ACF Galerie Feld

Die wichtigsten Punkte auf einen Blick
- ACF-Galerie-Feld: Es ermöglicht die Auswahl mehrerer Bilder aus der WordPress-Mediathek und bietet damit Flexibilität bei der Erstellung von Galerien oder benutzerdefinierten Bildsammlungen auf Seiten.
- Dateierweiterungen: Zu den unterstützten Erweiterungen für Bilder gehören .jpg, .jpeg, .png, .gif und .ico. Um zusätzliche Dateitypen wie .svg zu aktivieren, müssen spezielle Hooks verwendet werden.
- Rückgabe-Formate: Das ACF-Galeriefeld bietet die Rückgabeformate Image Array, Image URL und Image ID, die jeweils unterschiedliche Optionen für den Datenabruf bieten.
- Interner Mechanismus: Wie das ACF Image-Feld speichert auch das ACF Gallery-Feld die Bild-IDs in der Post-Meta, was eine effiziente Bildverwendung über mehrere Seiten hinweg ohne Duplizierung ermöglicht.
- Anzeigeoptionen mit PHP: Es werden PHP-Code-Beispiele für die Anzeige von ACF-Galerie-Feldern auf der Grundlage verschiedener Rückgabeformate bereitgestellt, die eine Steuerung der Bildanzeige im Code ermöglichen.
- Plugin für erweiterte Ansichten: Führt intelligente Vorlagen für die mühelose Anzeige von Inhalten ein und automatisiert die Vorlagengenerierung auf der Grundlage der Twig-Engine, wodurch die manuelle Erstellung von Markups entfällt.
Inhaltsübersicht
Über das Feld Galerie
Das ACF-Galeriefeld ist ein Feldtyp innerhalb des Advanced Custom Fields (ACF) Plugins. Es ermöglicht Ihnen, mehrere Bilder für ein einzelnes Feld direkt aus der WordPress-Mediathek auszuwählen. Dies ist besonders nützlich bei der Erstellung verschiedener Arten von Galerien oder wenn Sie eine benutzerdefinierte Sammlung von Bildern auf einer Seite präsentieren müssen. Im Gegensatz zum ACF Image Feld, das nur ein einziges Bild unterstützt, bietet das ACF Gallery Feld die Flexibilität, mehrere Bilder auszuwählen und anzuzeigen.



Erweiterungen
Für Bilder sind die folgenden Erweiterungen zulässig: .jpg, .jpeg, .png, .gif und .ico. Eine Liste der zulässigen Erweiterungen für alle Dateitypen finden Sie auf der zugehörigen wordpress.org-Seite. Wenn Sie das Hochladen von Dateitypen wie .svg erlauben möchten, müssen Sie spezielle Hooks verwenden.
Hinweis: Es ist nicht möglich, Nicht-Bilddateien in das ACF-Bildfeld hochzuladen. Für Dateitypen wie .doc oder .pdf sollten Sie, auch bei Verwendung von Hooks, das ACF File Feld verwenden, das für diesen Zweck vorgesehen ist.
Wenn Sie daran interessiert sind, die Hook-Namen zu erlernen, um die Unterstützung für weitere Bilderweiterungen als die oben aufgeführten hinzuzufügen, stellen wir einen Codeschnipsel zur Verfügung, der das Hochladen von .svg auf Ihrer Website ermöglicht. Sie können ihn für Ihre gewünschte Erweiterung anpassen oder ihn unverändert für .svg verwenden. Der Code kann in Ihre functions.php Datei eingefügt werden. Alternativ können Sie auch das Safe SVG Plugin verwenden.
<?php
add_filter('upload_mimes', function ($mimes) {
$mimes['svg'] = 'image/svg+xml';
return $mimes;
});
add_filter('wp_check_filetype_and_ext', function ($data, $file, $filename, $mimes) {
$filetype = wp_check_filetype($filename, $mimes);
return [
'ext' => $filetype['ext'],
'type' => $filetype['type'],
'proper_filename' => $data['proper_filename']
];
}, 10, 4);Rückgabeformate
Das ACF-Galeriefeld bietet drei verschiedene Rückgabeformate: Bild-Array, Bild-URL und Bild-ID. Dies spiegelt das Feld Bild wider, aber die Antwort ist durchweg ein Array. Innerhalb des Arrays haben die Elemente einen Typ, der dem gewählten Rückgabeformat entspricht. Es ist wichtig zu beachten, dass dies keinen Einfluss auf das Aussehen des Feldes oder die Optionen hat, die den Website-Administratoren zur Verfügung stehen. Stattdessen bestimmt das Galerie-Rückgabeformat die Daten, die Sie im Code erhalten, insbesondere wenn Sie das ACF-Galeriefeld mit der Funktion get_field aus der WordPress-Datenbank anfordern.
Wir empfehlen die Verwendung der Option 'Image ID', um die beste Leistung zu erzielen. Sie ist die bevorzugte Wahl. Von der Option "Bild-URL" hingegen raten wir ab, es sei denn, Sie haben einen speziellen Bedarf dafür. Diese Option liefert nur die URL des Bildes ohne zusätzliche Details, was für die meisten Anwendungsfälle nicht ausreichend sein dürfte.
Hinter den ACF-Kulissen
Das ACF-Galerie-Feld funktioniert ähnlich wie das ACF-Bild-Feld, jedoch mit einem wichtigen Unterschied: Es speichert ein Array von Bild-IDs in der Post-Meta der jeweiligen Seite oder des Post-Elements. Im Gegensatz dazu speichert das Image-Feld nur eine einzige Bild-ID.
Das ACF-Galeriefeld dient im Wesentlichen als Vermittler zwischen der Medienbibliothek und Ihnen, dem Benutzer. Es bietet eine intuitive Benutzeroberfläche für die Auswahl mehrerer Bilder aus Ihrer Medienbibliothek. Intern speichert es die Bilder jedoch nicht einzeln. Stattdessen werden die Bilder (oder Anhänge) aus der Mediathek mit einer bestimmten Seite oder einem bestimmten Beitrag durch eine Art von Tagging oder "Verlinkung" verknüpft.
Galeriefeld mit intelligenten Vorlagen anzeigen
Lassen Sie uns das Advanced Views Addon vorstellen.
Advanced Views bietet intelligente Vorlagen für die mühelose Anzeige von Inhalten. Es verfügt über integrierte Post-Queries und eine automatische Vorlagenerstellung, die eine schnelle Entwicklung bei gleichzeitiger Flexibilität ermöglichen.
Lassen Sie uns zunächst klären, was wir im Zusammenhang mit diesem Plugin unter "Vorlagen" verstehen: Advanced Views-Vorlagen basieren auf der Twig-Engine. Sie werden vielleicht denken: "Nicht schlecht, aber es erfordert immer noch das Abrufen von Feldern über PHP und das Schreiben von Markup von Grund auf, ganz zu schweigen vom Lesen der Twig-Dokumentation".
Hier glänzt das Plugin: "Intelligente Vorlagen". Das bedeutet, dass wir keine Felder abrufen oder Markup manuell von Grund auf erstellen müssen. Das Plugin bietet eine solide Grundlage, die die meisten Anwendungsfälle abdeckt. Wenn wir etwas Bestimmtes benötigen, können wir es leicht anpassen. Ist das nicht schön?
Grundlagen
Werfen wir nun einen Blick auf die Funktionsweise.
Das Plugin führt zwei neue Custom Post Types (CPTs) ein: ACF-Ansicht und ACF-Karte.
- Ansicht für Beitragsdaten und Advanced Custom Fields
Wir erstellen eine Ansicht und weisen ein oder mehrere Beitragsfelder zu, das Plugin generiert dann einen Shortcode, mit dem wir die Feldwerte für die Benutzer anzeigen. Wir können die Ausgabe mit dem CSS-Feld gestalten, das in jeder Ansicht enthalten ist. - Karte für die Auswahl von Beiträgen
Wir erstellen eine Karte und weisen Beiträge (oder CPT-Elemente) zu, wählen eine Ansicht (die für die Anzeige der einzelnen Elemente verwendet wird) und das Plugin generiert einen Shortcode, den wir für die Anzeige der Beitragsliste verwenden. Die Liste der Beiträge kann manuell oder dynamisch mit Filtern zugewiesen werden.
Das Plugin bietet uns die Möglichkeit, mit den vertrauten WordPress-CPTs zu arbeiten, während es sich um die Abfrage und automatische Generierung von Twig-Markup-Vorlagen kümmert. Weitere Informationen über die Vorteile des Plugins finden Sie hier.
Installieren Sie das Plugin Advanced Views auf Ihrer WordPress-Website und vergessen Sie nicht, es zu aktivieren. Sie müssen auch das (kostenlose) ACF-Plugin installieren und aktivieren. Fahren Sie dann mit den nächsten Schritten fort.
Schritt 1. Erstellen einer Ansicht
Wenn Sie das Advanced Views Framework aktivieren, werden Sie einen neuen Eintrag in Ihrem Admin-Menü mit dem Titel "Advanced Views" sehen.
Innerhalb des Untermenüs finden Sie mehrere Einträge, aber derjenige, den Sie verwenden müssen, heißt 'Advanced Views'

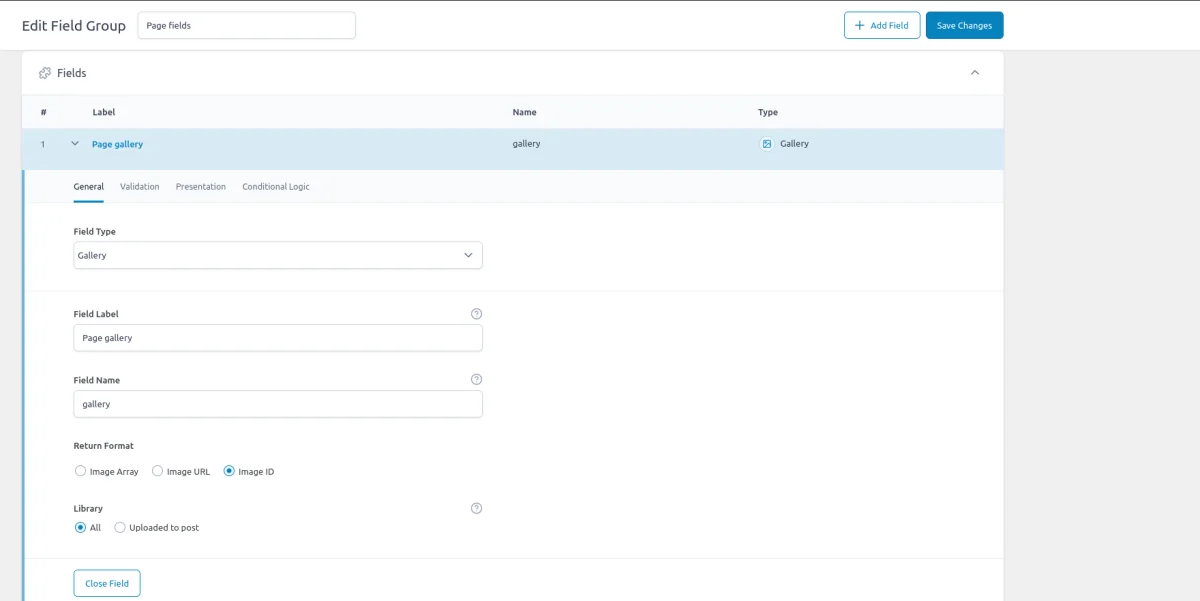
Geben Sie einen Namen für Ihre Ansicht an. Es kann alles sein, was die Ansicht beschreibt, da dieser Name in der Liste der Ansichten angezeigt wird, wodurch sie leichter zu identifizieren ist. Wir haben zum Beispiel unsere Ansicht "Seitengalerie" genannt.

Zuweisung von Feldern
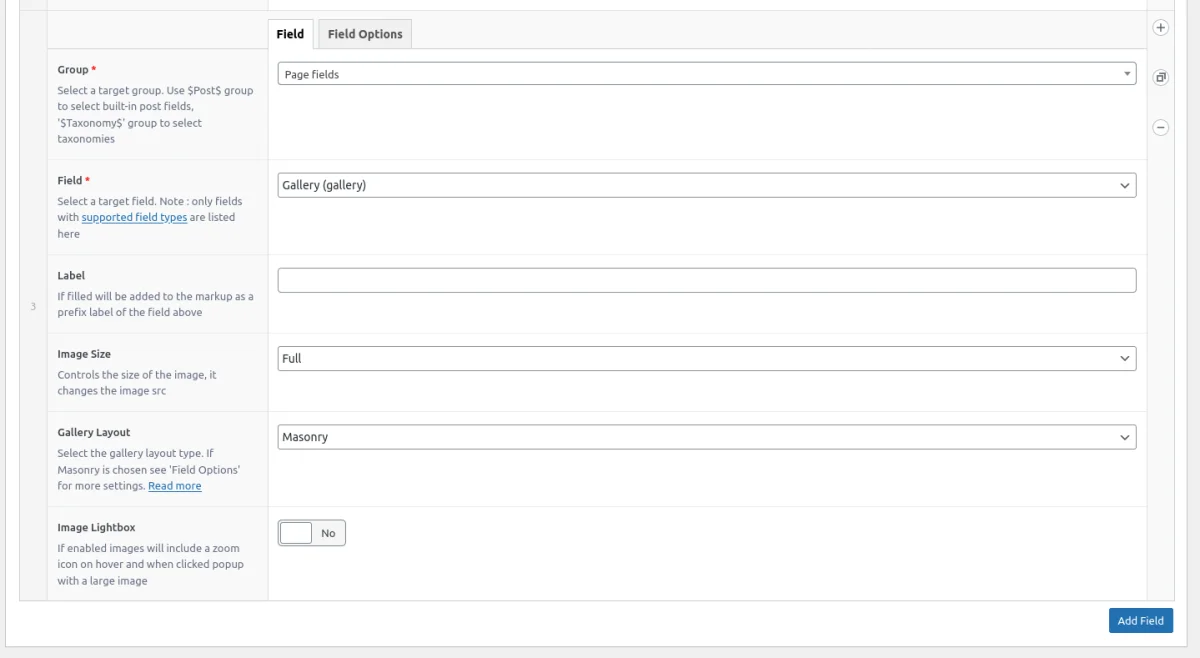
Wenn Sie Ihrer Ansicht neue Felder zuweisen möchten, klicken Sie auf die Schaltfläche "Feld hinzufügen" und wählen Sie Ihre "Gruppe" aus dem Dropdown-Menü. In meinem Fall ist die Gruppe mit "Seitenfelder" beschriftet. Wählen Sie dann das Zielfeld aus dem Dropdown-Menü aus; in diesem Fall haben wir "Seitengalerie" ausgewählt.
Hinweis: Der Feldtyp wird zur leichteren Identifizierung in Klammern angezeigt. Auf diese Weise können Sie den Typ eines jeden Feldes in der Auswahlliste leicht bestimmen.
In diesem Fall sollten Sie "(gallery)" in der Auswahlliste sehen. Wählen Sie eine "Bildgröße" aus der Liste; wir haben uns für "Voll" entschieden.
Wenn Sie die Pro-Version des Plugins verwenden, haben Sie auch Zugriff auf die Optionen Masonry und Lightbox. Zur Veranschaulichung sehen Sie sich bitte den Screenshot unten an.

Jede Ansicht unterstützt eine unbegrenzte Anzahl von ACF-Feldern, aber in unserem Fall werden wir nur ein einziges Feld zuweisen.
Klicken Sie auf die Schaltfläche 'Veröffentlichen', um Ihre Ansicht zu speichern und zu veröffentlichen. Sobald Ihre Ansicht veröffentlicht ist, werden Sie feststellen, dass Shortcodes generiert wurden und in einem Block auf der rechten Seite des Bearbeitungsbildschirms Ihrer Ansicht verfügbar sind. Jede Ansicht hat einen eigenen Shortcode mit einer eindeutigen ID (die Shortcode-Struktur ist für alle Ansichten gleich, aber die Argumente sind eindeutig).
[acf_views view-id="xxxx" name="x"]Drücken Sie die Schaltfläche "In die Zwischenablage kopieren" für den ersten Shortcode.
Schritt 2. Fügen Sie den Shortcode an der richtigen Stelle ein
Wir haben es fast geschafft, und jetzt, wo alles eingerichtet ist, können wir das ACF-Galeriefeld anzeigen.
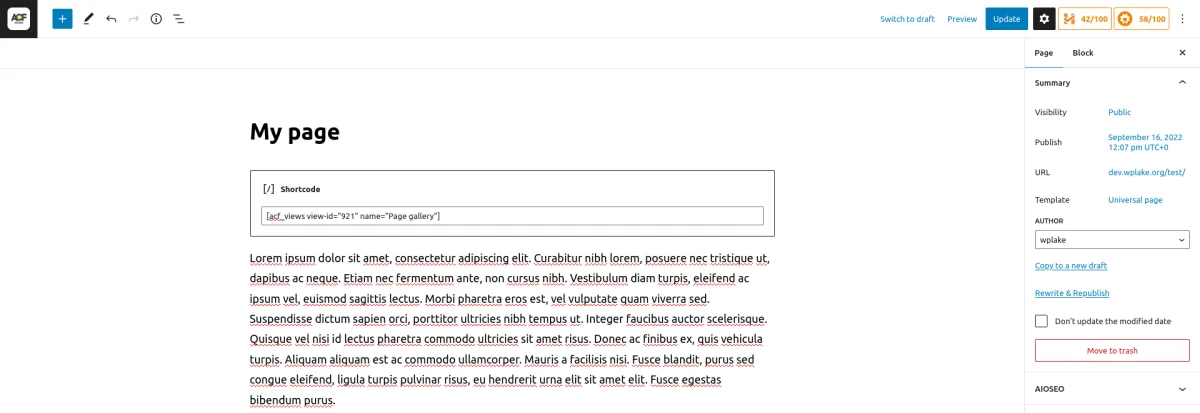
Besuchen Sie Ihre Zielseite, die das ACF-Galerie-Feld enthält (stellen Sie sicher, dass Sie einige Bilder angehängt haben). Fügen Sie dann den kopierten Shortcode an einer beliebigen Stelle innerhalb des Seiteninhalts ein. Wenn Sie den Gutenberg-Editor verwenden, klicken Sie auf die Schaltfläche "Plus" und wählen Sie den Block "Shortcode" aus der Liste aus. Fügen Sie Ihren Shortcode in den Block ein und klicken Sie auf die Schaltfläche "Aktualisieren", um Ihren Beitrag/Ihre Seite zu speichern.

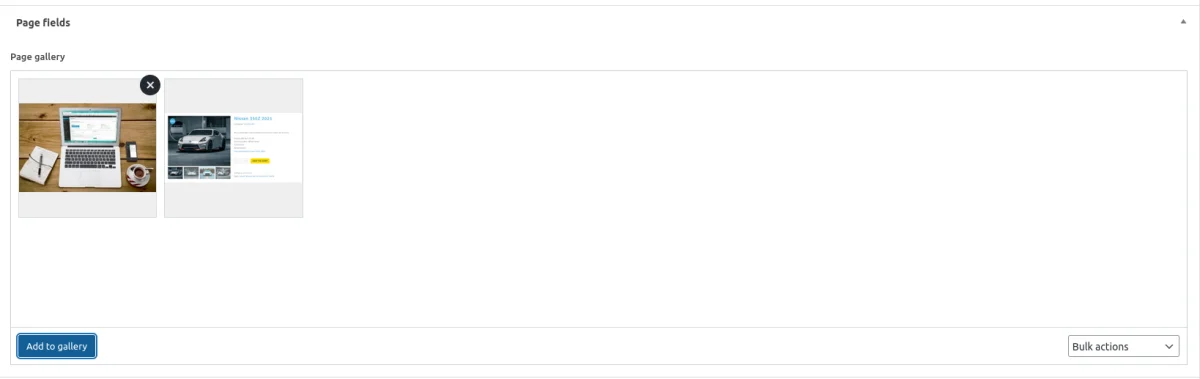
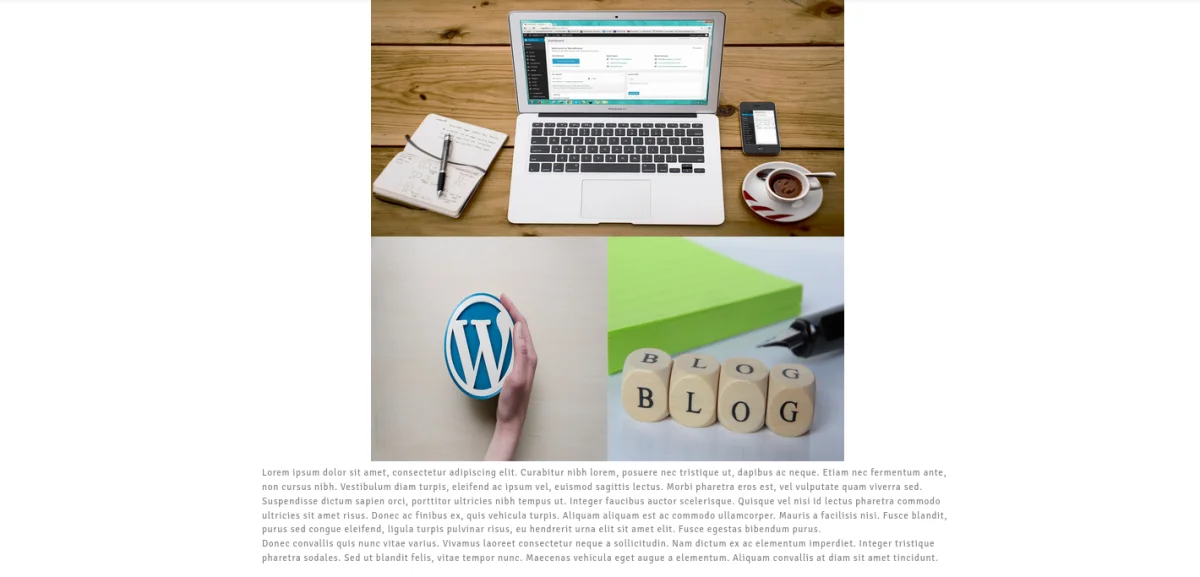
Öffnen Sie die Seite, um das Ergebnis zu sehen. Wenn alles richtig gemacht wurde, sollten Sie alle angehängten Bilder aus dem ACF-Galerie-Feld angezeigt bekommen.



Wenn Sie Ihre Galerie nicht sehen können, folgen Sie diesen Schritten:
- Gehen Sie zurück und bearbeiten Sie die Seite.
- Bestätigen Sie, dass Sie einige Bilder in das Feld ACF-Galerie eingefügt haben.
- Laden Sie die Seite neu.
Wenn Sie aus irgendeinem Grund immer noch nichts sehen, kehren Sie zur Bearbeitung Ihrer Ansicht zurück und vergewissern Sie sich, dass Sie das richtige Feld "Gruppe" aus der Liste ausgewählt haben.
Galeriefeld mit PHP-Code anzeigen
Um das Galeriefeld anzuzeigen, müssen wir die ausgewählten Bilder aus dem Feld in img Tags umwandeln.
Der Code variiert je nach ausgewähltem Rückgabetyp. Im Folgenden finden Sie Beispiele, die Ihnen bei der Erstellung der Ausgabe helfen können. Bitte beachten Sie jedoch, dass Sie für die Umwandlung in eine interaktive Galerie Ihren eigenen CSS- und JavaScript-Code schreiben müssen.
1. PHP-Code zur Anzeige des Feldes Gallery mit der "ID" Rückgabeformat:
<?php
// don't forget to replace 'gallery' with your field name
$images = get_field('gallery');
// can be one of the built-in sizes ('thumbnail', 'medium', 'large', 'full' or a custom size)
$size = 'full';
if ($images) {
foreach ($images as $imageId) {
echo wp_get_attachment_image($imageId, $size);
}
}2. PHP-Code zur Anzeige des Feldes Gallery mit dem "Array" Rückgabeformat:
<?php
// don't forget to replace 'gallery' with your field name
$images = get_field('gallery');
// can be one of the built-in sizes ('thumbnail', 'medium', 'large', 'full' or a custom size)
$size = 'full';
if ($images) {
foreach ($images as $imageData) {
// displays the image. Each %s in the string will be replaced with the related argument
printf("<img src='%s' alt='%s'>",
esc_url($imageData['sizes'][$size]), esc_attr($imageData['alt']));
}
}3. PHP-Code zur Anzeige des Feldes "Galerie" mit der "URL" Rückgabeformat:
<?php
// don't forget to replace 'gallery' with your field name
$images = get_field('gallery');
if ($images) {
foreach ($images as $imageURL) {
// displays the image. Each %s in the string will be replaced with the related argument
printf("<img src='%s'>",
esc_url($imageURL));
}
}Bei der Verwendung des "URL"-Rückgabeformats ist es wichtig zu beachten, dass Sie die Bildgröße nicht kontrollieren können und außer der URL selbst keinen Zugriff auf zusätzliche Informationen haben. Daher ist es ratsam, diese Option zu vermeiden und stattdessen das Rückgabeformat "ID" zu wählen, das mehr Flexibilität und Kontrolle bietet.
Weitere Informationen finden Sie im nachstehenden Video und im offiziellen ACF-Artikel .

Abschließende Gedanken
Wir haben die Verwendung des ACF-Galerie-Feldes, seine verschiedenen Optionen und zwei Methoden zu seiner Anzeige gezeigt. Sie sollten nun gut gerüstet sein, um dieses Feld in Ihren Projekten effektiv zu nutzen.
Denken Sie daran, dass eine Ansicht im Advanced Views Framework alle Feldtypen unterstützt und Sie die Ausgabe durch Hinzufügen von CSS-Regeln innerhalb der Ansicht gestalten können (verwenden Sie das CSS-Code-Feld auf der Registerkarte "Erweitert"). Der Vorteil dieses Ansatzes ist, dass das CSS nur auf Seiten geladen wird, auf denen Sie den Shortcode eingebunden haben.
Auf der gleichen Registerkarte "Erweitert" können Sie auch JavaScript-Code einbinden, was besonders für die Verbesserung von Funktionen wie Galerien nützlich ist. Bei der Basisversion müssen Sie Ihr benutzerdefiniertes CSS (und möglicherweise JavaScript) anwenden, um die Standardansicht in eine interaktive Galerie zu verwandeln. Mit der Pro-Version sind die Optionen "Masonry" und "Lightbox" jedoch ohne Programmieraufwand verfügbar.
Wir hoffen, dass Sie diesen Artikel hilfreich fanden. Weitere Informationen über das Plugin Advanced Views finden Sie auf der offiziellen Website .
Thank you for reading! to our monthly newsletter to stay updated on the latest WordPress news and useful tips.

Stuck with development or facing an issue?
WPLake offers affordable on-demand website development and design.
No matter the size of your project - contact us now, and we'll get it done for you!
Häufig gestellte Fragen Testen Sie Ihr Wissen
FAQ-Modus
/
Lernmodus
- Was ist das ACF-Galeriefeld, und wie unterscheidet es sich vom ACF-Bildfeld?
Das ACF-Galeriefeld ermöglicht die Auswahl mehrerer Bilder, während das ACF-Bildfeld nur ein einziges Bild pro Feld unterstützt.
- Welche Dateierweiterungen werden für Bilder im ACF-Galeriefeld unterstützt?
Unterstützt werden die Erweiterungen .jpg, .jpeg, .png, .gif und .ico.
- Wie kann ich die Unterstützung für zusätzliche Dateitypen wie .svg aktivieren?
Zusätzliche Dateitypen können mit speziellen Hooks oder Plugins wie Safe SVG aktiviert werden.
- Welche Rückgabeformate stehen für das ACF-Galeriefeld zur Verfügung, und wie unterscheiden sie sich?
Die verfügbaren Rückgabeformate sind Image Array, Image URL und Image ID, die jeweils unterschiedliche Optionen für den Datenabruf bieten.
- Wie funktioniert das ACF-Galeriefeld intern?
Es speichert ein Array von Bild-IDs in der Post-Meta, was eine effiziente Bildnutzung über mehrere Seiten hinweg ohne Duplizierung ermöglicht.
- Was ist das Advanced Views Plugin, und was bietet es?
Das Advanced Views-Plugin bietet intelligente Vorlagen für die Anzeige von Inhalten und automatisiert die Vorlagenerstellung auf Basis der Twig-Engine.


