ACF oEmbed Field

Les points clés en un coup d'œil
- Champ oEmbed dans ACF : Le type de champ oEmbed d'ACF permet d'intégrer facilement des contenus tiers tels que des vidéos, des images et des messages de médias sociaux dans des articles ou des pages WordPress en collant simplement l'URL.
- Intégration simplifiée : Avec le champ oEmbed d'ACF, vous n'avez pas besoin de trouver et de coller manuellement les codes d'intégration, car le champ génère automatiquement le code d'intégration approprié pour l'URL fournie.
- Affichage du contenu incorporé : L'affichage de contenu intégré implique l'utilisation de plugins tels que Advanced Views, qui génèrent des shortcodes pour faciliter l'intégration dans les pages ou les articles de WordPress.
- Embeds réactifs : Des styles CSS supplémentaires peuvent être appliqués pour créer des liens réactifs, garantissant ainsi la compatibilité avec différentes tailles d'écran et d'appareils.
Table des Matières
A propos du champ oEmbed d'ACF
Utilisez le champ oEmbed d'ACF pour intégrer des médias dans votre site WordPress. Conçu pour fonctionner avec la fonctionnalité oEmbed de WordPress, il vous permettra d'intégrer facilement des contenus tiers, tels que des vidéos, des images, des messages de médias sociaux, etc., dans vos articles ou pages WordPress en collant simplement l'URL du contenu. WordPress reconnaît automatiquement le format de l'URL et récupère le code d'intégration approprié pour la ressource donnée. Il s'agit d'une version simplifiée de la fonction "Prévisualisation du chargement" dans les médias sociaux, sur des sites comme Facebook.com ou Linkedin.com. Lorsque vous écrivez un nouveau message et que vous collez un lien, l'image, le titre et l'exception sont pris en compte.
Voyons ce qui se passe en arrière-plan.
Les coulisses d'ACF
Le champ oEmbed d'ACF simplifie le processus d'intégration de contenu tiers dans les champs personnalisés. Il offre une interface conviviale qui permet aux éditeurs de contenu de saisir l'URL de la ressource qu'ils souhaitent intégrer, et ACF se charge de générer le code d'intégration approprié pour cette ressource. Les utilisateurs n'ont donc plus besoin de trouver, copier et coller manuellement les codes d'intégration, ni de se préoccuper des détails techniques de l'intégration du contenu et/ou des médias.
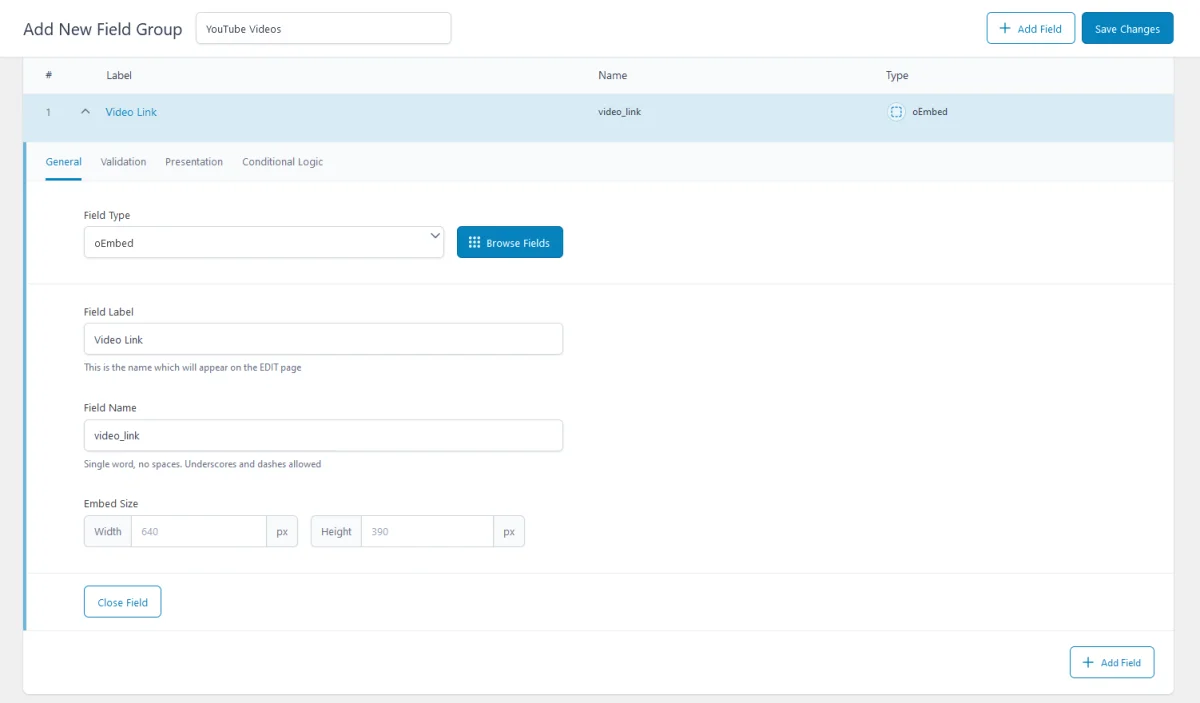
Lorsque vous créez un champ oEmbed dans ACF, vous pouvez définir la taille de l'intégration. Ces paramètres permettent de contrôler l'apparence et le comportement du contenu intégré dans votre site web. Mais ne vous inquiétez pas trop, n'hésitez pas à ignorer la taille de l'intégration pour le moment.

Afficher ACF oEmbed avec un shortcode
Maintenant que nous savons ce qui se passe dans les coulisses, continuons avec les étapes pour afficher le contenu incorporé.
Nous savons que lorsque vous collez l'URL de Twitter ou de YouTube, par exemple, dans le champ ACF oEmbed (lors de l'édition d'un article ou d'une page), celui-ci renvoie une chaîne contenant le code HTML intégré obtenu par la fonction wp_oembed_get(). C'est très bien, mais comment afficher ce contenu ?
Advanced Views est la réponse, il crée la balise HTML et produit un shortcode, que vous pouvez ensuite copier et coller dans votre contenu, votre widget ou n'importe où dans WordPress (qui supporte les shortcodes).
C'est la façon la plus conviviale d'afficher les champs ACF, une méthode facile à maintenir, parce qu'il n'y a pas beaucoup de codage impliqué et une méthode où vous n'aurez pas besoin de modifier votre thème non plus.
Plongeons dans l'aventure.
Comment faire Pas à pas
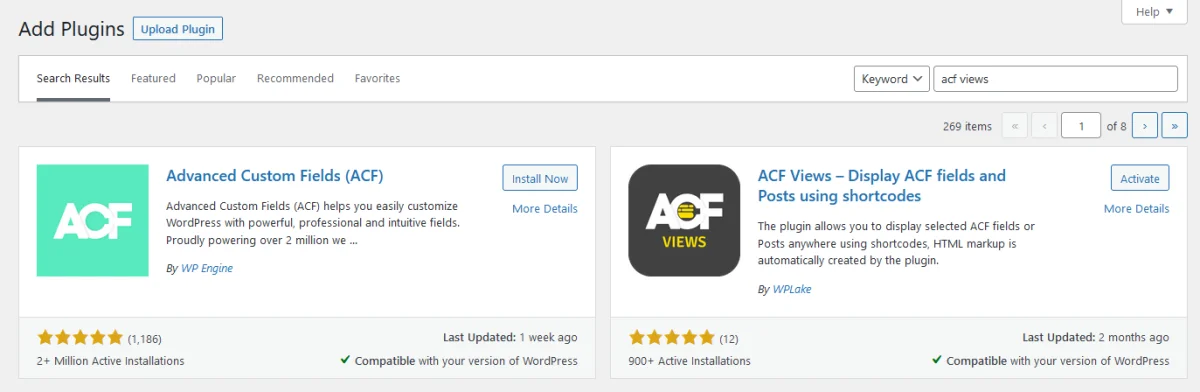
Si vous avez l'intention de suivre, recherchez Advanced Views à l'aide de la fonction d'installation de plugins intégrée. Gardez à l'esprit que vous devez avoir Advanced Custom Fields actif, car Advanced Views est un complément à ce dernier.

Étape 1. Création d'une vue
Lorsque vous activez le framework Advanced Views, un nouvel élément apparaît dans le menu d'administration, appelé "Advanced Views". Cet élément a plusieurs sous-éléments, mais dans notre cas, nous ne travaillerons qu'avec celui qui s'appelle "Advanced Views".
Cliquez sur cet élément de menu pour ouvrir la page Vues, puis cliquez sur le bouton "Ajouter nouveau" pour créer une Vue.
Sur la nouvelle page, donnez un nom à votre vue . Il peut s'agir de n'importe quel élément décrivant la vue . J'ai appelé ma vue "vidéothèque".
Attribution des champs
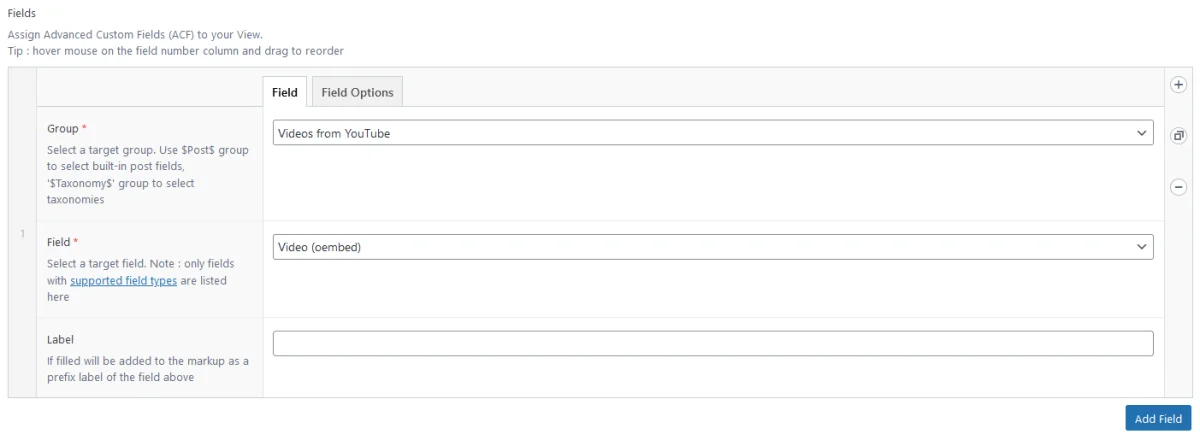
Il est temps d'attribuer le champ oEmbed à votre vue . Cliquez sur le bouton "Ajouter un champ" et sélectionnez votre "Groupe" dans la liste déroulante. Dans mon cas, j'ai appelé le groupe "Vidéos de YouTube".
Continuez ensuite à sélectionner le champ cible dans la liste. J'ai sélectionné "Video".

Cliquez sur le bouton "Publier" pour enregistrer et publier votre Vue. Les codes courts sont alors générés et s'affichent à droite de l'écran d'édition de la vue. Pour en savoir plus sur les différents shortcodes et leur utilisation, consultez la documentation d'Advanced Views.
Copiez le premier shortcode sans le paramètre object-id dans le presse-papiers.
Par exemple, [acf_views view-id="456" name="video library"]
Étape 2. Collez le shortcode à sa place
Vous avez presque terminé.
Allez sur votre page cible (la page où vous avez placé vos champs ACF) puis cliquez sur le titre pour éditer la page, et collez le shortcode copié où vous le souhaitez dans le contenu de la page.
Pour l'éditeur Gutenberg : cliquez sur le bouton plus dans la barre supérieure et choisissez le bloc "Shortcode" dans la liste, puis collez votre shortcode dans le bloc. Si vous avez Gutenberg comme éditeur par défaut, vous pourriez probablement simplement coller le shortcode, il saura quel bloc utiliser.
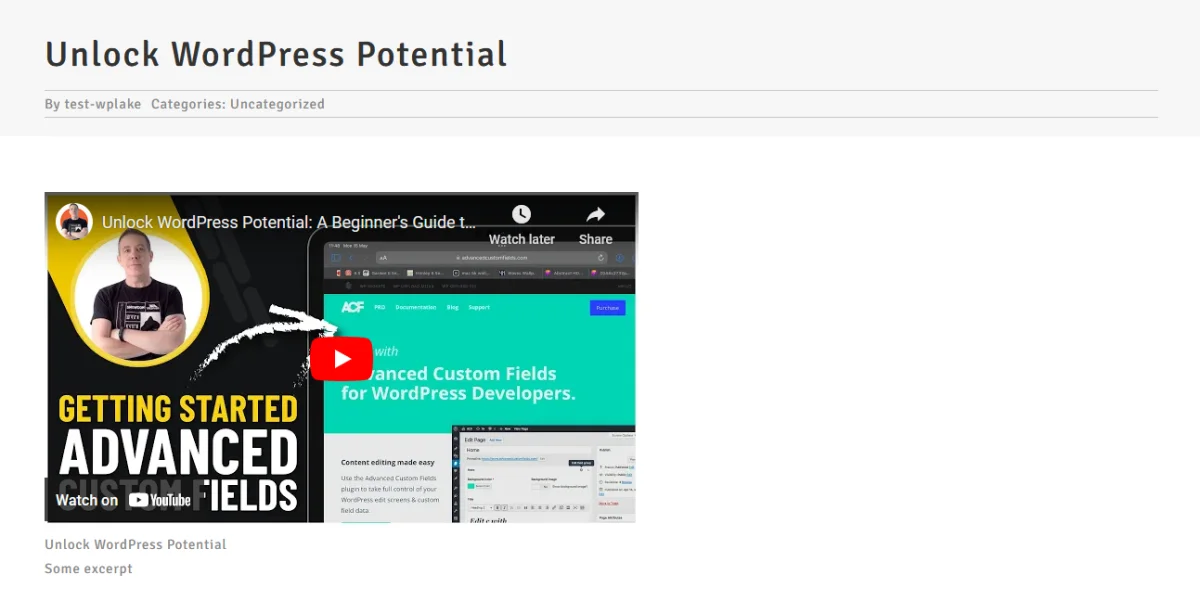
Il ne reste plus qu'à remplir le champ avec l'url de la vidéo.
Dans mon cas, j'ai un champ oEmbed 'Vidéo' et à partir du groupe par défaut $post$ le 'Titre' et 'Extrait'.

Si vous ne voyez pas votre vignette vidéo avec le titre et l'extrait, revenez en arrière et modifiez la page. Par exemple, assurez-vous d'avoir rempli les champs et sauvegardé la page. S'ils sont effectivement remplis, revenez à l'édition de la vue, où vous avez assigné les champs. Vérifiez ensuite qu'ils sont attribués à partir du bon groupe de champs. Par conséquent, si vous avez laissé les champs non remplis sur la page ou le message, il n'y aura rien à afficher.
Afficher l'ACF oEmbed avec le code PHP
Comme vous pouvez le voir, l'affichage du contenu incorporé avec un shortcode est simple et direct, surtout lorsque vous avez beaucoup de champs à afficher.
Voyons maintenant l'autre méthode utilisant le code PHP.
Le code PHP ci-dessous peut être utilisé pour afficher un oEmbed.
// todo use your field name instead of 'oembed'
$oembedHtml = get_field('oembed') ?: '';
if ($oembedHtml) {
printf('<div class="embed-container">%s</div>', $oembedHtml);
}Dans le code ci-dessous, nous avons ajouté des paramètres supplémentaires à l'iframe src, ce qui permet de contrôler un peu plus les commandes du lecteur vidéo ou le rapport d'aspect du contenu.
// todo use your field name instead of 'oembed'
$oembedHtml = get_field('oembed') ?: '';
if ($oembedHtml) {
preg_match('/src="(.+?)"/', $oembedHtml, $matches);
$src = $matches[1] ?? '';
$params = [
// todo use your arguments here
'controls' => 0,
'hd' => 1,
'autohide' => 1
];
$newStr = add_query_arg($params, $src);
$oembedHtml = str_replace($src, $newStr, $oembedHtml);
printf('<div class="embed-container">%s</div>', $oembedHtml);
}Remarque : dans cet exemple de code, nous n'avons montré comment afficher qu'un seul champ oEmbed. Si vous avez plus de champs, vous devrez écrire le code approprié pour les afficher.
Pour plus d'informations, regardez la vidéo ci-dessous et lisez l'article officiel d'ACF.

Emblèmes réactifs
Avec quelques styles CSS supplémentaires, vous pouvez maintenant créer des liens réactifs.
Note : Chaque fournisseur, comme Vimeo, Dailymotion, Google Maps ou YouTube, peut nécessiter des styles CSS différents. Il est donc préférable de créer des styles pour chaque cas spécifique.

Dernières réflexions
Dans ce tutoriel, nous vous avons montré comment utiliser et afficher les champs ACF oEmbed de deux manières, d'abord avec un simple shortcode et ensuite avec un peu de code PHP. La méthode du shortcode est bien sûr beaucoup plus facile, ne nécessite aucun codage et élimine le souci de maintenir le code PHP à l'avenir.
Notez qu'une Vue peut contenir n'importe quel nombre de champs de différents types, ce qui signifie que vous pouvez étendre votre Vue à tout moment, Advanced Views prend en charge tous les types de champs disponibles avec des paramètres étendus pour les types de champs complexes, comme ACF Repeater.
Pour plus d'informations sur le plugin que nous avons utilisé dans notre exemple de shortcode, visitez la page officielle du plugin.
Maintenant, allez incorporer des médias !
Thank you for reading! to our monthly newsletter to stay updated on the latest WordPress news and useful tips.

Stuck with development or facing an issue?
WPLake offers affordable on-demand website development and design.
No matter the size of your project - contact us now, and we'll get it done for you!
Questions fréquemment posées Testez vos connaissances
Mode FAQ
/
Mode d'apprentissage
- Comment fonctionne le champ oEmbed au sein d'ACF ?
Le champ oEmbed permet aux utilisateurs d'intégrer du contenu en collant l'URL, ACF générant automatiquement le code d'intégration approprié pour la ressource.
- Puis-je personnaliser la taille du contenu intégré avec les champs ACF oEmbed ?
Oui, les champs oEmbed d'ACF offrent des options permettant de définir la taille de l'intégration, ce qui permet de contrôler la façon dont le contenu intégré apparaît sur le site web.
- Comment puis-je créer des liens réactifs pour différents fournisseurs de médias ?
Des liens réactifs peuvent être créés avec des styles CSS supplémentaires adaptés à des fournisseurs de médias spécifiques tels que Vimeo, Dailymotion, Google Maps ou YouTube.
- Quelle est la méthode du shortcode pour afficher le contenu incorporé ?
La méthode des shortcodes, facilitée par des plugins comme Advanced Views, permet aux utilisateurs d'afficher facilement les champs oEmbed ACF sur les pages ou les articles WordPress à l'aide de simples shortcodes, sans avoir à coder longuement.


