ACF Link Feld

Die wichtigsten Punkte auf einen Blick
- Über das Link-Feld: Das ACF-Feld Link ist ein wesentlicher Bestandteil für die Verwaltung von Web-URLs innerhalb von Seiten und zeichnet sich durch Optionen wie die Definition von Link-Beschriftungen und die Steuerung des Link-Verhaltens aus.
- Hinter den Kulissen von ACF: Das ACF-Link-Feld speichert die Daten als Array in der Post-Meta, wobei die URL, der Linktext und die Option "In neuer Registerkarte öffnen" für die künftige Verwendung gespeichert werden, was dem Rückgabeformat "Link-Array" entspricht.
- Rückgabeformate: Wählen Sie zwischen den Optionen "Link-Array" und "Link-URL", die sich darauf auswirken, wie Link-Daten im Code über die Funktion get_field() abgerufen werden, wobei "Link-Array" für den Zugriff auf alle Link-Details empfohlen wird.
- Link-Feld mit intelligenten Vorlagen anzeigen: Das Advanced Views Framework vereinfacht die Anzeige von Inhalten mit intelligenten Vorlagen, die auf der Twig-Engine basieren und das manuelle Abrufen von PHP und die Erstellung von Markups überflüssig machen.
Inhaltsübersicht
Über das Feld Link
Das ACF-Feld Link ist einer von vielen ACF-Feldtypen und dient der Auswahl und Speicherung von Web-URLs innerhalb einer Seite. Es wird häufig von Entwicklern für verschiedene Arten von Links und Schaltflächen verwendet.
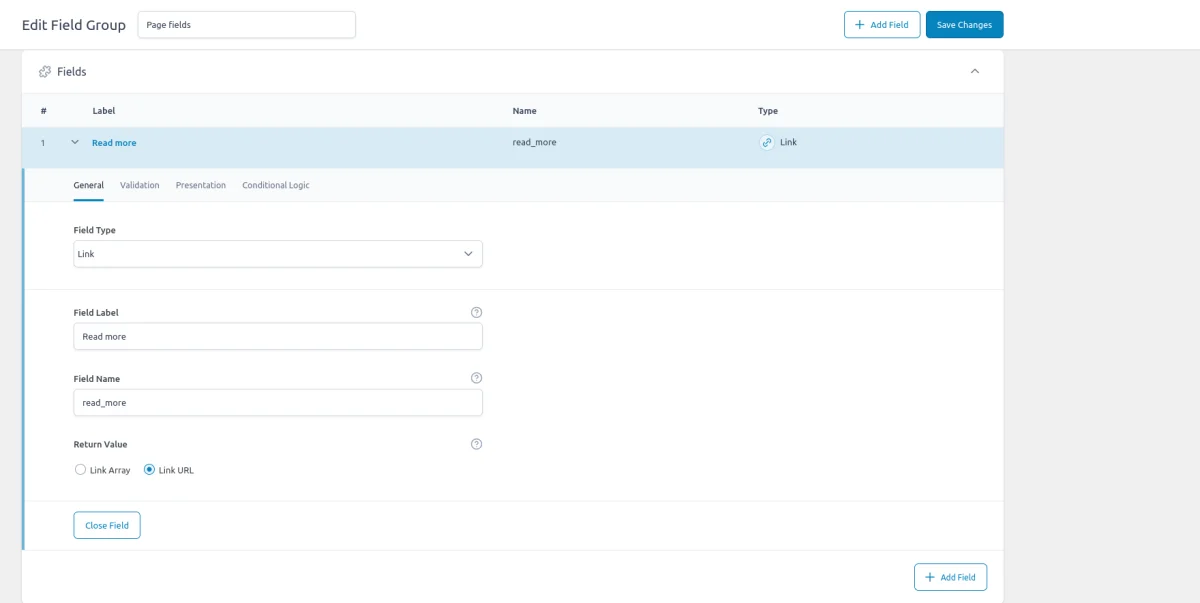
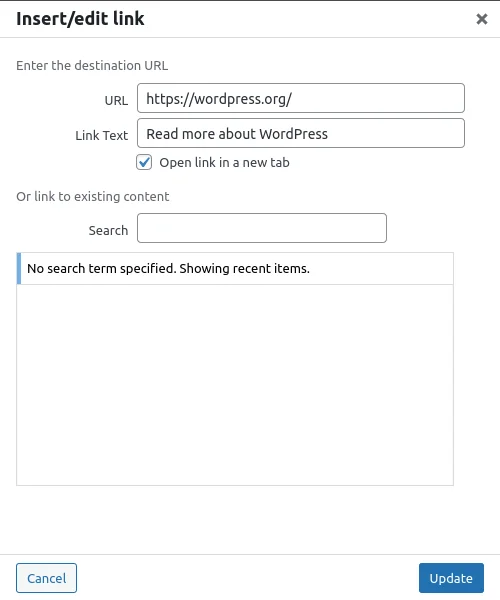
Das Feld Link nutzt das eingebaute WordPress-Link-Popup und bietet nicht nur den eigentlichen Link, sondern auch ein Feld zur Definition eines Link-Labels. Außerdem bietet es Einstellungen, mit denen Sie das Verhalten des Links steuern können, z. B. ob er in einem neuen Tab geöffnet werden soll oder nicht.
Wenn Sie jedoch einen Link zu einer internen Datei erstellen möchten, z. B. zu einer .pdf-Datei, die in die Mediathek hochgeladen wurde, sollten Sie das Feld ACF-Datei anstelle des Feldes Link verwenden.

Rückgabeformate
Das Feld Link bietet eine Einstellung für das Rückgabeformat mit zwei Optionen: "Link Array" und "Link URL". Es ist wichtig zu beachten, dass die von Ihnen gewählte Option keinen Einfluss auf die Darstellung des Feldes für Administratoren oder Redakteure hat. Die Felder im Popup bleiben unverändert. Diese Einstellung wirkt sich in erster Linie auf den Codierungsaspekt aus, insbesondere auf die Antwort, die Sie im Code erhalten, wenn Sie die Funktion get_field() verwenden, um das Feld abzufragen.
Wir empfehlen die Verwendung der Option "Link Array". Die Option "Link URL" bietet keinen Zugriff auf die Beschriftung oder die "Ziel"-Einstellung (zum Öffnen des Links in einer neuen Registerkarte). Das bedeutet, dass Sie diese Argumente in Ihren Vorlagendateien hart kodieren müssen, was eine spätere Änderung über das Popup erschwert.



Hinter den Kulissen von ACF
Hinter den Kulissen speichert das ACF-Link-Feld Ihre Auswahl im Post-Meta-Feld der aktuellen Seite (oder des Beitrags). In der Datenbank speichert das Meta-Feld Daten als Array, unabhängig vom Rückgabeformat. Dieses Array-Format speichert alle Link-Felder, einschließlich der URL, des Link-Textes und der Option "In neuer Registerkarte öffnen" für die zukünftige Verwendung. Aus diesem Grund empfehlen wir die Verwendung des Rückgabeformats "Link Array", da es mit dem Datenbankformat übereinstimmt und Zugriff auf alle verfügbaren Informationen über den Link bietet.
Link-Feld mit intelligenten Vorlagen anzeigen
Lassen Sie uns das Advanced Views Addon vorstellen.
Advanced Views bietet intelligente Vorlagen für die mühelose Anzeige von Inhalten. Es verfügt über integrierte Post-Queries und eine automatische Vorlagenerstellung, die eine schnelle Entwicklung bei gleichzeitiger Flexibilität ermöglichen.
Lassen Sie uns zunächst klären, was wir im Zusammenhang mit diesem Plugin unter "Vorlagen" verstehen: Advanced Views-Vorlagen basieren auf der Twig-Engine. Sie werden vielleicht denken: "Nicht schlecht, aber es erfordert immer noch das Abrufen von Feldern über PHP und das Schreiben von Markup von Grund auf, ganz zu schweigen vom Lesen der Twig-Dokumentation".
Hier glänzt das Plugin: "Intelligente Vorlagen". Das bedeutet, dass wir keine Felder abrufen oder Markup manuell von Grund auf erstellen müssen. Das Plugin bietet eine solide Grundlage, die die meisten Anwendungsfälle abdeckt. Wenn wir etwas Bestimmtes benötigen, können wir es leicht anpassen. Ist das nicht schön?
Grundlagen
Schauen wir uns nun an, wie es funktioniert.
Das Plugin führt zwei neue Custom Post Types (CPTs) ein: ACF-Ansicht und ACF-Karte.
- Ansicht für Beitragsdaten und Advanced Custom Fields
Wir erstellen eine Ansicht und weisen ein oder mehrere Beitragsfelder zu, das Plugin generiert dann einen Shortcode, mit dem wir die Feldwerte für Benutzer anzeigen. Wir können die Ausgabe mit dem CSS-Feld gestalten, das in jeder Ansicht enthalten ist. - Karte für die Auswahl von Beiträgen
Wir erstellen eine Karte und weisen Beiträge (oder CPT-Elemente) zu, wählen eine Ansicht (die für die Anzeige der einzelnen Elemente verwendet wird) und das Plugin generiert einen Shortcode, mit dem wir die Gruppe von Beiträgen anzeigen können. Die Liste der Beiträge kann manuell oder dynamisch mit Filtern zugewiesen werden.
Das Plugin bietet uns den Komfort, mit vertrauten WordPress-CPTs zu arbeiten, während es sich um die Abfrage und automatische Generierung von Twig-Markup-Vorlagen kümmert. Weitere Informationen über die Vorteile des Plugins finden Sie hier.
Installieren Sie das Advanced Views-Plugin auf Ihrer WordPress-Website und vergessen Sie nicht, es zu aktivieren. Sie müssen auch das (kostenlose) ACF-Plugin installieren und aktivieren. Fahren Sie dann mit den nächsten Schritten fort.
Schritt 1. Erstellen einer Ansicht
Wenn Sie das ACF-Views-Plugin aktivieren, sehen Sie in Ihrem Verwaltungsmenü einen neuen Eintrag mit dem Titel "Advanced Views".
Innerhalb des Untermenüs finden Sie mehrere Einträge, aber derjenige, den Sie verwenden müssen, heißt 'Advanced Views'.

Besuchen Sie die Registerkarte ACF-Ansichten und klicken Sie auf die Schaltfläche 'Neu hinzufügen', um eine Ansicht zu erstellen.
Geben Sie einen Namen für Ihre Ansicht an. Es kann alles sein, was die Ansicht beschreibt, da dieser Name in der Liste der Ansichten angezeigt wird, wodurch sie leichter zu identifizieren ist. Wir haben zum Beispiel unsere Ansicht "Seitenlink" genannt.

Zuweisung von Feldern
Nun müssen Sie Ihrer Ansicht ein neues Feld zuweisen. Klicken Sie auf die Schaltfläche "Feld hinzufügen" und wählen Sie Ihre "Gruppe" aus dem Dropdown-Menü. In meinem Fall heißt die Gruppe "Seitenfelder".
Wählen Sie anschließend das Zielfeld aus der Liste aus. In meinem Fall heißt das Feld "Mehr lesen".
Hinweis: Der Feldtyp ist zur leichteren Identifizierung in Klammern angegeben.
In diesem Fall sollte der Feldtyp "Link" lauten. Sie können bei Bedarf eine "Link-Beschriftung" definieren oder sie leer lassen, wenn Sie möchten, dass das Plugin sie dynamisch aus den Daten des Links aufnimmt.
Insgesamt kann jede Ansicht eine unbegrenzte Anzahl von ACF-Feldern aufnehmen, aber in unserem Fall werden wir nur eines verwenden.
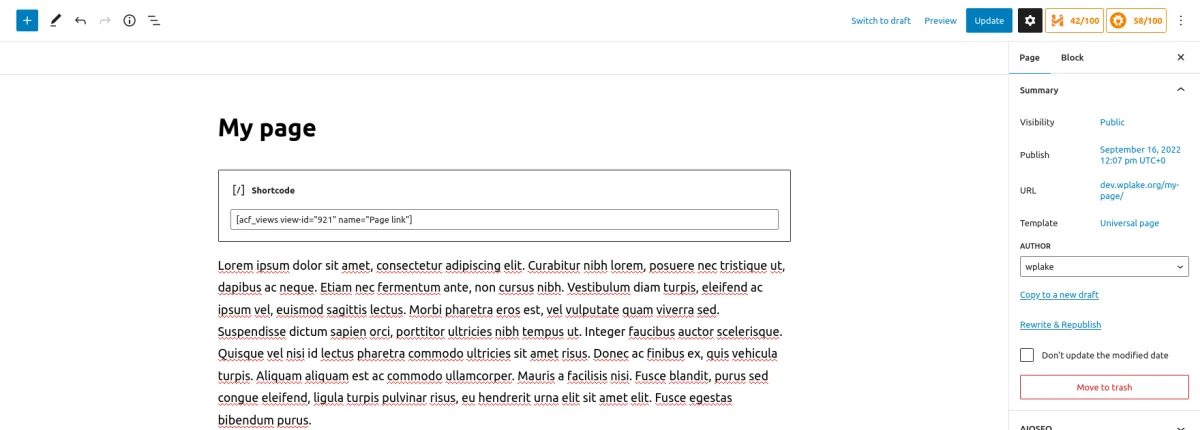
Klicken Sie auf 'Veröffentlichen', um Ihre Ansicht zu speichern und zu veröffentlichen. Sobald sie veröffentlicht ist, werden Sie feststellen, dass Shortcodes in einem Block auf der rechten Seite des Bearbeitungsbildschirms Ihrer Ansicht generiert worden sind. Jede Ansicht hat ihren eigenen Shortcode mit einer eindeutigen ID (die Shortcode-Struktur ist für alle Ansichten gleich, aber die Argumente sind eindeutig).
[acf_views view-id="xxxx" name="x"]Kopieren Sie nun den Shortcode, und klicken Sie auf die Schaltfläche "In die Zwischenablage kopieren" des ersten Shortcodes.
Schritt 2. Fügen Sie den Shortcode an der richtigen Stelle ein
Alles ist bereit, um das ACF-Link-Feld anzuzeigen. Besuchen Sie Ihre Zielseite (mit dem Link-Feld) und stellen Sie sicher, dass das Feld eine ausgewählte URL hat. Fügen Sie dann den Shortcode an der gewünschten Stelle im Seiteninhalt ein.
Wenn Sie den Gutenberg-Editor verwenden, klicken Sie auf die Plus-Schaltfläche in der oberen Leiste und wählen Sie den Block "Shortcode" aus der Liste. Fügen Sie dann Ihren Shortcode in den Block ein und klicken Sie auf die Schaltfläche "Aktualisieren", um Ihren Beitrag/Ihre Seite zu speichern.

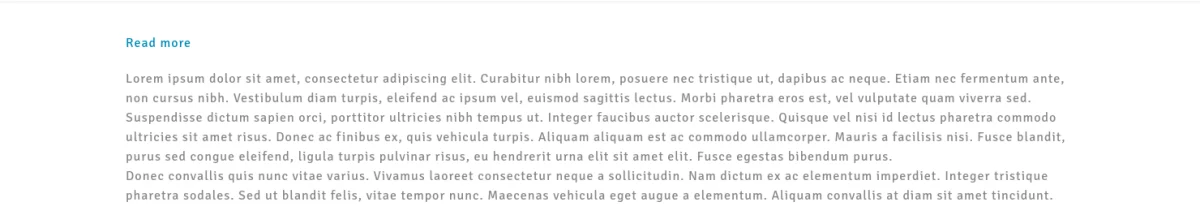
Besuchen Sie dann Ihre Seite, um das Ergebnis zu sehen. Wenn Sie alles richtig gemacht haben, sollten Sie den Link mit der von Ihnen definierten Bezeichnung sehen oder mit der Bezeichnung, die aus dem Feld übernommen wurde, falls Sie es leer gelassen haben.

Wenn Sie Ihren Link nicht sehen, gehen Sie zurück und bearbeiten Sie die Seite. Vergewissern Sie sich, dass Sie im Feld ACF-Link eine URL ausgewählt haben, und speichern Sie die Seite, denn wenn das Feld leer ist, wird nichts angezeigt.
Link-Feld mit PHP-Code anzeigen
Um das Link-Feld anzuzeigen, müssen Sie ein HTML-Markup für den Link erstellen und Daten aus Ihrem Feld einfügen. Der Code ist je nach ausgewähltem Rückgabetyp unterschiedlich. Nachfolgend finden Sie Beispiele.
1. PHP-Code zur Anzeige des Link-Feldes mit dem "Array" Rückgabeformat:
<?php
// don't forget to replace 'link' with your field name
$linkData = get_field('link');
if ($linkData) {
// if the 'target' is presented, it's a bool. We've to convert it into the HTML format
$target = isset($linkData['target']) && $linkData['target'] ?
'_blank' :
'_self';
// displays the link. Each %s in the string will be replaced with the related argument
printf("<a href='%s' target='%s'>%s</a>",
esc_url($linkData['url']),
esc_html($target),
esc_attr($linkData['title']));
}2. PHP-Code zur Anzeige des Feldes "Link" mit der "URL" Rückgabeformat:
<?php
// don't forget to replace 'link' with your field name
$linkUrl = get_field('link');
if ($linkUrl) {
// displays the link. Each %s in the string will be replaced with the related argument
printf("<a href='%s' target='_blank'>Read more</a>",
esc_url($linkUrl));
}Mit dem "URL"-Rückgabeformat müssen wir die Bezeichnung unseres Links hart codieren. Das bedeutet, dass man sie nicht ändern kann, ohne den Code zu ändern. Deshalb ist es besser, immer das "Array"-Rückgabeformat zu wählen.
Um weitere Informationen zu erhalten, sehen Sie sich das unten stehende Video an und lesen Sie den offiziellen ACF-Artikel.

Abschließende Gedanken
Wir haben Ihnen gezeigt, wie Sie das ACF-Link-Feld verwenden, welche Optionen es bietet und wie Sie es anzeigen können. Jetzt können Sie das Feld ganz einfach überall verwenden.
Vergessen Sie nicht, dass eine Ansicht im Advanced Views Framework mehrere Felder unterstützt, was bedeutet, dass Sie jederzeit weitere Felder zu Ihrer Ansicht hinzufügen können. Das Plugin unterstützt außerdem alle verfügbaren Feldtypen.
Sie können die Ausgabe der Felder sogar gestalten, ohne Ihr Theme zu ändern: Verwenden Sie das CSS-Codefeld (siehe Registerkarte "Erweitert" der Ansicht). Das dort hinzugefügte CSS wird nur auf Seiten angewendet, auf denen Sie den Shortcode verwenden. Sie brauchen also nicht mehr nach einem Ort zu suchen, an dem Sie Ihren CSS-Code einfügen können.
Weitere Informationen über das Plugin finden Sie auf der offiziellen Website von Advanced Views. Dort finden Sie Links zum YouTube-Kanal des Plugins (mit Video-Tutorials) und zur Dokumentation des Plugins. Diese Ressourcen sind für alle nützlich, die das Plugin noch nicht kennen.
Thank you for reading! to our monthly newsletter to stay updated on the latest WordPress news and useful tips.

Stuck with development or facing an issue?
WPLake offers affordable on-demand website development and design.
No matter the size of your project - contact us now, and we'll get it done for you!
Häufig gestellte Fragen Testen Sie Ihr Wissen
FAQ-Modus
/
Lernmodus
- Wie unterscheidet sich das Feld ACF Link von anderen ACF-Link-Feldern?
Das ACF-Link-Feld unterscheidet sich von anderen ACF-Link-Feldern dadurch, dass es nicht nur den eigentlichen Link, sondern auch ein Feld zur Definition eines Link-Labels sowie Einstellungen zur Steuerung des Link-Verhaltens enthält.
- Welche Rückgabeformatoption wird für das ACF-Link-Feld empfohlen?
Die Rückgabeoption "Link Array" wird empfohlen, da sie Zugang zu allen verfügbaren Informationen über den Link bietet, einschließlich URL, Linktext und der Option "In neuer Registerkarte öffnen".
- Wie kann ich das ACF-Link-Feld auf meiner WordPress-Website anzeigen?
Sie können das ACF-Link-Feld entweder mit intelligenten Vorlagen anzeigen, die vom Advanced Views-Plugin bereitgestellt werden, oder indem Sie PHP-Code zum Abrufen und Anzeigen der Link-Daten einbauen.


