Campo de imagen ACF

Resumen de los puntos clave
- Campo de imagen ACF: ACF (Advanced Custom Fields) es un plugin muy utilizado para gestionar meta campos y Custom Post Types (CPTs) en WordPress. El campo Imagen es uno de sus tipos y permite seleccionar o cargar imágenes para entradas o páginas.
- Adjuntar imágenes: A diferencia del campo Imagen destacada integrado en WordPress, los campos Imagen de ACF permiten adjuntar varias imágenes a las entradas/páginas o incluso a la página de opciones, lo que proporciona una mayor flexibilidad.
- Extensiones y tipos de archivo: Los campos de imagen de ACF admiten extensiones de archivo de imagen comunes como .jpg, .jpeg, .png, .gif y .ico. Se necesitan ganchos especiales para admitir tipos de archivo adicionales como .svg.
- Formatos de retorno: Los campos ACF Image ofrecen tres formatos de retorno: Array de imágenes, URL de imágenes e ID de imágenes, cada uno de los cuales proporciona datos diferentes al recuperar imágenes de la base de datos.
- Entre bastidores: ACF guarda los ID de las imágenes en la meta de la entrada, lo que permite utilizar la misma imagen en varias páginas sin duplicarla en la mediateca.
- Métodos de visualización: Las imágenes de los campos ACF se pueden mostrar mediante shortcodes o código PHP, con opciones para controlar el tamaño y el formato de la imagen.
- Visualización de imágenes con plantillas inteligentes: El plugin Advanced Views simplifica la visualización de los campos ACF con plantillas inteligentes creadas en el motor Twig, automatizando la generación de plantillas y la visualización de contenidos.
Índice
Acerca del campo Imagen
El tipo de campo Imagen es uno de los muchos tipos de campo posibles disponibles en el complemento Advanced Custom Fields (ACF). El campo Imagen le permite seleccionar cualquier imagen de la biblioteca multimedia de WordPress o subir una nueva.
Mientras que las Entradas y Páginas de WordPress tienen un campo de Imagen Destacada incorporado, este campo sólo permite una única imagen para toda la entrada/página, lo que puede ser limitante. Mediante el uso de campos de imagen ACF, puede 'adjuntar' múltiples imágenes a su post/página o incluso a la página de opciones.

Nota: Tenga en cuenta que un solo campo Imagen le permite seleccionar una sola imagen. Si desea añadir una nueva imagen a su página, tendrá que crear un nuevo campo para cada imagen adicional. Si desea seleccionar y almacenar varias imágenes en un solo campo, considere la posibilidad de utilizar el campo Galería ACF, diseñado específicamente para este fin.
Extensiones
Para las imágenes, las extensiones permitidas son .jpg, .jpeg, .png, .gif, y .ico. Puede encontrar una lista de las extensiones permitidas para todos los tipos de archivo en la página relacionada de wordpress.org. Si desea permitir la subida de tipos de archivo como .svg, tendrá que utilizar ganchos especiales.
Nota: No es posible cargar archivos que no sean de imagen en el campo Imagen del ACF. Para tipos de archivo como .doc o .pdf, incluso con el uso de ganchos, debería considerar utilizar el campo Archivo ACF, que está diseñado para este fin.
Si está interesado en aprender los nombres de gancho para añadir compatibilidad con extensiones de imagen adicionales a las enumeradas anteriormente, le proporcionamos un fragmento de código que permite .svg cargar en su sitio web. Puede personalizarlo para la extensión que desee o utilizarlo tal cual para .svg. El código puede añadirse a su archivo functions.php. También puede utilizar el plugin Safe SVG.
<?php
add_filter('upload_mimes', function ($mimes) {
$mimes['svg'] = 'image/svg+xml';
return $mimes;
});
add_filter('wp_check_filetype_and_ext', function ($data, $file, $filename, $mimes) {
$filetype = wp_check_filetype($filename, $mimes);
return [
'ext' => $filetype['ext'],
'type' => $filetype['type'],
'proper_filename' => $data['proper_filename']
];
}, 10, 4);Formatos de retorno
El tipo de campo Imagen ofrece tres formatos de retorno diferentes: Matriz de imágenes, URL de imagen e ID de imagen. Estas opciones no afectan a la apariencia del campo ni a las opciones disponibles para los administradores del sitio. Sin embargo, el Formato de Retorno de Imagen seleccionado determina los datos que recibirá en el código cuando solicite esta imagen a la Base de Datos de WordPress usando la función get_field.
Recomendamos seleccionar la opción 'Image ID' ya que proporciona el mejor rendimiento. Es aconsejable evitar la opción 'URL de la imagen' a menos que tenga una razón específica para necesitarla, ya que sólo proporciona la URL de la imagen sin ningún detalle adicional, lo que puede no ser suficiente para sus necesidades.


Entre bastidores del ACF
Aquí tienes una visión entre bastidores de cómo funciona: Cuando seleccionas una imagen, se guarda el ID de la imagen elegida en el Post Meta de la Página actual (o elemento Post/CPT). Esto significa que puede seleccionar la misma imagen en muchas páginas diferentes, y no creará copias duplicadas de esa imagen.
Cuando añade una nueva imagen utilizando cualquier campo de imagen, ACF sube físicamente esa imagen a su instalación de WordPress, colocándola en la carpeta wp-content/uploads. A continuación, crea un nuevo archivo adjunto para esta imagen y guarda el ID del archivo adjunto en la meta de la entrada/página actual.
Es importante tener en cuenta que el ID de una imagen se guarda en la base de datos independientemente de la opción 'Formato de retorno'. La opción 'Formato de retorno' sólo controla los datos que se reciben en el código. En cualquier caso, en la base de datos sólo se guarda el ID de la imagen (adjunto). Por eso recomendamos usar el Formato de Retorno 'ID', ya que se alinea con el formato de la base de datos y no requiere procesamiento adicional del plugin ACF para recuperarlo.
Evitar duplicados
Cada vez que sube una nueva imagen, se crea un nuevo adjunto en su Mediateca. WordPress no puede comparar automáticamente la nueva imagen con las ya subidas, lo que significa que creará otro adjunto aunque vuelva a subir la misma imagen. Por este motivo, es fundamental asignar nombres claros a las imágenes y buscar primero en la biblioteca multimedia antes de subir una nueva imagen. De lo contrario, acumularás duplicados de la misma imagen, lo que puede provocar un aumento del uso de almacenamiento en tu cuenta de alojamiento web, por no mencionar posibles complicaciones más adelante.
Desasignar una imagen de un campo de imagen no elimina la imagen de su instalación de WordPress. El archivo de imagen permanecerá en su biblioteca multimedia, incluso cuando lo haya eliminado de todas las páginas/posts donde se utiliza el campo de imagen. De hecho, sólo hay unos pocos escenarios específicos en los que podría necesitar eliminar completamente una imagen de su biblioteca de WordPress, pero esos están más allá del alcance del artículo de hoy.
Mostrar campo Imagen usando plantillas inteligentes
Presentemos el complemento Advanced Views.
Advanced Views proporciona plantillas inteligentes para mostrar el contenido sin esfuerzo. Viene con post queries integrados y generación automática de plantillas, lo que permite un desarrollo rápido manteniendo la flexibilidad.
Aclaremos primero lo que entendemos por "plantillas" en el contexto de este plugin: Las plantillas de Advanced Views se basan en el motor Twig. Puede que estés pensando: "No está mal, pero sigue siendo necesario obtener los campos mediante PHP y escribir el marcado desde cero, por no hablar de leer la documentación de Twig".
Aquí es donde el plugin brilla: "Plantillas inteligentes". Esto significa que no tenemos que buscar campos o crear marcas manualmente desde cero. El plugin proporciona una base sólida que cubre la mayoría de los casos de uso. Si necesitamos algo específico, podemos personalizarlo fácilmente. ¿No es estupendo?
Lo básico
Veamos ahora cómo funciona.
El plugin introduce dos nuevos Custom Post Types (CPTs): ACF View y ACF Card.
- Vista para datos de entrada y Advanced Custom Fields
Creamos una Vista y asignamos uno o más campos de entrada, el plugin genera un shortcode que usaremos para mostrar los valores de los campos a los usuarios. Podemos dar estilo a la salida con el campo CSS incluido en cada Vista. - Tarjeta para selecciones de entradas
Creamos una Tarjeta y asignamos entradas (o ítems CPT), elegimos una Vista (que se usará para mostrar cada ítem) y el plugin genera un shortcode que usaremos para mostrar el conjunto de entradas. La lista de posts se puede asignar manualmente o dinámicamente con filtros.
El plugin nos ofrece la comodidad de trabajar con los conocidos CPTs de WordPress a la vez que se encarga de consultar y generar automáticamente plantillas de marcado Twig. Puedes encontrar más información sobre las ventajas del plugin aquí.
Para seguir adelante; instale el framework Advanced Views en su sitio WordPress y recuerde activarlo. También necesitará el plugin ACF (gratuito) instalado y activo. A continuación, continúe con los siguientes pasos.
Paso 1. Creación de una vista
Cuando active el framework Advanced Views, observará un nuevo elemento en su menú de administración titulado "Advanced Views".
Dentro del submenú, encontrará varios elementos, pero el que tendrá que utilizar se llama "Advanced Views"

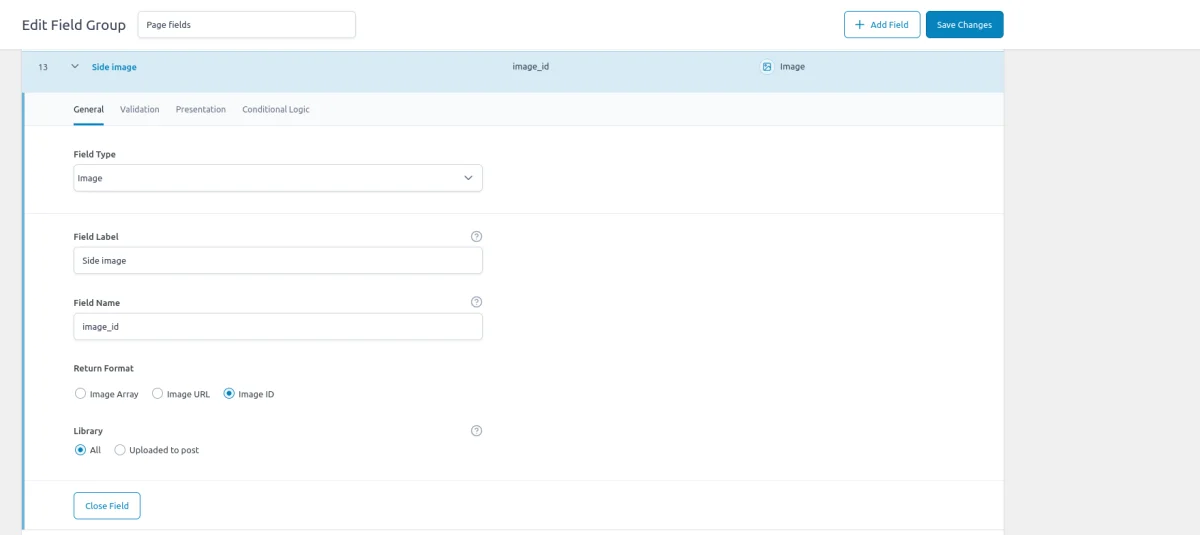
Visite la pestaña Vistas ACF y haga clic en el botón 'Añadir nuevo' para crear una Vista.
Proporcione un nombre para su Vista. Puede ser cualquier cosa que describa la Vista, ya que este nombre se mostrará en la lista de Vistas, haciéndola más fácil de identificar. Por ejemplo, hemos llamado a nuestra Vista "Imagen lateral de página".

Asignación de campos
Ahora, necesitas asignar un nuevo campo a tu Vista. Haga clic en el botón "Añadir campo" y seleccione su "Grupo" en el menú desplegable. En nuestro caso, el grupo se llama "Campos de página". A continuación, seleccione el campo de destino de la lista. En nuestro caso, el campo se llama "Imagen lateral" (Nota: El tipo de campo se muestra entre paréntesis para facilitar su identificación). En este caso, debería ver que el tipo es "Imagen". Continúe eligiendo un "Tamaño de imagen" de la lista de tamaños disponibles. En nuestro caso, hemos seleccionado 'Full'.
Aunque todas las Vistas admiten un número ilimitado de campos ACF, en nuestro caso, utilizaremos sólo uno.
Haga clic en el botón "Publicar" para guardar y publicar su Vista. Una vez publicada su Vista, observará que se han generado Shortcodes en un bloque a la derecha de la pantalla de edición de su Vista. Cada Vista tiene su propio shortcode con un ID único. Por lo tanto, la estructura del shortcode es la misma para todas las Vistas, pero los argumentos son únicos.
[acf_views view-id="xxxx" name="x"]Haga clic en el botón "Copiar al portapapeles" para el primer shortcode.
Paso 2. Pegue el shortcode en su lugar
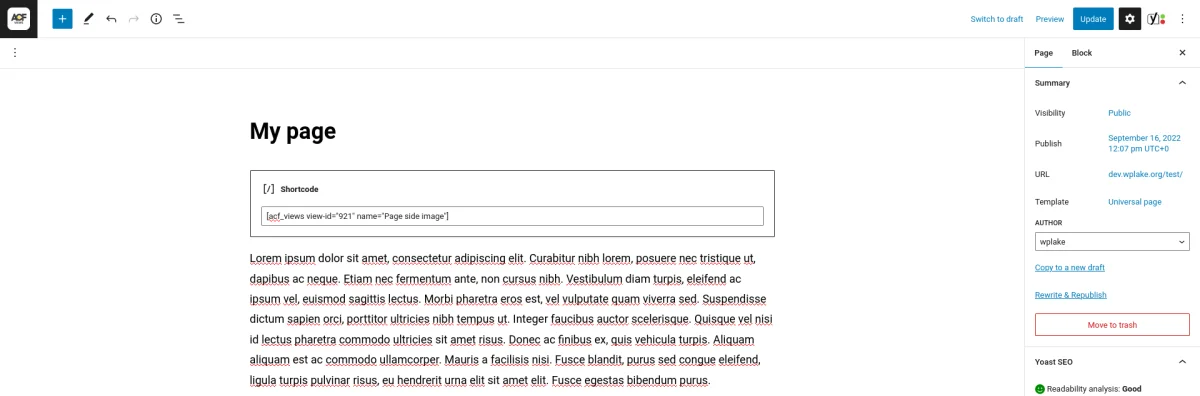
Muy bien, ahora todo debería estar configurado para mostrar el campo de imagen. Vaya a la página de destino con el campo de imagen. Asegúrese de que el campo tiene una imagen adjunta y, a continuación, pegue el código abreviado donde desee en el contenido de la página. Para insertar el shortcode utilizando el editor de Gutenberg, haz clic en el botón más y selecciona el bloque "Shortcode" de la lista. Pega tu shortcode en el bloque y haz clic en el botón "Actualizar" para guardar tu publicación/página.

Visita la página para ver el resultado. Si ha seguido todos los pasos correctamente, ahora debería ver su imagen ACF mostrada dentro del contenido.

Si no puede ver su imagen, vuelva atrás y edite la página. Asegúrese de que ha adjuntado una imagen al campo de imagen ACF, ya que un campo vacío no mostrará nada.
Mostrar campo Imagen usando código PHP
Para mostrar el campo Imagen, necesitamos convertir la imagen seleccionada en una etiqueta img.
El código variará en función del Tipo de Retorno seleccionado. A continuación se ofrecen algunos ejemplos.
1. Código PHP para mostrar el campo Imagen con el "ID" Formato de retorno:
// don't forget to replace 'image' with your field name
$imageID = get_field('image');
// can be one of the built-in sizes ('thumbnail', 'medium', 'large', 'full' or a custom size)
$size = 'full';
if ($imageID) {
// creates the img tag
echo wp_get_attachment_image($imageID, $size);
}2. Código PHP para mostrar el campo Imagen con el "Array" Formato de retorno:
<?php
// don't forget to replace 'image' with your field name
$imageData = get_field('image');
// can be one of the built-in sizes ('thumbnail', 'medium', 'large', 'full' or a custom size)
$size = 'full';
if ($imageData) {
// displays the image. Each %s in the string will be replaced with the related argument
printf("<img src='%s' alt='%s'>",
esc_attr($imageData['size'][$size]), esc_attr($imageData['alt']));
}3. Código PHP para mostrar el campo Imagen con la "URL" Formato de retorno:
// don't forget to replace 'image' with your field name
$imageURL = get_field('image');
if ($imageURL) {
// displays the image. Each %s in the string will be replaced with the related argument
printf("<img src='%s'>",
esc_attr($imageURL));
}Cuando utilice el formato de retorno "URL", es importante tener en cuenta que no podrá controlar el tamaño de la imagen y que no tendrá acceso a ninguna información adicional más allá de la propia URL. Por lo tanto, se recomienda evitar esta opción y elegir en su lugar el formato de retorno "ID" para una mayor flexibilidad y control.
Para obtener información adicional, puede ver el vídeo que figura a continuación y consultar el artículo oficial del ACF.

Reflexiones finales
Ha aprendido a utilizar el campo Imagen ACF, sus distintas opciones y dos métodos para mostrarlo. Con estos conocimientos, podrá incorporar fácilmente este campo a su contenido.
Recuerde que puede incluir más campos de diferentes tipos dentro de su Vista. Por ejemplo, si desea mostrar varias imágenes con títulos en una página. Además, puede dar estilo a los valores de los campos utilizando el campo de código CSS, accesible en la pestaña Avanzado de la Vista . Este CSS sólo se aplicará a las páginas en las que haya insertado el shortcode.
Confío en que este artículo haya sido informativo. Para más información sobre el framework Advanced Views, visite el sitio web oficial . Allí encontrará enlaces al canal de YouTube para tutoriales en vídeo y acceso a la Documentación del plugin, que puede ayudarle con cualquier duda que pueda tener.
Thank you for reading! to our monthly newsletter to stay updated on the latest WordPress news and useful tips.

Stuck with development or facing an issue?
WPLake offers affordable on-demand website development and design.
No matter the size of your project - contact us now, and we'll get it done for you!
Preguntas frecuentes Pon a prueba tus conocimientos
Modo FAQ
/
Modo de aprendizaje
- ¿Qué es el campo Imagen ACF y en qué se diferencia de la Imagen Destacada incorporada de WordPress?
El campo Imagen ACF es un componente del plugin Advanced Custom Fields, que permite a los usuarios adjuntar múltiples imágenes a entradas o páginas, a diferencia de la Imagen Destacada de WordPress, que sólo permite una imagen por entrada/página.
- ¿Qué tipos de archivos admite el campo Imagen del ACF?
El campo Imagen del ACF admite las extensiones de archivo de imagen habituales, como .jpg, .jpeg, .png, .gif e .ico. Se requieren ganchos especiales para tipos de archivo adicionales como .svg.
- ¿Cómo gestiona ACF entre bastidores los archivos adjuntos de imágenes?
ACF guarda los ID de las imágenes en la meta de la entrada, lo que permite utilizar la misma imagen en varias páginas sin duplicarla en la mediateca, optimizando así el uso del almacenamiento.
- ¿Cuáles son los formatos de retorno disponibles para los campos de imagen ACF y en qué se diferencian?
Los formatos de retorno disponibles son Image Array, Image URL e Image ID. Cada formato proporciona datos diferentes al recuperar imágenes de la base de datos, ofreciendo distintos niveles de flexibilidad y control.
- ¿Qué métodos pueden utilizarse para mostrar imágenes de los campos de imagen ACF?
Las imágenes de los campos de imagen de ACF pueden mostrarse mediante shortcodes o código PHP, con opciones para controlar el tamaño y el formato de la imagen en función de las preferencias y requisitos del usuario.
- ¿Cuáles son las mejores prácticas para gestionar la carga de imágenes con el campo Imagen del ACF para evitar duplicados?
Se recomienda dar nombres claros a las imágenes y buscar en la mediateca antes de subir nuevas imágenes para evitar duplicados, que pueden provocar un mayor uso del almacenamiento y posibles complicaciones en el futuro.
Enlaces de contenido (14)
10.
twig.symfony.com

