Champ de liaison ACF

Les points clés en un coup d'œil
- À propos du champ Lien : Le champ Lien de l'ACF est indispensable à la gestion des URL dans les pages. Il se distingue par des options telles que la définition des étiquettes de lien et le contrôle du comportement des liens.
- Dans les coulisses de l'ACF : Le champ Lien de l'ACF stocke les données sous forme de tableau dans Post Meta, en conservant l'URL, le texte du lien et l'option "ouvrir dans un nouvel onglet" pour une utilisation ultérieure, conformément au format de retour "Tableau de liens".
- Formats de retour : Choisissez entre les options "Link Array" et "Link URL", qui affectent la manière dont les données de lien sont récupérées dans le code via la fonction get_field(), l'option "Link Array" étant recommandée pour l'accès à tous les détails du lien.
- Afficher le champ Lien à l'aide de modèles intelligents : Le plugin Advanced Views simplifie l'affichage du contenu grâce à des modèles intelligents basés sur le moteur Twig, éliminant ainsi la recherche manuelle de PHP et la création de balises.
Table des Matières
A propos du champ "Lien"
Le champ ACF Lien est l'un des nombreux types de champs ACF et est conçu pour sélectionner et stocker des URL dans une page. Il est couramment utilisé par les développeurs pour divers types de liens et de boutons.
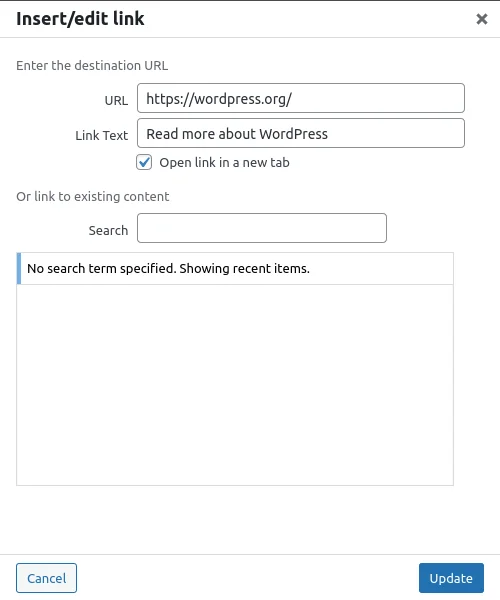
Le champ Lien utilise la fenêtre contextuelle de lien intégrée de WordPress et fournit non seulement le lien proprement dit, mais aussi un champ permettant de définir l'étiquette du lien. En outre, il offre des réglages qui vous permettent de contrôler le comportement du lien, par exemple s'il doit s'ouvrir dans un nouvel onglet ou non.
Toutefois, il est important de noter que lorsque vous devez créer un lien vers un fichier interne, tel qu'un .pdf téléchargé dans la médiathèque, vous devez utiliser le champ Fichier ACF au lieu du champ Lien.

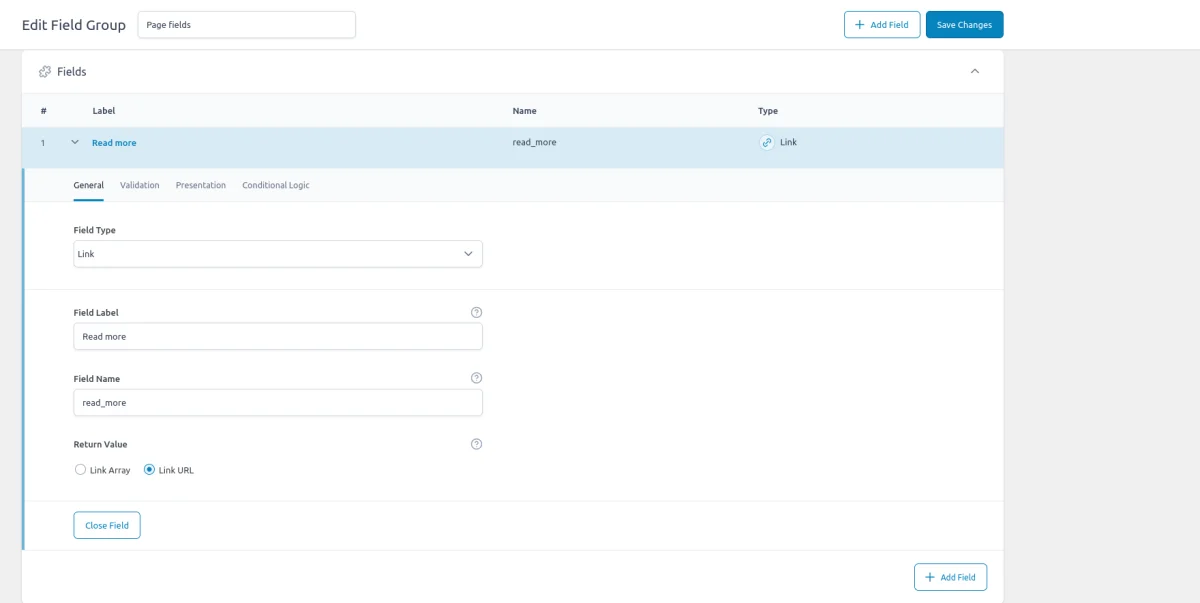
Formats de retour
Le champ "Lien" propose un paramètre "Format de retour" avec deux options : "Link Array" et "Link URL". Il est important de noter que l'option que vous choisissez ici n'aura aucune incidence sur l'apparence du champ pour les administrateurs ou les éditeurs. Les champs de la fenêtre contextuelle resteront les mêmes. Ce paramètre affecte principalement l'aspect codage, en particulier la réponse que vous recevez dans le code lorsque vous utilisez la fonction get_field() pour demander le champ.
Nous recommandons d'utiliser l'option "Link Array". L'option "URL de lien" ne permet pas d'accéder à l'étiquette ou au paramètre "cible" (pour ouvrir le lien dans un nouvel onglet). Cela signifie que vous devrez coder ces arguments en dur dans vos fichiers modèles, ce qui rendra difficile leur modification ultérieure via la fenêtre contextuelle.



Dans les coulisses d'ACF
Dans les coulisses, le champ Lien ACF enregistre votre choix dans le méta de la page (ou de l'article) en cours. Dans la base de données, le champ méta stocke les données sous forme de tableau, quel que soit le format de retour. Ce format de tableau conserve tous les champs du lien, y compris l'URL, le texte du lien et l'option "ouvrir dans un nouvel onglet" pour une utilisation ultérieure. C'est pourquoi nous recommandons d'utiliser le format de retour "tableau de liens", car il correspond au format de la base de données et permet d'accéder à toutes les informations disponibles sur le lien.
Affichage du champ Lien à l'aide de modèles intelligents
Présentons l'addon Advanced Views.
Advanced Views fournit des modèles intelligents pour un affichage sans effort du contenu. Il est livré avec des requêtes postales intégrées et une génération automatisée de modèles, ce qui permet un développement rapide tout en conservant la flexibilité.
Précisons d'abord ce que nous entendons par "modèles" dans le contexte de ce plugin : Les modèles d'Advanced Views sont construits sur le moteur Twig. Vous vous dites peut-être : "Pas mal, mais il faut quand même récupérer des champs via PHP et écrire des balises à partir de zéro, sans parler de la lecture de la documentation Twig".
C'est ici que le plugin brille : "Smart templates". Cela signifie que nous n'avons pas besoin de récupérer des champs ou de créer des balises manuellement à partir de zéro. Le plugin fournit une base solide qui couvre la plupart des cas d'utilisation. Si nous avons besoin de quelque chose de spécifique, nous pouvons facilement le personnaliser. N'est-ce pas agréable ?
Principes
Voyons maintenant comment cela fonctionne.
Le plugin introduit deux nouveaux Custom Post Types (CPT) : ACF View et ACF Card.
- Vue pour les données de l'article et les Advanced Custom Fields
Nous créons une Vue et attribuons un ou plusieurs champs de l'article, le plugin génère alors un shortcode que nous utiliserons pour afficher les valeurs du champ aux utilisateurs. Nous pouvons styliser la sortie avec le champ CSS inclus dans chaque vue. - Carte pour les sélections d'articles
Nous créons une Carte et assignons des articles (ou des éléments CPT), choisissons une Vue (qui sera utilisée pour afficher chaque élément) et le plugin génère un shortcode que nous utiliserons pour afficher l'ensemble des articles. La liste des articles peut être assignée manuellement ou dynamiquement avec des filtres.
Le plugin nous offre la possibilité de travailler avec les CPTs familiers de WordPress tout en prenant en charge l'interrogation et la génération automatique des modèles de balisage Twig. Vous pouvez trouver plus d'informations sur les avantages du plugin ici.
Pour continuer, installez le framework Advanced Views sur votre site WordPress et n'oubliez pas de l'activer. Vous devez également installer et activer le plugin ACF (gratuit). Passez ensuite aux étapes suivantes.
Étape 1. Création d'une vue
Lorsque vous activez le framework Advanced Views, vous remarquerez un nouvel élément dans votre menu d'administration intitulé "Advanced Views".
Dans le sous-menu, vous trouverez plusieurs éléments, mais celui que vous devez utiliser s'appelle "Advanced Views".

Accédez à l'onglet "Vues ACF" et cliquez sur le bouton "Ajouter nouveau" pour créer une vue .
Donnez un nom à votre vue. Il peut s'agir de tout ce qui décrit la vue , car ce nom sera affiché dans la liste des vues , ce qui permettra de l'identifier plus facilement. Par exemple, nous avons nommé notre vue "Lien de page".

Attribution de champs
Vous devez maintenant attribuer un nouveau champ à votre vue . Cliquez sur le bouton "Ajouter un champ" et sélectionnez votre "Groupe" dans la liste déroulante. Dans mon cas, le groupe s'appelle "Champs de page".
Ensuite, sélectionnez le champ cible dans la liste. Dans mon cas, le champ s'appelle "Lire la suite".
Note : Le type de champ est indiqué entre parenthèses pour faciliter son identification.
Dans ce cas, le type de champ est "lien". Vous pouvez définir une "étiquette de lien" si nécessaire ou la laisser vide si vous voulez que le plugin la récupère dynamiquement à partir des données du lien.
Globalement, chaque Layout peut contenir un nombre illimité de champs ACF, mais dans notre cas, nous n'en utiliserons qu'un seul.
Cliquez sur "Publier" pour enregistrer et publier votre Vue. Une fois la vue publiée, vous remarquerez que des codes courts ont été générés dans un bloc situé à droite de l'écran d'édition de la vue. Chaque vue a son propre shortcode avec un ID unique (la structure du shortcode est la même pour toutes les vues, mais les arguments sont uniques).
[acf_views view-id="xxxx" name="x"]Copiez maintenant le shortcode, et cliquez sur le bouton 'Copier dans le presse-papiers' du premier shortcode.
Étape 2. Collez le shortcode à sa place
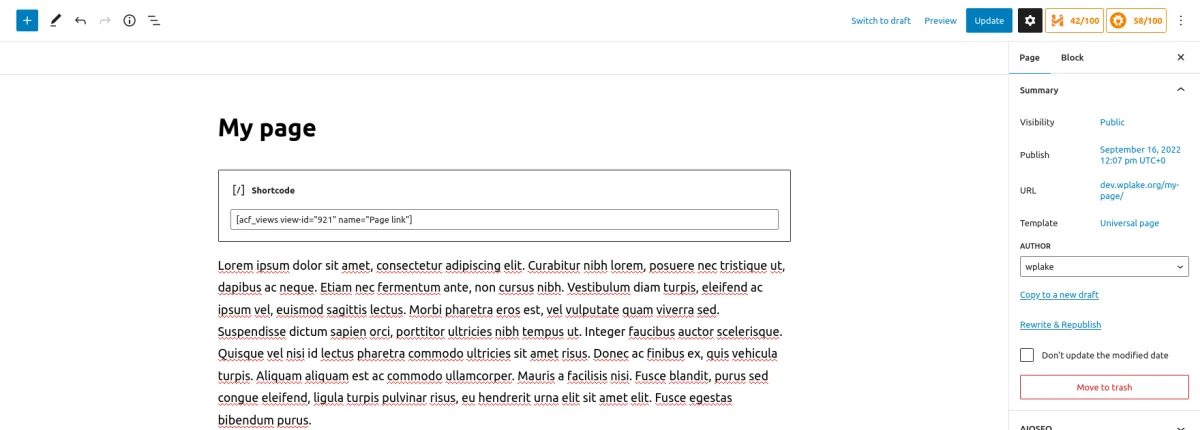
Tout est prêt pour afficher le champ Lien ACF. Visitez votre page cible (avec le champ Lien), et assurez-vous que le champ a une URL sélectionnée. Collez ensuite le shortcode à l'endroit de votre choix dans le contenu de la page.
Si vous utilisez l'éditeur Gutenberg, cliquez sur le bouton plus dans la barre supérieure et choisissez le bloc "Shortcode" dans la liste. Ensuite, collez votre shortcode dans le bloc et cliquez sur le bouton "Mettre à jour" pour enregistrer votre post/page.

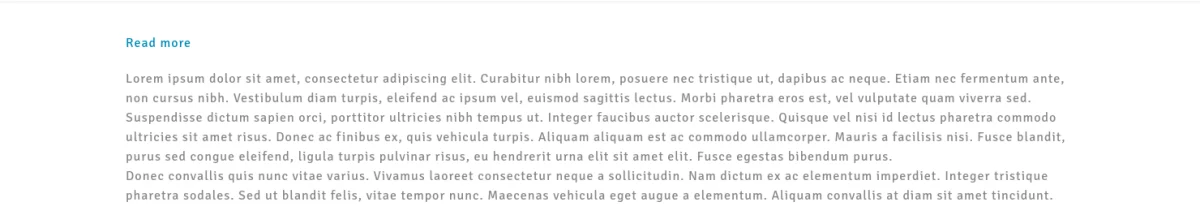
Ensuite, visitez votre page pour voir le résultat. Si vous avez tout fait correctement, vous devriez voir le lien avec l'étiquette que vous avez définie ou avec l'étiquette récupérée dans le champ si vous l'avez laissé vide.

Si vous ne voyez pas votre lien, revenez en arrière et modifiez la page. Assurez-vous d'avoir sélectionné une URL dans le champ Lien ACF et enregistrez la page, car si le champ est vide, il n'y aura rien à afficher.
Afficher le champ Lien avec le code PHP
Pour afficher le champ Lien, vous devez créer une balise HTML pour le lien et insérer les données de votre champ. Le code sera différent selon le type de retour sélectionné. Vous trouverez ci-dessous des exemples.
1. Code PHP pour afficher le champ Lien avec le format de retour "Array" :
<?php
// don't forget to replace 'link' with your field name
$linkData = get_field('link');
if ($linkData) {
// if the 'target' is presented, it's a bool. We've to convert it into the HTML format
$target = isset($linkData['target']) && $linkData['target'] ?
'_blank' :
'_self';
// displays the link. Each %s in the string will be replaced with the related argument
printf("<a href='%s' target='%s'>%s</a>",
esc_url($linkData['url']),
esc_html($target),
esc_attr($linkData['title']));
}2) Code PHP pour afficher le champ "Lien" avec le format de retour "URL" :
<?php
// don't forget to replace 'link' with your field name
$linkUrl = get_field('link');
if ($linkUrl) {
// displays the link. Each %s in the string will be replaced with the related argument
printf("<a href='%s' target='_blank'>Read more</a>",
esc_url($linkUrl));
}Avec le format de retour "URL", nous devons coder en dur le libellé de notre lien. Cela signifie que vous ne pourrez pas le changer sans modifier le code. C'est pourquoi il est préférable de toujours choisir le format de retour "Array".
Pour plus d'informations, regardez la vidéo ci-dessous et lisez l'article officiel d'ACF.

Réflexions finales
Nous vous avons montré comment utiliser le champ Lien ACF, ses options et deux façons de l'afficher. Vous pouvez maintenant utiliser ce champ n'importe où.
N'oubliez pas qu'une Vue dans le framework Advanced Views prend en charge plusieurs champs, ce qui signifie que vous pouvez ajouter d'autres champs à votre vue à tout moment. Le plugin prend également en charge tous les types de champs disponibles.
En fait, vous pouvez styliser la sortie des champs sans modifier votre thème : utilisez le champ de code CSS (voir l'onglet Avancé de la vue). Le code CSS qui y est ajouté ne sera appliqué qu'aux pages où vous utilisez le shortcode. Vous n'aurez donc plus besoin de chercher un endroit où coller votre code CSS.
Pour plus d'informations sur le plugin, visitez le site officiel d'Advanced Views. Vous y trouverez des liens vers la chaîne YouTube du plugin (avec des tutoriels vidéo) et la documentation du plugin. Ces ressources sont utiles pour tous ceux qui découvrent le plugin.
Thank you for reading! to our monthly newsletter to stay updated on the latest WordPress news and useful tips.

Stuck with development or facing an issue?
WPLake offers affordable on-demand website development and design.
No matter the size of your project - contact us now, and we'll get it done for you!
Questions fréquemment posées Testez vos connaissances
Mode FAQ
/
Mode d'apprentissage
- En quoi le champ ACF Link diffère-t-il des autres champs ACF Link ?
Le champ ACF Link se distingue par le fait qu'il fournit non seulement le lien proprement dit, mais aussi un champ permettant de définir une étiquette de lien, ainsi que des paramètres permettant de contrôler le comportement du lien.
- Quelle option de format de retour est recommandée pour le champ Lien ACF ?
L'option "Link Array" est recommandée car elle permet d'accéder à toutes les informations disponibles sur le lien, y compris l'URL, le texte du lien et l'option "ouvrir dans un nouvel onglet".
- Comment puis-je afficher le champ Lien ACF sur mon site WordPress ?
Vous pouvez afficher le champ Lien ACF en utilisant les modèles intelligents fournis par le plugin Advanced Views ou en incorporant un code PHP pour récupérer et afficher les données du lien.


