Campo de archivo ACF

Resumen de los puntos clave
- Conceptos básicos del campo Archivo ACF: El campo Archivo ACF permite adjuntar varios tipos de archivos de la Biblioteca multimedia a las páginas, ofreciendo flexibilidad más allá de las imágenes.
- Soporte de extensiones de archivo: A diferencia del campo Imagen, el campo Archivo admite una amplia gama de extensiones de archivo, incluidos tipos de documentos comunes como .pdf y .doc.
- Formatos de devolución: El campo Archivo ofrece tres opciones de formato de retorno: File Array, File URL y File ID, cada una de las cuales influye en el formato de los datos recuperados.
- Funcionalidad interna: Los archivos adjuntos a través del campo Archivo no se duplican, sino que se vinculan a la Mediateca, lo que permite adjuntarlos a varias páginas sin duplicarlos.
- Visualización de campos de archivo con código PHP: Se proporcionan ejemplos de código PHP para mostrar campos de Archivo basados en diferentes formatos de retorno, ofreciendo control sobre la creación de enlaces.
- Plantillas inteligentes con vistas avanzadas: El plugin Advanced Views introduce plantillas inteligentes creadas con el motor Twig, que agilizan la visualización de contenidos sin codificación PHP manual.
Índice
Sobre el campo Fichero
El campo Archivo es uno de los varios tipos de campo ACF que permiten adjuntar archivos de la Mediateca a cualquier página.
A diferencia del campo Imagen, que permite exclusivamente seleccionar archivos de imagen (por ejemplo, .png, .jpg, .gif), el campo Archivo ofrece la flexibilidad de elegir archivos con varias extensiones de su Mediateca, incluidos tipos de documentos comunes como .pdf y .doc.
Sin embargo, a diferencia del campo Imagen, el campo Archivo no proporciona una vista previa del archivo seleccionado. En su lugar, muestra el nombre y el tamaño del archivo. Normalmente, los desarrolladores utilizan este tipo de campo para crear enlaces de descarga o "apertura" de archivos.
El campo admite una amplia gama de extensiones de archivo. Puede consultar la página de WordPress.org relacionada para obtener una lista completa de las extensiones permitidas para varios tipos de archivos.

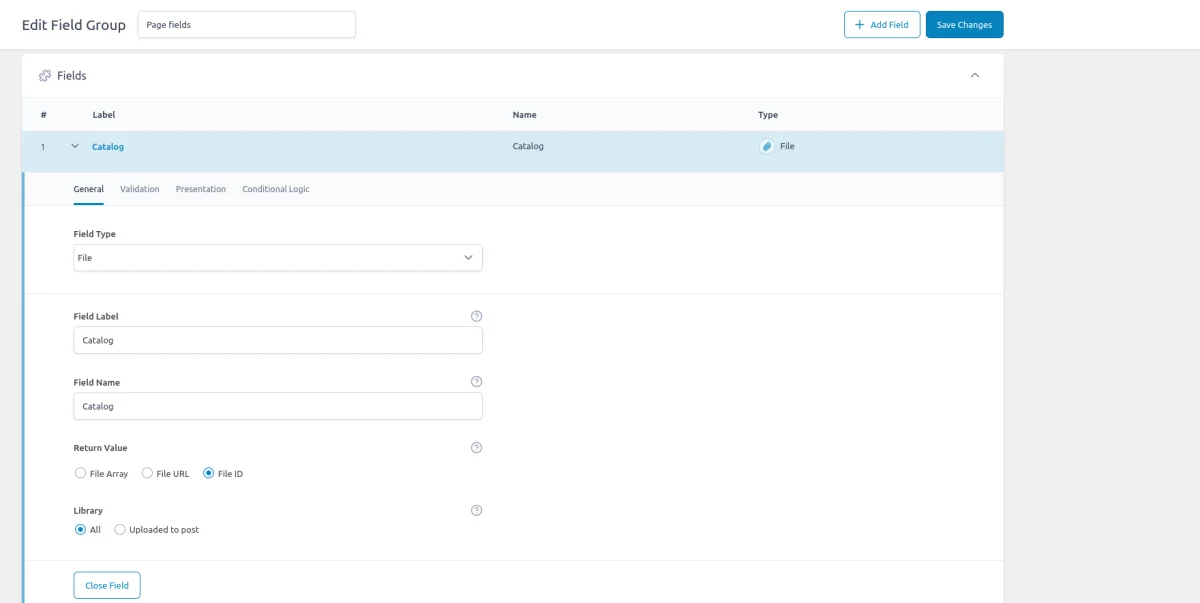
Formatos de retorno
El campo Archivo ACF ofrece tres opciones en el ajuste Tipo de retorno: Matriz de archivos, URL de archivos e ID de archivos. Esta configuración no afecta a la apariencia del campo para los editores administradores, pero determina el formato del valor que se recibe en código cuando se solicita el valor del campo a la base de datos.
Por lo tanto, es aconsejable utilizar la opción 'ID de archivo', ya que ofrece el mejor rendimiento y permite acceder a datos adicionales sobre el adjunto seleccionado, como el Nombre del archivo o la Fecha de carga. Se recomienda evitar la opción "URL del archivo" a menos que tenga una necesidad específica, ya que no proporciona acceso a datos adicionales sobre el archivo adjunto.


Entre bastidores del ACF
Como se ha mencionado anteriormente, el campo Archivo funciona conjuntamente con la Mediateca y permite adjuntar diversos tipos de archivos a las páginas. Es importante entender que cuando se "añade" un archivo, en realidad significa "adjuntar". No crea duplicados ni copias físicas del archivo. En su lugar, el campo sirve de intermediario entre una página y la Mediateca, asociando el ID del archivo elegido con el Post Meta de la página actual.
Aunque cargue un nuevo archivo adjunto a través del cuadro de diálogo de carga del campo, el archivo se cargará en la Mediateca como un archivo adjunto normal, y el campo de archivo almacenará únicamente el ID del archivo adjunto. Este enfoque le permite "adjuntar" un archivo a varias páginas sin generar copias.
Para mantener la claridad, es aconsejable proporcionar nombres claros para sus archivos adjuntos y evitar cargar el mismo archivo varias veces. La Mediateca no distingue entre un archivo adjunto completamente nuevo y uno ya existente, por lo que es recomendable realizar una búsqueda rápida en la Mediateca antes de subirlo. De lo contrario, puede tener problemas con las copias múltiples del mismo archivo a lo largo del tiempo.
Además, la configuración del Formato de retorno no afecta al valor almacenado, que siempre sigue siendo un ID de adjunto. Si no ha seleccionado el formato de retorno "ID de archivo", el complemento ACF realizará un trabajo adicional para convertir el ID de archivo adjunto almacenado a otro formato cada vez que solicite el campo. Por lo tanto, para un rendimiento óptimo, se recomienda utilizar la opción nativa "ID de archivo".
Visualización del campo Archivo mediante plantillas inteligentes
Presentemos el complemento Advanced Views.
Advanced Views proporciona plantillas inteligentes para mostrar el contenido sin esfuerzo. Viene con consultas de entrada integradas y generación automática de plantillas, lo que permite un desarrollo rápido manteniendo la flexibilidad.
Aclaremos primero lo que entendemos por "plantillas" en el contexto de este plugin: Las plantillas de Advanced Views se basan en el motor Twig. Puede que estés pensando: "No está mal, pero sigue siendo necesario obtener los campos mediante PHP y escribir el marcado desde cero, por no hablar de leer la documentación de Twig".
Aquí es donde brilla el plugin: "Plantillas inteligentes". Esto significa que no tenemos que buscar campos o crear marcas manualmente desde cero. El plugin proporciona una base sólida que cubre la mayoría de los casos de uso. Si necesitamos algo específico, podemos personalizarlo fácilmente. ¿No es estupendo?
Lo básico
Veamos ahora cómo funciona.
El plugin introduce dos nuevos Custom Post Types (CPTs): ACF View y ACF Card.
- Vista para datos de entrada y Advanced Custom Fields
Creamos una Vista y asignamos uno o más campos de entrada, el plugin genera un shortcode que usaremos para mostrar los valores de los campos a los usuarios. Podemos dar estilo a la salida con el campo CSS incluido en cada Vista. - Tarjeta para selecciones de entradas
Creamos una Tarjeta y asignamos entradas (o ítems CPT), elegimos una Vista (que se usará para mostrar cada ítem) y el plugin genera un shortcode que usaremos para mostrar el conjunto de entradas. La lista de posts se puede asignar manualmente o dinámicamente con filtros.
El plugin nos ofrece la comodidad de trabajar con los conocidos CPTs de WordPress a la vez que se encarga de consultar y generar automáticamente plantillas de marcado Twig. Puedes encontrar más información sobre las ventajas del plugin aquí.
Para seguir adelante; instale el framework Advanced Views en su sitio WordPress y recuerde activarlo. También necesitará el plugin ACF (gratuito) instalado y activo. A continuación, continúe con los siguientes pasos.
Paso 1. Creación de una vista
Cuando active el framework Advanced Views, observará un nuevo elemento en su menú de administración titulado "Advanced Views".
Dentro del submenú, encontrará varios elementos, pero el que tendrá que utilizar se llama "Advanced Views".

Visite la pestaña Vistas ACF y haga clic en el botón "Añadir nuevo" para crear una Vista.
Proporcione un nombre para su Vista. Puede ser cualquier cosa que describa la Vista, ya que este nombre se mostrará en la lista de Vistas, haciéndola más fácil de identificar. Por ejemplo, hemos llamado a nuestra vista "Catálogo de páginas".

Asignación de campos
Ahora, necesitarás asignar un nuevo campo a tu Vista. Para ello, sigue estos pasos:
- Haga clic en el botón "Añadir campo".
- Selecciona tu 'Grupo' en el desplegable. En mi caso, el grupo se llama "Campos de página".
- A continuación, selecciona el campo de destino de la lista. Yo he elegido "Catálogo (archivo)".
Nota: El tipo de campo se indica entre paréntesis después del nombre del campo, lo que facilita la identificación del tipo de cualquier campo del desplegable.
También debería notar que el tipo aparece como "archivo". Opcionalmente, puede definir una "Etiqueta de enlace" para su futuro enlace, o puede dejarla vacía si desea que el plugin utilice la etiqueta del archivo adjunto seleccionado.
Cada vista puede alojar un número ilimitado de campos ACF, pero para nuestro ejemplo, sólo usaremos uno.
Por último, haga clic en el botón "Publicar" para guardar y publicar su Vista. Una vez publicada, verá que se han generado Shortcodes en un bloque a la derecha de la pantalla de edición de su Vista. Cada Vista tiene su propio shortcode con un ID único.
[acf_views view-id="xxxx" name="x"]Ahora tenemos que copiar el shortcode. Para ello haga clic en el botón "Copiar al portapapeles" en el primer shortcode.
Paso 2. Pegue el shortcode en su lugar
Ahora que hemos completado todos los preparativos, estamos listos para mostrar el campo Archivo.
Estos son los pasos a seguir:
- Visite su página de destino, donde tiene el campo Archivo.
- Asegúrese de que hay un archivo adjunto en su campo Archivo.
- Pegue el shortcode en cualquier lugar que desee dentro del contenido de la página.
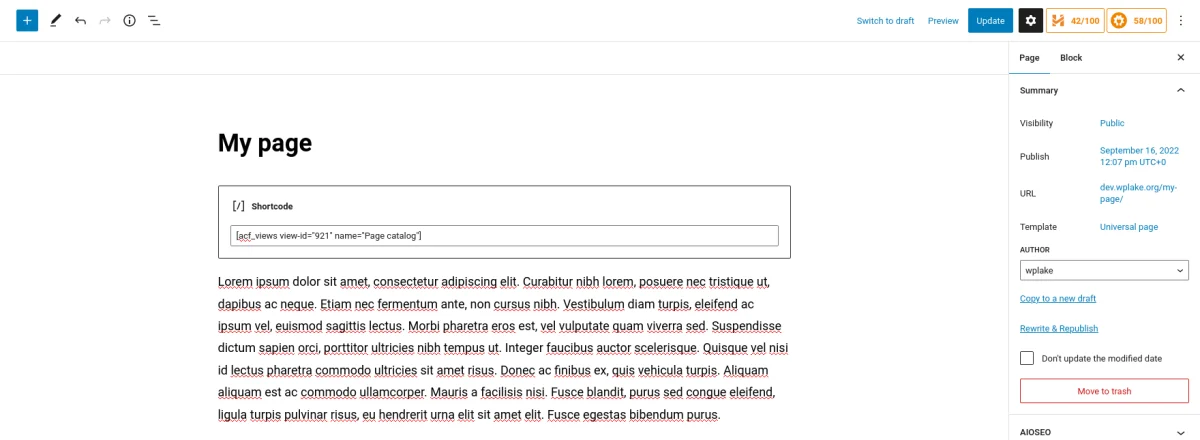
Si utilizas el editor Gutenberg, puedes pegar el shortcode haciendo clic en el botón más de la barra superior y seleccionando el bloque "Shortcode" de la lista. A continuación, pega tu shortcode en el bloque y haz clic en el botón "Actualizar" para guardar tu publicación/página.

Visita la página para ver el resultado. Si ha seguido los pasos correctamente, debería ver el archivo seleccionado mostrado en el contenido como un enlace, junto con la etiqueta definida o el nombre del archivo adjunto si lo ha dejado vacío.

Si no puede ver su enlace, siga estos pasos:
- Vuelve atrás y edita la página.
- Asegúrese de que ha adjuntado un Archivo al campo Archivo ACF porque si el campo está vacío, no mostrará nada.
Mostrar campo Archivo usando código PHP
En la mayoría de los casos, querrá transformar el campo Archivo en un enlace para facilitar su descarga o su apertura en una nueva pestaña del navegador. Para conseguirlo, tendrá que recuperar la URL del archivo (y posiblemente el nombre del archivo) y luego crear el HTML para el enlace.
El código variará dependiendo del Tipo de Retorno seleccionado. A continuación, hemos proporcionado ejemplos para su referencia.
1. Código PHP para mostrar el campo Archivo con el "ID" Formato de retorno:
<?php
// don't forget to replace 'file' with your field name
$fileID = get_field('file');
if ($fileID) {
// $fileID is an ID (integer) of a Post with the Attachment type.
// we need to use the built-in WP functions to get necessary data
$url = wp_get_attachment_url($fileID);
$name = get_post($fileID)->post_title ?? '';
// displays the file. Each %s in the string will be replaced with the related argument
printf("<a href='%s' download='%s'>%s</a>", esc_attr($url), esc_attr($name), esc_html($name));
}2. Código PHP para mostrar el campo Archivo con el "Array" Formato de retorno:
<?php
// don't forget to replace 'file' with your field name
$fileData = get_field('file');
if ($fileData) {
// displays the file. Each %s in the string will be replaced with the related argument
printf("<a href='%s' download='%s'>%s</a>",
esc_attr($fileData['url']), esc_attr($fileData['filename']), esc_html($fileData['filename']));
}3. Código PHP para mostrar el campo Archivo con la "URL" Formato de retorno:
<?php
// don't forget to replace 'file' with your field name
$fileUrl = get_field('file');
if ($fileUrl) {
// displays the file. Each %s in the string will be replaced with the related argument
printf("<a href='%s' download='prices.pdf'>Prices.pdf</a>", esc_attr($fileUrl));
}Hemos utilizado el atributo download read more) para informar al navegador del usuario de que, en lugar de abrir el archivo, debe descargarlo. El valor del atributo se utiliza como nombre del archivo descargado. Puede eliminar el atributo si desea que el archivo se abra en lugar de descargarse.
Si utiliza el formato de retorno "URL", tendrá que codificar manualmente el nombre del archivo. Esto significa que tiene que especificar el nombre del archivo en el código, y no se puede adaptar fácilmente para diferentes archivos sin editar el código. Por eso se recomienda generalmente elegir el formato de retorno "ID" para una mayor flexibilidad.
Para más información, puede consultar el vídeo que figura a continuación y leer el artículo oficial del ACF.

Reflexiones finales
Ahora ya conoce mejor el campo Archivo ACF y sabe cómo utilizarlo y mostrarlo. Hemos resaltado los puntos clave que debe recordar cuando trabaje con este tipo de campo.
Cabe destacar que puede incluir múltiples campos de diferentes grupos dentro de una única Vista, y puede personalizar la salida de estos campos utilizando el campo de código CSS (situado en la pestaña Avanzado de la Vista). El plugin aplicará este CSS sólo en las páginas en las que hayas utilizado el shortcode, eliminando la necesidad de buscar un lugar adecuado para añadirlo.
Para más información sobre el framework Advanced Views, visite el sitio web oficial. También puede acceder al canal de YouTube del plugin, que ofrece tutoriales en vídeo, y explorar la documentación del plugin. Estos recursos le ayudarán a dominar mejor el plugin.
Thank you for reading! to our monthly newsletter to stay updated on the latest WordPress news and useful tips.

Stuck with development or facing an issue?
WPLake offers affordable on-demand website development and design.
No matter the size of your project - contact us now, and we'll get it done for you!
Preguntas frecuentes Pon a prueba tus conocimientos
Modo FAQ
/
Modo de aprendizaje
- ¿Qué es el campo Archivo ACF y en qué se diferencia del campo Imagen?
El campo Archivo ACF permite adjuntar a las páginas varios tipos de archivos de la Mediateca. A diferencia del campo Imagen, admite una amplia gama de extensiones de archivo más allá de las imágenes.
- ¿Qué opciones de formato de retorno están disponibles para el campo Archivo ACF?
El campo Archivo ACF ofrece tres opciones de formato de retorno: File Array, File URL y File ID, cada una de las cuales influye en el formato de los datos recuperados al acceder al valor del campo desde la base de datos.
- ¿Cómo funciona internamente el campo Fichero ACF con los anexos?
El campo Archivo funciona vinculando archivos a la Mediateca en lugar de duplicarlos, lo que permite adjuntarlos a varias páginas sin generar copias.
- ¿Cuáles son las mejores prácticas para trabajar con el Fichero ACF?
Es aconsejable proporcionar nombres claros para los archivos adjuntos, evitar cargar duplicados y seleccionar el formato de devolución adecuado en función de las necesidades específicas para obtener un rendimiento óptimo.
- ¿Qué son las vistas avanzadas y cómo mejoran la visualización de contenidos?
Advanced Views es un plugin que introduce plantillas inteligentes construidas sobre el motor Twig, simplificando la visualización de contenidos sin codificación PHP manual.


