Comment ajouter des champs personnalisés à la page produit de WooCommerce

Les points clés en un coup d'œil
- Les éléments essentiels de la page produit : La page produit de WooCommerce affiche généralement des données essentielles telles que le titre, l'image, la description, le prix, etc. mais pas les champs personnalisés.
- Personnalisation des pages produits : L'ajout d'informations supplémentaires aux pages de produits est essentiel à des fins diverses, telles que les programmes d'affiliation ou l'amélioration de l'engagement des visiteurs.
- Utilisation de champs personnalisés : Les champs personnalisés permettent de stocker des données supplémentaires sur les produits et jouent un rôle essentiel dans l'amélioration des pages produits.
- Choix du plugin : Advanced Custom Fields (ACF) est un choix populaire pour la gestion des champs personnalisés, offrant flexibilité et facilité d'utilisation.
- Affichage des champs : L'affichage des valeurs des champs personnalisés sur la page produit nécessite soit un codage PHP, soit l'utilisation de plugins tels que Advanced Views pour des solutions basées sur des raccourcis.
- Remarques finales : L'utilisation de plugins comme ACF et Advanced Views permet d'ajouter et d'afficher des données personnalisées sur les pages produit de WooCommerce sans problème et étend leur utilité au-delà des tâches liées à WooCommerce.
Table des Matières
Cet article a été créé pour aider les débutants qui ne connaissent pas WooCommerce et les modèles de produits. Nous allons montrer comment personnaliser le modèle de produit et ajouter des champs personnalisés à vos produits WooCommerce.
Aperçu
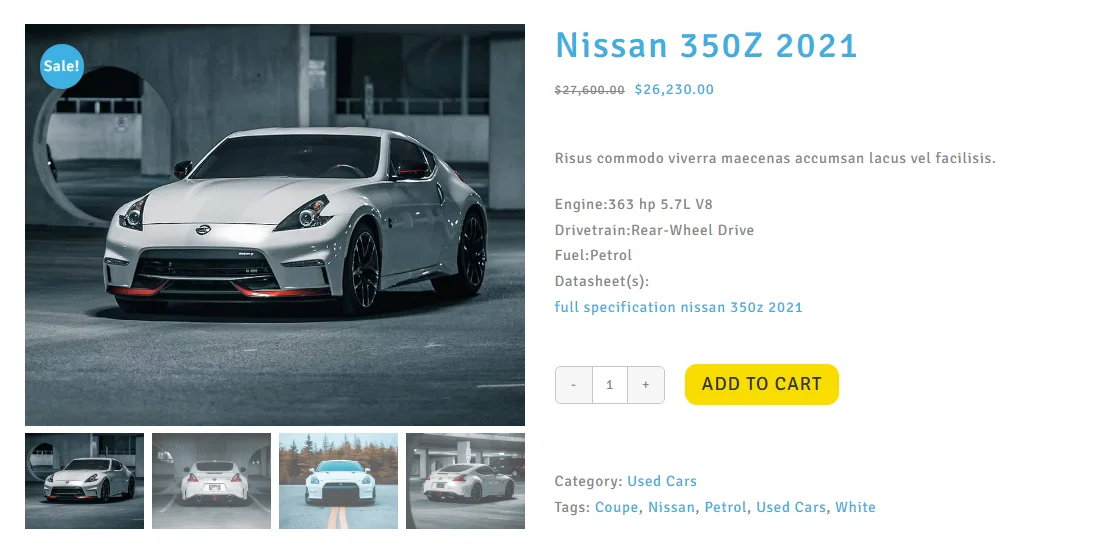
La page produit de WooCommerce affiche généralement les données du produit telles que le titre, l'image, la galerie d'images, la description courte, la description longue, le prix et la remise. Et s'il y a des attributs et des variations. Mais pas les champs personnalisés.
Il y a plusieurs façons d'atteindre cet objectif, et vous verrez qu'afficher les valeurs des champs personnalisés sur une page unique de produit est assez simple, et que cela se fait sans modifier trop de code.
Cet article traite de l'ajout de champs personnalisés uniquement sur la page Produit de WooCommerce. Si vous souhaitez également ajouter des champs à la page de présentation de la boutique, lisez comment afficher les champs ACF sur la page de la boutique Woo.
Ci-dessous, nous avons joint un tutoriel vidéo qui vous montrera comment y parvenir. Mais n'hésitez pas à sauter la vidéo, car dans l'article ci-dessous, nous fournissons un tutoriel complet, étape par étape, en version texte.

Tutoriel
Qu'est-ce qu'un champ personnalisé ?
Les champs personnalisés sont un excellent moyen de stocker des données supplémentaires sur un article ou un produit. D'ailleurs, le produit est techniquement un article, mais d'un type différent.
Choisir un plugin pour les champs personnalisés de WooCommerce
Comme vous le savez peut-être déjà, trouver le bon plugin est souvent un parcours ardu. Mais cela ne doit pas vous empêcher de construire votre boîte à outils de plugins.
Le meilleur
Le plugin le plus populaire que nous recommandons d'utiliser pour créer des champs personnalisés est Advanced Custom Fields (ACF). Il existe d'autres plugins ici et ici, mais nous avons constaté qu'ils coûtent le même prix, voire un peu plus, ou qu'ils ont des fonctionnalités limitées.
Nous utiliserons donc ACF pour notre méthode dans ce tutoriel.

Création de champs personnalisés
- Téléchargez et installez le plugin Advanced Custom Fields.
- Visitez l'onglet "Champs personnalisés" dans le menu d'administration du backend.
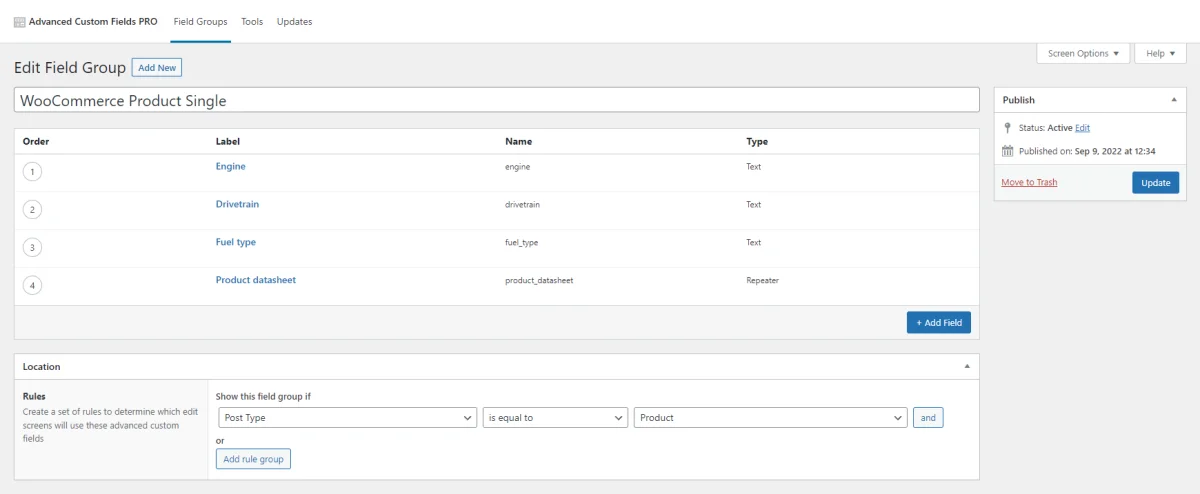
- Cliquez sur "Ajouter nouveau" pour ajouter un nouveau groupe de champs.
Note : Les groupes de champs sont là pour vous aider à organiser vos champs en groupes. - L'écran "Ajouter un nouveau groupe de champs" s'affiche et vous permet d'ajouter des champs.
- Utilisez le bouton "Ajouter un champ" pour ajouter un champ, puis renseignez l'étiquette et le nom du champ en minuscules et sélectionnez le type "Texte" dans la liste déroulante.
- Emplacement, sélectionner Afficher ce groupe de champs si le type de message est égal à Produit.
- Sélectionnez d'autres "Paramètres" que vous souhaitez. Cliquez sur "Publier".
- Pour ajouter d'autres champs, continuez à utiliser le bouton "Ajouter un champ".
C'est tout ce que vous avez à faire pour créer les champs. L'étape suivante consiste à ajouter les valeurs des champs personnalisés à vos produits.

Configurer les valeurs des champs
- Visitez l'onglet "Produits" dans le menu d'administration du backend.
- Dans la liste des produits, sélectionnez le produit que vous souhaitez modifierpour remplir les valeurs de vos champs personnalisés.
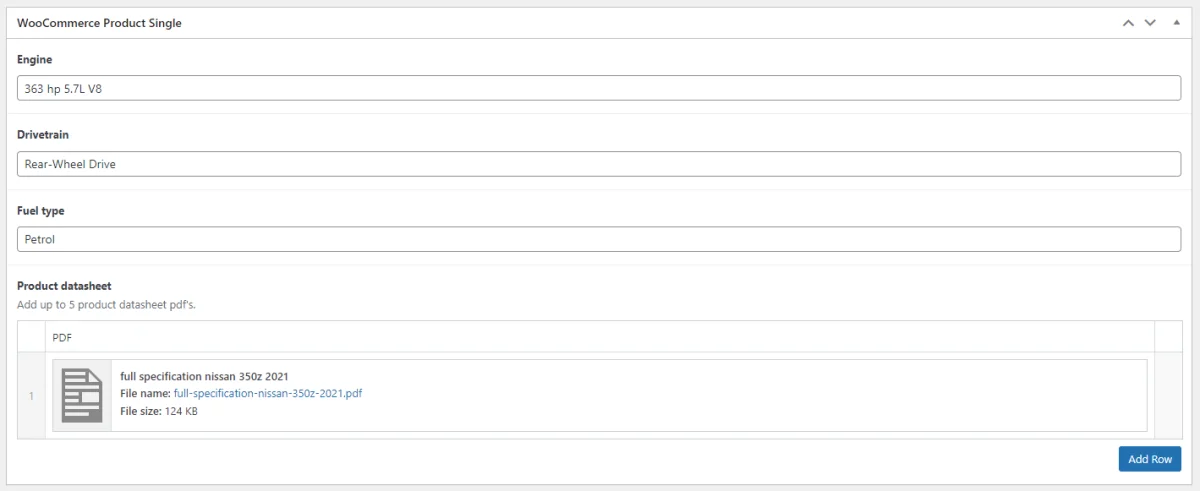
- Une fois sur l'écran de modification du produit, faites défiler vers le bas jusqu'à ce que vous voyiez le(s) champ(s) personnalisé(s).
- Saisissez les valeurs des champs personnalisés. Cliquez sur "Mettre à jour" pour enregistrer le produit.
- Continuez à suivre ces étapes jusqu'à ce que vous ayez ajouté les valeurs des champs personnalisés à tous vos produits.
Conseil de pro : La définition d'une valeur par défaut dans votre groupe de champs ACF ne remplit pas automatiquement les valeurs des champs personnalisés pour tous vos produits. Vous devrez donc modifier le produit et cliquer sur "mettre à jour" pour chaque produit.
Il est temps d'afficher les champs sur la page du produit.
Affichage des valeurs des champs sur la page du produit
Malheureusement, ni WooCommerce ni le plugin ACF ne permettent d'afficher les valeurs des champs sur la page d'accueil de votre site web. Mais tout bon développeur WordPress doit savoir comment modifier le modèle de page produit de Woo. Nous allons donc nous y plonger.
Pour les pros et les lecteurs avertis : modifiez et ajoutez du code PHP pour obtenir et afficher ces champs à l'aide de la fonction ACF get_field().
Cependant, il y a un autre moyen. Il s'agit d'utiliser un plugin qui le fera à notre place. Dans notre cas, nous utiliserons le framework Advanced Views pour afficher les champs personnalisés.
Advanced Views est l'un des addons ACF et permet d'afficher les articles et leurs champs ACF n'importe où sur votre site à l'aide de shortcodes. Cela signifie que vous n'avez plus à écrire de code PHP pour interroger les articles, obtenir les valeurs des champs ou les afficher ! Lisez comment afficher les champs ACF sans coder pour connaître tous les avantages de l'approche par shortcodes.
Comment utiliser les vues ACF pour afficher les valeurs des champs personnalisés sur les pages produits

- Téléchargez et installez le framework Advanced Views.
- Cliquez sur "Ajouter nouveau" pour ajouter une nouvelle vue.
- L'écran "Modifier la vue ACF" s'affiche.
- Donnez à votre Vueun titre et une courte description, afin de pouvoir la retrouver facilement par la suite.
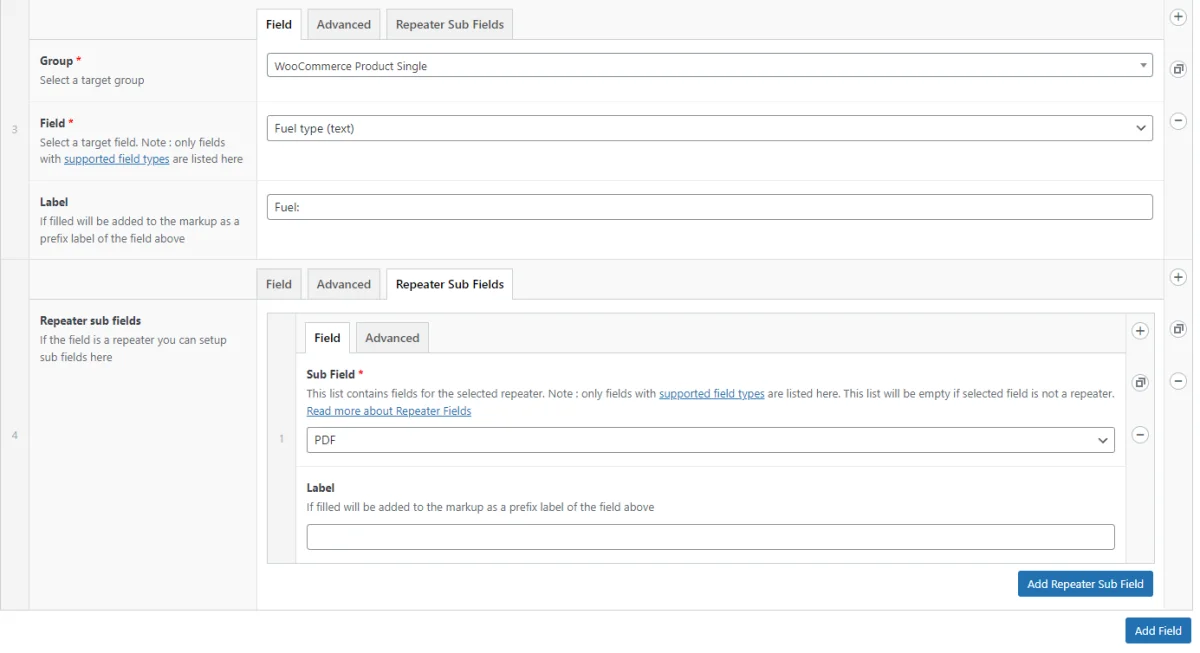
- Champs, Groupe, sélectionnez le groupe de champs que vous avez créé précédemment.
- Champ, sélectionnez le champ et donnez-lui une étiquette.
- Cliquez sur "Ajouter un champ" et répétez l'étape 6 jusqu'à ce que vous ayez ajouté tous les champs.
Conseil : Utilisez la poignée de ligne pour réorganiser les champs.
Pour le champ répétitif type ; Passez à l'onglet 'Sous-champs répétitifs', Sous-champ, sélectionnez votre champ répétitif, puis donnez-lui une étiquette. Nous en sommes maintenant aux dernières étapes.
- Cliquez sur "Mettre à jour" pour enregistrer votre vue.
- Copiez le shortcode.
- Connectez-vous à votre serveur via FTP et naviguez dans votre répertoire WordPress, puis allez dans wp-content/plugins/woocommerce/templates/ et copiez le dossier 'single-product' dans votre thème à l'intérieur d'un nouveau dossier appelé 'woocommerce' (le chemin est donc wp-content/themes/votre-thème/woocommerce/)
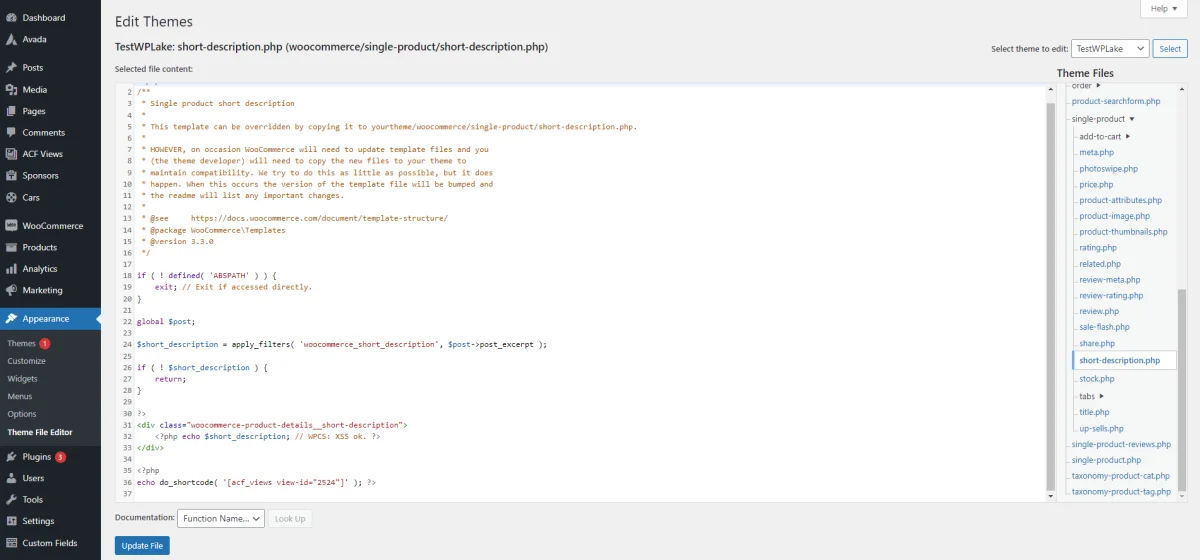
- Dans l'interface d'administration de WordPress, visitez Appearance > Theme File Editor.
- En haut à droite, sélectionnez le thème à éditer -> sélectionnez votre thème puis allez à woocommerce/single-product/short-description.php pour l'ouvrir dans la fenêtre de l'éditeur.
- Insérez le shortcode en copiant et en collant le code ci-dessous au bas du contenu de votre fichier et en remplaçant le "ID" par votre ID de vue ACF. <?php echo do_shortcode( '[acf_views view-id= "ID"]' ) ; ?>
- Affichez la page de votre produit pour voir le résultat.
Note : si vous ne voyez pas les champs personnalisés sur le frontend, éditez le produit et assurez-vous que vous avez rempli les champs personnalisés avec des valeurs.

Conclusions
Vous avez appris à ajouter facilement des champs personnalisés à la page produit de WooCommerce. Nous n'avons utilisé que quelques plugins gratuits, mais ils nous ont facilité la tâche.
Le plugin Advanced Custom Fields est extraordinaire et permet de gérer les champs méta aussi facilement que possible. En utilisant l'addon Advanced Views vous n'aurez plus de problèmes avec l'affichage des champs sur le devant de votre site.
De plus, il convient de mentionner que ces plugins sont très utiles non seulement pour les tâches de Woo. Vous pouvez les utiliser n'importe où, pour ajouter et afficher des données personnalisées, c'est-à-dire des champs pour n'importe quelle page ou n'importe quel Custom Post Type.
Thank you for reading! to our monthly newsletter to stay updated on the latest WordPress news and useful tips.

Stuck with development or facing an issue?
WPLake offers affordable on-demand website development and design.
No matter the size of your project - contact us now, and we'll get it done for you!
Questions fréquemment posées Testez vos connaissances
Mode FAQ
/
Mode d'apprentissage
- Que sont les champs personnalisés, et pourquoi sont-ils importants pour les pages produits de WooCommerce ?
Les champs personnalisés sont des champs de données supplémentaires qui peuvent être ajoutés aux pages de produits de WooCommerce pour fournir des informations supplémentaires au-delà des détails standard du produit. Ils sont importants pour améliorer les pages de produits avec des détails ou des attributs spécifiques.
- Comment puis-je afficher les valeurs des champs personnalisés sur le front-end de mon site web ?
Il existe deux méthodes : modifier manuellement les fichiers de template de WooCommerce pour afficher les valeurs des champs à l'aide de code PHP, ou utiliser un plugin comme Advanced Views pour générer des shortcodes permettant d'afficher les champs sans codage.
- Les champs personnalisés peuvent-ils être affichés à côté des descriptions de produits et d'autres détails standard sur les produits ?
Oui, en intégrant les valeurs des champs personnalisés dans le modèle de page produit de WooCommerce, vous pouvez les afficher avec les détails standard du produit tels que les descriptions, les images et les prix.
- Puis-je utiliser la même approche pour ajouter et afficher des données personnalisées sur d'autres pages ou types d'articles personnalisés ?
Oui, les plugins mentionnés dans l'article, tels que ACF et Advanced Views, peuvent être utilisés pour ajouter et afficher des données personnalisées non seulement sur les pages de produits WooCommerce, mais aussi sur n'importe quelle page ou type d'article personnalisé dans WordPress.