ACF-Bildfeld

Die wichtigsten Punkte auf einen Blick
- ACF Bildfeld: ACF (Advanced Custom Fields) ist ein weit verbreitetes Plugin zur Verwaltung von Meta-Feldern und Custom Post Types (CPTs) in WordPress. Das Bildfeld ist einer seiner Typen, der die Auswahl oder den Upload von Bildern für Beiträge oder Seiten ermöglicht.
- Bildanhänge: Anders als das in WordPress eingebaute Feld "Featured Image" ermöglichen die ACF-Bildfelder das Anhängen mehrerer Bilder an Beiträge/Seiten oder sogar an die Optionsseite, was eine größere Flexibilität bietet.
- Erweiterungen und Dateitypen: ACF-Bildfelder unterstützen gängige Bilddateierweiterungen wie .jpg, .jpeg, .png, .gif und .ico. Für die Unterstützung zusätzlicher Dateitypen wie .svg sind spezielle Hooks erforderlich.
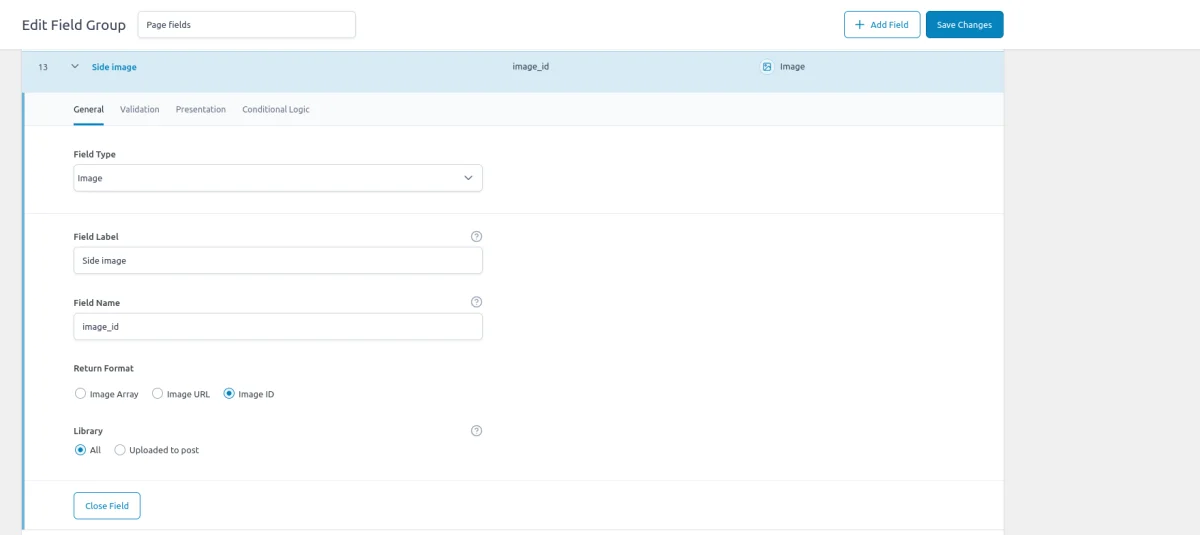
- Rückgabeformate: ACF-Bildfelder bieten drei Rückgabeformate: Bild-Array, Bild-URL und Bild-ID, die jeweils unterschiedliche Daten beim Abrufen von Bildern aus der Datenbank liefern.
- Hinter den Kulissen: ACF speichert Bild-IDs in der Post-Meta, so dass dasselbe Bild auf mehreren Seiten verwendet werden kann, ohne es in der Mediathek zu duplizieren.
- Anzeigemethoden: Bilder aus ACF-Feldern können mit Shortcodes oder PHP-Code angezeigt werden, wobei Optionen zur Steuerung von Bildgröße und -format zur Verfügung stehen.
- Anzeige von Bildern mit Smart Templates: Das Advanced Views Framework vereinfacht die Anzeige von ACF-Feldern mit intelligenten Vorlagen, die auf der Twig-Engine basieren und die Vorlagenerstellung und Inhaltsanzeige automatisieren.
Inhaltsübersicht
Über das Feld Bild
Der Feldtyp Bild ist einer der vielen möglichen Feldtypen, die im Plugin Advanced Custom Fields (ACF) verfügbar sind. Mit dem Bildfeld können Sie ein beliebiges Bild aus der WordPress-Mediathek auswählen oder ein neues Bild hochladen.
WordPress-Beiträge und -Seiten verfügen zwar über ein eingebautes Feld für das Featured Image, aber dieses Feld erlaubt nur ein einziges Bild für den gesamten Beitrag/die gesamte Seite, was einschränkend sein kann. Durch die Verwendung von ACF-Bildfeldern können Sie mehrere Bilder an Ihren Beitrag/Ihre Seite oder sogar an die Optionsseite "anhängen".

Hinweis: Beachten Sie, dass Sie in einem einzelnen Bildfeld nur ein Bild auswählen können. Wenn Sie Ihrer Seite ein neues Bild hinzufügen möchten, müssen Sie für jedes weitere Bild ein neues Feld erstellen. Wenn Sie mehrere Bilder in einem einzigen Feld auswählen und speichern möchten, sollten Sie das ACF-Galeriefeld verwenden, das speziell für diesen Zweck entwickelt wurde.
Erweiterungen
Für Bilder sind die folgenden Erweiterungen zulässig: .jpg, .jpeg, .png, .gif und .ico. Eine Liste der zulässigen Erweiterungen für alle Dateitypen finden Sie auf der zugehörigen wordpress.org-Seite. Wenn Sie das Hochladen von Dateitypen wie .svg erlauben möchten, müssen Sie spezielle Hooks verwenden.
Hinweis: Es ist nicht möglich, Nicht-Bilddateien in das ACF-Bildfeld hochzuladen. Für Dateitypen wie .doc oder .pdf sollten Sie, auch bei Verwendung von Hooks, das ACF File Feld verwenden, das für diesen Zweck vorgesehen ist.
Wenn Sie daran interessiert sind, die Hook-Namen zu erlernen, um die Unterstützung für weitere Bilderweiterungen als die oben aufgeführten hinzuzufügen, stellen wir einen Codeschnipsel zur Verfügung, der das Hochladen von .svg auf Ihrer Website ermöglicht. Sie können den Code für Ihre gewünschte Erweiterung anpassen oder ihn unverändert für .svg verwenden. Der Code kann in Ihre functions.php Datei eingefügt werden. Alternativ können Sie auch das Safe SVG Plugin verwenden.
<?php
add_filter('upload_mimes', function ($mimes) {
$mimes['svg'] = 'image/svg+xml';
return $mimes;
});
add_filter('wp_check_filetype_and_ext', function ($data, $file, $filename, $mimes) {
$filetype = wp_check_filetype($filename, $mimes);
return [
'ext' => $filetype['ext'],
'type' => $filetype['type'],
'proper_filename' => $data['proper_filename']
];
}, 10, 4);Rückgabeformate
Der Feldtyp Bild bietet drei verschiedene Rückgabeformate: Bild-Array, Bild-URL und Bild-ID. Diese Auswahlmöglichkeiten haben keinen Einfluss auf die Darstellung des Feldes oder die Optionen, die den Site-Administratoren zur Verfügung stehen. Das gewählte Bildrückgabeformat bestimmt jedoch die Daten, die Sie im Code erhalten, wenn Sie dieses Bild mit der Funktion get_field aus der WordPress-Datenbank abrufen.
Wir empfehlen, die Option 'Image ID' zu wählen, da sie die beste Leistung bietet. Es ist ratsam, die Option "Bild-URL" zu vermeiden, es sei denn, Sie benötigen sie aus einem bestimmten Grund, da sie nur die URL des Bildes ohne zusätzliche Details liefert, was für Ihre Bedürfnisse möglicherweise nicht ausreichend ist.


Hinter den ACF-Kulissen
Hier ein Blick hinter die Kulissen, wie es funktioniert: Wenn Sie ein Bild auswählen, wird die ID des ausgewählten Bildes in der Beitrags-Meta der aktuellen Seite (oder des Beitrags/CPT-Elements) gespeichert. Das bedeutet, dass Sie dasselbe Bild auf vielen verschiedenen Seiten auswählen können, ohne dass doppelte Kopien des Bildes erstellt werden.
Wenn Sie ein neues Bild über ein beliebiges Bildfeld hinzufügen, lädt ACF dieses Bild physisch in Ihre WordPress-Installation hoch und legt es im Ordner wp-content/uploads ab. Anschließend wird ein neues Attachment für dieses Bild erstellt und die ID des Attachments in den Metadaten des aktuellen Beitrags/der aktuellen Seite gespeichert.
Es ist wichtig zu wissen, dass die ID eines Bildes unabhängig von der Option "Rückgabeformat" in der Datenbank gespeichert wird. Die Option "Rückgabeformat" steuert nur, welche Daten Sie in Ihrem Code erhalten. In jedem Fall wird nur die ID des Bildes (Anhang) in der Datenbank gespeichert. Deshalb empfehlen wir die Verwendung des Rückgabeformats "ID", da es mit dem Datenbankformat übereinstimmt und keine zusätzliche Verarbeitung durch das ACF-Plugin erfordert, um es abzurufen.
Vermeidung von Duplikaten
Jedes Mal, wenn Sie ein neues Bild hochladen, wird ein neuer Anhang in Ihrer Medienbibliothek erstellt. WordPress kann das neue Bild nicht automatisch mit den bereits hochgeladenen Bildern vergleichen, d. h. es wird ein weiterer Anhang erstellt, auch wenn Sie das gleiche Bild erneut hochladen. Aus diesem Grund ist es wichtig, den Bildern eindeutige Namen zu geben und die Medienbibliothek zu durchsuchen, bevor Sie ein neues Bild hochladen. Andernfalls sammeln sich Duplikate desselben Bildes an, was zu einem erhöhten Speicherbedarf in Ihrem Webhosting-Konto führen kann, ganz zu schweigen von möglichen Komplikationen in der Folge.
Das Aufheben der Zuweisung eines Bildes aus einem Bildfeld entfernt das Bild nicht aus Ihrer WordPress-Installation. Die Bilddatei verbleibt in Ihrer Mediathek, auch wenn Sie sie von allen Seiten/Beiträgen entfernt haben, auf denen das Bildfeld verwendet wird. In der Tat gibt es nur wenige spezifische Szenarien, in denen Sie ein Bild vollständig aus Ihrer WordPress-Bibliothek entfernen müssen, aber das würde den Rahmen des heutigen Artikels sprengen.
Bildfeld mit intelligenten Vorlagen anzeigen
Lassen Sie uns das Advanced Views Addon vorstellen.
Advanced Views bietet intelligente Vorlagen für die mühelose Anzeige von Inhalten. Es verfügt über integrierte Post-Queries und eine automatische Vorlagenerstellung, die eine schnelle Entwicklung bei gleichzeitiger Flexibilität ermöglichen.
Lassen Sie uns zunächst klären, was wir im Zusammenhang mit diesem Plugin unter "Vorlagen" verstehen: Advanced Views-Vorlagen basieren auf der Twig-Engine. Sie werden vielleicht denken: "Nicht schlecht, aber es erfordert immer noch das Abrufen von Feldern über PHP und das Schreiben von Markup von Grund auf, ganz zu schweigen vom Lesen der Twig-Dokumentation".
Hier glänzt das Plugin: "Intelligente Vorlagen". Das bedeutet, dass wir keine Felder abrufen oder das Markup manuell von Grund auf neu erstellen müssen. Das Plugin bietet eine solide Grundlage, die die meisten Anwendungsfälle abdeckt. Wenn wir etwas Bestimmtes benötigen, können wir es leicht anpassen. Ist das nicht schön?
Grundlagen
Werfen wir nun einen grundlegenden Blick auf die Funktionsweise.
Das Plugin führt zwei neue Custom Post Types (CPTs) ein: ACF-Ansicht und ACF-Karte.
- Ansicht für Beitragsdaten und Advanced Custom Fields
Wir erstellen eine Ansicht und weisen ein oder mehrere Beitragsfelder zu, das Plugin generiert dann einen Shortcode, mit dem wir die Feldwerte für Benutzer anzeigen. Wir können die Ausgabe mit dem CSS-Feld gestalten, das in jeder Ansicht enthalten ist. - Karte für die Auswahl von Beiträgen
Wir erstellen eine Karte und weisen Beiträge (oder CPT-Elemente) zu, wählen eine Ansicht (die für die Anzeige der einzelnen Elemente verwendet wird) und das Plugin generiert einen Shortcode, den wir zur Anzeige der Beitragsliste verwenden. Die Liste der Beiträge kann manuell oder dynamisch mit Filtern zugewiesen werden.
Das Plugin bietet uns den Komfort, mit den vertrauten WordPress-CPTs zu arbeiten, während es sich um die Abfrage und automatische Generierung von Twig-Markup-Vorlagen kümmert. Weitere Informationen über die Vorteile des Plugins finden Sie hier.
Installieren Sie das Plugin Advanced Views auf Ihrer WordPress-Website und vergessen Sie nicht, es zu aktivieren. Sie müssen auch das (kostenlose) ACF-Plugin installieren und aktivieren. Fahren Sie dann mit den nächsten Schritten fort.
Schritt 1. Erstellen einer Ansicht
Wenn Sie das Advanced Views-Plugin aktivieren, sehen Sie in Ihrem Admin-Menü einen neuen Eintrag mit dem Titel "Advanced Views".
Innerhalb des Untermenüs finden Sie mehrere Einträge, aber derjenige, den Sie verwenden müssen, heißt 'Advanced Views'

Besuchen Sie die Registerkarte ACF-Ansichten und klicken Sie auf die Schaltfläche 'Neu hinzufügen', um eine Ansicht zu erstellen.
Geben Sie einen Namen für Ihre Ansicht an. Es kann ein beliebiger Name sein, der die Ansicht beschreibt, da dieser Name in der Liste der Ansichten angezeigt wird, wodurch sie leichter zu identifizieren ist. Zum Beispiel haben wir unsere Ansicht "Bild der Seite" genannt.

Felder zuweisen
Nun müssen Sie Ihrer Ansicht ein neues Feld zuweisen. Klicken Sie auf die Schaltfläche "Feld hinzufügen" und wählen Sie Ihre "Gruppe" aus dem Dropdown-Menü. In unserem Fall heißt die Gruppe "Seitenfelder". Wählen Sie dann das Zielfeld aus der Liste aus. In unserem Fall heißt das Feld "Seitenbild" (Hinweis: Der Feldtyp ist zur leichteren Identifizierung in Klammern angegeben). In diesem Fall sollten Sie sehen, dass der Typ "Bild" ist. Fahren Sie fort, indem Sie eine "Bildgröße" aus der Liste der verfügbaren Größen auswählen. In unserem Fall haben wir "Vollbild" gewählt.
Während jede Ansicht eine unbegrenzte Anzahl von ACF-Feldern unterstützt, werden wir in unserem Fall nur eines verwenden.
Klicken Sie auf die Schaltfläche 'Veröffentlichen', um Ihre Ansicht zu speichern und zu veröffentlichen. Nachdem Ihre Ansicht veröffentlicht wurde, werden Sie feststellen, dass Shortcodes in einem Block auf der rechten Seite des Bearbeitungsbildschirms Ihrer Ansicht erstellt wurden. Jede Ansicht hat ihren eigenen Shortcode mit einer eindeutigen ID. Daher ist die Struktur des Shortcodes für alle Ansichten gleich, aber die Argumente sind eindeutig.
[acf_views view-id="xxxx" name="x"]Klicken Sie auf die Schaltfläche 'In die Zwischenablage kopieren' für den ersten Shortcode.
Schritt 2. Fügen Sie den Shortcode an der richtigen Stelle ein
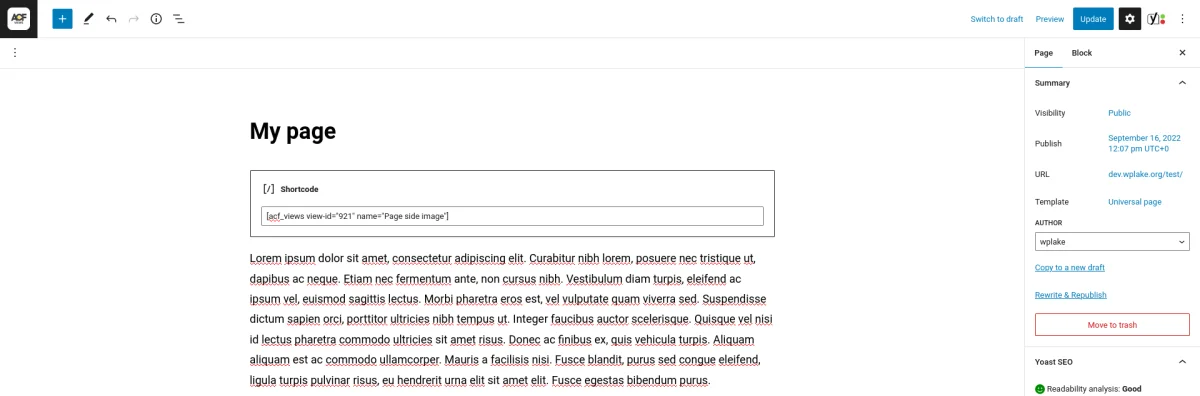
So, jetzt sollte alles so eingerichtet sein, dass das Bildfeld angezeigt wird. Rufen Sie die Zielseite mit dem Bildfeld auf. Vergewissern Sie sich, dass das Feld mit einem Bild versehen ist, und fügen Sie den Shortcode an der gewünschten Stelle im Seiteninhalt ein. Um den Shortcode mit dem Gutenberg-Editor einzufügen, klicken Sie auf die Schaltfläche "Plus" und wählen Sie den Block "Shortcode" aus der Liste aus. Fügen Sie Ihren Shortcode in den Block ein und klicken Sie auf die Schaltfläche "Aktualisieren", um Ihren Beitrag/Ihre Seite zu speichern.

Besuchen Sie die Seite, um das Ergebnis zu sehen. Wenn Sie alle Schritte korrekt befolgt haben, sollte Ihr ACF-Bild nun innerhalb des Inhalts angezeigt werden.

Wenn Sie Ihr Bild nicht sehen können, gehen Sie zurück und bearbeiten Sie die Seite. Vergewissern Sie sich, dass Sie ein Bild an das ACF-Bildfeld angehängt haben, denn ein leeres Feld wird nicht angezeigt.
Bildfeld mit PHP-Code anzeigen
Um das Bildfeld anzuzeigen, müssen wir das ausgewählte Bild in ein img Tag umwandeln.
Der Code variiert je nach ausgewähltem Rückgabetyp. Nachstehend finden Sie Beispiele.
1. PHP-Code zur Anzeige des Bildfeldes mit der "ID" Rückgabeformat:
// don't forget to replace 'image' with your field name
$imageID = get_field('image');
// can be one of the built-in sizes ('thumbnail', 'medium', 'large', 'full' or a custom size)
$size = 'full';
if ($imageID) {
// creates the img tag
echo wp_get_attachment_image($imageID, $size);
}2. PHP-Code zur Anzeige des Feldes "Image" mit dem "Array" Rückgabeformat:
<?php
// don't forget to replace 'image' with your field name
$imageData = get_field('image');
// can be one of the built-in sizes ('thumbnail', 'medium', 'large', 'full' or a custom size)
$size = 'full';
if ($imageData) {
// displays the image. Each %s in the string will be replaced with the related argument
printf("<img src='%s' alt='%s'>",
esc_attr($imageData['size'][$size]), esc_attr($imageData['alt']));
}3. PHP-Code zur Anzeige des Feldes "Bild" mit der "URL" Rückgabeformat:
// don't forget to replace 'image' with your field name
$imageURL = get_field('image');
if ($imageURL) {
// displays the image. Each %s in the string will be replaced with the related argument
printf("<img src='%s'>",
esc_attr($imageURL));
}Bei der Verwendung des "URL"-Rückgabeformats ist zu beachten, dass Sie die Bildgröße nicht steuern können und außer der URL selbst keine weiteren Informationen zur Verfügung stehen. Es wird daher empfohlen, diese Option zu vermeiden und stattdessen das "ID"-Rückgabeformat zu wählen, um mehr Flexibilität und Kontrolle zu haben.
Weitere Informationen finden Sie im nachstehenden Video und im offiziellen ACF-Artikel .

Abschließende Gedanken
Sie haben gelernt, wie Sie das ACF-Bildfeld, seine verschiedenen Optionen und zwei Methoden zu seiner Darstellung nutzen können. Mit diesem Wissen können Sie dieses Feld leicht in Ihren Inhalt einbinden.
Denken Sie daran, dass Sie weitere Felder verschiedener Typen in Ihre Ansicht aufnehmen können. Zum Beispiel, wenn Sie mehrere Bilder mit Titeln auf einer Seite präsentieren möchten. Darüber hinaus können Sie Feldwerte mit dem CSS-Code-Feld gestalten, das auf der Registerkarte "Erweitert" der Ansicht zugänglich ist. Dieses CSS wird nur auf Seiten angewendet, in die Sie den Shortcode eingefügt haben.
Ich hoffe, dass dieser Artikel informativ war. Für weitere Informationen über das Advanced Views Framework besuchen Sie bitte die offizielle Website . Dort finden Sie Links zum YouTube-Kanal für Video-Tutorials und Zugang zur Plugin-Dokumentation, die Ihnen bei allen Fragen weiterhelfen kann.
Thank you for reading! to our monthly newsletter to stay updated on the latest WordPress news and useful tips.

Stuck with development or facing an issue?
WPLake offers affordable on-demand website development and design.
No matter the size of your project - contact us now, and we'll get it done for you!
Häufig gestellte Fragen Testen Sie Ihr Wissen
FAQ-Modus
/
Lernmodus
- Was ist das ACF-Bildfeld und wie unterscheidet es sich von dem in WordPress integrierten Featured Image?
Das ACF-Image-Feld ist eine Komponente des Advanced Custom Fields-Plugins und ermöglicht es Benutzern, mehrere Bilder an Beiträge oder Seiten anzuhängen, im Gegensatz zum Featured Image von WordPress, das nur ein Bild pro Beitrag/Seite zulässt.
- Welche Dateitypen unterstützt das ACF-Bildfeld?
Das ACF-Bildfeld unterstützt gängige Bilddateierweiterungen wie .jpg, .jpeg, .png, .gif und .ico. Für zusätzliche Dateitypen wie .svg sind spezielle Haken erforderlich.
- Wie behandelt ACF Bildanhänge hinter den Kulissen?
ACF speichert Bild-IDs in der Post-Meta, so dass ein und dasselbe Bild auf mehreren Seiten verwendet werden kann, ohne dass es in der Mediathek dupliziert wird, wodurch die Speichernutzung optimiert wird.
- Welche Rückgabeformate stehen für ACF-Bildfelder zur Verfügung, und wie unterscheiden sie sich?
Die verfügbaren Rückgabeformate sind Image Array, Image URL und Image ID. Jedes Format liefert unterschiedliche Daten beim Abrufen von Bildern aus der Datenbank und bietet ein unterschiedliches Maß an Flexibilität und Kontrolle.
- Welche Methoden können verwendet werden, um Bilder aus ACF-Bildfeldern anzuzeigen?
Bilder aus ACF Image-Feldern können über Shortcodes oder PHP-Code angezeigt werden, mit Optionen zur Steuerung der Bildgröße und des Formats je nach Benutzerpräferenzen und -anforderungen.
- Was sind die besten Praktiken für die Verwaltung von Bild-Uploads mit dem ACF-Bildfeld, um Duplikate zu vermeiden?
Es wird empfohlen, den Bildern eindeutige Namen zu geben und die Mediathek zu durchsuchen, bevor neue Bilder hochgeladen werden, um Duplikate zu vermeiden, die zu einer erhöhten Speichernutzung und möglichen Komplikationen in der Zukunft führen können.
Inhaltliche Links (14)
10.
twig.symfony.com

