre site web, nous avons des lots de pages spécifiques, et nous intégrons tout le code CSS d'un lot, sans le diviser en éléments critiques et non critiques. Cela permet de gagner beaucoup de temps. L'essentiel dans cette approche est d'avoir une conception claire et simple. Dans le cas contraire, le nombre de règles CSS sera trop important et augmentera la taille du document HTML, ce qui allongera le temps de chargement de la page.
Extra
Nous venons de partager les 9 conseils qui auront l'impact le plus significatif sur votre site web. Mais en fait, nous utilisons quelques autres astuces. Nous les utilisons toujours pour nos clients et nous aimerions les partager avec vous. Elles sont petites et faciles à mettre en œuvre, mais peuvent néanmoins faire une grande différence.
Page prefetch
L'option Prefetch permet à un navigateur de charger des ressources qui seront très probablement utilisées prochainement. Comme des fichiers CSS ou même des pages entières. Il existe une petite bibliothèque JS prête à l'emploi, qui détecte le survol des liens et demande au navigateur de précharger ces pages, de sorte que l'utilisateur bénéficie d'un comportement vraiment instantané.
Cela fonctionne également pour les mobiles. De plus, il est très utile et apporte un bénéfice même si CloudFlare APO est utilisé, car ce serveur spécifique peut ne pas avoir une certaine page en cache, donc ce script fera l'affaire, et l'utilisateur ne remarquera pas le chargement.
La bibliothèque s'appelle instant.page, vous pouvez en savoir plus sur le site officiel. Vous pouvez l'installer comme un simple plugin WordPress. Sinon, il est disponible en tant que paquet npm, qui est le format recommandé pour les développeurs expérimentés.
Polices. Format moderne et source locale
Il convient de mentionner que le format des polices de caractères est tout aussi important que le format de l'image.
Nous recommandons d'utiliser le format .woff2. D'après notre expérience, elle est 10 fois ( !) moins chère que la même police, mais au format .ttf. En outre, le format .woff2 est pris en charge par tous les navigateurs, à l'exception d'IE.
En outre, dans le cadre de l'optimisation de la vitesse de WordPress, nous recommandons vivement d'héberger les polices sur votre serveur (site web). N'utilisez pas de fournisseurs externes. Par exemple, l'utilisation de polices directement à partir des serveurs de Google ralentit considérablement le chargement de votre site web, par rapport à un hébergement local.
Comme vous le savez peut-être, Google Fonts propose trois façons d'intégrer une police :
1) en utilisant la balise HTML de lien de police (vers fonts.gstatic.com)
2) en utilisant la règle CSS @import (vers fonts.gstatic.com)
3) les télécharger localement (et les charger sur votre propre serveur/site web)
Donc, parmi ces options, choisissez toujours la troisième.
Conseil : Parfois, le service Google Fonts n'offre pas la possibilité de télécharger la police sélectionnée au format .woff2. Ne vous découragez pas. Il existe une autre solution. Copiez le lien de la première méthode, la balise HTML source du lien, qui ressemble à https://fonts.googleapis.com/css2?family=Open+Sans&family=Roboto:wght@300&display=swap. Visitez ensuite ce lien dans votre navigateur. Vous verrez les règles CSS. La règle source nous permet d'obtenir le lien .woff2. La ligne cible ressemble à src : url(https://fonts.gstatic.com/s/opensans/v35/memSYaGs126MiZpBA-UvWbX2vVnXBbObj2OVZyOOSr4dVJWUgsjZ0B4taVIGxA.woff2) format('woff2') ;. A partir de cette ligne, nous pouvons obtenir l'url et télécharger la police. Bravo, vous l'avez !
Conclusions
Nous avons passé en revue tous les éléments principaux que vous devez connaître et appliquer dans votre processus d'optimisation de la vitesse de WordPress.
Certains d'entre eux nécessitent des compétences en programmation et ne peuvent pas être réalisés par les propriétaires de sites web, ces éléments sont destinés aux développeurs, veuillez les prendre en compte lors de la création d'un nouveau thème.
Mais certains éléments ne nécessitent aucune compétence en programmation. Si vous êtes propriétaire d'un site web lent et que vous souhaitez accélérer votre WordPress, il est facile de mettre en place un CDN vous-même ou d'installer un plugin de cache. L'ajout du plugin instant.page n'est pas non plus très compliqué. Ces éléments vous aideront même si vous ne savez pas comment modifier le code d'un thème.
Thank you for reading! to our monthly newsletter to stay updated on the latest WordPress news and useful tips.

Stuck with development or facing an issue?
WPLake offers affordable on-demand website development and design.
No matter the size of your project - contact us now, and we'll get it done for you!
Questions fréquemment posées Testez vos connaissances
Mode FAQ
/
Mode d'apprentissage
- Quelle est l'importance de l'optimisation de la vitesse d'un site Web WordPress ?
L'optimisation de la vitesse est essentielle pour garantir des temps de chargement rapides, améliorer l'expérience de l'utilisateur et les performances en matière de référencement.
- Comment puis-je mesurer la vitesse de mon site web WordPress ?
Vous pouvez mesurer la vitesse de votre site web à l'aide d'outils tels que PageSpeed Insights et Developer Tools, qui fournissent des mesures détaillées et des recommandations d'amélioration.
- Quels sont les facteurs qui influencent la vitesse d'un site web WordPress ?
Des facteurs tels que le thème choisi, l'environnement d'hébergement, l'utilisation de CDN, l'optimisation des images et l'efficacité du code jouent tous un rôle important dans la détermination de la vitesse du site web.
- Pourquoi le choix du thème WordPress est-il important pour l'optimisation de la vitesse ?
Le thème WordPress a un impact significatif sur les performances du site web. Les thèmes personnalisés par des développeurs professionnels permettent souvent d'obtenir de meilleurs résultats en termes de vitesse et de performances.
- Quel rôle joue le CDN dans l'optimisation de la vitesse ?
Les réseaux de diffusion de contenu (CDN) permettent de réduire les temps de chargement en mettant en cache les éléments statiques tels que les images, les fichiers CSS et JS sur des serveurs répartis dans différentes régions, améliorant ainsi l'expérience des utilisateurs à l'échelle mondiale.
- Comment optimiser les images pour améliorer la vitesse du site web ?
Les images peuvent être optimisées en utilisant des formats modernes tels que .webp ou .avif, en mettant en œuvre un chargement paresseux et en assurant une compression adéquate afin de réduire la taille des fichiers sans sacrifier la qualité visuelle.
- Quelles sont les pratiques recommandées pour l'optimisation du code dans WordPress ?
L'optimisation du code consiste à minimiser les fichiers CSS et JS, à éviter le code inutilisé et à utiliser du JavaScript pur plutôt que des bibliothèques comme jQuery afin de rationaliser l'exécution du code et d'améliorer la vitesse du site web.
- Quelles mesures puis-je prendre pour optimiser l'environnement d'hébergement de mon site Web WordPress ?
Optez pour un hébergement SSD, assurez-vous de la prise en charge du proxy inverse Nginx et de l'opcache PHP, et choisissez un hébergeur dont les serveurs sont situés à proximité de votre public cible afin d'optimiser l'environnement d'hébergement en termes de rapidité.
Liens de contenu (32)
3.
wplake.org6.
wplake.org15.
Avif (web.dev)22.
splidejs.com25.
webpack.js.org26.
laravel-mix.com28.
instant.page32.
fonts.google.com

