ACF-Dateifeld

Die wichtigsten Punkte auf einen Blick
- Grundlagen des ACF-Dateifelds: Das ACF-Dateifeld ermöglicht das Anhängen verschiedener Dateitypen aus der Medienbibliothek an Seiten und bietet damit mehr Flexibilität als nur Bilder.
- Unterstützung von Dateierweiterungen: Im Gegensatz zum Bildfeld unterstützt das Dateifeld eine breite Palette von Dateierweiterungen, einschließlich gängiger Dokumenttypen wie .pdf und .doc.
- Rückgabeformate: Das Dateifeld bietet drei Rückgabeformate an: Dateiarray, Datei-URL und Datei-ID, die jeweils Einfluss auf das Format der abgerufenen Daten haben.
- Interne Funktionsweise: Dateien, die über das Dateifeld angehängt werden, werden nicht dupliziert, sondern mit der Medienbibliothek verknüpft, was das Anhängen an mehrere Seiten ohne Duplizierung ermöglicht.
- Anzeige von Dateifeldern mit PHP-Code: Es werden PHP-Code-Beispiele für die Anzeige von Dateifeldern auf der Grundlage verschiedener Rückgabeformate bereitgestellt, die eine Kontrolle über die Erstellung von Links ermöglichen.
- Intelligente Templates mit Advanced Views: Das Advanced Views-Plugin führt intelligente Vorlagen ein, die auf der Twig-Engine basieren und die Anzeige von Inhalten ohne manuelle PHP-Codierung optimieren.
Inhaltsübersicht
Über das Feld Datei
Das Feld "Datei" ist einer von mehreren ACF-Feldtypen, mit denen Sie Dateien aus der Medienbibliothek an eine beliebige Seite anhängen können.
Im Gegensatz zum Bildfeld, das ausschließlich die Auswahl von Bilddateien (z.B., .png, .jpg, .gif), bietet das Feld Datei die Flexibilität, Dateien mit verschiedenen Erweiterungen aus Ihrer Mediathek auszuwählen, einschließlich gängiger Dokumenttypen wie .pdf und .doc.
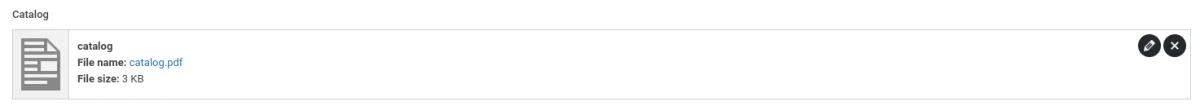
Im Gegensatz zum Feld Bild bietet das Feld Datei jedoch keine Vorschau der ausgewählten Datei. Stattdessen zeigt es den Dateinamen und die Dateigröße an. Normalerweise verwenden Entwickler diesen Feldtyp, um Links zum Herunterladen oder Öffnen von Dateien zu erstellen.
Das Feld unterstützt eine breite Palette von Dateierweiterungen. Auf der entsprechenden WordPress.org-Seite finden Sie eine umfassende Liste der zulässigen Erweiterungen für verschiedene Dateitypen.

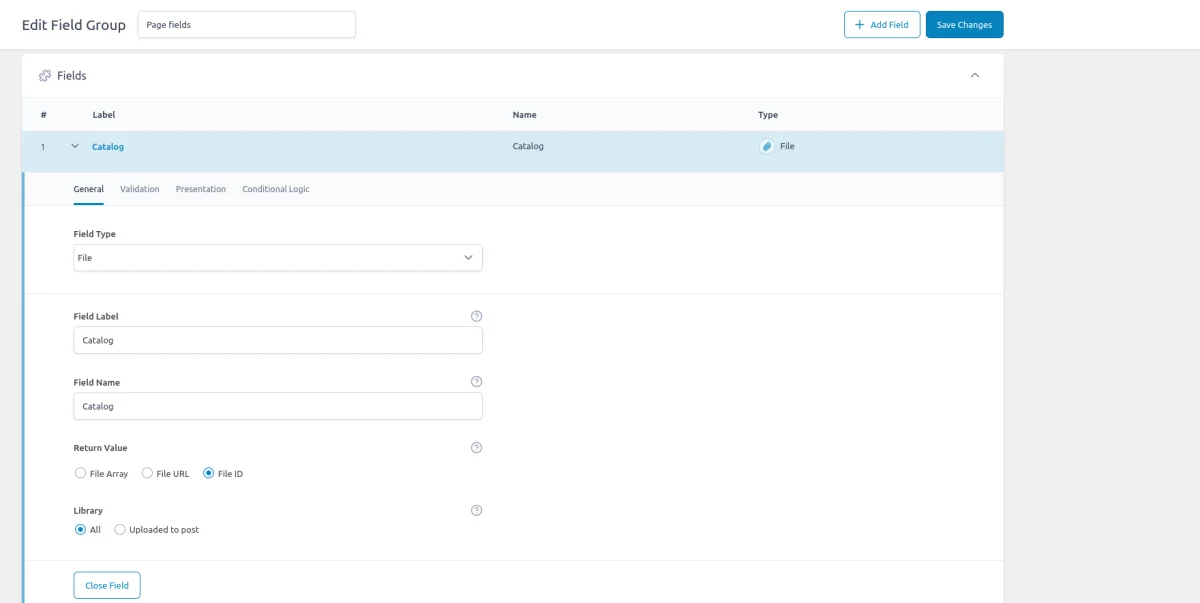
Rückgabeformate
Das Feld ACF-Datei bietet drei Optionen in der Einstellung Rückgabetyp: Dateiarray, Datei-URL und Datei-ID. Diese Einstellung wirkt sich nicht auf das Erscheinungsbild des Feldes für Admin-Editoren aus, sondern bestimmt das Format des Wertes, den Sie im Code erhalten, wenn Sie den Feldwert aus der Datenbank abfragen.
Daher ist es ratsam, die Option "Datei-ID" zu verwenden, da sie die beste Leistung bietet und den Zugriff auf zusätzliche Daten über den ausgewählten Anhang ermöglicht, wie z. B. den Dateinamen oder das Hochladedatum. Es wird empfohlen, die Option "Datei-URL" zu vermeiden, es sei denn, Sie haben einen speziellen Bedarf dafür, da sie keinen Zugriff auf zusätzliche Daten über den Anhang bietet.


Hinter den Kulissen von ACF
Wie bereits erwähnt, funktioniert das Dateifeld in Verbindung mit der Medienbibliothek und ermöglicht es Ihnen, verschiedene Dateitypen an Seiten anzuhängen. Es ist wichtig zu verstehen, dass "Hinzufügen" einer Datei eigentlich "Anhängen" bedeutet. Es werden keine Duplikate oder physischen Kopien der Datei erstellt. Stattdessen dient das Feld als Vermittler zwischen einer Seite und der Medienbibliothek, indem es die ID der ausgewählten Datei mit der Post-Meta der aktuellen Seite verknüpft.
Auch wenn Sie einen neuen Anhang über das Upload-Dialogfeld des Feldes hochladen, wird die Datei als normaler Anhang in die Medienbibliothek hochgeladen, wobei das Dateifeld nur die Anhang-ID speichert. Auf diese Weise können Sie eine Datei an mehrere Seiten "anhängen", ohne Kopien zu erstellen.
Um die Übersichtlichkeit zu wahren, sollten Sie Ihren Anhängen eindeutige Namen geben und vermeiden, dieselbe Datei mehrmals hochzuladen. Die Mediathek unterscheidet nicht zwischen einem völlig neuen und einem bereits vorhandenen Anhang, daher ist es ratsam, vor dem Hochladen eine kurze Suche in der Mediathek durchzuführen. Andernfalls kann es im Laufe der Zeit zu Problemen mit mehreren Kopien der gleichen Datei kommen.
Außerdem wirkt sich die Einstellung für das Rückgabeformat nicht auf den gespeicherten Wert aus, der immer eine Anhänge-ID bleibt. Wenn Sie das Rückgabeformat "Datei-ID" nicht ausgewählt haben, wird das ACF-Plugin zusätzliche Arbeit leisten, um die gespeicherte Anlagen-ID in ein anderes Format umzuwandeln, sobald Sie das Feld anfordern. Für eine optimale Leistung wird daher empfohlen, die native Option "Datei-ID" zu verwenden.
Anzeige des Feldes "Datei" mit intelligenten Vorlagen
Lassen Sie uns das Addon Advanced Views vorstellen.
Advanced Views bietet intelligente Vorlagen für die mühelose Anzeige von Inhalten. Es verfügt über integrierte Post-Queries und eine automatische Vorlagenerstellung, die eine schnelle Entwicklung bei gleichzeitiger Flexibilität ermöglichen.
Lassen Sie uns zunächst klären, was wir im Zusammenhang mit diesem Plugin unter "Vorlagen" verstehen: Advanced Views-Vorlagen basieren auf der Twig-Engine. Sie werden vielleicht denken: "Nicht schlecht, aber es erfordert immer noch das Abrufen von Feldern über PHP und das Schreiben von Markup von Grund auf, ganz zu schweigen vom Lesen der Twig-Dokumentation".
Hier glänzt das Plugin: "Intelligente Vorlagen". Das bedeutet, dass wir keine Felder abrufen oder Markup manuell von Grund auf erstellen müssen. Das Plugin bietet eine solide Grundlage, die die meisten Anwendungsfälle abdeckt. Wenn wir etwas Bestimmtes benötigen, können wir es leicht anpassen. Ist das nicht schön?
Grundlagen
Werfen wir nun einen Blick auf die Grundlagen der Funktionsweise.
Das Plugin führt zwei neue Custom Post Types (CPTs) ein: ACF-Ansicht und ACF-Karte.
- Ansicht für Beitragsdaten und Advanced Custom Fields
Wir erstellen eine Ansicht und weisen ein oder mehrere Beitragsfelder zu, das Plugin generiert dann einen Shortcode, mit dem wir die Feldwerte für Benutzer anzeigen. Wir können die Ausgabe mit dem CSS-Feld gestalten, das in jeder Ansicht enthalten ist. - Karte für die Auswahl von Beiträgen
Wir erstellen eine Karte und weisen Beiträge (oder CPT-Elemente) zu, wählen eine Ansicht (die für die Anzeige der einzelnen Elemente verwendet wird) und das Plugin generiert einen Shortcode, den wir zur Anzeige der Beiträge verwenden. Die Liste der Beiträge kann manuell oder dynamisch mit Filtern zugewiesen werden.
Das Plugin bietet uns die Möglichkeit, mit den vertrauten WordPress-CPTs zu arbeiten, während es sich um die Abfrage und automatische Generierung von Twig-Markup-Vorlagen kümmert. Weitere Informationen über die Vorteile des Plugins finden Sie hier.
Installieren Sie das Advanced Views-Plugin auf Ihrer WordPress-Website und vergessen Sie nicht, es zu aktivieren. Außerdem müssen Sie das (kostenlose) ACF-Plugin installieren und aktivieren. Fahren Sie dann mit den nächsten Schritten fort.
Schritt 1. Erstellen einer Ansicht
Wenn Sie das Advanced Views Framework aktivieren, sehen Sie einen neuen Eintrag in Ihrem Admin-Menü mit dem Titel "Advanced Views".
Innerhalb des Untermenüs finden Sie mehrere Einträge, aber derjenige, den Sie verwenden müssen, heißt 'Advanced Views'.

Besuchen Sie die Registerkarte ACF-Ansichten und klicken Sie auf die Schaltfläche 'Neu hinzufügen', um eine Ansicht zu erstellen.
Geben Sie einen Namen für Ihre Ansicht an. Es kann alles sein, was die Ansicht beschreibt, da dieser Name in der Liste der Ansichten angezeigt wird, wodurch sie leichter zu identifizieren ist. Wir haben zum Beispiel unsere Ansicht "Seitenkatalog" genannt.

Felder zuordnen
Nun müssen Sie Ihrer Ansicht ein neues Feld zuweisen. Gehen Sie dazu folgendermaßen vor:
- Klicken Sie auf die Schaltfläche 'Feld hinzufügen'.
- Wählen Sie Ihre "Gruppe" aus dem Dropdown-Menü. In meinem Fall heißt die Gruppe "Seitenfelder".
- Als nächstes wählen Sie das Zielfeld aus der Liste aus. Ich habe "Katalog (Datei)" gewählt.
Hinweis: Der Feldtyp wird in Klammern hinter dem Feldnamen angegeben, so dass der Typ eines jeden Feldes in der Auswahlliste leicht zu erkennen ist.
Sie sollten auch feststellen, dass der Typ als "Datei" aufgeführt ist. Optional können Sie ein "Link-Label" für Ihren zukünftigen Link definieren, oder Sie können es leer lassen, wenn Sie möchten, dass das Plugin das Label des ausgewählten Anhangs verwendet.
Jede Ansicht kann eine unbegrenzte Anzahl von ACF-Feldern aufnehmen, aber für unser Beispiel verwenden wir nur eines.
Klicken Sie schließlich auf die Schaltfläche 'Veröffentlichen', um Ihre Ansicht zu speichern und zu veröffentlichen. Nach der Veröffentlichung werden Sie sehen, dass die Shortcodes in einem Block auf der rechten Seite Ihrer Ansicht erstellt wurden. Jede Ansicht hat einen eigenen Shortcode mit einer eindeutigen ID.
[acf_views view-id="xxxx" name="x"]Jetzt müssen wir den Shortcode kopieren. Klicken Sie dazu auf die Schaltfläche "In die Zwischenablage kopieren" auf dem ersten Shortcode.
Schritt 2. Fügen Sie den Shortcode an der richtigen Stelle ein
Nachdem wir nun alle Vorbereitungen getroffen haben, können wir das Feld Datei anzeigen.
Hier sind die folgenden Schritte zu beachten:
- Rufen Sie Ihre Zielseite auf, auf der Sie das Feld Datei haben.
- Vergewissern Sie sich, dass in Ihrem Feld Datei ein Anhang vorhanden ist.
- Fügen Sie den Shortcode an einer beliebigen Stelle innerhalb des Seiteninhalts ein.
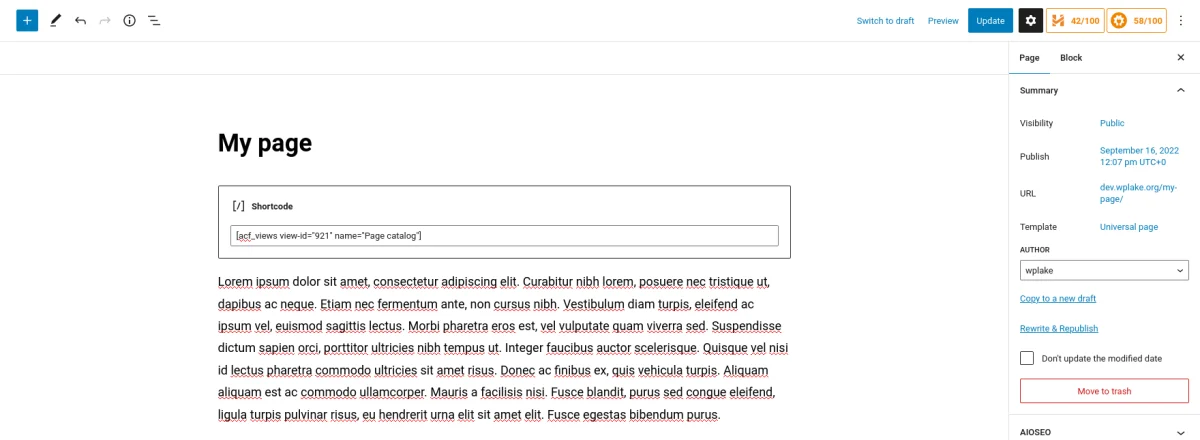
Wenn Sie den Gutenberg-Editor verwenden, können Sie den Shortcode einfügen, indem Sie auf den Plus-Button in der oberen Leiste klicken und den Block "Shortcode" aus der Liste auswählen. Fügen Sie dann Ihren Shortcode in den Block ein und klicken Sie auf die Schaltfläche "Aktualisieren", um Ihren Beitrag/Ihre Seite zu speichern.

Besuchen Sie die Seite, um das Ergebnis zu sehen. Wenn Sie die Schritte korrekt ausgeführt haben, sollte die ausgewählte Datei im Inhalt als Link angezeigt werden, zusammen mit der von Ihnen definierten Bezeichnung oder dem Dateinamen der angehängten Datei, wenn Sie ihn leer gelassen haben.

Wenn Sie Ihren Link nicht sehen können, folgen Sie bitte diesen Schritten:
- Gehen Sie zurück und bearbeiten Sie die Seite.
- Vergewissern Sie sich, dass Sie eine Datei an das Feld ACF-Datei angehängt haben, denn wenn das Feld leer ist, wird nichts angezeigt.
Dateifeld mit PHP-Code anzeigen
In den meisten Fällen werden Sie das Dateifeld in einen Link umwandeln wollen, um es benutzerfreundlich zum Herunterladen oder Öffnen in einem neuen Browser-Tab zu machen. Dazu müssen Sie die URL der Datei (und möglicherweise den Dateinamen) abrufen und dann den HTML-Code für den Link erstellen.
Der Code variiert je nach ausgewähltem Rückgabetyp. Nachfolgend finden Sie einige Beispiele zu Ihrer Information.
1. PHP-Code zur Anzeige des Feldes Datei mit der "ID" Rückgabeformat:
<?php
// don't forget to replace 'file' with your field name
$fileID = get_field('file');
if ($fileID) {
// $fileID is an ID (integer) of a Post with the Attachment type.
// we need to use the built-in WP functions to get necessary data
$url = wp_get_attachment_url($fileID);
$name = get_post($fileID)->post_title ?? '';
// displays the file. Each %s in the string will be replaced with the related argument
printf("<a href='%s' download='%s'>%s</a>", esc_attr($url), esc_attr($name), esc_html($name));
}2. PHP-Code zur Anzeige des Feldes "Datei" mit dem "Array" Rückgabeformat:
<?php
// don't forget to replace 'file' with your field name
$fileData = get_field('file');
if ($fileData) {
// displays the file. Each %s in the string will be replaced with the related argument
printf("<a href='%s' download='%s'>%s</a>",
esc_attr($fileData['url']), esc_attr($fileData['filename']), esc_html($fileData['filename']));
}3. PHP-Code zur Anzeige des Feldes "Datei" mit dem "URL" Rückgabeformat:
<?php
// don't forget to replace 'file' with your field name
$fileUrl = get_field('file');
if ($fileUrl) {
// displays the file. Each %s in the string will be replaced with the related argument
printf("<a href='%s' download='prices.pdf'>Prices.pdf</a>", esc_attr($fileUrl));
}Wir haben das Attribut download verwendet (read more), um dem Browser des Benutzers mitzuteilen, dass die Datei nicht geöffnet, sondern heruntergeladen werden soll. Der Wert des Attributs wird als Name für die heruntergeladene Datei verwendet. Sie können das Attribut entfernen, wenn die Datei nicht heruntergeladen, sondern geöffnet werden soll.
Wenn Sie das Rückgabeformat "URL" verwenden, müssen Sie den Dateinamen manuell eingeben. Das bedeutet, dass Sie den Dateinamen im Code angeben müssen, und er kann nicht einfach für verschiedene Dateien angepasst werden, ohne den Code zu bearbeiten. Deshalb wird allgemein empfohlen, das "ID"-Rückgabeformat zu wählen, das mehr Flexibilität bietet.
Weitere Informationen finden Sie in dem nachstehenden Video und in dem offiziellen ACF-Artikel .

Abschließende Gedanken
Sie haben nun ein tieferes Verständnis für das ACF-Dateifeld und dessen Verwendung und Anzeige gewonnen. Wir haben die wichtigsten Punkte hervorgehoben, die Sie bei der Arbeit mit diesem Feldtyp beachten sollten.
Es ist erwähnenswert, dass Sie mehrere Felder aus verschiedenen Gruppen in eine einzige Ansicht einbinden können, und Sie können die Ausgabe dieser Felder mithilfe des CSS-Code-Feldes (auf der Registerkarte "Erweitert" der Ansicht) anpassen. Das Plugin wendet dieses CSS nur auf Seiten an, auf denen Sie den Shortcode verwendet haben, so dass Sie nicht nach einer geeigneten Stelle suchen müssen, um es hinzuzufügen.
Weitere Informationen über das Advanced Views Framework finden Sie auf der offiziellen Website. Sie können auch auf den YouTube-Kanal des Plugins zugreifen, der Video-Tutorials enthält, und die Dokumentation des Plugins lesen. Diese Ressourcen werden Ihnen helfen, das Plugin besser zu beherrschen.
Thank you for reading! to our monthly newsletter to stay updated on the latest WordPress news and useful tips.

Stuck with development or facing an issue?
WPLake offers affordable on-demand website development and design.
No matter the size of your project - contact us now, and we'll get it done for you!
Häufig gestellte Fragen Testen Sie Ihr Wissen
FAQ-Modus
/
Lernmodus
- Was ist das ACF-Dateifeld, und wie unterscheidet es sich vom Bildfeld?
Mit dem ACF-Dateifeld können Sie verschiedene Dateitypen aus der Medienbibliothek an Seiten anhängen. Im Gegensatz zum Feld "Bild" unterstützt es eine breite Palette von Dateierweiterungen, die über Bilder hinausgehen.
- Welche Rückgabeformate sind für das Feld ACF-Datei verfügbar?
Das Feld ACF-Datei bietet drei Optionen für das Rückgabeformat: Dateiarray, Datei-URL und Datei-ID, die jeweils das Format der abgerufenen Daten beim Zugriff auf den Feldwert aus der Datenbank beeinflussen.
- Wie funktioniert das ACF-Dateifeld intern mit Anhängen?
Das Dateifeld verknüpft Dateien mit der Medienbibliothek, anstatt sie zu duplizieren, so dass Anhänge an mehrere Seiten angehängt werden können, ohne dass Kopien erzeugt werden.
- Welche bewährten Verfahren gibt es für die Arbeit mit dem ACF-Dateifeld?
Es ist ratsam, eindeutige Namen für Anhänge anzugeben, das Hochladen von Duplikaten zu vermeiden und das geeignete Rückgabeformat für eine optimale Leistung je nach den spezifischen Anforderungen auszuwählen.
- Was ist Advanced Views, und wie verbessert es die Anzeige von Inhalten?
Advanced Views ist ein Plugin, das intelligente Vorlagen einführt, die auf der Twig-Engine basieren und die Anzeige von Inhalten ohne manuelle PHP-Kodierung vereinfachen.


