Wie man benutzerdefinierte Felder zu WooCommerce Shop-Seite hinzufügen

Die wichtigsten Punkte auf einen Blick
- Benutzerdefinierte Felder für ein verbessertes Benutzererlebnis: Die benutzerdefinierten Felder von WooCommerce bieten eine Lösung für die Anzeige wichtiger Produktinformationen, wie z. B. Lieferzeiten, während des Einkaufserlebnisses, um die Transparenz zu verbessern und Erwartungen effektiv zu steuern.
- Verständnis der WooCommerce-Produktdaten: Produkte in WooCommerce sind im Wesentlichen Beiträge, die jeweils mit Standardinformationen auf der Shop-Seite angezeigt werden, einschließlich Titel, Beschreibungen, Preise und Bilder.
- Verwendung von Advanced Custom Fields (ACF): ACF ist ein leistungsstarkes Plugin zum Hinzufügen und Verwalten von benutzerdefinierten Feldern in WordPress, einschließlich WooCommerce-Produkten, und ermöglicht die Speicherung und Anzeige zusätzlicher Produktdaten.
- ACF-Textfelder erstellen: Eine Schritt-für-Schritt-Anleitung zeigt, wie man ein ACF-Textfeld erstellt, um Informationen zur Lieferzeit für Produkte zu speichern und so das Verständnis und die Erfahrung der Benutzer zu verbessern.
- Anzeige von ACF-Feldern mit PHP: Benutzer können WooCommerce-Vorlagendateien manuell bearbeiten, um ACF-Feldwerte mithilfe von PHP-Codefragmenten anzuzeigen, was Flexibilität bietet, aber technische Kenntnisse erfordert.
- Alternative: Anzeige von ACF-Feldern mit Plugins: Plugins wie Advanced Views bieten eine benutzerfreundliche Alternative zur PHP-Kodierung und ermöglichen die Erstellung intelligenter Vorlagen und die Anzeige von Feldern auf der Grundlage von Shortcodes ohne manuelle Kodierung.
- Anpassen von WooCommerce-Vorlagen: Durch das Überschreiben von WooCommerce-Vorlagendateien können Benutzer die Darstellung von Produktelementen, einschließlich der ACF-Feldwerte, an ihre spezifischen Bedürfnisse und Vorlieben anpassen.
Inhaltsübersicht
Übersicht
Wir alle wissen, wie frustrierend es ist, wenn man online einkauft, Artikel in den Warenkorb legt und im letzten Schritt feststellt, dass sie erst in 14 Tagen geliefert werden. Erst dann erfährt man, dass das Produkt, das man kaufen wollte, erst viel später eintreffen wird. Eine schreckliche Erfahrung für den Benutzer. Wir können das vermeiden, indem wir WooCommerce benutzerdefinierte Felder verwenden.
Die benutzerdefinierten WooCommerce-Felder
Benutzerdefinierte Felder sind eine gute Möglichkeit, zusätzliche Daten zu einem Produkt zu speichern.
Produkt ist technisch gesehen ein Beitrag, nur ein anderer Typ.
Aber schauen wir uns doch mal an, was auf der Shop-Seite bereits über das Produkt angezeigt wird.
Jedes Produkt hat einen Titel, eine Beschreibung, eine Kurzbeschreibung, ein Produktbild, Galeriebilder, Kategorien und Tags. Und natürlich den wichtigen Produktpreis, die Versandgewichte und -maße sowie die Versandklasse. Wir nennen dies die Standard-Produktinformation, wie sie allgemein bekannt ist.
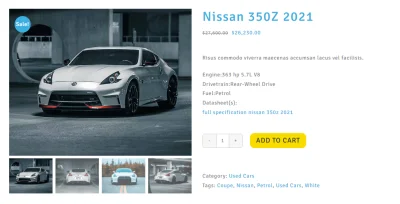
Ausgehend von dieser Standard-Produktinformation werden auf der Shop-Seite nur das Produktbild, der Titel mit dem Link und der Preis angezeigt. Natürlich kann dies von Theme zu Theme leicht variieren. Aber jeder gute WordPress-Entwickler muss wissen, wie man die Woo-Shop-Seitenvorlage ändert. Also, lassen Sie uns eintauchen.
Hilfreiche Produktinformation
In unserem Beispiel erstellen wir ein ACF-Textfeld für die Produkte und zeigen diesen Feldwert auf der Shop-Landingpage an.
Wahrscheinlich werden Sie Ihr neues Feld auch auf einer einzelnen Produktseite anzeigen wollen. Lesen Sie diesen Artikel, um zu erfahren, wie Sie dies ganz einfach tun können.
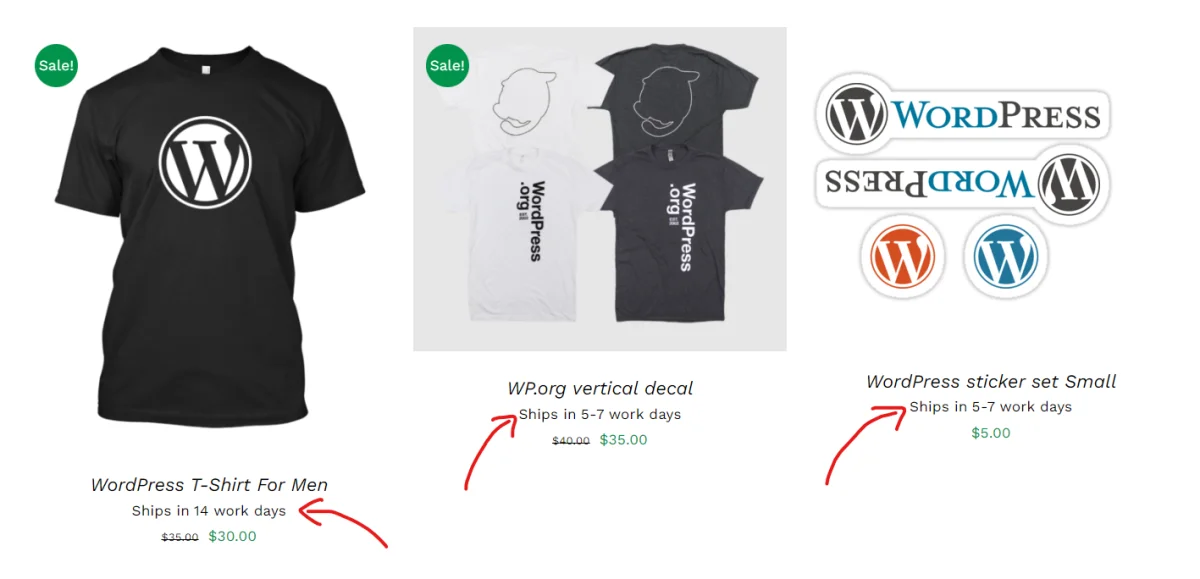
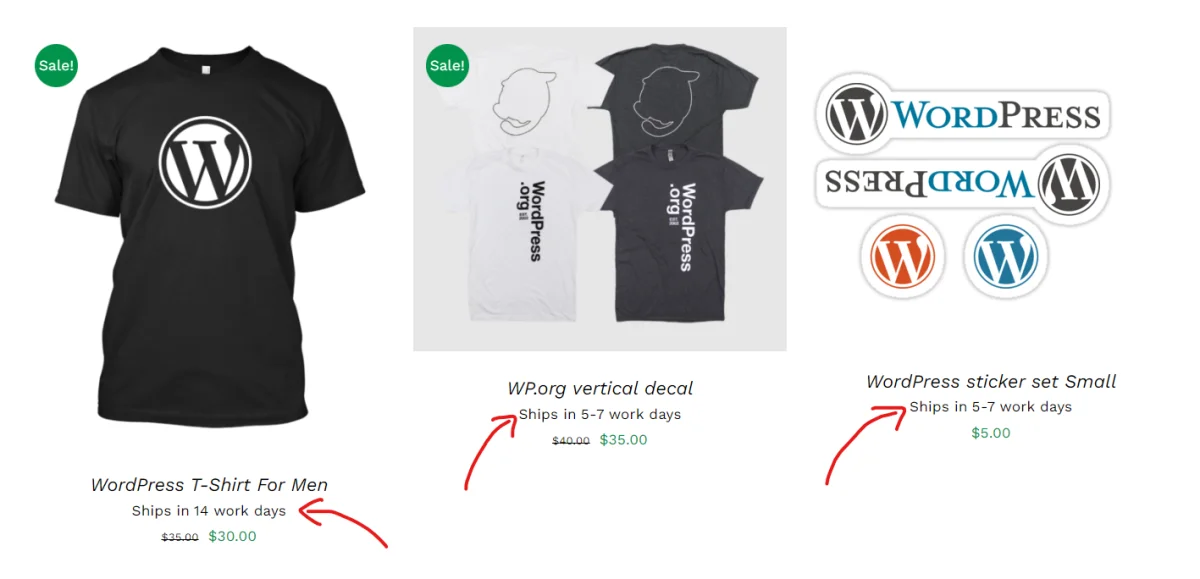
Die Information, die in unserem Fall am wichtigsten ist, sind die Lieferzeiten. Einige Produkte haben die gleiche Standardlieferzeit von 5-7 Werktagen. Und einige Produkte haben eine viel längere Lieferzeit von bis zu 14 Werktagen. Wir werden also benutzerdefinierte Felder verwenden, um dem Benutzer diese Informationen auf unserer WooCommerce-Shopseite anzuzeigen.
Erweiterte benutzerdefinierte Felder für WooCommerce Produkt(e)
Wenn Sie den Schritten folgen und Ihre eigenen ACF-Felder auf Ihrer Shop-Seite anzeigen möchten, installieren Sie bitte, bevor Sie fortfahren, das kostenlose Advanced Custom Fields (ACF) Plugin. Sowie das WooCommerce-Plugin, das ebenfalls auf Ihrer Seite aktiv sein muss.
Besuchen Sie die Registerkarte "Benutzerdefinierte Felder" im WordPress-Backend und klicken Sie dann auf "Neu hinzufügen", um eine neue Feldgruppe hinzuzufügen.
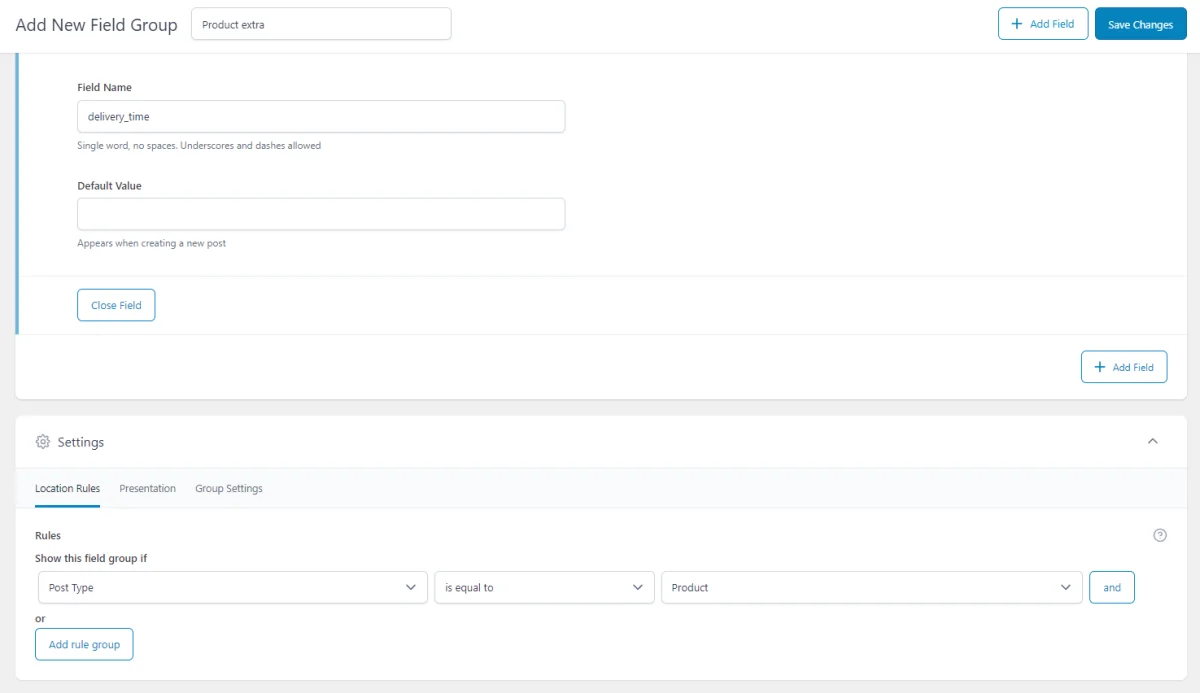
Sie sehen nun den Bildschirm "Neue Feldgruppe hinzufügen", auf dem Sie Felder hinzufügen können. Verwenden Sie die Schaltfläche "Feld hinzufügen", um ein Feld hinzuzufügen, und wählen Sie "Text" als Feldtyp. Geben Sie eine Feldbezeichnung ein, in meinem Fall füge ich "Lieferzeit" hinzu. Klicken Sie nun auf "Feld schließen" oder scrollen Sie einfach zu "Einstellungen" und wählen Sie unter "Standortregeln" die Option "Post Type is equal to Product". Klicken Sie auf "Änderungen speichern", um Ihre Feldgruppe zu speichern und zu veröffentlichen.

Das war's! Sie haben das ACF-Textfeld erstellt, es in einem Produktposting-Typ platziert und sind bereit, es zu füllen und auf irgendeine Weise anzuzeigen.
Nun besuchen Sie die Produktartikel im Backend und bearbeiten jedes Produkt und füllen das Textfeld mit Text. In meinem Fall füge ich "Versand in 5-7 Werktagen" für alle Produkte und "Versand in 14 Werktagen" für einige ein.
Acf-Feld mit Codierung anzeigen
Leider gibt es in WooCommerce keine Möglichkeit, die Werte des Feldes für die Benutzer anzuzeigen. Es gibt jedoch zwei Möglichkeiten, dieses Problem zu lösen, und beide funktionieren gut, auch wenn es für neue Benutzer etwas knifflig sein kann.
Lassen Sie uns eintauchen.
Sie müssen die Vorlagendatei bearbeiten, die die Produktschleife enthält, die glücklicherweise mit dem WooCommerce-Plugin mitgeliefert wird.
Pro-Tipp: Es ist oft sehr kompliziert, herauszufinden, welche Vorlagendatei oder welcher Teil eines Produkts oder einer Seite verwendet wird. Daher können wir das What The File Plugin empfehlen, da es dabei sehr hilfreich ist.
Aber keine Sorge, ich zeige dir, wo und wie du es machen kannst.
Verbinden Sie sich per FTP mit Ihrem Server und gehen Sie in den Ordner wp-content/plugins/woocommerce/templates, suchen Sie nach einer Datei namens content-product.php und kopieren Sie sie auf Ihre lokale Festplatte, um sie in einer Minute hochzuladen.
Öffnen Sie die Datei content-product.php in einem Texteditor und fügen Sie den folgenden Textausschnitt in Zeile 50 ein.
<?php
$value = get_field('YOUR_FIELD_NAME_HERE');
echo $value;Ersetzen Sie den obigen Ihr_FIELD_NAME_HIER mit Ihrem Feldnamen. Speichern Sie die Datei und laden Sie sie in Ihr Thema unter /wp-content/themes/YOUR-THEME/woocommerce/templates/*
Wie Sie sehen, ist die Code-Methode recht zeitaufwendig und dauert oft noch länger, wenn es sich um einen anderen Feldtyp handelt.
Acf-Feld mit Plugin anzeigen
Wenn Sie keine Lust haben, PHP zu schreiben, und sich in Zukunft einige Kopfschmerzen ersparen möchten, dann besteht die Lösung oft darin, ein Plugin zu finden, das Ihnen die schwere Arbeit abnimmt.
Für diesen Fall empfehlen wir die Verwendung des Advanced Views Addons. Es generiert das notwendige Markup und stellt einen Shortcode zur Anzeige der ACF-Feldwerte zur Verfügung. Lesen Sie wie man ACF-Felder ohne Codierung anzeigt, um alle Vorteile des Shortcode-Ansatzes zu erfahren.
So laden Sie bitte das Advanced Views Framework herunter, installieren es und vergessen Sie nicht, es zu aktivieren. Gehen Sie dann in Ihr WordPress-Backend und klicken Sie auf den Reiter Advanced Views. Klicken Sie auf "Neu hinzufügen", um eine neue Ansicht hinzuzufügen. Geben Sie Ihrer Ansicht einen Titel und eine kurze Beschreibung, damit Sie sie später leicht finden können.
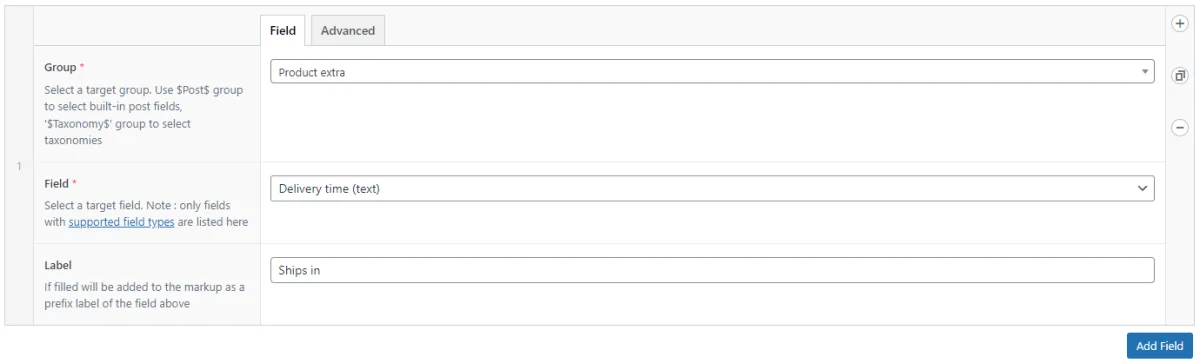
Nun fügen Sie Ihre Felder im Abschnitt "Felder" hinzu, wählen Sie Ihre Gruppe, wählen Sie die Feldgruppe, die Sie zuvor erstellt haben, und wählen Sie dann das Feld. In meinem Fall ist es "Lieferzeit", ich habe auch eine Feldbeschriftung von "Versendet in" eingegeben, da ich dann nur noch die hinteren Informationen hinzufügen müsste. D.h. 5-7 Arbeitstage.
Pro-Tipp: Wechseln Sie in der Feldzeile auf die Registerkarte "Erweitert" und fügen Sie einen "Standardwert" hinzu. Ich habe "5-7 Arbeitstage" hinzugefügt, was für alle Produkte gilt. Dann müssen Sie den Text nicht für jedes Produkt hinzufügen, sondern nur für die Ausnahmen von der Standardlieferzeit. Vergessen Sie auch nicht, "Show When Empty" einzuschalten.

Schließlich klicken Sie auf "Veröffentlichen", um Ihre Ansicht zu speichern und zu veröffentlichen. In der rechten Leiste notieren Sie sich Ihre View-ID, wir werden sie in einer Minute verwenden.
Aktualisierung der Woo-Vorlage
Verbinden Sie sich per FTP mit Ihrem Server und gehen Sie in den Ordner wp-content/plugins/woocommerce/templates. Suchen Sie dann nach einer Datei namens content-product.php und kopieren Sie sie auf Ihre lokale Festplatte. Gehen Sie nun zu Ihrem Theme-Ordner, der sich unter /wp-content/themes/YOUR-THEME/ befindet, und erstellen Sie einen Ordner "woocommerce". Darin erstellen Sie einen weiteren Ordner "templates" und laden dort Ihre Vorlage content-product.php hoch.
Im Backend deines WordPress-Administrators gehst du auf "Appearance" > "Theme File Editor" und navigierst zu "/YOUR-THEME/woocommerce/templates/content-product.php", um es zu bearbeiten. Oder verwenden Sie weiterhin die FTP-Verbindung von vorhin, je nachdem, was Sie bevorzugen.
Lassen Sie uns den Shortcode so ändern, dass er die ID der aktuellen Seite abruft;
Kopieren Sie diesen Code und ersetzen Sie die view-id mit Ihrer View ID. Behalte aber %s für object-id bei, da dies sicherstellt, dass die aktuelle Produkt-ID referenziert wird und nicht die Seite, auf der alle Produkte angezeigt werden.
$shortcode = sprintf('[acf_views view-id="3514" object-id="%s"]', $post->ID);
echo do_shortcode($shortcode );Fügen Sie Ihren Shortcode in Zeile 50 der Datei content-product.php ein. Klicken Sie auf die Schaltfläche "Datei aktualisieren", um zu speichern.
Wie Sie sehen, müssen wir die Vorlage immer noch manuell ändern. Man kann sich also überlegen, was man mit dem Plugin hier bezwecken will. Der Hauptunterschied besteht darin, dass eine Ansicht mehrere Felder enthalten kann, und wenn Sie den Shortcode der Ansicht verwenden, müssen Sie sich nicht um die Anzeige jedes Feldes kümmern. Sie fügen also den Shortcode einmal ein und vergessen ihn. In Zukunft können Sie das Feld leicht ändern oder andere hinzufügen, ohne die Vorlage zu bearbeiten.
Das Endergebnis
Besichtigen Sie Ihre Shop-Landingpage, um das Ergebnis zu sehen.

Hinweis: Wenn Sie den Text Ihres ACF-Feldes im Frontend nicht sehen, dann gehen Sie zurück zur Bearbeitung Ihrer Ansicht, und wechseln Sie in der Feldzeile auf den Reiter "Erweitert" und fügen Sie "Standardwert" ein, schalten Sie "Anzeigen, wenn leer" ein oder bearbeiten Sie ein Produkt und füllen Sie das ACF-Feld.
Sie können die Ausgabe mit Hilfe von CSS gestalten. Dazu musst du deine Ansicht bearbeiten und auf den Reiter "Erweitert" in den 'Ansichtseinstellungen' wechseln und das CSS in das CSS-Codefeld einfügen oder schreiben. In meinem Fall habe ich display: flex; definiert, um mein Feld und seine Beschriftung in einer Zeile anzuzeigen. Außerdem habe ich der Feldbeschriftung die richtige Füllung hinzugefügt. Das Tolle an der Verwendung des CSS-Code-Feldes ist, dass es nur das CSS der Ansicht lädt, in der es angezeigt wird. Nett, nicht wahr?
Abschließende Gedanken
Heute hast du gelernt, wie du die benutzerdefinierten Felder von WooCommerce auf deiner Shop-Seite anzeigen kannst, wobei die Felder für jedes Produkt spezifisch sind. Es gab die Code-Methode und die Plugin-Methode, von denen die Plugin-Methode eine schnellere Lösung ohne PHP-Codierung bietet.
Wir hoffen, dass Sie den Artikel nützlich fanden und dass Sie ermutigt werden, andere Ideen und komplexere Lösungen auszuprobieren. Machen Sie Ihre Shop-Seite besser, indem Sie den Nutzern relevante Informationen über das Produkt anzeigen.
Thank you for reading! to our monthly newsletter to stay updated on the latest WordPress news and useful tips.

Stuck with development or facing an issue?
WPLake offers affordable on-demand website development and design.
No matter the size of your project - contact us now, and we'll get it done for you!
Häufig gestellte Fragen Testen Sie Ihr Wissen
FAQ-Modus
/
Lernmodus
- Was sind benutzerdefinierte WooCommerce-Felder?
WooCommerce-Benutzerfelder sind zusätzliche Datenfelder, die zu Produktseiten hinzugefügt werden können, um den Nutzern mehr Informationen über die Produkte zu geben, z. B. Lieferzeiten, Spezifikationen oder einzigartige Merkmale.
- Wie können benutzerdefinierte Felder das Einkaufserlebnis verbessern?
Benutzerdefinierte Felder können das Einkaufserlebnis verbessern, indem sie für Transparenz sorgen und die Erwartungen der Nutzer steuern. Die Anzeige von Lieferzeiten beispielsweise hilft den Nutzern zu verstehen, wann sie mit dem Erhalt ihrer Einkäufe rechnen können.
- Welche Arten von Informationen können mit benutzerdefinierten Feldern angezeigt werden?
In benutzerdefinierten Feldern kann eine Vielzahl von Informationen angezeigt werden, z. B. Lieferzeiten, Produktspezifikationen, besondere Merkmale, Garantiedetails und mehr.
- Was ist Advanced Custom Fields (ACF) und wie hängt es mit WooCommerce zusammen?
Advanced Custom Fields (ACF) ist ein WordPress-Plugin, mit dem Benutzer benutzerdefinierte Felder einfach hinzufügen und verwalten können. Es kann mit WooCommerce integriert werden, um benutzerdefinierte Felder zu Produktseiten hinzuzufügen.
- Wie kann ich benutzerdefinierte Felder für meine WooCommerce-Produkte erstellen?
Benutzerdefinierte Felder für WooCommerce-Produkte können mit Plugins wie Advanced Custom Fields erstellt werden. Benutzer können die Art des Feldes definieren (z. B. Text, Kontrollkästchen, Auswahl) und angeben, wo es auf der Produktseite erscheinen soll.
- Ist es möglich, verschiedene benutzerdefinierte Felder für verschiedene Produkte anzuzeigen?
Ja, benutzerdefinierte Felder können auf jedes einzelne Produkt zugeschnitten werden, so dass einzigartige Informationen auf der Grundlage der spezifischen Attribute jedes Produkts angezeigt werden können.