ACF-Blöcke Merkmal

Die wichtigsten Punkte auf einen Blick
- ACF-Blöcke: Mit ACF-Blöcken, einer Funktion des Advanced Custom Fields Plugins, können Benutzer benutzerdefinierte Inhaltsblöcke erstellen, die auf ihre spezifischen Bedürfnisse zugeschnitten sind und die Funktionalität der Website erweitern.
- Vorteile von Blöcken: ACF-Blöcke bieten Wiederverwendbarkeit und Flexibilität, ermöglichen konsistente Designelemente auf allen Seiten und verbessern die Leistung, indem sie nur dort geladen werden, wo Blöcke verwendet werden.
- Vergleich mit nativen Gutenberg-Blöcken: ACF-Blöcke bieten im Vergleich zu nativen Gutenberg-Blöcken mehr Anpassungsmöglichkeiten und bieten einen einfacheren Ansatz, ohne dass umfangreiche React-Entwicklungskenntnisse erforderlich sind.
- Hinter den Kulissen: ACF-Blöcke speichern Daten innerhalb des post_content, ähnlich wie native Gutenberg-Blöcke, aber mit JSON-Formatierung für verbesserte Leistung und schnellere Ladezeiten der Seite.
- Stile und Skripte des Blocks: Jeder ACF-Block hat sein eigenes CSS und JavaScript, die nur geladen werden, wenn der Block verwendet wird, was die Leistung und die Benutzerfreundlichkeit verbessert.
- Wie man Blöcke hinzufügt: ACF-Blöcke können mit Plugins wie Advanced Views oder manuell durch JSON-Deklaration, Laden des Blocks, Anhängen der Gruppe und Erstellen einer Vorlage hinzugefügt werden.
Inhaltsübersicht
Mit ACF Blocks, der leistungsstarken Funktion des Advanced Custom Fields Plugins, können Sie die Funktionalität Ihrer Website erweitern, indem Sie einzigartige Inhaltsblöcke hinzufügen, die auf Ihre speziellen Bedürfnisse zugeschnitten sind.
Es ist wichtig zu erwähnen, dass die Blöcke ein Teil der ACF Pro Version sind, also nur für Benutzer von ACF Pro verfügbar sind.
Vorteile des Ansatzes von Block
Der Block-Ansatz in WordPress bietet mehrere wichtige Vorteile gegenüber traditionellen Methoden wie Meta-Feldern und Page Buildern. Lassen Sie uns die wichtigsten Vorteile der Verwendung von Blöcken untersuchen:
- Wiederverwendbar und flexibel
Einer der herausragenden Vorteile ist die Wiederverwendbarkeit. Blöcke können problemlos seitenübergreifend oder sogar auf derselben Seite verwendet werden. Diese Flexibilität ermöglicht es Ihnen, konsistente Inhaltselemente zu erstellen, die auf Ihrer gesamten Website das gleiche Design und die gleiche Funktionalität aufweisen. Das spart Zeit und sorgt für ein reibungsloses Nutzererlebnis für Ihre Besucher. - Verbesserte Leistung
Blöcke bieten eine effizientere Möglichkeit zur Verwaltung von Assets und Ressourcen. Im Gegensatz zu herkömmlichen Ansätzen, bei denen alle Ressourcen global geladen werden, werden Block-Assets nur dort geladen, wo der Block verwendet wird. Dieser optimierte Lademechanismus führt zu schnelleren Seitenladezeiten und reduziert unnötige Ressourcenüberlastungen. Infolgedessen wird Ihre Website reaktionsschneller, vor allem für mobile Nutzer, und schneidet in den Suchmaschinenrankings besser ab. - Fehlende Stilkonflikte
In der Vergangenheit waren Stilkonflikte ein häufiges Problem bei der Arbeit mit benutzerdefinierten Metafeldern und Themenvorlagen. Durch die modulare Natur des Blocks wird das Risiko von Stilkonflikten erheblich reduziert. Jeder Block verfügt über einen eigenen Satz von Stilen und Skripten, wodurch die Möglichkeit von Konflikten mit anderen Elementen auf der Seite minimiert wird. Diese Isolierung sorgt für ein stabileres und vorhersehbareres Layout und verbessert die allgemeine Entwicklungserfahrung.
Der Ansatz des Blocks in WordPress bietet also eine moderne und leistungsstarke Möglichkeit zur Gestaltung und Verwaltung von Inhalten. Aufgrund der Wiederverwendbarkeit, der verbesserten Leistung und der Beseitigung von Konflikten sind Blöcke für viele WordPress-Benutzer und -Entwickler zur bevorzugten Methode geworden.
ACF vs. Native Gutenberg-Blöcke
Bevor wir uns mit den ACF-Blöcken befassen, wollen wir auch kurz auf die nativen Gutenberg-Blöcke eingehen.
Eingebaut
Gutenberg ist der standardmäßige WordPress-Block-Editor, der eine Reihe grundlegender Blöcke wie Absätze, Überschriften, Bilder und mehr bietet. Diese integrierten Blöcke sind zwar nützlich, haben aber einige Einschränkungen, wenn es um die Anpassung des Layouts und das Hinzufügen erweiterter Funktionen geht.
Nachteile der nativen Blöcke:
- Begrenzte Anpassungsmöglichkeiten
- Unmöglichkeit, komplexe Blocklayouts zu erstellen
- Keine intuitive Möglichkeit, benutzerdefinierte Felder für komplexere Inhalte einzubinden
Benutzerdefiniert
Es ist wichtig zu beachten, dass es möglich ist, benutzerdefinierte Gutenberg-Blöcke ohne zusätzliche Plugins zu erstellen. Allerdings erfordert dieser Prozess ein gutes Verständnis von React, der JavaScript-Bibliothek, die Gutenberg unterstützt. Es erfordert auch eine beträchtliche Investition von Zeit und Mühe, um benutzerdefinierte Blöcke zu entwickeln.
Herausforderungen bei der Erstellung benutzerdefinierter Gutenberg-Blöcke:
- Erforderliche React-Kenntnisse
Die Entwicklung von benutzerdefinierten Gutenberg-Blöcken beinhaltet die Arbeit mit React-Komponenten, was ein gewisses Maß an Fachwissen in JavaScript und React-Entwicklung erfordert. - Zeitaufwändig
Die Erstellung von benutzerdefinierten Blöcken von Grund auf kann zeitaufwändig sein, besonders für diejenigen, die neu in der React- oder WordPress-Entwicklung sind. - Komplexität
Die Entwicklung von benutzerdefinierten Blöcken beinhaltet oft die Verwaltung von Zuständen und den Umgang mit dynamischen Inhalten. - Wartung
Wenn sich der WordPress-Kern weiterentwickelt, müssen benutzerdefinierte Blöcke möglicherweise aktualisiert und angepasst werden, um kompatibel zu bleiben, was den Wartungsaufwand erhöht.
Zusammenfassung
Im Gegensatz dazu bieten ACF-Blöcke eine einfachere und benutzerfreundlichere Möglichkeit, benutzerdefinierte Blöcke zu erstellen, ohne sich in die komplexe React-Entwicklung vertiefen zu müssen. ACF bietet eine intuitive Schnittstelle für das Hinzufügen von Feldern und die Definition von Layouts, so dass Benutzer aller Kenntnisstufen schnell und effizient fortgeschrittene Blöcke erstellen können.
Hinter den Kulissen

Mit der ACF-Blockfunktion können wir Blöcke erstellen und ihnen beliebige Gruppen von Feldern zuordnen. ACF kümmert sich dann um alles, stellt die Felder in der Verwaltungsoberfläche dar und speichert sie. So können wir mehrere Felder verschiedener Typen in unserem Block haben, einschließlich komplexer Felder, wie Galerie und Repeater, ohne umfangreiche Codierung.
Für Entwickler ist es jedoch wichtig, nicht nur zu wissen, wie man die ACF-Blöcke erstellt, sondern auch, wie die Funktion hinter den Kulissen funktioniert. Werfen wir einen Blick hinter den Vorhang, um zu verstehen, wie diese vielseitigen Blöcke funktionieren und wie sie sich nahtlos in den nativen Gutenberg-Editor integrieren.
Die gute Nachricht ist, dass ACF-Blöcke im Inneren genauso funktionieren und sich verhalten wie andere native Gutenberg-Blöcke, z. B. Absätze. Wenn Sie jemals den Code der Gutenberg-Blöcke gesehen haben, werden Sie feststellen, dass sie in einfaches HTML gerendert und im post_content Feld gespeichert werden. Das zentrale Absatzfeld sieht zum Beispiel so aus:
<!-- wp:paragraph -->
<p>Your text</p>
<!-- /wp:paragraph -->Und der Überschriftenblock sieht wie folgt aus:
<!-- wp:heading -->
<h2 class="wp-block-heading">Your heading</h2>
<!-- /wp:heading -->Wie Sie sehen, handelt es sich um reines HTML, das durch WP-Kommentare erweitert wird. Dies ermöglicht es Entwicklern, Blöcke später zu parsen.
ACF folgt also diesem Ansatz und erstellt ähnliche Blöcke. Der Hauptunterschied besteht darin, dass die Felder als JSON im HTML-Kommentar gespeichert werden und der Block nicht den HTML-Code selbst enthält.
<!-- wp:acf/org-wplake-website-blocks-codesnippet-theme-classic-codesnippetthemeclassic
{"name":"acf/org-wplake-website-blocks-codesnippet-theme-classic-codesnippetthemeclassic",
"data":{"local_code-snippet__code-snippet":"\u003c?php\r\necho 'hello world';",
"local_code-snippet__language":"php"},"mode":"edit"} /-->Es ist wichtig, dieses Prinzip zu verstehen, aber Sie sollten sich nicht um die Umsetzung kümmern. ACF kümmert sich darum ganz von selbst.
Tipp: Das Speichern von Blockfeldern als json im post_content ist viel besser für die Performance, verglichen mit dem Ansatz der Metafelder. Das bedeutet, dass Seiten, die mit ACF-Blöcken erstellt wurden, manchmal schneller geladen werden als die Seite, die einfache Vorlagen und Metafelder verwendet.
Stile und Skripte des Blocks
Im Kapitel "Hinter den Kulissen" haben wir gezeigt, wie die ACF-Blöcke funktionieren. Aber was ist mit Stilen und Skripten? Sollten Sie sie global hinzufügen, wie Sie es normalerweise tun würden? Das können Sie, aber glücklicherweise gibt es eine bessere Lösung.
ACF Block behandelt Stile und Skripte auf modulare und effiziente Weise. Jeder Block hat sein eigenes CSS und JavaScript, die nur geladen werden, wenn der jeweilige Block auf einer Seite erscheint. Dieser Ansatz verbessert die Leistung, indem er das unnötige Laden von Ressourcen vermeidet, was zu kürzeren Ladezeiten der Seite und einem reibungsloseren Benutzererlebnis führt.
Tipp: Wenn Sie mit der BEM-Methode vertraut sind, haben Sie vielleicht die Vorstellung, dass ACF Blocks ein hervorragender Ort ist, um die Methode anzuwenden, und damit liegen Sie zu hundert Prozent richtig. Die Verwendung der BEM-Methode mit ACF Blocks organisiert Ihr CSS und Ihr Markup und sorgt für eine bessere Wiederverwendbarkeit und Wartbarkeit des Codes.
Wie man Blöcke hinzufügt
ACF vereinfacht unser Leben, indem es das Rendern und Speichern von Feldern übernimmt. Allerdings erfordert diese Funktion immer noch das Abrufen von Feldern und das Erstellen von Markup, was zeitaufwändig sein kann. Deshalb stellen wir Ihnen im Folgenden zwei Methoden vor, wie Sie ACF-Blöcke zu Ihrer Gutenberg-Bibliothek hinzufügen können: mithilfe eines Addons oder manuell.
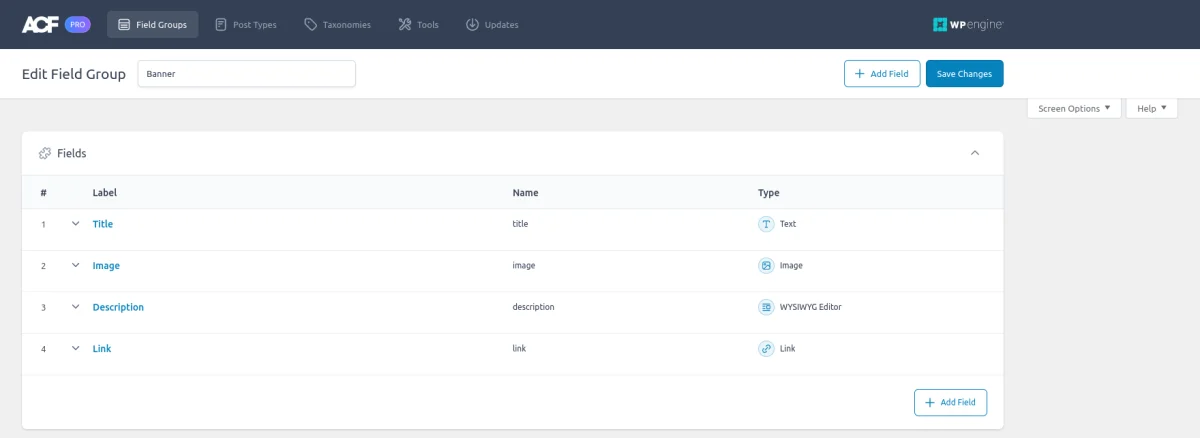
Vorbereitung. Erstellen einer Gruppe
Wie auch immer Sie sich entschieden haben, zunächst müssen wir eine Feldgruppe für den Block erstellen. Das machen wir jetzt gleich. In unserem Beispiel werden wir einen "Banner"-Block erstellen, also geben wir der Gruppe den gleichen Namen.

Verwendung intelligenter Vorlagen
ACF ist berühmt für seine Add-ons.
Lassen Sie uns das Advanced Views Addon vorstellen.
Advanced Views bietet intelligente Vorlagen für die mühelose Anzeige von Inhalten. Es verfügt über integrierte Post-Queries und eine automatische Vorlagenerstellung, die eine schnelle Entwicklung bei gleichzeitiger Flexibilität ermöglichen.
Lassen Sie uns zunächst klären, was wir im Zusammenhang mit diesem Plugin unter "Vorlagen" verstehen: Advanced Views-Vorlagen basieren auf der Twig-Engine. Sie werden vielleicht denken: "Nicht schlecht, aber es erfordert immer noch das Abrufen von Feldern über PHP und das Schreiben von Markup von Grund auf, ganz zu schweigen vom Lesen der Twig-Dokumentation".
Hier glänzt das Plugin: "Intelligente Vorlagen". Das bedeutet, dass wir keine Felder abrufen oder das Markup manuell von Grund auf neu erstellen müssen. Das Plugin bietet eine solide Grundlage, die die meisten Anwendungsfälle abdeckt. Wenn wir etwas Bestimmtes benötigen, können wir es leicht anpassen. Ist das nicht schön?
Grundlagen
Werfen wir nun einen Blick auf die Funktionsweise.
Das Plugin führt zwei neue Custom Post Types (CPTs) ein: ACF-Ansicht und ACF-Karte.
- Ansicht für Beitragsdaten und Advanced Custom Fields
Wir erstellen eine Ansicht und weisen ein oder mehrere Beitragsfelder zu, das Plugin generiert dann einen Shortcode, mit dem wir die Feldwerte für Benutzer anzeigen. Wir können die Ausgabe mit dem CSS-Feld gestalten, das in jeder Ansicht enthalten ist. - Karte für die Auswahl von Beiträgen
Wir erstellen eine Karte und weisen Beiträge (oder CPT-Elemente) zu, wählen eine Ansicht (die für die Anzeige der einzelnen Elemente verwendet wird) und das Plugin generiert einen Shortcode, den wir zur Anzeige der Beiträge verwenden. Die Liste der Beiträge kann manuell oder dynamisch mit Filtern zugewiesen werden.
Das Plugin bietet uns die Möglichkeit, mit den vertrauten WordPress-CPTs zu arbeiten, während es sich um die Abfrage und automatische Generierung von Twig-Markup-Vorlagen kümmert. Weitere Informationen über die Vorteile des Plugins finden Sie hier.
Intelligente Vorlagen und ACF-Blöcke
Lassen Sie uns nun das Thema Blöcke vertiefen. Zusätzlich zu den oben genannten Funktionen bietet das Advanced Views Framework eine Pro-Version. Mit der Pro-Version können wir einen Gutenberg-Block (mit einem einfachen Kontrollkästchen zum Umschalten) erstellen und verwenden, anstatt Shortcodes zu verwenden. Das ist genau das, wonach wir gesucht haben.
Um loszulegen, müssen Sie die Pro-Version des Plugins erwerben und installieren. Wenn Sie die Funktionen des Plugins erst einmal ausprobieren möchten, können Sie die Basic-Version installieren, bevor Sie es kaufen. So können Sie mit dem Plugin experimentieren, seine Funktionsweise verstehen und sicherstellen, dass es Ihren Anforderungen entspricht.
So, jetzt sind wir bereit, unseren ersten Block zu erstellen. Unten haben wir ein Video-Tutorial angehängt, das Sie dabei unterstützen wird. Vergessen Sie nicht, den Vollbildmodus zu aktivieren, um alles im Detail zu sehen.

Zusammenfassend müssen Sie die folgenden Schritte wiederholen:
- Erstellen Sie eine ACF-Gruppe, und fügen Sie Zielfelder hinzu
- Erstellen Sie eine Ansicht, wählen Sie die Zielfelder aus dem ersten Schritt aus, und veröffentlichen Sie die Ansicht.
- Aktivieren Sie in den Einstellungen der Ansicht das Kontrollkästchen "Mit Gutenberg-Block".
- Klicken Sie auf 'Aktualisieren', um Ihre Ansicht zu speichern.
- Bearbeiten Sie Ihren Beitrag, Ihre Seite oder Ihr CPT-Element mit dem Gutenberg-Editor.
Hinweis: Es ist wichtig, den Gutenberg-Editor und nicht den klassischen Editor oder das Page-Builder-Element zu verwenden, da der generierte Block nur in der Gutenberg-Blockbibliothek verfügbar ist. - Fügen Sie einen neuen Block ein, indem Sie den Block Ihrer Ansicht in der Liste auswählen. Als Blockname wird der Name Ihrer Ansicht verwendet.
- Füllen Sie die Felder in dem soeben eingefügten Block aus.
- Klicken Sie auf 'Veröffentlichen', um Ihren Beitrag, Ihre Seite oder Ihr CPT-Element zu speichern.
- Besuchen Sie die Seite, um das Ergebnis zu sehen.
Advanced Views generiert das Markup automatisch, so dass Sie sich nicht um die Feldtypen und ihre Rückgabeformate kümmern müssen. Nun können Sie die Ausgabe durch Hinzufügen einiger CSS-Regeln gestalten. Sie können sie ganz einfach über die Registerkarte 'Erweitert' Ihrer Ansicht hinzufügen.
PHP-Code verwenden
Dieser Ansatz bietet mehr Flexibilität im Vergleich zum Plugin, erfordert aber mehr Aufwand.
Hinweis: Nachstehend finden Sie den aktuellen Leitfaden für ACF v6+. Wir zeigen die neue und empfohlene Methode zum Hinzufügen von Blöcken (unter Verwendung von JSON). Die alte Methode, mit einer php-Funktion wurde mit der Veröffentlichung von v6 veraltet.
Schritt 1. JSON-Deklaration
Sie müssen für jeden Block eine JSON-Deklaration erstellen. Die Deklaration ist eine einfache .json Datei, die die notwendigen Informationen über den Block enthält. Sie können diese Datei an einem beliebigen Ort in Ihrem Theme oder Plugin platzieren.
{
"name": "acf/banner",
"title": "Banner",
"description": "A custom banner block.",
"style": [ "file:./banner.css" ],
"category": "formatting",
"icon": "admin-comments",
"keywords": ["banner"],
"acf": {
"mode": "preview",
"renderTemplate": "banner.php"
}
}Schritt 2. Laden des Blocks
Jetzt müssen wir WordPress über den Block informieren, indem wir das folgende Snippet verwenden:
<?php
add_action( 'init',function (){
// fixme your path here to the folder with the JSON file
register_block_type( __DIR__ . '/blocks/testimonial' );
} );
Schritt 3. Anbringen der Gruppe
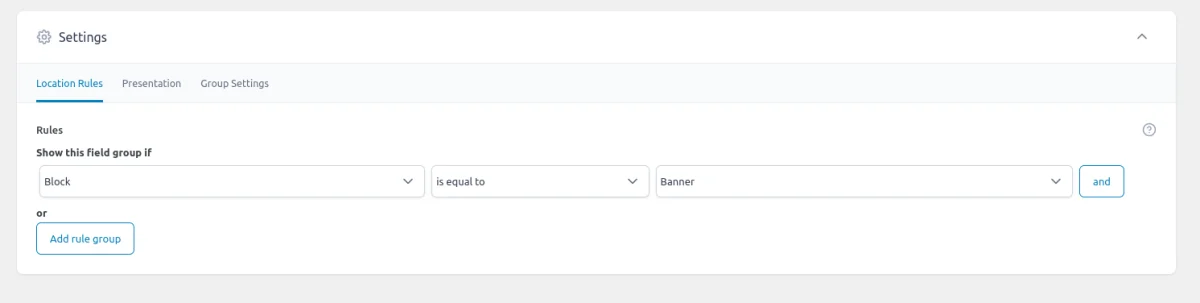
In diesem Schritt ist der Block bereits registriert, und wir müssen unsere ACF-Gruppe an den Block anhängen. Öffnen Sie die Gruppe, die wir zu Beginn erstellt haben, und wählen Sie die Option Block in den Standortregeln aus. Wählen Sie dann Ihren Block in der Dropdown-Liste aus und aktualisieren Sie die Gruppe.

Tipp: Wenn Sie den Namen Ihres Blocks nicht in der Auswahl sehen, stellen Sie sicher, dass Sie den PHP-Code aus Schritt 2 hinzugefügt und die Datei hochgeladen haben.
Schritt 4. Erstellen einer Vorlage
Jetzt ist alles bereit, um die Vorlage für den Block zu erstellen. Die PHP-Vorlage gibt das HTML-Markup des Blocks auf der Grundlage der Feldwerte zurück. Sie müssen Ihre Feldnamen, Typen und Rückgabeformate in der ACF-Gruppe überprüfen, um die Antwort der ACF-Funktion get_field korrekt zu verarbeiten.
Nachfolgend finden Sie den Vorlagencode für unseren Banner-Block. Sie müssen ihn in die PHP-Datei einfügen, die Sie im Abschnitt renderTemplate in der JSON-Deklaration im ersten Schritt angegeben haben.
<?php
/**
* Banner Block Template.
*
* @param array $block The block settings and attributes.
* @param string $content The block inner HTML (empty).
* @param bool $is_preview True during backend preview render.
* @param int $post_id The post ID the block is rendering content against.
* This is either the post ID currently being displayed inside a query loop,
* or the post ID of the post hosting this block.
* @param array $context The context provided to the block by the post or it's parent block.
*/
$title = get_field('title') ?: '';
$description = get_field('description') ?: '';
$image = get_field('image') ?: 0;
$linkData = get_field('link');
$link = '';
$image = $image ?
wp_get_attachment_image($image, 'full', false, [
'class' => 'banner__image',
]) :
'';
if ($linkData) {
// if the 'target' is presented, it's a bool. We've to convert it into the HTML format
$target = isset($linkData['target']) && $linkData['target'] ?
'_blank' :
'_self';
// Each %s in the string will be replaced with the related argument
$link = sprintf(
"<a class='banner__link' href='%s' target='%s'>%s</a>",
esc_url($linkData['url']),
esc_html($target),
esc_attr($linkData['title'])
);
}
?>
<div class="banner">
<p class="banner__title"><?php
echo esc_html($title); ?></p>
<?php
echo $image; ?>
<div class="banner__description"><?php
echo esc_html($description); ?></div>
<?php
echo $link ?>
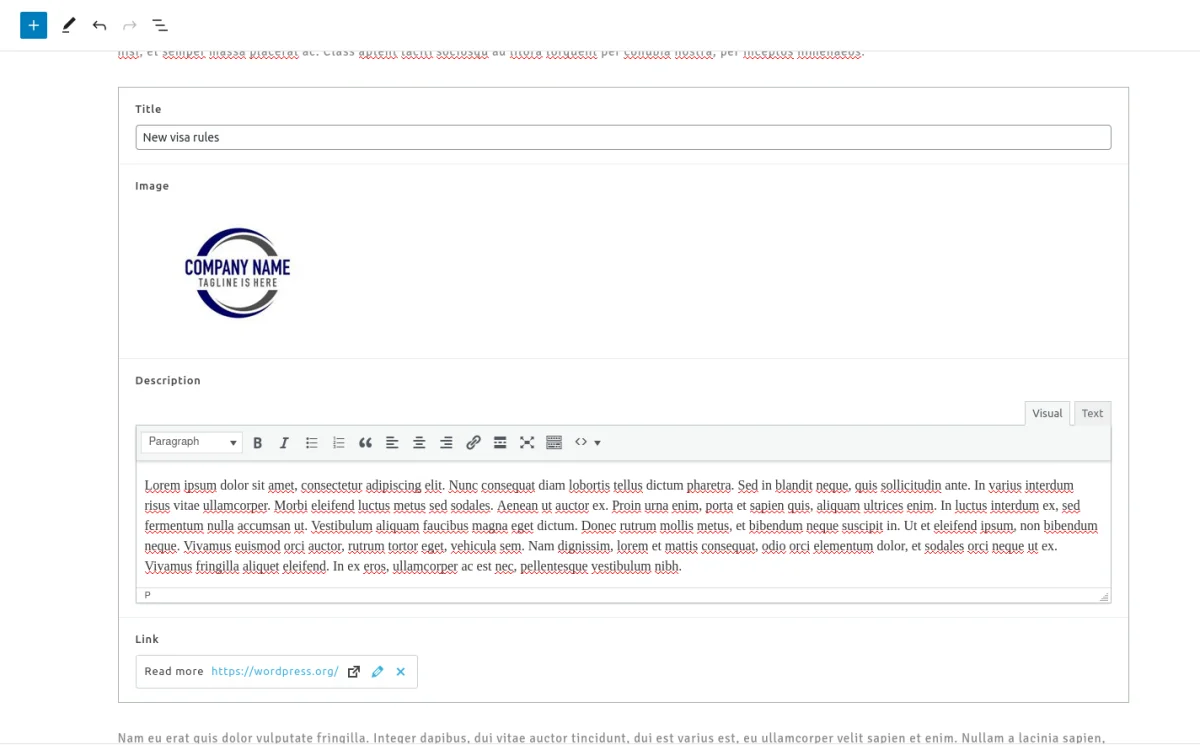
</div>Dies war der letzte Schritt, jetzt können Sie den Gutenberg-Editor öffnen, den neuen Block in Ihrer Bibliothek finden und ihn an der Zielstelle hinzufügen. Füllen Sie dann die Felder aus und klicken Sie auf die Schaltfläche "Aktualisieren", um die Seite zu speichern.

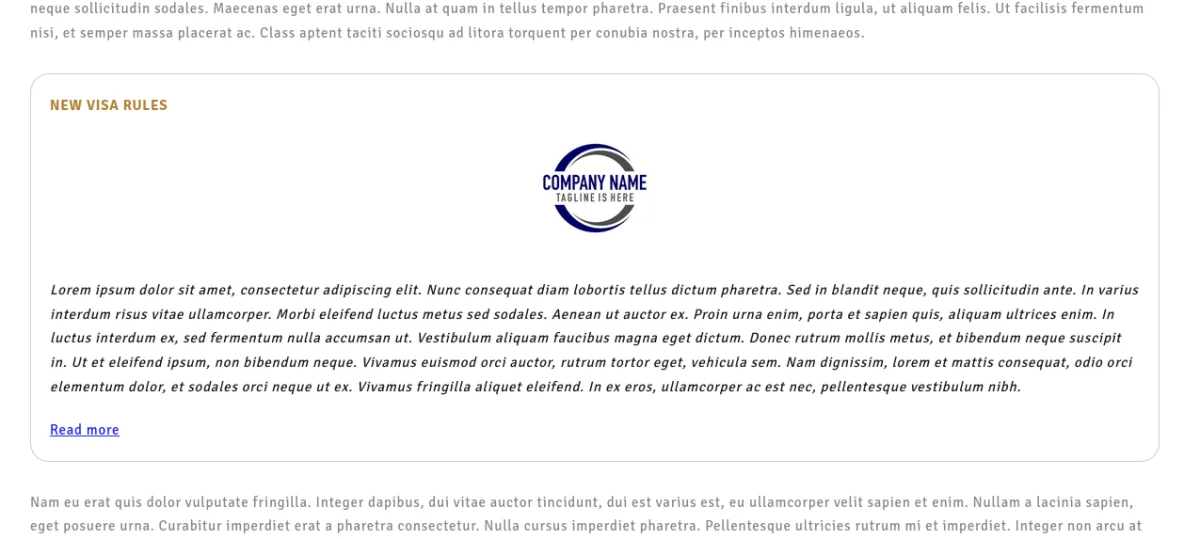
Besuchen Sie die Seite, um das Ergebnis zu sehen.

Um weitere Informationen zu erhalten, sehen Sie sich das folgende Video an und lesen Sie den offiziellen ACF-Artikel .

Schlussfolgerungen
ACF-Blöcke, Teil des Advanced Custom Fields-Plugins, ermöglichen es Ihnen, die Funktionalität Ihrer WordPress-Website durch die Erstellung benutzerdefinierter Inhaltsblöcke zu erweitern, die auf Ihre Bedürfnisse zugeschnitten sind. Sie bieten Flexibilität und Benutzerfreundlichkeit und eliminieren die Komplexität der React-Entwicklung.
Für Entwickler ist es wichtig zu verstehen, wie ACF-Blöcke hinter den Kulissen funktionieren, da sie Daten innerhalb des post_content speichern, was zu schnelleren Ladezeiten der Seite führt. Sie können das Advanced Views Framework nutzen, um ACF-Blöcke mühelos zu erstellen oder den manuellen Ansatz verwenden.
Egal, ob Sie ein professioneller Entwickler oder ein WordPress-Enthusiast sind, ACF Blocks verbessern Ihre Inhaltserstellung und sorgen für ein ansprechendes Website-Erlebnis. Schöpfen Sie das volle Potenzial Ihrer WordPress-Website mit ACF Blocks noch heute aus!
Thank you for reading! to our monthly newsletter to stay updated on the latest WordPress news and useful tips.

Stuck with development or facing an issue?
WPLake offers affordable on-demand website development and design.
No matter the size of your project - contact us now, and we'll get it done for you!
Häufig gestellte Fragen Testen Sie Ihr Wissen
FAQ-Modus
/
Lernmodus
- Was sind ACF-Blöcke, und wie unterscheiden sie sich von herkömmlichen Methoden der Inhaltserstellung?
ACF-Blöcke sind benutzerdefinierte Inhaltsblöcke, die mit dem Advanced Custom Fields-Plugin erstellt werden und im Vergleich zu herkömmlichen Methoden wie Meta-Feldern und Page Builders mehr Flexibilität und Anpassungsmöglichkeiten bieten.
- Was sind die Vorteile der Verwendung von ACF-Blöcken gegenüber nativen Gutenberg-Blöcken?
ACF-Blöcke bieten erweiterte Anpassungsmöglichkeiten, verbesserte Leistung mit optimierten Lademechanismen und die Möglichkeit, erweiterte Funktionen ohne umfangreiche React-Entwicklungskenntnisse einzubinden.
- Wie funktionieren ACF-Blöcke hinter den Kulissen und wie werden Daten gespeichert?
ACF-Blöcke speichern Daten innerhalb des post_content unter Verwendung von JSON-Formatierung, was zu schnelleren Ladezeiten der Seite und verbesserter Leistung führt.
- Wie kann ich ACF-Blöcke zu einer WordPress-Website hinzufügen?
ACF-Blöcke können mit Plugins wie Advanced Views oder manuell durch JSON-Deklaration, Laden des Blocks, Anhängen der Gruppe und Erstellen einer Vorlage hinzugefügt werden.
- Wie behandelt ACF Stile und Skripte für einzelne Blöcke?
ACF-Blöcke behandeln Stile und Skripte auf modulare und effiziente Weise, wobei jeder Block sein eigenes CSS und JavaScript nur dann lädt, wenn der Block verwendet wird, was die Leistung verbessert.
Inhaltliche Links (22)
13.
twig.symfony.com