Vistas Avanzadas: Visualización de contenidos sin esfuerzo en WordPress

Resumen de los puntos clave
- Predominio de los plugins de metacampos: La gran mayoría de los sitios web utilizan plugins de meta campos, siendo Advanced Custom Fields (ACF) una opción destacada debido a su versatilidad.
- Complejidades en la visualización de campos ACF: Aunque la visualización de campos ACF en el front end parece sencilla, la implementación práctica suele presentar desafíos, como la navegación por los nombres de los campos y los formatos de retorno.
- Desafíos comunes de desarrollo: Los desarrolladores se enfrentan a problemas como consultar constantemente la documentación de ACF, sincronizar cambios, gestionar código espagueti y manejar conflictos de CSS cuando trabajan con campos ACF directamente.
- Introducción del plugin Advanced Views: El plugin Advanced Views ofrece plantillas inteligentes para la visualización de contenidos sin esfuerzo, abordando los desafíos de la consulta de posts y la visualización de meta campos con eficiencia y flexibilidad.
- Solución de plantillas inteligentes: Advanced Views automatiza el proceso de obtención de campos, generación de marcas y gestión de CSS, reduciendo significativamente el tiempo de desarrollo y la complejidad asociada a la visualización de campos ACF.
Índice
Los desarrolladores suelen utilizar el plugin Advanced Custom Fields (ACF) en los sitios web de WordPress. A lo largo de nuestra carrera, sólo hemos encontrado unos pocos sitios web que no utilizaran ACF, y eran casos bastante específicos. ACF ofrece muchos tipos de campos, una interfaz fácil de usar para los administradores y una amplia documentación para los desarrolladores, lo que facilita su uso. A primera vista, mostrar campos ACF en el front-end de un sitio web puede parecer sencillo, pero en la práctica, a menudo se implementa de forma poco óptima y lleva más tiempo del previsto.
Dificultades para mostrar directamente los campos ACF
<p><?php the_field('some_field'); ?></p>En el ejemplo anterior, muy sencillo, mostramos un campo. A primera vista, parece sencillo, ¿verdad? Sin embargo, a medida que profundizamos en el desarrollo, empiezan a surgir algunos problemas.
Problema #1: Navegación continua a Grupos ACF en wp-admin
En primer lugar, hablemos de los nombres de los campos. Normalmente, con sólo la etiqueta del campo, es casi imposible determinar el nombre del campo. Así que, cada vez que lo necesites, tendrás que visitar la lista de grupos de campos, encontrar el correspondiente y comprobar el nombre del campo.
Ya está ordenado. En segundo lugar, ¿qué pasa con el tipo de retorno?
Es sencillo si se trata de un campo de texto. Pero, ¿y si se trata de una imagen, una opción de selección o una entrada? Bueno, ahí es donde las cosas se ponen un poco más complejas. El plugin Advanced Custom Fields ofrece una amplia variedad de tipos de campo, lo cual es genial, pero cada tipo tiene sus propios formatos de retorno. Esto significa que incluso dentro del mismo grupo, es necesario comprobar la configuración de cada campo específico.
No hay problema cuando se trabaja con retornos ID u Objeto (WP_Post), pero ¿qué pasa si se trata de un array, como en el caso de una opción de imagen? ¿Qué claves contiene? Ciertamente, si está trabajando con campos ACF diariamente, estos detalles son siempre lo más importante. Pero, ¿y si hace tiempo que se dedica a otra cosa?
Problema nº 2: Necesidad constante de consultar la documentación de Advanced Custom Fields
Ahora, abordemos el segundo problema: cómo acceder a la información sobre el formato de retorno y las claves dentro de la matriz devuelta, o cómo recuperar tanto una etiqueta como su valor correspondiente. En estos escenarios, nos encontramos constantemente consultando la documentación de ACF para el tipo de campo específico. Aunque la documentación es muy completa, no deja de ser laboriosa.
Problema nº 3: Sincronización de cambios
La experiencia ha demostrado que los desarrolladores a menudo necesitan realizar ajustes en los campos existentes con más frecuencia de lo que cabría esperar. Por ejemplo, el tipo de retorno de un campo puede cambiar, y también pueden producirse cambios en el nombre y el tipo del campo. Esto obliga a buscar en todos los archivos del tema para localizar las secciones de código específicas responsables de obtener y mostrar el campo, lo que se convierte en una auténtica pesadilla.
Además, pueden surgir discrepancias debido a variaciones en el estilo de codificación. Mientras que una persona puede utilizar comillas dobles en un caso, otra puede optar por comillas simples en otro. Además, los nombres de los campos pueden ser cortos y quizás no totalmente únicos. Intentar localizarlos todos en estas circunstancias no es nada agradable y requiere mucho tiempo.
Problema nº 4 (Opcional): Código espagueti
¿Qué no hemos encontrado? Especialmente en los casos en los que se realizan cambios en configuraciones existentes en lugar de empezar desde cero. Esto a menudo conduce a un enredo de código dentro de las plantillas, dejando todo poco claro. Incluso con muchas ganas, es difícil discernir dónde empieza y acaba un determinado trozo de código.
En el mejor de los casos, un desarrollador podría optar por escribir el código en el archivo functions.php, creando un nuevo shortcode para mostrar los campos y luego colocando ese shortcode en la ubicación prevista. Sin embargo, cuando se trata de temas complicados, a menudo no hay tiempo ni ganas de revisar la estructura existente. En su lugar, los desarrolladores tienden a crear soluciones sobre la marcha, intentando olvidar lo que han encontrado lo antes posible.
El problema con estos fragmentos de functions.php es que pueden convertirse rápidamente en archivos con seis o siete mil líneas de código, carentes de la estructura, coherencia o claridad adecuadas. ¿Cuál es el propósito de un determinado fragmento de código? ¿Dónde se utiliza? Estas preguntas suelen quedar sin respuesta.
Ni siquiera voy a ahondar en los problemas que surgen cuando se intenta editar, depurar u optimizar código estructurado de esta manera. Es una pesadilla recurrente para cualquiera que haya tenido que lidiar con ello.
Problema nº 5. Conflictos de estilos y CSS
Los desarrolladores suelen crear marcas de campo sobre la marcha, y las clases de la marca se generan en consecuencia, normalmente basándose en lo primero que se les ocurre. Por desgracia, sólo unos pocos están familiarizados con BEM, y aún menos lo aplican.
En el peor de los casos, los desarrolladores aplican estilos para los campos de forma global, lo que da lugar a un exceso de código CSS sin utilizar. Esto afecta negativamente a Google Page Speed y puede causar conflictos con otros elementos debido a los nombres genéricos de las clases. Por otro lado, en el mejor de los casos, los estilos se aplican específicamente para la página de destino. Sin embargo, esto puede plantear problemas al intentar reutilizar estos estilos en otras páginas.
Resumen de lo anterior
Estos problemas dificultan considerablemente la velocidad de desarrollo. De repente, lo que debería haber llevado sólo un minuto a un desarrollador para mostrar cuatro campos, ¡ahora consume diez! Además, el resultado suele presentar numerosos problemas. Entonces surge la pregunta: ¿quién se encargará de arreglarlo o mantenerlo? Lamentablemente, muy pocos están dispuestos a hacerlo.
Dificultades para consultar directamente a los Correos
WP_Query sirve como una envoltura conveniente para consultas MySQL simples, haciendo relativamente fácil construir consultas. Sin embargo, la amplia gama de argumentos, representados como claves de matriz, puede ser difícil de recordar, especialmente si no escribe consultas a diario. En consecuencia, a menudo se encontrará consultando la documentación de WP_Query cada vez que necesite consultar entradas, incluso cuando la tarea implique principalmente un filtrado básico.
¿No sería beneficioso disponer de una interfaz fácil de usar que permita definir filtros? Esto resulta especialmente atractivo cuando se trata de Metafiltros y Filtros de Taxonomía, evitándole la necesidad de buscar sus nombres repetidamente. Imagínese que una herramienta de este tipo pudiera pasar sin problemas las entradas recuperadas a una plantilla, permitiéndole añadir su propio marcado en torno a ellas. ¿No te parece una idea fantástica?
Introducción de plantillas inteligentes con el framework Advanced Views
¿Cómo podemos superar estos retos con eficacia?
Podrías sugerir el uso de otro constructor de páginas, pero tienden a hincharse y a producir un marcado engorroso. A menudo exigen el dominio de su peculiar interfaz de usuario en lugar de unas pocas reglas CSS esenciales, lo que puede resultar frustrante para desarrolladores como yo. Además, no siempre ofrecen un control total sobre el marcado, lo que provoca dolores de cabeza durante la personalización.
Quizá estés pensando en explorar otros paquetes o librerías de compositores, pero eso suele implicar invertir tiempo en aprender clases de librerías e integrarlas en tus temas o plugins. Sin embargo, estamos a punto de descubrir una solución mejor.
Entonces, ¿qué ofrece el framework Advanced Views para solucionar estos problemas?
Advanced Views proporciona plantillas inteligentes para mostrar contenidos sin esfuerzo. Viene con post queries integrados y generación automática de plantillas, lo que permite un desarrollo rápido manteniendo la flexibilidad.
Aclaremos primero lo que entendemos por "plantillas" en el contexto de este plugin: Las plantillas de Advanced Views se basan en el motor Twig. Puede que estés pensando: "No está mal, pero sigue siendo necesario obtener los campos mediante PHP y escribir el marcado desde cero, por no hablar de leer la documentación de Twig".
Aquí es donde brilla el plugin: "Plantillas inteligentes". Esto significa que no tenemos que buscar campos o crear marcas manualmente desde cero. El plugin proporciona una base sólida que cubre la mayoría de los casos de uso. Si necesitamos algo específico, podemos personalizarlo fácilmente. ¿No es estupendo?
Lo básico
Veamos ahora cómo funciona.
El plugin introduce dos nuevos Custom Post Types (CPTs): ACF View y ACF Card.
- Vista para datos de entrada y Advanced Custom Fields
Creamos una Vista y asignamos uno o más campos de entrada, el plugin genera un shortcode que usaremos para mostrar los valores de los campos a los usuarios. Podemos dar estilo a la salida con el campo CSS incluido en cada Vista. - Tarjeta para selecciones de entradas
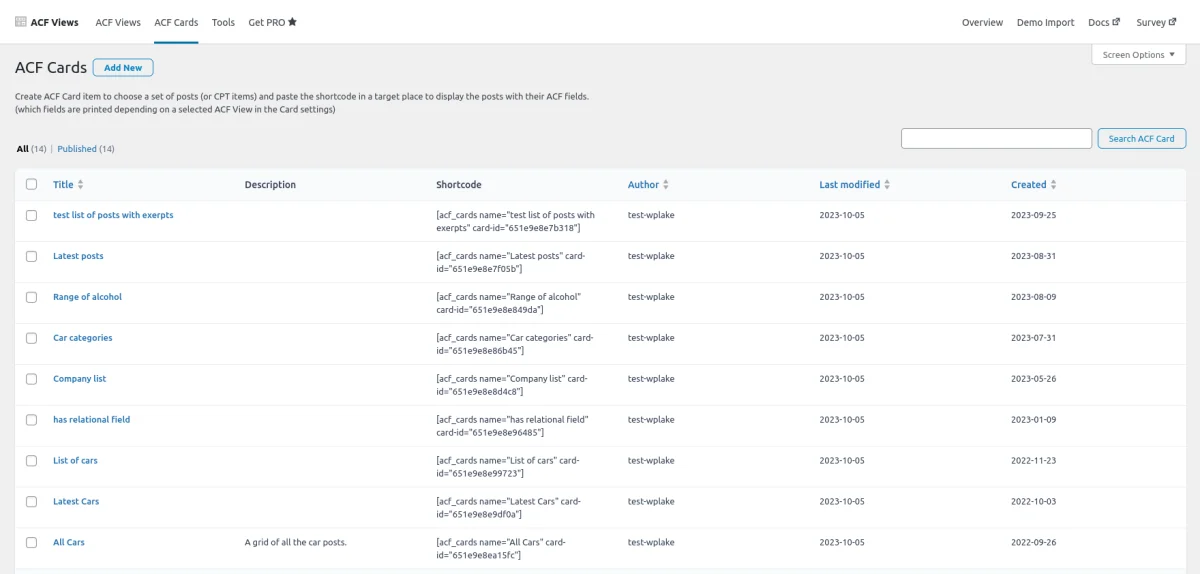
Creamos una Tarjeta y asignamos entradas (o ítems CPT), elegimos una Vista (que se usará para mostrar cada ítem) y el plugin genera un shortcode que usaremos para mostrar el conjunto de entradas. La lista de posts se puede asignar manualmente o dinámicamente con filtros.
El plugin nos ofrece la comodidad de trabajar con los conocidos CPTs de WordPress a la vez que se encarga de consultar y generar automáticamente las plantillas de marcado Twig.
Todo lo que tenemos que hacer es especificar nuestros requisitos, y recibiremos un shortcode listo para ser colocado en cualquier lugar. En la versión Pro, en lugar de utilizar el shortcode, podemos crear y utilizar un bloque Gutenberg (con una simple casilla de verificación). Esta característica es muy valiosa si estás usando un tema basado en bloques.
Este plugin proporciona un enfoque modular desde el primer momento. Nos beneficiamos de vistas y tarjetas con alcance, gracias al enfoque BEM. Además, cualquier código CSS y JS que añadamos a una Vista o Tarjeta específica sólo se imprime en las páginas que utilizan esa Vista o Tarjeta . Promueve las mejores prácticas desde el principio.
Ahora, repasemos rápidamente los problemas para ver cómo se resuelven.
Problema #1: Navegación continua a Grupos ACF en wp-admin
Seleccionamos los campos del post desde un desplegable, no hay que preocuparse del nombre de los campos ni del formato de retorno.
Problema nº 2: Necesidad constante de consultar la documentación de Advanced Custom Fields
El complemento admite todos los tipos de campo y genera automáticamente el marcado en función del tipo de campo y el formato de retorno de los campos seleccionados. Además, sigue el formato BEM, garantizando clases legibles.
Problema nº 3: Sincronización de cambios
El framework Advanced Views almacena los ID de campo y recupera dinámicamente la información sobre los campos del plugin Advanced Custom Fields. Esto significa que podemos cambiar los campos como queramos, incluyendo sus nombres y formatos de retorno.
Problema nº 4 (Opcional): Código espagueti
Se acabó el caos en functions.php. Encontrará una sección dedicada en el panel de control de WordPress que enumera todas sus plantillas. También puedes asignar un nombre y una breve descripción a cada Vista o Tarjeta, lo que resulta especialmente útil cuando tienes una larga lista que gestionar. Además, dispone de una función de búsqueda para mayor comodidad.
Por lo general, las propias plantillas son compactas, y tienes acceso a un Editor de Código, lo que facilita la modificación del código.
Problema nº 5. Conflictos de estilos y CSS
Ahora, llegamos a nuestra característica favorita. El marcado HTML se genera utilizando el método BEM, eliminando los conflictos. Además, cada Vista tiene su campo de código CSS dedicado donde puede escribir estilos personalizados para los campos.
Este CSS tiene dos ventajas:
- No crea conflictos (estilo BEM + ID de vista), y
- Se aplica sólo a las páginas en las que se utiliza la Vista actual, evitando estilos globales.
Lista de guías
El framework Advanced Views soporta los datos por defecto de la entrada, como la Imagen Destacada, y todos los campos proporcionados por el plugin Advanced Custom Fields (que tienen valores). Puede encontrar la lista de guías principales más abajo:
- Campo de enlace
- Campo de archivo
- Campo Galería
- Campo de imagen
- Campo Google Map
- Campo oEmbed
- Campo repetidor
- Campo de relación
Es importante mencionar que el plugin permite mostrar valores de campo de varias fuentes, incluida la página de opciones del ACF. También se integra perfectamente con cualquier Custom Post Type (CPT), como WooCommerce Products. Echa un vistazo a los tutoriales de Woo a continuación.
- Cómo mostrar campos ACF en la página de la tienda Woo
- Cómo añadir campos personalizados a la página de producto Woo
Además, está disponible la versión Pro. Con la Pro, desbloqueas estas funciones:
- Plantilla Twig personalizable
- Filtrar entradas por meta y taxonomías. Usar paginación AJAX
- Soporta tipo de campo repetidor
- El campo Galería admite el estilo Masonry y Lightbox
- Se ha ampliado la compatibilidad con los campos Relación y Objeto de entrada
- Los bloques personalizados de Gutenberg se generan sobre la marcha
- Los shortcodes del plugin se pueden añadir a páginas/artículos CPT sin editar código
Nota sobre el rendimiento
Los desarrolladores experimentados podrían preguntarse sobre la sobrecarga potencial. Después de todo, es una envoltura, y uno podría asumir que es mucho más lento que la codificación tradicional. Sin embargo, esta suposición es incorrecta por varias razones. Los autores del complemento han puesto especial énfasis en optimizar el rendimiento.
Por ejemplo, optaron por utilizar JSON para almacenar datos en Vistas en lugar de los metacampos tradicionales. Incluso realizaron una prueba que demostró la insignificante diferencia de rendimiento entre el enfoque basado en código y el uso del plugin con shortcodes. La diferencia es prácticamente imperceptible a simple vista.
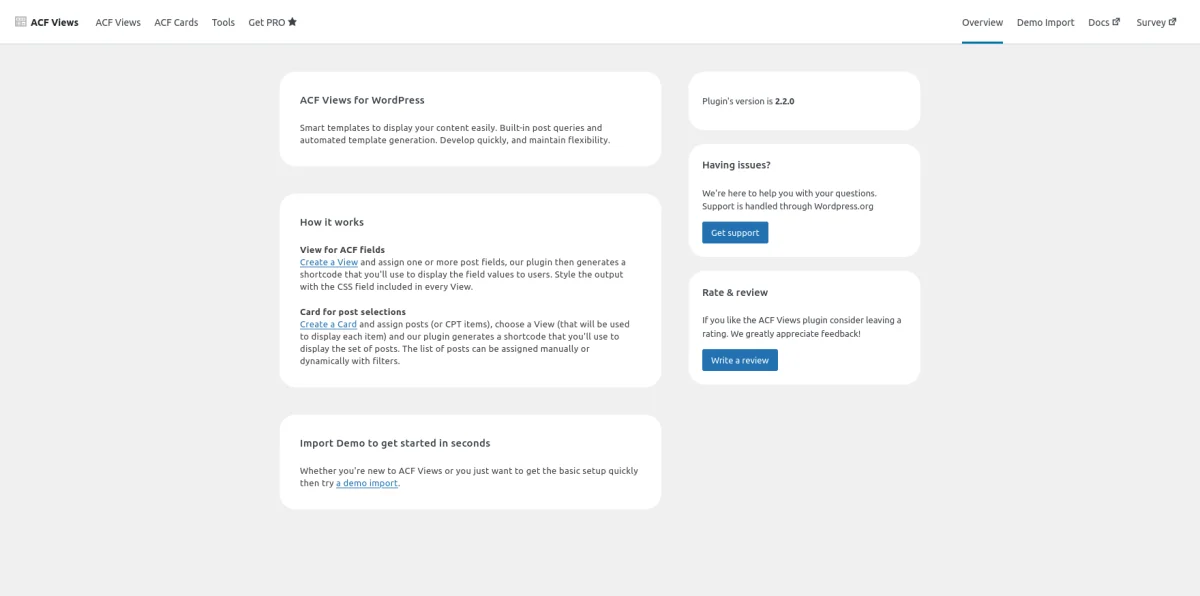
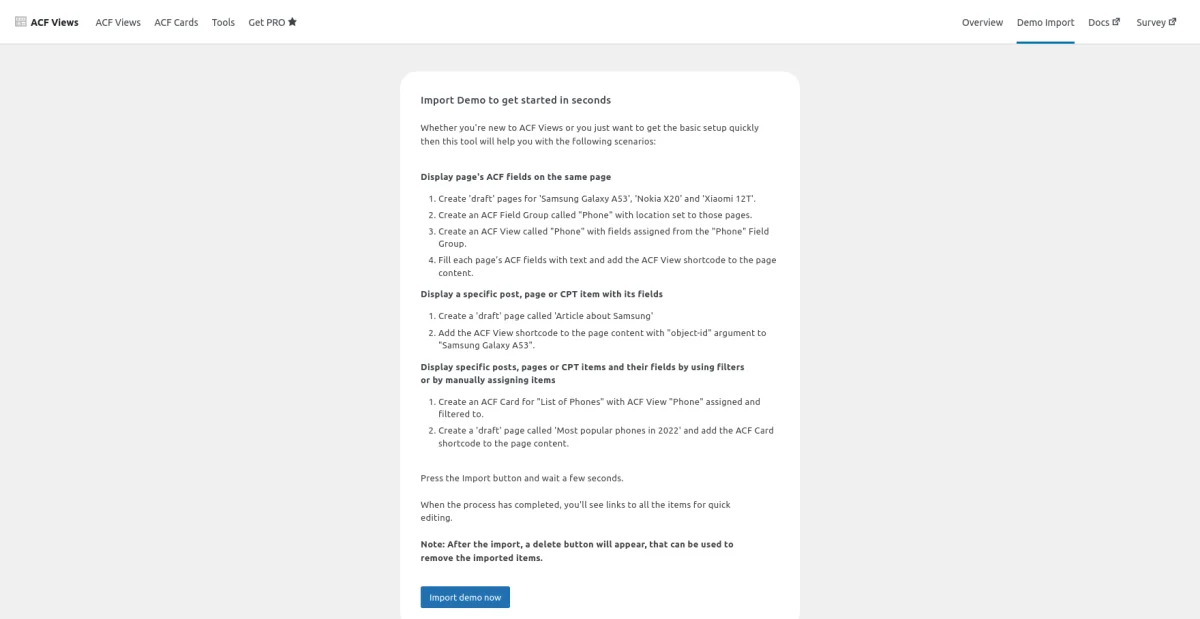
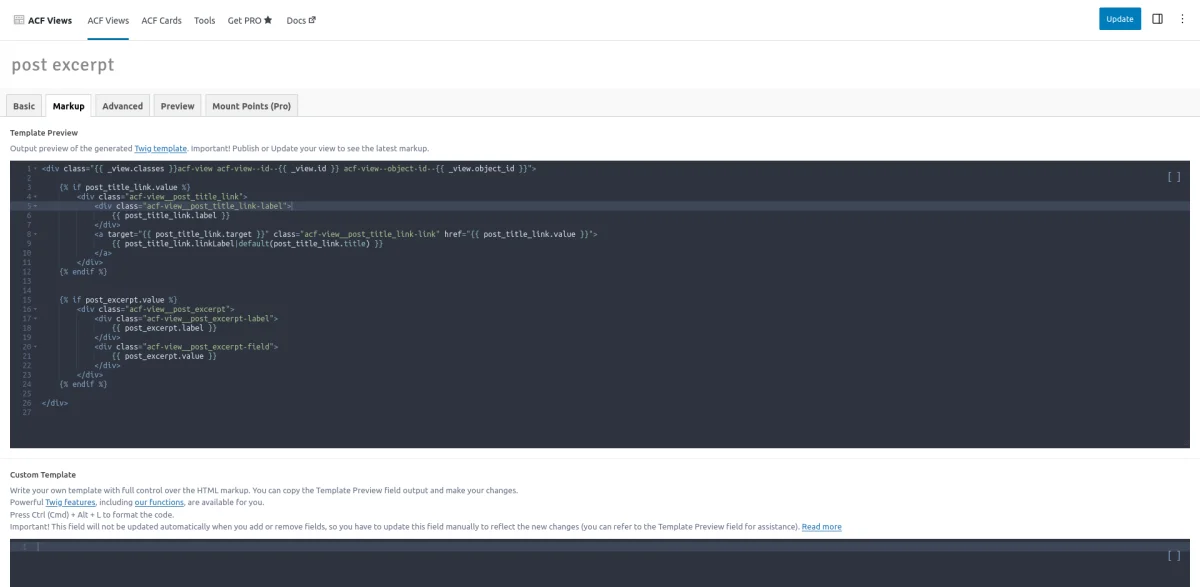
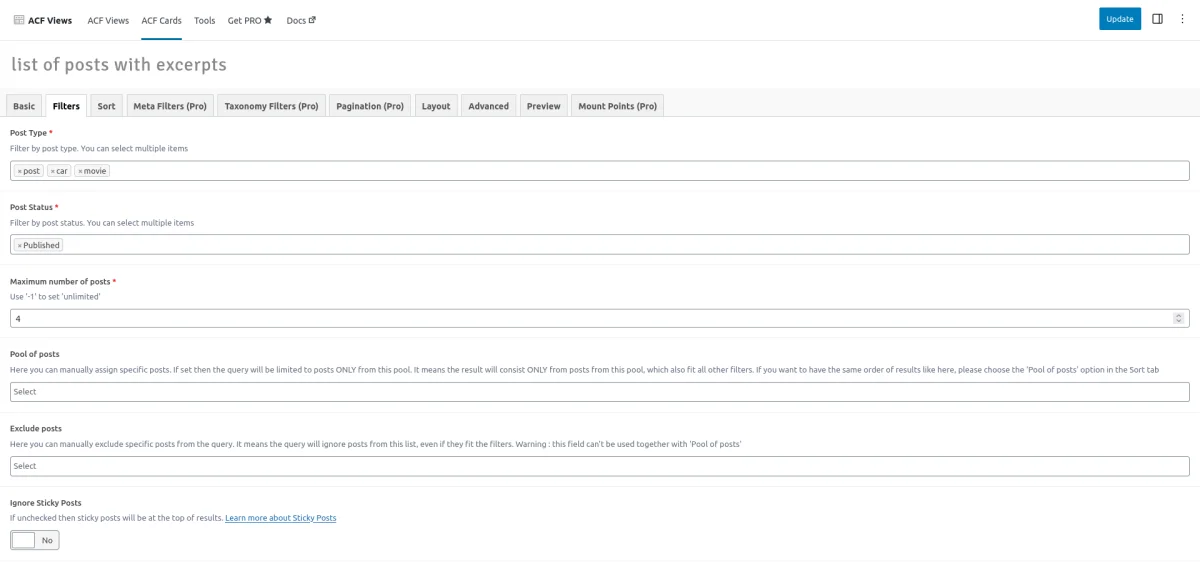
Interfaz de usuario
A continuación, hemos incluido varias capturas de pantalla de la interfaz de usuario del plugin, para que pueda ver su aspecto. Es sencilla, intuitiva y familiar.







Conclusiones
El framework Advanced Views surge como una potente solución para desarrolladores y propietarios de sitios web de WordPress. Aborda los retos más comunes, simplifica la visualización de contenidos con plantillas inteligentes y se adhiere a las mejores prácticas con marcado basado en BEM. Además, su énfasis en el rendimiento y una interfaz de usuario intuitiva lo convierten en una valiosa herramienta para desarrolladores que buscan agilizar su flujo de trabajo y mejorar la presentación de contenidos en WordPress.
Thank you for reading! to our monthly newsletter to stay updated on the latest WordPress news and useful tips.

Stuck with development or facing an issue?
WPLake offers affordable on-demand website development and design.
No matter the size of your project - contact us now, and we'll get it done for you!
Preguntas frecuentes Pon a prueba tus conocimientos
Modo FAQ
/
Modo de aprendizaje
- ¿A qué retos se enfrentan los desarrolladores a la hora de mostrar los campos ACF en el front-end de un sitio web?
Los desarrolladores se enfrentan a menudo a retos como navegar por los nombres de los campos y los formatos de retorno, consultar con frecuencia la documentación de ACF, sincronizar los cambios, gestionar el código espagueti y manejar los conflictos de CSS.
- ¿Qué es el plugin Advanced Views y cómo resuelve estos problemas?
El plugin Advanced Views se presenta como una solución para mostrar eficazmente los campos ACF en el front-end. Ofrece plantillas inteligentes para mostrar el contenido sin esfuerzo, automatizando tareas como la obtención de campos, la generación de marcado y la gestión de CSS.
- ¿Se puede utilizar el plugin Advanced Views con otros plugins de metacampos además de ACF?
Sí, el plugin Advanced Views está diseñado para funcionar con varios plugins de meta campos, ofreciendo flexibilidad y compatibilidad más allá de ACF.


