ACF Google Map Feld

Die wichtigsten Punkte auf einen Blick
- Anwendungsfälle für Google Maps: Google Maps ist für verschiedene Zwecke nützlich, z. B. für die Darstellung von Geschäftsstandorten, die Bereitstellung von Wegbeschreibungen oder die Anzeige von Lieferoptionen für Online-Shops, wodurch die Nutzererfahrung und die Praktikabilität verbessert werden.
- Herausforderungen der direkten Einbettung: Die direkte Einbettung von Google Maps ist zwar möglich, aber es fehlt an Anpassungsoptionen und kann umständlich sein, insbesondere wenn es um mehrere Standorte oder die Integration von Karten in benutzerdefinierte Post-Typen (CPTs) geht.
- Anpassungsoptionen: Die ACF-Google-Map-Felder bieten Einstellungen für die Definition der Koordinaten des Kartenmittelpunkts, der Zoomstufe und der Kartenhöhe und sorgen so für Flexibilität und Konsistenz bei der Darstellung von Karten auf verschiedenen Seiten und Beiträgen.
- Unterstützung von Drittanbietern für OpenStreetMap: Für Nutzer, die OpenStreetMap (OSM) gegenüber Google Maps bevorzugen, steht ein Plugin eines Drittanbieters zur Verfügung, mit dem OSM-Felder in ACF integriert werden können, was die Möglichkeiten für die Verwaltung kartenbasierter Inhalte erweitert.
- Technische Umsetzung hinter den Kulissen: Hinter den Kulissen nutzt das ACF-Google-Map-Feld die JavaScript-API von Google Maps, um Funktionen wie die automatische Adressvervollständigung und die umgekehrte Geokodierung zu ermöglichen und so die Nutzerinteraktion und die Datengenauigkeit zu verbessern.
- API-Schlüssel-Registrierung für Google Maps: Um die JavaScript-API von Google Maps nutzen zu können, müssen die Nutzer einen API-Schlüssel registrieren, der den Zugriff auf die erforderlichen Funktionen wie Geokodierung und Kartendarstellung gewährleistet und die Sicherheit und Kontrolle über die Kartennutzung erhöht.
- Anzeige von Karten mit Shortcodes oder PHP-Code: Sie haben die Möglichkeit, Google Maps mit Shortcodes für eine einfache Integration oder mit benutzerdefiniertem PHP-Code für eine fortgeschrittene Anpassung anzuzeigen, was eine flexible Implementierung je nach Nutzerpräferenzen und technischem Know-how ermöglicht.
Inhaltsübersicht
Mit dem ACF Google Map Feld können Sie... Sie haben es erraten, eine Google Map
Über das Google Map Feld
Das ACF-Google-Map-Feld speichert eine Adresse, die dann auf dem Frontend in eine Karte umgewandelt wird.
Das Google Map Feld ist einer von vielen ACF Feldtypen, es gibt bereits mehr als 35 Feldtypen und irgendwie wächst diese Zahl immer noch.
Das ACF-Google-Map-Feld ist wie ein eingebettetes Feld, bei dem man keine direkte Kontrolle über den Inhalt hat, aber immer noch eine gewisse Kontrolle darüber hat, wie es angezeigt wird und in welcher Größe die Besucher die Karte und den wichtigen Standortmarker sehen.
Es gibt viele Gründe, warum Sie eine Google Map auf Ihrem Beitrag oder Ihrer Seite haben möchten. Sie können den Standort eines Unternehmens zeigen, z.B. ein Branchenverzeichnis. Vielleicht haben Sie einen Online-Shop und eine Ihrer Lieferoptionen ist "Kostenlose Abholung", dann brauchen Käufer vielleicht eine aktuelle Karte, um ihren Weg zu finden.
Einbinden der Karte auf die alte Art
Sie könnten die Karte direkt einbetten. Wie Sie vielleicht wissen, war es in der Vergangenheit und auch heute noch recht einfach, einfach zu Google Maps zu gehen oder maps.google.com zu besuchen, vielleicht war es sogar mit Google Earth möglich, aber lassen Sie uns hier nicht den Fokus verlieren. Google Maps ist einfach eines dieser technologischen Dinge, ohne die wir nicht leben können, genug gesagt.
Um eine Google-Karte direkt einzubetten, besuchen Sie einen Ort auf Google Maps, wählen Sie "Teilen" und wechseln Sie dann zu "Karte einbetten", wählen Sie eine Größe und dann "HTML kopieren" und fügen Sie es an Ort und Stelle ein.
Beispiel für einen HTML-Einbettungscode für Somerset West, City Center in Südafrika;
<!--a map that's directly embedded-->
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d105767.5598163991!2d18.746078233330014!3d-34.063457740807046!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x1dcdb565fbc4f737%3A0x42f889f307a16bb9!2sSomerset%20West%2C%20Cape%20Town!5e0!3m2!1sen!2sza!4v1682081617435!5m2!1sen!2sza" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>Das direkte Einbinden von Karten hat natürlich viele Nachteile, die wichtigsten sind; es bietet keine Einstellungen oder UI für Redakteure, und wenn man z.B. eine Karte zu einer CPT hinzufügen möchte, können auf diese Weise nicht verschiedene Orte auf verschiedenen Seiten verwendet werden. Zumindest nicht ohne eine Menge manueller Arbeit und Aufwand.
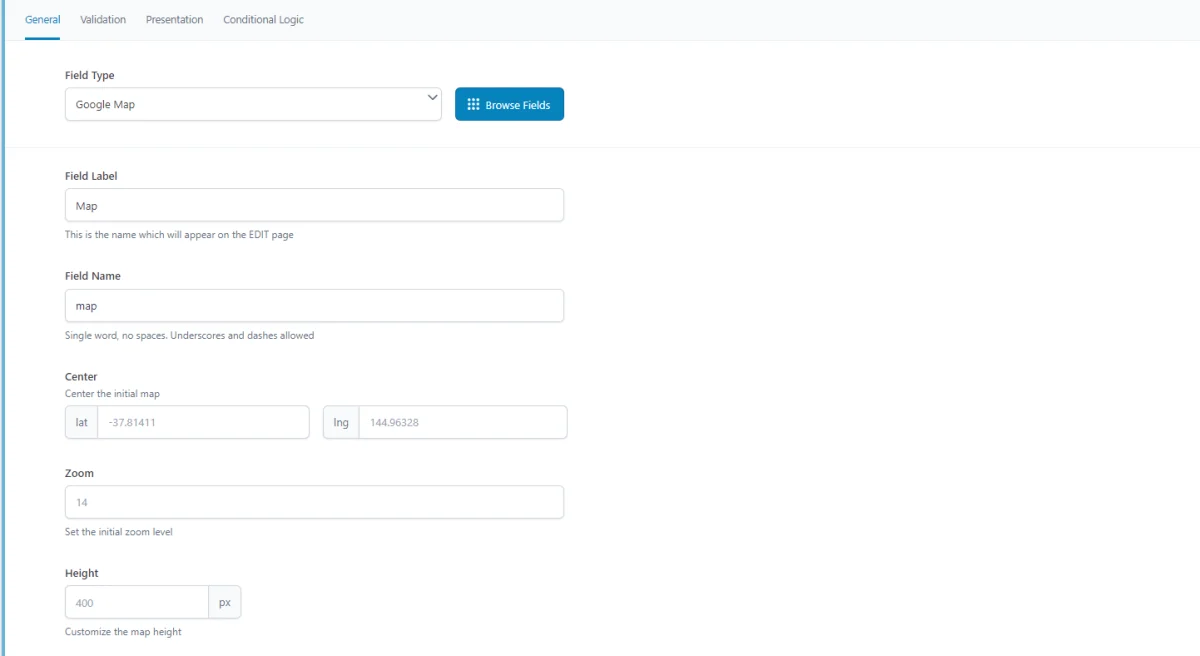
Feldeinstellungen
Bei dem Google Map Feld gibt es einige Einstellungen bei der Erstellung des Feldes. Sie können Längen- und Breitengrad-Koordinaten definieren, um die anfängliche Karte um diesen Punkt zu zentrieren, Sie können die Zoomstufe einstellen und die Höhe der Google Map anpassen.
Diese Einstellungen sind nützlich und helfen bei der Bearbeitung von Beiträgen und Seiten, sie sparen sogar Zeit und helfen bei der Konsistenz von Beiträgen und Seiten, damit die Karten ähnlich aussehen und die gleiche Höhe haben.

ACF OpenStreetMap Field
Wenn Sie planen, Open Street Maps (OSM) zu verwenden, empfehlen wir Ihnen, das ACF OpenStreetMap Field Plugin eines Drittanbieters zu verwenden. Sobald es aktiviert ist, fügen Sie ein OpenStreetMap-Feld zu Ihrer Feldgruppe hinzu. In Advanced Views können Sie dann das Kartenfeld aus der Liste auswählen.
Hinter den Kulissen von ACF
Hinter den Kulissen ermöglicht der ACF Google Map Feldtyp den Redakteuren, eine Live-Karte zu sehen und mit ihr zu interagieren, um eine Markierung zu definieren. Er nutzt die Google Maps JS API, um eine automatische Adressvervollständigung und eine umgekehrte Geokodierung zu ermöglichen.
Die Informationen über Ihre Wahl werden als Array zurückgegeben und im Metafeld als serialisierter Wert gespeichert. Es enthält mehrere Schlüssel, wie 'address', 'lat', 'lng' und 'country', siehe unten für ein Beispiel des Metawertes.
a:10:{s:7:"address";s:10:"London, UK";
s:3:"lat";d:51.5072178;s:3:"lng";d:-0.1275862;
s:4:"zoom";i:8;s:8:"place_id";s:27:"ChIJdd4hrwug2EcRmSrV3Vo6llI";
s:4:"name";s:6:"London";s:4:"city";s:6:"London";
s:5:"state";s:7:"England";
s:7:"country";s:14:"United Kingdom";
s:13:"country_short";s:2:"GB";}Verwenden Sie diese Daten, wie Sie es für richtig halten, von der häufigsten Verwendung, wie der Anzeige der Adresse auf der Kontaktseite, bis zur Verwendung in einer API-Anfrage als Argument.
Aber man darf nicht vergessen, dass ACF kein Frontend für die Karte bereitstellt. Das bedeutet, dass ACF die API von Maps nur für Redakteure im Backend bereitstellt. Daher müssen Sie die Google Maps API laden und die Karte selbst initialisieren, damit sie im Frontend Ihrer Website erscheint.
Diese Vorgehensweise bietet Flexibilität bei der Nutzung der Daten, da Sie die Karte mit einem alternativen Anbieter (z.B. OpenStreetMap) anzeigen lassen können, führt aber in der Regel auch zu einem höheren Zeitaufwand für die Integration.
Registrieren Sie den Google Map JS API-Schlüssel
Um die Google Maps JS API zu nutzen, müssen Sie einen API-Schlüssel registrieren. Das Google Map Feld benötigt die folgenden APIs: Maps JavaScript API, Geocoding API und Places API.
Folgen Sie den API-Anweisungen von Google, um Ihren API-Schlüssel zu erhalten.
Registrieren Sie die Google Map API auf Ihrer Website mit einer der folgenden Methoden;
Fügen Sie sie in die functions.php-Vorlagendatei Ihres Themes ein und ersetzen Sie "xxx" durch Ihren Schlüssel.
// Method 1: Filter.
function my_acf_google_map_api( $api ){
$api['key'] = 'xxx';
return $api;
}
add_filter('acf/fields/google_map/api', 'my_acf_google_map_api');// Method 2: Setting.
function my_acf_init() {
acf_update_setting('google_api_key', 'xxx');
}
add_action('acf/init', 'my_acf_init');
Anzeige der ACF Google Map mit einem Shortcode
Die Verwendung der Code-Methode ist recht komplex und wird etwas schwieriger, wenn man mehr mit einer Google Map machen möchte. Es ist erwähnenswert, dass es einige Nachteile gibt, von denen der größte darin besteht, dass man mehrere verschiedene Codeschnipsel schreiben und hinzufügen muss (siehe unter PHP Weg).
Es gibt jedoch eine alternative Möglichkeit, dieses Problem ohne viel Code zu lösen. Sie ermöglicht es Ihnen, die Google-Karte anzuzeigen und Sie können auch Marker verwenden. Dies geschieht mit dem unglaublichen Advanced Views Framework. Es wurde für den Umgang mit komplexen Feldtypen entwickelt. Lesen Sie mehr über den Shortcode-Ansatz hier.
Advanced Views erstellt das HTML-Markup, so dass Sie das nicht tun müssen. Alles, was Sie tun müssen, ist es zu installieren, zu aktivieren und mit der Erstellung zu beginnen. Sie wählen Felder aus einem Dropdown-Menü aus, eines nach dem anderen, jedes Feld hat einige Einstellungen, dann, sobald Sie Ihre ACF-Ansicht veröffentlichen, erhalten Sie Shortcodes, jeder mit seinem eigenen Zweck. Kopieren Sie den Shortcode an die richtige Stelle in einem Beitrag oder einer Seite, das war's.
Lesen Sie mehr darüber, wie Sie Google Map-Felder ohne Codierung anzeigen und welche Feldoptionen zur Verfügung stehen.
Mehrere Kartenmarkierungen
Das ACF Google Maps Field (Multiple Markers) Plugin ist kompatibel und kann mit dem Advanced Views Framework verwendet werden.
Schritt-für-Schritt-Anleitung
Installieren und aktivieren Sie das Advanced Views Framework auf Ihrer WordPress Website. Außerdem muss Advanced Custom Fields installiert und aktiv sein, beide Plugins sind kostenlos im Wordpress.org Plugin-Verzeichnis erhältlich.
Nun, da Sie bereit sind, machen wir weiter.
Schritt 1. Google Map API-Schlüssel definieren
Stellen Sie sicher, dass Sie den Google Map JS API-Schlüssel wie oben erwähnt registrieren.
Siehe die Advanced Views Google Map field für aktuelle Dokumentation.
Schritt 2. Erstellen einer ACF-Ansicht
Wenn Sie das Advanced Views Framework aktivieren, erscheint ein neuer Punkt im Admin-Menü, der "Advanced Views" heißt. Dieser Punkt hat mehrere Unterpunkte, aber in unserem Fall werden wir nur mit dem Punkt "Advanced Views" arbeiten.
Klicken Sie auf diesen Menüpunkt, um die Seite "Advanced Views" zu öffnen und klicken Sie dann auf die Schaltfläche "Add New", um eine Layout zu erstellen. Auf der neuen Seite gibst du deiner Ansicht einen Namen, der die Ansicht beschreiben kann. Ich habe meine Ansicht "Geschäftsstandorte" genannt.
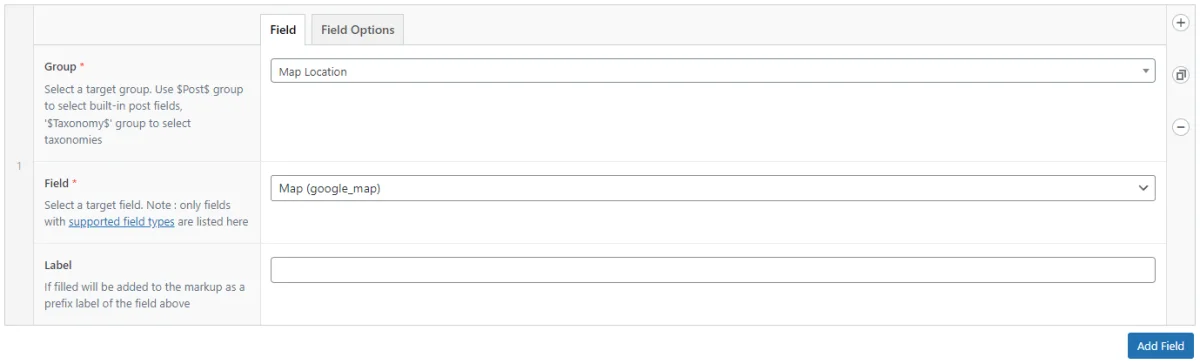
Schritt 3. Felder zuweisen
Es ist an der Zeit, das Google Map Feld der Ansicht zuzuweisen. Klicken Sie auf die Schaltfläche "Feld hinzufügen" und wählen Sie Ihre "Gruppe" aus dem Dropdown-Menü. In meinem Fall habe ich die Gruppe "Kartenstandort" genannt.

Wählen Sie dann das Zielfeld aus der Liste aus. Ich habe "Map" ausgewählt, wie mein Google Map-Feld heißt. Auf der Registerkarte "Feldoptionen" finden Sie weitere Einstellungen sowie die Möglichkeit, die Karte auszublenden oder das Adressformat zu ändern (nur in Advanced Views Pro).
Jetzt können Sie Ihre ACF-Ansicht "veröffentlichen" oder auf "Aktualisieren" klicken (wenn Sie zuvor gespeichert haben), dann kopieren Sie den ersten Shortcode und fügen ihn an der richtigen Stelle ein, irgendwo im Inhaltsbereich des Beitrags oder der Seite. Für den Gutenberg-Editor verwenden Sie den "Shortcode"-Block. Speichern Sie Ihre Seite und rufen Sie den Beitrag/die Seite auf, um die Ergebnisse zu sehen.
Das war's, Sie sind fertig.

Anzeige der ACF Google Map mit PHP-Code
Vergewissern Sie sich, dass Sie den Google Map JS API-Schlüssel wie oben erwähnt registrieren. Um eine Live-Karte anzuzeigen, müssen wir die Felddaten (über den ausgewählten Marker) mit der ACF-Funktion get_field abfragen und an die vordere JS übertragen. Dann müssen wir die Google Maps API abfragen und sicherstellen, dass die Karte nicht initialisiert ist. Im Folgenden stellen wir einen universellen Code zur Verfügung, der für beide Fälle geeignet ist, d.h. für den Fall, dass Sie entweder eine Kartenmarkierung haben oder nicht.
1. Erstellen Sie das Markup
Fügen Sie den nachstehenden Code in Ihre Themenvorlagendatei oder in Ihre functions.php als Codeschnipsel ein.
<?php
// TODO your field name here
$mapInfo = get_field("map");
$zoom = $mapInfo['zoom'] ?? '16';
$lat = $mapInfo['lat'] ?? '';
$lng = $mapInfo['lng'] ?? '';
// zoom level - gets from every specific map (when admins zoom out and saves a page, the zoom is also saved)
printf(
'<div class="my-map" style="width:100%%;height:400px;" data-zoom="%s">',
$zoom
);
printf(
'<div class="my-map__marker" data-lat="%s" data-lng="%s"></div>',
esc_attr($lat),
esc_attr($lng)
);
echo "</div>";2. Google Maps JS abfragen
Verwenden Sie den folgenden Code, um die Maps JS API für alle Seiten zu laden.
<?php
add_action('wp_footer', function () {
$apiData = apply_filters('acf/fields/google_map/api', []);
$key = $apiData['key'] ?? '';
$key = !$key ?
acf_get_setting('google_api_key') :
$key;
if (!$key) {
return;
}
wp_enqueue_script(
'google-maps',
sprintf('https://maps.googleapis.com/maps/api/js?key=%s&callback=googleMapsCallback', $key),
null,
true
);
});Dieses Code-Snippet verwendet denselben Google-API-Schlüssel, den Sie für ACF für Website-Administratoren definiert haben.
Pro-Tipp: Für eine bessere Leistung empfehlen wir, einige Prüfungen hinzuzufügen, um sicherzustellen, dass diese Funktion nur auf Seiten geladen wird, auf denen die Karte existiert. Beschränken Sie sie z.B. auf eine einzelne Seite per URL mit ist_page, oder auf den CPT-Typ mit ist_singular.
3. Initialisierung der Karte
Fahren Sie fort, indem Sie den folgenden JS-Code auf der Zielseite einfügen.
class Map {
constructor(element) {
this.element = element
this.map = null
this.mapMarkers = []
}
readMarkers() {
// TODO replace the selector if you've changed it in the markup
this.element.querySelectorAll('.my-map__marker').forEach((markerElement) => {
let lat = markerElement.dataset.hasOwnProperty('lat') ?
markerElement.dataset['lat'] :
0
let lng = markerElement.dataset.hasOwnProperty('lng') ?
markerElement.dataset['lng'] :
0
this.mapMarkers.push({
lat: parseFloat(lat),
lng: parseFloat(lng),
})
markerElement.remove()
})
}
createMap() {
let mapArgs = {
zoom: parseInt(this.element.dataset.hasOwnProperty('zoom') ?
this.element.dataset['zoom'] :
16),
mapTypeId: window.google.maps.MapTypeId.ROADMAP,
}
this.map = new window.google.maps.Map(this.element, mapArgs)
}
createMarkers() {
this.mapMarkers.forEach((marker) => {
new window.google.maps.Marker({
position: marker,
map: this.map,
})
})
}
centerMap() {
// Create map boundaries from all map markers.
let bounds = new window.google.maps.LatLngBounds()
this.mapMarkers.forEach((marker) => {
bounds.extend({
lat: marker.lat,
lng: marker.lng,
})
})
if (1 === this.mapMarkers.length) {
this.map.setCenter(bounds.getCenter())
} else {
this.map.fitBounds(bounds)
}
}
init() {
if (!window.hasOwnProperty('google') ||
!window.google.hasOwnProperty('maps') ||
!window.google.maps.hasOwnProperty('Map') ||
!window.google.maps.hasOwnProperty('Marker') ||
!window.google.maps.hasOwnProperty('LatLngBounds') ||
!window.google.maps.hasOwnProperty('MapTypeId') ||
!window.google.maps.MapTypeId.hasOwnProperty('ROADMAP')) {
console.log('Google maps isn\'t available')
return
}
// before the map initialization, because during creation HTML is changed
this.readMarkers()
this.createMap()
this.createMarkers()
this.centerMap()
}
}
class Maps {
constructor() {
this.isMapsLoaded = false
this.mapsToInit = []
// TODO change to yours if you've defined own callback (for https://maps.googleapis.com/maps/api...)
window.googleMapsCallback = this.mapsLoadedCallback.bind(this)
'loading' !== document.readyState ?
this.setup() :
window.addEventListener('DOMContentLoaded', this.setup.bind(this))
}
setup() {
const observer = new MutationObserver((records, observer) => {
for (let record of records) {
record.addedNodes.forEach((addedNode) => {
this.addListeners(addedNode)
})
}
})
observer.observe(document.body, {
childList: true,
subtree: true,
})
this.addListeners(document.body)
}
mapsLoadedCallback() {
this.isMapsLoaded = true
this.mapsToInit.forEach((map) => {
map.init()
})
this.mapsToInit = []
}
addListeners(element) {
if (Node.ELEMENT_NODE !== element.nodeType) {
return
}
// TODO replace the selector if you've changed it in the markup
element.querySelectorAll('.my-map').forEach((mapElement) => {
let map = new Map(mapElement)
if (!this.isMapsLoaded) {
this.mapsToInit.push(map)
return
}
map.init()
})
}
}
new Maps()Das obige Snippet wird alle Maps auf Ihrer Seite initialisieren, die das Markup aus dem ersten Schritt haben. Wenn Sie Änderungen an den Auszeichnungsklassen vorgenommen haben, vergessen Sie nicht, diese auch hier zu berücksichtigen (siehe TODO).
Dieses Snippet nutzt das MutationObserver -Feature, so dass es auch dann funktioniert, wenn die Informationen zu den Maps dynamisch hinzugefügt wurden, z.B. nach einer Ajax-Anfrage.

Weitere Informationen finden Sie im folgenden Video und im offiziellen ACF-Artikel.

Abschließende Gedanken
In diesem Tutorial haben wir Ihnen gezeigt, wie Sie ein ACF-Google-Map-Feld auf zwei Arten verwenden und anzeigen können, mit einem zusätzlichen Bonus für die native Google Map Embed, die erste mit Kodierung und die praktischere und einfachere Methode mit einem Shortcode.
Eine ACF-Ansicht kann eine beliebige Anzahl von Feldern unterschiedlicher Typen enthalten, was bedeutet, dass Sie Ihre Ansicht jederzeit erweitern können, Advanced Views unterstützt alle verfügbaren Feldtypen mit erweiterter Unterstützung für komplexe Felder.

Um mehr Informationen über das Plugin zu erhalten, das wir in unserem Shortcode-Beispiel verwendet haben, besuchen Sie die offizielle Plugin-Seite.
Karten müssen nicht immer mit einem Unternehmen verbunden sein, Sie können buchstäblich jede Art von Karte erstellen.
Viel Spaß da draußen!
Thank you for reading! to our monthly newsletter to stay updated on the latest WordPress news and useful tips.

Stuck with development or facing an issue?
WPLake offers affordable on-demand website development and design.
No matter the size of your project - contact us now, and we'll get it done for you!
Häufig gestellte Fragen Testen Sie Ihr Wissen
FAQ-Modus
/
Lernmodus
- Was sind die Nachteile der direkten Einbettung von Google Maps?
Bei der direkten Einbettung von Google Maps fehlen Anpassungsoptionen und sie kann umständlich sein, insbesondere wenn es um mehrere Standorte oder die Integration von Karten in benutzerdefinierte Beitragstypen (CPTs) geht.
- Welche Anpassungsmöglichkeiten gibt es für ACF-Google-Map-Felder?
ACF-Google-Map-Felder bieten Einstellungen für die Definition der Koordinaten des Kartenmittelpunkts, der Zoomstufe und der Kartenhöhe und sorgen so für Flexibilität und Konsistenz bei der Darstellung von Karten auf verschiedenen Seiten und Beiträgen.
- Gibt es Unterstützung für OpenStreetMap (OSM) in ACF?
Ja, es gibt Unterstützung von Drittanbietern für die Integration von OpenStreetMap (OSM)-Feldern in ACF, wodurch die Möglichkeiten für die kartenbasierte Verwaltung von Inhalten erweitert werden.
- Muss ich mich für einen Google Maps-API-Schlüssel registrieren?
Ja, Sie müssen einen API-Schlüssel registrieren, um die JavaScript-API von Google Maps nutzen zu können. Dadurch erhalten Sie Zugang zu den erforderlichen Funktionen wie Geokodierung und Kartendarstellung und verbessern die Sicherheit und Kontrolle über die Kartennutzung.
- Welche Optionen gibt es für die Anzeige von Google Maps auf Websites?
Sie haben die Möglichkeit, Google Maps mit Shortcodes für eine einfache Integration oder mit benutzerdefiniertem PHP-Code für eine fortgeschrittene Anpassung anzuzeigen, was eine flexible Implementierung je nach Nutzerpräferenzen und technischem Know-how ermöglicht.


