WordPress veloce come un fulmine: 9 elementi essenziali per l’ottimizzazione della velocità

Punti chiave in sintesi
- L'ottimizzazione della velocità è fattibile: Raggiungere un tempo di caricamento inferiore al secondo e un punteggio elevato su PageSpeed Insights per un sito WordPress è fattibile con strategie di ottimizzazione pratiche.
- Considerare la velocità fin dal primo giorno: l'ottimizzazione della velocità deve essere presa in considerazione fin dall'inizio della creazione di un sito web, e la scelta del tema di WordPress ha un impatto significativo sulle prestazioni.
- Misurare la velocità con gli strumenti: Utilizzate strumenti come PageSpeed Insights e Developer Tools per misurare e analizzare la velocità del sito web, concentrandovi su fattori come LCP, TTI e TTFB.
- Ruolo critico della selezione del tema: Il tema scelto per un sito web WordPress influenza notevolmente la sua velocità e le sue prestazioni, con temi realizzati su misura da sviluppatori professionisti che offrono risultati ottimali.
- Le CDN migliorano le prestazioni: Le reti di distribuzione dei contenuti (CDN) sono fondamentali per ridurre i tempi di caricamento, soprattutto per le risorse statiche come immagini, CSS e file JS, migliorando l'esperienza degli utenti in diverse regioni.
- Ottimizzare l'ambiente di hosting: L'hosting SSD, il reverse proxy Nginx e l'opcache PHP sono elementi essenziali per un sito WordPress ad alte prestazioni e completano gli sforzi di ottimizzazione della velocità.
- Utilizzare la cache del server: Implementare la cache lato server per ridurre il tempo di generazione delle pagine e migliorare le prestazioni complessive del sito web, migliorando l'esperienza dell'utente e la SEO.
- L'ottimizzazione delle immagini è importante: Ottimizzate le immagini utilizzando formati moderni come .webp o .avif e implementate il caricamento pigro per ridurre i tempi di caricamento senza compromettere la qualità visiva.
- Ottimizzazione del codice: Riducete al minimo i file CSS e JS, evitate il codice inutilizzato e optate per JavaScript puro rispetto a librerie come jQuery per semplificare l'esecuzione del codice e migliorare la velocità del sito web.
Indice dei Contenuti
Un tempo di caricamento inferiore al secondo e un posto permanente nell'area verde dello strumento PageSpeed Insights non sono un miracolo per un sito WordPress, ma un obiettivo raggiungibile. In questo articolo condivideremo consigli pratici sull'ottimizzazione della velocità. Promettiamo di non mentire. Non vi diremo che è possibile ottimizzare qualsiasi sito WordPress super lento, con un gran numero di problemi, al 100% utilizzando qualche plugin o strumento magico.
La velocità è un argomento da tenere in considerazione fin dal primo giorno di creazione di un sito web. I nostri suggerimenti vi aiuteranno sicuramente a migliorare la velocità del vostro sito web, ma i risultati che otterrete dipenderanno dal vostro tema WordPress.
Gli sviluppatori possono imparare le migliori pratiche per costruire un tema con ottime prestazioni. Nel caso in cui siate proprietari di un sito web e il vostro sito sia già pronto, non preoccupatevi: alcuni suggerimenti qui sotto funzionano per tutti i siti web WordPress.
Come misurare la velocità di un sito web
Nota: questo capitolo è per i principianti, saltatelo pure se lo conoscete già.
Prima di tutto, chiariamo come di solito si misura la velocità di un sito web. In questo ambito, non possiamo affidarci alle nostre sensazioni personali, che ci dicono se questo o quel sito web è stato caricato velocemente. Utilizziamo strumenti e metriche speciali che ci mostrano numeri e rapporti speciali. Esistono molti strumenti, ma passeremo in rassegna i più diffusi.
1. Come utilizzare lo strumento PageSpeed Insights per ottimizzare la velocità di WordPress
È uno strumento di Google disponibile gratuitamente per tutti. Lo strumento utilizza una serie di fattori, come LCP (First Contentful Paint), TTI (Time To Interactive), TTFB (Time to First Byte) e altri. Per saperne di più, consultare il sito web ufficiale dello strumento .
Quindi, ci sono due modi per utilizzare lo strumento:
a) Tramite il sito web
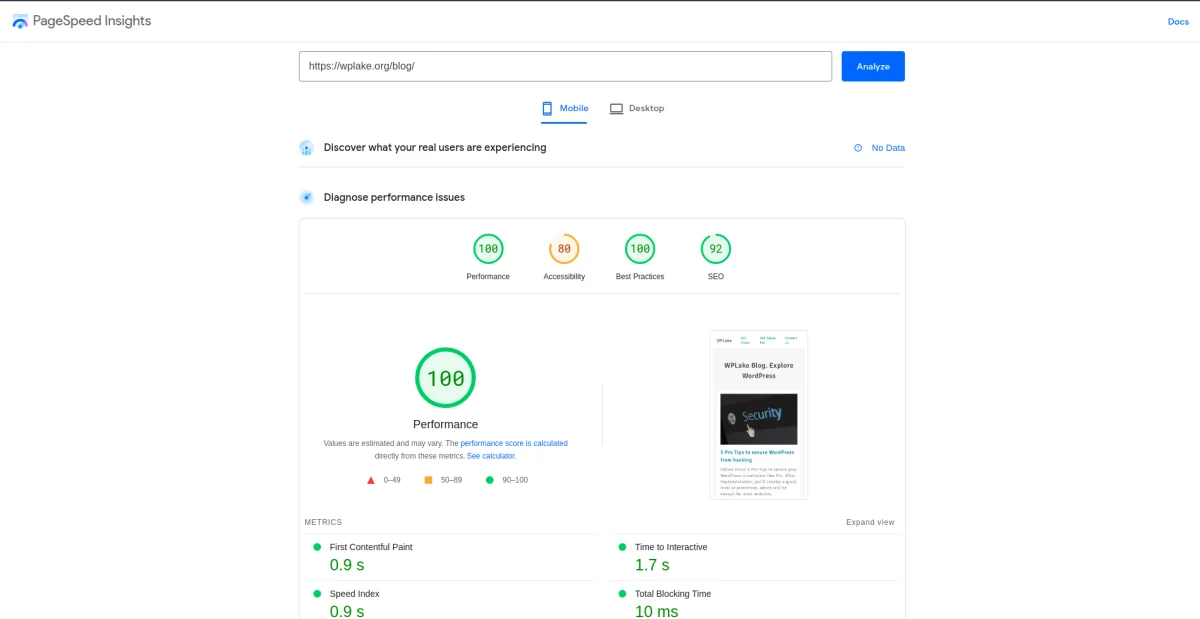
Ecco la pagina dello strumento , basta incollare un qualsiasi url e premere il pulsante Analizza; dopo qualche tempo lo strumento fornirà un rapporto. Il punteggio principale sarà compreso in un intervallo da 1 a 100 e sarà composto da molti fattori. Si tratta di uno strumento molto utile, poiché oltre al punteggio il report conterrà anche suggerimenti specifici per l'url in questione, che aiuteranno a migliorare il punteggio.
b) Tramite il browser Chrome/Brave
Questi browser hanno una scheda "Lighthouse" negli strumenti per sviluppatori e si può testare qualsiasi sito web nello stesso modo. Quando si deve eseguire una serie di test, questo metodo è preferibile. Per una guida dettagliata, vedere il video ufficiale qui sotto.

2. Come utilizzare il pannello degli strumenti per sviluppatori per ottimizzare la velocità di WordPress
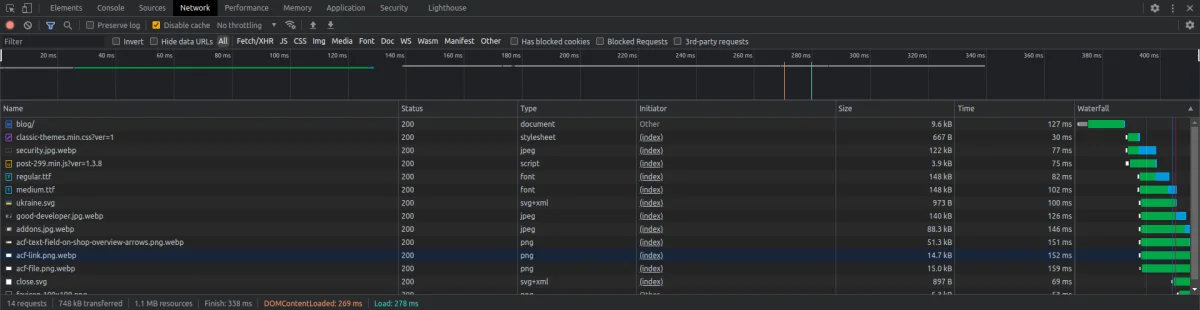
Ogni browser ha il proprio pannello degli strumenti per gli sviluppatori, che si può aprire premendo F12 sulla tastiera (naturalmente il browser deve essere aperto). Si tratta innanzitutto di una scheda Rete. Se parliamo di stima, questo modo vi darà solo un paio di numeri (DOMContentLoaded e Load), ma saranno sufficienti per una stima primaria.
Questo modo mostra tutta la sua potenza quando è necessario analizzare in dettaglio i problemi di velocità, poiché solo questo modo consente di ottenere facilmente un elenco di tutte le risorse della pagina per categorie (font, JS, CSS) e il loro tempo di caricamento personale. Per questo motivo, gli sviluppatori di solito utilizzano entrambi gli strumenti, PageSpeed Insights e Developer tools insieme.
Perché potete fidarvi di noi
Prima di dare i suggerimenti, dobbiamo confermare la nostra competenza, in modo che possiate fidarvi delle nostre parole e dei nostri consigli. La migliore conferma della nostra competenza nell'ottimizzazione della velocità, a nostro avviso, non è rappresentata da lavori di portfolio o screenshot, ma da qualcosa che è facile da vedere e controllare. Si tratta del sito web attuale - wplake.org. È un sito WordPress e le sue pagine (compreso l'articolo attuale) hanno un tempo di caricamento inferiore a un secondo e un posto permanente nell'area verde dello strumento PageSpeed Insights.


Ho condiviso gli screenshot della nostra pagina panoramica del blog, ma potete facilmente verificare i risultati da soli utilizzando DevTools del vostro browser o lo strumento PageSpeed Insights. Tutte le pagine dell'agenzia WPLake hanno questi risultati, ma naturalmente i numeri finali variano a seconda del carico del server e della qualità della vostra connessione internet.
Consigli per l'ottimizzazione della velocità di WordPress
1. Non utilizzate i costruttori di pagine visuali
come Elementor o altri. Non esistono page builder visuali per WordPress che permettano di costruire pagine con buone prestazioni. È una brutta verità, ma abbiamo promesso di dire solo la verità. Questi costruttori visuali attraggono i principianti dello sviluppo o i proprietari di siti web, perché offrono un modo semplice per costruire belle pagine. Ma tutto ha un prezzo in questo mondo e, in questo caso, il prezzo è rappresentato dalle prestazioni e dal tempo di caricamento delle pagine.
Le pagine costruite con i costruttori di pagine visuali hanno un sacco di JavaScript pesante, markup HTML sporco e sovraccarico e i vostri utenti non riceveranno mai una buona UX. È possibile utilizzare i costruttori solo se si è disposti a sacrificare la SEO e l'esperienza utente per ottenere una facile modifica.
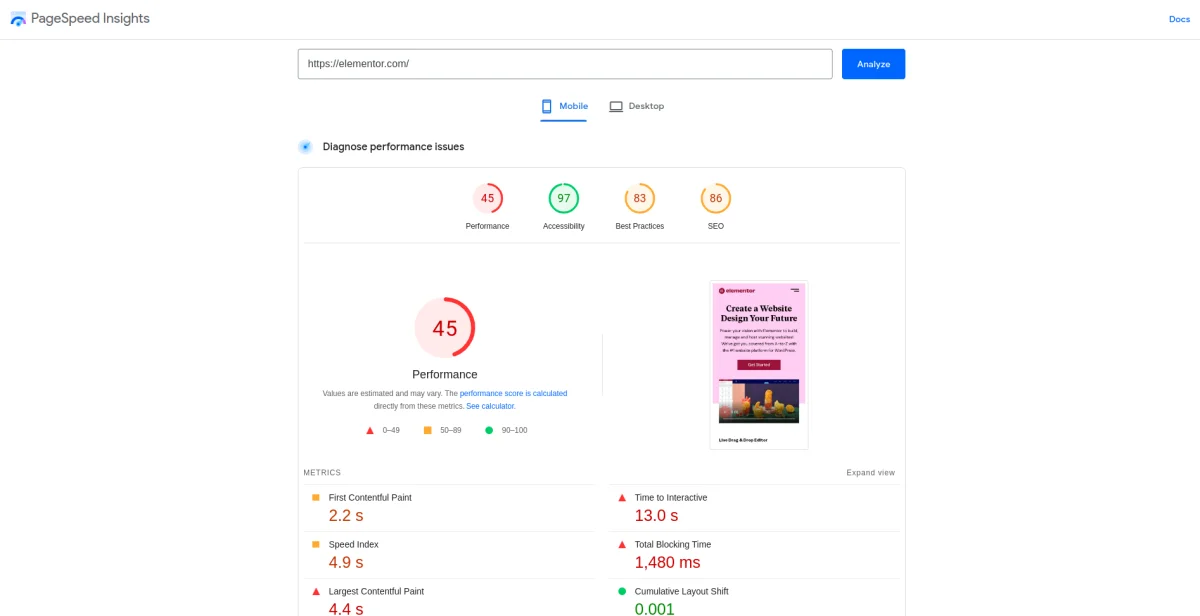
Non fidatevi delle loro dolci storie secondo cui il loro visual builder è ottimizzato e il vostro sito web sarà veloce. Fidatevi di voi stessi e verificate. È così facile aprire lo strumento PageSpeed Insights, incollare un url del loro sito ufficiale e controllare il report. Ad esempio, ho controllato elementor.com per voi e condivido il risultato:

Non credo siano necessari altri commenti. Se il sito WordPress del visual page builder con un grande team di sviluppatori, che ha già utilizzato tutti i trucchi per l'ottimizzazione della velocità per migliorare il punteggio, non è in grado di ottenere buoni risultati, pensi che lo farà il tuo sito?
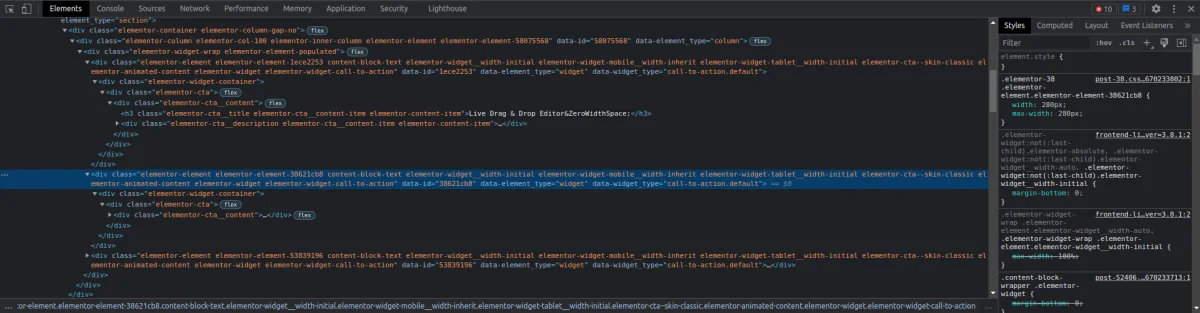
Basta guardare il markup del loro sito web:

Quante classi ha ogni elemento, questo markup è illeggibile e allunga la lunghezza della pagina, danneggiando la velocità della pagina e la SEO.
2. Scegliere il tema giusto
Come abbiamo detto sopra, il tema esatto predice il punteggio massimo che avrà il vostro sito web. Il caso perfetto è quando un tema è personalizzato e costruito da sviluppatori WordPress professionisti. In questo caso, saranno in grado di utilizzare le migliori pratiche, come l'uso di JS puro ed evitare il codice CSS/JS inutilizzato nelle pagine.
Con il tema giusto, il processo di ottimizzazione della velocità di WordPress includerà solo elementi esterni. Come l'hosting o il CDN. Ma tutti gli elementi interni saranno integrati fin dall'inizio. Molto meglio, no?
Il vostro tema prevede queste cose e non possono essere cambiate facilmente. Si possono usare alcune ossa o framework per ridurre i tempi di sviluppo, ma non diminuiranno le prestazioni. Inoltre, il tema ha un forte impatto sul livello di sicurezza del sito.
Nel caso in cui non abbiate questa opportunità e dobbiate scegliere qualcosa tra i temi WordPress già pronti, vi diamo lo stesso consiglio. Non fidatevi delle promesse, fidatevi di voi stessi e controllate voi stessi. Controllate il loro sito web tramite lo strumento PageSpeed Insights, trovate e controllate i siti web famosi che sono stati costruiti utilizzando quel tema, e solo dopo acquistate e utilizzate quel tema. Non è un problema, come al solito i temi mettono in evidenza i loro migliori clienti.
Il tema non è un guanto, nella maggior parte dei casi non è possibile cambiarlo al volo. Ogni tema ha le sue impostazioni e il suo stile unici, che non possono essere migrati automaticamente a uno nuovo. Se siete sviluppatori, leggete cosa deve sapere un buon sviluppatore di WordPress per verificare e migliorare le vostre conoscenze. Se volete creare un buon tema, dovete avere una solida conoscenza di molti aspetti dello sviluppo di WordPress.
3. Utilizzare CDN
Per le risorse statiche, come immagini, file CSS e JS
Content Delivery Network, CDN - è il modo più semplice ed economico per ridurre i tempi di caricamento delle pagine. Per impostazione predefinita, le risorse statiche, come immagini, script e stili, esistono solo su un server del fornitore di hosting. Si tratta di un luogo specifico, il che significa che gli utenti di altri Paesi, in particolare quelli che si trovano lontano da questa posizione, avranno un tempo di caricamento di queste risorse molto elevato.
I fornitori di CDN offrono una soluzione, una rete mondiale di server propri, che memorizza copie delle vostre risorse. In questo modo, un utente che richiede il vostro sito web riceverà le risorse dal server più vicino, riducendo in modo significativo il tempo di caricamento della pagina.
Questa soluzione non è molto utile se il vostro sito web riflette un'attività commerciale locale. In questo caso, i visitatori visitano sempre il vostro sito web da una sola regione. Il CDN sarà comunque utile per la SEO, poiché i motori di ricerca localizzano i loro robot in Paesi diversi e tengono conto del tempo di caricamento delle pagine. Ma i vostri utenti non noteranno una grande differenza.
Per il nostro sito web utilizziamo Cloudflare. È uno dei fornitori di CDN più famosi, inoltre ha una tariffa gratuita che è sufficiente per la maggior parte dei siti web. Per utilizzare il servizio, è sufficiente modificare i NameServer del proprio dominio.
Per le pagine HTML
Oltre alle risorse statiche, la CDN può memorizzare nella cache anche l'HTML delle pagine.
Questa funzione si adatta meglio a un'azienda multinazionale. Se avete un'attività locale, all'interno di un solo Paese, non avrà un grande impatto. Ma se il vostro sito web serve utenti di diversi Paesi o addirittura continenti, questa funzione sarà indispensabile per voi.
In questi casi, per un piccolo prezzo, potete utilizzare questa funzione e le copie delle vostre pagine HTML saranno condivise in tutto il mondo. Questo ridurrà i tempi di risposta del server per i vostri utenti, rispetto al vostro hosting singolo. Inoltre, eliminerà il carico supplementare dal vostro server. Potete immaginare quanto questo elemento sia importante per l'ottimizzazione della velocità di WordPress per i siti web multinazionali. E quanto influisca sulla SEO, aggiungendo un punteggio supplementare al vostro sito web.
La cache HTML significa pagine statiche. Le pagine di WordPress sono dinamiche. Potreste avere una domanda sulla cancellazione della cache a ogni aggiornamento. Sembra una grande seccatura, ma fortunatamente molti fornitori di CDN offrono soluzioni speciali per WordPress. Ad esempio CloudFlare APO, che fornisce un plugin. Il plugin tiene traccia di tutti gli aggiornamenti delle pagine e cancella automaticamente la relativa cache, in modo che non dobbiate occuparvene voi.
4. Utilizzate un buon hosting
unità SSD
Scegliere solo tra i fornitori di hosting SSD. L'hosting SSD è un hosting che utilizza dischi SSD per i propri server, non HDD. Ridurrà significativamente i ritardi in tutte le operazioni con i file e diminuirà il tempo di caricamento delle pagine.
Anche nel caso in cui utilizziate un CDN, l'hosting SSH è ancora un elemento molto importante nell'elenco di ottimizzazione della velocità di WordPress. Perché il sito WordPress non è composto solo da immagini e stili. Sono molti i file PHP che WordPress include in ogni richiesta. Si tratta di centinaia di richieste al database (che è anche un file) e di molte altre operazioni con i file.
Nginx reverse proxy e PHP opcache
Un altro paio di cose importanti da considerare nella scelta di un hosting.
Il meglio dal punto di vista delle prestazioni per WordPress è utilizzare nginx + apache2 come server web, non solo apache2. Questa tecnica è chiamata reverse proxy ed è utilizzata da molti fornitori di hosting. Non esitate a chiedere informazioni al supporto dell'hosting prima dell'acquisto. Per supportare la funzione, da parte vostra, dovrete aggiungere un paio di righe al vostro wp-config.php.
Inoltre, assicurarsi che l'hosting supporti il modulo opcache di PHP. Si tratta di una cache interna di PHP che dà un grande impulso senza alcuno sforzo aggiuntivo da parte vostra.
Sommario
Qui non abbiamo pubblicità. Ecco perché non promuoviamo alcun fornitore di hosting. Provate a cercare "hosting SSD" e scegliete il migliore, considerando le impostazioni del server di cui sopra, come opache il modulo PHP. Oppure assicuratevi che il vostro fornitore di hosting utilizzi dischi SSD e supporti le impostazioni necessarie. Non guardate solo i prezzi, scegliete la via di mezzo. L'ottimizzazione della velocità di WordPress non è possibile senza un buon hosting.
Suggerimento: nella scelta del fornitore di hosting, prestate attenzione alla posizione del server. Per fornire la migliore esperienza ai vostri utenti, la posizione del server deve essere all'interno del vostro paese/area. Ciò non significa che dobbiate preferire i fornitori locali della vostra città e sacrificare la qualità del servizio solo a causa della posizione. La soluzione migliore è una sana via di mezzo tra le dimensioni e la qualità dell'host e la posizione del server.
5. Utilizzare la cache del server
Per impostazione predefinita, quando un utente richiede una pagina sul vostro sito web, WordPress la genera da zero. Ciò significa centinaia di richieste al database e molte operazioni PHP. Il tempo trascorso dalla richiesta di una pagina da parte dell'utente al momento in cui il suo browser riceve il codice HTML è piuttosto lungo. Questo ritardo rallenta il vostro sito web ed è dannoso per la SEO.
È possibile ridurre questo tempo utilizzando la cache del server. Ciò significa che il processo di generazione della pagina avviene una sola volta e che gli utenti ricevono un HTML pronto senza l'esecuzione di costoso codice PHP.
Esistono molti buoni plugin di cache per WordPress. Si occupano di tutto e rendono la funzione di cache del server semplice come l'attivazione di un plugin. Per il nostro sito web, utilizziamo WP Super Cache, che è gratuito.
Ma prestate attenzione al fatto che i plugin di cache possono influenzare le attività di WordPress Cron. Poiché l'esecuzione di PHP viene saltata per i visitatori, Cron verrà richiamato solo quando gli amministratori visitano il sito web. Questo può accadere raramente e rendere i vostri task obsoleti. Se i vostri task Cron sono importanti, ad esempio hanno una relazione con le API, consultate come combinare System e WordPress Cron per evitare questo comportamento.
Suggerimento: la cache del server offre comunque un vantaggio, anche se si utilizza la CDN per le pagine html. La rete CDN non è centralizzata e condivisa in tutto il mondo. Quindi i server di tutto il mondo chiederanno al vostro server il contenuto della pagina. Solo una volta per server, ma è importante assicurarsi che anche questa richiesta venga elaborata velocemente. Poiché l'utente finale potrebbe essere un bot del motore di ricerca, che tiene traccia delle prestazioni.
6. Ottimizzare le immagini
Utilizzare formati moderni, come .webp o .avif
I formati predefiniti, come .jpg/jpeg o .png non sono ottimizzati per il trasferimento. I formati moderni, come .webp o .avif, vengono a risolvere il problema. Questi formati, grazie alla compressione, ci permettono di ridurre le dimensioni delle immagini di diverse volte senza perdere qualità. La percentuale finale di riduzione dipende sicuramente dall'immagine specifica, in media è -50%, cioè due volte meno dell'origine.
Le immagini sono di solito la parte più pesante di qualsiasi pagina web. Elementi come gli slider o le gallerie in muratura sono belli da vedere, ma comportano anche tempi di caricamento aggiuntivi. L'uso di formati ottimizzati è quindi una sana via di mezzo tra un look moderno e la velocità della pagina.
Oggi tutti i browser moderni supportano Webp, escluso IE. Il formato Avif è meno supportato, ma i più popolari, come Chrome, Safari e Firefox lo supportano.
WordPress supporta .webp, ma non fornisce una conversione immediata. Ciò significa che potete caricare .webp nella vostra libreria multimediale, ma non convertirà .jpg in .webp automaticamente. Quindi avete un paio di scelte:
a) convertire tutte le immagini in formati moderni prima di caricarle sul vostro sito web
b) utilizzare un plugin che converta automaticamente tutte le immagini caricate
La seconda opzione è preferibile, in quanto voi e i vostri redattori non dovreste occuparvene ogni volta.
Sul nostro sito web utilizziamo WebP Express, molto diffuso e gratuito.
Utilizzate il caricamento pigro
Nota: WordPress dalla versione 5.4 lo prevede di default per tutte le immagini aggiunte a una pagina tramite l'editor Gutenberg. Ma dipende anche dal tema, molte immagini possono essere fuori dal contenuto di Gutenberg e non hanno un caricamento pigro. È necessario verificare se l'attributo loading="lazy" è presente per tutte le immagini e, in caso contrario, modificare il tema o chiedere al proprio sviluppatore.
Quindi il lazy-loading è un altro modo molto efficiente e semplice per ridurre il tempo di caricamento delle pagine. Per impostazione predefinita, il browser analizza l'HTML della pagina e carica immediatamente tutte le immagini trovate. Questo costringe gli utenti ad aspettare di più e rende il sito web più lento.
Il caricamento pigro indica al browser che le immagini di una pagina devono essere caricate solo quando l'utente è vicino ad esse e scorre la pagina. In questo modo, il download delle immagini che si trovano in basso e sono invisibili ritarda e migliora i tempi di caricamento. Quindi, quando l'utente scorre, il browser carica le immagini passo dopo passo, ma in anticipo, in modo che tutto avvenga in background e sia impercettibile per l'utente.
Prima gli sviluppatori dovevano scrivere il proprio codice JS per implementare il caricamento pigro, ma ora tutti i principali browser lo supportano. È possibile utilizzare l'attributo loading="lazy" per le immagini. Per saperne di più sull'attributo si veda.
7. Utilizzare JavaScript puro
Con JavaScript puro intendo evitare l'uso di grandi librerie, come jQuery. L'uso di TypeScript è comunque una buona idea, in quanto migliora il codice JS e dopo la compilazione lo trasforma in semplice JavaScript.
Ci sono così tante librerie e strumenti che utilizzano jQuery, così tanti cursori, tabelle e grafici di dati. Dimenticateli. Non utilizzate jQuery, ma solo JavaScript puro e librerie che non richiedono jQuery. È importante per il vostro sito WordPress non solo l'ottimizzazione della velocità, ma anche la User Experience.
L'utilizzo di jQuery su una facciata rallenterà il vostro sito web, poiché la libreria contiene centinaia di funzioni. Di queste ne utilizzerete solo alcune in una pagina, mentre le altre non faranno altro che sprecare tempo prezioso per il caricamento. Inoltre, il codice di jQuery non è ottimizzato per lavorare con il DOM. Per questo motivo, questa libreria non è in grado di fornire un'esperienza buona e fluida agli utenti.
Può sembrare complesso e difficile dimenticare jQuery, ma credeteci, vi abituerete molto rapidamente al JS puro. Presto vi chiederete: perché l'ho usato prima? Dopo qualche tempo avrete un vostro elenco di librerie pure-js che vi aiuteranno a risolvere diversi compiti.
Possiamo suggerire di usare il pacchetto @splidejs/splide per creare cursori e caroselli; questo pacchetto è scritto in puro JS e aiuta a creare cursori molto facilmente, è anche flessibile e ha molte impostazioni. Potete leggere maggiori informazioni sul pacchetto sul sito ufficiale.
Aprire a se stessi i WebComponent. Questa funzione è supportata da tutti i principali browser e consente di lavorare facilmente con gli elementi HTML. Per saperne di più , consultare il sito. Sul nostro sito web utilizziamo Catalyst. Si tratta di una piccola libreria TypeScript che rende super facile lavorare con i WebComponent.
8. Usare la minificazione ed evitare CSS e JS inutilizzati
CSS e JS non utilizzati
Una grande quantità di regole CSS e codice JS inutilizzati è uno dei motivi principali che rendono lento il vostro sito web. Di solito, accade quando si hanno stili e script globali per un intero sito web o per molti template diversi.
In questo caso la storia di jQuery si ripete. Una certa pagina utilizza solo una parte di un file CSS o JS, ma il browser deve caricare tutto il file. Si perde tempo prezioso, poiché i file CSS e JS richiedono non solo il caricamento, ma anche il parsing e l'esecuzione, che sono costosi per le risorse.
Minificazione
Il codice CSS e JS è scritto da esseri umani. Ciò significa che i nomi delle variabili devono essere piuttosto lunghi (per essere chiari) e che la formattazione (spazi, tabulazioni) viene utilizzata per rendere il codice leggibile. Ma qualsiasi browser è un software e non lo richiede. Gli spazi vuoti e le tabulazioni possono occupare più della metà delle dimensioni di un file non minificato. La minificazione è un processo che rimuove tutti gli spazi dal codice scritto dall'uomo e sostituisce i nomi delle variabili con altri più brevi. Ad esempio, var screenSize=1920; verrà sostituito con var o=1920;. Vedete come è più corto? I programmatori non possono usare nomi così corti, perché il codice non è leggibile per l'uomo. Ma un browser non ha problemi con questo codice.
La soluzione
La soluzione per entrambi è la creazione di bundle CSS e JS specifici per il modello. Il bundle è un file che contiene una serie di piccoli moduli CSS/JS. Può essere fatto solo all'interno di un tema. Purtroppo, se si è proprietari di un sito web senza competenze di codifica, non è possibile modificarlo per un tema già esistente.
Se siete sviluppatori, considerate Webpack o soluzioni alternative. Permettono di mantenere CSS e JS in moduli e forniscono un processo di minificazione automatica.
In questo modo, ad esempio, la homepage e la pagina dei contatti avranno file CSS e JS diversi, che conterranno regole solo per gli elementi presentati. Non preoccupatevi, potrete comunque avere elementi comuni, perché i moduli possono essere importati più volte, quindi non sarà necessario scrivere lo stesso codice più volte.
Sul nostro sito web, utilizziamo LaravelMix, un'estensione Webpack che si occupa di tutte le impostazioni di Webpack e fornisce un modo super semplice di lavorare con Webpack.
9. CSS critico in linea
Si tratta di un elemento molto potente nell'elenco dell'ottimizzazione della velocità di WordPress. Permette di migliorare l'esperienza dell'utente e molte metriche di PageSpeed Insights, come FCP e CLS. Significa che è necessario aggiungere tutti i CSS critici direttamente nel tag head del codice HTML di una pagina, invece di includerli normalmente in un file separato tramite l'elemento link.
In questo modo, il browser non perde tempo a caricare il file e inizia ad analizzare e applicare le regole CSS molto prima, riducendo il tempo di caricamento della pagina.
Per ottenere questo risultato è necessario utilizzare un tema personalizzato e lo sviluppatore del tema deve implementare questa funzione. È possibile leggere ulteriori informazioni sui CSS critici qui.
Sul nostro sito web abbiamo dei bundle specifici per le pagine e inseriamo in linea tutto il codice CSS di un bundle, senza dividerlo in critico e non critico. In questo modo si risparmia molto tempo. L'aspetto principale di questo approccio è che si deve avere un design chiaro e semplice. Altrimenti, un certo numero di regole CSS sarà troppo grande e allungherà le dimensioni del documento HTML, aumentando il tempo di caricamento della pagina.
Extra
Abbiamo appena condiviso i 9 consigli che avranno l'impatto più significativo sul vostro sito web. Ma in realtà utilizziamo anche altri trucchi. Li usiamo sempre per i nostri clienti e vorremmo condividerli con voi. Sono piccoli e facili da attuare, ma possono fare una grande differenza.
Prefetch della pagina
Il prefetch è un'opzione che consente al browser di caricare le risorse che molto probabilmente verranno utilizzate a breve. Come i file CSS o addirittura intere pagine. Esiste una piccola libreria JS che tiene traccia degli "hover" sui link e chiede al browser di prefetchare queste pagine, in modo che l'utente sperimenti un comportamento davvero istantaneo.
Funziona anche per i cellulari. Inoltre, è molto utile e porta profitto anche se CloudFlare APO è in uso, poiché quel server specifico potrebbe non avere una certa pagina nella cache, quindi questo script farà il trucco e l'utente non noterà il caricamento.
La libreria si chiama instant.page, potete leggere di più sul sito ufficiale. È possibile installarlo come semplice plugin di WordPress. Altrimenti, è disponibile come pacchetto npm, che è il formato consigliato agli sviluppatori esperti.
Caratteri. Formato moderno e fonte locale
Vale la pena ricordare che il formato dei caratteri è più importante del formato dell'immagine.
Si consiglia di utilizzare il formato .woff2. In base alla nostra esperienza, il costo è 10 volte (!) inferiore a quello dello stesso font, ma nel formato .ttf. Inoltre, il formato .woff2 è supportato da tutti i browser, escluso IE.
Inoltre, nell'ambito dell'ottimizzazione della velocità di WordPress, consigliamo vivamente di ospitare i font sul vostro server (sito web). Non utilizzate fornitori esterni. Ad esempio, l'utilizzo di font direttamente dai server di Google rallenta notevolmente il caricamento del sito web rispetto all'hosting locale.
Come forse sapete, Google Fonts offre 3 modi per incorporare un font:
1) utilizzando il tag HTML di collegamento al font (a fonts.gstatic.com)
2) utilizzando la regola CSS @import (a fonts.gstatic.com)
3) scaricarli localmente (e caricarli sul proprio server/sito web)
Quindi, tra queste opzioni, scegliere sempre la terza.
Suggerimento: A volte il servizio Google Fonts non offre la possibilità di scaricare il font selezionato nel formato .woff2. Non arrendetevi. Esiste un modo alternativo. Copiate il link del primo modo, il tag source del link HTML, che si presenta come https://fonts.googleapis.com/css2?family=Open+Sans&family=Roboto:wght@300&display=swap. Quindi visitate questo link nel vostro browser. Vedrete le regole CSS. Dalla regola di origine possiamo ottenere il link .woff2. La riga di destinazione appare come src: url(https://fonts.gstatic.com/s/opensans/v35/memSYaGs126MiZpBA-UvWbX2vVnXBbObj2OVZyOOSr4dVJWUgsjZ0B4taVIGxA.woff2) format('woff2');. Da questa riga possiamo ottenere l'url e scaricare il font. Ben fatto, l'avete preso!
Conclusioni
Abbiamo passato in rassegna tutti gli elementi principali che dovete conoscere e applicare nel vostro processo di ottimizzazione della velocità di WordPress.
Alcuni di questi elementi richiedono competenze di programmazione e non possono essere eseguiti dai proprietari di un sito web; questi elementi sono destinati agli sviluppatori, che sono pregati di considerarli durante la creazione di un nuovo tema.
Ma alcune voci non richiedono affatto competenze di programmazione. Nel caso in cui siate proprietari di un sito web lento e vogliate velocizzare il vostro WordPress, allora è facile impostare da soli la CDN o installare un plugin per la cache. Anche aggiungere il plugin instant.page non sarà difficile. Questi elementi vi aiuteranno anche se non sapete come modificare il codice di un tema.
Thank you for reading! to our monthly newsletter to stay updated on the latest WordPress news and useful tips.

Stuck with development or facing an issue?
WPLake offers affordable on-demand website development and design.
No matter the size of your project - contact us now, and we'll get it done for you!
Domande frequenti Testate le vostre conoscenze
Modalità FAQ
/
Modalità di apprendimento
- Qual è l'importanza dell'ottimizzazione della velocità per un sito web WordPress?
L'ottimizzazione della velocità è fondamentale per garantire tempi di caricamento rapidi, migliorare l'esperienza dell'utente e le prestazioni SEO.
- Come posso misurare la velocità del mio sito web WordPress?
È possibile misurare la velocità del sito web utilizzando strumenti come PageSpeed Insights e Developer Tools, che forniscono metriche dettagliate e raccomandazioni per il miglioramento.
- Quali fattori influenzano la velocità di un sito web WordPress?
Fattori come il tema scelto, l'ambiente di hosting, l'utilizzo di CDN, l'ottimizzazione delle immagini e l'efficienza del codice giocano tutti un ruolo significativo nel determinare la velocità del sito web.
- Perché la scelta del tema WordPress è importante per l'ottimizzazione della velocità?
Il tema di WordPress influisce in modo significativo sulle prestazioni del sito web; i temi realizzati su misura da sviluppatori professionisti offrono spesso risultati migliori in termini di velocità e prestazioni.
- Che ruolo ha la CDN nell'ottimizzazione della velocità?
Le reti di distribuzione dei contenuti (CDN) aiutano a ridurre i tempi di caricamento mettendo in cache risorse statiche come immagini, CSS e file JS su server distribuiti in diverse regioni, migliorando l'esperienza dell'utente a livello globale.
- Come posso ottimizzare le immagini per migliorare la velocità del sito?
Le immagini possono essere ottimizzate utilizzando formati moderni come .webp o .avif, implementando il caricamento pigro e garantendo una compressione adeguata per ridurre le dimensioni dei file senza sacrificare la qualità visiva.
- Quali sono le pratiche consigliate per l'ottimizzazione del codice in WordPress?
L'ottimizzazione del codice comporta la riduzione al minimo dei file CSS e JS, l'eliminazione del codice inutilizzato e l'utilizzo di JavaScript puro rispetto a librerie come jQuery per semplificare l'esecuzione del codice e migliorare la velocità del sito web.
- Quali misure posso adottare per ottimizzare l'ambiente di hosting per il mio sito web WordPress?
Optate per un hosting SSD, assicuratevi il supporto del reverse proxy Nginx e dell'opcache PHP e scegliete un provider di hosting con server situati vicino al vostro pubblico di riferimento per ottimizzare l'ambiente di hosting in termini di velocità.
Link ai contenuti (32)
3.
wplake.org6.
wplake.org15.
Avif (web.dev)22.
splidejs.com25.
webpack.js.org26.
laravel-mix.com28.
instant.page32.
fonts.google.com

