Campo ACF oEmbed

Resumen de los puntos clave
- Campo oEmbed en ACF: El tipo de campo oEmbed de ACF permite incrustar fácilmente contenidos de terceros, como vídeos, imágenes y publicaciones en redes sociales, en entradas o páginas de WordPress con sólo pegar la URL.
- Incrustación simplificada: Con el campo oEmbed de ACF, no es necesario buscar y pegar manualmente los códigos de incrustación, ya que el campo genera automáticamente el código de incrustación adecuado para la URL proporcionada.
- Mostrar contenido incrustado: La visualización de contenido incrustado implica el uso de plugins como Advanced Views, que generan códigos cortos para incrustar fácilmente en páginas o entradas de WordPress.
- Incorporaciones con capacidad de respuesta: Se pueden aplicar estilos CSS adicionales para crear incrustaciones adaptables que garanticen la compatibilidad con distintos tamaños de pantalla y dispositivos.
Índice
Sobre el campo oEmbed del ACF
Utilice el campo oEmbed de ACF para incrustar medios en su sitio WordPress. Diseñado para funcionar con la función oEmbed integrada en WordPress, le permitirá incrustar fácilmente contenido de terceros, como vídeos, imágenes, publicaciones en redes sociales, etc., en sus entradas o páginas de WordPress simplemente pegando la URL del contenido. WordPress reconoce automáticamente el formato de la URL y obtiene el código de incrustación adecuado para el recurso en cuestión. Piensa en ello como una versión más sencilla de la función "Vista previa de carga" en las redes sociales, en sitios como Facebook.com o Linkedin.com. Cuando escribas una nueva entrada y pegues un enlace, se mostrará la imagen, el título y la excepción.
Veamos lo que ocurre en segundo plano.
Entre bastidores en el ACF
El campo oEmbed de ACF simplifica el proceso de incrustación de contenidos de terceros en campos personalizados. Proporciona una interfaz fácil de usar que permite a los editores de contenidos introducir la URL del recurso que desean incrustar, y ACF se encarga de generar el código de incrustación adecuado para ese recurso. Esto elimina la necesidad de que los usuarios encuentren, copien y peguen manualmente los códigos de incrustación o la necesidad de preocuparse por los detalles técnicos de la incrustación de contenidos y/o medios.
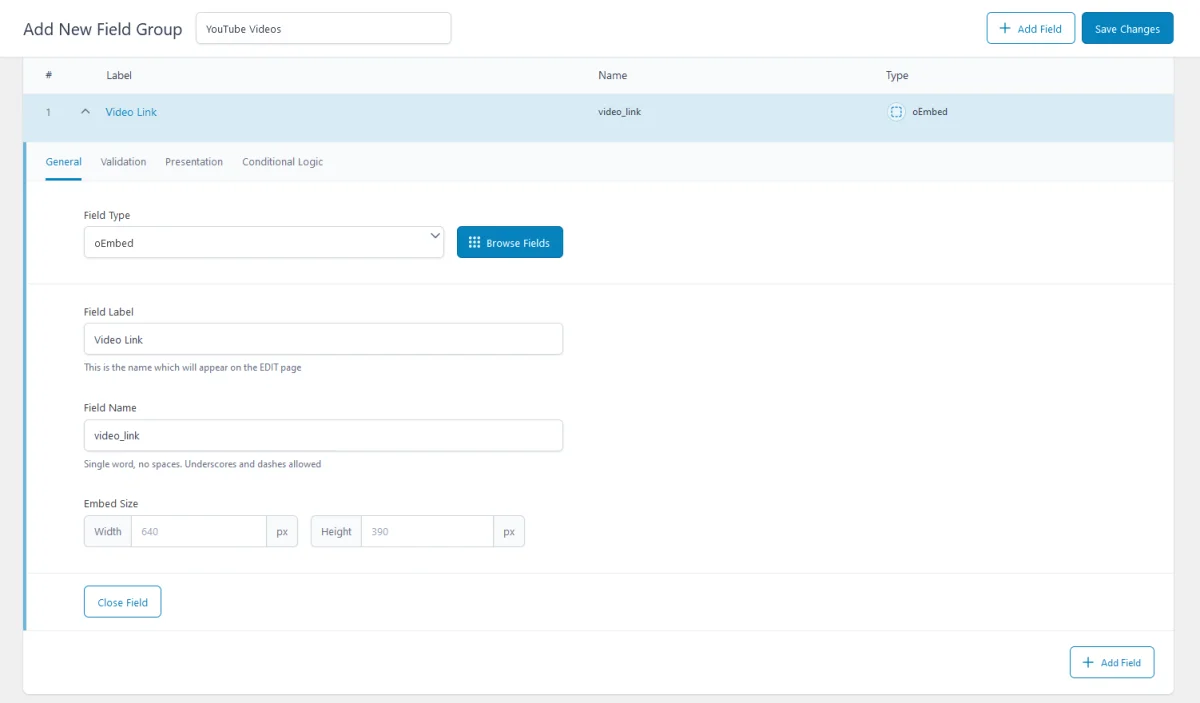
Cuando crea un campo oEmbed en ACF, puede definir el Tamaño de incrustación. Estos ajustes ayudan a controlar la apariencia y el comportamiento del contenido incrustado dentro de su sitio web. Pero no se preocupe demasiado, siéntase libre de ignorar el tamaño de incrustación por ahora.

Mostrar ACF oEmbed con un shortcode
Ahora que sabemos lo que ocurre entre bastidores, continuemos con los pasos para mostrar contenido incrustado.
Sabemos que cuando pegas la URL de Twitter o YouTube, por ejemplo, en el campo ACF oEmbed (mientras editas un post o página) devuelve una cadena que contiene el HTML incrustado obtenido por la función wp_oembed_get(). Eso está muy bien, pero ¿cómo se muestra ese contenido?
Advanced Views es la respuesta, crea el código HTML y escupe un shortcode, que puedes copiar y pegar en tu contenido, widget o en cualquier lugar dentro de WordPress (que soporte shortcodes).
Es la forma más sencilla de mostrar los campos ACF, un método fácil de mantener, ya que no requiere mucha codificación y en el que tampoco tendrá que modificar su tema.
Empecemos.
Cómo hacerlo paso a paso
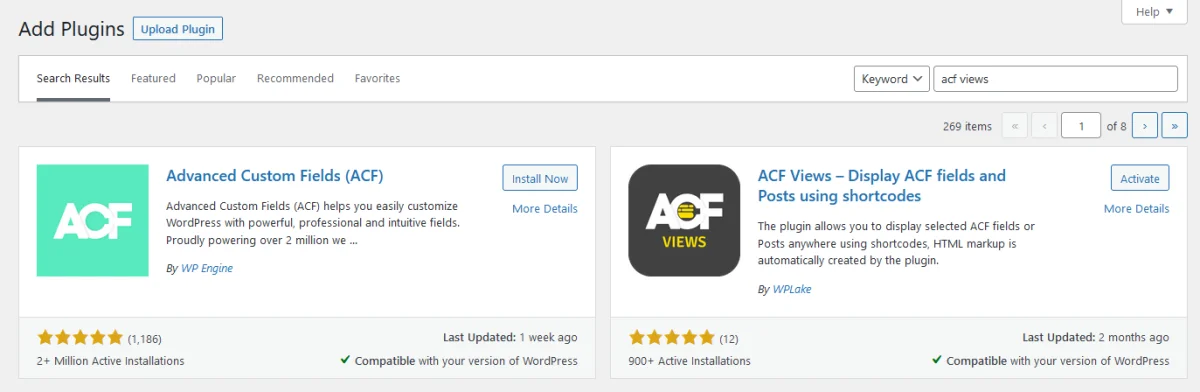
Si tiene pensado seguirnos, busque Advanced Views mediante la función de instalación de plugins incorporada. Tenga en cuenta que debe tener Advanced Custom Fields activo, ya que Advanced Views es un complemento del mismo.

Paso 1. Creación de una vista
Al activar el framework Advanced Views aparece un nuevo elemento en el menú de administración, llamado "Advanced Views". El elemento tiene varios sub-elementos, pero en nuestro caso, vamos a trabajar sólo con el llamado "Advanced Views".
Haga clic en ese elemento del menú para abrir la página Vistas y, a continuación, haga clic en el botón "Añadir nueva" para crear una Vista.
En la nueva página, dé un nombre a su Vista, puede ser cualquier cosa que describa la Vista. Yo he llamado a mi Vista "videoteca".
Asignación de campos
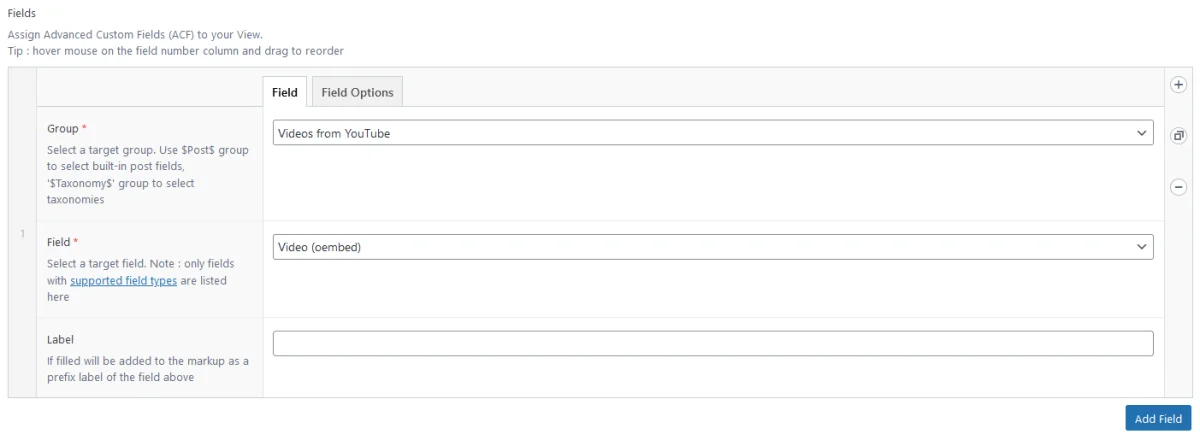
Es hora de asignar el campo oEmbed a tu Vista. Haz clic en el botón "Añadir campo" y selecciona tu "Grupo" en el desplegable. En mi caso, he llamado al grupo "Vídeos de YouTube".
A continuación, sigue seleccionando el campo de destino de la lista. He seleccionado "Vídeo".

Haga clic en el botón "Publicar" para guardar y publicar su Vista. Los códigos cortos se generan y se muestran a la derecha de la pantalla de edición de la vista. Lea más sobre los diferentes shortcodes y sus usos en los documentos de Advanced Views.
Copie el primer shortcode sin el parámetro object-id en el portapapeles.
Por ejemplo [acf_views view-id="456" name="videoteca"]
Paso 2. Pega el shortcode en su lugar
Ya casi has terminado.
Vaya a su página de destino (la página donde ha ubicado sus campos ACF), haga clic en el título para editar la página y pegue el shortcode copiado en cualquier lugar que desee del contenido de la página.
Para Gutenberg editor: haz clic en el botón más en la barra superior y elige el bloque "Shortcode" de la lista, luego pega tu shortcode en el bloque. Si tienes Gutenberg como editor por defecto, probablemente podrías simplemente pegar el shortcode, sabrá qué bloque usar.
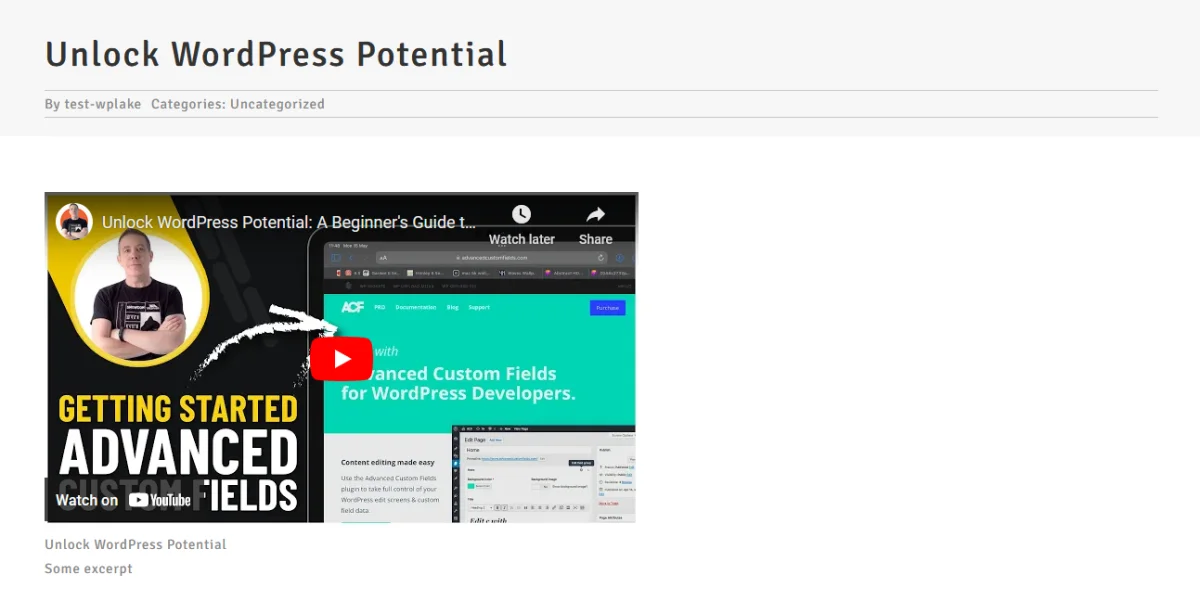
Ahora sólo queda rellenar el campo con la url del vídeo.
En mi caso, tengo un campo oEmbed 'Video' y del grupo $post$ por defecto el 'Título' y el 'Extracto'.

Si no ves el vídeo en miniatura con el título y el extracto, vuelve atrás y edita la página. Por ejemplo, asegúrate de que has rellenado los campos y guardado la página, si efectivamente están rellenados, entonces vuelve más atrás a la edición de tu Vista, donde asignaste los campos. A continuación, vuelva a comprobar que están asignados desde el grupo de campos correcto. Por consiguiente, si ha dejado los campos sin rellenar en la página o entrada, no habrá nada que mostrar.
Mostrar ACF oEmbed con código PHP
Como puedes ver, mostrar el contenido incrustado con un shortcode es sencillo y directo, especialmente cuando tienes muchos campos que mostrar.
Ahora, veamos el otro método usando código PHP.
El siguiente código PHP se puede utilizar para mostrar un oEmbed.
// todo use your field name instead of 'oembed'
$oembedHtml = get_field('oembed') ?: '';
if ($oembedHtml) {
printf('<div class="embed-container">%s</div>', $oembedHtml);
}En el código siguiente, hemos añadido parámetros adicionales al iframe src que dan un poco más de control sobre lo que ocurre con los controles del reproductor de vídeo o la relación de aspecto del contenido.
// todo use your field name instead of 'oembed'
$oembedHtml = get_field('oembed') ?: '';
if ($oembedHtml) {
preg_match('/src="(.+?)"/', $oembedHtml, $matches);
$src = $matches[1] ?? '';
$params = [
// todo use your arguments here
'controls' => 0,
'hd' => 1,
'autohide' => 1
];
$newStr = add_query_arg($params, $src);
$oembedHtml = str_replace($src, $newStr, $oembedHtml);
printf('<div class="embed-container">%s</div>', $oembedHtml);
}Tenga en cuenta que en este ejemplo de código sólo hemos mostrado cómo mostrar un único campo oEmbed. Si tiene más campos, deberá escribir el código correspondiente para mostrarlos.
Para obtener información adicional, vea el vídeo que figura a continuación y lea el artículo oficial de la ACF.

Incrustaciones con capacidad de respuesta
Con algunos estilos CSS adicionales, ahora puedes crear incrustaciones con capacidad de respuesta.
Nota: Cada proveedor como Vimeo, Dailymotion, Google Maps o YouTube, puede necesitar diferentes estilos CSS. Por lo tanto, es mejor crear estilos para cada caso específico.

Reflexiones finales
En este tutorial, le hemos mostrado cómo utilizar y mostrar los campos ACF oEmbed de dos maneras, primero con un simple shortcode y luego con algo de código PHP. El método shortcode es, por supuesto, mucho más fácil, no requiere codificación y elimina la molestia de mantener el código PHP en el futuro.
Tenga en cuenta que una Vistapuede contener cualquier número de campos de diferentes tipos, lo que significa que puede ampliar su Vistaen cualquier momento, Advanced Views soporta todos los tipos de campo disponibles con configuraciones ampliadas para tipos de campo complejos, como ACF Repeater.
Para obtener más información sobre el plugin que hemos utilizado en nuestro ejemplo de shortcode, visite la página oficial del plugin.
¡Ahora ve a incrustar algo multimedia!
Thank you for reading! to our monthly newsletter to stay updated on the latest WordPress news and useful tips.

Stuck with development or facing an issue?
WPLake offers affordable on-demand website development and design.
No matter the size of your project - contact us now, and we'll get it done for you!
Preguntas frecuentes Pon a prueba tus conocimientos
Modo FAQ
/
Modo de aprendizaje
- ¿Cómo funciona el campo oEmbed en ACF?
El campo oEmbed permite a los usuarios incrustar contenidos pegando la URL, y ACF genera automáticamente el código de incrustación apropiado para el recurso.
- ¿Puedo personalizar el tamaño del contenido incrustado con los campos ACF oEmbed?
Sí, los campos oEmbed de ACF ofrecen opciones para definir el tamaño de incrustación, lo que permite controlar cómo aparece el contenido incrustado en el sitio web.
- ¿Cómo puedo crear incrustaciones adaptables para distintos proveedores de medios?
Las incrustaciones con capacidad de respuesta pueden crearse con estilos CSS adicionales adaptados a proveedores de medios específicos como Vimeo, Dailymotion, Google Maps o YouTube.
- ¿Cuál es el método shortcode para mostrar contenido incrustado?
El método de shortcode, facilitado por plugins como Advanced Views, permite a los usuarios mostrar fácilmente los campos de ACF oEmbed en páginas o entradas de WordPress utilizando simples shortcodes sin necesidad de una codificación extensa.


