Come aggiungere campi personalizzati alla pagina del negozio WooCommerce

Punti chiave in sintesi
- Campi personalizzati per una migliore esperienza utente: I campi personalizzati di WooCommerce forniscono una soluzione per visualizzare informazioni essenziali sul prodotto, come i tempi di consegna, agli utenti durante l'esperienza di acquisto, migliorando la trasparenza e gestendo efficacemente le aspettative.
- Comprendere i dati dei prodotti di WooCommerce: I prodotti in WooCommerce sono essenzialmente dei post, ciascuno con informazioni predefinite visualizzate nella pagina del negozio, tra cui titoli, descrizioni, prezzi e immagini.
- Utilizzo di Advanced Custom Fields (ACF): ACF è un potente plugin per l'aggiunta e la gestione di campi personalizzati in WordPress, compresi i prodotti WooCommerce, che consente di memorizzare e visualizzare dati aggiuntivi sui prodotti.
- Creazione di campi di testo ACF: Una guida che illustra passo dopo passo la creazione di un campo di testo ACF per memorizzare le informazioni sui tempi di consegna dei prodotti, migliorando la comprensione e l'esperienza degli utenti.
- Visualizzazione dei campi ACF con PHP: Gli utenti possono modificare manualmente i file dei modelli di WooCommerce per visualizzare i valori dei campi ACF utilizzando gli snippet di codice PHP, che offrono flessibilità ma richiedono conoscenze tecniche.
- Alternativa: Visualizzazione dei campi ACF con i plugin: Plugin come Advanced Views offrono un'alternativa facile da usare alla codifica PHP, consentendo la creazione di modelli intelligenti e la visualizzazione di campi basati su shortcode senza codifica manuale.
- Personalizzazione dei modelli di WooCommerce: La sovrascrittura dei file dei modelli di WooCommerce consente agli utenti di personalizzare la presentazione degli elementi del prodotto, compresi i valori dei campi ACF, in base alle proprie esigenze e preferenze specifiche.
Indice dei Contenuti
Panoramica
Sappiamo tutti quanto sia frustrante quando si fanno acquisti online, si aggiungono articoli al carrello e all'ultimo passo si vede che arriveranno solo tra 14 giorni. Solo allora si scopre che il prodotto che si voleva acquistare arriverà molto più tardi. Un'esperienza utente davvero terribile. Possiamo evitarlo utilizzando i campi personalizzati di WooCommerce.
I campi personalizzati di WooCommerce
I campi personalizzati sono un ottimo modo per memorizzare dati extra su un prodotto.
Il prodotto è tecnicamente un post, ma di tipo diverso.
Ma diamo un'occhiata a ciò che è già mostrato sul prodotto nella pagina del negozio.
Ogni prodotto ha un titolo, una descrizione, una breve descrizione, un'immagine del prodotto, immagini della galleria, categorie e tag. E naturalmente il prezzo del prodotto, i pesi e le dimensioni di spedizione e la classe di spedizione. Chiameremo queste informazioni di default sul prodotto, come è comunemente noto.
Da queste informazioni predefinite sul prodotto, gli unici campi mostrati nella pagina del negozio sono l'immagine del prodotto, il titolo con il link e il prezzo. Naturalmente, questo può variare leggermente da tema a tema. Ma ogni buon sviluppatore di WordPress deve sapere come modificare il modello della pagina del negozio di Woo. Quindi, tuffiamoci.
Informazioni utili sul prodotto
Nel nostro esempio, creeremo un campo ACF Text per i prodotti e poi visualizzeremo il valore del campo nella pagina di destinazione del negozio.
Molto probabilmente vorrete visualizzare il nuovo campo anche su una singola pagina di prodotto. Leggete questo articolo per sapere come farlo facilmente.
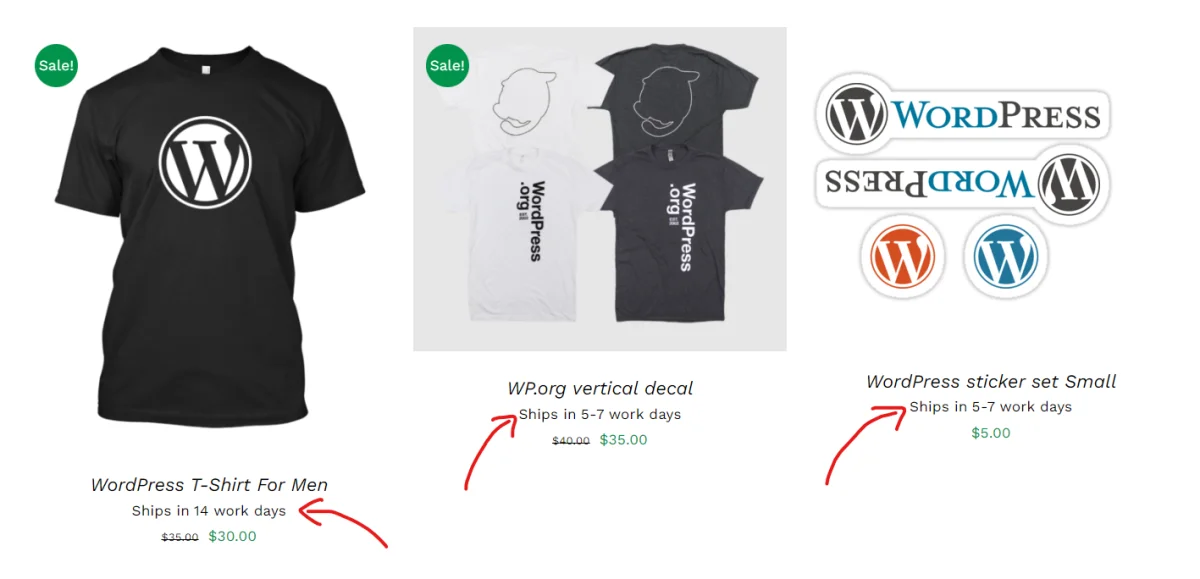
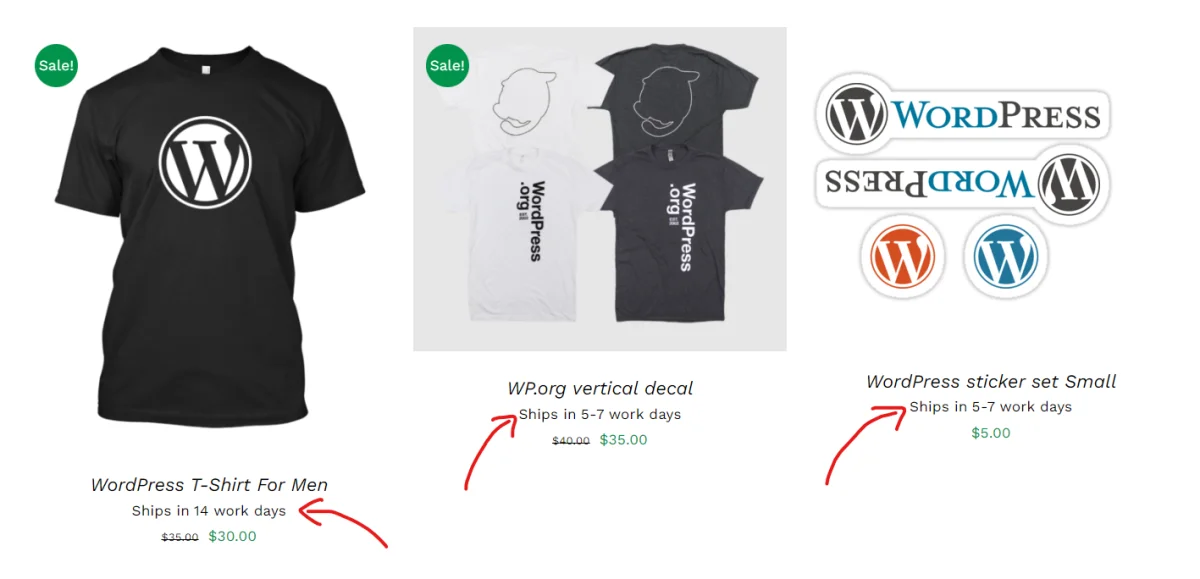
Le informazioni più rilevanti nel nostro caso sono i tempi di consegna. Alcuni prodotti hanno lo stesso tempo di consegna standard di 5-7 giorni lavorativi. Altri hanno tempi di consegna molto più lunghi, fino a 14 giorni lavorativi. Utilizzeremo quindi dei campi personalizzati per mostrare queste informazioni all'utente nella pagina del nostro negozio WooCommerce.
Campi personalizzati avanzati per i prodotti WooCommerce
Se volete seguire i passaggi e mostrare i vostri campi ACF sulla pagina del negozio, prima di continuare installate il plugin gratuito Advanced Custom Fields (ACF). Così come il plugin WooCommerce, che deve essere attivo sul vostro sito.
Visitate la scheda "Campi personalizzati" nel backend di WordPress, quindi fate clic su "Aggiungi nuovo" per aggiungere un nuovo gruppo di campi.
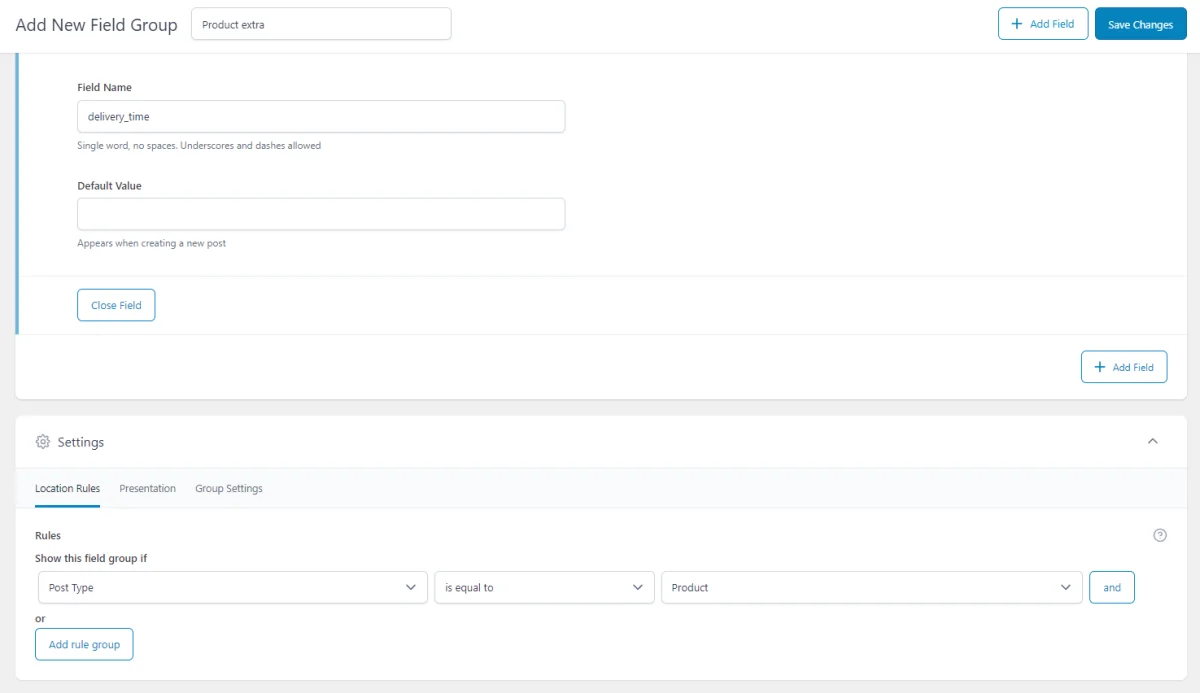
Ora viene visualizzata la schermata "Aggiungi nuovo gruppo di campi" in cui è possibile aggiungere i campi. Utilizzare il pulsante "Aggiungi campo" per aggiungere un campo, selezionando "Testo" come tipo di campo. Inserire un'etichetta di campo, nel mio caso "Tempi di consegna". Ora cliccate su "Chiudi campo" o semplicemente scorrete fino a Impostazioni e in 'Regole di posizionamento' selezionate Tipo di post uguale a Prodotto. Fare clic su "Salva modifiche" per salvare e pubblicare il gruppo di campi.

Ecco fatto! Avete creato il campo di testo ACF, posizionato su un tipo di post prodotto, pronto per essere riempito e visualizzato in qualche modo.
Ora visitate gli articoli del prodotto nel backend, modificate ogni prodotto e riempite il campo di testo con del testo. Nel mio caso, inserirò "Spedito in 5-7 giorni lavorativi" per tutti i prodotti e "Spedito in 14 giorni lavorativi" per alcuni.
Visualizzazione del campo ACF con codifica
Purtroppo, WooCommerce non offre un modo per visualizzare i valori dei campi agli utenti. Esistono tuttavia due modi per risolvere il problema ed entrambi funzionano bene, anche se possono essere un po' complicati per i nuovi utenti.
Andiamo a vedere.
Dovrete modificare il file del modello che contiene il ciclo del prodotto, che fortunatamente viene fornito con il plugin WooCommerce.
Suggerimento: spesso è molto complesso cercare di individuare il file di modello o la parte di un prodotto o di una pagina che si sta utilizzando, quindi possiamo consigliare il plugin What The File, che aiuta molto in questo senso.
Ma non preoccupatevi, vi mostrerò dove e come farlo.
Collegatevi al vostro server via FTP e andate nella cartella wp-content/plugins/woocommerce/templates, cercate un file chiamato content-product.php e copiatelo sul disco locale per caricarlo tra un minuto.
Aprite il file content-product.php in un editor di testo e aggiungete questo snippet qui sotto, alla riga 50.
<?php
$value = get_field('YOUR_FIELD_NAME_HERE');
echo $value;Sostituite il precedente YOUR_FIELD_NAME_HERE con il nome del vostro campo. Salvare il file e caricarlo nel proprio tema situato in /wp-content/themes/YOUR-THEME/woocommerce/templates/*
Come si può vedere, il metodo del codice richiede molto tempo e spesso richiede ancora più tempo quando si tratta di un tipo di campo diverso.
Visualizzare il campo ACF con il plugin
Se non vi sentite a vostro agio con la scrittura di PHP e volete risparmiarvi qualche grattacapo in futuro, spesso una soluzione è trovare un plugin che faccia il lavoro pesante per voi.
In questo caso, si consiglia di utilizzare il componente aggiuntivo Advanced Views. Esso genera il markup necessario e fornisce uno shortcode per visualizzare i valori dei campi ACF. Leggete come visualizzare i campi ACF senza codifica per conoscere tutti i vantaggi dell'approccio shortcode.
Scaricate e installate il framework Advanced Views e ricordatevi di attivarlo. Andate quindi nel backend di WordPress e fate clic sulla scheda Advanced Views. Fate clic su "Aggiungi nuovo" per aggiungere una nuova visualizzazione.Date alla vostra visualizzazioneun titolo e una breve descrizione, in modo da poterla trovare facilmente in seguito.
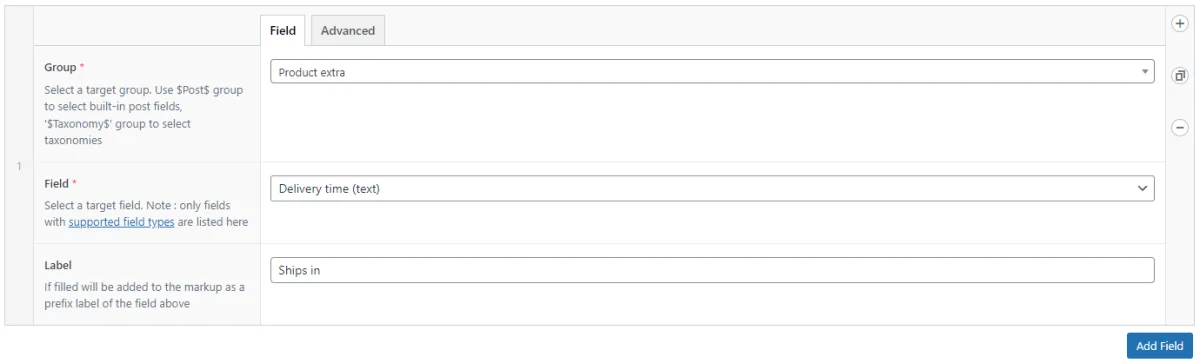
Ora aggiungete i vostri campi nella sezione "Campi", scegliete il vostro Gruppo, selezionate il gruppo di campi che avete creato in precedenza, quindi selezionate il campo. Nel mio caso si tratta di "Tempi di consegna", ho anche inserito un'etichetta di campo "Spedisce in", perché così dovrei aggiungere solo le informazioni successive. Ad esempio, 5-7 giorni lavorativi.
Suggerimento: passare alla scheda Avanzate nella riga del campo e aggiungere un "Valore predefinito". Io ho aggiunto "5-7 giorni lavorativi", che si applica a tutti i prodotti. In questo modo non sarà necessario aggiungere il testo per ogni prodotto, ma solo per le eccezioni ai tempi di consegna standard. Inoltre, ricordarsi di attivare "Mostra quando è vuoto".

Infine, fare clic su "Pubblica" per salvare e pubblicare la vista .Nel pannello di destra prendete nota del vostro view-id, che useremo tra poco.
Aggiornamento del modello Woo
Collegatevi al vostro server via FTP e andate nella cartella wp-content/plugins/woocommerce/templates. Cercare quindi un file chiamato content-product.php e copiarlo sul disco locale. Ora andate nella cartella del vostro tema, situata in /wp-content/themes/YOUR-THEME/ e create una cartella "woocommerce". Quindi creare un'altra cartella "templates" e caricarvi il template content-product.php.
Nel backend dell'amministrazione di WordPress, visitare Aspetto > Editor file del tema e navigare fino a /YOUR-THEME/woocommerce/templates/content-product.php per visualizzarlo e modificarlo. Oppure continuate a usare la connessione FTP di prima, come preferite.
Modifichiamo lo shortcode in modo che prenda l'ID della pagina corrente;
Copiate questo codice e sostituite il view-id con il vostro ID della vista. Mantenere però %s per l'ID oggetto, in quanto è questo che assicura il riferimento all'id del prodotto corrente e non alla pagina in cui sono mostrati tutti i prodotti.
$shortcode = sprintf('[acf_views view-id="3514" object-id="%s"]', $post->ID);
echo do_shortcode($shortcode );Incollare lo shortcode alla riga 50 del file content-product.php. Fare clic sul pulsante "Aggiorna file" per salvare.
Come vedete, dobbiamo ancora modificare il modello manualmente. Quindi si potrebbe pensare: qual è l'obiettivo dell'uso del plugin in questo caso? La differenza fondamentale è che una vista può contenere più campi e utilizzando lo shortcode della vista non ci si può preoccupare di visualizzare ogni campo. Quindi si incolla lo shortcode una volta e si dimentica. In futuro si potrà facilmente cambiare il campo o aggiungerne altri senza modificare il template.
Il risultato finale
Visualizzate la pagina di destinazione del vostro negozio per vedere il risultato.

Nota: se non vedete il testo del campo ACF nel frontend, tornate a modificare la vostra vista , e nella riga del campo passate alla scheda 'avanzate' e inserite "Valore predefinito", attivate "Visualizza quando vuoto" o modificate un prodotto e riempite il campo ACF.
È possibile modellare l'output utilizzando i CSS. Per farlo, è necessario modificare la propria vista , passare alla scheda "Avanzate" in "Impostazioni vista" e incollare o scrivere il CSS nel campo del codice CSS. Nel mio caso ho definito display: flex; per mostrare il mio campo e la sua etichetta su una riga. E ho aggiunto il padding giusto all'etichetta del campo. Il bello di usare il campo con codice CSS è che caricherà solo il CSS della vista su cui è visualizzato. Bello, no?
Pensieri finali
Oggi avete imparato a visualizzare i campi personalizzati di WooCommerce sulla pagina del vostro negozio, dove i campi sono specifici per ogni prodotto. C'erano il metodo del codice e il metodo del plugin, di cui il metodo del plugin offre una soluzione più rapida senza codifica PHP.
Ci auguriamo che l'articolo vi sia stato utile e che possiate provare altre idee e soluzioni più complesse. Migliorate la vostra pagina del negozio mostrando agli utenti informazioni pertinenti sul prodotto.
Thank you for reading! to our monthly newsletter to stay updated on the latest WordPress news and useful tips.

Stuck with development or facing an issue?
WPLake offers affordable on-demand website development and design.
No matter the size of your project - contact us now, and we'll get it done for you!
Domande frequenti Testate le vostre conoscenze
Modalità FAQ
/
Modalità di apprendimento
- Cosa sono i campi personalizzati di WooCommerce?
I campi personalizzati di WooCommerce sono campi dati aggiuntivi che possono essere aggiunti alle pagine dei prodotti per fornire agli utenti ulteriori informazioni sui prodotti, come tempi di consegna, specifiche o caratteristiche uniche.
- In che modo i campi personalizzati possono migliorare l'esperienza di acquisto?
I campi personalizzati possono migliorare l'esperienza di acquisto fornendo trasparenza e gestendo le aspettative degli utenti. Ad esempio, la visualizzazione dei tempi di consegna aiuta gli utenti a capire quando possono aspettarsi di ricevere i loro acquisti.
- Quali tipi di informazioni possono essere visualizzate utilizzando i campi personalizzati?
I campi personalizzati possono visualizzare un'ampia gamma di informazioni, tra cui i tempi di consegna, le specifiche del prodotto, le caratteristiche speciali, i dettagli della garanzia e altro ancora.
- Che cos'è l'Advanced Custom Fields (ACF) e che rapporto ha con WooCommerce?
Advanced Custom Fields (ACF) è un plugin per WordPress che consente agli utenti di aggiungere e gestire facilmente campi personalizzati. Può essere integrato con WooCommerce per aggiungere campi personalizzati alle pagine dei prodotti.
- Come posso creare campi personalizzati per i miei prodotti WooCommerce?
I campi personalizzati per i prodotti WooCommerce possono essere creati utilizzando plugin come Advanced Custom Fields. Gli utenti possono definire il tipo di campo (ad esempio, testo, casella di controllo, selezione) e specificare dove deve apparire nella pagina del prodotto.
- È possibile visualizzare campi personalizzati diversi per prodotti diversi?
Sì, i campi personalizzati possono essere adattati a ogni singolo prodotto, consentendo di visualizzare informazioni uniche in base agli attributi specifici di ciascun prodotto.