Wie man benutzerdefinierte Felder zu WooCommerce Produktseite hinzufügen

Die wichtigsten Punkte auf einen Blick
- Wesentliche Daten der Produktseite: Die WooCommerce-Produktseite zeigt in der Regel wichtige Daten wie Titel, Bild, Beschreibung, Preis usw. an, aber keine benutzerdefinierten Felder.
- Produktseiten anpassen: Das Hinzufügen zusätzlicher Informationen zu den Produktseiten ist für verschiedene Zwecke wichtig, z. B. für Partnerprogramme oder zur Steigerung der Besucheraktivität.
- Benutzerdefinierte Felder verwenden: Benutzerdefinierte Felder dienen dazu, zusätzliche Daten über Produkte zu speichern, und sie sind entscheidend für die Verbesserung von Produktseiten.
- Plugin-Auswahl: Advanced Custom Fields (ACF) ist ein beliebtes Plugin zur Verwaltung benutzerdefinierter Felder, das Flexibilität und Benutzerfreundlichkeit bietet.
- Anzeige von Feldern: Die Anzeige von benutzerdefinierten Feldwerten auf der Produktseite erfordert entweder PHP-Codierung oder die Verwendung von Plugins wie Advanced Views für Shortcode-basierte Lösungen.
- Abschließende Bemerkungen: Die Nutzung von Plugins wie ACF und Advanced Views macht das Hinzufügen und Anzeigen von benutzerdefinierten Daten auf WooCommerce-Produktseiten problemlos und erweitert ihren Nutzen über WooCommerce-Aufgaben hinaus.
Inhaltsübersicht
Dieser Artikel wurde erstellt, um Anfängern zu helfen, die neu in WooCommerce und Produktvorlagen sind. Wir zeigen, wie Sie die Produktvorlage anpassen und benutzerdefinierte Felder zu Ihren WooCommerce-Produkten hinzufügen können.
Übersicht
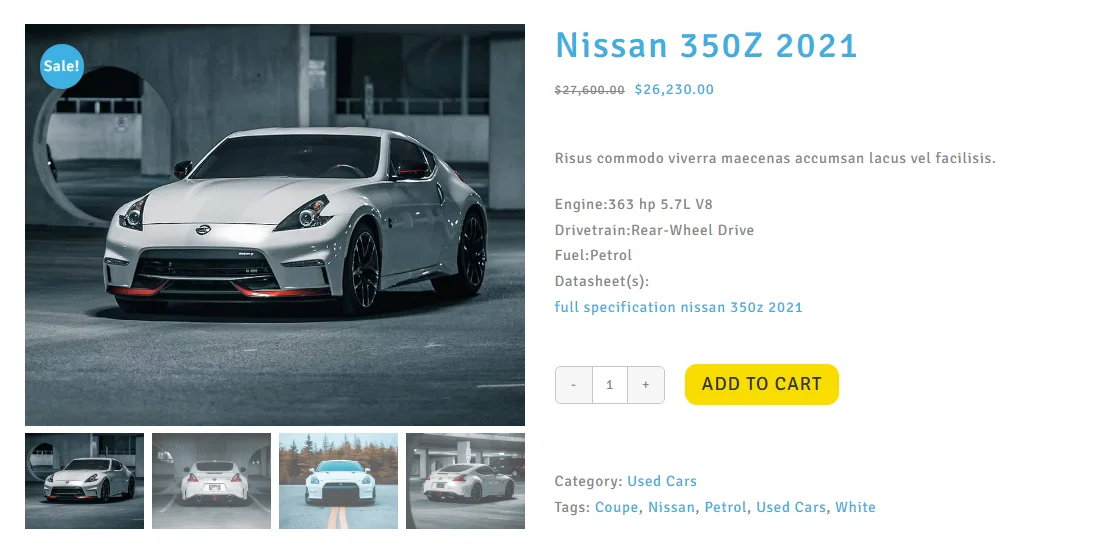
Die WooCommerce-Produktseite zeigt normalerweise die Produktdaten wie Titel, Bild, Bildergalerie, Kurzbeschreibung, lange Beschreibung, Preis und Rabatt an. Und wenn es Attribute und Variationen gibt. Aber keine benutzerdefinierten Felder.
Es gibt einige Möglichkeiten, dieses Ziel zu erreichen, und Sie werden sehen, dass die Anzeige von Werten für benutzerdefinierte Felder auf einer einzelnen Produktseite recht einfach ist, und zwar ohne viel Code zu bearbeiten.
Dieser Artikel behandelt das Hinzufügen von benutzerdefinierten Feldern nur auf der WooCommerce-Produktseite. Wenn Sie sich auch für das Hinzufügen von Feldern auf der Shop-Übersichtsseite interessieren, lesen Sie wie man ACF-Felder auf der Woo-Shop-Seite anzeigt.
Nachfolgend haben wir ein Video-Tutorial angehängt, das zeigt, wie man es erreicht. Sie können das Video aber gerne überspringen, denn im folgenden Artikel finden Sie eine ausführliche Schritt-für-Schritt-Anleitung in Textform.

Tutorial
Was ist ein benutzerdefiniertes Feld?
Benutzerdefinierte Felder sind eine gute Möglichkeit, zusätzliche Daten zu einem Beitrag oder Produkt zu speichern. Übrigens, das Produkt ist technisch gesehen auch ein Beitrag, nur mit einem anderen Typ.
Wählen Sie ein Plugin für benutzerdefinierte Felder von WooCommerce
Wie Sie vielleicht schon wissen, ist die Suche nach dem richtigen Plugin oft ein mühsamer Weg. Aber lassen Sie sich davon nicht davon abhalten, Ihr Plugin-Toolkit aufzubauen.
Das Beste
Das beliebteste Plugin, das wir für die Erstellung benutzerdefinierter Felder empfehlen, ist Advanced Custom Fields (ACF). Es gibt zwar auch andere Plugins hier und hier, aber wir haben festgestellt, dass sie entweder gleich viel oder sogar etwas mehr kosten oder die Plugins nur eingeschränkte Funktionen haben.
Daher werden wir in diesem Tutorial ACF für unsere Methode verwenden.

Benutzerdefinierte Felder erstellen
- Downloaden und installieren Sie das Advanced Custom Fields Plugin.
- Besuchen Sie die Registerkarte "Benutzerdefinierte Felder" im Backend-Admin-Menü.
- Klicken Sie auf 'Add New', um eine neue Feldgruppe hinzuzufügen.
Hinweis: Feldgruppen sind dazu da, um Ihnen zu helfen, Ihre Felder in Gruppen zu organisieren. - Sie sehen nun den Bildschirm "Neue Feldgruppe hinzufügen", wo Sie Felder hinzufügen können.
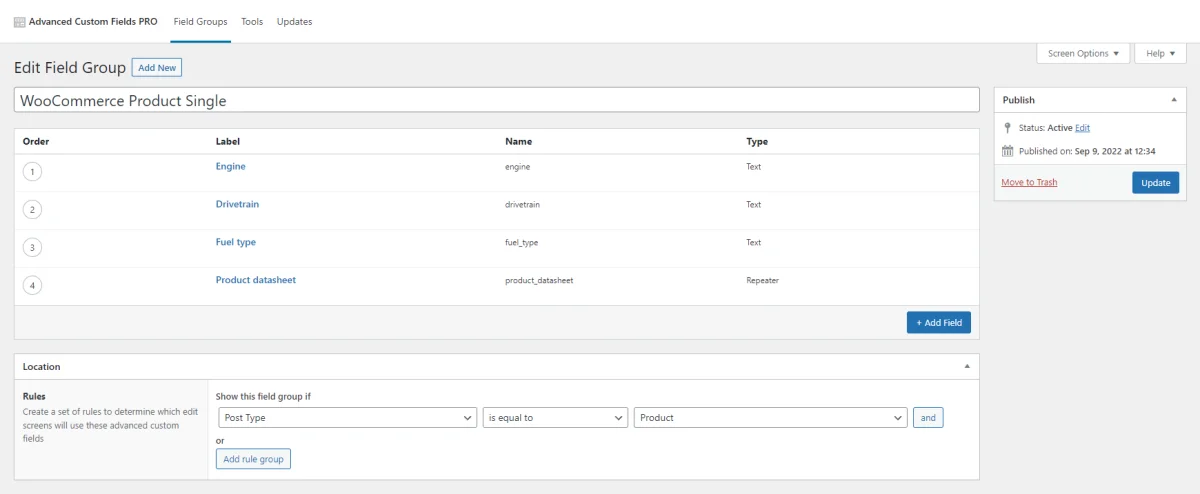
- Benutzen Sie die Schaltfläche 'Feld hinzufügen', um ein Feld hinzuzufügen, geben Sie dann die Bezeichnung und einen Feldnamen in Kleinbuchstaben ein und wählen Sie den Typ 'Text' aus dem Dropdown-Menü aus.
- Location, wählen Sie Diese Feldgruppe anzeigen, wenn Post Type gleich Product ist.
- Wählen Sie weitere 'Einstellungen', die Sie wünschen. Klicken Sie auf 'Veröffentlichen'.
- Für weitere Felder verwenden Sie einfach die Schaltfläche 'Feld hinzufügen'.
Das ist alles, was Sie tun müssen, um die Felder zu erstellen. Im nächsten Schritt müssen Sie Ihrem Produkt bzw. Ihren Produkten benutzerdefinierte Feldwerte hinzufügen.

Einstellung der Feldwerte
- Besuchen Sie die Registerkarte "Produkte" im Backend-Admin-Menü.
- Wählen Sie in der Liste der Produkte das Produkt aus, das Sie bearbeiten möchten, um die Werte Ihrer benutzerdefinierten Felder zu füllen.
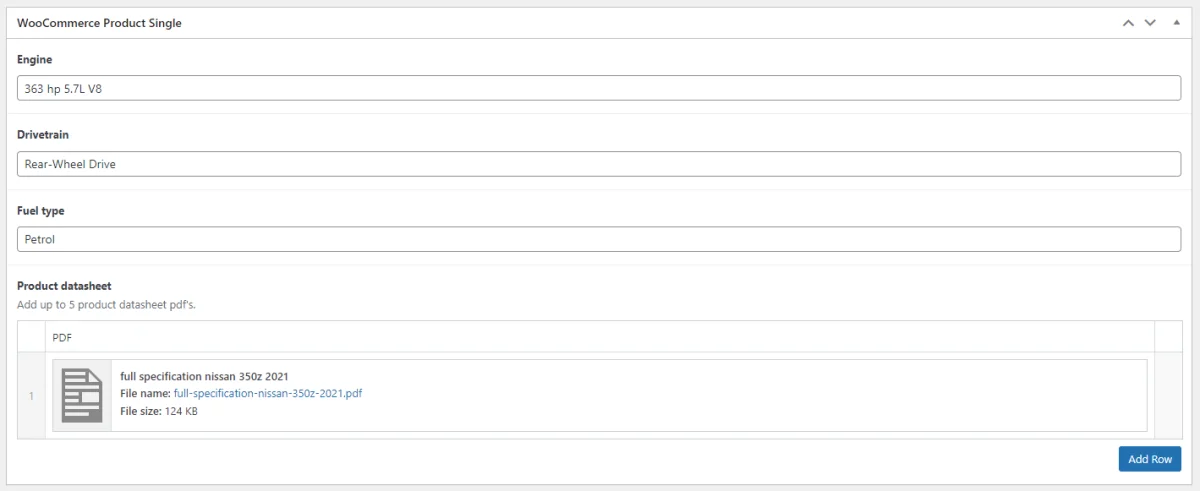
- Scrollen Sie auf dem Bildschirm "Produkt bearbeiten" nach unten, bis Sie das/die benutzerdefinierte(n) Feld(er) sehen.
- Geben Sie die Werte für das benutzerdefinierte Feld ein. Klicken Sie auf "Aktualisieren", um das Produkt zu speichern.
- Fahren Sie mit diesen Schritten fort, bis Sie die Werte für das benutzerdefinierte Feld zu allen Ihren Produkten hinzugefügt haben.
Pro-Tipp: Wenn Sie einen Standardwert in Ihrer ACF-Feldgruppe festlegen, werden die benutzerdefinierten Feldwerte nicht automatisch für alle Ihre Produkte ausgefüllt. Sie müssen also das Produkt bearbeiten und für jedes Produkt auf "Aktualisieren" klicken.
Es ist an der Zeit, die Felder auf der Produktseite anzuzeigen.
Anzeige der Feldwerte auf der Produktseite
Leider bieten weder WooCommerce noch das ACF-Plugin eine Möglichkeit, die Feldwerte auf dem Frontend der Website anzuzeigen. Aber jeder gute WordPress-Entwickler muss wissen, wie man die Woo-Produktseitenvorlage ändert. Also lasst uns eintauchen.
Für die Profis und technisch versierten Leser: Ändern Sie den PHP-Code und fügen Sie ihn hinzu, um diese Felder mithilfe der ACF-Funktion get_field() abzurufen und anzuzeigen.
Es gibt aber auch eine andere Möglichkeit. Es bedeutet, ein Plugin zu verwenden, das dies an unserer Stelle tut. In unserem Fall werden wir das Advanced Views Framework verwenden, um die benutzerdefinierten Felder anzuzeigen.
Advanced Views ist eines der ACF-Addons und bietet die Möglichkeit, Posts und ihre ACF-Felder überall auf Ihrer Website mit Shortcodes anzuzeigen. Das bedeutet, dass Sie keinen PHP-Code mehr schreiben müssen, um Beiträge abzufragen, Feldwerte zu erhalten oder sie anzuzeigen! Lesen Sie wie man ACF-Felder ohne Programmierung anzeigt, um alle Vorteile des Shortcode-Ansatzes zu erfahren.
Wie man Advanced Views verwendet, um benutzerdefinierte Feldwerte auf Produktseiten anzuzeigen

- Downloaden und installieren Sie das Advanced Views Framework.
- Klicken Sie auf 'Neu hinzufügen', um eine neue Ansicht hinzuzufügen.
- Sie sehen nun den Bildschirm 'ACF-Ansicht bearbeiten'.
- Geben Sie Ihrer Ansicht einen Titel und eine kurze Beschreibung, damit Sie sie später leicht finden können.
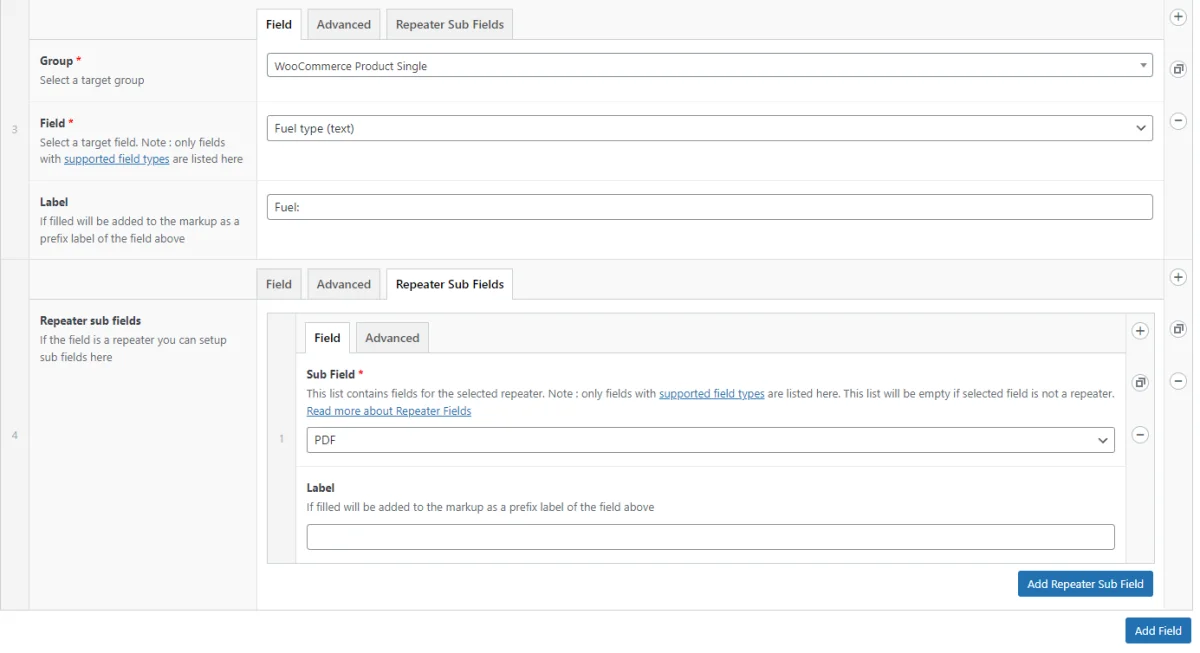
- Fields, Group, wählen Sie die Feldgruppe, die Sie zuvor erstellt haben.
- Feld, wählen Sie das Feld aus, und geben Sie ihm eine Bezeichnung.
- Klicken Sie auf "Feld hinzufügen" und wiederholen Sie Schritt 6, bis Sie alle Felder hinzugefügt haben.
Tipp: Verwenden Sie den Zeilengriff, um Felder neu zu ordnen.
Für den Typ Wiederholfeld; Wechseln Sie auf die Registerkarte 'Wiederholunterfelder', Unterfeld, wählen Sie Ihr Wiederholfeld aus und geben Sie ihm eine Bezeichnung. Damit sind wir bei den letzten Schritten angelangt.
- Klicken Sie auf 'Aktualisieren', um Ihre Ansicht zu speichern.
- Kopieren Sie den Shortcode.
- Verbinden Sie sich per FTP mit Ihrem Server und navigieren Sie zu Ihrem WordPress-Verzeichnis, dann gehen Sie zu wp-content/plugins/woocommerce/templates/ und kopieren Sie den Ordner "single-product" in Ihr Theme in einen neuen Ordner namens "woocommerce" (der Pfad lautet also wp-content/themes/your-theme/woocommerce/)
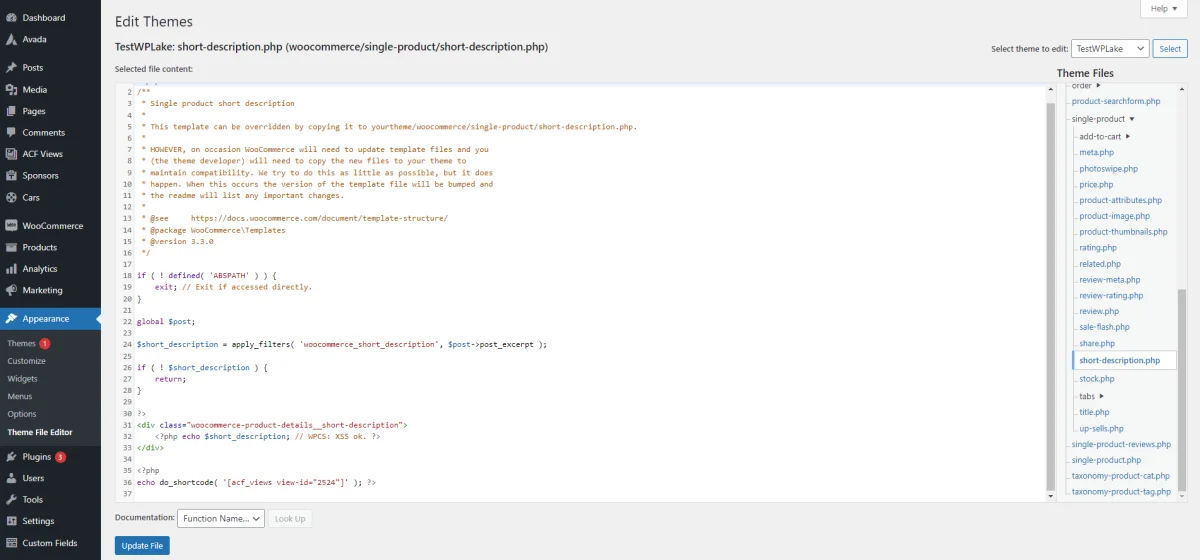
- In Ihrem WordPress-Admin-Backend, besuchen Sie Appearance > Theme File Editor.
- Wählen Sie oben rechts das zu bearbeitende Thema aus -> wählen Sie Ihr-Thema und gehen Sie dann zu woocommerce/single-product/short-description.php, um es im Editorfenster zu öffnen.
- Fügen Sie den Shortcode ein, indem Sie den untenstehenden Code kopieren und am Ende der Datei einfügen und die "ID" durch Ihre ACF View ID ersetzen. <?php echo do_shortcode( '[acf_views view-id="ID"]' ); ?>
- Betrachten Sie Ihre Produktseite, um das Ergebnis zu sehen.
Hinweis: Wenn Sie die benutzerdefinierten Felder im Frontend nicht sehen, bearbeiten Sie das Produkt und stellen Sie sicher, dass Sie die benutzerdefinierten Felder mit Werten gefüllt haben.

Schlussfolgerungen
Sie haben gelernt, wie Sie ganz einfach benutzerdefinierte Felder auf der WooCommerce-Produktseite hinzufügen können. Wir haben nur ein paar kostenlose Plugins verwendet, aber sie haben uns die Aufgabe leicht gemacht.
Das Advanced Custom Fields Plugin ist großartig und ermöglicht die Verwaltung von Meta-Feldern so einfach wie möglich. Mit dem Advanced Views Addon werden Sie keine Probleme mehr mit der Anzeige von Feldern auf der Vorderseite Ihrer Website haben.
Außerdem ist es erwähnenswert, dass diese Plugins nicht nur für Woo-Aufgaben sehr nützlich sind. Man kann sie überall verwenden, um benutzerdefinierte Daten hinzuzufügen und anzuzeigen, d.h. Felder für jede Seite oder jeden Custom Post Type.
Thank you for reading! to our monthly newsletter to stay updated on the latest WordPress news and useful tips.

Stuck with development or facing an issue?
WPLake offers affordable on-demand website development and design.
No matter the size of your project - contact us now, and we'll get it done for you!
Häufig gestellte Fragen Testen Sie Ihr Wissen
FAQ-Modus
/
Lernmodus
- Was sind benutzerdefinierte Felder, und warum sind sie für WooCommerce-Produktseiten wichtig?
Benutzerdefinierte Felder sind zusätzliche Datenfelder, die zu WooCommerce-Produktseiten hinzugefügt werden können, um zusätzliche Informationen über die Standardproduktdetails hinaus bereitzustellen. Sie sind wichtig, um Produktseiten mit spezifischen Details oder Attributen aufzuwerten.
- Wie kann ich benutzerdefinierte Feldwerte auf dem Frontend meiner Website anzeigen?
Es gibt zwei Methoden: die manuelle Änderung der WooCommerce-Vorlagendateien zur Anzeige von Feldwerten mithilfe von PHP-Code oder die Verwendung eines Plugins wie Advanced Views zur Generierung von Shortcodes für die Anzeige von Feldern ohne Codierung.
- Können benutzerdefinierte Felder neben Produktbeschreibungen und anderen Standard-Produktdetails angezeigt werden?
Ja, indem Sie benutzerdefinierte Feldwerte in die WooCommerce-Produktseitenvorlage integrieren, können Sie sie neben Standard-Produktdetails wie Beschreibungen, Bildern und Preisen anzeigen.
- Kann ich den gleichen Ansatz verwenden, um benutzerdefinierte Daten auf anderen Seiten oder benutzerdefinierten Beitragstypen hinzuzufügen und anzuzeigen?
Ja, die im Artikel erwähnten Plugins wie ACF und Advanced Views können verwendet werden, um benutzerdefinierte Daten nicht nur auf WooCommerce-Produktseiten, sondern auch auf jeder Seite oder jedem benutzerdefinierten Beitragstyp in WordPress hinzuzufügen und anzuzeigen.