ACF Google Map Field

Les points clés en un coup d'œil
- Cas d'utilisation de Google Maps : Les cartes Google sont utiles à diverses fins, notamment pour présenter l'emplacement des entreprises, fournir des itinéraires ou indiquer les options de livraison pour les magasins en ligne, ce qui améliore l'expérience de l'utilisateur et la praticité.
- Difficultés liées à l'intégration directe : Bien qu'il soit possible d'intégrer directement Google Maps, les options de personnalisation sont insuffisantes et peuvent s'avérer fastidieuses, en particulier lorsqu'il s'agit de sites multiples ou d'intégrer des cartes dans des types d'articles personnalisés (Custom Post Types, CPT).
- Options de personnalisation : Les champs ACF Google Map permettent de définir les coordonnées du centre de la carte, le niveau de zoom et la hauteur de la carte, ce qui offre une grande souplesse et une cohérence dans l'affichage des cartes sur les différentes pages et dans les différents messages.
- Support tiers pour OpenStreetMap : Pour les utilisateurs qui préfèrent OpenStreetMap (OSM) à Google Maps, il existe un plugin tiers permettant d'intégrer les champs OSM dans ACF, ce qui élargit les possibilités de gestion de contenu basé sur des cartes.
- Mise en œuvre technique en coulisses : En coulisses, le champ Google Map d'ACF utilise l'API JavaScript de Google Maps pour activer des fonctions telles que la recherche d'adresses par autocomplétion et la recherche de géocodage inversé, améliorant ainsi l'interaction avec l'utilisateur et la précision des données.
- Enregistrement d'une clé API pour Google Maps : Pour utiliser l'API JavaScript de Google Maps, les utilisateurs doivent enregistrer une clé API, ce qui garantit l'accès aux fonctionnalités nécessaires telles que le géocodage et le rendu des cartes, et améliore la sécurité et le contrôle de l'utilisation des cartes.
- Affichage des cartes à l'aide de shortcodes ou de code PHP : Vous avez la possibilité d'afficher les cartes Google Maps à l'aide de shortcodes pour une intégration facile ou d'un code PHP personnalisé pour une personnalisation plus poussée, ce qui offre une certaine souplesse de mise en œuvre en fonction des préférences de l'utilisateur et de son expertise technique.
Table des Matières
Le champ ACF Google Map vous permet d'afficher... Vous l'avez deviné, une carte Google.
À propos du champ Google Map
Le champ ACF Google Map stocke une adresse, qui est ensuite transformée en carte sur le frontend.
Le champ Google Map est l'un des nombreux types de champs ACF. Il en existe déjà plus de 35 et ce nombre ne cesse de croître.
Le champ ACF Google Map est comme un champ intégré, dans lequel vous n'avez pas de contrôle direct sur le contenu, mais vous avez toujours un certain contrôle sur la façon dont il s'affiche et sur la taille à laquelle les visiteurs voient la carte et le marqueur de localisation si important.
Il y a de nombreuses raisons pour lesquelles vous souhaitez afficher une carte Google sur votre article ou votre page. Vous pouvez indiquer l'emplacement d'une entreprise, par exemple dans un Annuaire d'entreprises. Si vous avez une boutique en ligne et que l'une de vos options de livraison est "Enlèvement gratuit", les acheteurs peuvent avoir besoin d'une carte réelle pour trouver leur chemin.
Intégrer la carte à l'ancienne
Vous pouvez intégrer la carte directement. Comme vous le savez peut-être, dans le passé et encore aujourd'hui, il était assez facile d'aller sur Google Maps ou de visiter maps.google.com, peut-être même que c'était possible avec Google Earth, mais ne perdons pas de vue l'essentiel. Google Maps est tout simplement l'une de ces choses technologiques dont nous ne pouvons pas nous passer, c'est tout dire.
Pour intégrer une carte Google directement, visitez un lieu sur Google Maps, sélectionnez "Partager", puis "Intégrer la carte", sélectionnez une taille, puis "Copier HTML" et collez-la à l'endroit voulu.
Exemple de code HTML pour Somerset West, City Center en Afrique du Sud ;
<!--a map that's directly embedded-->
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d105767.5598163991!2d18.746078233330014!3d-34.063457740807046!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x1dcdb565fbc4f737%3A0x42f889f307a16bb9!2sSomerset%20West%2C%20Cape%20Town!5e0!3m2!1sen!2sza!4v1682081617435!5m2!1sen!2sza" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>L'intégration directe de cartes présente bien sûr de nombreux inconvénients, dont les principaux sont les suivants : elle ne fournit pas de paramètres ou d'interface utilisateur aux éditeurs, et si vous devez ajouter une carte à un CPT, par exemple, différents emplacements ne peuvent pas être utilisés sur différentes pages de cette manière. Du moins, pas sans beaucoup de travail manuel et d'efforts.
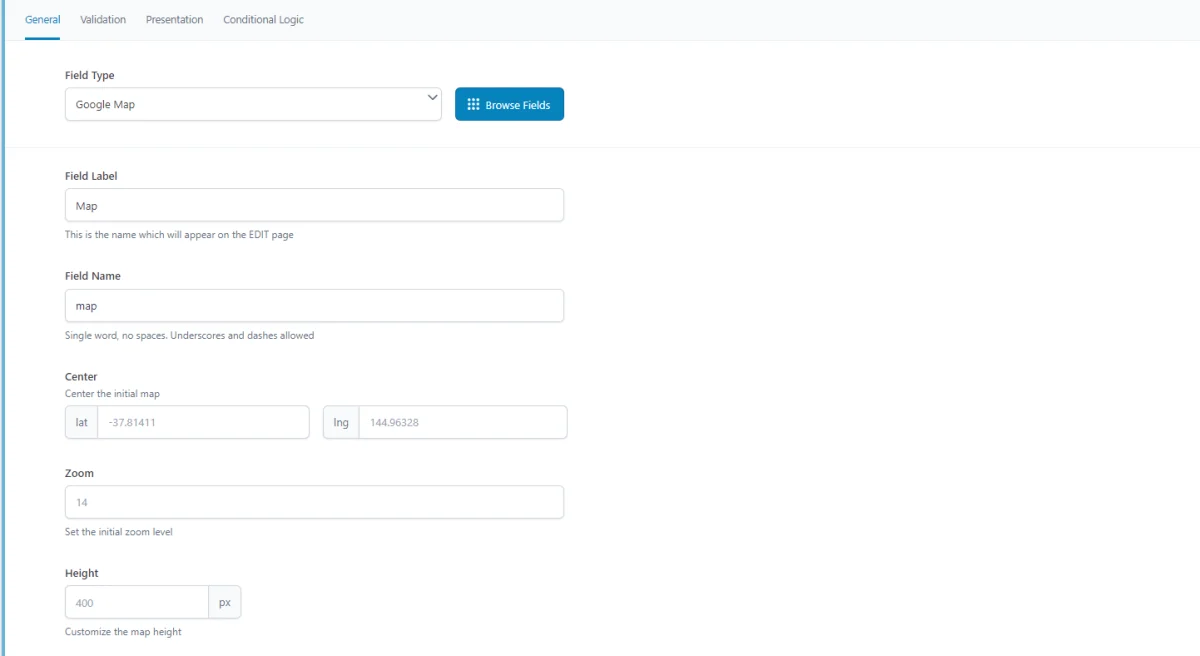
Paramètres des champs
Avec le champ Google Map, vous disposez de quelques paramètres lors de la création du champ. Vous pouvez définir des coordonnées de latitude et de longitude pour centrer la carte initiale autour de ce point, vous pouvez définir le niveau de zoom et personnaliser la hauteur de la carte Google.
Ces paramètres sont utiles et facilitent l'utilisation de l'écran d'édition des articles et des pages. Ils permettent même de gagner du temps et d'assurer la cohérence des articles et des pages du site, de sorte que les cartes aient la même apparence et la même hauteur.

ACF Champ OpenStreetMap
Si vous prévoyez d'utiliser Open Street Maps (OSM), nous vous recommandons d'utiliser le plugin ACF OpenStreetMap Field. Une fois activé, ajoutez un champ OpenStreetMap à votre groupe de champs, puis dans Advanced Views, vous pouvez sélectionner le champ de la carte dans la liste.
Les coulisses d'ACF
En coulisses, le type de champ ACF Google Map permet aux éditeurs de voir et d'interagir avec une carte en direct pour définir un marqueur. Il utilise l'API JS de Google Maps pour fournir une recherche d'adresse par autocomplétion et une recherche de géocodage inversé.
Les informations relatives à votre choix sont renvoyées sous la forme d'un tableau et enregistrées dans le champ méta sous la forme d'une valeur sérialisée. Il contient plusieurs clés, comme 'address', 'lat', 'lng' et 'country', voir ci-dessous pour un exemple de valeur méta.
a:10:{s:7:"address";s:10:"London, UK";
s:3:"lat";d:51.5072178;s:3:"lng";d:-0.1275862;
s:4:"zoom";i:8;s:8:"place_id";s:27:"ChIJdd4hrwug2EcRmSrV3Vo6llI";
s:4:"name";s:6:"London";s:4:"city";s:6:"London";
s:5:"state";s:7:"England";
s:7:"country";s:14:"United Kingdom";
s:13:"country_short";s:2:"GB";}Utilisez ces données comme bon vous semble, de l'usage le plus courant, comme l'affichage de l'adresse sur la page de contact, à l'utilisation dans une requête API en tant qu'argument.
Mais n'oubliez pas qu'ACF ne fournit pas d'interface pour la carte. Cela signifie qu'ACF inclut l'API de Maps uniquement pour les éditeurs dans le backend. Vous devrez donc charger l'API Google Maps et initialiser la carte vous-même pour qu'elle apparaisse sur le frontend de votre site.
Cette méthode offre une certaine souplesse dans l'utilisation des données, car vous pouvez afficher la carte en utilisant un autre fournisseur (comme OpenStreetMap), mais elle entraîne généralement une augmentation du temps consacré à l'intégration.
Enregistrer la clé API Google Map JS
Pour utiliser l'API JS Google Maps, vous devez enregistrer une clé d'API. Le champ Google Map nécessite les API suivantes : Maps JavaScript API, Geocoding API et Places API.
Suivez les instructions API de Google pour Obtenir votre clé API.
Enregistrez votre API Google Map sur votre site, en utilisant l'une des méthodes suivantes :
Collez-la dans le fichier modèle functions.php de votre thème, en remplaçant "xxx" par votre clé.
// Method 1: Filter.
function my_acf_google_map_api( $api ){
$api['key'] = 'xxx';
return $api;
}
add_filter('acf/fields/google_map/api', 'my_acf_google_map_api');// Method 2: Setting.
function my_acf_init() {
acf_update_setting('google_api_key', 'xxx');
}
add_action('acf/init', 'my_acf_init');
Afficher la carte Google d'ACF avec un shortcode
L'utilisation de la méthode du code est assez complexe et devient un peu plus difficile lorsque vous voulez faire plus avec une carte Google, il vaut la peine de mentionner qu'il y a quelques inconvénients, dont le plus important est que vous aurez besoin d'écrire et d'ajouter plusieurs extraits de code différents (voir la méthode PHP ci-dessous).
Cependant, il existe une autre façon de résoudre ce problème sans avoir recours à autant de code. Cela vous permettra toujours d'afficher la carte Google et vous pourrez également avoir des marqueurs. C'est possible grâce à l'incroyable framework Advanced Views. Il a été conçu pour gérer des types de champs complexes, lisez-en plus sur l'approche par shortcode ici.
Advanced Views créera les balises HTML, vous n'aurez pas à le faire. Il vous suffit de l'installer, de l'activer et de commencer à créer. Vous sélectionnez les champs dans une liste déroulante, un par un, chaque champ a quelques paramètres, puis une fois que vous publiez votre ACF View, vous obtenez des shortcodes, chacun avec sa propre fonction. Copiez le shortcode sur un article ou une page, c'est tout.
Pour en savoir plus sur la façon d'afficher les champs Google Map sans codage et sur les options de champ disponibles.
Marqueurs de cartes multiples
Le plugin ACF Google Maps Field (Multiple Markers) est compatible et peut être utilisé avec le framework Advanced Views.
Comment faire étape par étape
Installez et activez le plugin Advanced Views sur votre site WordPress. Vous aurez également besoin d'installer et d'activer Advanced Custom Fields. Ces deux plugins sont disponibles gratuitement dans le répertoire des plugins de Wordpress.org.
Maintenant que vous êtes prêt, continuons.
Étape 1. Définir la clé API Google Map
Veillez à enregistrer la clé API Google Map JS comme indiqué précédemment.
Voir le champ Google Map d'Advanced Views pour une documentation à jour.
Étape 2. Créer une vue ACF
Lorsque vous activez le framework Advanced Views, un nouvel élément apparaît dans le menu d'administration, appelé "Advanced Views". Cet élément a plusieurs sous-éléments, mais dans notre cas, nous ne travaillerons qu'avec celui qui s'appelle "Advanced Views".
Cliquez sur cet élément de menu pour ouvrir la page Advanced Views, puis cliquez sur le bouton "Add New" pour créer une Layout. Sur la nouvelle page, donnez un nom à votre Vue. Il peut s'agir de n'importe quel nom décrivant la Vue. J'ai appelé ma vue "lieux d'activité".
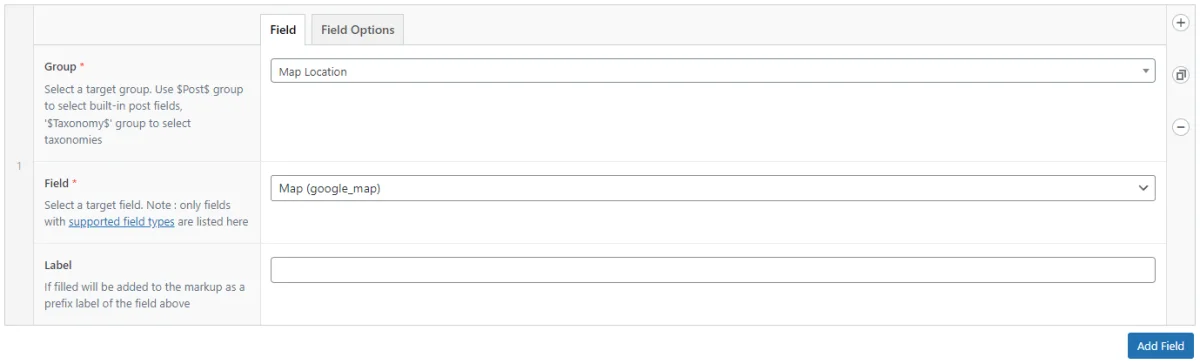
Étape 3. Affectation des champs
Il est temps d'attribuer le champ Google Map à votre Vue. Cliquez sur le bouton "Ajouter un champ" et sélectionnez votre "Groupe" dans la liste déroulante. Dans mon cas, j'ai appelé le groupe "Emplacement de la carte".

Continuez ensuite à sélectionner le champ cible dans la liste. J'ai sélectionné "Map", qui est le nom de mon champ Google Map. Voir l'onglet Options de champ pour plus de paramètres et pour cacher la carte ou changer le format de l'adresse (uniquement dans Advanced Views Pro).
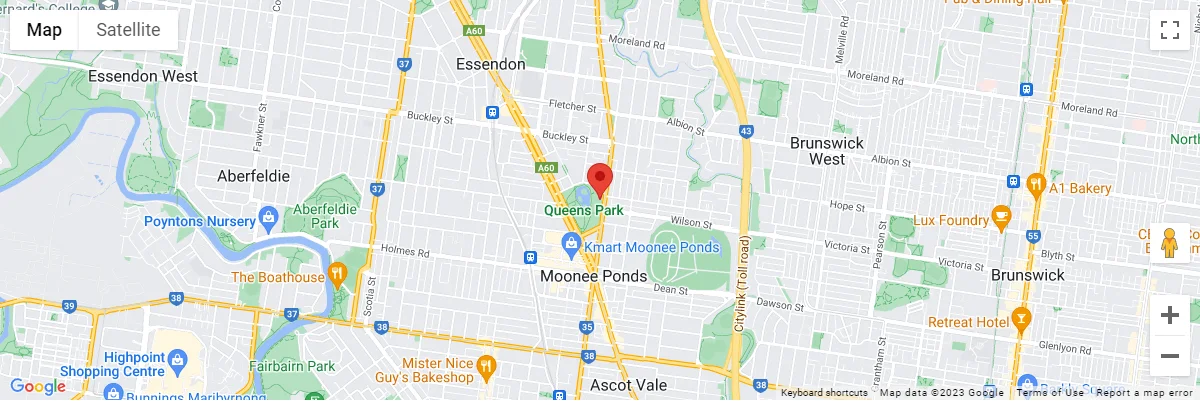
Vous pouvez maintenant " Publier " votre ACF View ou cliquer sur " Mettre à jour " (si vous avez enregistré avant), puis copier le premier shortcode et le coller à sa place, n'importe où dans la zone de contenu du post ou de la page. Pour l'éditeur Gutenberg, utilisez le bloc "shortcode". Enregistrez votre page et affichez le post/la page pour voir les résultats.
C'est tout, vous avez terminé.

Afficher la carte Google de l'ACF avec du code PHP
Assurez-vous d'enregistrer la clé de l'API Google Map JS comme indiqué ci-dessus. Pour afficher une carte en direct, nous devons demander les données de terrain (concernant le marqueur sélectionné) à l'aide de la fonction ACF get_field, et les transférer au JS frontal. Ensuite, nous devons interroger l'API Google Maps et nous assurer que la carte n'est pas initialisée. Nous fournissons ci-dessous un code universel, qui convient aux deux cas, lorsque vous avez un marqueur de carte ou non.
1. Créer la balise
Ajoutez le code ci-dessous dans le fichier du modèle de votre thème ou dans votre fichier functions.php en tant qu'extrait de code.
<?php
// TODO your field name here
$mapInfo = get_field("map");
$zoom = $mapInfo['zoom'] ?? '16';
$lat = $mapInfo['lat'] ?? '';
$lng = $mapInfo['lng'] ?? '';
// zoom level - gets from every specific map (when admins zoom out and saves a page, the zoom is also saved)
printf(
'<div class="my-map" style="width:100%%;height:400px;" data-zoom="%s">',
$zoom
);
printf(
'<div class="my-map__marker" data-lat="%s" data-lng="%s"></div>',
esc_attr($lat),
esc_attr($lng)
);
echo "</div>";2. Interroger Google Maps JS
Utilisez le code ci-dessous pour charger l'API Maps JS pour toutes les pages.
<?php
add_action('wp_footer', function () {
$apiData = apply_filters('acf/fields/google_map/api', []);
$key = $apiData['key'] ?? '';
$key = !$key ?
acf_get_setting('google_api_key') :
$key;
if (!$key) {
return;
}
wp_enqueue_script(
'google-maps',
sprintf('https://maps.googleapis.com/maps/api/js?key=%s&callback=googleMapsCallback', $key),
null,
true
);
});Cet extrait de code utilise la même clé d'API Google que celle que vous avez définie pour ACF pour les administrateurs du site.
Astuce : Pour de meilleures performances, nous recommandons d'ajouter quelques contrôles, afin de s'assurer que cela ne se charge que sur les pages où la carte existe. Par exemple, limitez-la à une seule page par URL avec is_page, ou au type de CPT avec is_singular.
3. Initialiser la carte
Continuez en ajoutant le code JS suivant à la page cible.
class Map {
constructor(element) {
this.element = element
this.map = null
this.mapMarkers = []
}
readMarkers() {
// TODO replace the selector if you've changed it in the markup
this.element.querySelectorAll('.my-map__marker').forEach((markerElement) => {
let lat = markerElement.dataset.hasOwnProperty('lat') ?
markerElement.dataset['lat'] :
0
let lng = markerElement.dataset.hasOwnProperty('lng') ?
markerElement.dataset['lng'] :
0
this.mapMarkers.push({
lat: parseFloat(lat),
lng: parseFloat(lng),
})
markerElement.remove()
})
}
createMap() {
let mapArgs = {
zoom: parseInt(this.element.dataset.hasOwnProperty('zoom') ?
this.element.dataset['zoom'] :
16),
mapTypeId: window.google.maps.MapTypeId.ROADMAP,
}
this.map = new window.google.maps.Map(this.element, mapArgs)
}
createMarkers() {
this.mapMarkers.forEach((marker) => {
new window.google.maps.Marker({
position: marker,
map: this.map,
})
})
}
centerMap() {
// Create map boundaries from all map markers.
let bounds = new window.google.maps.LatLngBounds()
this.mapMarkers.forEach((marker) => {
bounds.extend({
lat: marker.lat,
lng: marker.lng,
})
})
if (1 === this.mapMarkers.length) {
this.map.setCenter(bounds.getCenter())
} else {
this.map.fitBounds(bounds)
}
}
init() {
if (!window.hasOwnProperty('google') ||
!window.google.hasOwnProperty('maps') ||
!window.google.maps.hasOwnProperty('Map') ||
!window.google.maps.hasOwnProperty('Marker') ||
!window.google.maps.hasOwnProperty('LatLngBounds') ||
!window.google.maps.hasOwnProperty('MapTypeId') ||
!window.google.maps.MapTypeId.hasOwnProperty('ROADMAP')) {
console.log('Google maps isn\'t available')
return
}
// before the map initialization, because during creation HTML is changed
this.readMarkers()
this.createMap()
this.createMarkers()
this.centerMap()
}
}
class Maps {
constructor() {
this.isMapsLoaded = false
this.mapsToInit = []
// TODO change to yours if you've defined own callback (for https://maps.googleapis.com/maps/api...)
window.googleMapsCallback = this.mapsLoadedCallback.bind(this)
'loading' !== document.readyState ?
this.setup() :
window.addEventListener('DOMContentLoaded', this.setup.bind(this))
}
setup() {
const observer = new MutationObserver((records, observer) => {
for (let record of records) {
record.addedNodes.forEach((addedNode) => {
this.addListeners(addedNode)
})
}
})
observer.observe(document.body, {
childList: true,
subtree: true,
})
this.addListeners(document.body)
}
mapsLoadedCallback() {
this.isMapsLoaded = true
this.mapsToInit.forEach((map) => {
map.init()
})
this.mapsToInit = []
}
addListeners(element) {
if (Node.ELEMENT_NODE !== element.nodeType) {
return
}
// TODO replace the selector if you've changed it in the markup
element.querySelectorAll('.my-map').forEach((mapElement) => {
let map = new Map(mapElement)
if (!this.isMapsLoaded) {
this.mapsToInit.push(map)
return
}
map.init()
})
}
}
new Maps()L'extrait ci-dessus initialisera toutes les cartes de votre page, qui ont le balisage de la première étape. Si vous avez fait des changements aux classes de balisage, n'oubliez pas de les refléter ici aussi (voir TODO).
Ce snippet utilise la fonctionnalité MutationObserver, donc il fonctionnera même si les informations de vos cartes ont été ajoutées dynamiquement, par exemple après une requête ajax.

Pour plus d'informations, regardez la vidéo ci-dessous et lisez l'article officiel d'ACF.

Dernières réflexions
Dans ce tutoriel, nous vous avons montré comment utiliser et afficher un champ ACF Google Map de deux façons avec un bonus supplémentaire pour l'intégration native de Google Map, la première avec le codage et la façon plus pratique et plus facile avec l'utilisation d'un shortcode.
Une vue ACF peut contenir un nombre illimité de champs de différents types, ce qui signifie que vous pouvez étendre votre vue à tout moment, Advanced Views supporte tous les types de champs disponibles avec un support étendu pour les champs complexes.

Pour obtenir plus d'informations sur le plugin que nous avons utilisé dans notre exemple de shortcode, visitez la page officielle du plugin.
Les cartes ne doivent pas nécessairement être associées à une entreprise, vous pouvez créer littéralement n'importe quel type de carte.
Amusez-vous bien !
Thank you for reading! to our monthly newsletter to stay updated on the latest WordPress news and useful tips.

Stuck with development or facing an issue?
WPLake offers affordable on-demand website development and design.
No matter the size of your project - contact us now, and we'll get it done for you!
Questions fréquemment posées Testez vos connaissances
Mode FAQ
/
Mode d'apprentissage
- Quels sont les inconvénients de l'intégration directe de Google Maps ?
L'intégration directe de Google Maps manque d'options de personnalisation et peut s'avérer fastidieuse, en particulier lorsqu'il s'agit de sites multiples ou d'intégrer des cartes dans des types d'articles personnalisés (Custom Post Types, CPT).
- Quelles sont les options de personnalisation disponibles pour les champs ACF Google Map ?
Les champs ACF Google Map permettent de définir les coordonnées du centre de la carte, le niveau de zoom et la hauteur de la carte, ce qui offre une certaine souplesse et une cohérence dans l'affichage des cartes sur les différentes pages et dans les différents messages.
- ACF soutient-il OpenStreetMap (OSM) ?
Oui, il existe un support tiers pour l'intégration des champs OpenStreetMap (OSM) dans ACF, ce qui élargit les options de gestion de contenu basé sur des cartes.
- Dois-je m'enregistrer pour obtenir une clé API Google Maps ?
Oui, vous devez enregistrer une clé API pour utiliser l'API JavaScript de Google Maps, qui garantit l'accès aux fonctionnalités nécessaires telles que le géocodage et le rendu des cartes, tout en renforçant la sécurité et le contrôle de l'utilisation des cartes.
- Quelles sont les options d'affichage de Google Maps sur les sites web ?
Vous avez la possibilité d'afficher Google Maps à l'aide de shortcodes pour une intégration facile ou d'un code PHP personnalisé pour une personnalisation plus poussée, ce qui offre une grande souplesse de mise en œuvre en fonction des préférences de l'utilisateur et de son expertise technique.


