Galería ACF Campo

Resumen de los puntos clave
- Campo Galería ACF: Permite la selección de múltiples imágenes de la Mediateca de WordPress, proporcionando flexibilidad en la creación de galerías o colecciones de imágenes personalizadas en las páginas.
- Extensiones de archivo: Las extensiones soportadas para imágenes incluyen .jpg, .jpeg, .png, .gif, y .ico. Para habilitar otros tipos de archivo, como .svg, es necesario utilizar ganchos especiales.
- Formatos de retorno: El campo Galería ACF ofrece los formatos de retorno Matriz de imágenes, URL de imágenes e ID de imágenes, cada uno de los cuales proporciona diferentes opciones de recuperación de datos.
- Mecanismo interno: Al igual que el campo ACF Image, el campo ACF Gallery almacena los ID de imagen en el Post Meta, facilitando el uso eficiente de imágenes a través de las páginas sin duplicación.
- Opciones de visualización con PHP: Se proporcionan ejemplos de código PHP para mostrar campos de la Galería ACF basados en diferentes Formatos de Retorno, ofreciendo control sobre la visualización de imágenes en código.
- Plugin de vistas avanzadas: Introduce plantillas inteligentes para mostrar contenidos sin esfuerzo, automatizando la generación de plantillas basadas en el motor Twig, eliminando la creación manual de marcado.
Índice
Acerca del campo Galería
El campo Galería ACF es un tipo de campo del complemento Advanced Custom Fields (ACF). Le permite elegir varias imágenes para un solo campo directamente desde la biblioteca multimedia de WordPress. Esto es particularmente útil cuando se crean varios tipos de galerías o cuando se necesita mostrar una colección personalizada de imágenes en una página. A diferencia del campo Imagen ACF, que sólo admite una única imagen, el campo Galería ACF ofrece la flexibilidad de seleccionar y mostrar varias imágenes.



Extensiones
Para las imágenes, las extensiones permitidas son .jpg, .jpeg, .png, .gif, y .ico. Puede encontrar una lista de las extensiones permitidas para todos los tipos de archivo en la página relacionada de wordpress.org. Si desea permitir la carga de tipos de archivo como .svg, tendrá que utilizar ganchos especiales.
Nota: No es posible cargar archivos que no sean de imagen en el campo Imagen del ACF. Para tipos de archivo como .doc o .pdf, incluso con el uso de ganchos, debería considerar utilizar el campo Archivo ACF, que está diseñado para este fin.
Si está interesado en aprender los nombres de gancho para añadir compatibilidad con extensiones de imagen adicionales a las enumeradas anteriormente, le proporcionamos un fragmento de código que permite .svg cargar en su sitio web. Puede personalizarlo para la extensión que desee o utilizarlo tal cual para .svg. El código puede añadirse a su archivo functions.php. También puede utilizar el plugin Safe SVG.
<?php
add_filter('upload_mimes', function ($mimes) {
$mimes['svg'] = 'image/svg+xml';
return $mimes;
});
add_filter('wp_check_filetype_and_ext', function ($data, $file, $filename, $mimes) {
$filetype = wp_check_filetype($filename, $mimes);
return [
'ext' => $filetype['ext'],
'type' => $filetype['type'],
'proper_filename' => $data['proper_filename']
];
}, 10, 4);Formatos de retorno
El campo Galería ACF ofrece tres formatos de retorno diferentes: Matriz de imágenes, URL de imagen e ID de imagen. Este campo es idéntico al campo Imagen, pero la respuesta es una matriz. Dentro de la matriz, los elementos tienen un tipo correspondiente al formato de retorno elegido. Es importante señalar que esto no afecta a la apariencia del campo ni a las opciones disponibles para los administradores del sitio. En cambio, el Formato de Retorno de la Galería gobierna los datos que usted recibe en el código, específicamente cuando usted solicita el campo Galería ACF desde la base de datos de WordPress usando la función get_field.
Recomendamos utilizar la opción 'Image ID' para obtener el mejor rendimiento. Es la opción preferida. Por el contrario, desaconsejamos utilizar la opción 'URL de la imagen' a menos que tenga una necesidad específica. Esta opción sólo proporciona la URL de la imagen sin ningún detalle adicional, lo que puede no ser suficiente para la mayoría de los casos de uso.
Entre bastidores del ACF
El campo Galería del ACF funciona de forma muy parecida al campo Imagen del ACF , pero con una diferencia significativa: almacena una matriz de identificadores de imagen en la Meta Entrada de la página o entrada correspondiente. En cambio, el campo Imagen almacena un único ID de imagen.
En esencia, el campo Galería ACF sirve de intermediario entre la Mediateca y usted, el usuario. Ofrece una interfaz de usuario intuitiva para seleccionar varias imágenes de su Mediateca. Sin embargo, internamente, no almacena las imágenes individualmente. En su lugar, utiliza una forma de etiquetado o "enlace" para asociar las imágenes (o archivos adjuntos) de la biblioteca multimedia con la página o entrada específica.
Mostrar campo Galería utilizando plantillas inteligentes
Presentemos el complemento Advanced Views.
Advanced Views proporciona plantillas inteligentes para mostrar el contenido sin esfuerzo. Viene con post queries integrados y generación automática de plantillas, lo que permite un desarrollo rápido manteniendo la flexibilidad.
Aclaremos primero lo que entendemos por "plantillas" en el contexto de este plugin: Las plantillas de Advanced Views se basan en el motor Twig. Puede que estés pensando: "No está mal, pero sigue siendo necesario obtener los campos mediante PHP y escribir el marcado desde cero, por no hablar de leer la documentación de Twig".
Aquí es donde brilla el plugin: "Plantillas inteligentes". Esto significa que no tenemos que buscar campos o crear marcas manualmente desde cero. El plugin proporciona una base sólida que cubre la mayoría de los casos de uso. Si necesitamos algo específico, podemos personalizarlo fácilmente. ¿No es estupendo?
Lo básico
Veamos ahora cómo funciona.
El plugin introduce dos nuevos Custom Post Types (CPTs): ACF View y ACF Card.
- Vista para datos de entrada y Advanced Custom Fields
Creamos una Vista y asignamos uno o más campos de entrada, el plugin genera un shortcode que usaremos para mostrar los valores de los campos a los usuarios. Podemos dar estilo a la salida con el campo CSS incluido en cada Vista. - Tarjeta para selecciones de entradas
Creamos una Tarjeta y asignamos entradas (o ítems CPT), elegimos una Vista (que se usará para mostrar cada ítem) y el plugin genera un shortcode que usaremos para mostrar el conjunto de entradas. La lista de posts se puede asignar manualmente o dinámicamente con filtros.
El plugin nos ofrece la comodidad de trabajar con los conocidos CPTs de WordPress a la vez que se encarga de consultar y generar automáticamente las plantillas de marcado Twig. Puedes encontrar más información sobre las ventajas del plugin aquí.
Para seguir adelante; instale el framework Advanced Views en su sitio WordPress y recuerde activarlo. También necesitará el plugin ACF (gratuito) instalado y activo. A continuación, continúe con los siguientes pasos.
Paso 1. Creación de una vista
Cuando active el framework Advanced Views, observará un nuevo elemento en su menú de administración titulado "Advanced Views".
Dentro del submenú, encontrará varios elementos, pero el que tendrá que utilizar se llama "Advanced Views"

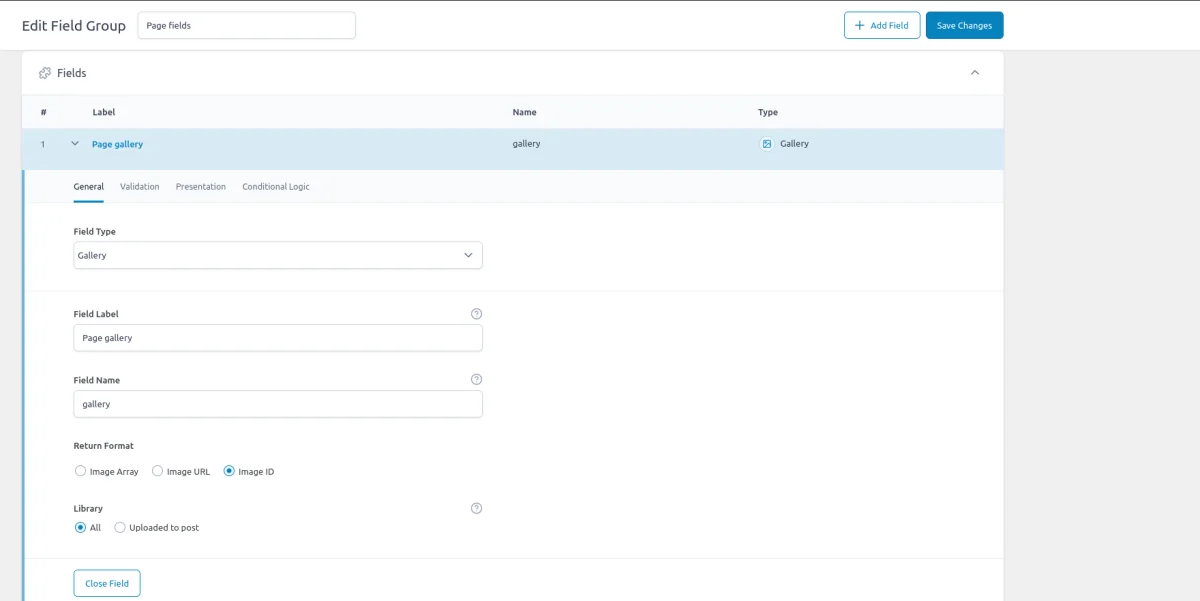
Proporcione un nombre para su Vista. Puede ser cualquier cosa que describa la Vista, ya que este nombre se mostrará en la lista de Vistas, haciéndola más fácil de identificar. Por ejemplo, hemos llamado a nuestra Vista "Galería de páginas".

Asignación de campos
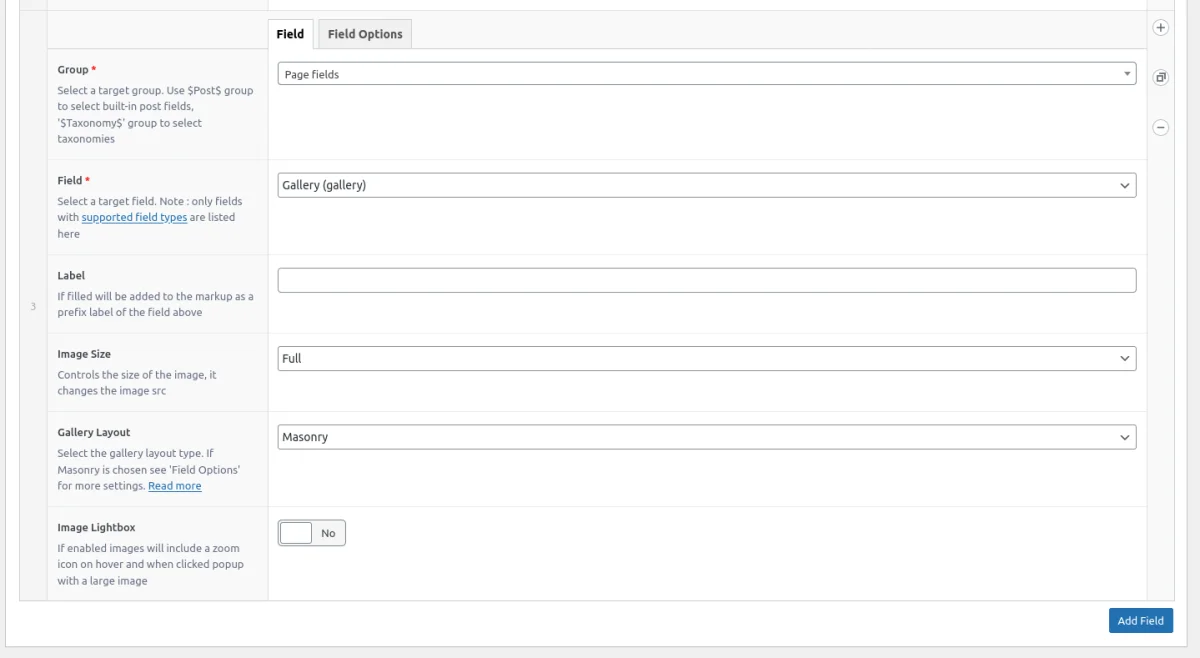
Al asignar nuevos campos a su Vista, haga clic en el botón "Añadir campo" y seleccione su "Grupo" en el menú desplegable. En mi caso, el grupo se llama "Campos de página". A continuación, elija el Campo de destino en el menú desplegable; en este caso, hemos seleccionado "Galería de páginas".
Nota: El tipo de campo aparece entre paréntesis para facilitar su identificación. De este modo, podrá determinar fácilmente el tipo de cualquier campo del desplegable.
En este caso, debería ver "(galería)" en el desplegable. Proceda seleccionando un "Tamaño de imagen" de la lista; nosotros hemos optado por "Completa".
Si está utilizando la versión Pro del plugin, también tendrá acceso a las opciones Masonry y Lightbox. Consulte la siguiente captura de pantalla como referencia.

Cada vista admite un número ilimitado de campos ACF, pero en nuestro caso, asignaremos un único campo.
Haga clic en el botón "Publicar" para guardar y publicar su Vista. Una vez que su Vista esté publicada, notará que los Códigos Cortos han sido generados y están disponibles en un bloque en el lado derecho de su Vista pantalla de edición. Cada Vista tiene su propio shortcode con un ID único (la estructura del shortcode es la misma para todas las Vistas, pero los argumentos son únicos).
[acf_views view-id="xxxx" name="x"]Pulse el botón 'Copiar al portapapeles' para el primer shortcode.
Paso 2. Pega el shortcode en su lugar
Ya casi hemos terminado, y ahora que todo está configurado, estamos listos para mostrar el campo Galería ACF.
Visite la página de destino que contiene el campo Galería ACF (asegúrese de haber adjuntado algunas imágenes). A continuación, pegue el shortcode copiado en cualquier lugar que desee dentro del contenido de la página. Si utilizas el editor Gutenberg, haz clic en el botón más y selecciona el bloque "Shortcode" de la lista. Pega tu shortcode en el bloque y haz clic en el botón "Actualizar" para guardar tu publicación/página.

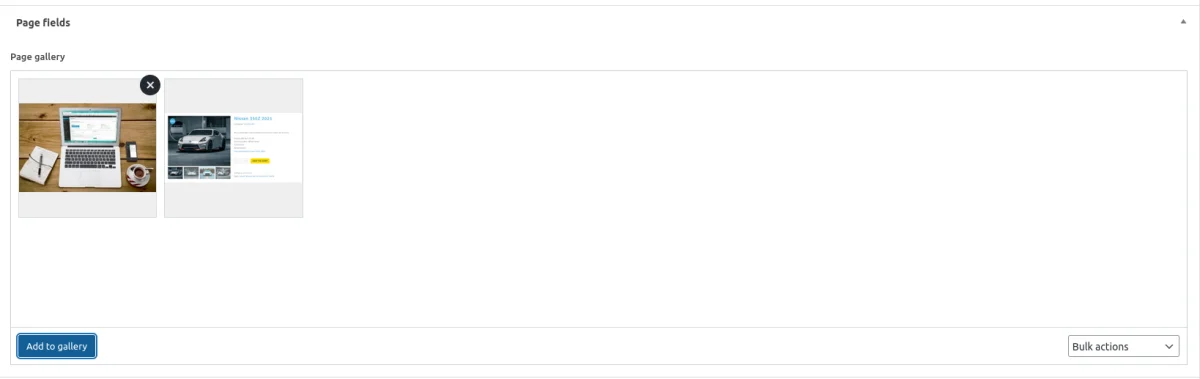
Abra la página para ver el resultado. Si todo se ha hecho correctamente, debería ver todas las imágenes adjuntas del campo Galería ACF.



Si no puedes ver tu galería, sigue estos pasos:
- Vuelve atrás y edita la página.
- Confirme que ha adjuntado algunas imágenes al campo Galería ACF.
- Vuelva a cargar la página.
Si, por alguna razón, sigue sin ver nada, vuelva a editar su Vista y asegúrese de que ha seleccionado el campo "Grupo" correcto de la lista.
Mostrar campo Galería con código PHP
Para mostrar el campo Galería, necesitamos convertir las imágenes seleccionadas del campo en etiquetas img.
El código variará en función del Tipo de retorno seleccionado. A continuación, hemos proporcionado ejemplos que pueden ayudarle a generar la salida. Sin embargo, tenga en cuenta que para transformarlo en una galería interactiva, tendrá que escribir su propio código CSS y JavaScript.
1. Código PHP para mostrar el campo Galería con el "ID" Formato de retorno:
<?php
// don't forget to replace 'gallery' with your field name
$images = get_field('gallery');
// can be one of the built-in sizes ('thumbnail', 'medium', 'large', 'full' or a custom size)
$size = 'full';
if ($images) {
foreach ($images as $imageId) {
echo wp_get_attachment_image($imageId, $size);
}
}2. Código PHP para mostrar el campo Galería con el "Array" Formato de retorno:
<?php
// don't forget to replace 'gallery' with your field name
$images = get_field('gallery');
// can be one of the built-in sizes ('thumbnail', 'medium', 'large', 'full' or a custom size)
$size = 'full';
if ($images) {
foreach ($images as $imageData) {
// displays the image. Each %s in the string will be replaced with the related argument
printf("<img src='%s' alt='%s'>",
esc_url($imageData['sizes'][$size]), esc_attr($imageData['alt']));
}
}3. Código PHP para mostrar el campo Galería con la "URL" Formato de retorno:
<?php
// don't forget to replace 'gallery' with your field name
$images = get_field('gallery');
if ($images) {
foreach ($images as $imageURL) {
// displays the image. Each %s in the string will be replaced with the related argument
printf("<img src='%s'>",
esc_url($imageURL));
}
}Cuando utilice el formato de retorno "URL", es importante tener en cuenta que no podrá controlar el tamaño de la imagen y que no tendrá acceso a ninguna información adicional más allá de la propia URL. Por lo tanto, es aconsejable evitar esta opción y elegir en su lugar el formato de retorno "ID" para una mayor flexibilidad y control.
Para más información, puede ver el vídeo que figura a continuación y consultar el artículo oficial del ACF.

Reflexiones finales
Hemos demostrado cómo utilizar el campo Galería ACF, sus diversas opciones y dos métodos para mostrarlo. Ahora debería estar bien equipado para utilizar este campo eficazmente en sus proyectos.
Recuerde que una Vista en el framework Advanced Views soporta todos los tipos de campo, y puede dar estilo a la salida añadiendo reglas CSS dentro de la Vista (utilice el campo de código CSS en la pestaña "Avanzado"). La ventaja de este método es que el CSS sólo se carga en las páginas en las que se ha incluido el shortcode.
En la misma pestaña "Avanzado", también puede incorporar código JavaScript, especialmente útil para mejorar funciones como las galerías. Con la versión Básica, tendrá que aplicar su CSS personalizado (y potencialmente JavaScript) para transformar la apariencia por defecto en una galería interactiva. Sin embargo, con la versión Pro, las opciones Masonry y Lightbox están disponibles sin necesidad de codificación.
Confiamos en que este artículo le haya resultado útil. Para obtener más información sobre el framework Advanced Views, visite el sitio web oficial.
Thank you for reading! to our monthly newsletter to stay updated on the latest WordPress news and useful tips.

Stuck with development or facing an issue?
WPLake offers affordable on-demand website development and design.
No matter the size of your project - contact us now, and we'll get it done for you!
Preguntas frecuentes Pon a prueba tus conocimientos
Modo FAQ
/
Modo de aprendizaje
- ¿Qué es el campo Galería del ACF y en qué se diferencia del campo Imagen del ACF?
El campo Galería ACF permite seleccionar varias imágenes, mientras que el campo Imagen ACF sólo admite una única imagen por campo.
- ¿Qué extensiones de archivo se admiten para las imágenes del campo Galería ACF?
Las extensiones admitidas son .jpg, .jpeg, .png, .gif e .ico.
- ¿Cómo puedo activar la compatibilidad con otros tipos de archivo, como .svg?
Se pueden habilitar tipos de archivo adicionales mediante hooks especiales o plugins como Safe SVG.
- ¿Cuáles son los formatos de retorno disponibles para el campo Galería ACF y en qué se diferencian?
Los formatos de retorno disponibles son Image Array, Image URL e Image ID, cada uno de los cuales proporciona diferentes opciones de recuperación de datos.
- ¿Cómo funciona internamente el campo Galería ACF?
Almacena un array de IDs de imagen en el Post Meta, permitiendo un uso eficiente de la imagen a través de las páginas sin duplicación.
- ¿Qué es el plugin Advanced Views y qué ofrece?
El plugin Advanced Views proporciona plantillas inteligentes para la visualización de contenidos, automatizando la generación de plantillas basadas en el motor Twig.


