Lightning-Fast WordPress: 9 Essentials for Speed Optimization

Key Points at a Glance
- Speed Optimization is Achievable: Achieving a loading time of less than a second and a high score on PageSpeed Insights for a WordPress website is feasible with practical optimization strategies.
- Consider Speed from Day One: Speed optimization should be considered from the outset of website creation, and the choice of WordPress theme significantly impacts performance.
- Measure Speed with Tools: Utilize tools like PageSpeed Insights and Developer Tools to measure and analyze website speed, focusing on factors like LCP, TTI, and TTFB.
- Critical Role of Theme Selection: The theme chosen for a WordPress website greatly influences its speed and performance, with custom-built themes by professional developers offering optimal results.
- CDN Enhances Performance: Content Delivery Networks (CDNs) are crucial for reducing loading times, especially for static assets like images, CSS, and JS files, improving user experience across different regions.
- Optimize Hosting Environment: SSD hosting, Nginx reverse proxy, and PHP opcache are essential elements for a high-performing WordPress website, complementing speed optimization efforts.
- Utilize Server Cache: Implement server-side caching to reduce page generation time and improve overall website performance, enhancing user experience and SEO.
- Image Optimization Matters: Optimize images using modern formats like .webp or .avif, and implement lazy loading to decrease loading times without compromising visual quality.
- Code Optimization: Minimize CSS and JS files, avoid unused code, and opt for pure JavaScript over libraries like jQuery to streamline code execution and enhance website speed.
Table of Contents
Loading time is less than a second and a permanent place in the green area of the PageSpeed Insights tool isn't a miracle for a WordPress website, but a reachable goal. In this article, we'll share practical tips about speed optimization. We promise that we won't lie. We aren't going to tell you that it's possible to optimize any super slow WordPress website, with a large number of issues, to 100% using some magic plugin or tool.
Speed is a topic that you should consider from the first day of creating a website. Our tips will definitely help you to improve the speed of your website, but how good results will you achieve, will depend on your WordPress theme.
Developers can learn best practices to build a theme with great performance. In case you're a website owner and your website is already ready, don't worry - some tips below will work for all WordPress websites.
How to measure the speed of a website
Note: this chapter is for beginners, feel free to skip it in case you already know it.
First of all, let's clarify how usually we measure the speed of a website. In this area, we can't rely on our personal feelings, that say to us was this or that website loaded fast. We use special tools and metrics that show special numbers and reports to us. There are many tools, but we'll review the most popular.
1. How to use the PageSpeed Insights tool for speed optimization of your WordPress
It's a tool from Google that is available for everyone for free. The tool uses a row of factors, like LCP (First Contentful Paint), TTI (Time To Interactive), TTFB (Time to First Byte), and others. You can read more about them on the official tool website.
So, there are two ways to use the tool:
a) Via the website
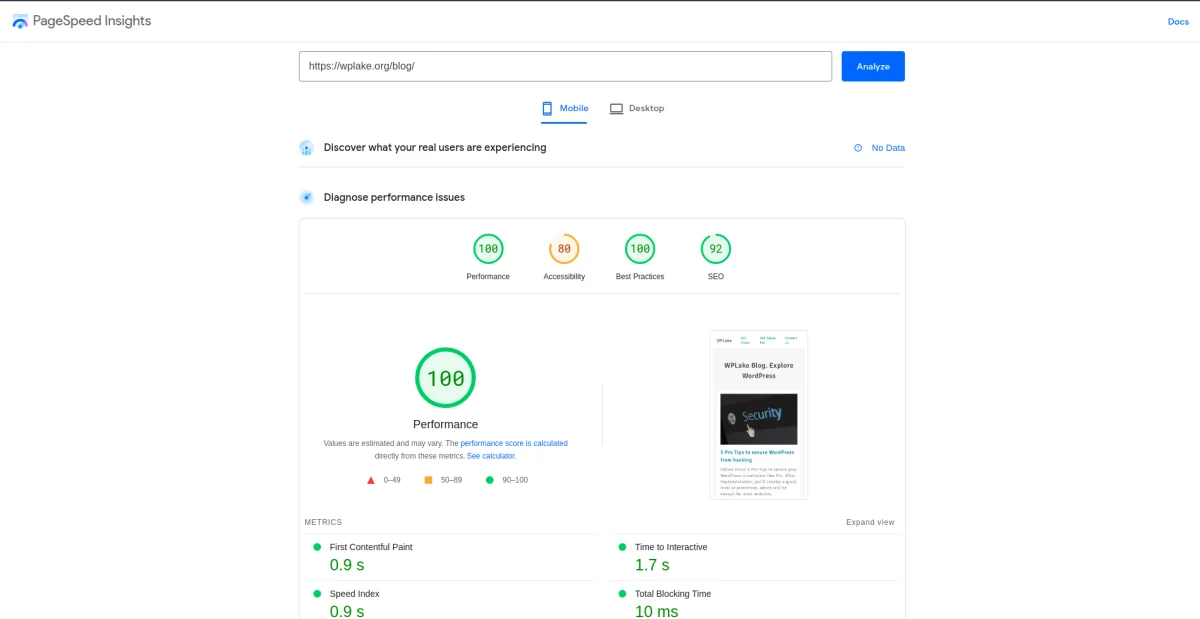
Here is the tool page, you just need to paste any url and press the Analyze button, and after some time the tool will provide a report. The main score will be in a range from 1 to 100 and will consist of many factors. It's a very useful tool, as besides the score the report will also contain specific tips for this url, that will help to improve the score.
b) Via Chrome/Brave browser
These browsers have a 'Lighthouse' tab in the Developer tools, and you can test any website in the same manner. When you have to make a row of tests this way is preferred. See the official video below for a detailed guide.

2. How to use the Developer tools panel for speed optimization of your WordPress
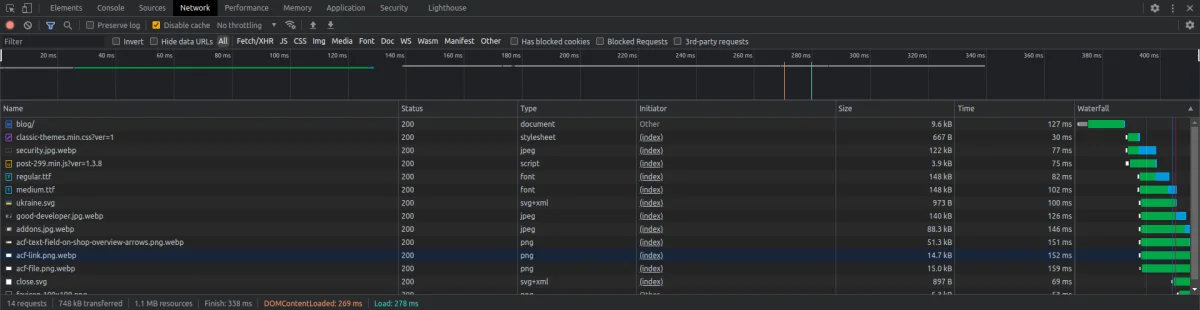
Every browser has its own Developer tools panel, you can open this panel by pressing F12 on your keyboard (your browser must be open of course at this time). I mean here first of all a Network tab. If we talk about estimation, this way will give you only a couple of numbers (DOMContentLoaded and Load), but it'll be enough for a primary estimation.
This way shows its full power when you need to debug speed issues in detail, as only this way allows easily to get a list of all page resources by categories (fonts, JS, CSS) and their personal load time. So, developers usually use both of these tools, PageSpeed Insights, and Developer tools together.
Why you can trust us
Before we'll go with the tips, we have to confirm our expertise, so you'll trust our words and advice. The best confirmation of our expertise in speed optimization in our view will be not portfolio jobs or screenshots, but something that is easy to see and check. It's the current website - wplake.org. It's a WordPress website and its pages (including the current article) have a loading time of less than a second and a permanent place in the green area of the PageSpeed Insights tool.


I've shared screenshots for our blog overview page, you can easily check the results yourself using DevTools of your browser or the PageSpeed Insights tool. All pages of the WPLake agency have such results, but of course, the final numbers will be a little varied depending on the server loading and the quality of your internet connection.
Tips for WordPress speed optimization
1. Don't use visual page builders
Like Elementor or any others. There are no visual page builders for WordPress, that allow the building of pages with good performance. It's the nasty truth, but we promised to tell the truth only. These visual builders attract beginners in development or website owners, as give an easy way to build beautiful pages. But everything has a price in this world, and in this case, the price is performance and page loading time.
Pages built by visual page builders have a lot of heavy JavaScript, dirty and overloaded HTML markup and your users will never receive good UX. You can use builders only if you're ready to sacrifice SEO and user experience to receive easy editing.
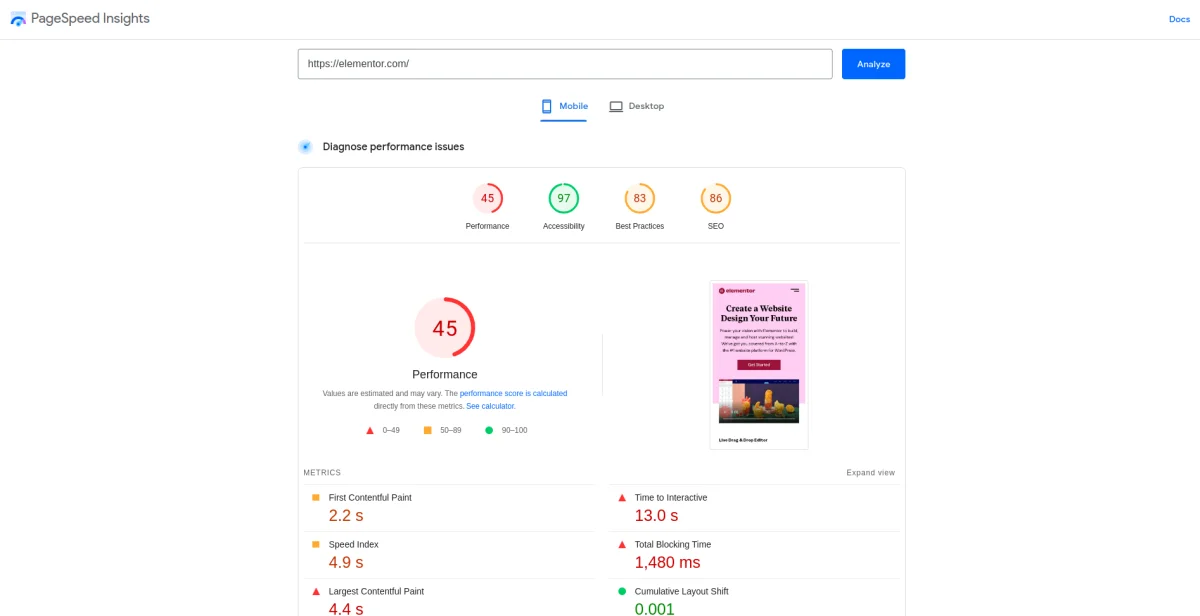
Don't trust their sweet stories that exactly their visual builder is optimized and your website will be fast. Trust yourself and check yourself. It's so easy to open the PageSpeed Insights tool, paste a url of their official website and check the report. For example, I've checked elementor.com for you and sharing the result:

I think no extra comments are needed. If the WordPress website of the visual page builder with a big team of developers, that already used all tricks for speed optimization to improve the score, isn't able to get good results, do you think your website will?
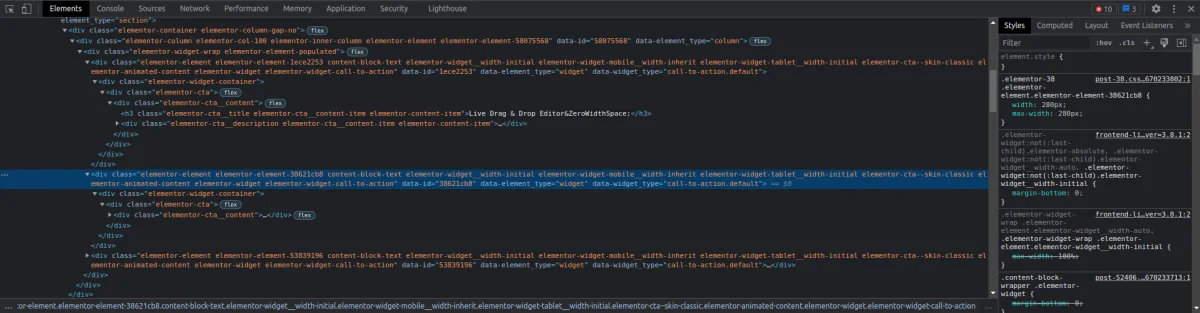
Just look at the markup of their website:

How many classes every element has, this markup is unreadable and stretches the page length, which is harmful to page speed and SEO.
2. Choose the right theme
As we mentioned above, exactly your theme will predict the maximum score your website will have. The perfect case is when a theme is custom and built by professional WordPress developers. In this case, they'll able to use best practices, like using pure JS and avoiding unused CSS/JS code on pages.
With the right theme, the speed optimization process of your WordPress will include only external items. Like hosting or CDN. But all the internal items will be built-in from the begin. Much better, isn't?
Your theme predicts these things, and they can't be changed easily down the line. They can use some bones or frameworks to decrease developing time, but it won't decrease performance. Furthermore, your theme has a big impact on the security level of your website.
In case you don't have this opportunity and have to choose something from ready WordPress themes, then we give the same advice. Don't trust promises, trust yourself and check yourself. Check their website via the PageSpeed Insights tool, find and check famous websites that were built using that theme, and only after that purchase and use that theme. It's not a problem, as usual, themes highlight their top clients.
Theme isn't a glove, in most cases you won't be able to change it on a fly. Every theme has its own unique settings and style, that can't be migrated to a new one automatically. You you're a developer, read what must a good WordPress developer know to check and improve your knowledge. If you want to create a good theme you must have strong knowledge of many aspects of WordPress development.
3. Use CDN
For static assets, like images, CSS and JS files
Content Delivery Network, CDN - is the most simple and cheap way to decrease page loading time. By default, static assets, like images, scripts and styles exist only on a server of your hosting vendor. It's a specific place, which means users from other countries, especially those that are away from this location, will have a big loading time of these assets.
CDN vendors offer a solution, a worldwide network of their own servers, that stores copies of your assets. In this way, a user that requests your website will receive assets from the nearest server, which decreases page loading time significantly.
This solution isn't very useful in case your website reflects a local business. In this case, your visitors always visit your website only from one region. CDN still will be helpful for SEO, as search engines locate their robots in different countries, and consider page loading time. But your users won't see a big difference.
For our website we use Cloudflare. It's one of the most famous CDN vendors, furthermore, it has a free tariff which will be enough for most websites. For using the service, you only need to change the NameServers of your domain.
For HTML pages
Besides the static assets, CDN can cache also the HTML of your pages.
This feature also fits best for a multi-country business. If you have a local business, within one country, it won't have a big impact. But if your website serves users from different countries or even continents, then this feature will be indispensable for you.
In such cases, for a small price, you can use this feature and copies of your HTML pages will be shared across the world. It will reduce server response time for your users in times, compared to your single hosting. Also, it'll take off extra loading from your server. You can imagine, how much this item is important in WordPress speed optimization for multi-country websites. And how much it impacts SEO, adding extra score to your website.
HTML cache means static pages. WordPress pages are dynamic. You may have a question about clearing the cache on every update. It sounds like a big hassle, but fortunately, many CDN vendors offer special solutions for WordPress. E.g. CloudFlare APO, which provides a plugin. The plugin tracks all page updates and clears the related cache automatically, so you don't need to take care of it.
4. Use a good hosting
SSD drives
Choose only between SSD hosting vendors. SSD hosting it's hosting that uses SSD disks for their servers, not HDD. It will significantly reduce delays in all operations with files and will decrease page loading time.
Even in case you use some CDN, SSH hosting is still a very important item in the WordPress speed optimization list. Just because WordPress website consists not only of images and styles. It's a lot of PHP files that WordPress includes within every request. It's hundreds of requests to the Database (which is also a file btw) and many other operations with files.
Nginx reverse proxy and PHP opcache
Another couple of important things you should consider choosing a hosting.
The best from a performance point for WordPress is using nginx + apache2 as web server software, not just apache2. This technique is called reverse proxy and is used by many hosting vendors. Don't hesitate to ask hosting support about it before purchasing. To support the feature, from your side, you'll need to add a couple of lines to your wp-config.php.
Also, make sure that hosting supports the PHP opcache module. It's an internal PHP cache and it gives a great boost without any extra effort from your side.
Summary
We don't have advertising here. That's why we aren't going to promote any hosting vendors. Just try to search 'SSD hosting' and choose the best, considering the server settings from above, like opache PHP module. Or make sure that your hosting vendor uses SSD disks and supports the necessary settings. Don't look only at the prices, choose the middle ground. As WordPress speed optimization isn't possible without good hosting.
Tip: while choosing a hosting vendor, pay attention to the server location. To provide best experience for your users, the server location must be within your country/area. It doesn't mean you should prefer your city's local vendors and sacrifice service quality only due to the location. The best solution is a healthy middle-ground, between size and quality of the host and the server location.
5. Use server cache
By default, when a user requests some page on your website WordPress generates it from scratch. It means hundreds of requests to the Database and many PHP operations. The time that came since a user requested some page to the moment when his browser received an HTML code is pretty big. This delay slow downs your website and is harmful to SEO.
You can decrease this time by using the server cache. It means the page generation process happens only once, and then users receive ready HTML without the execution of expensive PHP code.
The are many good cache plugins for WordPress. They take care of everything and make the server cache feature for you the same easy as enabling a plugin. For our website, we use WP Super Cache, which is free.
But pay attention, that cache plugins may affect your WordPress Cron tasks. Due to the fact, that PHP execution is skipped for visitors, Cron will be called only when admins visit the website. Which may happen rarely and make your tasks outdated. If your Cron tasks are important, e.g. have a relation to API, see how to combine System and WordPress Cron to avoid this behavior.
Tip: server cache still brings a benefit, even if you use CDN for html pages. As CDN network isn't centralized and shared across the world. So servers around the world will ask your server for page's content. Only once per server, but it's important to make sure that even this request is processed fast. As the final user may be a search engine bot, which tracks performance.
6. Optimize images
Use modern formats, like .webp or .avif
Default formats, like .jpg/jpeg or .png aren't optimized for transferring. Modern formats, like .webp or .avif, come to solve it. These formats thanks to the compression allow us to reduce image sizes in several times without losing quality. The final reduced percent for sure depends on the specific image, on average it's -50%, i.e. two times less than the origin.
Images are usually the heaviest part of any web page. Such elements as sliders or masonry galleries look great but also mean extra loading time. So using optimized formats is a healthy middle-ground, between a modern look and page speed.
Nowadays, all modern browsers support Webp, excluding IE. Avif format has less support, but the most popular, like Chrome, Safari, and Firefox support it.
WordPress supports .webp, but doesn't provide conversion out of the box. It means you can upload .webp to your Media library, but it won't convert .jpg into .webp for you automatically. So you have a couple choices;
a) convert all images to modern formats before uploading to your website
b) using some plugin that will convert all uploading images automatically
The second option is preferred, as you and your editors shouldn't take care of it each time.
On our website, we use WebP Express, which is very popular, and free.
Use lazy loading
Note: WordPress since 5.4 has it by default for all images that you add to a page via the Gutenberg editor. But it also depends on your theme, many images can be out of the Gutenberg content and have no lazy loading. You need to check if the loading="lazy" attribute is presented for all of the images, and in case it isn't, then you've to amend your theme or ask your developer.
So lazy-loading is another very efficient and simple way to decrease page loading time. By default browser parses the HTML of your page and loads all found images immediately. It forces users to wait more and makes a website slower.
Lazy loading says to a browser that images on a page must be loaded only when a user is near them and scrolling a page. In this way downloading images that are at the bottom and invisible delays, and makes loading time better. Then, when a user scrolls, a browser loads images step by step, but ahead, so it all happens in the background and is unnoticeable to the user.
Before developers had to write their own JS code to implement lazy loading, but now all major browsers support it. You can use the loading="lazy" attribute for images. Read more about the attribute here.
7. Use pure JavaScript
Under pure JavaScript and I mean avoiding using any big libraries, like jQuery. Using TypeScript is still a good idea, as it makes your JS code better, and after compiling turns it into plain JavaScript.
There are so many libraries and tools that use jQuery, so many sliders, tables, and data charts. Forget about them. Do not use jQuery, use only pure JavaScript and libraries that don't require jQuery. It's important for your WordPress website not only about speed optimization but also regarding User Experience.
Using jQuery on a front will slow down your website, as the library contains hundreds of functions. From them you'll use only a few on a page, others will just waste precious loading time. Furthermore, jQuery code isn't optimized for working with DOM. That's why this library can't provide a good and smooth experience for users.
It may sound complex and difficult to forget about jQuery, but believe us, you'll get used to pure JS very quickly. Pretty soon you'll ask yourself: why did I use it before? After some time you'll have your own list of pure-js libraries that will help you in solving different tasks.
We can suggest using the @splidejs/splide package to create sliders and carousels, this package is written on pure JS and helps to create sliders very easily, is also flexible, and has a lot of settings. You can read more about the package on the official website.
Open to yourself WebComponents. This feature is supported by all major browsers and allows you to work with HTML elements easily. You can read more about it here. On our website we use Catalyst. It's a tiny TypeScript library that makes working with WebComponents super easy.
8. Use minification and avoid unused CSS and JS
Unused CSS and JS
A large amount of unused CSS rules and JS code is one of the main reasons that make your website slow. Usually, it happens when you've global styles and scripts for a whole website or for many different templates.
In this case the story with jQuery repeats. A certain page uses only a bit of a CSS or JS file, but a browser has to load all the file. Precious time is spent, as CSS and JS files require not only loading but also parsing and executing, which are expensive for resources.
Minification
Your CSS and JS code is written by humans. It means variable names must be pretty long there (to be clear), and formatting (spaces, tabs) is used to make code readable. But any browser is software and doesn't require it. Empty spaces and tabs can take more than half of the size of a non minified file. Minification is a process that removes all spaces from human-written code and replaces variable names with shorter ones. For example, var screenSize=1920; will be replaced with var o=1920;. Do you see how shorter it is? Programmers can't use such short names, as this code isn't readable for humans. But a browser has no issues with such code.
The solution
The solution for both is creating template-specific CSS and JS bundles. Bundle is a file that contains a row of small CSS/JS modules. It can be done only within a theme. Unfortunately, if you're a website owner without coding skills then you can't change it for an already existing theme.
In case you're a developer, consider Webpack or alternative solutions. They allow keeping CSS and JS in modules and provide an automatic minification process.
In this way for example homepage and contact page will have different CSS and JS files, that will contain rules only for presented elements. Don't worry, you still can have common elements, as modules can be imported many times, so you won't need to write the same code multiple times.
On our website, we use LaravelMix, a Webpack extension that takes care of all settings of Webpack and provides a super easy way to work with Webpack.
9. Inline critical CSS
This is a very powerful item in the WordPress speed optimization list. It allows to improve user experience and many PageSpeed Insights metrics, like FCP and CLS. It means you need to add all the critical CSS right to the head tag of the HTML code of a page, instead of the ordinary way including it as a separate file via the link element.
In this way, a browser doesn't spend time loading the file, and begins parsing and applying CSS rules much earlier, which reduces page loading time.
To reach it you've to use a custom theme, and the developer of the theme must implement this feature. Here's a more extensive explanation on how to use Critical CSS to your advantage and improve the page load time.
On our website we have page specific bundles, and inline all the CSS code from a bundle, without splitting into critical and not critical. It saves a lot of time. The main thing in this approach is that you must have a clear and simple design. Otherwise, a number of CSS rules will be too big and it'll stretch the size of an HTML document, which will increase page loading time.
Extra
We just shared the 9 tips that will have the most significant impact on your website. But actually, we use a few other tricks. We always use them for our clients and would like to share them with you. They're small and easy to implement but still can make a big difference.
Page prefetch
Prefetch is an option for a browser to load resources that most likely will be used soon. Like CSS files or even whole pages. There is a ready and small JS library, that tracks 'hover' on links and asks a browser to prefetch these pages, so the user experiences really instant behavior.
It also works for mobiles. Furthermore, it's very useful and brings profit even if CloudFlare APO is in use, as that specific server may not have a certain page cached, so this script will do the trick, and the user won't notice the loading.
The library is called instant.page, you can read more on the official website. You can install it as a plain WordPress plugin. Otherwise, it's available as an npm package, which is the recommended format for experienced developers.
Fonts. Modern format and local source
It's worth mentioning, that a font format matters non the less than the image format.
We recommend using the .woff2 format. From our experience, it's 10 times (!) less than the same font, but in the .ttf format. Also, the .woff2 format is supported by all browsers, excluding IE.
In addition, as part of WordPress speed optimization, we highly recommend hosting fonts on your server (website). Don't use external vendors. E.g. using fonts directly from Google servers significantly slows down your website loading, compared to local hosting.
As you may know, Google Fonts offers 3 ways to embed a font:
1) using the HTML font link tag (to fonts.gstatic.com)
2) using the CSS @import rule (to fonts.gstatic.com)
3) downloading them locally (and upload to your own server/website)
So from these options, always choose the third.
Tip: Sometimes, the Google Fonts service doesn't give the option to download the selected font in the .woff2 format. Don't give up. There is an alternative way. Copy the link from the first way, the HTML link tag source, which looks like https://fonts.googleapis.com/css2?family=Open+Sans&family=Roboto:wght@300&display=swap. Then visit this link in your browser. You'll see the CSS rules. From the source rule we can get the .woff2 link. The target line looks like src: url(https://fonts.gstatic.com/s/opensans/v35/memSYaGs126MiZpBA-UvWbX2vVnXBbObj2OVZyOOSr4dVJWUgsjZ0B4taVIGxA.woff2) format('woff2');. From this line we can get the url and download the font. Well done, you've got it!
Conclusions
We've reviewed all the main items that you must know and apply in your WordPress speed optimization process.
Some of them require programming skills and can't be done by website owners, those items are for developers, please consider them while creating a new theme.
But some of the items don't require programming skills at all. In case you're an owner of a slow website and want to speed up your WordPress, then it's easy to set up CDN yourself or install a cache plugin. Also adding the instant.page plugin won't be tricky. Those items will help you even in case you don't know how to modify a theme code.
Thank you for reading! to our monthly newsletter to stay updated on the latest WordPress news and useful tips.

Stuck with development or facing an issue?
WPLake offers affordable on-demand website development and design.
No matter the size of your project - contact us now, and we'll get it done for you!
Frequently Asked Questions Test Your Knowledge
FAQ mode
/
Learning mode
- What is the significance of speed optimization for a WordPress website?
Speed optimization is crucial for ensuring fast loading times, enhancing user experience, and improving SEO performance.
- How can I measure the speed of my WordPress website?
You can measure website speed using tools like PageSpeed Insights and Developer Tools, which provide detailed metrics and recommendations for improvement.
- What factors influence the speed of a WordPress website?
Factors such as the chosen theme, hosting environment, utilization of CDN, image optimization, and code efficiency all play significant roles in determining website speed.
- Why is the choice of WordPress theme important for speed optimization?
The WordPress theme significantly impacts website performance, with custom-built themes by professional developers often yielding better speed and performance results.
- What role does CDN play in speed optimization?
Content Delivery Networks (CDNs) help reduce loading times by caching static assets like images, CSS, and JS files on servers distributed across different regions, improving user experience globally.
- How can I optimize images to improve website speed?
Images can be optimized by using modern formats like .webp or .avif, implementing lazy loading, and ensuring proper compression to reduce file sizes without sacrificing visual quality.
- What are some recommended practices for code optimization in WordPress?
Code optimization involves minimizing CSS and JS files, avoiding unused code, and utilizing pure JavaScript over libraries like jQuery to streamline code execution and enhance website speed.
- What steps can I take to optimize the hosting environment for my WordPress website?
Opt for SSD hosting, ensure support for Nginx reverse proxy and PHP opcache, and choose a hosting provider with servers located close to your target audience to optimize the hosting environment for speed.
Content links (32)
3.
wplake.org6.
wplake.org15.
Avif (web.dev)22.
splidejs.com25.
webpack.js.org26.
laravel-mix.com28.
instant.page32.
fonts.google.com

