Bloques ACF

Resumen de los puntos clave
- Bloques ACF: Una característica del plugin Advanced Custom Fields, ACF Blocks permite a los usuarios crear bloques de contenido personalizados adaptados a sus necesidades específicas, ampliando la funcionalidad del sitio web.
- Ventajas de los bloques: Los Bloques ACF ofrecen reutilización y flexibilidad, permitiendo elementos de diseño consistentes en todas las páginas, junto con un rendimiento mejorado al cargar los activos sólo donde se utilizan los bloques.
- Comparación con los bloques nativos de Gutenberg: Los Bloques ACF proporcionan más opciones de personalización en comparación con los bloques nativos de Gutenberg, ofreciendo un enfoque más sencillo sin requerir amplios conocimientos de desarrollo de React.
- Entre bastidores: Los bloques ACF almacenan datos dentro del post_content, de forma similar a los bloques nativos de Gutenberg, pero con formato JSON para mejorar el rendimiento y acelerar los tiempos de carga de la página.
- Estilos y scripts del bloque: Cada Bloque ACF tiene su propio CSS y JavaScript, que se cargan sólo cuando se utiliza el bloque, lo que mejora el rendimiento y la experiencia del usuario.
- Cómo añadir bloques: Los Bloques ACF se pueden añadir utilizando plugins como Advanced Views o manualmente a través de la declaración JSON, la carga del bloque, adjuntando el grupo y creando una plantilla.
Índice
Con ACF Blocks, la potente función del plugin Advanced Custom Fields, puede ampliar la funcionalidad de su sitio web añadiendo bloques de contenido únicos adaptados a sus necesidades específicas.
Es importante mencionar que la función de bloques forma parte de la versión ACF Pro, por lo que sólo está disponible para usuarios de ACF Pro.
Ventajas del enfoque del Bloque
El enfoque del bloque en WordPress ofrece varias ventajas importantes sobre los métodos tradicionales como los meta campos y los constructores de páginas. Exploremos los principales beneficios del uso de bloques:
- Reutilizables y flexibles
Una de las ventajas más destacadas es su reutilización. Los bloques pueden utilizarse fácilmente en distintas páginas o incluso en la misma página. Esta flexibilidad le permite crear elementos de contenido coherentes que mantienen el mismo diseño y funcionalidad en todo su sitio web. Ahorra tiempo y garantiza una experiencia de usuario fluida a sus visitantes. - Rendimiento mejorado
Los bloques ofrecen una forma más eficaz de gestionar los activos y recursos. A diferencia de los enfoques tradicionales, en los que todos los recursos se cargan globalmente, los activos de los bloques sólo se cargan donde se utiliza el bloque. Este mecanismo de carga optimizado acelera los tiempos de carga de la página y reduce la sobrecarga innecesaria de recursos. Como resultado, su sitio web es más receptivo, especialmente para usuarios móviles, y obtiene mejores resultados en las clasificaciones de los motores de búsqueda. - Ausencia de conflictos de estilo
En el pasado, los conflictos de estilo eran un problema habitual cuando se trabajaba con metacampos personalizados y plantillas temáticas. La naturaleza modular del bloque reduce significativamente las posibilidades de que se produzcan conflictos de estilo. Cada bloque tiene su propio conjunto de estilos y scripts, lo que minimiza la posibilidad de conflictos con otros elementos de la página. Este aislamiento garantiza un diseño más estable y predecible y mejora la experiencia general de desarrollo.
Así pues, el enfoque del bloque en WordPress presenta una forma moderna y potente de diseñar y gestionar contenidos. Gracias a su reutilización, mejor rendimiento y eliminación de conflictos, los bloques se han convertido en el método preferido de muchos usuarios y desarrolladores de WordPress.
ACF vs Bloques nativos de Gutenberg
Antes de sumergirnos en los bloques ACF, vamos a hablar brevemente de los bloques nativos de Gutenberg.
Integrado
Gutenberg es el editor de bloques por defecto de WordPress que proporciona un conjunto básico de bloques como párrafos, encabezados, imágenes y más. Si bien estos bloques incorporados son útiles, tienen algunas limitaciones cuando se trata de personalizar el diseño y agregar funcionalidad avanzada.
Inconvenientes de los bloques nativos:
- Opciones de personalización limitadas
- Imposibilidad de crear diseños de bloques complejos
- No hay una forma intuitiva de incluir campos personalizados para contenidos más avanzados
Personalizado
Es esencial tener en cuenta que es posible crear bloques Gutenberg personalizados sin plugins adicionales. Sin embargo, este proceso exige un buen conocimiento de React, la biblioteca JavaScript que potencia Gutenberg. También requiere una considerable inversión de tiempo y esfuerzo para desarrollar bloques personalizados.
Desafíos de la creación de bloques personalizados de Gutenberg:
- Se requieren conocimientos de React
El desarrollo de bloques personalizados de Gutenberg implica trabajar con componentes de React, lo que exige un cierto nivel de conocimientos de JavaScript y desarrollo de React. - Lleva mucho tiempo
Crear bloques personalizados desde cero puede llevar mucho tiempo, especialmente para aquellos que son nuevos en el desarrollo de React o WordPress. - Complejidad
El desarrollo de bloques personalizados a menudo implica la gestión de estados, y el manejo de contenido dinámico. - Mantenimiento
A medida que evoluciona el núcleo de WordPress, los bloques personalizados pueden requerir actualizaciones y ajustes para seguir siendo compatibles, lo que aumenta la carga de mantenimiento.
Resumen
En cambio, los bloques ACF ofrecen una forma más accesible y fácil de usar de crear bloques personalizados sin necesidad de adentrarse en el complejo desarrollo de React. ACF proporciona una interfaz intuitiva para añadir campos y definir diseños, permitiendo a los usuarios de todos los niveles de habilidad construir bloques avanzados de forma rápida y eficiente.
Entre bastidores

La función de bloques de ACF nos permite crear bloques y adjuntarles cualquier grupo de campos. ACF se encarga de todo, muestra los campos en la interfaz de administración y los guarda. Así, podemos tener varios campos de distintos tipos en nuestro bloque, incluidos campos complejos, como galería y repetidor, sin necesidad de codificar mucho.
Pero para los desarrolladores, es importante saber no sólo cómo crear los bloques ACF, sino también cómo funciona esta función entre bastidores. Echemos un vistazo detrás de la cortina para entender la magia que impulsa estos bloques versátiles y cómo se integran perfectamente con el editor nativo de Gutenberg.
La gran noticia es que, por dentro, los bloques ACF funcionan y actúan igual que otros bloques nativos de Gutenberg, por ejemplo, los párrafos. Si alguna vez has visto el código de los bloques de Gutenberg, te darás cuenta de que se convierten en HTML plano y se guardan en el campo post_content. Por ejemplo, el campo de párrafo central tiene este aspecto:
<!-- wp:paragraph -->
<p>Your text</p>
<!-- /wp:paragraph -->Y el bloque de encabezamiento tiene este aspecto:
<!-- wp:heading -->
<h2 class="wp-block-heading">Your heading</h2>
<!-- /wp:heading -->Como ves, estos son HTML plano y están extendidos por los comentarios de WP. Lo que permite a los desarrolladores analizar los bloques más tarde.
Así pues, ACF sigue este planteamiento y crea bloques similares. La principal diferencia es que los campos se guardan como JSON en el comentario HTML, y el bloque no contiene el código HTML propiamente dicho.
<!-- wp:acf/org-wplake-website-blocks-codesnippet-theme-classic-codesnippetthemeclassic
{"name":"acf/org-wplake-website-blocks-codesnippet-theme-classic-codesnippetthemeclassic",
"data":{"local_code-snippet__code-snippet":"\u003c?php\r\necho 'hello world';",
"local_code-snippet__language":"php"},"mode":"edit"} /-->Es importante entender este principio, pero no debe preocuparse por la implementación. ACF se encarga de todo por sí mismo.
Consejo: Almacenar los campos de bloque como json en el post_content es mucho mejor para el rendimiento, en comparación con el enfoque de meta fields. Lo que significa que las páginas construidas utilizando bloques ACF a veces se cargan más rápido que la página, que utiliza plantillas simples y meta campos.
Estilos y scripts del bloque
En el capítulo "Entre bastidores" hemos mostrado cómo funciona la función de bloques del ACF. Pero, ¿qué ocurre con los estilos y los scripts? ¿Debería añadirlos globalmente, como haría normalmente? Puede hacerlo, pero afortunadamente existe una solución mejor.
ACF Block gestiona estilos y scripts de forma modular y eficiente. Cada bloque tiene su propio CSS y JavaScript, que se cargan sólo cuando ese bloque específico aparece en una página. Este enfoque mejora el rendimiento al evitar la carga innecesaria de recursos, lo que se traduce en tiempos de carga de página más rápidos y una experiencia de usuario más fluida.
Consejo: Si está familiarizado con la metodología BEM, es posible que tenga la idea de que ACF Blocks es un lugar ideal para utilizar el método y estaría cien por cien en lo cierto. Utilizar el método BEM con ACF Blocks organizará su CSS y marcado, garantizando una mejor reutilización y mantenimiento del código.
Cómo añadir bloques
ACF nos simplifica la vida al encargarse de renderizar y guardar los campos. Sin embargo, esta función sigue implicando la obtención de campos y la creación de marcas, lo que puede llevar mucho tiempo. Por eso compartimos dos métodos para añadir bloques ACF a tu biblioteca Gutenberg: usando un addon o haciéndolo manualmente.
Preparación. Crear un grupo
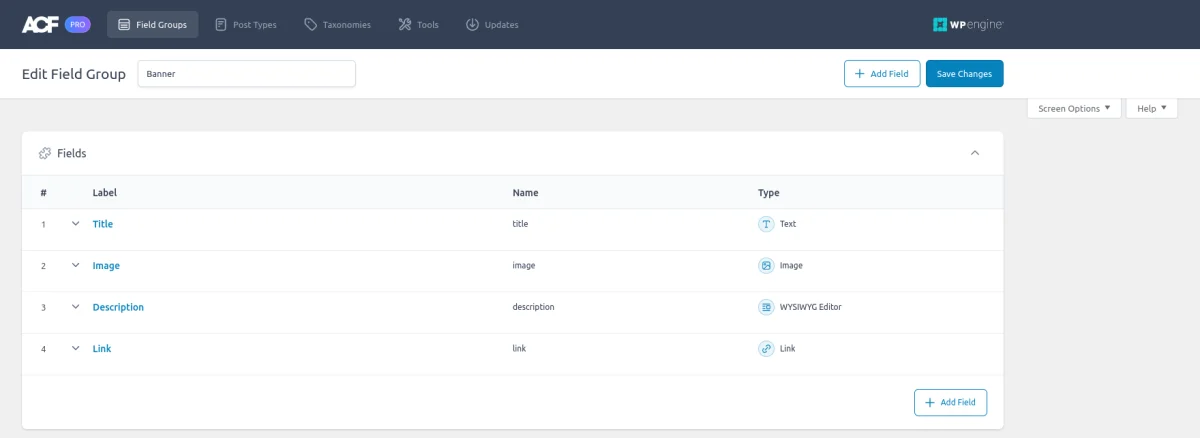
Sea cual sea tu elección, inicialmente debemos crear un grupo de campos para el bloque. Hagámoslo ahora mismo. En nuestro ejemplo, crearemos un bloque 'Banner', así que daremos el mismo nombre al grupo.

Uso de plantillas inteligentes
ACF es famoso por sus complementos.
Presentemos el complemento Advanced Views.
Advanced Views proporciona plantillas inteligentes para mostrar el contenido sin esfuerzo. Viene con consultas de entrada integradas y generación automática de plantillas, lo que permite un desarrollo rápido manteniendo la flexibilidad.
Aclaremos primero lo que entendemos por "plantillas" en el contexto de este plugin: Las plantillas de Advanced Views se basan en el motor Twig. Puede que estés pensando: "No está mal, pero sigue siendo necesario obtener los campos mediante PHP y escribir el marcado desde cero, por no hablar de leer la documentación de Twig".
Aquí es donde el plugin brilla: "Plantillas inteligentes". Esto significa que no tenemos que buscar campos o crear marcas manualmente desde cero. El plugin proporciona una base sólida que cubre la mayoría de los casos de uso. Si necesitamos algo específico, podemos personalizarlo fácilmente. ¿No es estupendo?
Lo básico
Veamos ahora cómo funciona.
El plugin introduce dos nuevos Custom Post Types (CPTs): ACF View y ACF Card.
- Vista para datos de entrada y Advanced Custom Fields
Creamos una Vista y asignamos uno o más campos de entrada, el plugin genera un shortcode que usaremos para mostrar los valores de los campos a los usuarios. Podemos dar estilo a la salida con el campo CSS incluido en cada Vista. - Tarjeta para selecciones de entradas
Creamos una Tarjeta y asignamos entradas (o ítems CPT), elegimos una Vista (que se usará para mostrar cada ítem) y el plugin genera un shortcode que usaremos para mostrar el conjunto de entradas. La lista de posts se puede asignar manualmente o dinámicamente con filtros.
El plugin nos ofrece la comodidad de trabajar con los conocidos CPTs de WordPress mientras se encarga de consultar y generar automáticamente las plantillas de marcado Twig. Puede encontrar más información sobre las ventajas del plugin aquí.
Plantillas inteligentes y bloques ACF
Profundicemos ahora en el tema de los bloques. Además de las funciones mencionadas anteriormente, el framework Advanced Views ofrece una versión Pro. Con la versión Pro, podemos crear y utilizar un bloque Gutenberg (con una sencilla casilla de verificación) en lugar de utilizar shortcodes. Esto es precisamente lo que hemos estado buscando.
Para empezar, tendrás que adquirir e instalar la versión Pro del plugin. Si desea explorar la funcionalidad del plugin de antemano, puede instalar la versión Básica antes de realizar la compra. Esto le permitirá experimentar con el plugin, comprender su funcionamiento y asegurarse de que se ajusta a sus necesidades.
Ya estamos listos para crear nuestro primer bloque. A continuación le adjuntamos un tutorial en vídeo que le servirá de guía. No olvides entrar en el modo de pantalla completa para verlo todo con detalle.

En resumen, tienes que repetir los siguientes pasos:
- Crear un grupo ACF y añadir campos de destino
- Cree una Vista, seleccione los campos de destino del primer paso y publique la Vista.
- En la configuración de la vista, activa la casilla 'Con bloque Gutenberg'.
- Haga clic en "Actualizar" para guardar su Vista.
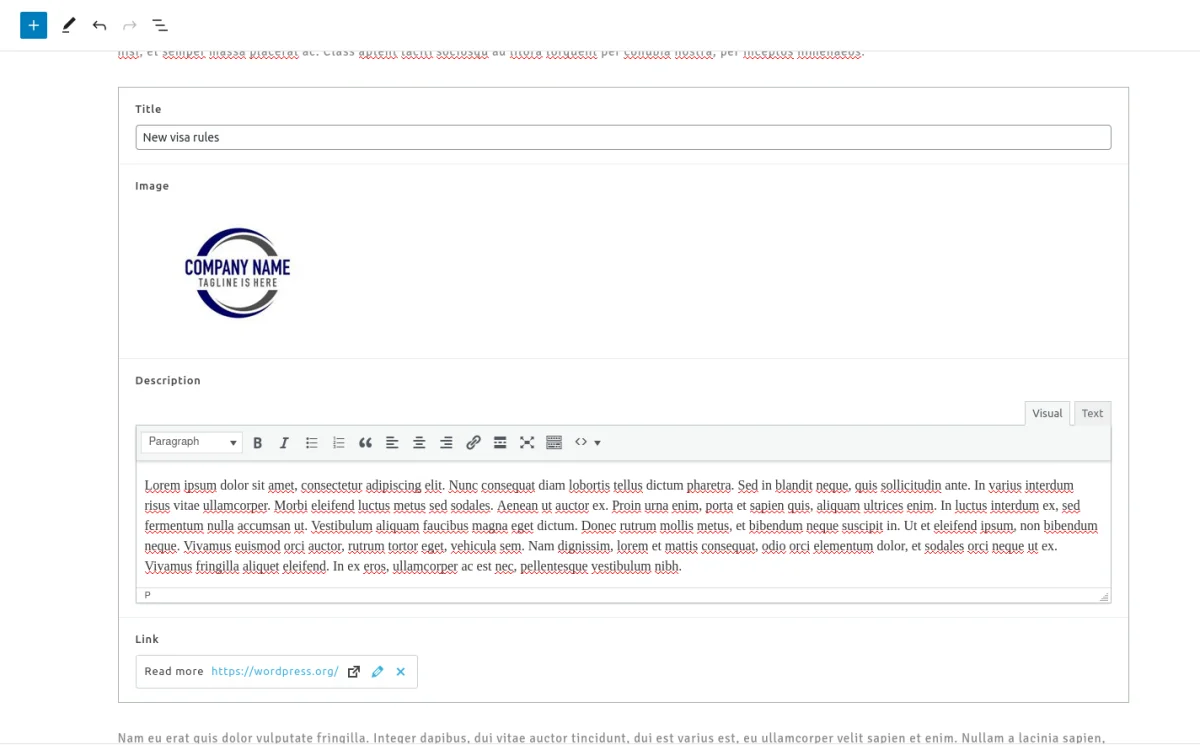
- Edita tu Post, Página o elemento CPT usando el editor de Gutenberg.
Nota: Es importante usar el editor de Gutenberg y no el editor Clásico o el elemento constructor de páginas, ya que el bloque generado sólo está disponible en la librería de bloques de Gutenberg. - Inserta un nuevo bloque, seleccionando tu Vistabloque de la lista. El nombre del bloque será el nombre de tu Vista.
- Rellena los campos del bloque que acabas de insertar.
- Haga clic en "Publicar" para guardar su entrada, página o elemento CPT.
- Visite la página para ver el resultado.
Advanced Views genera automáticamente el marcado, por lo que no tiene que preocuparse por los tipos de campo y sus formatos de retorno. Ahora, puede dar estilo a la salida añadiendo algunas reglas CSS. Puede añadirlas fácilmente, utilizando la pestaña 'Avanzado' de su Vista.
Usando código PHP
Este enfoque le da más flexibilidad en comparación con el plugin, pero requiere más esfuerzo.
Nota: a continuación figura la guía real para ACF v6+. Mostraremos la forma nueva y recomendada de añadir bloques (utilizando JSON). La forma antigua, con una función php quedó obsoleta con el lanzamiento de la v6.
Paso 1. Declaración JSON
Debes crear una declaración JSON para cada bloque. La declaración es un archivo .json plano que contiene la información necesaria sobre el bloque. Puede colocar este archivo donde quiera, dentro de su tema o plugin.
{
"name": "acf/banner",
"title": "Banner",
"description": "A custom banner block.",
"style": [ "file:./banner.css" ],
"category": "formatting",
"icon": "admin-comments",
"keywords": ["banner"],
"acf": {
"mode": "preview",
"renderTemplate": "banner.php"
}
}Paso 2. Carga de bloques
Ahora tenemos que informar a WordPress sobre el bloque, utilizando el siguiente fragmento:
<?php
add_action( 'init',function (){
// fixme your path here to the folder with the JSON file
register_block_type( __DIR__ . '/blocks/testimonial' );
} );
Paso 3. Fijación del grupo
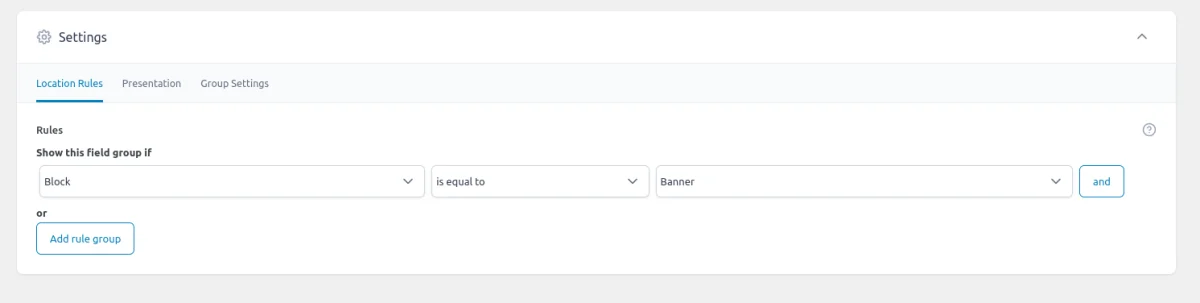
En este paso, el bloque ya está registrado, y tenemos que adjuntar nuestro Grupo ACF al bloque. Abre el grupo que creamos inicialmente y elige la opción Bloque en la selección de reglas de ubicación. A continuación, elija su Bloque en el desplegable de selección y actualice el grupo.

Consejo: Si no ve el nombre de su bloque en la selección, asegúrese de haber añadido el código PHP del paso 2 y de haber cargado el archivo.
Paso 4. Creación de una plantilla
Ahora todo está listo para crear la plantilla del bloque. La plantilla PHP devolverá el marcado HTML del bloque, basado en los valores de los campos. Debe comprobar sus nombres de campo, tipos y formatos de retorno en el Grupo ACF, para procesar correctamente la respuesta de la función ACF get_field.
A continuación se muestra el código de plantilla para nuestro bloque Banner. Necesitas añadirlo al archivo PHP, que has declarado en la sección renderTemplate en la declaración JSON en el primer paso.
<?php
/**
* Banner Block Template.
*
* @param array $block The block settings and attributes.
* @param string $content The block inner HTML (empty).
* @param bool $is_preview True during backend preview render.
* @param int $post_id The post ID the block is rendering content against.
* This is either the post ID currently being displayed inside a query loop,
* or the post ID of the post hosting this block.
* @param array $context The context provided to the block by the post or it's parent block.
*/
$title = get_field('title') ?: '';
$description = get_field('description') ?: '';
$image = get_field('image') ?: 0;
$linkData = get_field('link');
$link = '';
$image = $image ?
wp_get_attachment_image($image, 'full', false, [
'class' => 'banner__image',
]) :
'';
if ($linkData) {
// if the 'target' is presented, it's a bool. We've to convert it into the HTML format
$target = isset($linkData['target']) && $linkData['target'] ?
'_blank' :
'_self';
// Each %s in the string will be replaced with the related argument
$link = sprintf(
"<a class='banner__link' href='%s' target='%s'>%s</a>",
esc_url($linkData['url']),
esc_html($target),
esc_attr($linkData['title'])
);
}
?>
<div class="banner">
<p class="banner__title"><?php
echo esc_html($title); ?></p>
<?php
echo $image; ?>
<div class="banner__description"><?php
echo esc_html($description); ?></div>
<?php
echo $link ?>
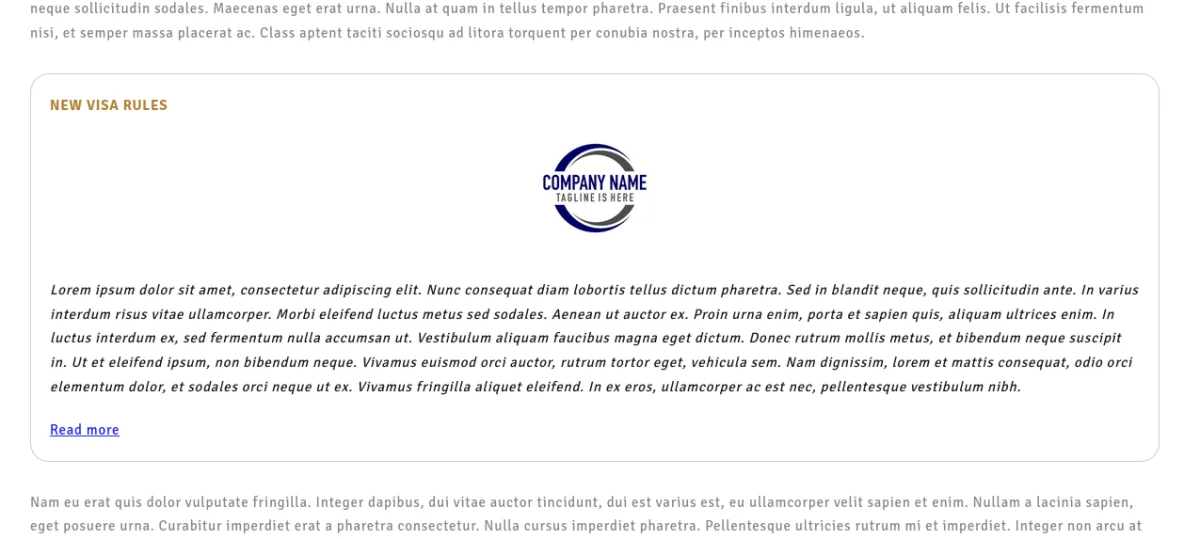
</div>Este fue el último paso, ahora puede abrir el editor de Gutenberg, encontrar el nuevo bloque en su biblioteca y añadirlo en el lugar de destino. A continuación, rellene los campos y pulse el botón "Actualizar" para guardar la página.

Visita la página para ver el resultado.

Para obtener más información, vea el vídeo que aparece a continuación y lea el artículo oficial de la ACF.

Conclusiones
Los Bloques ACF, que forman parte del plugin Advanced Custom Fields, le permiten ampliar la funcionalidad de su sitio web WordPress mediante la creación de bloques de contenido personalizados adaptados a sus necesidades. Ofrecen flexibilidad y facilidad de uso, eliminando la complejidad del desarrollo en React.
Entender cómo funcionan los bloques ACF entre bastidores es crucial para los desarrolladores, ya que almacenan datos dentro del post_content, lo que se traduce en tiempos de carga de página más rápidos. Puede aprovechar el framework Advanced Views para crear bloques ACF sin esfuerzo o utilizar el método manual.
Tanto si es un desarrollador profesional como un entusiasta de WordPress, los Bloques ACF elevan su creación de contenidos y ofrecen una experiencia web atractiva. Libere hoy mismo todo el potencial de su sitio WordPress con los Bloques ACF.
Thank you for reading! to our monthly newsletter to stay updated on the latest WordPress news and useful tips.

Stuck with development or facing an issue?
WPLake offers affordable on-demand website development and design.
No matter the size of your project - contact us now, and we'll get it done for you!
Preguntas frecuentes Pon a prueba tus conocimientos
Modo FAQ
/
Modo de aprendizaje
- ¿Qué son los Bloques ACF y en qué se diferencian de los métodos tradicionales de creación de contenidos?
Los Bloques ACF son bloques de contenido personalizados creados con el plugin Advanced Custom Fields, que ofrecen más flexibilidad y personalización en comparación con los métodos tradicionales como los meta fields y los page builders.
- ¿Cuáles son las ventajas de utilizar bloques ACF frente a los bloques nativos de Gutenberg?
Los bloques ACF proporcionan opciones de personalización mejoradas, un mayor rendimiento con mecanismos de carga optimizados y la posibilidad de incluir funciones avanzadas sin necesidad de tener amplios conocimientos de desarrollo de React.
- ¿Cómo funcionan los bloques ACF entre bastidores y cómo almacenan los datos?
Los bloques ACF almacenan datos dentro del post_content utilizando el formato JSON, lo que se traduce en tiempos de carga de página más rápidos y un rendimiento mejorado.
- ¿Cuál es el proceso para añadir bloques ACF a un sitio web WordPress?
Los Bloques ACF pueden añadirse utilizando plugins como Advanced Views o manualmente mediante la declaración JSON, la carga del bloque, adjuntando el grupo y creando una plantilla.
- ¿Cómo gestiona ACF los estilos y guiones de los bloques individuales?
Los Bloques ACF gestionan los estilos y scripts de forma modular y eficiente, ya que cada bloque tiene su propio CSS y JavaScript cargado sólo cuando se utiliza el bloque, lo que mejora el rendimiento.
Enlaces de contenido (22)
13.
twig.symfony.com