ACF Google Map Campo

Resumen de los puntos clave
- Casos de uso de Google Maps: Google Maps es útil para varios propósitos, como mostrar ubicaciones de negocios, proporcionar direcciones o indicar opciones de entrega para tiendas online, mejorando la experiencia del usuario y la practicidad.
- Desafíos de la incrustación directa: Aunque es posible incrustar Google Maps directamente, carece de opciones de personalización y puede resultar engorroso, especialmente cuando se trata de varias ubicaciones o de integrar mapas en Custom Post Types (CPT).
- Opciones de personalización: Los campos de ACF Google Map ofrecen ajustes para definir las coordenadas del centro del mapa, el nivel de zoom y la altura del mapa, lo que proporciona flexibilidad y coherencia en la forma en que se muestran los mapas en diferentes páginas y entradas.
- Soporte de terceros para OpenStreetMap: Los usuarios que prefieran OpenStreetMap (OSM) a Google Maps disponen de un complemento de terceros para integrar campos OSM en ACF, lo que amplía las opciones de gestión de contenidos basados en mapas.
- Implementación técnica entre bastidores: Entre bastidores, el campo ACF Google Map utiliza la API JavaScript de Google Maps para habilitar funciones como la búsqueda de direcciones autocompletada y la búsqueda de geocodificación inversa, lo que mejora la interacción del usuario y la precisión de los datos.
- Registro de la clave API para Google Maps: Para utilizar la API JavaScript de Google Maps, los usuarios deben registrar una clave de API, lo que garantiza el acceso a las funciones necesarias, como la geocodificación y la representación de mapas, y mejora la seguridad y el control del uso de los mapas.
- Visualización de mapas con códigos cortos o código PHP: Tienes la opción de mostrar Google Maps usando shortcodes para una fácil integración o código PHP personalizado para una personalización más avanzada, proporcionando flexibilidad en la implementación basada en las preferencias del usuario y la experiencia técnica.
Índice
El campo ACF Google Map le permite mostrar... Lo ha adivinado, un Google Map.
Acerca del campo Google Map
El campo ACF Google Map almacena una dirección, que luego se convierte en un mapa en el frontend.
El campo Google Map es uno de los muchos tipos de campo ACF, ya hay más de 35 tipos de campo y, de alguna manera, ese número sigue creciendo.
El campo ACF Google Map es como un campo incrustado, en el que no tiene control directo sobre el contenido, pero sí sobre cómo se muestra y en qué tamaño ven los visitantes el mapa y el importante marcador de ubicación.
Hay muchas razones para incluir un mapa de Google en una entrada o página. Puedes mostrar la ubicación de un negocio, por ejemplo, un Directorio de empresas. Quizás tengas una tienda online y una de tus opciones de entrega sea "Recogida gratuita", los compradores pueden necesitar un mapa real para encontrar el camino.
Incrustar el mapa a la antigua
Puedes incrustar el mapa directamente. Como sabrás, en el pasado y aún hoy en día era bastante fácil simplemente ir a Google Maps o visitar maps.google.com, quizás incluso con Google Earth era posible, pero no perdamos el foco aquí. Google Maps es simplemente una de esas cosas tecnológicas sin las que no podemos vivir, no hay más que decir.
Para incrustar un mapa de Google directamente, visita una ubicación en Google Maps, selecciona "compartir" y luego cambia a "Incrustar el mapa", selecciona un tamaño y luego "Copiar HTML" y pégalo en su lugar.
Ejemplo de código HTML para Somerset West, centro de la ciudad en Sudáfrica;
<!--a map that's directly embedded-->
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d105767.5598163991!2d18.746078233330014!3d-34.063457740807046!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x1dcdb565fbc4f737%3A0x42f889f307a16bb9!2sSomerset%20West%2C%20Cape%20Town!5e0!3m2!1sen!2sza!4v1682081617435!5m2!1sen!2sza" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>Incrustar mapas directamente tiene, por supuesto, muchos inconvenientes, los principales son: no proporciona ninguna configuración o interfaz de usuario a los editores, y si necesita añadir un mapa a, por ejemplo, un CPT, no se pueden utilizar diferentes ubicaciones en diferentes páginas de esta manera. Al menos no sin mucho trabajo y esfuerzo manual.
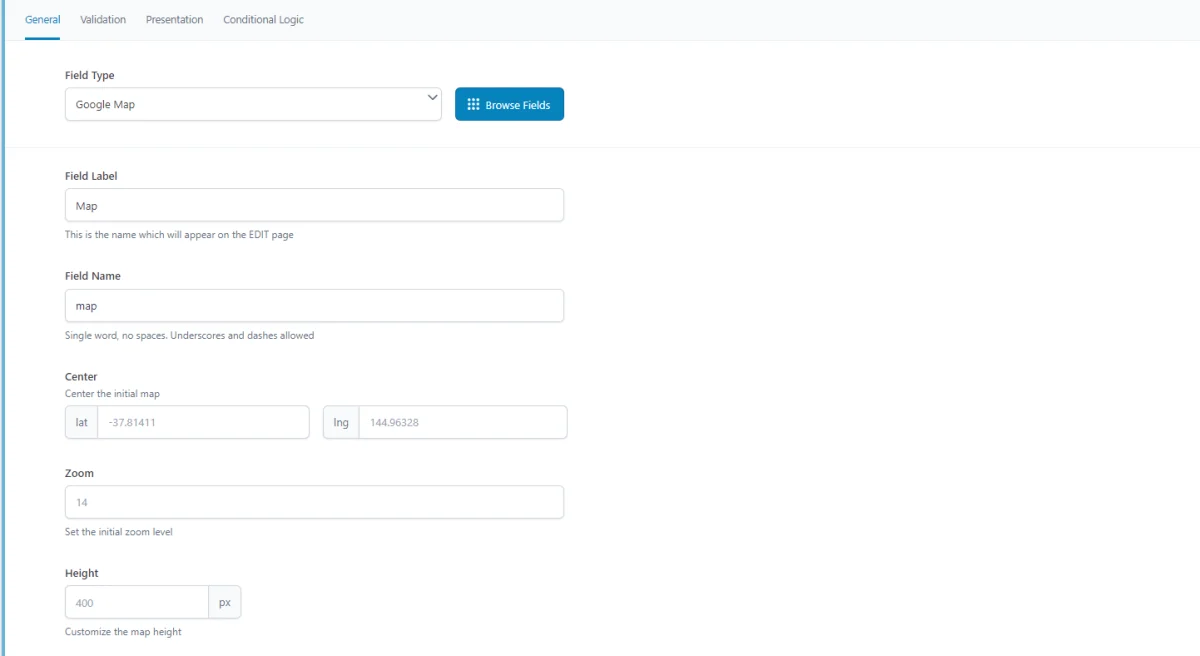
Configuración de campos
Con el campo Google Map dispone de algunos ajustes al crear el campo. Puede definir las coordenadas de latitud y longitud para centrar el mapa inicial alrededor de ese punto, puede establecer el nivel de zoom y personalizar la altura del Google Map.
Estos ajustes son útiles y ayudan en la pantalla de edición de post / página, incluso ahorra tiempo, y ayuda con la coherencia en todo el post del sitio y las páginas, por lo que los mapas se ven similares y tienen la misma altura.

Campo ACF OpenStreetMap
Si tiene previsto utilizar Open Street Maps (OSM), le recomendamos que utilice el complemento de terceros ACF OpenStreetMap Field. Una vez habilitado, añada un campo OpenStreetMap a su grupo de campos y, a continuación, en Advanced Views podrá seleccionar el campo cartográfico de la lista.
Entre bastidores en ACF
Entre bastidores, el tipo de campo Google Maps de ACF permite a los editores ver un mapa en vivo e interactuar con él para definir un marcador. Utiliza la API JS de Google Maps para proporcionar la búsqueda de direcciones autocompletada y la búsqueda de geocodificación inversa.
La información sobre tu elección se devuelve como una matriz y se guarda en el campo meta como un valor serializado. Contiene varias claves, como 'address', 'lat', 'lng' y 'country', vea a continuación un ejemplo del valor meta.
a:10:{s:7:"address";s:10:"London, UK";
s:3:"lat";d:51.5072178;s:3:"lng";d:-0.1275862;
s:4:"zoom";i:8;s:8:"place_id";s:27:"ChIJdd4hrwug2EcRmSrV3Vo6llI";
s:4:"name";s:6:"London";s:4:"city";s:6:"London";
s:5:"state";s:7:"England";
s:7:"country";s:14:"United Kingdom";
s:13:"country_short";s:2:"GB";}Utilice estos datos como crea conveniente, desde el uso más común, como mostrar la dirección en la página de contacto, hasta utilizarlos en alguna petición API como argumento.
Pero no hay que olvidar el hecho de que ACF no proporciona ningún frontend para el mapa. Esto significa que ACF incluye la API de Maps sólo para los editores en el backend. Por lo tanto, tendrá que cargar la API de Google Maps e inicializar el mapa usted mismo para que aparezca en el frontend de su sitio.
Hacerlo así proporciona flexibilidad en el uso de los datos, ya que puedes mostrar el mapa utilizando un proveedor alternativo (como OpenStreetMap), pero también suele suponer más tiempo de integración.
Registrar la clave API de Google Map JS
Para utilizar la API JS de Google Maps es necesario registrar una clave de API. El campo Google Maps requiere las siguientes API: Maps JavaScript API, Geocoding API y Places API.
Sigue las instrucciones de la API de Google para Obtener tu clave de API.
Registra tu API de Google Map en tu sitio, utilizando uno de estos métodos;
Pégalo en el archivo de plantilla functions.php de tu tema, sustituyendo 'xxx' por tu clave.
// Method 1: Filter.
function my_acf_google_map_api( $api ){
$api['key'] = 'xxx';
return $api;
}
add_filter('acf/fields/google_map/api', 'my_acf_google_map_api');// Method 2: Setting.
function my_acf_init() {
acf_update_setting('google_api_key', 'xxx');
}
add_action('acf/init', 'my_acf_init');
Mostrar ACF Google Map con un shortcode
Utilizar el método de código es bastante complejo y se vuelve un poco peor cuando se quiere hacer más con un Google Map, vale la pena mencionar que hay algunos inconvenientes, de los cuales el mayor es que usted tendría que escribir y añadir varios fragmentos de código diferentes (véase debajo de PHP manera).
Sin embargo, hay una forma alternativa de resolver esto sin tanto código. Todavía le permitirá mostrar el mapa de Google y puede tener marcadores también. Se hace con el increíble framework Advanced Views. Fue construido para el manejo de tipos de campo complejos, leer más sobre el enfoque shortcode aquí.
Advanced Views creará el marcado HTML, para que usted no tenga que hacerlo. Todo lo que tiene que hacer es instalarlo, activarlo y empezar a crear. Usted selecciona los campos de un menú desplegable, uno por uno, cada campo tiene algunos ajustes, a continuación, una vez que publique su ACF View obtendrá shortcodes, cada uno con su propio propósito. Copie el código corto en su lugar en un post o página, eso es todo.
Lea más sobre cómo mostrar campos de Google Map sin codificación y las opciones de campo disponibles.
Marcadores de mapa múltiples
El plugin ACF Google Maps Field (Multiple Markers) es compatible y puede utilizarse con el framework Advanced Views.
Cómo hacerlo paso a paso
Instale y active el plugin Advanced Views en su sitio web WordPress. También necesitará Advanced Custom Fields instalado y activo, ambos plugins están disponibles gratuitamente en el directorio de plugins de Wordpress.org.
Ahora que está listo, continuemos.
Paso 1. Definir la clave API de Google Map
Asegúrate de registrar la clave de API de Google Map JS como se mencionó anteriormente.
Consulte el campo Google Map de Advanced Views para obtener documentación actualizada.
Paso 2. Crear una Vista ACF
Al activar el framework Advanced Views aparece un nuevo elemento en el menú de administración, llamado "Advanced Views". El elemento tiene varios sub-elementos, pero en nuestro caso, vamos a trabajar sólo con el llamado "Advanced Views".
Haga clic en ese elemento del menú para abrir la página Vistas ACF y, a continuación, haga clic en el botón "Añadir nueva" para crear una Vista. En la nueva página, dé un nombre a su Vista, puede ser cualquier cosa que describa la Vista. He llamado a mi Vista "ubicaciones comerciales".
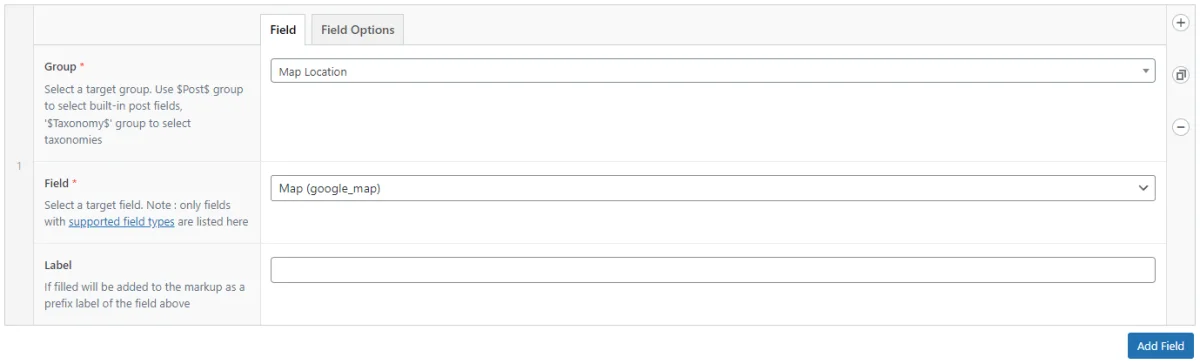
Paso 3. Asignación de campos
Es hora de asignar el campo Google Map a tu Vista. Haz clic en el botón "Añadir campo" y selecciona tu "Grupo" en el desplegable. En mi caso, he llamado al grupo "Ubicación del mapa".

A continuación, siga seleccionando el campo de destino de la lista. Yo he seleccionado "Mapa", que es como se llama mi campo Google Map. Consulte la pestaña Opciones de campo para obtener más opciones y ocultar el mapa o cambiar el formato de la dirección (solo en Advanced Views Pro).
Ahora puede 'Publicar' su Vista ACF o hacer clic en 'Actualizar' (si ha guardado antes), luego copie el primer shortcode y péguelo en su lugar, en cualquier lugar del área de contenido del post o de la página. Para el editor Gutenberg, utilice el bloque "shortcode". Guarda tu página y visualiza el post/página para ver los resultados.
Eso es todo, ya está.

Mostrar ACF Google Map con código PHP
Asegúrese de registrar la clave de la API de Google Map JS como se mencionó anteriormente. Para mostrar un mapa en vivo, necesitamos solicitar los datos de campo (sobre el marcador seleccionado) utilizando la función ACF get_field, y transferirlos al frontal JS. A continuación, debemos consultar la API de Google Maps y asegurarnos de que el mapa no está inicializado. A continuación proporcionamos un código universal, que se adapta a ambos casos, para cuando se tiene un marcador de mapa o no.
1. Cree el marcador
Añada el código siguiente en el archivo de plantilla de su tema o en su functions.php como fragmento de código.
<?php
// TODO your field name here
$mapInfo = get_field("map");
$zoom = $mapInfo['zoom'] ?? '16';
$lat = $mapInfo['lat'] ?? '';
$lng = $mapInfo['lng'] ?? '';
// zoom level - gets from every specific map (when admins zoom out and saves a page, the zoom is also saved)
printf(
'<div class="my-map" style="width:100%%;height:400px;" data-zoom="%s">',
$zoom
);
printf(
'<div class="my-map__marker" data-lat="%s" data-lng="%s"></div>',
esc_attr($lat),
esc_attr($lng)
);
echo "</div>";2. Consulta Google Maps JS
Utiliza el código siguiente para cargar la API Maps JS para todas las páginas.
<?php
add_action('wp_footer', function () {
$apiData = apply_filters('acf/fields/google_map/api', []);
$key = $apiData['key'] ?? '';
$key = !$key ?
acf_get_setting('google_api_key') :
$key;
if (!$key) {
return;
}
wp_enqueue_script(
'google-maps',
sprintf('https://maps.googleapis.com/maps/api/js?key=%s&callback=googleMapsCallback', $key),
null,
true
);
});Este fragmento de código utiliza la misma clave de API de Google que ha definido para ACF para los administradores del sitio.
Consejo profesional: Para mejorar el rendimiento, le recomendamos que añada algunas comprobaciones para asegurarse de que sólo se carga en las páginas en las que existe el mapa. Por ejemplo, limitarlo a una sola página por URL con is_page, o al tipo CPT con is_singular.
3. Inicializar el mapa
Continúa añadiendo el siguiente código JS a la página de destino.
class Map {
constructor(element) {
this.element = element
this.map = null
this.mapMarkers = []
}
readMarkers() {
// TODO replace the selector if you've changed it in the markup
this.element.querySelectorAll('.my-map__marker').forEach((markerElement) => {
let lat = markerElement.dataset.hasOwnProperty('lat') ?
markerElement.dataset['lat'] :
0
let lng = markerElement.dataset.hasOwnProperty('lng') ?
markerElement.dataset['lng'] :
0
this.mapMarkers.push({
lat: parseFloat(lat),
lng: parseFloat(lng),
})
markerElement.remove()
})
}
createMap() {
let mapArgs = {
zoom: parseInt(this.element.dataset.hasOwnProperty('zoom') ?
this.element.dataset['zoom'] :
16),
mapTypeId: window.google.maps.MapTypeId.ROADMAP,
}
this.map = new window.google.maps.Map(this.element, mapArgs)
}
createMarkers() {
this.mapMarkers.forEach((marker) => {
new window.google.maps.Marker({
position: marker,
map: this.map,
})
})
}
centerMap() {
// Create map boundaries from all map markers.
let bounds = new window.google.maps.LatLngBounds()
this.mapMarkers.forEach((marker) => {
bounds.extend({
lat: marker.lat,
lng: marker.lng,
})
})
if (1 === this.mapMarkers.length) {
this.map.setCenter(bounds.getCenter())
} else {
this.map.fitBounds(bounds)
}
}
init() {
if (!window.hasOwnProperty('google') ||
!window.google.hasOwnProperty('maps') ||
!window.google.maps.hasOwnProperty('Map') ||
!window.google.maps.hasOwnProperty('Marker') ||
!window.google.maps.hasOwnProperty('LatLngBounds') ||
!window.google.maps.hasOwnProperty('MapTypeId') ||
!window.google.maps.MapTypeId.hasOwnProperty('ROADMAP')) {
console.log('Google maps isn\'t available')
return
}
// before the map initialization, because during creation HTML is changed
this.readMarkers()
this.createMap()
this.createMarkers()
this.centerMap()
}
}
class Maps {
constructor() {
this.isMapsLoaded = false
this.mapsToInit = []
// TODO change to yours if you've defined own callback (for https://maps.googleapis.com/maps/api...)
window.googleMapsCallback = this.mapsLoadedCallback.bind(this)
'loading' !== document.readyState ?
this.setup() :
window.addEventListener('DOMContentLoaded', this.setup.bind(this))
}
setup() {
const observer = new MutationObserver((records, observer) => {
for (let record of records) {
record.addedNodes.forEach((addedNode) => {
this.addListeners(addedNode)
})
}
})
observer.observe(document.body, {
childList: true,
subtree: true,
})
this.addListeners(document.body)
}
mapsLoadedCallback() {
this.isMapsLoaded = true
this.mapsToInit.forEach((map) => {
map.init()
})
this.mapsToInit = []
}
addListeners(element) {
if (Node.ELEMENT_NODE !== element.nodeType) {
return
}
// TODO replace the selector if you've changed it in the markup
element.querySelectorAll('.my-map').forEach((mapElement) => {
let map = new Map(mapElement)
if (!this.isMapsLoaded) {
this.mapsToInit.push(map)
return
}
map.init()
})
}
}
new Maps()El fragmento anterior inicializará todos los mapas de su página que tengan el marcado del primer paso. Si ha realizado cambios en las clases de marcado, no olvide reflejarlos aquí también (ver TODO).
Este snippet usa la característica MutationObserver, por lo que funcionará incluso en el caso de que la información de tus mapas haya sido añadida dinámicamente, por ejemplo después de una petición ajax.

Para obtener información adicional, vea el vídeo que figura a continuación y lea el artículo oficial de la ACF.

Reflexiones finales
En este tutorial le hemos enseñado a utilizar y mostrar un campo ACF Google Map de dos formas con un añadido para Google Map Embed nativo, la primera con codificación y la forma más práctica y sencilla con el uso de un shortcode.
Una Vista ACF puede contener cualquier número de campos de diferentes tipos, lo que significa que podría ampliar su Vista en cualquier momento, Vistas ACF soporta todos los tipos de campo disponibles con soporte extendido para campos complejos.

Para obtener más información sobre el plugin que hemos utilizado en nuestro ejemplo de shortcode, visite la página oficial del plugin.
Los mapas no siempre tienen que estar asociados a un negocio, puedes crear literalmente cualquier tipo de mapa.
¡Diviértete ahí fuera!
Thank you for reading! to our monthly newsletter to stay updated on the latest WordPress news and useful tips.

Stuck with development or facing an issue?
WPLake offers affordable on-demand website development and design.
No matter the size of your project - contact us now, and we'll get it done for you!
Preguntas frecuentes Pon a prueba tus conocimientos
Modo FAQ
/
Modo de aprendizaje
- ¿Cuáles son los inconvenientes de incrustar directamente Google Maps?
La incrustación directa de Google Maps carece de opciones de personalización y puede resultar engorrosa, especialmente cuando se trata de varias ubicaciones o de integrar mapas en Custom Post Types (CPT).
- ¿Qué opciones de personalización existen para los campos de Google Map del ACF?
Los campos de ACF Google Map permiten definir las coordenadas centrales del mapa, el nivel de zoom y la altura del mapa, lo que proporciona flexibilidad y coherencia a la hora de mostrar los mapas en diferentes páginas y entradas.
- ¿Existe soporte para OpenStreetMap (OSM) en ACF?
Sí, existe soporte de terceros para integrar campos de OpenStreetMap (OSM) en ACF, ampliando las opciones de gestión de contenidos basados en mapas.
- ¿Tengo que registrarme para obtener una clave API de Google Maps?
Sí, es necesario registrar una clave de API para utilizar la API JavaScript de Google Maps, lo que garantiza el acceso a las funciones necesarias, como la geocodificación y la representación de mapas, y mejora la seguridad y el control sobre el uso de los mapas.
- ¿Cuáles son las opciones para mostrar Google Maps en los sitios web?
Tienes la opción de mostrar Google Maps utilizando shortcodes para una fácil integración o código PHP personalizado para una personalización más avanzada, proporcionando flexibilidad en la implementación basada en las preferencias del usuario y la experiencia técnica.


